lcd display stm32 free sample

In this tutorial, we’ll discuss the alphanumeric LCD 16×2 interfacing with STM32 microcontrollers. Starting with an introduction to the LCD 16×2 display, then how to implement a driver for it on STM32 blue pill board. We’ll set up all the configuration parameters and get our first ECUAL layer driver done, so we can make our next applications more portable. This will be detailed by the end of this tutorial and in the next one, so let’s now get started!
We typically add a 16×2 Alphanumeric LCD to small embedded systems & projects to enhance the user experience and UI of the device/project. You can use it to display text messages to the user, number, etc. Other types of LCDs provide different features such as the number of columns and rows (characters) and maybe colored display, and also different interfaces (parallel, spi, i2c, etc).
For this tutorial, we’ll consider the 16×2 LCD with a 16-pin header interface. Assuming it has the standard Hitachi LCD driver HD44780 controller. The Alphanumeric LCD 16×2 Tutorial did highlight everything you need to know. That’s why I highly recommend that you check it out right now. In order to know, the internals of the LCD driver IC, it’s registers, commands, and how it works and gets initialized, etc.
Today’s tutorial is built upon the previous LCD one, and it’s assumed that you’ve got a basic understanding of the topics discussed earlier. We’ll port the LCD driver in 4-Bit mode to make it easily configurable and portable across most STM32 microcontroller devices.
The best way in my opinion for interfacing alphanumeric LCD screens is using an external I2C LCD driver chip. In this way, you save up a lot of valuable GPIO pins for other uses and it only requires 2 wires on the I2C bus. However, it’s going to be a topic for a future tutorial as we didn’t cover the I2C in STM32 MCUs yet.
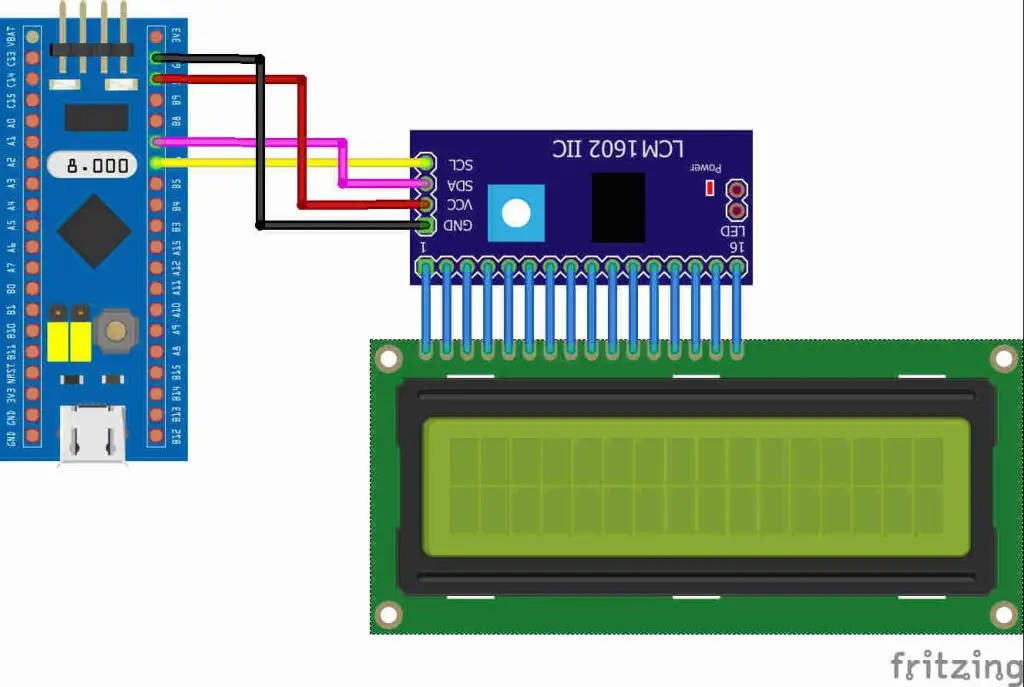
Therefore, in this tutorial, we’ll be interfacing the LCD 16×2 display in the 4-bit mode which requires 6 GPIO pins. And as you know the STM32 microcontroller is a 3.3v logic device and the LCD is 5v. But it is not a big deal, as the STM32 output (3.3v) pins will be correctly detected by the LCD (5v) input pins. And the only 5v line that is required is the LCD VDD, and you can supply it from the blue pill board 5v pin.
Don’t also forget to connect the contrast control potentiometer as indicated in the diagram shown above. Low contrast may seem to you like a not-working-LCD and hence unnecessarily waste so much time debugging a code that actually works!
After flashing the code to your microcontroller, the LCD may not work from the USB programmer set up. It’s recommended to un-plug the programmer and use external power supply or USB power bank. The LCD may not work at all from the laptop USB or in some cases misbehave, so stay safe with an external power source.
The STM32 microcontroller has to first initialize the LCD display before it can actually send any characters to be displayed correctly. The initialization procedure is step-by-step indicated in the LCD driver datasheet for both modes 4-bit and 8-bit. And it requires a few delay instructions, so I’ll be using the DWT delay which we’ve developed in the previous tutorial.
The available instructions that the LCD driver IC can execute are listed in the datasheet. As well as the execution time for each instruction. Therefore, you should be careful at this time! you can use an extra pin to read the busy flag bit from the LCD to know whether it did execute the last instruction or not. Otherwise, it’s mandatory to use time delays according to the datasheet specs. Here is a list of the LCD instructions.
I’ve received a lot of questions and suggestions from you since the last LCD tutorial that I’ve published. The conclusion that I’ve settled for is that maybe there are various versions of the LCD modules and drivers ICs that can be the direct reason why the signal’s timing differs from a user to another.
Here I’m speaking about the enable pulse that you should send to the LCD driver after each command in order to transfer the 8-bit CMD word (whether at once or at 2 stages in 4bit mode).
The datasheet says it should be no less than 200nSec. However, an old LCD with me didn’t receive any data until this pulse delay was up to 500uSec (which is so long in fact). Another LCD could work just fine with 50uSec pulses but no less than that. Another one with a different color did work absolutely fine with a 1uSec pulse. Which is pretty reasonable amount of delay.
The LCD 16×2 driver is going to be our first ECUAL (ECU Abstraction Layer), driver. This software layer is added to abstract the hardware dependencies from the application layer. All the onboard ECU peripherals, sensors, memory, and so on do depend on the MCU peripherals and their HAL drivers. The procedure followed by calling some HAL drivers and doing some initialization and calculations work will also get abstracted from the application by introducing the ECUAL layer.
The software component (LCD Driver) in the ECUAL layer will call some HAL_GPIO pin manipulation functions, DWT_Delays, and other HAL & utilities. So that the application code can be more portable, and you can easily change the platform (microcontroller) and have your application running with a high level of portability. And you’ll also have configuration files in each driver to add further adjustability to our software.
The first step is to create the source code directory for the ECUAL layer in which we’ll also create the first driver directory called LCD16x2, and finally create the following 4 files.
The purpose of having these files in our driver is to make it easily configurable by the user (the application programmer). We shall put all the important parameters in there in a structure that encapsulates all the config parameters together. I’ve chosen to put in there the LCD GPIO pins, GPIO port, and the enable pulse width time.
This means that my driver in this way of implementation assumes that the user will hook the LCD pins to the sam MCU port whatever the pin numbers are. But you can actually make it even more portable so that the user can use pins from multiple GPIO ports! but the config structure will be a bit larger and it’s not a big deal however, it’s a design decision that I’ve made and preferred to tell you that I did that for simplicity’s sake and can be adjusted by you if it’s really needed.
Note that the configuration parameter structure is externed to the header file so that in the LCD16x2.c source code we can include the configuration header file LCD16x2_cfg.h and see that global config parameter and do our pin manipulations on these defined ones. This type of configuration is called linking configuration, as it gets resolved during the compilation time in the linking stage and the user (the programmer) doesn’t have to compile the whole project in order to change the configurations, only compile the configuration source and link it with your application object files. This topic and other types of configurations will be discussed in the next tutorial as well.
It is a bit long file 150 lines of code, and it’s found in the download link down below as well as the other files. The thing you need to know about this source code file is that it’s an implementation for all the declared functions in the header file above to initialize the LCD, write char, string, and all other stuff. It’s a direct implementation for what is documented in the LCD datasheet and we’ve previously done it in This LCD tutorial. So it should be easily ported to the STM32 ecosystem.
In this LAB, our goal is to build a system that initializes the LCD driver. Which in turn initialized the configuration-defined GPIO pins and therefore send the initialization commands to the LCD as described in its datasheet. After this, we can easily call the LCD driver functions to set the cursor position, print strings, and shift the entire display on the LCD right and left. It’s a very basic and simple LAB.

You may notice some flickering that happens because we start modifying a buffer without waiting for the LCD controller to finish the previous frame and actually switch the frame buffer. To wait for the end of frame add the following line at the end of SwitchBuffer():

The following article explains all necessary steps to create an Embedded Wizard UI application suitable for the STM32F407 Discovery board. Please follow these instructions carefully and step by step in order to ensure that you will get everything up and running on your target. Moreover, this article assumes, that you are familiar with the basic concepts of Embedded Wizard.
Since the STM32F407 Discovery board does not contain a display onboard, it can be combined easily with an external display controller, like the ILI9325, ILI9341, SSD2119, SSD1963, or others. These types of display controllers can be accessed very fast by using the 16-bit 8080 FSMC data interface and they contain its own display memory. As a result, the entire framebuffer can be located inside the display controller and only a small scratch-pad buffer is needed inside the micro-controller (MCU). For this purpose, Embedded Wizard supports a partial display update, that makes it possible to update the display in sequential small areas. This makes it possible to operate with a scratch-pad buffer of a few kilobytes instead of a full-screen framebuffer within the memory space of the MCU.
Please note: The partial display update is intended to be used for extremely memory-constrained systems. Due to the fact that the display update is done in subsequent updates of small areas, moving graphical objects can cause some tearing effects. The UI design should consider this aspect.
Although you can combine the STM32F407 Discovery board with many different display controllers or your own hardware, we highly recommend to start first with the following hardware components in order to ensure that you get the entire software up and running. As soon as you have your first UI application working on the recommended environment, you can start porting to your desired display controller.
If you want to use the free Evaluation Edition of Embedded Wizard Studio and the STM32 Platform Package, please register on our website and select the target STM32F407 Discovery. Then you can download the above software packages.
Test the connection from PC to Discovery board and the proper installation of the USB drivers: Connect the Discovery board with your PC via USB (make sure to use the ST-LINK USB connector) and start the previously installed STM32 ST-LINK utility. Select the menu item Target➤Connect and verify that the connection could be established successfully. Finally, close the STM32 ST-LINK utility.
★Step 4: Create a common STM32 project directory (e.g. \STM32) somewhere in your local file system (e.g. C:\STM32). Please take care that the entire path does not contain space characters.
★Step 5: Download the latest version (Windows ZIP) of the GCC ARM embedded toolchain and unpack it into the common STM32 directory (e.g. C:\STM32\gcc-arm-none-eabi).
★Step 6: Download the latest version of the STM32CubeF4 embedded software for STM32F4 series and unpack it into the common STM32 directory (e.g. C:\STM32\STM32Cube_FW_F4).
★Step 7: Unpack the provided Embedded Wizard Build Environment for STM32F407 Discovery into the common STM32 directory (e.g. C:\STM32\STM32F407-Discovery).
The provided Embedded Wizard Build Environment for STM32F407 Discovery contains everything you need to create, compile, link and flash an Embedded Wizard UI application for the STM32F407 target. After unpacking, you will find the following subdirectories and files:
•\Examples - This folder contains a set of demo applications. Each example is stored in a separate folder containing the entire Embedded Wizard UI project. Every project contains the necessary profile settings for the STM32F407 target. The following samples are provided:
•\PlatformPackage - This folder contains the necessary source codes and/or libraries of the STM32 Platform Package: Several Graphics Engines for the different color formats (RGBA8888, RGB888, RGBA4444, RGB565, Index8 and LumA44) and the Runtime Environment (in the subdirectory \RTE).
•\TargetSpecific - This folder contains all configuration files and platform specific source codes. The different ew_bsp_xxx files implement the bridge between the Embedded Wizard UI application and the underlying board support package (STM32 hardware drivers) in order to access the display, the graphics accelerator, the serial interface and the clock.
•\Drivers - This folder contains some touch drivers (XPT2046 and STMPE811) and a set of display drivers (ILI9325, ILI9341, SSD1963 and SSD2119) that can be used as templates for your own hardware. Feel free to use them and to adapt them according your needs.
In order to create your own UI project suitable for the STM32F407 target, you can create a new project and select the STM32F407 Discovery project template:
★The attribute PlatformPackage should refer to an installed STM32 Platform Package. Please note, that for STM32F407 only the color formats RGB565, Index8 or LumA44 can be used.
In order to receive error messages or to display simple debug or trace messages from your Embedded Wizard UI application, a serial terminal like "Putty" or "TeraTerm" should be used.
If you want to connect your STM32F407 Discovery board with your own display hardware, a couple of modifications might be necessary. Here are a few hints, that might be helpful to manage that migration:
★Within the subdirectory \TargetSpecific\Drivers you will find a set of different display drivers, supporting ILI9325, ILI9341, SSD1963 and SSD2119 via 16-bit 8080 FSMC. You can either re-use one of them to drive your display hardware, or you can use them as template for your own driver development.
★If your display hardware provides a different screen size than 320x240 pixel, please ensure to adapt the ScreenSize within your Profile and to adapt the framebuffer defines within the main.c.

The LCD I am using is a 2.8″ TFT LCD with SPI communication. I also have another 16-bit Parallel TFT LCD but it will be another story for another time. For this post, let’s focus on how to display what you want on the 2.8″ LCD. You can find all details about this LCD from this page:http://www.lcdwiki.com/2.8inch_SPI_Module_ILI9341_SKU:MSP2807
First thing first, this LCD use SPI as the main communication protocol with your MCU. For STM32 users, HAL Library has already implemented this protocol which makes this project easier for us. But, a little knowledge about this protocol does not hurt anyone. SPI is short for Serial Peripheral Interface which, aside from two data lines, also has a clock line and select lines to choose between devices you want to communicate with.
This LCD uses ILI9341 as a single-chip SOC driver for a display with a resolution of 240×320. More details can be found in the official document of ILI9341. But the most important thing is that we have to establish astart sequencein order for this LCD to work. The “start sequence” includes many other sequences which are also defined in the datasheet. Each sequence starts when you send a command to ILI9341 and then some parameters to follow up. This sequence is applied for all communication between MCU and ILI9341.
For this project, I recommend using theSystem Workbench for STM32for coding and building the code. After installing and open the program, go to the source code you have just downloaded and double click the.cprojectfile. It will automatically be open in your IDE. Then build the program by right click on the folder you just open (TFTLCD) and chooseBuild Project. Wait for it to finish and upload it to the board by right clicking the folder, choose Run As and then clickAc6 STM32C/C++ Application. And that’s it for running the example.
The most important library for this project is obviously the ILI9341_Driver. This driver is built from the provided source code in the lcdwiki.com page. I only choose the part that we need to use the most in many applications like writing string, displaying image and drawing symbols. Another library from the wiki page is the TOUCH library. Most of the libraries I got from the Internet were not working properly due to some adjustments to the original one.
To draw symbols or even display images, we need a “byte array” of that image or symbol. As an illustration, to display an image from a game called Transistor, I have a “byte array” of that image stored in a file named transistor.h. You can find this file in the link below. Then, I draw each pixel from the image to the LCD by adding the code in the Display_Picture() function in the Display folder.void Display_Picture()
The above example is just only for displaying black and white image. In order to show a color image, we need to a little bit different. First, go tothis websiteto generate the array of the colour image. Remember to change your size to 320×240 and choose the 65K color option. Because it now takes up two bytes for one pixel, we need to send two bytes at once. You can check the Display_Color_Picture() function in the Display folder.void Display_Color_Picture()

Today I am going to interface LCD to STM32 using an I2C device (PCF8574). PCF8574can be used as a port extender, to which LCD will be connected. If you haven’t read my previous post about I2C go check that out HERE.
Well you generally don’t but as I mentioned in my previous article that we can connect up to 128 devices on the same I2C line and let’s say we want to connect two different LCDs on the same I2C line, than we can’t use two PCF8574 with same addresses and we need to modify one of them.
As shown in the figure above, first pin of the device is Vsswhich is pin 1 of LCD. So all you have to do is connect first pins of the LCD to Vssabove and rest will connect accordingly. Starting with Vss as first pin, connection is as follows:-
As according to the datasheet of the LCD 16×2, in order to initialize the LCD, we have to use some sequence of commands. The code is commented properly, so that you can understand it better

STM32F429 has also LTDC driver for LCD like that, but this driver we will use later. For now we will use SPI for driving in serial mode and some other pins for controlling.
Remember: This library can also be used, if you are not using STM32F429 Discovery. It can be used in previous STM32F4 Discovery board. All pins can be changed in defines.h file which is included in project.

LVDS displays can vary a lot. LVDS displays are not governed by a set of well defined rules like MIPI DSI displays are. Therefore, it is up to the LCD manufacturer and the LVDS display driver IC manufacturer to use LVDS interface as they please, as long as they follow the physical interface and logic levels.
Based on this data, we can pick an LVDS transmitter IC. SN75LVDS84 from Texas Instruments is great for use with LCD displays that can be driven by an STM32.

Seems interesting UGUI. However for example for the controller ST7586S have any examples of LCD functions to associate with UGUI? If you have made and canst send to me …
Thanks for the extensive library. I see you already used a ST7586S in one of your videos demonstrations. I have a similar display but it draws 2 pixel per byte and not 3 pixel as the datasheet . Can you help me with this ? below is the initialization code i used
Hi! Were you able to get 3 pixels per byte?Hi Andrey, yes! In order to use this feature you have to use a “read – modify – write” pset function which reads data from the display, changes it and writes it back to the display. BR Achim
Hi! I have the same problem with the pixels. Could you show me a example about the use of the "Read Modify Write" function to write 3 pixels per byte?. I did not understand this command on the datasheet. When this command is enabled, is it necessary to do the algorithm on the diagram at page 37 of the datasheet every time when i want write data to the display? Or is it only necessary one time on the initialization process?
I find this library somewhat intriging. Do you have any working Arduino examples, and if it is not asking too much – something for a SSD1322 based display?
Can you provide code for the dsPic33 with the SSD1322 driver? That is the exact setup I am trying to run for a project of mine. I am using the Blue Display. Thank you so much!!!!Hi Mike,
AchimAs we"re already talking Microchip, what would be necessary to get a Pic32MZ2048ECH144 and HX8238-A based display to use µGUI?First of all you have to connect the TFT DPI Interface to the PIC. Then initialize the internal DPI Interface of the PIC. After that you only have to write a Pset-function to use uGUI. Hope this helps! By the way: which hardware platform do you use? BR Achim
I really like the design of your code. I was able to get it up and running on a PSOC5 with no problems on a 128×64 newhaven display in so little time I was surprised!
Have you thought about how to implement screen rotation? I am wondering how to change to portrait from landscape on my display (at compile time, not run time)
I"m also interested in getting a 1.5" OLED SSD1351 running on a Raspberry Pi 2 Model B. In fact, I want to run 3 displays from that Pi (without exhausting the GPIO either–it"ll be running 3 sensors too).
At first i would like to congratulate you for this great library/project. I tested it in the STM32F429 Discovery and liked a lot. So, I would ask if you are interested in creating an adaptation layer for an event manager based on RTOS services. I beleive that through RTOS semaphores, queues and timers it is possible to better manage the CPU resources. I started myself a GUI event handler, as you can see here:
Starting with your example of uGFX 3.0 on Stm32f429-Discovery (embd LCD removed) i have changed only screen dimensions to the ltdc.h in order to make it all work and so on it"s a really good result.
Can I use ugui with STM32F4-Discovery + ssd1963 fsmc module? I have ssd1963 library. I can run the screen but do not know how I could combine seamlessly with ugui. Can you help with this?Hi Mehmet,
Hi there i am after a oled display for a pure evoke flow radio and have been told it is a pmo 19301 and is 2.7" diagonaly my question is do you know where i can buy one of these units.
Nice job on the uGUI! I"m currently experimenting with it, I had an stm32f429 discovery board so could start right away with your example project in CoIDE.
We are using Tiny6410 stamp module. It is restricted to using only friendlyarm display. We need to interface resistive touchscreen display of 5 inch & 7 inch of our choice. Please give steps how we can use your library.
i really wonder about your gui. it is very simple to use. i want to draw a image on my lcd. i also done by using your library with given example image. now i want to convert image to header file. can you suggest any software to do that.Hi Arun, I think there is a conversion utility on the ST microelectronics page. I can’t remember the name, but I’m sure there is one. BR Achim
I tried, but I can not force to work my 240×128 display with T6963C controller . Could you please send me the code to this: 240×128 LCD | Driver: T6963C | Interface: 8080
I have a small display with no touchscreen. However I want to use windows with GUI buttons and use up/down buttons (physical buttons) to select GUI buttons on the screen (and use an enter button to simulate pressing a GUI button). Is it possible to do this with ugui, to select GUI buttons and generate GUI button clicks programmatically without toutchscreen?
Is there a sample project for STM32f7xx-Discovery also available?Hi, yes I’m going to write an example for the STM32F7. Unfortunately I’m very busy right now, so please be patient…
well, this is my first time using STM. i"m using stm32f407 by the way. i really want to use ugui with my stm and ssd1289. do you have any project example that i can use as refrence? it would be really helpful. thanks!Please have a look at the forum. Have you already downloaded my example projects? BR Achim
I"ve set it up on an STM32L100RCT6 with an 128×64 glcd, and everything works like a charm, except the UG_DrawLine() function, which seems to always draw a falling line, no matter how the arguments are arranged




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey