lcd display python brands

If you plan on using an LCD with your Raspberry Pi, there’s a good chance you’ll need to program it in Python at some point. Python is probably the most popular programming language for coding on the Raspberry Pi, and many of the projects and examples you’ll find are written in Python.
In this tutorial, I’ll show you how to connect your LCD and program it in Python, using the RPLCD library. I’ll start with showing you how to connect it in either 8 bit mode or 4 bit mode. Then I’ll explain how to install the library, and provide examples for printing and positioning text, clearing the screen, and controlling the cursor. I’ll also give you examples for scrolling text, creating custom characters, printing data from a sensor, and displaying the date, time, and IP address of your Pi.
You can also connect the LCD via I2C, which uses only two wires, but it requires some extra hardware. Check out our article, How to Setup an I2C LCD on the Raspberry Pi to see how.
There are two ways to connect the LCD to your Raspberry Pi – in 4 bit mode or 8 bit mode. 4 bit mode uses 6 GPIO pins, while 8 bit mode uses 10. Since it uses up less pins, 4 bit mode is the most common method, but I’ll explain how to set up and program the LCD both ways.
Each character and command is sent to the LCD as a byte (8 bits) of data. In 8 bit mode, the byte is sent all at once through 8 data wires, one bit per wire. In 4 bit mode, the byte is split into two sets of 4 bits – the upper bits and lower bits, which are sent one after the other over 4 data wires.
Theoretically, 8 bit mode transfers data about twice as fast as 4 bit mode, since the entire byte is sent all at once. However, the LCD driver takes a relatively long time to process the data, so no matter which mode is being used, we don’t really notice a difference in data transfer speed between 8 bit and 4 bit modes.
If this is your first time writing and running a Python program, you might want to read How to Write and Run a Python Program on the Raspberry Pi, which will explain everything you need to know to run the examples below.
The RPLCD library can be installed from the Python Package Index, or PIP. It might already be installed on your Pi, but if not, enter this at the command prompt to install it:
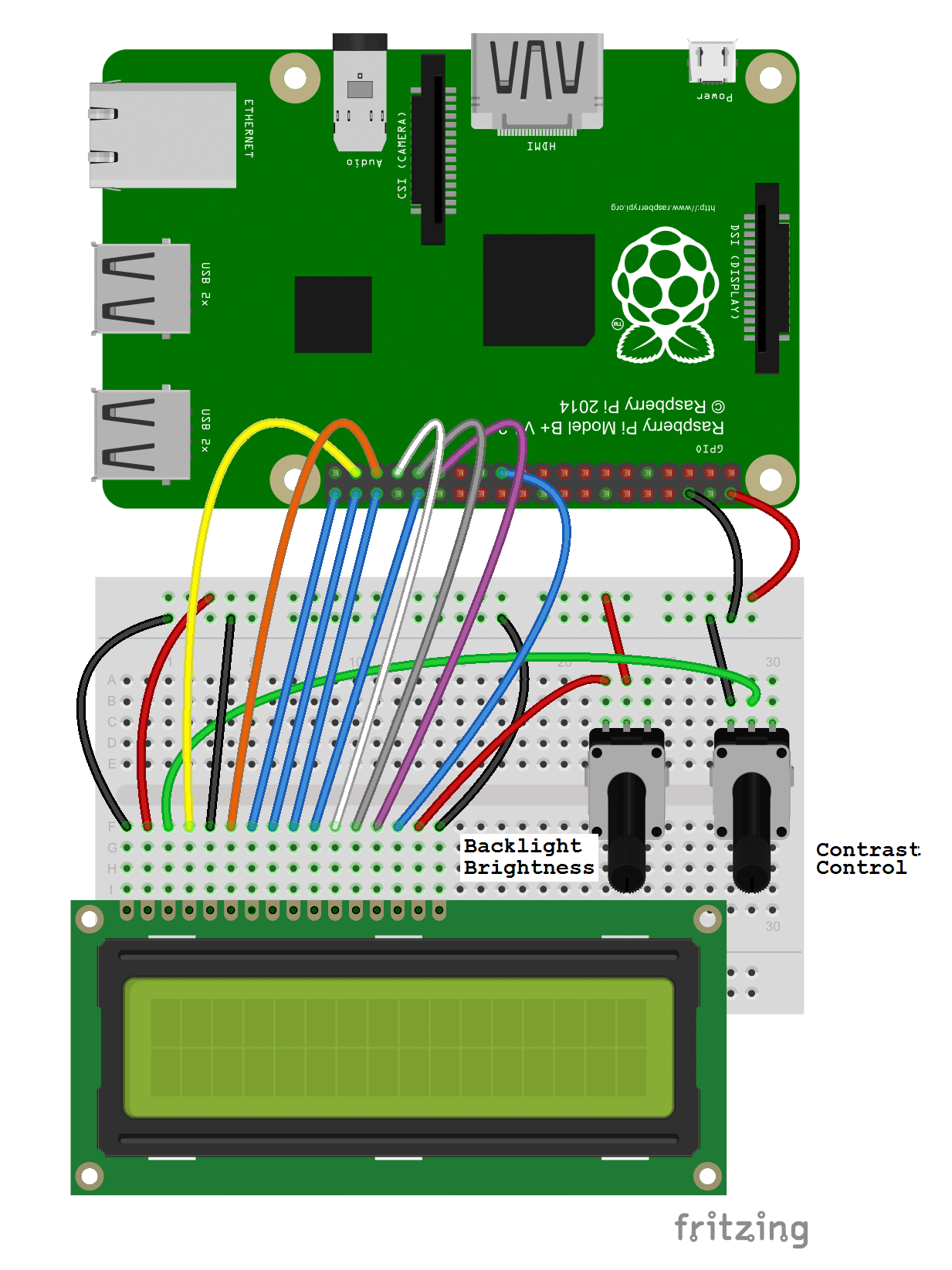
The example programs below use the Raspberry Pi’s physical pin numbers, not the BCM or GPIO numbers. I’m assuming you have your LCD connected the way it is in the diagrams above, but I’ll show you how to change the pin connections if you need to.
Let’s start with a simple program that will display “Hello world!” on the LCD. If you have a different sized LCD than the 16×2 I’m using (like a 20×4), change the number of columns and rows in line 2 of the code. cols= sets the number of columns, and rows= sets the number of rows. You can also change the pins used for the LCD’s RS, E, and data pins. The data pins are set as pins_data=[D0, D1, D2, D3, D4, D5, D6, D7].
The text can be positioned anywhere on the screen using lcd.cursor_pos = (ROW, COLUMN). The rows are numbered starting from zero, so the top row is row 0, and the bottom row is row 1. Similarly, the columns are numbered starting at zero, so for a 16×2 LCD the columns are numbered 0 to 15. For example, the code below places “Hello world!” starting at the bottom row, fourth column:
The RPLCD library provides several functions for controlling the cursor. You can have a block cursor, an underline cursor, or a blinking cursor. Use the following functions to set the cursor:
Text will automatically wrap to the next line if the length of the text is greater than the column length of your LCD. You can also control where the text string breaks to the next line by inserting \n\r where you want the break to occur. The code below will print “Hello” to the top row, and “world!” to the bottom row.
This program will print the IP address of your ethernet connection to the LCD. To print the IP of your WiFi connection, just change eth0 in line 19 to wlan0:
Each character on the LCD is an array of 5×8 of pixels. You can create any pattern or character you can think of, and display it on the screen as a custom character. Check out this website for an interactive tool that creates the bit array used to define custom characters.
First we define the character in lines 4 to 12 of the code below. Then we use the function lcd.create_char(0-7, NAME) to store the character in the LCD’s CGRAM memory. Up to 8 (0-7) characters can be stored at a time. To print the custom character, we use lcd.write_string(unichr(0)), where the number in unichr() is the memory location (0-7) defined in lcd.create_char().
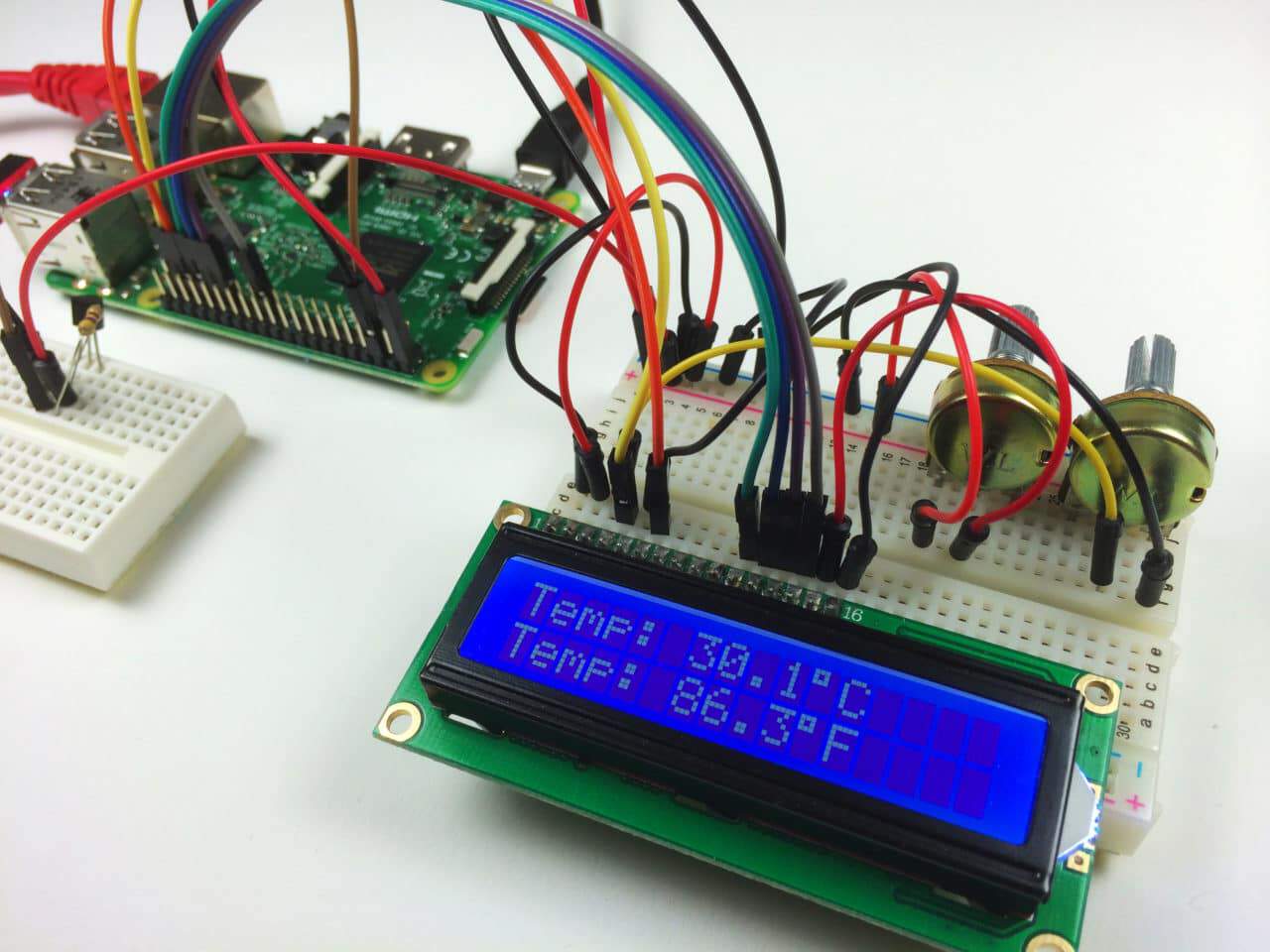
To demonstrate how to print data from a sensor, here’s a program that displays the temperature from a DS18B20 Digital Temperature Sensor. There is some set up to do before you can get this to work on the Raspberry Pi, so check out our tutorial on the DS18B20 to see how.
In general, you take the input variable from your sensor and convert it to an integer to perform any calculations. Then convert the result to a string, and output the string to the display using lcd.write_string(sensor_data()):
Well, that about covers most of what you’ll need to get started programming your LCD with Python. Try combining the programs to get some interesting effects. You can display data from multiple sensors by printing and clearing the screen or positioning the text. You can also make fun animations by scrolling custom characters.

sudoapt-get install python3-tkto install it.Entry widgetsare the basic widgets of Tkinter used to get input, i.e. text strings, from theuser of an application. This widget allows the user to enter a single line oftext. If the user enters a string, which is longer than the available displayspace of the widget, the content will be scrolled. This means that the stringcannot be seen in its entirety. The arrow keys can be used to move to theinvisible parts of the string. If you want to enter multiple lines of text, youhave to use the text widget. An entry widget is also limited to single font.The syntaxof an entry widget looks like this:w =Entry(master, option,... )"master" represents the parentwindow, where the entry widget should be placed. Like other widgets, it"spossible to further influence the rendering of the widget by using options. Thecomma separated list of options can be empty.
The Button widget is a standard Tkinter widget, which is used for various kinds of buttons. A button is a widget which is designed for the user to interact with, i.e. if the button ispressed by mouse click some action might be started. They can also contain text and images like labels.While labels can display text in various fonts, a button can only display text in a single font. The text of a button can span more than one line.

16x2 means 16 characters and 2 lines. This LCD is very common and is now specially designed to interface with microcontrollers and other things. The being barebone uses 16 pins but the I2c module gives them this power two utilizing two lines for data and clock while two for power. I also have one and I wanted to interface it with my VisionFive board which is Single Board Computer specially designed to run Linux. So Let"s dig into it.
It"s a really simple diagram. All you have to do is to connect the SDA of LCD to the SDA of VisionFive which is at GPIO48 or physically at pin number 3. And SCL of LCD to the SCL of VisionFive which is at Pin number 5. Connect VCC to the 5v line of VisionFive and ground to the ground.
We are going to need a Library for I2C LCD that I luckily found at Recantha. This library allows us to Interface LCD with Python. It was designed to interface this LCD with raspberry pi but we can use it too. I updated this library a little bit to which I"ll provide the link.
Anyways, now you can run the example script that is provided with this library on my Github page. You can run the script in two ways, either by command line or by opening the file with IDLE and then running it using the python shell.
As a simple example, let"s say you just want to repeat it once every 10 seconds. Note that this won"t be perfectly "on the second", but will update the display once, and then continue to update it approximately every 10 seconds after:

I"ve connected the pins as stated in the tutorial and run the code as it is. Only thing I changes was that I didn"t connect the Contrast Pin to Potentiometer, but instead shorted it to ground for maximum contrast. But the LCD display is fixed on the following display.

We are proud to announce that our new IoT displays are available in the shop. Python programmable, with integrated WiFi and Bluetooth®, they are the perfect companion for your next IoT project.
Internet of Things, or IoT for short, hasn’t stopped growing since the term for it was coined. By some predictions, there will be 22 billion connected devices in the world by 2025. That’s only six years from now. What’s even more important, in the light of our new IoT display release, is that everyone in the IoT business is looking for low-power and low-cost display options. And that is precisely what we are offering – with many added features, of course.
It’s easy to program them, in one of the most popular programming languages today, Python. They have integrated WiFi and Bluetooth. You can expand their features by adding Click Boards. They are low-power and low-cost. Essentially, they are perfect for IoT.
This is the first IoT display on the market that solves the problem of wireless communication. Thanks to the ESP32 microcontroller on board it’s easy to send and receive data over WiFi and Bluetooth.
The display is also Python programmable and has a Zerynth Studio license onboard. You can simply take it out of the box, load one of many examples from the Zerynth library, and have you IoT display up and running.
Zerynth offers tons of useful libraries and examples – for every knowledge level. For example, one of their tutorials teaches how to connect a device to the Cloud, with only 15 lines of code in Python. With it, you’ll be sending temperature data from a sensor to the Cloud in minutes.
Each Click Board carries a certain functionality, that can be added to the display. You can choose from temperature and humidity sensors, voltage regulators, RF transceivers, motor control, button, switches, text to speech converters, and UV sensors.

Based on those MakePython solutions, Makerfabs can also help to customize those boards with customer’s special requests. Contact sales@makerfabs.com for detailed info and further discussion.
Python is one of the most widely used, simple, and easy-to-learn programming languages around. MicroPython is a lean implementation of the Python 3 programming language that has been pared down to run efficiently on microcontrollers.
This MakePython ESP32 Color LCD is the color LCD version of the MakePython ESP32. The only difference is that this version using a colorful 1.3 inch LCD ST7789, which makes the boards suitable for applications that need a colorful display. Besides, also this version has 2 optional for users: WROOM(NO PSRAM) and WROVER(8MB PSRAM).
The MakePython ESP32 color LCD board is programmed with MicroPython by default, users can begin the MicroPython development as getting them on hand. There"s also the Makerfabs MakePython ESP8266.

Entry widgetsare the basic widgets of Tkinter used to get input, i.e. text strings, from theuser of an application. This widget allows the user to enter a single line oftext. If the user enters a string, which is longer than the available displayspace of the widget, the content will be scrolled. This means that the stringcannot be seen in its entirety. The arrow keys can be used to move to theinvisible parts of the string. If you want to enter multiple lines of text, youhave to use the text widget. An entry widget is also limited to single font.The syntaxof an entry widget looks like this:w =Entry(master, option,... )"master" represents the parentwindow, where the entry widget should be placed. Like other widgets, it"spossible to further influence the rendering of the widget by using options. Thecomma separated list of options can be empty.
The Button widget is a standard Tkinter widget, which is used for various kinds of buttons. A button is a widget which is designed for the user to interact with, i.e. if the button ispressed by mouse click some action might be started. They can also contain text and images like labels.While labels can display text in various fonts, a button can only display text in a single font. The text of a button can span more than one line.

There"s two ways you can use the 1.3" 240x240 display.Be aware that you can only choose to do one way at a time. If you choose the hard way, it will install the kernel driver, which will prevent you from doing it the easy way.
The easy way is to use "pure Python 3" and Pillow library to draw to the display from within Python. This is great for showing text, stats, images etc that you design yourself. If you want to do that, skip this page and go to the Python install/usage page
The hard way is to install a kernel module to add support for the TFT display that will make the console appear on the display. This is cute because you can have any program print text or draw to the framebuffer (or, say, with pygame) and Linux will take care of displaying it for you. If you don"t need the console or direct framebuffer access, please consider using the "pure Python" technique instead as it is not as delicate.

It"s easy to use display breakouts with Python and theAdafruit CircuitPython RGB Displaymodule. This module allows you to easily write Python code to control the display.
Since there"sdozensof Linux computers/boards you can use we will show wiring for Raspberry Pi. For other platforms,please visit the guide for CircuitPython on Linux to see whether your platform is supported.
Connect the display as shown below to your Raspberry Pi.Note this is not a kernel driver that will let you have the console appear on the TFT. However, this is handy when you can"t install an fbtft driver, and want to use the TFT purely from "user Python" code!
You"ll need to install the Adafruit_Blinka library that provides the CircuitPython support in Python. This may also require enabling SPI on your platform and verifying you are running Python 3.Since each platform is a little different, and Linux changes often, please visit the CircuitPython on Linux guide to get your computer ready!If you have already installed the kernel module, you will need to remove it by editing your /boot/config.txt file before proceeding.
If your default Python is version 3 you may need to run "pip" instead. Just make sure you aren"t trying to use CircuitPython on Python 2.x, it isn"t supported!
We also need PIL, the Python Imaging Library, to allow graphics and using text with custom fonts. There are several system libraries that PIL relies on, so installing via a package manager is the easiest way to bring in everything:sudo apt-get install python3-pil
A recent improvement of the RGB_Display library makes use of NumPy for some additional speed. This can be installed with the following command:sudo apt-get install python3-numpy
This button test demo will test to make sure you have everything setup correctly. Go ahead and save the file to your Raspberry Pi in your home directory asrgb_display_minipitfttest.py.
Once it is running, push the buttons. The top button should make the display light upRed, the bottomBlue, and pressing both at the same time should make itGreen.

In this tutorial Tony Goodhew explains how to use the basic graphics procedures which are included in the display driver, and for the ambitious makers out there he also provides examples for advanced shapes and graphics!
All the other graphical and text objects we would like to display can be built from this single pixel instruction; such as lines, circles, rectangles, triangles and text strings at different sizes.
This is all carried out with code. Display manufacturers usually supply some of these procedures/methods but leave the rest up to the end user to construct.
At the top of our driver program we will always import a minimal set of libraries using this block at the top of our MicroPython script (we add even more later when we want to do advanced programs):
The third line here imports the Framebuffer library which includes several very useful routines to draw objects on the display. The garbage collection library, gc, has also been imported so that we can check how much memory is available.
The following methods draw shapes (such as those above) onto the FrameBuffer. They only become visible to the user once the lcd.show() instruction is executed.
Each program contains the screen driver code, sets up the buttons/joystick (if applicable), sets the width and height variables, loads the essential libraries, defines the colour (R, G, B) and clear (c) procedures, then displays some colour checking text like this:
Using lcd.fill_rect, fill the whole screen green and then fill the middle of the screen black, leaving a 10 pixel border. Put red 10-pixel squares in each corner.
Draw a dark grey rectangle in the centre of the screen. Draw 500 white pixels inside the square, none touching the edge. (Random was explained in the previous display tutorial.)
This is routine is very complicated. It splits the original triangle into two with a horizontal line and then fills them in. If you uncomment all the # lcd.show() lines and sleep instructions it will slow right down and you can see it working (unfortunately, the 2” display needs such a large buffer that there is not enough memory for the filled triangles code):
For the imports we added the math library as this is needed for Sin and Cos in graph plotting. The random library has also been imported, for the randomly generated triangles. These are followed by the basic LCD board setup we covered earlier.
In the centre of the screen display a ‘bull’s eye’ circular target with a ‘gold’ centre, 4 other colours and scores 10, 8, 6, 4 and 2 written in the appropriate positions.
You may have noticed that on some screens the text is very small and difficult to read. In a following tutorial will add an extra font, with more characters, which we can display in different sizes.
This article was written by Tony Goodhew. Tony is a retired teacher of computing who starting writing code back in 1968 when it was called programming - he started with FORTRAN IV on an IBM 1130! An active Raspberry Pi community member, his main interests now are coding in MicroPython, travelling and photography.

As a 2inch IPS display module with a resolution of 240 * 320, it uses an SPI interface for communication. The LCD has an internal controller with basic functions, which can be used to draw points, lines, circles, and rectangles, and display English, Chinese as well as pictures.
The 2inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)
The LCD supports 12-bit, 16-bit, and 18-bit input color formats per pixel, namely RGB444, RGB565, and RGB666 three color formats, this demo uses RGB565 color format, which is also a commonly used RGB format.
For most LCD controllers, the communication mode of the controller can be configured, usually with an 8080 parallel interface, three-wire SPI, four-wire SPI, and other communication methods. This LCD uses a four-wire SPI communication interface, which can greatly save the GPIO port, and the communication speed will be faster.
Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has display requirement.
PS: If you are using the system of the Bullseye branch, you need to change "apt-get" to "apt", the system of the Bullseye branch only supports Python3.
Framebuffer uses a video output device to drive a video display device from a memory buffer containing complete frame data. Simply put, a memory area is used to store the display content, and the display content can be changed by changing the data in the memory.
If you need to draw pictures, or display Chinese and English characters, we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).
Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.;
2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.
Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set ro used.

LCD screens are useful and found in many parts of our life. At the train station, parking meter, vending machines communicating brief messages on how we interact with the machine they are connected to. LCD screens are a fun way to communicate information in Raspberry Pi Pico projects and other Raspberry Pi Projects. They have a big bright screen which can display text, numbers and characters across a 16 x 2 screen. The 16 refers to 16 characters across the screen, and the 2 represents the number of rows we have. We can get LCD screens with 20x2, 20x4 and many other configurations, but 16x2 is the most common.
In this tutorial, we will learn how to connect an LCD screen, an HD44780, to a Raspberry Pi Pico via the I2C interface using the attached I2C backpack, then we will install a MicroPython library via the Thonny editor and learn how to use it to write text to the display, control the cursor and the backlight.
2. Import four librariesof pre-written code. The first two are from the Machine library and they enable us to use I2C and GPIO pins. Next we import the sleep function from Time enabling us to pause the code. Finally we import the I2C library to interact with the LCD screen.from machine import I2C, Pin
3. Create an objecti2c to communicate with the LCD screen over the I2C protocol. Here we are using I2C channel 0, which maps SDA to GP0 and SCL to GP1.i2c = I2C(0, sda=Pin(0), scl=Pin(1), freq=400000)
5. Create an objectlcdto set up the I2C connection for the library. It tells the library what I2C pins we are using, set via the i2c object, the address of our screen, set via I2C_ADDRand finally it sets that we have a screen with two rows and 16 columns.lcd = I2cLcd(i2c, I2C_ADDR, 2, 16)
6. Create a loopto continually run the code, the first line in the loop will print the I2C address of our display to Thonny’s Python Shell.while True:
8. Write two lines of textto the screen. The first will print “I2C Address:” followed by the address stored inside the I2C_ADDR object. Then insert a new line character “\n” and then write another line saying “Tom’s Hardware" (or whatever you want it to say). Pause for two seconds to allow time to read the text.lcd.putstr("I2C Address:"+str(I2C_ADDR)+"\n")
9. Clear the screenbefore repeating the previous section of code, but this time we display the I2C address of the LCD display using its hex value. The PCF8574T chip used in the I2C backpack has two address, 0x20 and 0x27 and it is useful to know which it is using, especially if we are using multiple I2C devices as they may cause a clash on the bus.lcd.clear()
12. Turn the backlight back onand then hide the cursor. Sometimes, a flashing cursor can detract from the information we are trying to communicate.lcd.backlight_on()
13. Create a for loopthat will print the number 0 to 19 on the LCD screen. Note that there is a 0.4 second delay before we delete the value and replace it with the next. We have to delete the text as overwriting the text will make it look garbled.for i in range(20):
Save and runyour code. As with any Python script in Thonny, Click on File >> Saveand save the file to your Raspberry Pi Pico. We recommend calling it i2c_lcd_test.py. When ready, click on the Green play buttonto start the code and watch as the test runs on the screen.





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey