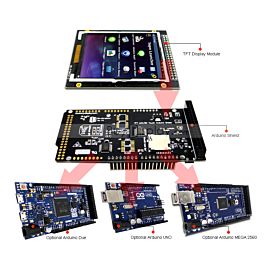
arduino 3.2 tft lcd touch shield tutorial factory

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

No! For about the price of a familiar 2x16 LCD, you get a high resolution TFT display. For as low as $4 (shipping included!), it"s possible to buy a small, sharp TFT screen that can be interfaced with an Arduino. Moreover, it can display not just text, but elaborate graphics. These have been manufactured in the tens of millions for cell phones and other gadgets and devices, and that is the reason they are so cheap now. This makes it feasible to reuse them to give our electronic projects colorful graphic displays.
There are quite a number of small cheap TFT displays available on eBay and elsewhere. But, how is it possible to determine which ones will work with an Arduino? And what then? Here is the procedure:ID the display. With luck, it will have identifying information printed on it. Otherwise, it may involve matching its appearance with a picture on Google images. Determine the display"s resolution and the driver chip.
Find out whether there is an Arduino driver available. Google is your friend here. Henning Karlsen"s UTFT library works with many displays. (http://www.rinkydinkelectronics.com/library.php?i...)
Download and install the driver library. On a Linux machine, as root, copy the library archive file to the /usr/share/arduino/libraries directory and untar or unzip it.
Load an example sketch into the Arduino IDE, and then upload it to the attached Arduino board with wired-up TFT display. With luck, you will see text and/or graphics.
We"ll begin with a simple one. The ILI9163 display has a resolution of 128 x 128 pixels. With 8 pins in a single row, it works fine with a standard Arduino UNO or with a Mega. The hardware hookup is simple -- only 8 connections total! The library put together by a smart fella, by the name of sumotoy, makes it possible to display text in multiple colors and to draw lines.
Note that these come in two varieties, red and black. The red ones may need a bit of tweaking to format the display correctly -- see the comments in the README.md file. The TFT_ILI9163C.h file might need to be edited.
It is 5-volt friendly, since there is a 74HC450 IC on the circuit board that functions as a level shifter. These can be obtained for just a few bucks on eBay and elsewhere, for example -- $3.56 delivered from China. It uses Henning Karlsen"s UTFT library, and it does a fine job with text and graphics. Note that due to the memory requirement of UTFT, this display will work with a standard UNO only with extensive tweaking -- it would be necessary to delete pretty much all the graphics in the sketch, and just stay with text.
This one is a 2.2" (diagonal) display with 176x220 resolution and parallel interface. It has a standard ("Intel 8080") parallel interface, and works in both 8-bit and 16-bit modes. It uses the S6D0164 driver in Henning Karlsen"s UTFT library, and because of the memory requirements of same, works only with an Arduino Mega or Due. It has an SD card slot on its back
This one is a bit of an oddball. It"s a clone of the more common HY-TFT240, and it has two rows of pins, set at right angles to one another. To enable the display in 8-bit mode, only the row of pins along the narrow edge is used. The other row is for the SD card socket on the back, and for 16-bit mode. To interface with an Arduino ( Mega or Due), it uses Henning Karlsen"s UTFT library, and the driver is ILI9325C. Its resolution is 320x240 (hires!) and it incorporates both a touch screen and an SD card slot.
Having determined that a particular TFT display will work with the Arduino, it"s time to think about a more permanent solution -- constructing hard-wired and soldered plug-in boards. To make things easier, start with a blank protoshield as a base, and add sockets for the TFT displays to plug into. Each socket row will have a corresponding row next to it, with each individual hole "twinned" to the adjacent hole in the adjoining row by solder bridges, making them accessible to jumpers to connect to appropriate Arduino pins. An alternative is hard-wiring the socket pins to the Arduino pins, which is neater but limits the versatility of the board.
The key to an effective DIY shield is a neat and logical layout. Sketching the prospective shield on quadrille (graph) paper may be helpful. A multitester or continuity tester might be useful for detecting wiring and soldering errors.
In step 5, you mention that the TFT01 display can"t be used with the UTFT library on an Arduino Uno because of its memory requirements. It can - all you have to do is edit memorysaver.h and disable any display models you"re not using.
I think you should add a disclaimer that the code might make the Arduino Uno unprogrammable afterward (due to use up the two 0 and 1 pin) and link to how to fix it: https://stackoverflow.com/questions/5290428/how-to-reset-an-arduino-board/8453576?sfb=2#84535760
Tho I realize this is quickly becoming legacy hardware, these 8,16 bit parallel spi with 4 wire controller 3.2in Taft touch display 240x380. It has become very inexpensive with ally of back stock world wide so incorporating them into any project is easier then ever. Sorry to my question. I’m having difficulty finding wiring solution for this lcd. It is a sd1289 3.3 and 5v ,40 pin parallel 8,16 bit. I do not want to use a extra shield,hat or cape or adapter. But there’s a lot of conflicting info about required lvl shifters for this model any help or links to info would be great .. thank you. I hope I gave enough information to understand what I’m adoing
#1 you need a data sheet for the display and pinout and the i/o board attached to the cable.Than before you buy check for a driver for this chip Raydium/RM69071.if no driver lib are you able to write one and do you have the necessary tools to work on this scale to wire it up ..if you answer no than search for an arduino ready product.WCH0
hooking up and adding a lib is no piece of cake insure the screen you buy is arduino ready and sold by a reputable shop with step by step directions...WCH0
I"m sorry that I can"t help you with this. You"ll have to do your own research. See if you can identify the chipset and find out if there"s an Arduino driver for it.0
Thanks for the wealth of knowledge! It is amazing at what is possible with items the average person can easily acquire. I hope to put some of your tips to use this winter as I would like to build sensors and other items for home automation and monitoring. Being able to have small displays around the house in addition to gathering and controlling things remotely will help the family see room conditions without going to the computer. The idea of a touchscreen control for cheap is mind blowing.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (7" diagonal) bright (18 white-LED backlight) and colorfu 1024x600 pixels with individual pixel control. As a bonus, this display has a optional capacitive touch panel attached on screen by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page for Arduino Due only that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
For 7 inch screen,the high current is needed.But the current of arduino uno or arduino mega board is low, an external 5V power supply is needed. Refer to the image shows the external power supply position on shield ER-AS-RA8875.
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

The four sample codes: DisplayString, DrawGraphic, ShowBMP, and TouchPanel are used to display strings, graphics, pictures in BMP format, and touch pen functions.
Before experimenting with the TouchPanel, the touchscreen must be calibrated according to the displayed prompts. Open the corresponding project, burn the program, and you will be prompted when running:
The demos are developed based on the HAL library. Download the program, find the STM32 program file directory, and open the STM32 with four project folders: DisplayString, DrawGraphic, ShowImage, and Touchscreen.
The four sample codes: DisplayString, DrawGraphic, ShowBMP, and TouchPanel are used to display strings, graphics, pictures in BMP format, and touch pen functions.
Before experimenting with the TouchPanel, the touchscreen must be calibrated according to the displayed prompts. Open the corresponding project, burn the program, and you will be prompted when running:

Begin by carefully starting the rear connector of the TFT shield onto the Arduino Mega. Go slowly and ensure that all pins are inserted correctly and are straight.
In order to use 3.2″ TFT lcd Shield , We must have the libraries. So you can download (UTFT Library) and (URTouch Library) install the library by extracting that zipped file in the library folder as shown below.

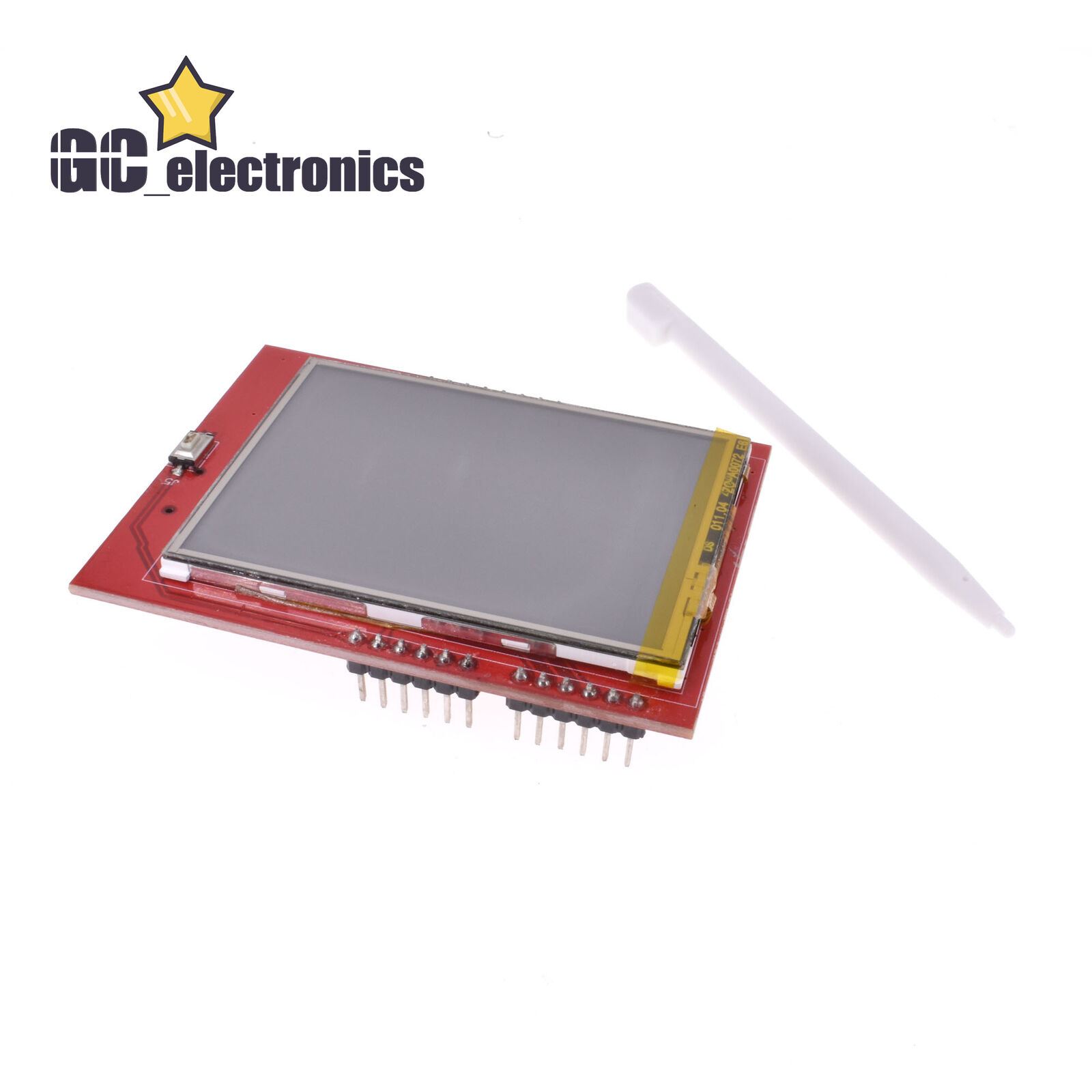
SainSmart 3.2" TFT LCD Displayis a LCD touch screen module. It has 40pins interface and SD card and Flash reader design. It is a powerful and mutilfunctional module for your project.The Screen include a controller SSD1289, it"s a support 8/16bit data interface , easy to drive by many MCU like STM32 ,AVR and 8051. It is designed with a touch controller in it . The touch IC is ADS7843 , and touch interface is included in the 40 pins breakout. It is the version of product only with touch screen and touch controller.

Touchscreen displays are everywhere! Phones, tablets, self-serve kiosks, bank machines and thousands of other devices we interact with make use of touchscreen displays to provide an intuitive user interface.
Today we will learn how touchscreens work, and how to use a common inexpensive resistive touchscreen shield for the Arduino. Future videos and articles will cover capacitive touchscreens, as well as a touchscreen HAT for the Raspberry Pi.
Although touchscreens seem to be everywhere these days we tend to forget that just a few decades ago these devices were just science fiction for most of us. For many people, the touchscreen concept was introduced 30 years ago in the television seriesStar Trek: The Next Generation.
Eric A Johnson, a researcher at the Royal Radar Establishment in Malvern UK is credited for describing and then prototyping the first practical touchscreen. HIs device was a capacitive touchscreen, and it’s first commercial use was on air traffic control screens. However, the touchscreens used then were not transparent, instead, they were mounted on the frame of the CRT display.
In 1972, a group at the University of Illinois filed for a patent on an optical touchscreen. This device used a 16×16 array of LEDs and phototransistors, mounted on a frame around a CRT display. Placing your finger, or another solid object, on the screen would break two of the light beams, this was used to determine the position and respond accordingly.
The first transparent touchscreen was developed atCERNin 1973. CERN is also home to the Large Hadron Collider, and this is where Tim Berners-Lee invented the World Wide Web.
The first resistive touchscreen was developed by American inventor George Samuel Hurst in 1975, although the first practical version was not produced until 1982.
In 1982 theUniversity of Toronto’sInput Research Group developed the first multi-touch touchscreen, a screen that could interpret more than one touch at the same time. The original device used a video camera behind a frosted piece of glass. Three years later the same group developed a multi-touch tablet that used a capacitive touchscreen instead.
The first commercial product to use a touchscreen was a point-of-sale terminal developed by Atari and displayed at the 1986 COMDEX expo in Las Vegas. The next year Casio launched theCasio PB-1000 pocket computerwith a touchscreen consisting of a simple 4×4 matrix.
LG created the world’s first capacitive touchscreen phone, theLG Pradaused a capacitive touchscreen and was released in early 2007. A few weeks later Apple released its first iPhone.
Most early touchscreen devices were resistive, as this technology is generally less expensive than capacitive screens. However, nowadays capacitive screens are more common, being used in the majority of smartphones and tablets.
Although they were invented after capacitive touchscreens, resistive touchscreens are probably the most common type used by hobbyists. The reason for that is the price and performance, resistive touchscreens are cheaper than capacitive ones and they are generally more accurate.
A resistive touchscreen consists of two thin layers of material, separated by a tiny gap. Spacers are used to maintain the gap and keep the two sheets apart.
In a 4-Wire Analog touchscreen, there are two electrodes or “busbars” on each of the conductive layers. On one layer these electrodes are mounted on the two X-axis sides, the other layer has them on the two y-axes.
This is the most inexpensive method of designing a resistive touchscreen. The touchscreen display that we will be working with today uses this arrangement.
In a 5-Wire Analog touchscreen, there are four wires, one connected to a circular electrode on each corner of the bottom layer. A fifth wire is connected to a “sensing wire”, which is embedded in the top layer.
Touching any point on the screen causes current to flow to each of the bottom electrodes, measuring all four electrode currents determines the position that the screen was touched.
This 8-Wire Analog touchscreen uses an arrangement of electrodes identical to the 4-Wire variety. The difference is that there are two wires connected to each electrode, one to each end.
Capacitive touchscreens are actually older technology than resistive displays. They are commonly used in phones and tablets, so you’re probably familiar with them.
The capacitive touchscreen makes use of the conductivity of the human body. The touchscreen itself consists of a glass plate that has been treated with a conductive material.
The surface capacitive touchscreen is the most inexpensive design, so it is widely used. It consists of four electrodes placed at each corner of the touchscreen, which maintain a level voltage over the entire conductive layer.
This is a more advanced touchscreen technique. In a projected capacitive touchscreen transparent electrodes are placed along the protective glass coating and are arranged in a matrix.
One line of electrodes (vertical) maintain a constant level of current. Another line (horizontal) are triggered when your finger touches the screen and initiates current flow in that area of the screen. The electrostatic field created where the two lines intersect determine where it was touched.
The module we will be experimenting with today is a very common Arduino Shield, which is rebranded by many manufacturers. You can easily find these on Amazon, eBay or at your local electronics shop.
You can also just use the shield as an LCD display and ignore the two other components, however, if you intend on doing that it would be cheaper just to buy an LCD display without any touchscreen features.
This is a TFT orThin Film Transistordevice that uses liquid crystals to produce a display. These displays can produce a large number of colors with a pretty decent resolution.
You do need to be looking directly at the display for best color accuracy, as most of these inexpensive LCD displays suffer from distortion and “parallax error” when viewed from the side. But as the most common application for a device like this is as a User Interface (UI) this shouldn’t be a problem.
This shield uses a 4-wire analog resistive touchscreen, as described earlier. Two of the wires (one X and one Y) are connected to a couple of the analog inputs on the Arduino. The analog inputs are required as the voltage levels need to be measured to determine the position of the object touching the screen.
You should note that the microSD card uses the SPI interface and is wired for the Arduino Uno. While the rest of the shield will function with an Arduino Mega 2560, the SPI connections on the Mega are different, so the microSD card will not work.
The last paragraph regarding the microSD card may make you think that an Arduino Uno is the best choice for the Touchscreen Display Shield. And it you require the microSD card then it probably is a good choice.
But using an Arduino Uno with this shield does have one big disadvantage – a limited number of free I/O pins. In fact there are only three pins left over once the card has been plugged in:
If your product is self-contained and doesn’t need many (or any) I/O pins then you’ll be fine. But if you need more pins to interface with then an Arduino Mega 2560 is a much better choice. It has a lot of additional analog and digital pins.
So if you don’t require the microSD card, or are willing to hook up a separate microSD card, then the Arduino Mega 2560 is a better choice for most applications.
As there are three devices on the shield you will need libraries for each of the ones you want to use. TheSD Libraryis already installed in your Arduino IDE, so you will just need libraries for the display and touchscreen.
For the LCD you will have a lot of choices in libraries. Most of these shields come with a CD ROM with some sketches and libraries, so you can use the LCD libraries there. Bear in mind however that code on these CD ROMs tends to be a little dated, you may have better lick on the vendors website.
This useful resource contains code, libraries and datasheets for a wealth of LCD displays, both touchscreen and non-touchscreen. You’ll also find code for some common OLED displays as well.
I ran my touchscreen through all of the code samples I obtained from the LCD Wiki. It’s an interesting exercise, and by examining the sketch for each demo you can learn a lot about programming the display.
The first example is a very simple color “sweep” test. Navigate to theExample_01_Simple_testfolder and open the folder for your Arduino controller. Navigate down until you find the “ino” file and load it.
This test does not make use of any of the extra libraries, it drives the LCD directly. It is only a test of the LCD display, it does not make use of the touchscreen membrane.
This example does use the custom libraries, and is a very good way to learn how to use them. You’ll note that theLCDWIKI_GUI.hlibrary is loaded, which is the graphics library for the LCD display.
Another library, LCDWIKI_KBV.h, is loaded as well. This is a hardware-specific “helper” library that provides an interface to the actual hardware for the other libraries.
A look at the loop will show how this is done. TheLCDWIKI_GUI.hlibrary has a “Fill_Screen” method that fills the screen with an RGB color. You can specify the color in both hexadecimal or decimal format, the example illustrates both ways.
This sketch uses a number of functions from theLCDWIKI_GUI.hlibrary, along with some custom functions to draw geometric shapes. It then displays a cycle of graphs, shapes, and patterns on the LCD display.
In addition to the graphics and “helper” libraries that have been used in the previous examples this sketch also uses theTouchScreenlibrary to read screen interaction. This was one of the libraries included in the original ZIP file.
As its name would imply, this sketch displays a bitmap image on the display. The images need to be placed onto the root of a microSD card, which in turn is plugged into the socket on the display shield.
Note that this demo will only work on the Arduino Uno, as the microSD card uses the SPI bus and is wired to the Arduino Uno SPI port. The Arduino Mega 2560 board uses different pins for SPI.
Another thing you will notice is the speed at which the images draw, which is not particularly impressive. The clock speed of the Arduino has a lot to do with this, as does the method used to extract each individual pixel from the image.
This example draws some small “switches” on the display. The switches are active and respond to touch. There are slide switches, a push button, some radio buttons and some text-based expandable menus to test with.
The Touch Pen example is actually a pretty decent little drawing application. You can draw whatever you want on the main screen area. A set of buttons allow you to set the stylus color and pen width.
While the sample code is a bit difficult to follow it’s worth the effort, as it shows you how to create a dynamic menu system. Touching the stylus color button, for example, will open a new menu to select colors. This is a handy technique that you’ll need to know when developing your own user interfaces.
The Calibration utility lets you calibrate the resistive touchscreen. It achieves this by placing a number of crosses on the screen. You can calibrate the screen by using the stylus to touch the center of one of the crosses as accurately as you can.
After you touch one of the cross points the sketch runs through a calibration sequence, during which time you need to continue to touch the cross point. You’ll be informed when it is finished.
After calibration, the sketch will display a number of calibration values for the resistive touchscreen. These values can be used in your future sketches to make the touchscreen more accurate.
The examples are a great way to demonstrate the capabilities of your touchscreen. But to really put your interface to work you’ll need to write your own interface code.
Writing a touchscreen interface can be challenging. I would suggest that you start by modifying one of the example codes, one that is closest to your desired interface.
For my experiment, I will be using an Arduino Mega 2560 to drive three LEDs. I used a Red, Green and Blue LED but really any colors will work – I just wanted my LED colors to match my button colors.
The digital I/O connector at the back of the Mega is still accessible even when the touchscreen display shield is installed, so I used three of those connections for the LEDs. I hooked up each LED anode through a 220-ohm dropping resistor and connected them as follows:
TheAdafruit TFTLCD Libraryis used. It uses the previous library to provide an easy method of drawing on the LCD display. It works with LCD displays that use driver chips like the ILI9325 and ILI9328.
TheTouchScreenlibrary comes in the code that you downloaded from the LCD Wiki or from the CD ROM included with your touchscreen shield. As its name implies it is used to interface with the touchscreen.
TheMCUFRIEND_kbvlibrary is also included in the software you obtained for your display shield. It takes care of supplying the correct hardware information for your display shield to the other libraries.
Next, we define some touchscreen parameters. You can ‘fine-tune” your code here by using parameters from your own display, which you can obtain from the Calibration Sketch we ran from the sample code. Otherwise, just use the values here and you should be fine.
Now, still in the Setup, we set up the LCD display rotation and fill the background in black. Next step is to draw our buttons. Once we are done that the Setup is finished, and our screen should be displaying the three buttons on a black background.
We start by triggering the touchscreen, which is done by toggling pin 13 on the Arduino high. If something is touching the screen we read it and assign it to a TSPoint object named “p”.
We then need to reset the pin modes for two of the touchscreen pins back to outputs. This is done as these pins get shared with other LCD display functions and get set as inputs temporarily.
Load the code into your Arduino IDE and upload it to your Arduino Mega 2560. Make sure you have the correct processor-type set in your Arduino IDE, especially if you are used to working with the Uno!
This is a pretty simple demo but it does illustrate how to create a simple IDE. You can expand upon it to add more buttons, or to change the button colors or shapes. And, of course, you don’t have to light LEDs with your buttons, they can control anything that you can connect to your Arduino.
Touchscreen interfaces are used in a number of products, and now you can design your own devices using them. They can really make for an intuitive and advanced display and will give your project a very professional “look and feel” if done correctly.
This is not the only time we will look at touchscreen displays. Next time we’ll examine a capacitive touchscreen and we’ll explore the Adafruit Graphics libraries further to create some very fancy displays with controls and indicators.
Let"s learn how to use a touchscreen with the Arduino. We will examine the different types of touchscreens and will then create a simple interface using an inexpensive Arduino touchscreen shield.

This library enables an Arduino board to communicate with the Arduino TFT LCD screen. It simplifies the process for drawing shapes, lines, images, and text to the screen.

Thanks for bringing this to my attention. It appears that the upgrade package overwrites the FBTFT drivers, in particular, the Raspberry Pi bootloader. This seems to solve the problem:
dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p6 rootfstype=ext4 elevator=deadline rootwait fbtft_device.custom fbtft_device.name=waveshare32b fbtft_device.gpios=dc:22,reset:27 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=0
Hello..I tired to interface this lcd “https://www.crazypi.com/raspberry-pi-products/Raspberry-Pi-Accessories/32-TOUCH-DISPLAY-RASPBERRY-PI” to my Raspberry pi model B+.I got a DVD containing image for LCD in the package.I burned it to the SD card and plugged in the display.But my lcd is completly blank.But green inidcation led (ACT LED) in board is blinking.Why my LCD is Blank ?
My Touchscreen is now working fine.The problem was for the ribbon cable on the back side of LCD.It was not connected properly.I just tighted the cable and it worked fine.Hope it will be useful tip.
Thank you for this great tutorial. I looked everywhere for this information. I have an eleduino 3.5 version A. I was able to get it working on my Pi 2 by following your tutorial and using flexfb as the screen type. I got the other settings from the image that came with the product. I did find that the ts_calibrate didn’t recognize the screen so I installed xinput-calibrator and it worked fine.
Just got my Pi2 running Wheezy, working with the Eleduino 3.5 LCD without running the OEMs image… kinda. I didn’t want to rebuild the application environment again, so was avoiding flashing the SD.
I tried the steps in this tutorial. It’s very clear and easy to follow, thank you. But it didn’t work for me, I tried setting my device to flexfb. Only got white screen.
[ 0.000000] Kernel command line: dma.dmachans=0x7f35 bcm2708_fb.fbwidth=656 bcm2708_fb.fbheight=416 bcm2709.boardrev=0xa21041 bcm2709.serial=0x631a4eae smsc95xx.macaddr=B8:27:EB:1A:4E:AE bcm2708_fb.fbswap=1 bcm2709.disk_led_gpio=47 bcm2709.disk_led_active_low=0 sdhci-bcm2708.emmc_clock_freq=250000000 vc_mem.mem_base=0x3dc00000 vc_mem.mem_size=0x3f000000 dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p2 rootfstype=ext4 elevator=deadline rootwait fbtft_device.custom fbtft_device.name=flexfb fbtft_device.gpios=dc:22,reset:27 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=0
thank you for your great tutorial, it got me on the right way. unfortunataly i only see some boot messages on the lcd and then it turns black. maybe you could give me a hint on how to get it working entirely.
Did you check to see if your device is supported yet? The device name should be specific for your screen, as listed in the fbtft file linked to in the beginning of the post
I too have a raspberry pi 2, and a waveshare spotpear 3.2 RPi lcd (v3) and I just can’t get it to work! I suspect I have a faulty LCD, but thought I’ll try this forum for help before I sent it back.
Soon as the pi is powered, the LCD lights up all white, with a few vertical pixels coloured at one of the edges, and nothing else. I don’t think that should happen – not at least before the BOIS has started up.
[ 0.000000] Linux version 3.18.5-v7+ (pi@raspi2) (gcc version 4.8.3 20140106 (prerelease) (crosstool-NG linaro-1.13.1-4.8-2014.01 – Linaro GCC 2013.11) ) #1 SMP PREEMPT Fri Feb 6 23:06:57 CET 2015
It seems all appears to be working – just the LCD is still all white with a single line of coloured pixels on edge) and nothing else. Is there a way to output, like jeff G script, of touch points?
I had the same one, I finally found a driver for it here: http://www.waveshare.net/wiki/3.2inch_RPi_LCD_(B) you will need to translate the page, but unpack the driver then run sudo ./LCD-show/LCD32-show. It should reboot and all will be good with the screen :)
My system: Raspberry Pi 2 Model B with Raspian Wheezy from Febuary 2015. LCD display of Sainsmart 3.2 http://www.conrad.de/ce/de/product/1283498/Raspberry-Pi-Display-Modul-Touch-Display-81-cm-32/?ref=home&rt=home&rb=1
dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p2 rootfstype=ext4 cgroup_enable=memory elevator=deadline rootwait fbtft_device.custom fbtft_device.name=sainsmart32_spi fbtft_device.gpios=dc:24,reset:25 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=90
The LCD display shows the raspberry correctly. However, the touch screen input does not work. The mouse pointer can I move correctly with your finger, but I can not select things (function of the left mouse button).
Thank you so much for this great tutorial. I have my WaveShare SpotPear 3.2″ V4 working fine on my Raspberry Pi 2. If you are having problems with this specific hardware, skip step 5.
Can someone upload SD card image that works with RBP2 ? My idea is to use Eleduino TFT as additional screen and play movies via HDMI.. is it possible?
Do not follow this article when you don’t know what kind of LCD module. In my case, I follow all of this and my raspberry pi cannot boot anymore. I will try to recover, but I think I should format my SD card and reinstall OS.
Expecting this would builtin driver module within kernel and help with avoiding mistakenly overwriting anything. But with this is cause LCD screen to go blank white and no boot activity. Also noticed on HDMI it get stuck on Initial rainbow screen and stuck on that.
Does anyone tried splash boot screen with waveshare v4 LCD and Rpi2? I tried to follow some example from https://github.com/notro/fbtft/wiki/Bootsplash but no success.
Great tutorial thanks; got an X session working great 1st time. Has anybody managed to get Kodi/XMBC working on the LCD either Kodi standalone, Raspbmc or Xbian?
fbtft_device name=waveshare32b gpios=dc:22,reset:27 speed=48000000 width=320 height=240 buswidth=8 init=-1,0xCB,0x39,0x2C,0x00,0x34,0x02,-1,0xCF,0x00,0XC1,0X30,-1,0xE8,0x85,0x00,0x78,-1,0xEA,0x00,0x00,-1,0xED,0x64,0x03,0X12,0X81,-1,0xF7,0x20,-1,0xC0,0x23,-1,0xC1,0x10,-1,0xC5,0x3e,0x28,-1,0xC7,0x86,-1,0×36,0x28,-1,0x3A,0x55,-1,0xB1,0x00,0x18,-1,0xB6,0x08,0x82,0x27,-1,0xF2,0x00,-1,0×26,0x01,-1,0xE0,0x0F,0x31,0x2B,0x0C,0x0E,0x08,0x4E,0xF1,0x37,0x07,0x10,0x03,0x0E,0x09,0x00,-1,0XE1,0x00,0x0E,0x14,0x03,0x11,0x07,0x31,0xC1,0x48,0x08,0x0F,0x0C,0x31,0x36,0x0F,-1,0×11,-2,120,-1,0×29,-1,0x2c,-3
After following this tut to the letter on a brand new image of Raspian, I find that the touch driver does not function. Anyone experience the same? Basically all I did was image a current copy of rasping, did a apt-get upgrade, and then did this tutorial. Then the touch driver does not work, meaning the pointer does not respond.
The reason I did this was because on a production version of my system I added the 3.2 screen and it worked great except for the x-axis. So I wanted to see if there was something in my system that was interfering or if this is another error. Now with a raw rasping the driver does not work at all. I wonder if the touch pin has changed since the kernel is using BCM pins instead of GPIO pin numbers?
I have exactly the same problem. I also installed a new version of Raspbian, and the LCD part works fine (except all the windows are way too large), but the touch part doesn’t work at all… I’m using Waveshare Spotpear 3.2″ V4.
I remember that I plugged in the screen wrongly one time, before configuring any of the GPIO pins. Can this have damaged the screen? Still it’s weird that the display part works well and the touch part not at all.
I do not think that has anything to do with it. Other than power pins, the rest are communication. If it still works then you are good. No, there is something else. I do suspect it us related to the BCM pin numbering. The real question is… Why isnt the eeveloper responding? I have since abandoned this TFT because of his lack of response.
Touch actually goes through one of the SPI pins I think. Either the driver is toast with the required kernel update or the driver is using the wrong pin. It is very likely the this works well with previous raspian versions, but not with the new B+ and with the new kernel.
I am trying to use the sainsmart 2.8″ lcd sold through microcenter, using the sainsmart32_spi … seems to have the same pinouts, should I be able to get this to work? I am stuck at the white out screen on the lcd, doesn’t seem to recognize the module either.
The SainSmart 3.2 sold by MicroCenter (20-111-971) is actually the exact same WaveShare SpotPear v3 documented here. So maybe your 2.8 would work if you tried a WaveShare driver?
Unfortunately I’ve tried that ( a few times actually) but the file still doesn’t exist. Thanks very much for the assistance anyway. I must be doing something wrong. My Raspian came from a Noobs installation, I’m wondering if I should try installing the OS from somewhere else. My LCD screen didn’t come with a CD or any docs so I’m completely in the dark here.
Well figured out that step 1 was causing my problems. I’m guessing it is shutting off my hdmi feed and trying to switch it over to the SPI, am I guessing right? If so, not sure how I’m suppose to complete the rest of the steps if my hdmi output gets turned off before the LCD is actually set up to work…that sounds kind of smartass-like, which is not my intention, just looking for some clarification on what is going on in that first step as I am fairly new to this stuff. Thanks.
Anyway, I was able to do the rest of the steps with no problem. LCD didn’t work, but I am using a Waveshare 3.5, which doesn’t look to be supported yet. Mostly I am trying to play around and see if I can get it working somehow. Anyone found a way to do this yet?
Here is a link to an updated image from waveshare. Upon install it got the display up and running, but I still do not have touch functionality. I’ve been playing around with it, but it has been to no avail…hopefully someone better at this stuff from me can get the touch working.
I am having an issue with getting the GUI back. Every time I use startx my pi just sits there for about two minutes saying “No protocol specified”, and then it just gives up. I went through this tutorial about four times now and am not certain why it is doing this. I have the exact same LCD as is in the tutotial (WaveShare 3.2b). any help would be great.
Hi I am making a project for school,using the raspberry pi b+ and waveshare spotpare 3.2b. Everything works except the touch input doesn’t work. Any help would be appreciated very much.
Thanks for the tutorial. It works, but I get the boot/command line stuff on the HDMI monitor and the LCD only comes on when I do startx. Is there a way to get everything to appear on the LCD screen?
I have a Tontec 7 inch touchscreen with a Raspberry Pi 2 B. After following the instructions the touch screen is functioning but not properly… The only are that works is the upper left (and only a small area of that). I tried changing the width and height in the modules but it didnt change anything. Also the xy seems to be reversed, I changed the swap_xy to 1 but again no change on the screen.
Now the OS freezes at the emulation station loading screen, and if I connect my lcd it gives me a lot of error messages which I can only see on the 3.2 inch screen.
Damn.. I thought I was kickin ass haha. I am using the SainSmart 3.2″.. the backlight is lit up and the pi was booting and everything just fine but on the final reboot it gets hung and says “nonblocking pool is initialized” ?? No idea what that means. But it’s def just frozen at this point.. on my main screen, and just the backlight is on the SainSmart.
This was an excellent tutorial. I have gotten an output to the screen, but no touchscreen usage . I have the Waveshare SpotPear 3.2 Inch LCD V4 screen, but using Raspberry PI 2 with wheezy. Any ideas?
Thanks a lot for this article. Very clear and easy . I am new in pi’s world and my 3.2″ screen is working fine. I rotate 90 º and works. I can use mouse and so on.Not problems.
I filed the steps to calibrate the screen but it did not work.I think because it did not find the TFT pin, because I think the touch problem is the assigned pin to control it changed.
I actually used the driver from here http://www.waveshare.com/wiki/3.2inch_RPi_LCD_(B) , from a new wheezy build, did nothing except enable SPI in config, install driver, and change mmcblk0p2 to mmcblk0p6 in cmdline.txt and it all worked, no drama.
Hi I managed to set up my touch screen ok but I now have the issue that everything desktop fits fine but the windows I open are all huge and I can’t remember how to change the size and cannot see the option in desktop preferences any idea what I have to do and is it at all possible to install kodi to run through the raspbian is as this would be a lot my useful than having to keep swapping os on every boot up many thanks in advanced hope you can help me
Advice to all who have the drivers from the (touch)screen manufacturer and cannot obtain those otherwise: you can skip everything and go to the update steps skipping the kernel and kernel modules update (as mentioned by the author) so that you don’t override the preinstalled drivers. I have a Waveshare 3.5″ RPi v3 (not the 3.2″ supported by notro’s drivers) and actually managed without any problems to get notro’s drivers make it work. However I am still reading about the xinput and xinput-calibrator to figure out how to include it as a kernel module so that I can compile my own kernel and add it there.
i have raspberry pi 2 with 3.2 inch rpi lcd v4 waveshare spotpear.i have done as per your instructions.the display is working but touch screen not working.error shows waveshare32b module not found as well as touch screen module not found messages.
Unfortunately I have lost the Touch facility on my Waveshare 3.5″ LCD Touchscreen? Can you offer any reasons as to why? I copied the Raspbian image to my Raspberry Pi from the Waveshare website first of all. The Touchscreen displays but is not reactive with any touch
I have purchased a raspberry pi B+ total kit and waveshare 3.2 TFT display online. In the package i have been given a pre-loaded NOOBS installed SD card. I did not even start anything yet. What should i do what r the things needed and how to connect the display i really want to know. I need help as i don’t know anything. Does the above solution help or will u suggest something………………..
Hi great article thanks. I am trying to get a waveshare 7 inch LCD with capacitive touch running it works with the suppled image but if you upgrade it breaks the capacitive touch. I have a sense-hat and GPS which require the latest kernel and RASPIAN image and the install program for the screen replaces the /lib/modules directory and the kernel with older ones. I need to be able to install the touch drivers into a new clean OS can anyone give me some pointers? Thanks
I should add that the screen is plugged into the HDMI port and always works. The capacitive touch is driven from the USB port which also supplies power.
For anyone who have those unbranded cheap TFT touch modules and cannot get it to work with this guide, I had success on my 3.5″ with the following steps: http://pastebin.com/89qmFbPB
I have the WaveShare 3.5 (A) and cannot get it to work with the Kali Linux with TFT for Raspberry Pi. Have anybody gotten the A to work? (Not the B, theres instructions for the B already and dont work with A)
So I have the original image that came with my screen and it works fine with the LCD but my problem is that I want to use my LCD screen with other distros (at this time I am trying to use it with Kali Linux with TFT support by default https://www.offensive-security.com/kali-linux-vmware-arm-image-download/) What do I have to do to transfer the needed files from the original image that WORKS with the screen and use them with another image?
I originally bought this bundle http://www.amazon.com/gp/product/B013E0IJUK?psc=1&redirect=true&ref_=oh_aui_detailpage_o02_s00 with an RPi LCD V3 and no extra documentation on the specifics on the chipset. I tried with the bftft drivers but since I have no idea what to call this screen I just suppose it isn’t supported.
After 4 lost days I just decided to get another screen, a Waveshare 3.2 (just like the one on this tutorial), I’ll follow these steps and see if it work for me.
I’ve followed your instructions and am only getting a white screen stil. I am using the Osoyoo 3.5 inch touchscreen from Amazon. http://www.amazon.com/gp/product/B013E0IJVE?psc=1&redirect=true&ref_=oh_aui_detailpage_o01_s00
I’m not sure if the Jessie kernel is compatible – can anyone please confirm or not ?? Adafruit states that their setup for TFT screens are Wheezy only ; is this a different setup ??
I am using the same LCD and followed your tutorial. Have your tested the guide lately? Are you certain that it works? I see the boot messages on console but I get white screen as GUI starts.
That is what happens to mine also.. So long story short —> THIS SITE NEEDS TO BE UPDATED OR SHUT DOWN <— There are a hundred people on here that have all lost everything on the pi drive, and spent all day (or more) working thru this tutorial 4 or 5 (dozen) times and nothing. Just have to reinstall the os over again and again.
I have tried to set up waveshare 32b on my Pi B using the latest Raspian download. I learned a lot in the process using Windows Putty, Nano etc. I have repeated the setup process several times from scratch and included the corrections for possible overwriting. My Waveshare SpotPear 3.2 inch RPi LCD V4 just shows a white screen. Any suggestions?
Hi, I am using raspberry pi 2 with raspbian jessie installed. I the waveshare spotpear 3.2 v4. The above instructions are not working. and after completing the steps there was no display from hdmi or lcd. One things to notify is.: the etc/modules files only had i2c-dev and not snd-bcm2835.
I am trying to get this to work with Retro Pie 3.3.1 and the Waveshare3.2″ v4 but I only get the terminal on the lcd and emulation station starts on hdmi. to get it working with retro pie i just replaced startx with emulationstation. how do i get this to work?
Sir, Your post has very useful to me. i am using Tinylcd. but i cant get display. i am performing all the steps in your post. i cant get touch controller information from the product website and also i am using RASPberryPi B+ model. could u please give me best solution to my work. Than you.
i installed android OS in raspberry pi 2. can i use same LCD touch screen set up for android installed raspberry pi 2 which you are used for raspbian.
Is it normal the white back light during the whole process of initializing (I suspect that during the transportation trere is a deffect)? The problem is that I missed the step #1 and I performed it at the end. Unfortunately I don’t have any monitor available right now – neither “normal”, neither LCD :))))). Is it possible turning back the system or the only option is reinstallation of the Raspbian?
I have KeDei 3.5 inch TFT version 4.0 by Osoyoo. (released after January 1 2016) how do i get it working with vanilla Raspbian Jessie (do not want to install the image sent by the seller)
I’m trying to use an original Raspberry Pi model B with a cheap 3.5 inch 320×480 LCD which allegedly was manufactured to work with the Pi and has the correct fittings to fit over the GPIO pins. The operating system is the latest, downloaded yesterday and installed with NOOBS. I can’t get past step 2 of this guidance. When I reboot after using raspi-config I can see text generated as the Pi boots, then the HDMI fed screen goes blank apart from a flashing cursor in the top left hand corner. The LCD just remains white with nothing else on it. I have missed out step 1 and rebooted after step 2 and the screen functions as I would expect. Does anyone have any ideas please?
Thanks for the great tutorial. I do have a question. Once you install the drivers for the lcd are you effectively disabiling the hdmi port or is it still available to use and will the pi function with both displays. I have a pi 3
once you install the drivers it replaces the kernel by disabling hdmi output and enables it for LCD. i don’t think we have a solution to get em both working at the same time. ( you are encouraged to search for it )
if any interested, now i have a raspian image working on raspberry 3 with Waveshare 3.5, also with sdr support for dongles and FreqShow working perfectly on touch
I’m a proper novice, have no coding experience. A these tutorials and walk throughs are invaluable. So thank you in advance for all the help and support.
I tried following your tutorial but I got stuck right at the first step… I enter sudo nano /usr/share/X11/xorg.conf.d/99-fbturbo.conf the whole screen is blank except for the command list at the bottom…
I’d like to find the driver software for my 7″ LCD with touch (official Pi unit) so that I can use it in buildroot. I wanted to make sure this kernel is the one before I started digging further.
I started through your tutorial and completed step 3 and rebooted. After the Raspberry screen and some of the boot text on my HDMI monitor, I now have a black HDMI monitor and a white screen on my LCD. Does this mean that the bootloader was overwritten or something else is wrong? How am I supposed to enter in the proposed fixes to the bootloader, when I can’t get the RPi to boot? Do I have to interrupt the boot process at some point to reinstall the bootloader or what?
Its a script. Download and instead of running sudo ./LCD4-show run cat ./LCD4-show to simply display what it does without actually running it. The commands are fairly simple modifying a few files. I actually saved the LCD-show.tar.gz on my own server for faster future download but also for backup as it saved me tons of hours (if that’s a measuring unit for time :) )
I used this link though (smaller file ~ 50 KB, fast download) http://www.waveshare.com/w/upload/4/4b/LCD-show-161112.tar.gz and replaced LCD4-show with LCD32-show in the last line.
i bought a 3.5 inch tft lcd screen from banggood. and i have installed raspian jessie, the latest version, in my sd card. but when i power on my Pi, only a white backlit screen comes. there are no images or graphics whatsoever.
Will your system work with my SainSmart 2.8″ 2.8 inch TFT LCD 240×320 Arduino DUE MEGA2560 R3 Raspberry Pi ? I would like to know before not be able to back out. Thanks, Lee
hello. I really appreciate your blog post. I have a raspberry pi 3 B. I have been unable to get my waveshare 3.2 screen to work.I am at a complete loss for what to do. I do step 2 I change fb0 to fb1 and then follow your directions I don’t get the prompt to reboot; however, I do it manually with sudo reboot. that works fine then I complete step three and that works just fine; however once I reboot from getting those drivers and when I attempt to reboot it is unsuccessful and then my whole raspberry pi will not restart. then when I power it back on it will just shut back off. I then have to redo noobs onto a new SD card I would GREATLY appreciate anyones help
I ‘m actually using a LCD Waveshare3.2” , I followed your steps to setup the lcd touchscreen for my rpi and it work but I have a problem with the resolution because if I open a repertory I do not see the whole contents on the screen .
it worked. but the resolution is for bigger screens. i got the menubar small, but the rest appears too big , and out of screen. the wastebasket icon is 1/6 of my 3.2″ screen. wich HAS the resolution capability too display the whole desktop. But i’m a PI newby and dunno how to adjust the screen resolution on this display. anybody?
hey Thanks for this good post …I have capacitive touchscreen which i brought from the link below..can you guide how i can configure the kernel modules…It will be very helpful for me…Thanks
hey Thanks for this good post …I have capacitive touchscreen which i brought from the link below..can you guide how i can configure the kernel modules…It will be very helpful for me…Thanks
I did a 5inch LCD for my raspberry pi. I dont use the touchscreen so i didnt have to install any drivers. It works out of the box but doesnt cover the whole screen unless you open the terminal and do:
HI I have my RPI running Pi Presents on a view sonic TD2230 Touchscreen. It all works fine, touching the click areas can navigate you thru my presentation, The problem arises when you use multitouch gestures like you would on a iPhone. Pinch or expand etc… and then all touch ability goes away. I can still control the presentat




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey