connecting a tft lcd to raspberry pi w free sample

In this tutorial, we are going to interface a 3.5-inch TFT display with Raspberry Pi Zero Wdevelopment board. Although Raspberry pi zero itself has an HDMI output that can be directly connected to a Monitor, but in projects where space is a constrain, we need smaller displays. This TFT touch screen display can be easily interfaced to the Raspberry Pi to display the system console, movies, and images, as well as control a relay board and other devices at your fingertips. We’ve used software like MobaXterm or putty to connect to the PC remotely in past tutorials. Here, we are going to use MobaXterm software to install the required drivers for interfacing TFT display with Raspberry Pi Zero W.
This TFT LCD display has a 3.5-inch resistive touch screen display and is compatible with any hardware of the Raspberry Pi family. This 3.5" TFT display has 480x320 pixels with a 16-bit resolution and resistive touch option. It can fit directly on top of the Raspberry Pi Zero W board and gets powered from the Vcc pin, the display communicates through SPI protocol with the Pi. Additionally, you can also use the HDMI port on the Pi to connect it to another display as well. It is designed for Raspberry Pi Zero/Pi 2 /Pi 3 Model B / B+ and can also be used on other hardware platforms which have SPI interfaces. The highlights of this display module is that it supports plug and play without rebooting the Pi and the SPI speed runs as fast as 32MHz to support games and videos.
There are 26 pins in TFT RPi LCD display. It"s used to establish SPI communication between the Raspberry Pi and the LCD, as well as to power the LCD from the Raspberry Pi"s 5V and 3.3V pins. The description of pins is shown below.
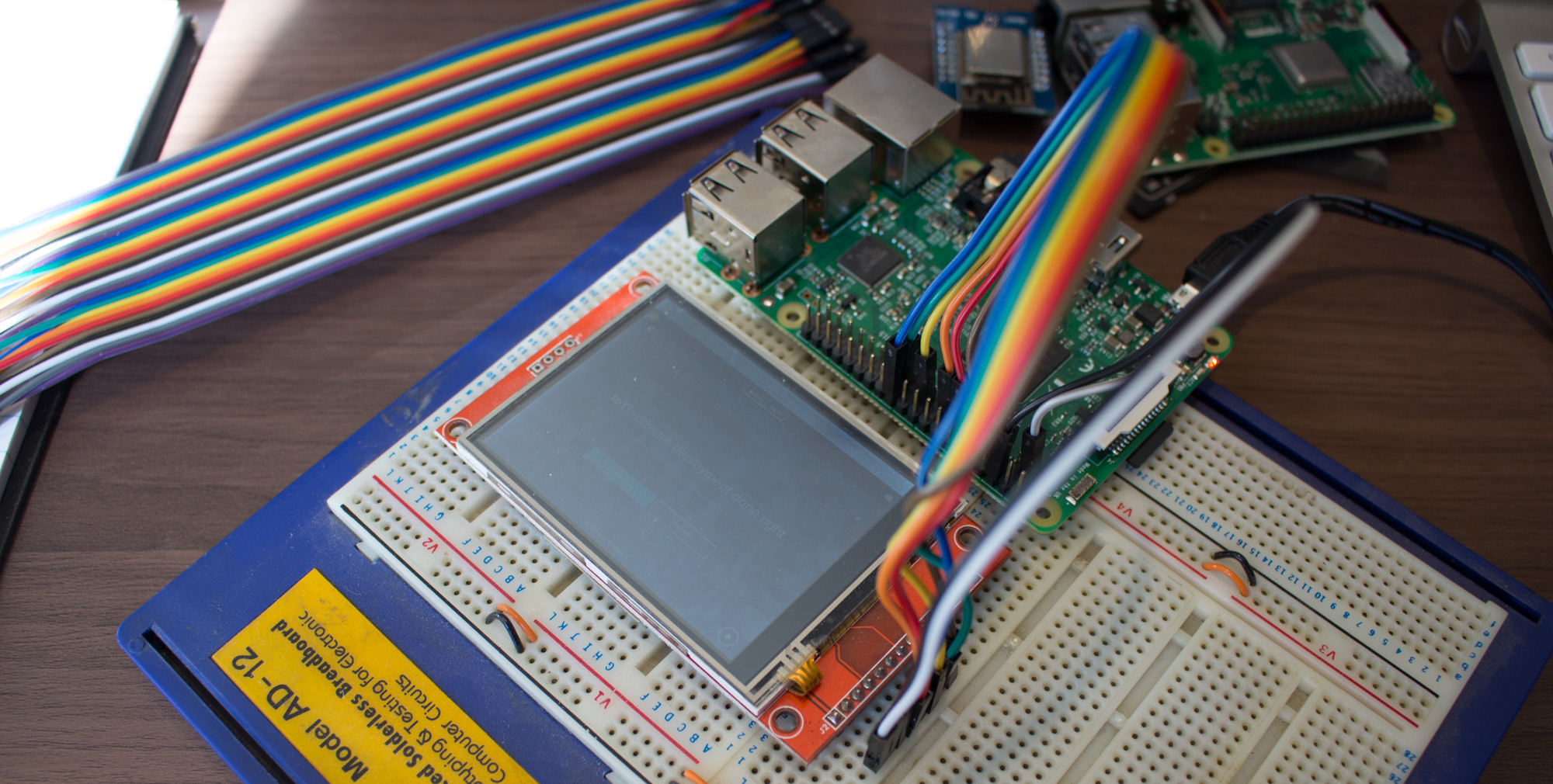
It is very easy to connect Raspberry Pi Zero W with a 3.5” TFT LCD display. There are 40 pins on the Raspberry Pi Zero W, but only 26 pins on the LCD, so make sure you connect the pins to your Pi correctly. A strip of female header pins on the LCD will fit snugly into the male header pins. To establish the connection, simply align the pins and press the LCD on top of the Raspberry Pi zero W. When everything is in place, your Pi and LCD should look like the one given below.
After you"ve connected the LCD to the Raspberry Pi Zero W and power on it, you"ll see a blank white screen on the LCD which is due to the fact that no drivers for the linked LCD have been installed on the Pi. So, open the Pi"s terminal window and start making the necessary adjustments. Here, we are going to use MobaXterm software for connecting Raspberry Pi Zero W but you can use PuTTY or any software which is most comfortable for you.
It"s expected that your Raspberry Pi already has an operating system installed and can connect to the internet. If it is not then you can follow our previous tutorial Getting Started with the RASPBERRY PI ZERO W – Headless Setup without Monitor. It"s also assumed that you have access to your Raspberry Pi"s terminal window. In this tutorial, we are going to use MobXterm in SSH mode to connect it with Raspberry Pi Zero W.
Step-2: In this step, we are going to enable SPI connection for Raspberry Pi Zero W. To enable SPI communication, select ‘Interface options’, and then select ‘SPI option’. Then click on "yes" to enable SPI interfacing.
Step-3: Now as we have enabled the SPI interfacing, in this step, we are going to install touch driver in our Raspberry Pi Zero W. You can install the touch drivers using the below command:
Step-4: After installing the touch driver use the below commands to proceed with further setup, here we are using chmod command to change the access mode of the file.
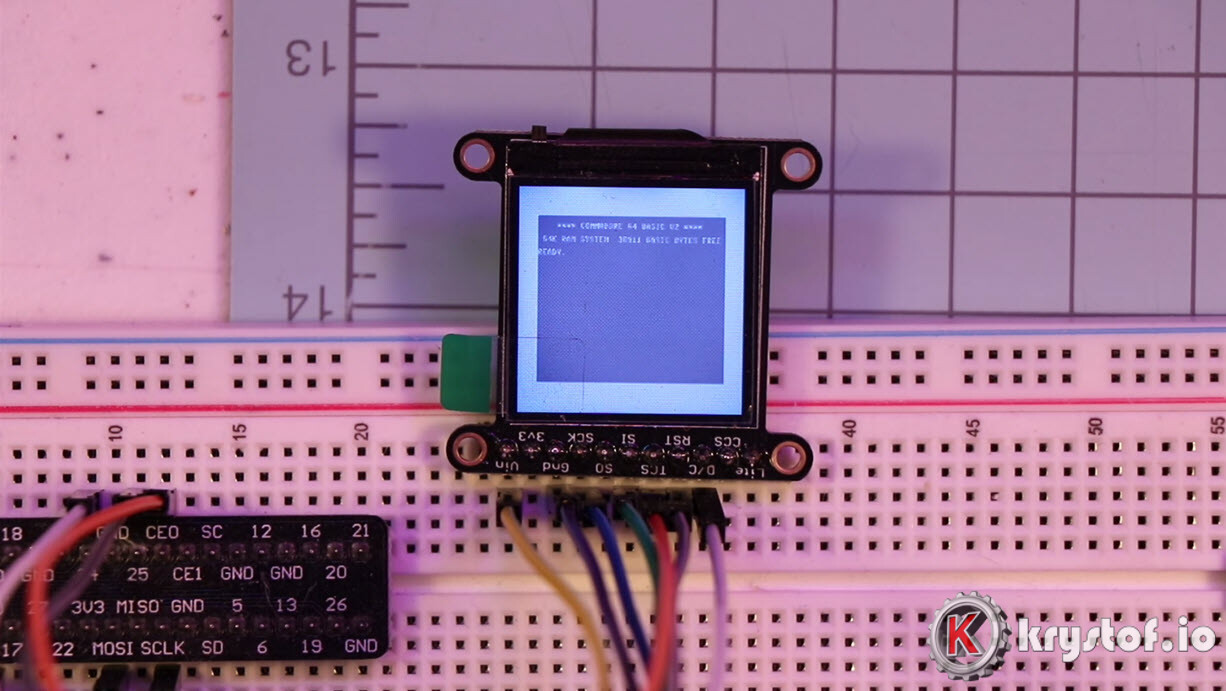
Step-5: Now, restart your Raspberry Pi Zero W. When the Raspberry Pi Zero W restarts, you will see the boot information on the LCD display before the desktop appears, as shown below.
I would like to add one thing at the end of this tutorial that while doing this interfacing, I faced a problem related to OS. TFT display interfacing with Raspberry Pi Zero W was not working on Raspberry Pi OS LiteandRaspberry Pi OS with desktopbut when I used the Raspberry Pi OS with desktop and recommended software then TFT display interfacing with Raspberry Pi Zero W worked as expected.
This is how you can interface Raspberry Pi Zero W with a 3.5 inch TFT Raspberry Pi display. In our next tutorials, we are going to interface different sensors with Raspberry Pi Zero and you will see some amazing DIY projects using Raspberry Pi Zero W. I Hope you"ve enjoyed the project and learned something useful. If you have any questions, please leave them in the comment section below or use our forum to start a discussion on the same.

We released a "Raspberry PI LCD Adapter Kit" before, and you can have our ITDB02-2.4E and ITDB02-2.8 connected directly to the Raspberry Pi for use. Here we provide some demo codes for these two screens – the demo codes are modified based on UTFT and UTouch libraries provided by Henning. As it is only for demonstration, and our engineers are not familiar with the Raspberry Pi, the codes may be a little bit rough thus for reference only.
After installation, copy the demo code folder we provided to the user directory (then extract the compressed packages) – To facilitate demonstration, we put it directly on the desktop. Run the command line (if it is placed in other locations, modify to the corresponding directory path):
After compiling, implement ‘run’ command to see the display results, and Raspberry Pi will drive ITDB02-2.4E to refresh and display of a variety of patterns constantly
As we nearly used all the functions provided by UTFT, you can also regard this demo file as half of a library, and you can modify LCDDemo file directly or re-create a new file. That is, you can write a realization program, then save it and use command lines to browse, compile and run to see the implementation effects.
I had a quick look at the S6D1121 datasheet, and it looks like it uses the same registers to set GRAM update area as the ILI9325. That means you can probably use the flexfb driver.
I got an older revision D ITDB02-2.4DWOT without touchscreen and I hv a hard time figuring out the Raspberry Pi pinout from this page... without the LCD adapter...
Notro, thanks for all the work! Just got my kit and lcd in the mail. I can get it to work with the itdb28fb fbtft driver but i cant make it permanent. I can see it is loading the driver on my hdmi monitor but the 2.8 is just black with the back light lit. Is it because the gpios are wired different? I"m kinda lost on this one. Any help would be great!
I had a quick look at the S6D1121 datasheet, and it looks like it uses the same registers to set GRAM update area as the ILI9325. That means you can probably use the flexfb driver.
modprobe flexfb width=240 height=320 regwidth=16 setaddrwin=1 init=-1,0x0013,0xCC00,-1,0x0011,0x2004,-1,0x0015,0x2600,-1,0x0014,0x252A,-1,0x0012,0x0033,-1,0x0013,0xCC04,-2,5,-1,0x0013,0xCC06,-2,5,-1,0x0013,0xCC4F,-2,5,-1,0x0013,0x674F,-1,0x0011,0x2003,-2,5,-1,0x0030,0x2609,-1,0x0031,0x242C,-1,0x0032,0x1F23,-1,0x0033,0x2425,-1,0x0034,0x2226,-1,0x0035,0x2523,-1,0x0036,0x1C1A,-1,0x0037,0x131D,-1,0x0038,0x0B11,-1,0x0039,0x1210,-1,0x003A,0x1315,-1,0x003B,0x3619,-1,0x003C,0x0D00,-1,0x003D,0x000D,-1,0x0016,0x0007,-1,0x0002,0x0013,-1,0x0003,0x0003,-1,0x0001,0x0127,-2,5,-1,0x0008,0x0303,-1,0x000A,0x000B,-1,0x000B,0x0003,-1,0x000C,0x0000,-1,0x0041,0x0000,-1,0x0050,0x0000,-1,0x0060,0x0005,-1,0x0070,0x000B,-1,0x0071,0x0000,-1,0x0078,0x0000,-1,0x007A,0x0000,-1,0x0079,0x0007,-1,0x0007,0x0051,-2,5,-1,0x0007,0x0053,-1,0x0079,0x0000,-3
I also tried to change it to landscape mode , but it wasn"t working very well , changed the resolution and the entry mode , but the screen wasn"t updating where it should
I also tried to change it to landscape mode , but it wasn"t working very well , changed the resolution and the entry mode , but the screen wasn"t updating where it shouldMaybe this can help you with the entry mode: https://github.com/Tectu/ChibiOS-GFX/bl ... _lld.c#L77
I also tried to change it to landscape mode , but it wasn"t working very well , changed the resolution and the entry mode , but the screen wasn"t updating where it shouldMaybe this can help you with the entry mode: https://github.com/Tectu/ChibiOS-GFX/bl ... _lld.c#L77
flexfb width=240 height=320 regwidth=16 setaddrwin=1 init=-1,0x0013,0xCC00,-1,0x0011,0x2004,-1,0x0015,0x2600,-1,0x0014,0x252A,-1,0x0012,0x0033,-1,0x0013,0xCC04,-2,5,-1,0x0013,0xCC06,-2,5,-1,0x0013,0xCC4F,-2,5,-1,0x0013,0x674F,-1,0x0011,0x2003,-2,5,-1,0x0030,0x2609,-1,0x0031,0x242C,-1,0x0032,0x1F23,-1,0x0033,0x2425,-1,0x0034,0x2226,-1,0x0035,0x2523,-1,0x0036,0x1C1A,-1,0x0037,0x131D,-1,0x0038,0x0B11,-1,0x0039,0x1210,-1,0x003A,0x1315,-1,0x003B,0x3619,-1,0x003C,0x0D00,-1,0x003D,0x000D,-1,0x0016,0x0007,-1,0x0002,0x0013,-1,0x0003,0x0009,-1,0x0001,0x0127,-2,5,-1,0x0008,0x0303,-1,0x000A,0x000B,-1,0x000B,0x0003,-1,0x000C,0x0000,-1,0x0041,0x0000,-1,0x0050,0x0000,-1,0x0060,0x0005,-1,0x0070,0x000B,-1,0x0071,0x0000,-1,0x0078,0x0000,-1,0x007A,0x0000,-1,0x0079,0x0007,-1,0x0007,0x0051,-2,5,-1,0x0007,0x0053,-1,0x0079,0x0000,-3
I bought the dipslay on ebay, in the description the seller says that it uses an ili9235 controller but it actually comes with an s6d1121 , it"s an 8bit 2.4" lcd like this one from elecfreaks (http://www.elecfreaks.com/store/24-tft- ... p-110.html) , it comes with a touchscreen and an SD card socket.
do i wire it to pins of my choice and when loading the module for it assign each db and control pin to the one i"ve chosen ? or there is a default wiring that needs to be done ?
The LCD works fine with the adapter kit and notro"s driver. However the touchscreen SPI isn"t correctly connected. I needed to make some changes in order to make it work:
ads7846_device cs=1 speed=2000000 model=7846 swap_xy=1 x_min=230 x_max=3900 y_min=200 y_max=3700 x_plate_ohms=80 pressure_max=255 gpio_pendown=15 keep_vref_on=1 verbose=3
The LCD works fine with the adapter kit and notro"s driver. However the touchscreen SPI isn"t correctly connected. I needed to make some changes in order to make it work:
ads7846_device cs=1 speed=2000000 model=7846 swap_xy=1 x_min=230 x_max=3900 y_min=200 y_max=3700 x_plate_ohms=80 pressure_max=255 gpio_pendown=15 keep_vref_on=1 verbose=3
How would I go about getting it to work? I"m completely clueless to all the codes and I just would like help walking through the process of installing it properly, because I have no idea how to proceed in regards to that.
I made an adaptor out of an old 40-pin IDE cable using the "fixed touch pinout" posted by bmichel, and I"ll post a pic of my reference sheet for the cable connections. If there"s something wrong in it let me know, please!
contact the supplier - they have designed it to work with the Pi so should know how to configure it. It must of at least worked back in 2013, although not with a Pi2.
contact the supplier - they have designed it to work with the Pi so should know how to configure it. It must of at least worked back in 2013, although not with a Pi2.
Why not? Is it the RasPi or the ITDB02 pins that are wrong? I used mine for reference and it didn"t have the exact same names for the pins (T_DOUT is T_DO on mine, and RST is REST). What would then be the correct connections to be made?
I have mistakenly counted the pinout for my screen board. I"m working on a corrected version of the connection diagram that I"ll be posting soon, I apologize for my mistake!
I bought the dipslay on ebay, in the description the seller says that it uses an ili9235 controller but it actually comes with an s6d1121 , it"s an 8bit 2.4" lcd like this one from elecfreaks (http://www.elecfreaks.com/store/24-tft- ... p-110.html) , it comes with a touchscreen and an SD card socket.
I have the same LCD. I"m using https://github.com/notro/fbtft/wiki/LCD ... #itdb02-28 for wire connections but I only get a white screen when load driver like described here https://github.com/notro/fbtft/wiki/fle ... 24-s6d1121

The 3.5 inch LCD Display is directly pluggable into a Raspberry Pi and perfectly fits various Pi models from B+ to Raspberry Pi 3B+. It is a brilliant alternative for an HDMI monitor. When set up, it behaves as a human-machine interface enabling the user to prototype with the Raspberry Pi device anywhere at any time.

The TFT LCD class provides basic firmware functionalities like Init, ResetDevice, WriteDevice, WriteDataToDevice, WriteBlock and FillRectangle.
DISPLAY_FUNCTION_CONTROL = const(0xb6);ENABLE_3G = const(0xf2);POS_GAMMA_CONTROL = const(0xe0)MEMORY_BUFFER = const(1024) # SPI Write Bufferclass ILI9488:
bpl(loopstart)SCR_WIDTH,SCR_HEIGHT,SCR_ROT = const(480),const(320),const(5)TFT_CLK_PIN,TFT_MOSI_PIN,TFT_MISO_PIN,TFT_CS_PIN = const(6),const(7),const(4),const(0)
display = ILI9488(spi,cs=Pin(TFT_CS_PIN),dc=Pin(TFT_DC_PIN),rst=Pin(TFT_RST_PIN),w=SCR_WIDTH,h=SCR_HEIGHT,r=SCR_ROT)display.SetPosition(0,0);display.FillRectangle(0,0,480,320,0xBDF7)# Read files.

This is a new Pi Pico display from Waveshare with many more pixels. It is a 2inch LCD display module, designed for Raspberry Pi Pico, with an embedded ST7789VW driver, 65K RGB colours, 320x240 pixels and an SPI interface. A Pi Pico can be plugged into the rear of the screen for very easy connection without any soldering. It sports 4 simple button switches for user input. It is bright, colourful and easy to program. The makers supply an example program (see below), which includes the display driver, making it very easy to get started. The manufacturer"s wiki can be found at:

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Rather than plug your Raspberry Pi into a TV, or connect via SSH (or remote desktop connections via VNC or RDP), you might have opted to purchase a Raspberry Pi touchscreen display.
Straightforward to set up, the touchscreen display has so many possibilities. But if you"ve left yours gathering dust in a drawer, there"s no way you"re going to experience the full benefits of such a useful piece of kit.
The alternative is to get it out of the drawer, hook your touchscreen display to your Raspberry Pi, and reformat the microSD card. It"s time to work on a new project -- one of these ideas should pique your interest.
Let"s start with perhaps the most obvious option. The official Raspberry Pi touchscreen display is seven inches diagonal, making it an ideal size for a photo frame. For the best results, you"ll need a wireless connection (Ethernet cables look unsightly on a mantelpiece) as well as a Raspberry Pi-compatible battery pack.
Several options are available to create a Raspberry Pi photo frame, mostly using Python code. You might opt to script your own, pulling images from a pre-populated directory. Alternatively, take a look at our guide to making your own photo frame with beautiful images and inspiring quotes. It pulls content from two Reddit channels -- images from /r/EarthPorn and quotes from /r/ShowerThoughts -- and mixes them together.
Rather than wait for the 24th century, why not bring the slick user interface found in Star Trek: The Next Generation to your Raspberry Pi today? While you won"t be able to drive a dilithium crystal powered warp drive with it, you can certainly control your smart home.
In the example above, Belkin WeMo switches and a Nest thermostat are manipulated via the Raspberry Pi, touchscreen display, and the InControlHA system with Wemo and Nest plugins. ST:TNG magic comes from an implementation of the Library Computer Access and Retrieval System (LCARS) seen in 1980s/1990s Star Trek. Coder Toby Kurien has developed an LCARS user interface for the Pi that has uses beyond home automation.
Building a carputer has long been the holy grail of technology DIYers, and the Raspberry Pi makes it far more achievable than ever before. But for the carputer to really take shape, it needs a display -- and what better than a touchscreen interface?
Ideal for entertainment, as a satnav, monitoring your car"s performance via the OBD-II interface, and even for reverse parking, a carputer can considerably improve your driving experience. Often, though, the focus is on entertainment.
Setting up a Raspberry Pi carputer also requires a user interface, suitable power supply, as well as working connections to any additional hardware you employ. (This might include a mobile dongle and GPS for satnav, for instance.)
Now here is a unique use for the Pi and its touchscreen display. A compact, bench-based tool for controlling hardware on your bench (or kitchen or desk), this is a build with several purposes. It"s designed to help you get your home automation projects off the ground, but also includes support for a webcam to help you record your progress.
The idea here is simple. With just a Raspberry Pi, a webcam, and a touchscreen display -- plus a thermal printer -- you can build a versatile photo booth!
Various projects of this kind have sprung up. While the versions displayed above uses a thermal printer outputting a low-res image, you might prefer to employ a standard color photo printer. The wait will be longer, but the results better!
Projects along these lines can also benefit from better use of the touchscreen. Perhaps you could improve on this, and introduce some interesting photo effects that can be tweaked via the touchscreen prior to printing?
How about a smart mirror for your Raspberry Pi touchscreen display project? This is basically a mirror that not only shows your reflection, but also useful information. For instance, latest news and weather updates.
Naturally, a larger display would deliver the best results, but if you"re looking to get started with a smart mirror project, or develop your own from scratch, a Raspberry Pi combined with a touchscreen display is an excellent place to start.
Many existing projects are underway, and we took the time to compile six of them into a single list for your perusal. Use this as inspiration, a starting point, or just use someone else"s code to build your own information-serving smart mirror.
Want to pump some banging "toons" out of your Raspberry Pi? We"ve looked at some internet radio projects in the past, but adding in a touchscreen display changes things considerably. For a start, it"s a lot easier to find the station you want to listen to!
This example uses a much smaller Adafruit touchscreen display for the Raspberry Pi. You can get suitable results from any compatible touchscreen, however.
Alternatively, you might prefer the option to integrate your Raspberry Pi with your home audio setup. The build outlined below uses RuneAudio, a Bluetooth speaker, and your preferred audio HAT or shield.
Requiring the ProtoCentral HealthyPi HAT (a HAT is an expansion board for the Raspberry Pi) and the Windows-only Atmel software, this project results in a portable device to measure yours (or a patient"s) health.
With probes and electrodes attached, you"ll be able to observe and record thanks to visualization software on the Pi. Whether this is a system that can be adopted by the medical profession remains to be seen. We suspect it could turn out to be very useful in developing nations, or in the heart of infectious outbreaks.
We were impressed by this project over at Hackster.io, but note that there are many alternatives. Often these rely on compact LCD displays rather than the touchscreen solution.
Many home automation systems have been developed for, or ported to, the Raspberry Pi -- enough for their own list. Not all of these feature a touchscreen display, however.
One that does is the Makezine project below, that hooks up a Raspberry Pi running OpenHAB, an open source home automation system that can interface with hundreds of smart home products. Our own guide shows how you can use it to control some smart lighting. OpenHAB comes with several user interfaces. However, if they"re not your cup of tea, an LCARS UI theme is available.
Another great build, and the one we"re finishing on, is a Raspberry Pi-powered tablet computer. The idea is simple: place the Pi, the touchscreen display, and a rechargeable battery pack into a suitable case (more than likely 3D printed). You might opt to change the operating system; Raspbian Jessie with PIXEL (nor the previous desktop) isn"t really suitable as a touch-friendly interface. Happily, there are versions of Android available for the Raspberry Pi.
This is one of those projects where the electronics and the UI are straightforward. It"s really the case that can pose problems, if you don"t own a 3D printer.

Raspberry Pi is a Palm Size computer that comes in very handy when prototyping stuff that requires high computational power. It is being extensively used for IOT hardware development and robotics application and much more memory hunger applications. In most of the projects involving the Pi it would be extremely useful if the Pi had a display through which we can monitor the vitals of our project.
The pi itself has a HDMI output which can be directly connected to a Monitor, but in projects where space is a constrain we need smaller displays. So in this tutorial we will learn how we can interface the popular 3.5 inch Touch Screen TFT LCD screen from waveshare with Raspberry pi. At the end of this tutorial you will have a fully functional LCD display with touch screen on top of your Pi ready to be used for your future projects.
It is assumed that your Raspberry Pi is already flashed with an operating system and is able to connect to the internet. If not, follow the Getting started with Raspberry Pi tutorial before proceeding.
It is also assumed that you have access to the terminal window of your raspberry pi. In this tutorial we will be using Putty in SSH mode to connect to the Raspberry Pi. You can use any method but you should somehow be able to have access to your Pi’s terminal window.
Connecting your 3.5” TFT LCD screen with Raspberry pi is a cake walk. The LCD has a strip of female header pins which will fit snug into the male header pins. You just have to align the pins and press the LCD on top of the Pi to make the connection. Once fixed properly you Pi and LCD will look something like this below. Note that I have used a casing for my Pi so ignore the white box.
For people who are curious to know what these pins are! It is used to establish a SPI communication between the Raspberry Pi and LCD and also to power the LCD from the 5V and 3.3V pin of the raspberry Pi. Apart from that it also has some pins dedicated for the touch screen to work. Totally there are 26 pins, the symbol and description of the pins are shown below
Now, after connecting the LCD to PI, power the PI and you will see a blank white screen on the LCD. This is because there are no drivers installed on our PI to use the connected LCD. So let us open the terminal window of Pi and start making the necessary changes. Again, I am using putty to connect to my Pi you can use your convenient method.
Step 2: Navigate to Boot Options -> Desktop/CLI and select option B4 Desktop Autologin Desktop GUI, automatically logged in as ‘pi’ user as highlighted in below image. This will make the PI to login automatically from next boot without the user entering the password.
Step 3: Now again navigate to interfacing options and enable SPI as show in the image below. We have to enable the SPI interface because as we discussed the LCD and PI communicates through SPI protocol
Step 4: Click on this waveshare driver link to download the driver as a ZIP file. Then move the ZIP file to you PI OS. I used Filezilla to do this, but you can also use a pen drive and simple copy paste work. Mine was placed in the path /home/pi.
Step 7: Now use the below command to restart your Pi. This will automatically end the terminal window. When the PI restarts you should notice the LCD display also showing the boot information and finally the desktop will appear as shown below.
You can also watch the video below to check how the LCD is connected and how it responds to touch. I am pretty much satisfied with its default accuracy so I am not going to do any calibration. But if you are interested you can view the official wiki page from waveshare where they discuss how to calibrate and enable camera view on the LCD screen.
Hope you understood the tutorial and were successful in interfacing your LCD with PI and got it working. If otherwise state your problem in the comment section below or use the forums for more technical quires.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO and is available here. I have been reluctant to support yet another font format but this is an amazing library which is very easy to use. It provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
The TFT configuration (user setup) can now be included inside an Arduino IDE sketch providing the instructions in the example Generic->Sketch_with_tft_setup are followed. See ReadMe tab in that sketch for the instructions. If the setup is not in the sketch then the library settings will be used. This means that "per project" configurations are possible without modifying the library setup files. Please note that ALL the other examples in the library will use the library settings unless they are adapted and the "tft_setup.h" header file included. Note: there are issues with this approach, #2007 proposes an alternative method.
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Support for the ESP32-S2, ESP32-S3 and ESP32-C3 has been added (DMA not supported at the moment). Tested with v2.0.3 RC1 of the ESP32 board package. Example setups:
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
New anti-aliased graphics functions to draw lines, wedge shaped lines, circles and rounded rectangles. Examples are included. Examples have also been added to display PNG compressed images (note: requires ~40kbytes RAM).
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
The use of PIO for SPI allows the RP2040 to be over-clocked (up to 250MHz works on my boards) in Earle"s board package whilst still maintaining high SPI clock rates.
DMA can now be used with the Raspberry Pi Pico (RP2040) when used with both 8 bit parallel and 16 bit colour SPI displays. See "Bouncy_Circles" sketch.
The library now supports the Raspberry Pi Pico with both the official Arduino board package and the one provided by Earle Philhower. The setup file "Setup60_RP2040_ILI9341.h" has been used for tests with an ILI9341 display. At the moment only SPI interface displays have been tested. SPI port 0 is the default but SPI port 1 can be specifed in the setup file if those SPI pins are used.
The library now provides a "viewport" capability. See "Viewport_Demo" and "Viewport_graphicstest" examples. When a viewport is defined graphics will only appear within that window. The coordinate datum by default moves to the top left corner of the viewport, but can optionally remain at top left corner of TFT. The GUIslice library will make use of this feature to speed up the rendering of GUI objects (see #769).
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for STM32, ESP8266 and ESP32 types. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface is only supported with the RP2040.
For other processors the generic only SPI interface displays are supported and slower non-optimised standard Arduino SPI functions are used by the library.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is not recommended.
A "good" RPi display is the MHS-4.0 inch Display-B type ST7796 which provides good performance. This has a dedicated controller and can be clocked at up to 80MHz with the ESP32 (55MHz with STM32 and 40MHz with ESP8266). The MHS-3.5 inch RPi ILI9486 based display is also supported.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library supports Waveshare 2 and 3 colour ePaper displays using full frame buffers. This addition is relatively immature and thus only one example has been provided.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
A Sprite is notionally an invisible graphics screen that is kept in the processors RAM. Graphics can be drawn into the Sprite just as they can be drawn directly to the screen. Once the Sprite is completed it can be plotted onto the screen in any position. If there is sufficient RAM then the Sprite can be the same size as the screen and used as a frame buffer. Sprites by default use 16 bit colours, the bit depth can be set to 8 bits (256 colours) , or 1 bit (any 2 colours) to reduce the RAM needed. On an ESP8266 the largest 16 bit colour Sprite that can be created is about 160x128 pixels, this consumes 40Kbytes of RAM. On an ESP32 the workspace RAM is more limited than the datasheet implies so a 16 bit colour Sprite is limited to about 200x200 pixels (~80Kbytes), an 8 bit sprite to 320x240 pixels (~76kbytes). A 1 bit per pixel Sprite requires only 9600 bytes for a full 320 x 240 screen buffer, this is ideal for supporting use with 2 colour bitmap fonts.
One or more sprites can be created, a sprite can be any pixel width and height, limited only by available RAM. The RAM needed for a 16 bit colour depth Sprite is (2 x width x height) bytes, for a Sprite with 8 bit colour depth the RAM needed is (width x height) bytes. Sprites can be created and deleted dynamically as needed in the sketch, this means RAM can be freed up after the Sprite has been plotted on the screen, more RAM intensive WiFi based code can then be run and normal graphics operations still work.
Drawing graphics into a sprite is very fast, for those familiar with the Adafruit "graphicstest" example, this whole test completes in 18ms in a 160x128 sprite. Examples of sprite use can be found in the "examples/Sprite" folder.
If an ESP32 board has SPIRAM (i.e. PSRAM) fitted then Sprites will use the PSRAM memory and large full screen buffer Sprites can be created. Full screen Sprites take longer to render (~45ms for a 320 x 240 16 bit Sprite), so bear that in mind.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. Anti-aliased (smooth) font files in vlw format stored in SPIFFS are supported. Any 16 bit Unicode character can be included and rendered, this means many language specific characters can be rendered to the screen.
The library is based on the Adafruit GFX and Adafruit driver libraries and the aim is to retain compatibility. Significant additions have been made to the library to boost the speed for the different processors (it is typically 3 to 10 times faster) and to add new features. The new graphics functions include different size proportional fonts and formatting features. There are lots of example sketches to demonstrate the different features and included functions.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
Anti-aliased (smooth) font files in "vlw" format are generated by the free Processing IDE using a sketch included in the library Tools folder. This sketch with the Processing IDE can be used to generate font files from your computer"s font set or any TrueType (.ttf) font, the font file can include any combination of 16 bit Unicode characters. This means Greek, Japanese and any other UCS-2 glyphs can be used. Character arrays and Strings in UTF-8 format are supported.
The .vlw files must be uploaded to the processors FLASH filing system (SPIFFS, LittleFS or SD card) for use. Alternatively the .vlw files can be converted to C arrays (see "Smooth Font -> FLASH_Array" examples) and stored directly in FLASH as part of the compile process. The array based approach is convenient, provides performance improvements and is suitable where: either use of a filing system is undesirable, or the processor type (e.g. STM32) does not support a FLASH based filing system.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If the display board is fitted with a resistance based touch screen then this can be used by performing the modifications described here and the fork of the Adafruit library:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:
You must make sure only one setup file is called. In the custom setup file I add the file path as a commented out first line that can be cut and pasted back into the upgraded User_Setup_Select.h file. The ../ at the start of the path means go up one directory level. Clearly you could use different file paths or directory names as long as it does not clash with another library or folder name.
You can take this one step further and have your own setup select file and then you only need to replace the Setup.h line reference in User_Setup_Select.h to, for example:
The library was intended to support only TFT displays but using a Sprite as a 1 bit per pixel screen buffer permits support for the Waveshare 2 and 3 colour SPI ePaper displays. This addition to the library is experimental and only one example is provided. Further examples will be added.

Rotating the screen to the proper orientation proved challenging. The config.txt rotate commands don’t work with the raspberry pi4. I couldn’t get the xorg configuration to rotate the display. When I added kernel commandline parameters to rotate the display, that worked for the initial verbose boot screen… but once KlipperScreen loaded, it was the wrong orientation.
I ended up having to modify the init function in screen.py as below, but it’s pretty hacky. Not sure if there’s a better way on a raspberry pi 4. But… it works

By continuing to use AliExpress you accept our use of cookies (view more on our Privacy Policy). You can adjust your Cookie Preferences at the bottom of this page.

I recently found a discount code through SlickDeals for $10 off the Elecrow 5" HDMI Touchscreen display for the Raspberry Pi. Since the Raspberry Pi was introduced, I"ve wanted to try out one of these mini screens (touchscreen or no), but they"ve always been prohibitively expensive (usually $60+).
This screen hit the right price (even regular price is $40, which is near my "okay for experimentation" range), and I picked it up, not knowing what to expect. I"ve had mixed experiences with Pi accessories from Amazon, and had never tried a product from Elecrow.
This review will walk through my experience connecting the Pi, getting the screen working correctly, getting the _touch_screen working correctly, and then how the whole system works with a Raspberry Pi 3. (See my separate Raspberry Pi 3 model B review).
The display is pretty solid, and comes well packed in styrofoam with four standoffs for mounting, a cheap plastic stylus, and a male-to-male HDMI daughter-card. Getting the Pi onto the board is easy enough; I used one standoff through one of the Pi"s mounting holes (on the side with the HDMI plug), then seated the Pi directly on top of the GPIO slot on the display board, so so the HDMI ports would line up perfectly on the other side.
After assembly, the entire unit is pretty solid; though due to all the exposed leads, I"d still recommend at least using something static-free and non-conductive to house the unit!
The Elecrow officially supports the Raspberry Pi 3 model B, but I tested it with a 2 model B as well. I didn"t try it with a B+, but the hardware layout should work, so at least the HDMI display would work correctly (not sure about the touchscreen controls). The way the hardware is laid out, you seat the Raspberry Pi directly onto a GPIO socket (it takes up the first 13 sets of GPIO pins—pins 1-26), and then there"s an included HDMI male-to-male daughtercard that slots in nicely to connect the HDMI output of the Pi to the HDMI input on the display.
There"s an extra OTG USB plug on the display if you want to give it a separate power source, but if you plug it straight into the Pi"s GPIO, it will leech off the 5V connection. As long as you have a good 2A power supply for your Pi, though, you shouldn"t have to worry about supplying independent power to the display. In my usage, I only saw the overvolt indicator every now and then (just like I do in normal usage of the Pi 3, since it uses a bit more power than a 2!).
When I first booted the Pi attached to the display, there was a large white area on the right, and only the left portion of the screen was being used by the Pi (it was only using 640x480 of the 800x480 display). To fix this, you have to set a few display options in the configuration file the Raspberry Pi reads during startup to switch certain hardware settings.
Edit /boot/config.txt (either while booted into Raspbian, or on another computer directly on the microSD card), making sure the following values are set:
Note: If the Pi boots up to a funny-looking screen and you can"t see anything, you can either reformat the microSD card, or pull it, edit the /boot/config.txt file from another computer to fix it, and put it back in the Pi.
Besides being a 800x480 HDMI display, the Elecrow also has a touchscreen overlay that allows simple one-point resistive touch detection on the screen. Note that at best, resistive touch is not nearly as responsive and intuitive as capacitive touch detection, which you"re likely used to on any recent smartphone or tablet screen. But something is better than nothing, when it comes to building simple UIs for "Internet of Things" devices or other fun things.
I tried to find some kind of downloadable driver for the XPT2046 touch controller, but didn"t find a lot of helpful information. Elecrow"s Wiki has some helpful information, a link to a setup PDF, a link to some configuration examples... but some of this seemed to be formatted incorrectly (likely due to bad copy/pasting or PDF formatting), so ignore that info and use this process instead (all commands run from the Terminal app):
These commands first install the touchscreen calibration utility, then configure the Pi to use the correct GPIO settings so touches can be interpreted as mouse moves/clicks by the Pi.
After you make those changes, reboot the Pi via the UI or in the Terminal with sudo reboot. Once it reboots, you need to calibrate the touchscreen. To do that, go to Menu > Preferences > Calibrate Touchscreen (see image below):
Once calibrated, the accuracy is pretty good, using either the included stylus or your fingernail. Note that the default Raspberry Pi UI is totally unoptimized for small (or even large) touchscreen use. You should probably get to work building your own touchscreen UI now :)
For ~$30 ($40 without discount), I wasn"t expecting a mind-blowing retina display with excellent glare-reducing coatings and contrast. But I do expect no dead pixels, and at least a crisp, vibrant picture when looking straight on. This screen is "good enough" in that regard, though viewing angles aren"t too great; side to side is okay, but looking down from above or up from below results in a bit of a washed out picture. Also, there is no antireflective coating on the screen, so wherever you use it, you need to be aware of nearby light sources.
So, to summarize the review: this is everything I expected out of a sub-$50 display. It"s nothing like a high-end smartphone display with capacitive touch, so if that"s what you"re expecting, you"ll have to look elsewhere. But if you just want a small display that mounts to the Pi easily and is more affordable than the Raspberry Pi Foundation"s own 7" touchscreen, this is a great buy!

Driven directly through the Raspberry Pi"s CSI interface, support 1920 x [email protected], 1280 x [email protected], 640 × [email protected], 640 × [email protected]
6) Power on the Raspberry Pi and wait for a few seconds until the LCD displays normally. And the touch function can also work after the system starts.
Open a terminal and type the following command to adjust the brightness. Note: If the command reports the "Permission denied" error, please switch to the "root" user mode and execute it again.
Note: If you use the 2021-10-30-raspios-bullseye-armhf image or the laster version, please add the line dtoverlay=rpi-backlight to the config.txt file and reboot.
If you don"t know the difference between the two branches of Raspberry Pi OS, you can check the following introduction #Introducing the Raspberry Pi OS fork
The raspicam camera subsystem interface is used by default on these systems. The camera interface is enabled by default in Ubuntu. In the Raspberry Pi OS buster branch, you need to execute the following command to open the camera interface
Notes:The above information was updated on January 24, 2022. Due to the frequent update of the Raspberry Pi image, when you see this information, the relevant information may be out of date. The actual performance of the image shall prevail. This is for reference only.

There is a easy way to setup resolution of your screen by a shell script, you can download the scripts by git tool and use it to change resolution for your screens as following steps:
Answer: You need to plug the microUSB cable to the data microUSB port which is close to the standard USB port. it is far away from the HDMI cable.
If the touch function does not work properly, or no respond, please try another MicroUSB cable which supports data transfer, you can also connect extra power cable.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey