mcufriend tft lcd shield library pricelist

Find many great new & used options and get the best deals for 3.5 Inch TFT LCD Display Arduino Touch Screen Module UNO R3 Board Plug and Play at the best online prices at eBay! Free shipping for many products!

This note introduces a low-cost Thin Film Transistor (TFT) display to enhance the operation and usefulness of Liquid Crystal Display(LCD) devices. TFT technology controls the pixel element on the glass surface thereby greatly reducing image blurring and improving viewing angles.
The test board chosen for this exercise is the Elegoo Arduino UNO board from the corresponding Super Starter Kit. The kit already has several simple numeric and text displays. The TFT display may perhaps provide better ways to interact in applications.
The controller for the illustrated model of the TFT display is SSD1297.This information is important because the display (owing to its low cost and high popularity) has many different manufacturers who may not leverage the same controller instruction set. The specification of the controller in the coding exercises is examined in the Appendix section of this note.
Of course, the display can be mounted elsewhere and the pins connected to the Arduino directly or indirectly using, for example, a breadboard. Other components can then use the breadboard in lieu of a shield with custom connectors. Of course, without access to such anon-standard or readily available breadboard, it is impossible to illustrate this arrangement in this note.
The Examples folder for the library provides the starter files for the tests. If you are using a newer display you will need the updated libraries from the GitHub repository (see link in References below)and using the#definestatement to identify the display model.
The output from the diagnostic program, LCD_ID_reading.ino, is shown below:Read Registers on MCUFRIEND UNO shieldcontrollers either read as single 16-bite.g. the ID is at readReg(0)or as a sequence of 8-bit valuesin special locations (first is dummy)reg(0x0000) 97 97ID: ILI9320, ILI9325, ILI9335, ...reg(0x0004) 97 97 97 97Manufacturer IDreg(0x0009) 97 97 97 97 97Status Registerreg(0x000A) 97 97Get Power Modereg(0x000C) 97 97Get Pixel Formatreg(0x0061) 97 97RDID1 HX8347-Greg(0x0062) 97 97RDID2 HX8347-Greg(0x0063) 97 97RDID3 HX8347-Greg(0x0064) 97 97RDID1 HX8347-Areg(0x0065) 97 97RDID2 HX8347-Areg(0x0066) 97 97RDID3 HX8347-Areg(0x0067) 97 97RDID Himax HX8347-Areg(0x0070) 97 97Panel Himax HX8347-Areg(0x00A1) 97 97 97 97 97RD_DDB SSD1963reg(0x00B0) 97 97RGB Interface Signal Controlreg(0x00B4) 97 97Inversion Controlreg(0x00B6) 97 97 97 97 97Display Controlreg(0x00B7) 97 97Entry Mode Setreg(0x00BF) 97 97 97 97 97 97ILI9481, HX8357-Breg(0x00C0) 97 97 97 97 97 97 97 97 97Panel Controlreg(0x00C8) 97 97 97 97 97 97 97 97 97 97 97 97 97GAMMAreg(0x00CC) 97 97Panel Controlreg(0x00D0) 97 97 97Power Controlreg(0x00D2) 97 97 97 97 97NVM Readreg(0x00D3) 97 97 97 97ILI9341, ILI9488reg(0x00D4) 97 97 97 97Novatek IDreg(0x00DA) 97 97RDID1reg(0x00DB) 97 97RDID2reg(0x00DC) 97 97RDID3reg(0x00E0) 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97GAMMA-Preg(0x00E1) 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97GAMMA-Nreg(0x00EF) 97 97 97 97 97 97ILI9327reg(0x00F2) 97 97 97 97 97 97 97 97 97 97 97 97Adjust Control 2reg(0x00F6) 97 97 97 97Interface Control
Many thanks toDavidPrenticefor the display driver library and the guidance, support and advice during the tests for this display. I would have failed at the starting block without his generous assistance. He is an authority on the drivers for this class of displays.

Displaying a custom image or graphic on a LCD display is a very useful task as displays are now a premium way of providing feedback to users on any project. With this functionality, we can build projects that display our own logo, or display images that help users better understand a particular task the project is performing, providing an all-round improved User Experience (UX) for your Arduino or ESP8266 based project. Today’s tutorial will focus on how you can display graphics on most Arduino compatible displays.
The procedure described in this tutorial works with all color displays supported by Adafruit’s GFX library and also works for displays supported by the TFTLCD library from Adafruit with little modification. Some of the displays on which this procedure works include:
For this tutorial, we will use the 2.8″ ILI9325 TFT Display which offers a resolution of 320 x 340 pixels and we will display a bitmap image of a car.
To demonstrate how things work, we will use the 2.8″ TFT Display. The 2.8″ TFT display comes as a shield which plugs directly into the Arduino UNO as shown in the image below.
Not all Arduino displays are available as shields, so when working with any of them, connect the display as you would when displaying text (we recommend following the detailed tutorial for the display type you use of the above list). This means no special connection is required to display graphics.
Image2Code is an easy-to-use, small Java utility to convert images into a byte array that can be used as a bitmap on displays that are compatible with the Adafruit-GFX or Adafruit TFTLCD (with little modification) library.
To reduce the amount of code, and stress involved in displaying the graphics, we will use two wonderful libraries; The GFX library and the TFTLCD library from Adafruit.
The GFX library, among several other useful functions, has a function called drawBitmap(), which enables the display of a monochrome bitmap image on the display. This function allows the upload of monochrome only (single color) graphics, but this can be overcome by changing the color of the bitmap using some code.
The Adafruit libraries do not support all of the displays but there are several modifications of the libraries on the internet for more displays. If you are unable to find a modified version of the library suitable for your the display, all you need do is copy the code of the drawBitmap() function from the GFX library and paste it in the Arduino sketch for your project such that it becomes a user-defined function.
As usual, we start writing the sketch by including the libraries required. For this procedure, we will use the TFTLCD library alone, since we are assuming you are using a display that is not supported by the GFX library.
The last section of the code is the drawBitmap function itself, as earlier mentioned, to use the drawbitmap() function with the Adafruit TFTLCD library, we need to copy the function’s code and paste into the Arduino sketch.

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.

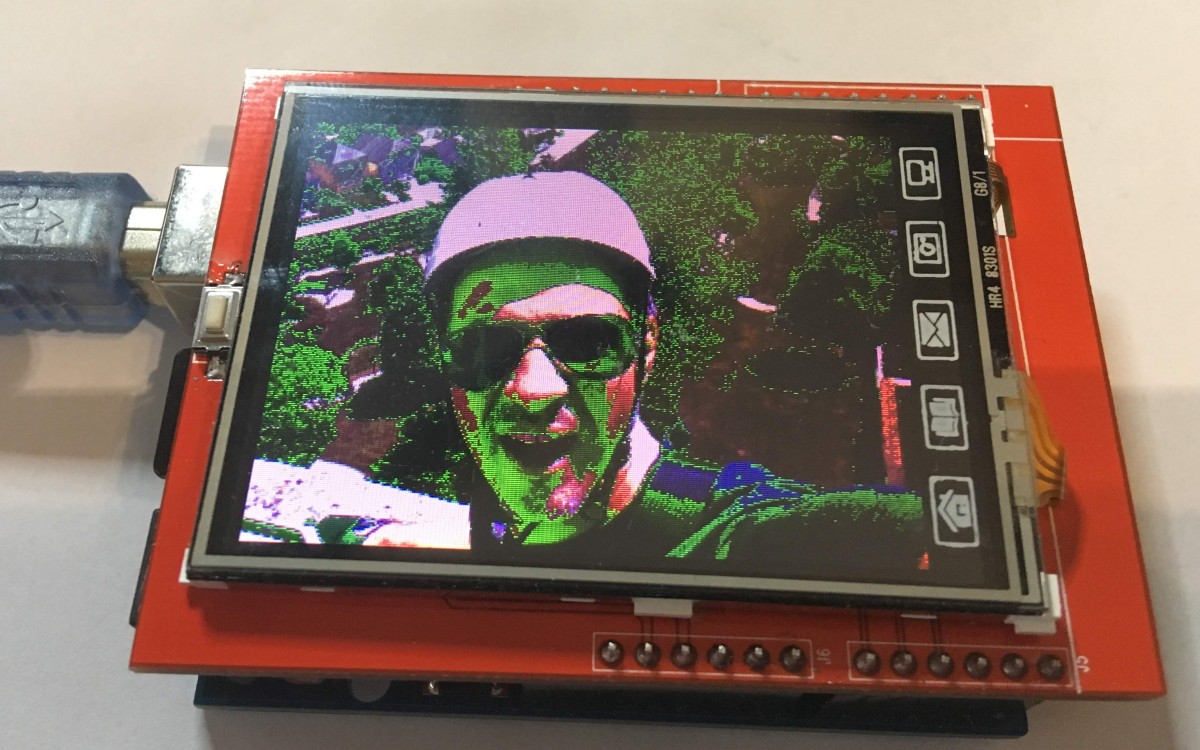
I bought four MCU Friend 3.5″ TFT shields. And, unfortunately, they have spiraled me into a deep, dark place trying to figure out how to use them. The the documentation consists of a sticker on the antistatic bag, a picture of the shield with a list of 5 different possible LCD drivers, a pinout, and a block of code that supposedly represents the startup code. The unfortunate part is that none of these have been exactly right – they all have errors. This article is a description of the journey to figuring out how to use them.
It also has a picture which says the LCD has one of several different controllers (and after digging in I know for a fact that two of mine were made by Raydium and are not on the list)
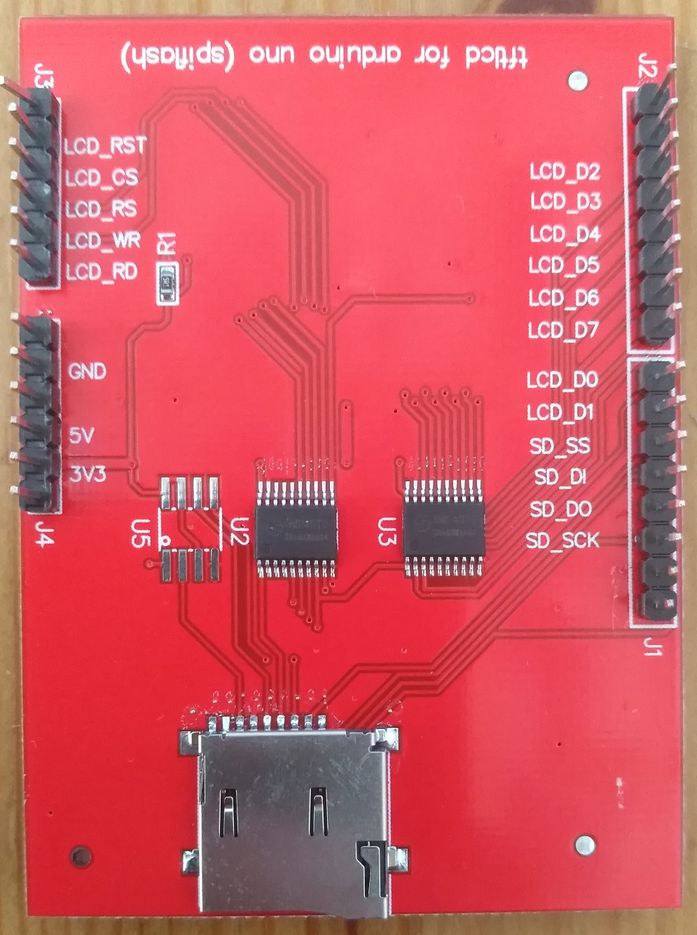
And finally a table of pins. Which is interesting as it lists 37 pins when the shield has no where near that number. And it shows the shield as 16-bit interface which it isnt … and it shows some LEDs which aren’t there either.
I bought 4 different shields. One came broken. The other three are all different. When you look at the boards there are two visibly different configurations
The first thing I did was try to use the MCUFRIEND_kbv library to see if the screens worked. The first board identified as ID=0x9403 and did not work. Apparently, the tool just spits out the ID if it doesn’t know it, which it did not.
One of the boards identified as ID=0x6814 worked perfectly, and one had a blue cast to all of the screens. The crazy part is the two boards that identified as ID=0x6814 had different PCBs. According to the comments in the MCUFRIEND_kbv.cpp ID=0x6814 is an RM68140 and ID=9403 is unknown.
Next, I started down the path of trying to figure out what the controllers were by using register reads. David Prentice (the guy who wrote/maintains the MCU Friend_kbv Arduino library) has an absolute ton of responses on the Arduino forum trying to help people figure out what their shield is. He asks them to post the register report from his example program LCD_ID_readnew which is included as an example in the library.
When you look at these LCD controllers they all have some variant of “Read ID” which responds with 1-6 bytes. The basic idea of this program is to look at what bytes are returned to try to identify the controller. Here is an example of what I got when I ran the LCD_ID_readnew program on my shields:
The key thing to see in this output is the register 0x04 which says 54,80,66 which identifies this as a Raydium RM68140 LCD controller. Here is a snapshot from the data sheet.
After digging some more, I decided that it is super ugly out there, as you find that there are a significant number of LCD controllers that are clones, copies, pirated etc… and that they all present themselves differently. And, in hindsight I think that this is the reason that my ILI9341 from the previous article doesnt quite work correctly.
The next thing that I did was try out the startup code that MCUFriend_kbv generates. I used the same technique from PSoC 6 + Segger EmWin + MCUFriend 2.4″ Part 1 and spit out the startup bytes. Here they are:
At this point I have spent a frightening amount of time figuring out how these screens work. Although it has been a good learning experience, I have generally decided that using unknown displays from China with LCD drivers of questionable origin is not worth the pain of trying to sort out the interface. Beyond that:

The2.4 inch TFT LCD Shield Touch Screen Module For 2.4 inch TFT LCD display screenhas excellent vivid colour contrast. This Arduino Uno TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colourful (18-bit 262,000 different shades). 240×320 pixels with individual pixel control.
As with all Arduino Shields, connecting to the Arduino is simply a matter of plugging the shield in. Take care to align the pins correctly, and ensure the bottom of the shield does not make contact with the Arduino USB port.
1 Adafruit have disabled old model LCD"s support so please install Adafruit_GFX older version 1.5.3 from Sketch--> Include Libraries --> Manage Libraries.

A 2.4” TFT LCD module consists of a bright backlight (4 white LEDs) and a colourful 240X320 pixels display. It also features individual RGB pixel control giving a much better resolution than the black and white displays. A resistive touch screen comes pre-installed with the module as a bonus and hence you can easily detect your finger presses anywhere on the screen.
The TFT comes with an auto-reset circuit which gets active on every breakout. However, a user can reset the module using this pin also, in case setup is not resetting clean.
The TFT comes with an auto-reset circuit which gets active on every breakout. However, a user can reset the module using this pin also, in case setup is not resetting clean.
Resistive Touch Pins – Y+, X+, Y-, and X- are the 4 resistive touch pins which require analog pins to read and determine touch pins. Their overlay is fixed at the top of the module which makes them electrically separate from the TFT. They can be used is 8-bit as well as SPI mode.
The 2.4” TFT LCD module supports many modes. However, two of them are very popular among users – “SPI mode” and “8-bit mode”. The display contains pins on both sides required for a mode and a user can switch easily between them by simply rewiring the display. It should be noted that only one mode can be used at a time.
A 2.4” TFT module has a very flexible usage. It is compatible with all your DIY projects where you want to add a bright, colourful, and touchscreen enabled display.

I have one of these TFT LCD shields, but mine is a ILI9335. It has taken me nearly 2 weeks to find a working Library and code for my 9335 driver and I am now setting about creating sketches based around my working Library.
Unfortunately most sellers of these shields (excluding good reputable companies) do not adivise of which Driver is onboard the shield and it becomes difficult to locate a working Library for the driver of the purchased shield.
If there is no Library specific to your 6767 Driver (and I must say I have not seen one in my searches for the 9335 Driver) then you may have to download as many different Libraries to locate a sketch that works for yours.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey