arduino lcd display code factory

Arduino shields allow you to quickly upgrade your projects with a wide array of useful features and tools that you can plug directly into your board. To show you how easy it is, we’ll walk through how to add a programmable LCD display to your Arduino project so you can display text, and provide input with a series of buttons.
We’ve talked a bit about Arduino shields before, but if you’re not familiar, a shield is an add-on for an Arduino project that can plug directly into your board to give it new features. Some are stackable, so you can add multiple modules to a single project. They often come with their own library of software that you can import into your sketches to control them just as easily as you do with other components you connect.
For this guide, we’ll be using an LCD display shield. There are several variations of this kind of shield out there, but the one we’ll be using isthe 1602 keypad shield, which can display up to 16 characters across 2 rows (hence 1602) for up to 32 characters at a time. It also comes with six buttons: four directional buttons (left, right, up, and down) and a select and reset button.
This shield has 28 pins that align with the pins on the Arduino Uno. Shields are generally designed to snap directly onto their corresponding boards, so if you have a shield that doesn’t match the pins on your board, you might need a different shield. In this case, if you have an Arduino Uno and the correct shield, you can insert the shield directly onto the board itself (we’ll talk more about this in the wiring section below).
However, the LCD display doesn’t need to use every pin on the board. This is where some pass-through pins come in handy. You can connect wires to the LCD display board where there are open contacts, and this will connect to the Arduino. This is handy because it means you don’t lose any open pins just because you’re using a shield.
The final piece that makes this work is the LiquidCrystal library. This library provides simple commands to display text, scroll text, control a cursor position, and more. As long as your LCD display shield is compatible with this library (and most popular shields are), then you can include this library and control your display with very simple commands.
Since shields plug directly into Arduino boards, you won’t need a ton for this project. That’s what makes Arduino shields great; they can dramatically simplify your projects. However, you still need a couple of things before we get started:
The Arduino IDE comes with a few sketches in the example book underFile > Examples > Liquid Crystal. For our purposes, we’ll use the HelloWorld sketch. You can load this up in your IDE, but we’ll include the full code below:
Next, these two lines will initialize variables for the six pins that are needed to control the LCD display in 4-bit mode: rs, enable, d4, d5, d6, and d7. The Arduino documentation has more information on the pins required to control the LCD display in 8-bit mode, but we won’t need that here.
The second line will assign those pins (via the variables you just created) to a new type of variable called LiquidCrystal, in this case named lcd. This lets you address the LCD display as a whole entity, rather than having to control each individual pin. This lets you use the other commands in the LiquidCrystal library with simple lines of code.
In the setup() section, there are only two commands: the first, lcd.begin()—which calls thebegin() command on the lcd variable we created earlier—initializes the LCD display. The second prints the phrase “hello, world!”
This print() command is different from the one you’ve used in the past. While the other, Serial.print(), prints data to the serial port, this one is part of the LiquidCrystal library and will print text to an LCD display. It can be called on any LCD object you create using the above method.
In this section, two more lines of code will be used to change the position of the cursor and print the number of milliseconds it’s been since the device was reset. Once again, you can see how easy each task is, taking only a single line of code from the library. The setCursor() function puts the cursor where you designate. Since both rows and columns start counting at zero, the coordinates (0,1) refer to the first column on the second line. The display once again uses print() to display the number of milliseconds since the device reset.
If you’re only using the shield, you won’t need any special wiring at all for this project. Simply align the pins on the bottom of your LCD shield with the pins on your Arduino Uno board. It’s recommended to start with the pins that align with A0 and RX0 on the far end of the Arduino board.
On the LCD shield itself, you’ll see many pins have empty contacts next to the solder points where the pins connect to the shield. If you want to add additional wires or components, this is where you can do so.

Hello friend welcome to “Techno-E-Solution” in this article we are going to learn how to connect LCD display with Arduino Uno and print "Hello World!" on LCD using Arduino Uno. The 16x2 LCD is most popular LCD in electronics projects. In upcoming project we need this display in our project so it"s the beginners level tutorial learn this tutorial with fun. So friends let"s get started..........

In this digital age, we come across LCDs all around us from simple calculators to smartphones, computers and television sets, etc. The LCDs use liquid crystals to produce images or texts and are divided into different categories based on different criteria like type of manufacturing, monochrome or colour, and weather Graphical or character LCD. In this tutorial, we will be talking about the 16X2 character LCD Modules.
The 16x2 LCDs are very popular among the DIY community. Not only that, but you can also find them in many laboratory and industrial equipment. It can display up to 32 characters at a time. Each character segment is made up of 40 pixels that are arranged in a 5x8 matrix. We can create alphanumeric characters and custom characters by activating the corresponding pixels. Here is a vector representation of a 16x2 LCD, in which you can see those individual pixels.
As the name indicates, these character segments are arranged in 2 lines with 16 characters on each line. Even though there are LCDs with different controllers are available, The most widely used ones are based on the famous HD44780 parallel interface LCD controller from Hitachi.
Vo / VEE Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backwards to adjust the LCD contrast.
The 16x2 LCD modules are popular among the DIY community since they are cheap, easy to use and most importantly enable us to provide information very efficiently. With just 6 pins, we can display a lot of data on the display.
The module has 16 pins. Out of these 16 pins, two pins are for power, two pins are for backlight, and the remaining twelve pins are for controlling the LCD.
If you look at the backside of the module you can simply see that there are not many components. The main components are the two controller chips that are under the encapsulation. There is an onboard current limiting resistor for the backlight. This may vary from different modules from different manufacturers. The only remaining components are a few complimentary resistors for the LCD controller.
In the module PCB, you may have noticed some unpopulated footprints. These footprints are meant for charge pump circuits based on switched capacitor voltage converters like ICL7660 or MAX660. You can modify your LCD to work with 3.3V by populating this IC and two 10uF capacitors to C1 and C2 footprint, removing Jumper J1 and adding jumper J3. This modification will generate a negative contrast voltage of around 2.5V. This will enable us to use the LCD even with a VCC voltage of 3.3V.
To test whether a 16x2 LCD works or not, connect the VDD, GND and backlight pins to 5v and GND. Connect the centre terminal of a 10K variable resistor to the VEE pin. Connect the other two terminals to VCC and GND. Simply rotate the variable resistor you will see that the contrast will be adjusted and small blocks are visible. If these rectangles are visible, and you were able to adjust the contrast, then the LCD is working
There are 16 pins on the display module. Two of them are for power (VCC, GND), one for adjusting the contrast (VEE), three are control lines (RS, EN, R/W), eight pins are data lines(D0-D7) and the last two pins are for the backlight (A, K).
The 16x2 LCD has 32 character areas, which are made up of a 5x8 matrix of pixels. By turning on or off these pixels we can create different characters. We can display up to 32 characters in two rows.
Yes, we can. We can store up to eight custom characters in the CGRAM (64 bytes in size) area. We can create load the matrix data for these characters and can recall when they need to be displayed.
Controlling the LCD module is pretty simple. Let’s walk through those steps. To adjust the contrast of the LCD, the Vo/ VEE pin is connected to a variable resistor. By adjusting the variable resistor, we can change the LCD contrast.
The RS or registry select pin helps the LCD controller to know whether the incoming signal is a control signal or a data signal. When this pin is high, the controller will treat the signal as a command instruction and if it’s low, it will be treated as data. The R/W or Read/Write pin is used either to write data to the LCD or to read data from the LCD. When it’s low, the LCD module will be in write mode and when it’s high, the module will be in reading mode.
The Enable pin is used to control the LCD data execution. By default, this pin is pulled low. To execute a command or data which is provided to the LCD data line, we will just pull the Enable pin to high for a few milliseconds.
To test the LCD module, connect the VDD, GND, and backlight pins to 5v and GND. Connect the center terminal of a 10K variable resistor to the VEE pin. Connect the other two terminals to VCC and GND as per the below connection diagram-
Simply rotate the variable resistor you will see that the contrast will be adjusted and small blocks are visible. If these rectangles are visible, and you were able to adjust the contrast, then the LCD is working.
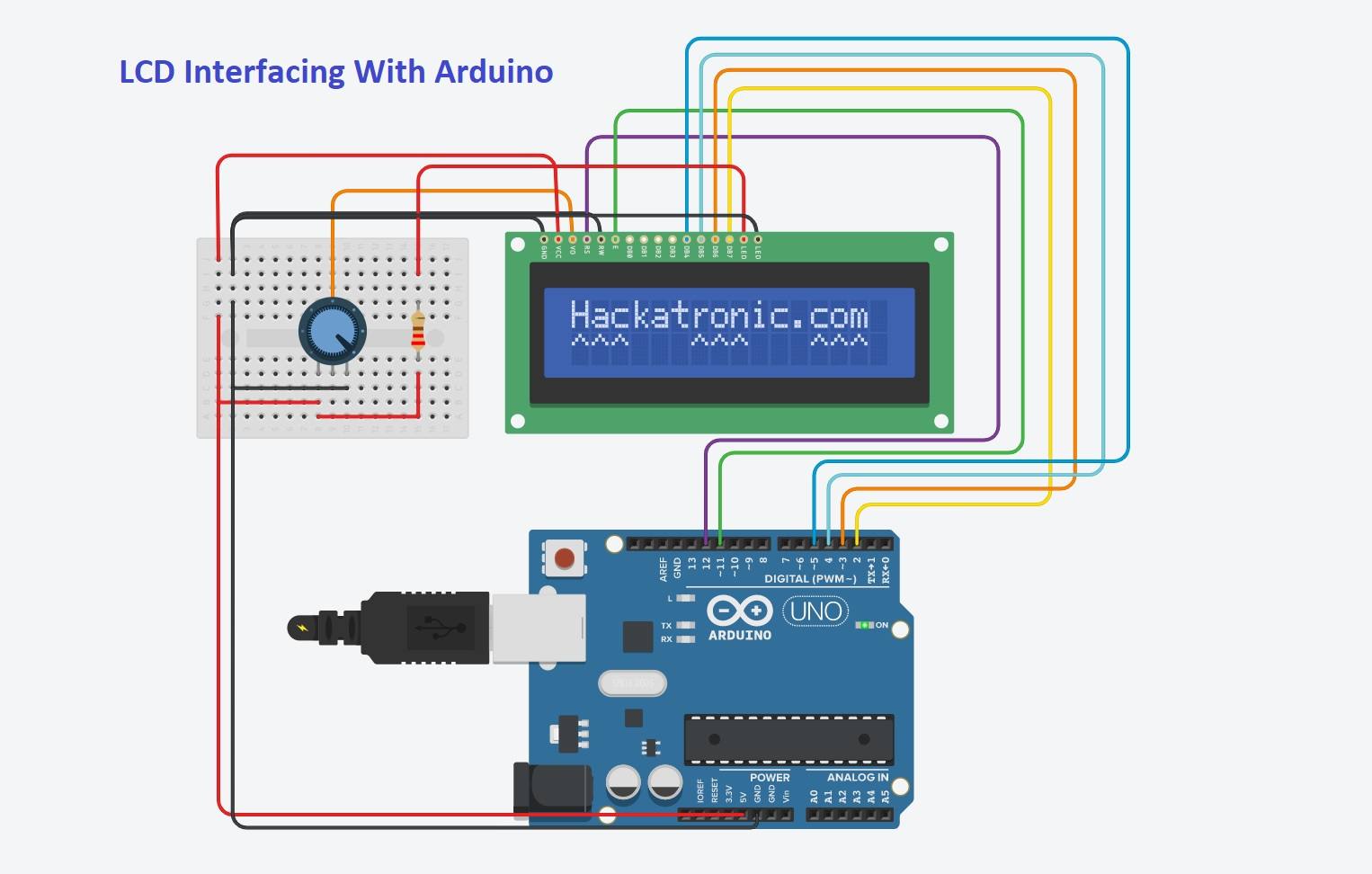
Let’s see how to connect the LCD module to Arduino. For that first, connect the VSS to the GND and VDD to the 5V. To use the LCD backlight, connect the backlight Anode to the 5V and connect the backlight cathode to the GND through a 220Ωresistor. Since we are not using the read function connect the LCD R/W pin to the GND too. To adjust the contrast, connect the centre pin of a 10KΩ trimmer resistor to the VEE pin and connect the side pins to the VCC and GND. Now connect the registry select pin to D12 and Enable pin to D11.
Now let’s connect the data pins. The LCD module can work in two modes, 8-bit and 4-bit. 8-bit mode is faster but it will need 8 pins for data transfer. In 4-bit mode, we only need four pins for data. But it is slower since the data is sent one nibble at a time. 4-bit mode is often used to save I/O pins, while the 8-bit mode is used when speed is necessary. For this tutorial, we will be using the 4-bit mode. For that connect the D4, D5, D6 and D7 pins from the LCD to the D5, D4, D3 and D2 pins of the Arduino.
The following Arduino 16x2 LCD code will print Hello, World! on the first line of the display and the time the Arduino was running in seconds on the second line.
Now let’s discuss the code. As usual, the sketch starts by including the necessary libraries. For this tutorial, we will be including the LiquidCrystal library from Arduino. This library is compatible with LCDs based on the Hitachi HD44780, or any compatible chipset. You can find more details about this library on the Arduino website.
Let’s create an object to use with the LiquidCrystal library. The following line of code will create an object called lcd. We will be using this object in the entire code to access the library functions. The object is initialized with the pin numbers.
Now let’s look at the setup()function. The lcd.begin function is used to initialize the LCD module. This function will send all the initialization commands. The parameters used while calling this function are the number of columns and the number of rows. And the next function is lcd.print. with this function, we have printed the word Circuit Digest! to the LCD. Since the LCD cursor is set to home position within the lcd.begin, we don’t need to set any cursor position. This text will stay there for two seconds. After that, the text will scroll from left to right until the entire text is out of the display. To scroll the display to the right, we have used the function lcd.scrollDisplayRight. After that, to clear display, we used lcd.clear, this will clear any characters on the display.
Now let’s look at theloop function. The for loop will count from 0 to 9, and when it reaches 9, it will reset the count and repeat the process all over again. lcd.setCursor is used to set the cursor position. lcd.setCursor(8, 1) will set the LCD cursor to the eighth position in the second row. In the LCD, the first row is addressed as 0 and the second row is addressed as 1. And the lcd.print(i) will print the count value stored in the variable i to the display.
Wrong characters are displayed: This problem occurs usually when the LCD is not getting the correct data. Make sure you are sending the correct ASCII value. If you are sending the correct ASCII characters, but still showing the wrong one on the LCD, check your connections for loose contact or short circuits.
Display shows Black boxes or does not show anything: First thing to do in these situations is to adjust the contrast voltage by rotating the variable resistor. This will correct the contrast value and will give you a visible readout.
Contrast is Ok, but still no display: Make sure to provide a sufficient time delay in between sending each character. Because if you don’t give enough time to process the data the display will malfunction.
Contrast and delay are ok, but still no display: Make sure you are powering the LCD from a 5V source. By default, these displays won’t work with a supply voltage below 5V. So if you are using the display with a 3.3V microcontroller make sure to power the display from 5V and use level shifters in between the display and the microcontroller.
In this project we will provide the input voice using Google Voice Keyboard via a Android App (BlueTerm) and print the text on 16x2 LCD using Raspberry Pi.
In this tutorial we are interfacing a Liquid Crystal Display (LCD) module with the Raspberry Pi Pico using Micropython to display strings, and characters on the LCD.
We used some Python scripts to find the local IP address of your Raspberry Pi on the network and display it on the 16x2 LCD Screen. We also added the script in the Crontab so that it can be run on every 10 minutes and we will have the updated IP address every time.

An LCD (Liquid Crystal Display) is a great way to display information in our Arduino Uno controller. We will be wiring and programming an alphanumeric, two rows with 16 characters on each row. The display has an LED (Light Emitting Diode) backlight with adjustable contrast.
This white and blue LCD will display “Hello World!” on the top line and temperature on the bottom line. The thermistor temperature circuit created last time will be displayed in both Celsius and Fahrenheit degrees. Let’s get started.
When you look at an LCD display, it is made up of a series of dots or pixels. Each of these pixels is a liquid crystal. If electricity flows through the liquid crystal it will change its structure and be more rigid. This rigidity will look darker than if no electricity is applied. If we use a light behind this LCD then the backlight will make the pixels more pronounced. So electricity on the pixel will block the light and no electricity will allow the light through. This contrast is what we see using an LCD display.
The LiquidCrystal.zip file came on the disk with the Arduino UNO R3 super starter kit. It can also be downloaded from the link below with the program. Select this library and then select open. This will add the library to the Arduino IDE (Integrated Development Environment).
This first part will set up the library and declare the variables for the LCD display unit. Using the Steinhart-Hart Equation we declare our variables and set the coefficients for the equation.
The LCD is set up with 16 characters and 2 lines. The cursor for the LCD display is set for the first character on the first line by default. We then print the message “ Hello, World!”.
The program will calculate the temperature in Celsius (T) and in Fahrenheit (TF). The LCD cursor is then set to the second row and column 0. We can then print our temperatures and units of measure.
You will see the ‘Hello World!’ and the current temperature in two units of measure displayed on the LCD. Hold the thermistor between your fingers to see how rapidly the temperature can be read.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
Here’s a simple code through which we can explain the working principle of the Liquid Crystal library. This is the code of the first example from the video:
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.

One of the most widely used information display elements in the Arduino world is the 16×2 LCD (Liquid Crystal Display). When manufacturing an electronic system, it can be interesting to have it give us some information about its status without having to connect it to a computer or to another system such as a smartphone. The 16×02 LCD screen is supplied with a large number of Arduino kits and is very sufficient for a large number of applications.
The 16×2 LCD screen can be found mounted on a shield with the bonus of a few buttons to create simple programmable interfaces to display values and control your Arduino project. All this while making the installation much easier.
Liquid crystal displays make use of the light modulation property of liquid crystals. Liquid crystal displays consist of two layers of polarizers, with perpendicular polarization directions, sandwiching two glass plates between which the liquid crystals are placed. On the glass plates is a matrix of electrodes for each pixel. A voltage applied between the electrodes of a pixel causes a change in the orientation of the molecules and thus the transparency of the pixel, which may or may not allow the light of the backlight to pass through.
Once your module is correctly connected, you can modify the following code to obtain the desired functionality. In the following example, we define a function that will read the value of the buttons and execute an action according to the button pressed.
For each button pressed, the name and value of the button are displayed. Your shield may be different depending on the supplier and version. If this is the case, this code will allow you to easily modify the button detection values.

In this series of lessons you are going to learn how to use Liquid Crystal Displays with Arduino. By the end of this training you will be able to understand and implement the following:
I have always been frightened by the idea of using a display because I thought it added a level of complexity I wasn’t ready for yet – to my delightful surprise – I was dead wrong, it’s a cinch even for a drunken monkey (if you can relate with me).
The Liquid Crystal library that comes preinstalled in your Arduino IDE is the key to making awesome things display. It is truly the crux of this series, without out which, using LCDs might not be as easy as you and I would prefer.
“Michael, LCDs really?! Thats so 1970-80’s. What – did your swatch watch break and you are trying to fix it? Everyone uses touch screens now and you would be a recent ancestor of the dinosaurs if you didn’t too!”
If you are looking for a display, but want to keep costs low, then an LCD is a great option – especially for a one-off project. I bought mine for around $10 at Jameco. Chances are, you can find a great LCD module that fits your display size needs and also fits your budget.
LCDs are everywhere. They are in your automobile. They are in your household appliances. They are used everywhere in automation – you can’t sneeze in a factory and not get mucus on a shiny LCD screen.
What good does this do for us? Well – it means that they are going to be built and supported for a long time to come – so if yours breaks in a decade, chances are you can get another. It also means that there is a lot of support out there for LCDs. The fact that the Arduino IDE comes with a built in LCD library is one good indicator that people use these screens tons.
This is my hot ticket. Because I want to display things, but I don’t want to figure out how to send someone to the moon to do it. My jaw dropped at how easy it is to use LCDs with Arduino – thanks to the LiquidCrystal library which comes preinstalled in the Arduino software.

The purpose of this guide is to get your 0.96″ color LCD display successfully operating with your Arduino, so you can move forward and experiment and explore further types of operation with the display. This includes installing the Arduino library, making a succesful board connection and running a demonstration sketch.
Although you can use the display with an Arduino Uno or other boad with an ATmega328-series microcontroller – this isn’t recommended for especially large projects. The library eats up a fair amount of flash memory – around 60% in most cases.
So if you’re running larger projects we recommend using an Arduino Mega or Due-compatible board due to the increased amount of flash memory in their host microcontrollers.
(As the display uses the ST7735S controller IC, you may be tempted to use the default TFT library included with the Arduino IDE – however it isn’t that reliable. Instead, please follow the instructions below).
The display uses the SPI data bus for communication, and is a 3.3V board. You can use it with an Arduino or other 5V board as the logic is tolerant of higher voltages.
The library used is based on the uTFT library by Henning Karlsen. You can find all the drawing and other commands in the user manual – so download the pdf and enjoy creating interesting displays.

16×2 LCD is an alphanumeric display that can show up to 32 characters on single screen. You can display more characters by scrolling the texts one by one.
Most projects require an LCD display to communicate with the user in a better way. Some projects may require displaying warnings, errors, Sensor values, State of the input and output device, Selecting different modes of operations, Time and date display, Alert message and many more. This will give the project a better view and its operation in a more visual way.
There are totally 16 pins in an LCD Display. You can use directly all the pins in 8-bit mode with Arduino or 12 pins using 4-bit mode or you can use an I2C module for LCD and multiplex it into just 4 pins. The choice is depending upon the project’s pin requirements. The details of the pins are given below.
RS – Register select. Specify what we are sending Command or Data. Sets to 0 for Command mode like setCursor, LCD Clear, TurnOFF LCD. Set 1 for data mode like sending Data/Characters.
The D4-D7 pins are connected to Pin 4,5,6 and 7th pin of Arduino Uno. Potentiometer output is connected to the V0 pin of LCD for brightness control. RS pins to Pin 2 and Enable pin to Pin 3 of Arduino. The power supply and LED have connected accordingly.
Arduino included the library for LCD display called LiquidCrystal.h in its IDE. This library can work in both 4 bit and 8-bit mode. In this example, we will see 4-bit mode and see how to use it with Arduino library. According to the connection, the pin numbers are changed according to different modes. The functions for corresponding modes are given below.
We need to replace the symbols with Arduino pins connected with LCD. As per the circuit made we have setup that matches the following functionLiquidCrystal lcd(rs, enable, d4, d5, d6, d7);
After defining the pin numbers we need to initialize the LCD. For that we need to use the following function in setup loop.lcd.begin(16,2); //lcd.begin(columns,rows);
To print a string we use lcd.print() function with string in its parameters. This prints ‘Factory’ string in the 1st row and ‘Forward’ in the 2nd row.
This function sets the cursor on 7th column and 2nd row. Printing the string will gets displayed from this location on LCD.lcd.setCursor(6,1); // Sets cursor column and row position
By Using lcd.blink() function we can make the cursor blinking on LCD. To turn off the blinking cursor we use lcd.noBlink() function.lcd.blink(); //Blinking cursor
Use lcd.cursor() function for printing an underscore symbol. It is also used for notifying users to enter some values.lcd.cursor(); // Prints an underscore symbol
Each character in LCD is made up of 5×8 pixels. Using those pixels the characters and numbers are displayed. We know that the characters and numbers are made using ASCII numbers. In some cases, you might need to create some custom characters. You can create it by enabling the row/column pixels in binary format and stored in an array. If you have LiquidCrystal Version 1.0.7 library installed you can try a cool animated example included in it. To access it go to File->Examples->LiquidCrystal->CustomCharacter file. This is written by Tom Igoe which displays custom characters like heart shape, Smiley and a cool animated human waving his hands. The code is given below#include
If we look at the code the characters are created in a byte array which has 8 bits. Our LCD pixels are 5 bit in a row so it is written as ‘0b00100’. The ‘b’ is used for parsing. Similarly, 8 rows are created to mention a pixel. Modifying this pixel value to 1 prints a dot on that pixel. By this way, we can create our custom characters. The created characters are stored in numbers from 0-7 (limited to 8 characters). When using 0 you must cast it as byte and print using ‘lcd.write((byte)0)’ function. Suppose you want to print the smiley which is stored in location 1 then you need to print using lcd.write(1);




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey