
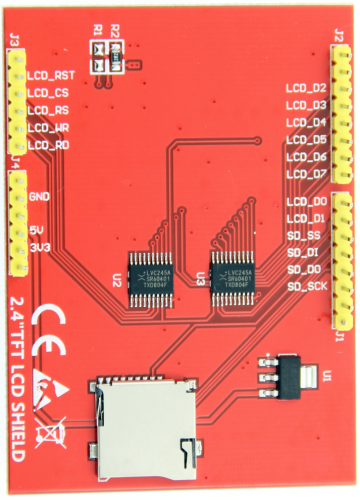
The shield is fully assembled, tested, and ready to go. No wiring, no soldering! Simply plug it in and load up the library - you"ll have it running in under 10 minutes!

Spice up your Arduino project with a beautiful touchscreen display shield with built in microSD card connection. This TFT display is 2.4" diagonal and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional capacitive touch panel and resistive touch panel with controller XPT2046 attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.

This module is designed to plug directly into Arduino UNO R3 (or its clone) boards. It is compatible with CH340 and Atmega16u2 version boards, as well as Mega 2560. This LCD shield may also work with other boards, but the compatibility can"t be guaranteed.

The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library – you’ll have it running in under 10 minutes! Works best with any classic Arduin (UNO/Duemilanove/Diecimila). This shield does NOT work with the Mega Arduin but its going to be half the speed of the Uno-type boards because of the way the Mega rearranges all the pins (there is no way to get around this!) This shield is not Leonardo-compatible
Spice up your Arduin project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (2.4″ diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240×320 pixels with individual pixel control. It has way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
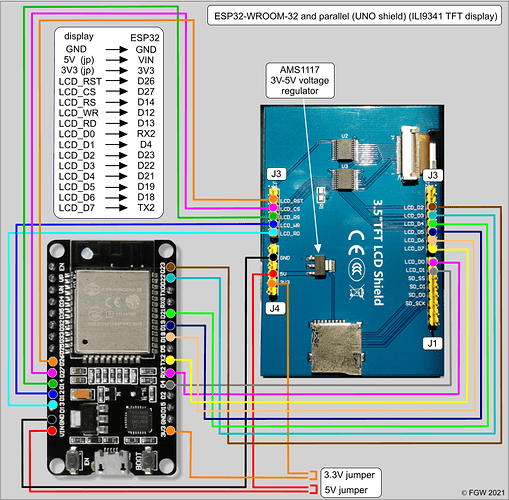
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project.
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.

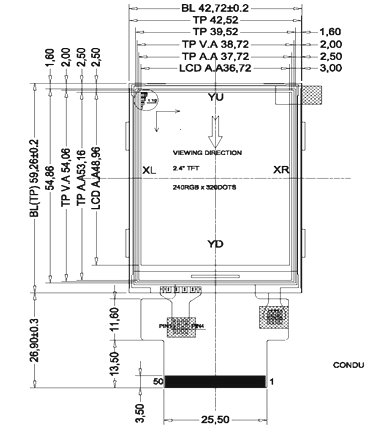
This graphic display module is a 2.4" diagonal, full color TFT. Suitable for embedded applications, it is low-power, uses a white LED backlight, and has an integrated touch panel which has its connection brought out to the main TAB connector for the display.

Focus LCDs can provide many accessories to go with your display. If you would like to source a connector, cable, test jig or other accessory preassembled to your LCD (or just included in the package), our team will make sure you get the items you need.Get in touch with a team member today to accessorize your display!
Focus Display Solutions (aka: Focus LCDs) offers the original purchaser who has purchased a product from the FocusLCDs.com a limited warranty that the product (including accessories in the product"s package) will be free from defects in material or workmanship.

This 240x320 resolution LCD TFT is a standard display with 8-bit/16-bit Parallel interface, offering 262K colors and a 6:00 optimal view. This Liquid Crystal Display has a built-in ST7789Vi controller, FFC ZIF I/O connection, is RoHS compliant and does not come with a touchscreen.
Adjust the length, position, and pinout of your cables or add additional connectors. Get a cable solution that’s precisely designed to make your connections streamlined and secure.

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project./*TFT LCD - TFT Touch CoordinateBased on Librery Examplemodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include #include "TouchScreen.h"#define YP A2#define XM A3#define YM 8#define XP 9// For better pressure precision, we need to know the resistance// between X+ and X- Use any multimeter to read it// For the one we"re using, its 300 ohms across the X plateTouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);void setup(void) {Serial.begin(9600);}void loop(void) {TSPoint p = ts.getPoint();if (p.z > ts.pressureThreshhold) {Serial.print("X = "); Serial.print(p.x);Serial.print("\tY = "); Serial.print(p.y);Serial.print("\tPressure = "); Serial.println(p.z);}delay(100);}
Displaying Text and Shapes on Arduino 2.4 LCD/*TFT LCD - TFT Simple drivingmodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include #include #define LCD_CS A3#define LCD_CD A2#define LCD_WR A1#define LCD_RD A0#define LCD_RESET A4#define BLACK 0x0000#define BLUE 0x001F#define RED 0xF800#define GREEN 0x07E0#define CYAN 0x07FF#define MAGENTA 0xF81F#define YELLOW 0xFFE0#define WHITE 0xFFFF#define ORANGE 0xFD20#define GREENYELLOW 0xAFE5#define NAVY 0x000F#define DARKGREEN 0x03E0#define DARKCYAN 0x03EF#define MAROON 0x7800#define PURPLE 0x780F#define OLIVE 0x7BE0#define LIGHTGREY 0xC618#define DARKGREY 0x7BEFAdafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);void setup() {Serial.begin(9600);Serial.println(F("TFT LCD test"));#ifdef USE_ADAFRUIT_SHIELD_PINOUTSerial.println(F("Using Adafruit 2.4\" TFT Arduino Shield Pinout"));#elseSerial.println(F("Using Adafruit 2.4\" TFT Breakout Board Pinout"));#endifSerial.print("TFT size is ");Serial.print(tft.width());Serial.print("x");Serial.println(tft.height());tft.reset();uint16_t identifier = tft.readID();if (identifier == 0x9325) {Serial.println(F("Found ILI9325 LCD driver"));} else if (identifier == 0x9328) {Serial.println(F("Found ILI9328 LCD driver"));} else if (identifier == 0x7575) {Serial.println(F("Found HX8347G LCD driver"));} else if (identifier == 0x9341) {Serial.println(F("Found ILI9341 LCD driver"));} else if (identifier == 0x8357) {Serial.println(F("Found HX8357D LCD driver"));} else {Serial.print(F("Unknown LCD driver chip: "));Serial.println(identifier, HEX);Serial.println(F("If using the Adafruit 2.4\" TFT Arduino shield, the line:"));Serial.println(F(" #define USE_ADAFRUIT_SHIELD_PINOUT"));Serial.println(F("should appear in the library header (Adafruit_TFT.h)."));Serial.println(F("If using the breakout board, it should NOT be #defined!"));Serial.println(F("Also if using the breakout, double-check that all wiring"));Serial.println(F("matches the tutorial."));return;}tft.begin(identifier);Serial.println(F("Benchmark Time (microseconds)"));Serial.print(F("Screen fill "));Serial.println(FillScreen());delay(500);tft.setTextColor(YELLOW);tft.setCursor(70, 180);tft.setTextSize(1);tft.println("Electropeak");delay(200);tft.fillScreen(PURPLE);tft.setCursor(50, 170);tft.setTextSize(2);tft.println("Electropeak");delay(200);tft.fillScreen(PURPLE);tft.setCursor(20, 160);tft.setTextSize(3);tft.println("Electropeak");delay(500);tft.fillScreen(PURPLE);for (int rotation = 0; rotation < 4; rotation++) { tft.setRotation(rotation); tft.setCursor(0, 0); tft.setTextSize(3); tft.println("Electropeak"); delay(700); } delay(500); Serial.print(F("Rectangles (filled) ")); Serial.println(testFilledRects(YELLOW, MAGENTA)); delay(500); } void loop() { } unsigned long FillScreen() { unsigned long start = micros(); tft.fillScreen(RED); delay(500); tft.fillScreen(GREEN); delay(500); tft.fillScreen(BLUE); delay(500); tft.fillScreen(WHITE); delay(500); tft.fillScreen(MAGENTA); delay(500); tft.fillScreen(PURPLE); delay(500); return micros() - start; } unsigned long testFilledRects(uint16_t color1, uint16_t color2) { unsigned long start, t = 0; int n, i, i2, cx = tft.width() / 2 - 1, cy = tft.height() / 2 - 1; tft.fillScreen(BLACK); n = min(tft.width(), tft.height()); for (i = n; i > 0; i -= 6) {i2 = i / 2;start = micros();tft.fillRect(cx - i2, cy - i2, i, i, color1);t += micros() - start;// Outlines are not included in timing resultstft.drawRect(cx - i2, cy - i2, i, i, color2);}return t;}
Displaying BMP pictures/*This code is TFTLCD Library Example*/#include #include #include #include #define LCD_CS A3#define LCD_CD A2#define LCD_WR A1#define LCD_RD A0#define SD_CS 10Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, A4);void setup(){Serial.begin(9600);tft.reset();uint16_t identifier = tft.readID();if (identifier == 0x9325) {Serial.println(F("Found ILI9325 LCD driver"));} else if (identifier == 0x9328) {Serial.println(F("Found ILI9328 LCD driver"));} else if (identifier == 0x7575) {Serial.println(F("Found HX8347G LCD driver"));} else if (identifier == 0x9341) {Serial.println(F("Found ILI9341 LCD driver"));} else if (identifier == 0x8357) {Serial.println(F("Found HX8357D LCD driver"));} else {Serial.print(F("Unknown LCD driver chip: "));Serial.println(identifier, HEX);Serial.println(F("If using the Adafruit 2.4\" TFT Arduino shield, the line:"));Serial.println(F(" #define USE_ADAFRUIT_SHIELD_PINOUT"));Serial.println(F("should appear in the library header (Adafruit_TFT.h)."));Serial.println(F("If using the breakout board, it should NOT be #defined!"));Serial.println(F("Also if using the breakout, double-check that all wiring"));Serial.println(F("matches the tutorial."));return;}tft.begin(identifier);Serial.print(F("Initializing SD card..."));if (!SD.begin(SD_CS)) {Serial.println(F("failed!"));return;}Serial.println(F("OK!"));bmpDraw("pic1.bmp", 0, 0);delay(1000);bmpDraw("pic2.bmp", 0, 0);delay(1000);bmpDraw("pic3.bmp", 0, 0);delay(1000);}void loop(){}#define BUFFPIXEL 20void bmpDraw(char *filename, int x, int y) {File bmpFile;int bmpWidth, bmpHeight; // W+H in pixelsuint8_t bmpDepth; // Bit depth (currently must be 24)uint32_t bmpImageoffset; // Start of image data in fileuint32_t rowSize; // Not always = bmpWidth; may have paddinguint8_t sdbuffer[3 * BUFFPIXEL]; // pixel in buffer (R+G+B per pixel)uint16_t lcdbuffer[BUFFPIXEL]; // pixel out buffer (16-bit per pixel)uint8_t buffidx = sizeof(sdbuffer); // Current position in sdbufferboolean goodBmp = false; // Set to true on valid header parseboolean flip = true; // BMP is stored bottom-to-topint w, h, row, col;uint8_t r, g, b;uint32_t pos = 0, startTime = millis();uint8_t lcdidx = 0;boolean first = true;if ((x >= tft.width()) || (y >= tft.height())) return;Serial.println();Serial.print(F("Loading image ""));Serial.print(filename);Serial.println("\"");// Open requested file on SD cardif ((bmpFile = SD.open(filename)) == NULL) {Serial.println(F("File not found"));return;}// Parse BMP headerif (read16(bmpFile) == 0x4D42) { // BMP signatureSerial.println(F("File size: ")); Serial.println(read32(bmpFile));(void)read32(bmpFile); // Read & ignore creator bytesbmpImageoffset = read32(bmpFile); // Start of image dataSerial.print(F("Image Offset: ")); Serial.println(bmpImageoffset, DEC);// Read DIB headerSerial.print(F("Header size: ")); Serial.println(read32(bmpFile));bmpWidth = read32(bmpFile);bmpHeight = read32(bmpFile);if (read16(bmpFile) == 1) { // # planes -- must be "1"bmpDepth = read16(bmpFile); // bits per pixelSerial.print(F("Bit Depth: ")); Serial.println(bmpDepth);if ((bmpDepth == 24) && (read32(bmpFile) == 0)) { // 0 = uncompressedgoodBmp = true; // Supported BMP format -- proceed!Serial.print(F("Image size: "));Serial.print(bmpWidth);Serial.print("x");Serial.println(bmpHeight);// BMP rows are padded (if needed) to 4-byte boundaryrowSize = (bmpWidth * 3 + 3) & ~3;// If bmpHeight is negative, image is in top-down order.// This is not canon but has been observed in the wild.if (bmpHeight < 0) { bmpHeight = -bmpHeight; flip = false; } // Crop area to be loaded w = bmpWidth; h = bmpHeight; if ((x + w - 1) >= tft.width()) w = tft.width() - x;if ((y + h - 1) >= tft.height()) h = tft.height() - y;// Set TFT address window to clipped image boundstft.setAddrWindow(x, y, x + w - 1, y + h - 1);for (row = 0; row < h; row++) { // For each scanline...// Seek to start of scan line. It might seem labor-// intensive to be doing this on every line, but this// method covers a lot of gritty details like cropping// and scanline padding. Also, the seek only takes// place if the file position actually needs to change// (avoids a lot of cluster math in SD library).if (flip) // Bitmap is stored bottom-to-top order (normal BMP)pos = bmpImageoffset + (bmpHeight - 1 - row) * rowSize;else // Bitmap is stored top-to-bottompos = bmpImageoffset + row * rowSize;if (bmpFile.position() != pos) { // Need seek?bmpFile.seek(pos);buffidx = sizeof(sdbuffer); // Force buffer reload}for (col = 0; col < w; col++) { // For each column... // Time to read more pixel data? if (buffidx >= sizeof(sdbuffer)) { // Indeed// Push LCD buffer to the display firstif (lcdidx > 0) {tft.pushColors(lcdbuffer, lcdidx, first);lcdidx = 0;first = false;}bmpFile.read(sdbuffer, sizeof(sdbuffer));buffidx = 0; // Set index to beginning}// Convert pixel from BMP to TFT formatb = sdbuffer[buffidx++];g = sdbuffer[buffidx++];r = sdbuffer[buffidx++];lcdbuffer[lcdidx++] = tft.color565(r, g, b);} // end pixel} // end scanline// Write any remaining data to LCDif (lcdidx > 0) {tft.pushColors(lcdbuffer, lcdidx, first);}Serial.print(F("Loaded in "));Serial.print(millis() - startTime);Serial.println(" ms");} // end goodBmp}}bmpFile.close();if (!goodBmp) Serial.println(F("BMP format not recognized."));}// These read 16- and 32-bit types from the SD card file.// BMP data is stored little-endian, Arduino is little-endian too.// May need to reverse subscript order if porting elsewhere.uint16_t read16(File f) {uint16_t result;((uint8_t *)&result)[0] = f.read(); // LSB((uint8_t *)&result)[1] = f.read(); // MSBreturn result;}uint32_t read32(File f) {uint32_t result;((uint8_t *)&result)[0] = f.read(); // LSB((uint8_t *)&result)[1] = f.read();((uint8_t *)&result)[2] = f.read();((uint8_t *)&result)[3] = f.read(); // MSBreturn result;}
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.bmpdraw(“filename.bmp”,x,y);
Create A Paint App w/ Arduino 2.4 Touchscreen/*This code is TFTLCD Library Example*/#include #include #include #if defined(__SAM3X8E__)#undef __FlashStringHelper::F(string_literal)#define F(string_literal) string_literal#endif#define YP A3#define XM A2#define YM 9#define XP 8#define TS_MINX 150#define TS_MINY 120#define TS_MAXX 920#define TS_MAXY 940TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);#define LCD_CS A3#define LCD_CD A2#define LCD_WR A1#define LCD_RD A0#define LCD_RESET A4#define BLACK 0x0000#define BLUE 0x001F#define RED 0xF800#define GREEN 0x07E0#define CYAN 0x07FF#define MAGENTA 0xF81F#define YELLOW 0xFFE0#define WHITE 0xFFFFAdafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);#define BOXSIZE 40#define PENRADIUS 3int oldcolor, currentcolor;void setup(void) {Serial.begin(9600);Serial.println(F("Paint!"));tft.reset();uint16_t identifier = tft.readID();if(identifier == 0x9325) {Serial.println(F("Found ILI9325 LCD driver"));} else if(identifier == 0x9328) {Serial.println(F("Found ILI9328 LCD driver"));} else if(identifier == 0x7575) {Serial.println(F("Found HX8347G LCD driver"));} else if(identifier == 0x9341) {Serial.println(F("Found ILI9341 LCD driver"));} else if(identifier == 0x8357) {Serial.println(F("Found HX8357D LCD driver"));} else {Serial.print(F("Unknown LCD driver chip: "));Serial.println(identifier, HEX);Serial.println(F("If using the Adafruit 2.4\" TFT Arduino shield, the line:"));Serial.println(F(" #define USE_ADAFRUIT_SHIELD_PINOUT"));Serial.println(F("should appear in the library header (Adafruit_TFT.h)."));Serial.println(F("If using the breakout board, it should NOT be #defined!"));Serial.println(F("Also if using the breakout, double-check that all wiring"));Serial.println(F("matches the tutorial."));return;}tft.begin(identifier);tft.fillScreen(BLACK);tft.fillRect(0, 0, BOXSIZE, BOXSIZE, RED);tft.fillRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, YELLOW);tft.fillRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, GREEN);tft.fillRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, CYAN);tft.fillRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, BLUE);tft.fillRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, MAGENTA);tft.drawRect(0, 0, BOXSIZE, BOXSIZE, WHITE);currentcolor = RED;pinMode(13, OUTPUT);}#define MINPRESSURE 10#define MAXPRESSURE 1000void loop(){digitalWrite(13, HIGH);TSPoint p = ts.getPoint();digitalWrite(13, LOW);pinMode(XM, OUTPUT);pinMode(YP, OUTPUT);if (p.z > MINPRESSURE && p.z < MAXPRESSURE) {if (p.y < (TS_MINY-5)) {Serial.println("erase");tft.fillRect(0, BOXSIZE, tft.width(), tft.height()-BOXSIZE, BLACK);}p.x = map(p.x, TS_MINX, TS_MAXX, tft.width(), 0);p.y = map(p.y, TS_MINY, TS_MAXY, tft.height(), 0);if (p.y < BOXSIZE) {oldcolor = currentcolor;if (p.x < BOXSIZE) {currentcolor = RED;tft.drawRect(0, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*2) {currentcolor = YELLOW;tft.drawRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*3) {currentcolor = GREEN;tft.drawRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*4) {currentcolor = CYAN;tft.drawRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*5) {currentcolor = BLUE;tft.drawRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*6) { currentcolor = MAGENTA; tft.drawRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, WHITE); } if (oldcolor != currentcolor) { if (oldcolor == RED) tft.fillRect(0, 0, BOXSIZE, BOXSIZE, RED); if (oldcolor == YELLOW) tft.fillRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, YELLOW); if (oldcolor == GREEN) tft.fillRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, GREEN); if (oldcolor == CYAN) tft.fillRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, CYAN); if (oldcolor == BLUE) tft.fillRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, BLUE); if (oldcolor == MAGENTA) tft.fillRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, MAGENTA); } } if (((p.y-PENRADIUS) > BOXSIZE) && ((p.y+PENRADIUS) < tft.height())) {tft.fillCircle(p.x, p.y, PENRADIUS, currentcolor);}}}

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).

The2.4 inch TFT LCD Shield Touch Screen Module For 2.4 inch TFT LCD display screenhas excellent vivid colour contrast. This Arduino Uno TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colourful (18-bit 262,000 different shades). 240×320 pixels with individual pixel control.
As with all Arduino Shields, connecting to the Arduino is simply a matter of plugging the shield in. Take care to align the pins correctly, and ensure the bottom of the shield does not make contact with the Arduino USB port.
1 Adafruit have disabled old model LCD"s support so please install Adafruit_GFX older version 1.5.3 from Sketch--> Include Libraries --> Manage Libraries.

The 2.4 Inch TFT LCD Touch Screen LCD Display Module for Arduino is a beautiful large touchscreen display shield with built in microSD card connection. The LCD has excellent vivid color contrast. This TFT display is big (2.4″ diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades). It has 240×320 pixels with individual pixel control which is way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.

The 2.4 inch TFT LCD touch screen module suitable for Arduino, provides a large touchscreen display shield with a built in microSD socket offering a high resolution colourful display to your Arduino.


















 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey