5110 lcd module arduino free sample

This post aims to be a complete guide for Nokia 5110 LCD with Arduino. I’ll explain what it does, show its specs and share an Arduino project example that you can take and apply to your own projects.
The Nokia 5110 LCD is very popular among the Arduino tinkerers. These modules are used on wide variety of applications that require some sort of interface or display data to the user.
The Nokia 5110 LCD operates at 3.3V. So you can’t connect the Arduino Uno digital pins directly. Read this blog post to learn how you can level shift the signals from 5V to 3.3V.

This tutorial on "How to use a NOKIA 5110 LCD screen" is different from the all the tutorial that are available online because I"m not going to use any library in this tutorial(No worries!! it"s pretty easy,which i figured out after trying without libraries). I"m not using any libraries just because it makes it easy to understand how the LCD screen works. I mean what block of code(or a command, u"ll know in the upcoming steps) does. It makes it easy to control the graphics on the LCD screen. I"m going to write another tutorial after this tutorial on how to play "SNAKE GAME" using this NOKIA 5110 LCD screen.
The NOKIA 5110 LCD screen has a resolution of 84x48(or 48x84, however you read it) i.e. the screen has pixels arranged in 84 rows and 48 columns making a total of 4032 pixels (84*48=4032). So, since a NOKIA 5110 LCD screen is called a "Graphical LCD screen", one has access to all the pixels, i mean, access to control each and every pixel individually(you know what I mean) unlike some of the LCD screens which are named as "Alphanumeric LCD Displays" where one can access a block of pixels, generally 7x5 and place only a single alphabet or a number in that block of 7x5. If you have already worked with some alphanumeric LCD screens earlier(without any libraries), you are half-way done. In case, you haven"t worked with one earlier, no probs. I"ll let you know every possible detail I know.
So, as said earlier, the above image shows the arrangement of pixels in 48 rows and 84 columns( or vice-versa). Just like how each block in a alphanumeric LCD screens is addressed by a unique 8-bit code, every 8 pixels in the NOKIA 5110 LCD screen are assigned with a unique 8-bit address. So, let me explain about this 8 pixels grouping in the NOKIA 5110 LCD screen. Every 8 pixels vertically is grouped, as shown above and let"s call it a block(different from the alphanumeric LCD screen"s block). So, each block has a unique address to access it.
Some NOKIA 5110 LCD screens operate at 3.3V as Vcc while some can work with both 5V and 3.3V. Mine is a 5V version which works even when plugged to 3.3V.
NOKIA 5110 LCD screen uses SPI protocol as one can find a DIN pin which can also be call as MOSI(Master-Out Slave-In). So, all we gonna do is just pass commands with a couple of 8-bit data through the DIN pin while using the other pins(like DC, CE and CLK pins) simultaneously and appropriately.
This is the total code which displays two rectangular boxes on the LCD screen as shown below. If you are having trouble getting the output, feel free to ping me or comment down below.
This line means that when ever i type "LCD_CE" anywhere in my code, it gets replace with "7", which is the pin of arduino to which I"ve connected the CE pin of LCD screen. And similarly, all the other pins. I"ve also declared LCD_C and LCD_D which I"ll explain in the upcoming steps.
The elements in this array are the one which decide the graphics that are displayed on the LCD screen. As I"ve said earlier, every 8 bits on the LCD screen are grouped together, every element in this array are 8-bit(2-digits in hexadecimal). Suppose, let us consider the first element of the element as 0xF0. 0xF0 in hexadecimal is equivalent to 0b11110000 in binary. So, when the 0xF0 is sent to the LCD screen(i"ll discuss about it in the next step), the first four pixels in the first group of 8-vertically grouped pixels(as discussed in STEP-1) are made dark(black) as the first four bits in the input data are "1" and similarly, the remaining 4-bits are not darkened as they are "0".
As I said earlier, the NOKIA 5110 LCD screen can be communicated with SPI or through the MOSI pin i.e. DIN pin on the LCD screen. So, we need to send 8-bit commands or data to work with the display. The commands are so simple. One need not prefer to remember them if you can refer to datasheet of NOKIA 5110 LCD screen when ever needed. I"ve included a page of the data sheet in the next step.
So, as mentioned in the datasheet, before sending the data or command to the LCD screen, we need to make the CE(chip enable) pin low and make it high again after sending the command.(Basically, CE pin is an active low pin. So, make it low to use the LCD screen). also, we need to make the DC(data/command) pin low for command and high for data.
The LCD_Write command takes in two parameters, 1. Data/Command and 2. 8-bit data. Depending on the Data/Command, the DC pin is made low or high for command or data respectively. shiftOut() is a function available in SPI.h but is also included by default and so we need not include the SPI.h library seperately.
First, setting up the CE, RESET, DC, DIN, CLK as outputs, we continue to reset the LCD screen just to make sure all the garbage values in the pixels are cleared. Next we send some commands, which set-up the LCD screen. You can have a look at all the commands in the data sheet.
After initialization, ofcouse, we need to execute this LCD_Initialise() function in the setup() function of the arduino. Also need to setup serial communication using Serial.begin(9600) where 9600 is the baud rate. After that, we are ready to go to display the graphics on LCD screen.void LCD_Initialise(void){
So, we know how to initialize the LCD screen, we know how to communicate with the LCD screen, we know how the LCD screen works, but we don"t know how to display the graphics of our owe choice. To do that, we need to know how to convert any image into bitmap. The image must be in "BLACK AND WHITE", if not conver it into B&W using some software.
Generally, I use GIMP and LCDAssistant(and paint.net) softwares. Again, try getting Google"s help in knowing how to use GIMP to convert a B&W image to Gray scale and I"m going to tell you about LCD Assistant and paint.net.
This software is used to draw any image which you want to display on the LCD screen. Sounds cool, isn"t it?? For example, you can display your name in your handwriting or some cool stuff. Again, go to Google and find a video which can help you with until I post a video.
Now, you are ready to use a NOKIA 5110 LCD screen.Do comment bellow if you have any doubts.Do comment bellow if I"ve gone wrong somewhere.Do comment bellow your experience, if you have done one.
Great article - doing it with an Arduino first helped me a lot to set up the code for a PIC microcontroller using hardware SPI (which can be very nasty!) with 2MHz. For me the key was first to implement the shiftOut-function as you did in your article to make the display work - then I switched over to hardware SPI. One of my mistakes was to choose a wrong value for Vop (which was too small) and the wrong SPI mode (CKE=1 - CKP=0 is correct).0
If you want to run one of these screens with a really low memory footprint, you can store the fonts in the Arduinos internal eeprom. Since the screens are pretty slow, the performance difference is not even noticeable with a minor code change. Saves ~500 bytes of ram:
In file included from c:\users\blind\appdata\local\arduino15\packages\arduino\tools\arm-none-eabi-gcc\4.8.3-2014q1\arm-none-eabi\include\stdlib.h:11:0,
c:\users\blind\appdata\local\arduino15\packages\arduino\tools\arm-none-eabi-gcc\4.8.3-2014q1\arm-none-eabi\include\string.h:55:8: error: previous declaration of "char* index(const char*, int)"
I"m working on the LCD screen. I"m already working on some games that can be played with this LCD screen. Will surely try to do it and put it up here.

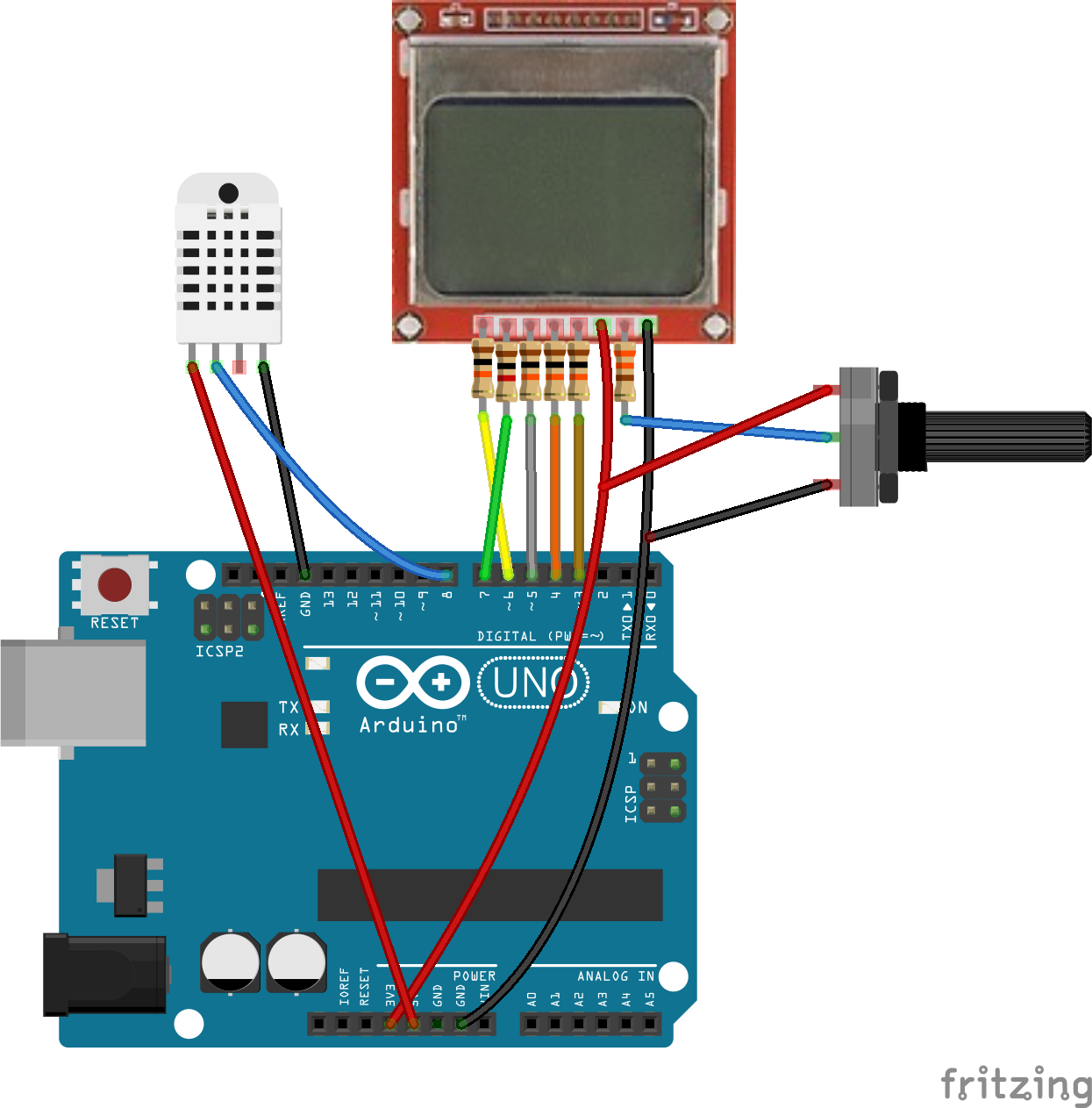
In the previous tutorial I showed how to build a weather station using DHT11 and BMP180 with an Arduino. However, the project has a downside which is the power consumption of the 16X2 LCD. If we were building a battery powered project with the desire to last for several weeks and probably several months, like a weather station for instance, then we’ll have to replace the LCD keypad shield from the previous tutorials and go for something like the low powered Nokia 5110 84×84 LCD display. In this tutorial I will be showing you how to drive this display with the Arduino and thus build projects with longer battery life.
Since we are just going to drive the display we won’t be needing sensors for this tutorial, however we will need the components listed below which include the Nokia 5110 itself and we will show how to drive the display using an Arduino board.
The Nokia 5110 display is basically a graphic LCD display useful for a lot of applications. It was intended originally to be used as a screen for cell phones and was used in lots of mobile phones during the 90’s. This display uses a low powered CMOS LCD controller/driver PCD8544, which drives the graphic display of size 84×48. It is very cheap and costs about 3$. You can get one here.
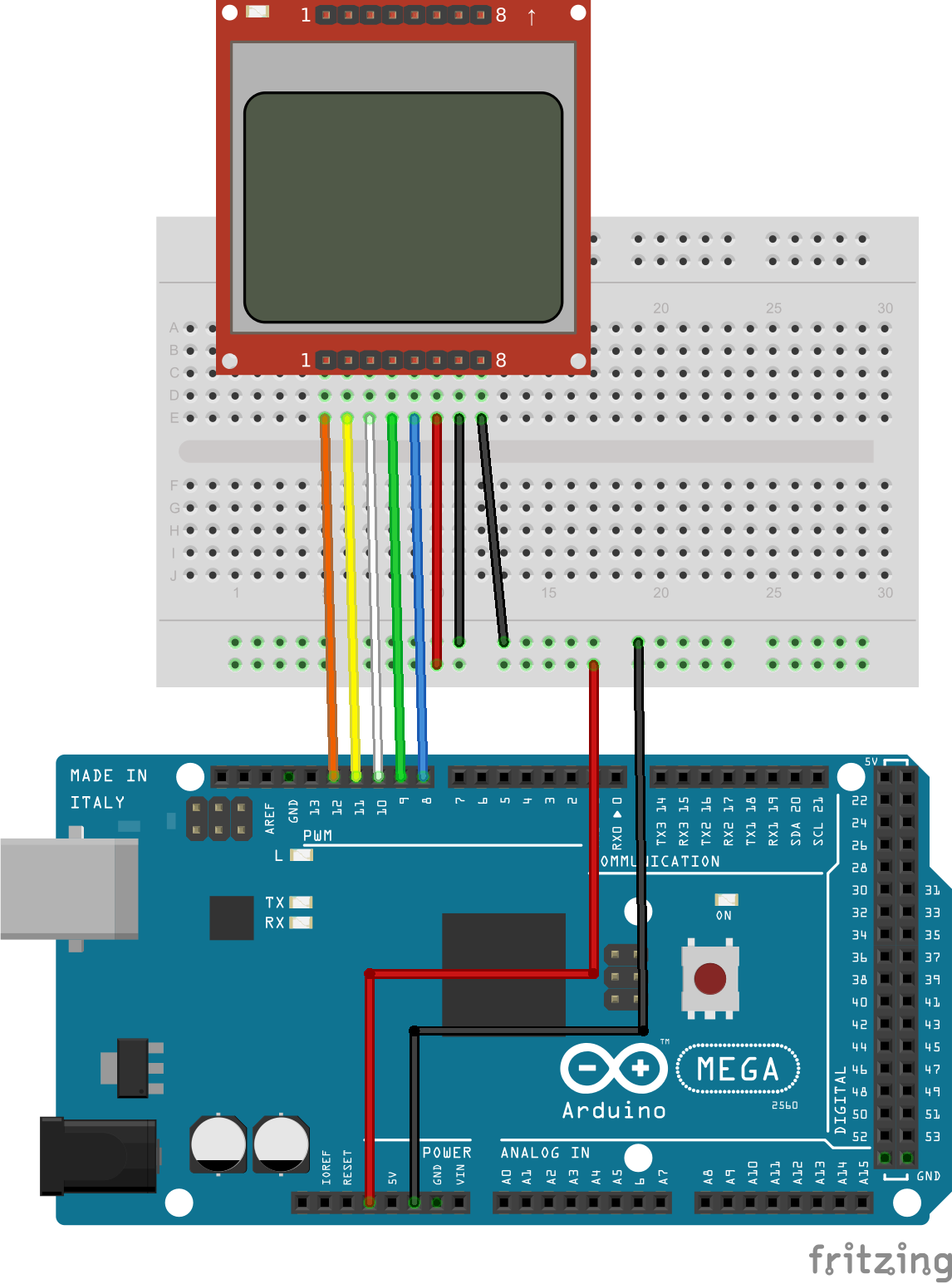
The Nokia 5110 LCD can display text, graphics as well as bitmaps. When this display is fully lit, it draws about 10mA but with the backlight off, it draws as low as 0.4mA. The power consumed by this display is very low compared to that of the keypad LCD shield used in the previous tutorial. I will be using the Arduino Mega for this tutorial as usual and you can buy one here. You can also buy jumpers, breadboards and power bank which you will be needing for this tutorial.
Before we start writing the code for this project, first we need to download the 5110 LCD graph library that was made by rinky-dink electronics. The library does most of the heavy lifting and makes it easy for us o use the LCD. Click here to visit the download page and then download the LCD5110_graph zip file. When done, unzip the file to your preferred location and then rename the unzipped folder to something simple like “LCD5110”. Copy and paste this folder in your arduino library folder, then run your arduino IDE.
Click on the file, then on examples and then click on LCD5110. Since we are using the Arduino Mega, under the LCD5110 drop down click on Arduino (AVR) and the open up the LCD graph demo file.
In the code we only have to change a few things. we can see from the comment section above that the RST pin of the display was connected to pin 11 but in our case we connected this pin to pin 12 of the Arduino Mega. We also have to change the CS from pin 12 to 11.
The first line after the comment section, the LCD5110 library was included and after that a myGLCD object was created with the numbers being the pins to which the LCD is connected. The last two values in the myGLCD object is the RST and CS values which has been changed as explained initially.
with this done, we move to the setup function. In the setup function, the InitLCD method is used to initialize the display and this method takes in a parameter for the display contrast. The contrast value is between 0-127 and since we didn’t pass in any value the default value which is 70 will be used. Next, the setFont method is called which sets smallFont as the display font style is called and lastly, the randomSeed function which is used to initialize the random number generator using analogRead on an unconnected pin as a random input.
In the loop function, on the first line the screen buffer is cleared using the clrScr method. The drawBitmap method was used to draw the arduino logo and this logo is placed in the screen buffer when the method is called. The update method is used to copy the screen buffer to the screen then we give it a delay of 2 seconds before clearing the screen buffer again.
Most of the functions used in the project have names that are self-explanatory like myGLCD.drawLine needs no explanation for instance as its clear the function draws a line.
Here is the full code for this project. Its an example from the Library named LCD5110_Graph_Demo and how to get to it has been described at the beginning of this section.

Remember the pre-iPhone days when cell phones had buttons and you only touched that tiny black and white screen if you needed to clean it? Nokia used these little LCDs in their 3310 and 5110 cell phones.
Thanks to the PCD8544 controller’s versatility, it includes on-chip generation of LCD supply and bias voltages which results in low power consumption making it suitable for power sensitive applications. In a normal state, the LCD consumes as low as 6 to 7mA only.
As per datasheet, this chip operates in the range of 2.7 to 3.3 V and has 3v communication levels. So, for any 5V logic microcontroller like Arduino, some sort of logic level shifting is required (otherwise display may get damaged).
If you want to change the backlight of the LCD, just remove the LCD off the board by pushing the metal clips at the back side. When the screen comes off, you will notice the four LEDs soldered around the edges of the display. Just replace the LEDs with desired color LEDs.
There are many versions of these LCD displays that don’t come with any current limiting resistor. This means you have to be careful while connecting power supply to it. As a precautionary measure, you can place a 330Ω current limiting resistor in series with the ‘Backlight’ pin.
The PCD8544 LCD driver has a built-in 504 bytes Graphic Display Data RAM (GDDRAM) for the screen which holds the bit pattern to be displayed. This memory area is organized in 6 banks (from 0 to 5). Each bank contains 84 columns/segments (from 0 to 83). And each column can store 8 bits of data (from 0 to 7). That surely tells us we have
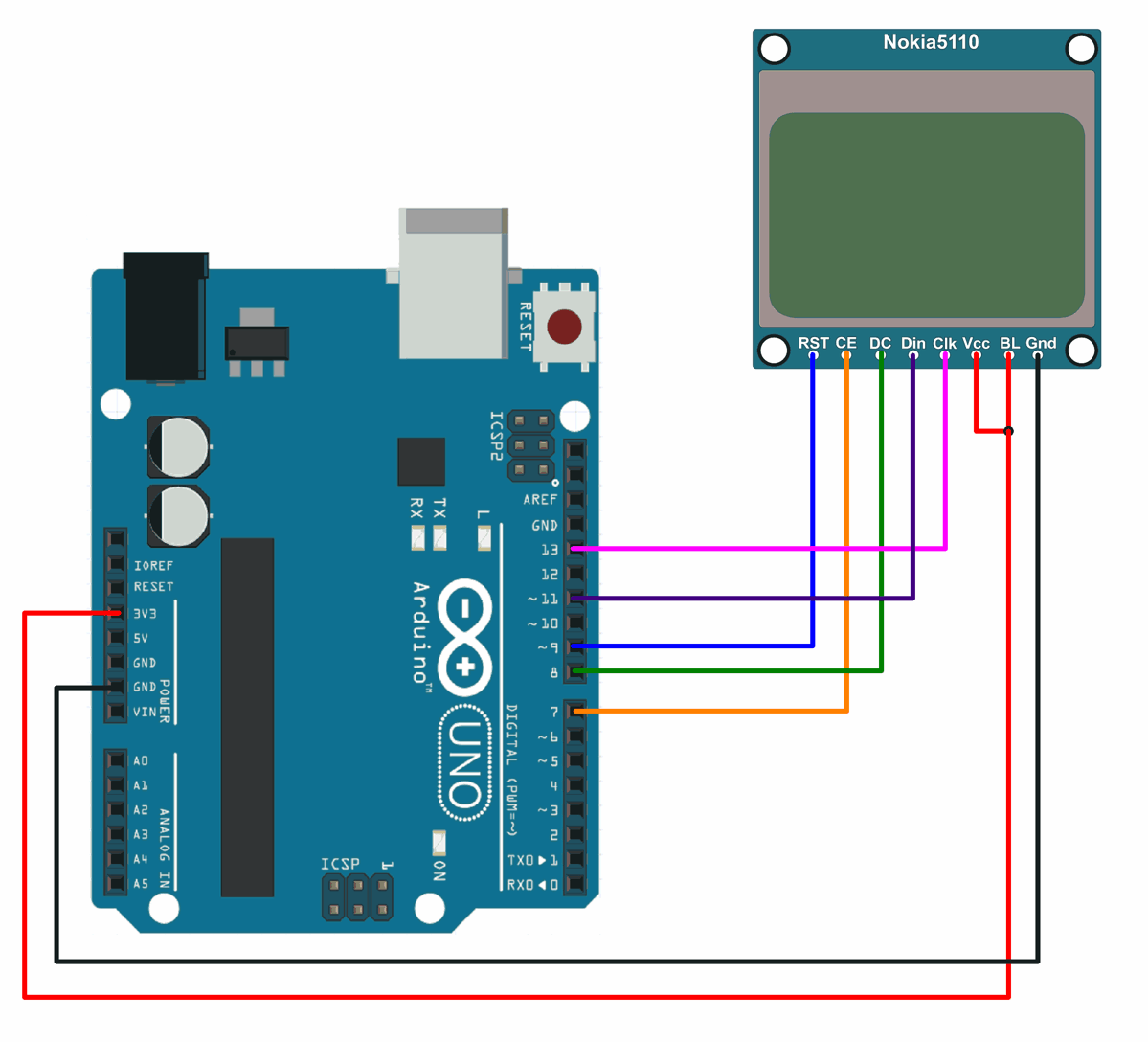
RST pin resets the display. It’s an active low pin meaning; you can reset the display by pulling it low. You can also connect this pin to the Arduino reset so that it will reset the screen automatically.
BL(Backlight) pin controls the backlight of the display. To control its brightness, you can add a potentiometer or connect this pin to any PWM-capable Arduino pin.
Connections are fairly simple. As we are implementing software SPI, we have flexible pin options. You can connect data transmission pins to any digital I/O pin. In our case the serial clock(CLK), serial data(DIN), data/command(DC), chip enable(CE) and reset(RST) pins are connected from pin 7 all the down to pin 3 on Arduino.
But unfortunately, the LCD has 3v communication levels, so we cannot directly connect these pins to the Arduino. We need some protection. This can be done by shifting levels.
Finally, The backlight(BL) pin is connected to 3.3V via 330Ω current limiting resistor. You can add a potentiometer or connect this pin to any PWM-capable Arduino pin, if you wish to control its brightness.
The PCD8544 LCD controller has flexible yet complex drivers. Vast knowledge on memory addressing is required in order to use the PCD8544 controller. Fortunately, Adafruit’s PCD8544 Nokia 5110 LCD library was written to hide away all the complexities so that we can issue simple commands to control the display.
Filter your search by typing ‘nokia’. There should be a couple entries. Look for Adafruit PCD8544 Nokia 5110 LCD library. Click on that entry, and then select Install.
This will give you complete understanding about how to use the Nokia 5110 LCD display and can serve as the basis for more practical experiments and projects. Try the sketch out and then we will dissect it in some detail.
The sketch starts by including three libraries viz. SPI.h, Adafruit_GFX.h and Adafruit_PCD8544.h. Next, we need to create an LCD object. This object takes 5 parameters and specifies which Arduino pins are connected to the LCD’s CLK, Din, D/C, CE and RST pin. We also defined rotatetext variable which will make sense a little later.
In setup function: we need to initialize the LCD object using begin() function. We also need to set the contrast of the display using setContrast(value) function with value can be anywhere between 0-100. However, value between 50-60 gives great results.
In order for the library to perform extremely fast mathematical operations on the screen buffer (more than 100 frames per second), calls to the print functions do not immediately transfer the contents of screen buffer to the PCD8544 controller. A display() command is required to instruct the library to perform the bulk transfer from the screen buffer in the ATmega328P to the internal memory of the PCD8544 controller. As soon as the memory is being transferred, the pixels corresponding to the screen buffer will show up on the LCD display.
Numbers can be displayed on the LCD display by just calling print() or println() function. An overloaded implementation of these functions accepts 32-bit unsigned int, so you can only display numbers from 0 to 4,294,967,295.
This last example shows how to draw bitmap images to the Nokia 5110 LCD Display. This is useful for creating splash screens of company logos, making sprites or just creating fun graphics for displaying information. Copy the following code, paste it into the Arduino IDE and click upload.
To show bitmap image on the Nokia 5110 LCD display we need to call drawBitmap() function. It takes six parameters viz. Top left corner X coordinate, top left corner Y coordinate, byte array of monochrome bitmap, width of bitmap in pixels, height of bitmap in pixels and Color.
But, before we can call the drawBitmap() function, we first need an image to draw. Remember, the screen resolution of Nokia 5110 LCD display is 84×48 pixels, so images larger than that will not display correctly. To get a correctly sized image, you can use your favorite drawing programs like Inkscape, Photoshop, Paint, etc., setting the canvas size to 84×48 pixels.
Once you have a bitmap, it’s time to convert it into an array that the PCD8544 controller can understand. This can be done using two ways: Online method using image2cpp and Offline method using LCD Assistant.
There’s an online application called image2cpp – http://javl.github.io/image2cpp/ which can convert your image into an array. Image2cpp is newer and much more powerful than LCD Assistant (later solution). It will allow you to:
Once you are satisfied with the outcome, you can proceed generating the data array. Simply select Code output format as Arduino Code and click on Generate code button.
There’s another application called LCD assistant – http://en.radzio.dxp.pl/bitmap_converter/which can convert your bitmap image into data array. It’s not as powerful as image2cpp but still popular among hobbyists.

In this project, I will show you how to design a simple Graphical User Interface system with the help of the Nokia 5110 LCD Display. I will design a minimal Nokia 5110 Menu interface with the help of Arduino and a few Push Buttons.
Using this Arduino Nokia 5110 LCD Menu Interface as a reference, you can design even complex GUI systems on several Graphical LCD Displays like Nokia 5110 LCD, 128×64 Graphical LCD etc.
If you recall my previous Arduino project, I have implemented a basic hook-up guide to Nokia 5110 LCD with Arduino. That project was just to introduce the LCD Module and how to display some simple text using Arduino.
Since the Nokia 5110 LCD is a Graphical LCD Module where we can control its individual pixels, there is a lot more we can do than simply displaying some text. One thing we can do is display an image in the form of bitmap.
But if you truly want to extract the best of the 84×48 resolution of the Nokia 5110 LCD, then designing a Graphical User Interface to interact with Arduino (or any other microcontroller) is a great option.
I have already discussed the important information about Nokia 5110 LCD and how to interface it with Arduino in my previous tutorial. So, I will not repeat all those steps again but rather focus this tutorial on the design of Arduino Nokia 5110 LCD Menu Interface.
The aim of this Arduino Nokia 5110 Menu Interface tutorial is to give an overview of how easy it is to design our own GUI system using Arduino, Nokia 5110 LCD and three Push Buttons.
We will display a “menu” on the Nokia 5110 LCD and navigate through it using the push buttons. Using this setup, we can interact with Arduino through the Nokia 5110 Menu and control different parameters (like backlight of the LCD and contrast of the display).
The hardware connections are similar to the basic interface of Arduino and Nokia 5110 LCD. But to accommodate the push buttons and the backlight control, I have slightly modified the connections (or rather the pins of Arduino, to be precise).
IMPORTANT NOTE: Nokia 5110 LCD supports a maximum logic voltage of 3.6V. So, I have used a couple of logic level converter modules to make connections between Arduino and Nokia 5110. For more information and how to build the circuit without logic level converter, check out the Arduino Nokia 5110 LCD Tutorial.
We know that the communication model of Nokia 5110 LCD is SPI like serial interface. So, I have chosen the hardware SPI of Arduino to control the Nokia 5110 LCD. The following table shows the pin connections corresponding to the Nokia 5110 LCD Module and Arduino UNO.
As you can see from the above table, instead of connecting the BL (backlight) pin of the LCD to 3.3V (or 5V), I have connected it to Digital IO pin 7 of Arduino (through a 220Ω current limiting resistor). This allows us to control the Backlight of the display as we need.
I have an IO board that consists of bunch of Push Buttons and LED. The push buttons on the board are pulled HIGH using 10KΩ pull-up resistors. What this means is that the Arduino pins to which the buttons are connected are externally pulled HIGH. So, I don’t need to do anything in the code.
The design of the Nokia 5110 Menu System is very simple. Initially, the LCD displays a main menu page (let us call this page 1) with a Title on the top followed by three menu items.
You can turn the back light of the Nokia 5110 LCD ON or OFF using the menu item 2 (Backlight). By default, the backlight is turned ON. In page 1, highlight the menu item 2 either by pressing up or down buttons.
If you have followed the previous tutorial for downloading libraries, then no need to go through those steps again. But let me explain them once again. To interface the Nokia 5110 LCD module with Arduino, you need to download a couple of libraries.
In the Arduino IDE, go to Tools -> Manage Libraries… option. Search for “PCD8544 Nokia” and install the “Adafruit PCD8544 Nokia 5110 LCD Library”. Also install the “Adafruit GFX Library” by searching for the same. We have to include both these libraries in our code.
A tutorial on designing a simple GUI (Graphical User Interface) system with the help of the Arduino based Nokia 5110 Menu Display is implemented in this project.
It is a very small design but you can expand the idea into a full-blown GUI system. Additionally, instead of using push buttons, you can use a rotary encoder module, which makes things much more interesting.

The focus of this tutorial is to drive the display via an Arduino board. Our goal is to output some string to the display, using only the instructions from its datasheet.
PINOUTTo start with, let us study the pinout of this module. You might have different versions of this module, but the pins should be the same. Some modules have labels 1 and 8 on them. These labels only show the order of the numbering as they appear in the module (1 = RST, 2 = CE, 3 = DC … 8 = GND):
I included the Figure above because this will be used in the Arduino sketch we will be creating later. From the image above, it demonstrates that when sending a byte, the SCE should be set to LOW. When a command to the module is to be sent, D/C should be set to LOW, and when data is to be sent to the module, D/C should be sent to HIGH. So to demonstrate, let’s write a pseudo-code for this.
Compile the code above to your Arduino board (I am using an Arduino Nano for this exercise. You may also use UNO for this. The output of the code to your module should be similar to this:
MY OWN EXPERIMENTJust for the fun of it, I created my own code and displayed the letters E L D R I C to the module. Here is the complete listing of my code:
Isn’t exciting to be experimenting? Let me know if you’ve done the same thing. Now, the goal of this exercise is to somehow give us an idea how a command is sent, data is written (or pixel is turned on) without the use of any external libraries. The next tutorial for the Nokia 5110 display will be using the common libraries to drive this display.

Here I’ve added a the 5110 LCD to a logger recording data from a BME280 & Tipping Bucket Rain gauge. If the BME survives in our field environment, this will become a standard configuration for our climate stations. I’m not holding my breath though, as we’ve tested half a dozen RH sensors so far and none of them have gone the distance in high humidity environments that occasionally go condensing.
This year I want to tackle some projects that need live data out, so I’ve been sifting through the many display options available for Arduino. Unlike flashier projects, my goal was to find one that I could add to existing logger builds without sacrificing too much of the multi-year lifespan I had worked so hard to achieve. The low power winner by a fair margin was the Nokia 5110 Liquid-crystal Display which you can pick up for around $2 from the usual sources. With the back-light off these displays pull between 100-400 μA, depending on the number of pixels turned on.
This screen uses a PCD8544 controller and the SPI protocol. It will tolerate 5V, but it works best at 3.3V, which is perfect when you are driving it from an 8mhz ProMini. Each pixel on the display is represented by a single bit in the PCD8544’s RAM. Each byte in RAM correlates to a vertical column of 8 pixels. The X coordinate works on a per-pixel basis, and accepts values between 0 and 83. The Y coordinate accepts values of 0 – 5 which on this 48 pixel high screen, corresponds to 6 “rows of bytes” in the controller’s RAM. So bitmaps can only be displayed on a per row (& column) basis. The display is quite sluggish compared to competitors like the 0.96 I2C monochrome OLED and you have to handle any processing overhead on the Arduino.
This screen’s been around for a very long time, so there’s are a huge number of easy to use, highly functional libraries for Arduino. But they tend to focus on things like speed or endless font options which are not important for most data logging applications. And these libs assume your project can afford to lose up to ⅓ of the available program & variable memory just driving the display. Most also require the hardware SPI lines, but our project needs those for SD cards, which are finicky enough without some pokey LCD gumming up the works: the 5110 maxes out at 4mbps, and this slows the bus significantly .
Those fat libs were non-starters for our project, and I had almost given up on this display when I found Ilett’s Ardutorial offering a bare-bones method more suitable for our resource limited data loggers. If you haven’t discovered Julians YouTube channel yet then you are in for a treat because if Andreas Spiess is the maker worlds answer to Werner Herzog, then Julian is surely their equivalent to Bob Ross. I don’t know if he’s growing “Happy little trees” with his DIY hydroponics, but I can say that the gentle timbre of his “Gooood morning all” reduces stress faster than a warm cup of Tea. And his “Arduino sandwiches” are brilliant examples of minimalist build technique.
To make this limited large-number font I first composed a black & white bitmap for each number with a graphic editor, and then loaded that .bmp file into the LCD assistant program as described in this instructables tutorial. I started with a bitmap that was 11 pixels wide, by 16 pixels high (though you can use any arbitrary size you want – just remember to leave the blank spacer row at the bottom) and for this two-pass ‘sliced-letters’ method I set vertical & little endian encoding in LCD assistant. I then put the top 11 bytes in the Big11x16numberTops[] array & the lower 11 bytes for each number in the Big11x16numberBottoms[] array.
The stuff I posted on Github assumes you are using a standard 6-pin arrangement shown in most Nokia 5110 hookup guides you will find on the web. But once I had that wrangled, I realized that it would be possible to reduce the number pins needed to drive the display. You will have to tweak that default example by commenting out the RS & CS commands if you implement the pin-power changes I’m suggesting here…
Getting rid of the RESET line is a little trickier. The data sheet says that the RS line must be low while power stabilizes and should then be pulled high within 100ms of power on. Several people create an auto-reset situation by connecting the screens reset to the Arduino’s reset line. Others make the low-high transition with an RC network across the supply for a delayed rising signal. This can even be driven by the DC line (which is low in command mode and high in data mode)
If you use the back-light in the default configuration, the screen can potentially draw up to 80mA (4 white LEDs at 20mA each). The back-light pin is usually connected to a transistor, so you can PWM all 4 LEDs at once for variable lighting control, but the peak currents are still too high for direct pin-powering unless you add some kind of series resistor. A 10k pot gives you a simpler method to adjust the screen brightness, but I found that a 3k3 series resistor brought the total display current down to ~1mA with decent readability( & blue LEDs are brighter than white). Adding an in-line slide switch provides a way to completely disable the back-light for long deployments. With the entire display safely below Arduino’s pin-current limit, you can then power it by writing a driver pin high or low in output mode.
My tests so far have shown reliable operation of pin-powered 5110’s through more than 8000 ‘long-sleep’ power cycles. In applications where I want to display data on the screen on for long periods of time, I still depower the screen during the new sensor readings. This lets me know when the logger is capturing data and forces a periodic re-synch with the bus. I don’t know how long these displays would run continuously without that step, but I’m sure the coms would eventually go AWOL without some kind of regular reset.
No screen is much use on our project unless it can withstand some bumping around in the real world, and ideally we want one that is dive-able. For several years my go-to solution has been to pot surface mounted LED’s and sensors in Loctite E30CL. I like this epoxy because the slow cure usually sets clear because bubbles have time to rise to the surface without a vacuum treatment. My first attempts looked great the night of the pour, but I got a nasty surprise the following morning. You see I usually mount sensors in small ½-1 inch wells, but the 5110 required a ring more than 2” in diameter. The contraction of the epoxy in this 10mm deep well caused pressure marks on the edges of the screen, and a significant brown spot in the center of the display where the text became inverted.
The next attempt was much more successful, as I built up the epoxy a few mm at a time like the layers of an onion. As each layer hardened, it protected the screen from the contraction of the subsequent layers above. The trick was to bring the first pour to the base of the pcb, and the second pour to “just barely” cover the surface of the screen. The epoxy penetrates about 1/3 of the way into the display housing but this does not interfere with readability as those edges are invisible under natural lighting conditions. That epoxy is actually under the LCD, in the air gap between the transparent glass LCD sandwich and the white reflector plastic which holds the thin LCD in place between the metal rim and the PCB. I’ll try future pours at different angles to see if that lets the space under the LCD fill completely. Looking at the epoxy penetration, it’s clear that the black edges in pour #1 were places where the LCD was compressed on both sides, and the brown discoloration was from pressure on top with no support below.
After several builds using the this LCD screen I finally got around to (not counting EEprom.h) And that’s with three copies of the output functions because of the simple 2-pass method I’m using to display the large numbers. A small price to pay for live data output on our loggers!

The Philips PCD8544 driver chip is connected to a recycled screen from the very popular Nokia 5110 phone. Because the screens are second hand there are often small scratches/blemishes on the glass cover. They are rehoused in a metal box on a PCB with 8 connections. You need to solder on the supplied pins. The screen is a Liquid Crystal Display, LCD.
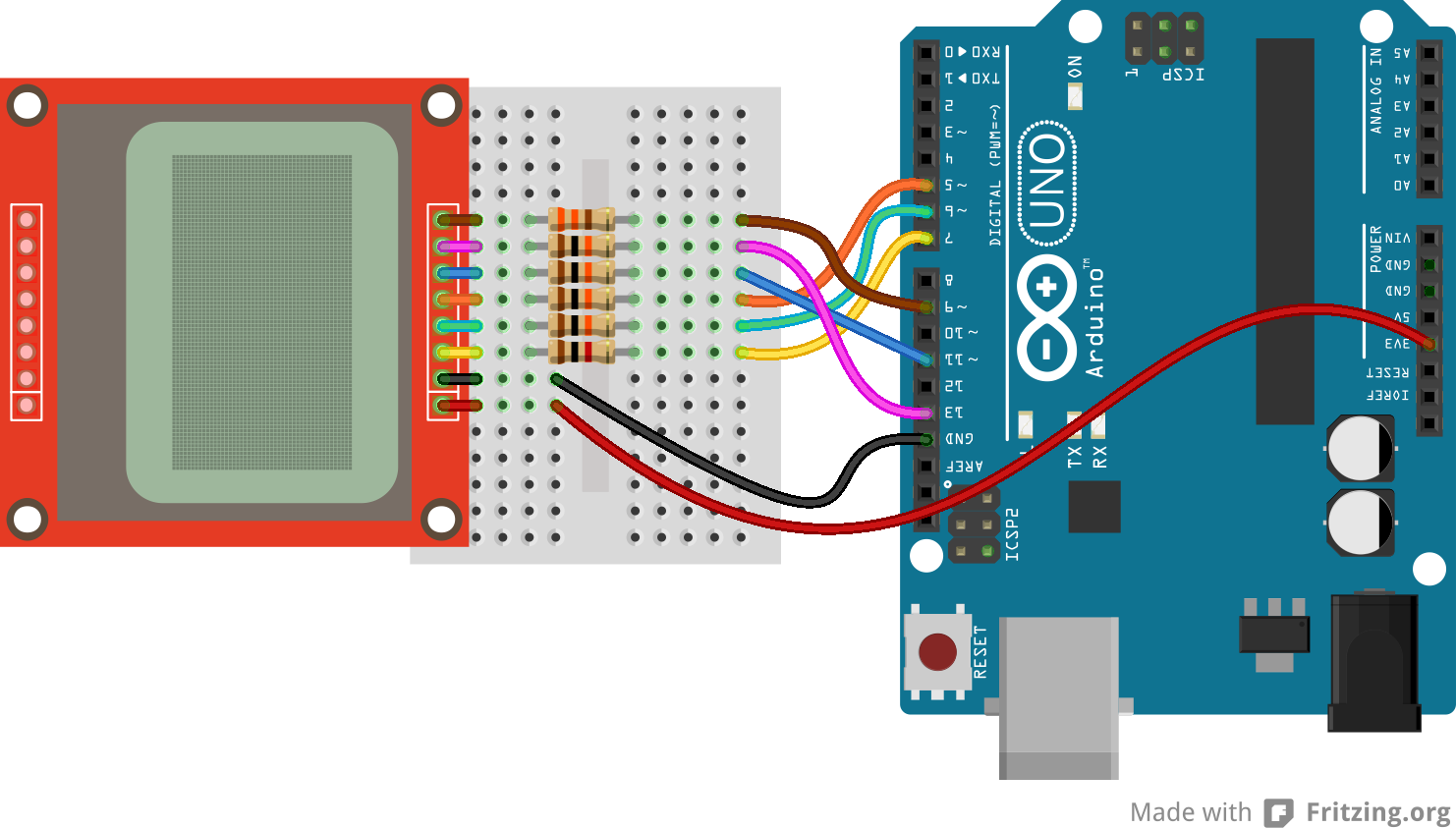
A more compact and cheaper arrangement is to connect the data lines with 10K Ohm protection resistors as shown below. Make sure that VCC goes to the 3.3V outlet on the Arduino UNO.
The method works but we need to find an easier method of obtaining the bytes for a screen image. I decided to use Paint.net, to create the image, and LCDAssistant to convert a bitmap file to a list of bytes.
Now that the contrast has been fixed, we can see that the display has a slight aspect ratio ‘feature’ and circles appear as ellipses. The lower pixel count means that there is less space to write and draw when compared to other LCD displays – especially when compared with the SSD1306 128×64 display. However, the screen size and pixels are larger aiding visibility from a greater distance.

Note: This example assumes you are using the latest version of the Arduino IDE on your desktop. If this is your first time using Arduino, please review our tutorial on installing the Arduino IDE.
Below is a snippet of the example LCD control code. This small novella of a sketch shows off an array of graphics driver functions, character drawing tools, and other useful functions to help you get started using the LCD. You will need to include the LCD_Functions.h header in the same directory as the sketch folder from the download. Otherwise, your code will not compile when uploading to Arduino.
Heads up! If the display is not showing pixels even with the correct logic levels and example code, it may just have slight variances in the way that they were manufactured. You can see the pixels faintly on the screen at an angle or pushing down on the LCD. You will need to try and set the contrast where it says setContrast(40) on line 87 to a value of 60. There is probably some variances in the LCD’s contrast which might explain why certain LCDs have issues displaying defined pixels on the screen.
Once uploaded to your Arduino, the sketch will begin by running the demo -- a set of basic animations and graphics functions. To begin, we"ll draw some random pixels on the screen ("It"s full of stars..."). Then we"ll move on to examples of drawing lines, rectangles, and circles. Throughout there are examples of drawing characters and strings. Finally the demo closes out with an homage to a monochrome comic which seems a perfect fit for this little monochrome LCD.
After the demo runs its course, the sketch will enter into a serial echo mode. Open the serial monitor (set the baud rate to 9600 bps), and type stuff over to the Arduino. It should start printing everything you send it onto the LCD.

This post shows how to interface Arduino UNO board with BMP280 barometric pressure and temperature sensor from Bosch Sensortec where values of the temperature and pressure are displayed on NOKIA 5110 (NOKIA 3310) LCD screen.
Also if we’re working with a 5V system (development board, microcontroller …) like the Arduino UNO board we’ve to use a voltage level shifter (level converter) which converts the 3.3V (comes from the BMP280 chip) into 5V (goes to the Arduino) and vice versa. This level shifter is for the I2C bus lines (clock and data).
Generally, the BMP280 module has at least 4 pins because it can work in SPI mode or I2C mode. For the I2C mode we need 4 pins: VCC, GND, SDA and SCL where:
The first library is a driver for the Nokia 5110 LCD (PCD8544 controller) which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “nokia” and install the one from Adafruit).




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey