arduino serial tft lcd 3.2 with touch screen pricelist

※ Price Increase NotificationThe TFT glass cell makers such as Tianma,Hanstar,BOE,Innolux has reduced or stopped the production of small and medium-sized tft glass cell from August-2020 due to the low profit and focus on the size of LCD TV,Tablet PC and Smart Phone .It results the glass cell price in the market is extremely high,and the same situation happens in IC industry.We deeply regret that rapidly rising costs for glass cell and controller IC necessitate our raising the price of tft display.We have made every attempt to avoid the increase, we could accept no profit from the beginning,but the price is going up frequently ,we"re now losing a lot of money. We have no choice if we want to survive. There is no certain answer for when the price would go back to the normal.We guess it will take at least 6 months until these glass cell and semiconductor manufacturing companies recover the production schedule. (Mar-03-2021)
ER-TFT032-2 is 240x320 dots 3.2 " color tft lcd module display with ILI9320 controller and optional 4-wire resistive touch panel,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.It supports 8080 16-bit parallel interface. .FPC is soldering type,there is no need for zif connector.Lanscape mode is also available.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.

ER-TFTM032-3 is 240x320 dots 3.2" color tft lcd module display with ILI9341 controller board,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO,ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.
It supports 8080 8-bit /9-bit/16-bit /18-bit parallel ,3-wire,4-wire serial spi interface.Built-in optional microSD card .It"s optional 3.2 " 4-wire resistive touch panel with controller XPT2046 and 3.2 " capacitive touch panel with controller FT6236 . It"s optional for font chip, flash chip and microsd card. We offer two types connection,one is pin header and the another is ZIF connector with flat cable mounting on board by default and suggested. Lanscape mode is also available.
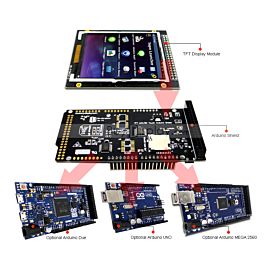
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for 3.2"TFT Touch Shield with Libraries, EXxamples.Schematic Diagram for Arduino Due,Mega 2560 and Uno . For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

LCD displays, such as the ones used in LCDBPV2, have LCD chip to drive TFT grid pixels, in this case SSD1289 chip. This chip links each pixel with his MCU and provide Serial or parallel control to any external MCU or FPGA/CPLD.
Serial control has two issues: -Common to both serial and parallel control, is that communication has many repetitive actions as drawing filled polygons on screen (it needs to write same color pixel a few times). -Ordinary parallel to serial design, because compatibility issues or lack of wit, only uses the final state of the bit, not the edge, so it is needed one clock pulse to indicate each action, included control actions like starting or ending communication or selecting read or write actions. With integrated design based on a CPLD (ex: 74xx series) and some code modifications has been achieved overcome the drawbacks. You get faster speeds and noise supression because integrated design. Now, I will show the timming diagram of paralell and serial comunication.
As can be seen in the diagrams, parallel communication seems to be (and in fact is) more efficient, but with the disadvantage of taking 16bits of data plus three bits of control, versus the 4 total bits in series mode, what is enough in some applications while video timming is not critical and mcu doesn"t have too many free pins.
In both modes, serial and parallel, has been programmed a new mode to improve performance:writedatasec (write sequence of data). This mode can be used because CPLD (in series comunication) and MCU (in parallel comunication) keeps data in his output buffer (to SSD1289), so is not needed to update it, saving time and MCU load. Some other news about serial mode are dual bit data and edge indications: Because CPLD design can parallelize process without losing time, so it uses two separated circuits to obtain data at the same time and later feeds register buffer. Edge indicates almost all actions of the integrated CPLD circuit to save time. In short, E.H.A. serial mode is the fastest mode possible with serial communication and allows low end MCU to drive LCD at good speed and high end LCD to save pins with speed of parallel. In fact, using writedatasec with any MCU (comparec with the same clock speed), parallel and serial mode spend the same ammount of time.

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
The sizes are 0.96” (160×80), 1.13” (240×135), 1.3” ((240×240), 1.33” (128×128), 1.54” (240×240), 1.77” (128×160), 2.0” (240×320), 2.3” (320×240), 2.4” (240×320), 2.8” (240×320), 3.2” (240×320).
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.

Find the different arino touch screen and Alibaba.com products at wholesale prices. Find the wide wholesale suppliers on Alibaba.com to provide more products to your customers.
However, for arino touch panels that have tougher tactile elements, the screen suppliers may offer options that provide more information for a complex display of different products. Find an arino touch screen from wholesale suppliers on Alibaba.com to provide different products for your customers" needs.
There are four main types of arino touch screen: aruino lcdds. They give the user an option to display their products for a more natural-looking experience and at the same time. Now, when choosing the arinoino touch screen based on your consumers" needs and preferences. Hence, for your customers to choose the arino touch screen based on their preferences and the ones that are built with them.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey