gui for tft display arduino free sample

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

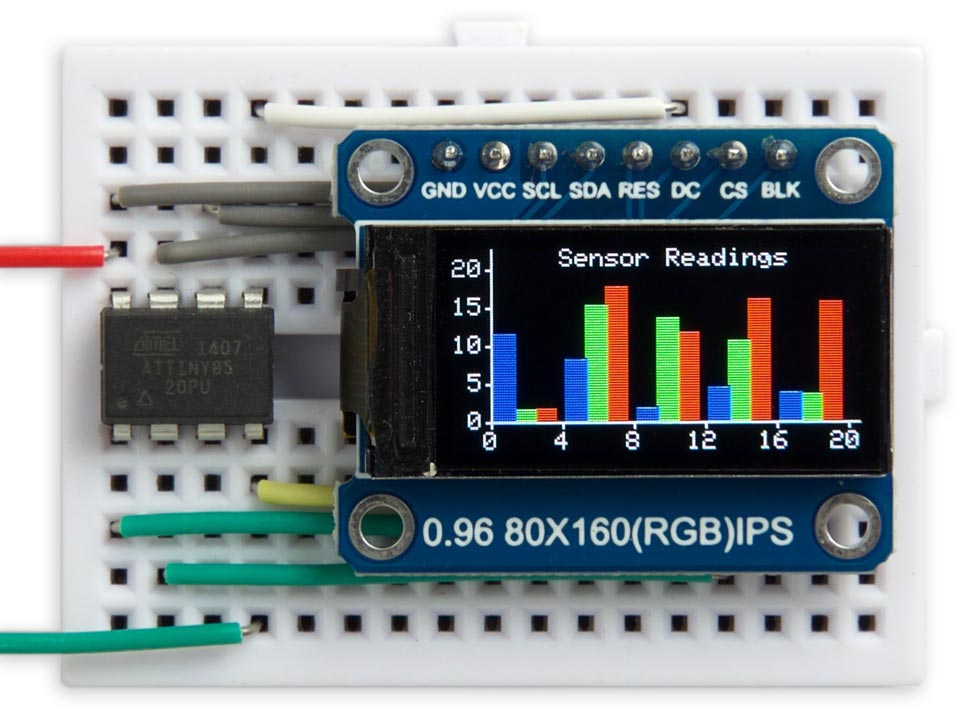
The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).

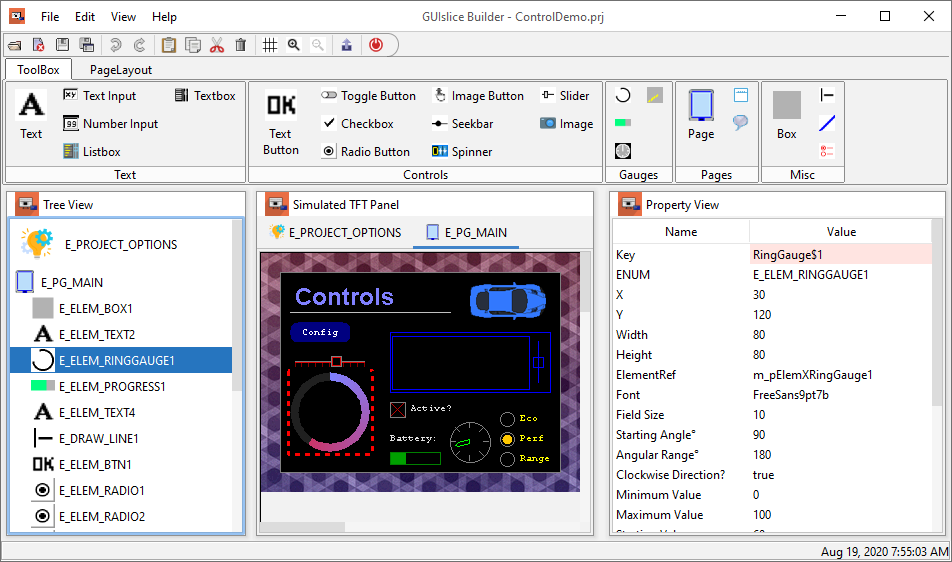
Design your GUI with a drag & drop builder, then apply the same code to a wide range of displays, libraries and controllers with the cross-platform framework. Open source MIT license grants free commercial usage.
Raspberry Pi, Arduino, ATmega2560, ESP8266 / NodeMCU, ESP32, M5stack, Teensy 3 / T4, WIO Terminal, Feather M0 (Cortex-M0), nRF52 (Cortex-M4F), LINUX, Beaglebone Black, STM32, Due, etc.

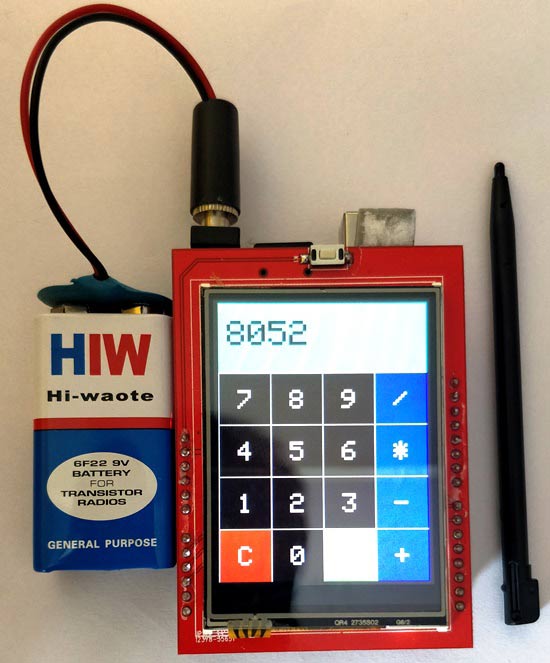
Arduino has always helped to build projects easily and make them look more attractive. Programming an LCD screen with touch screen option might sound as a complicated task, but the Arduino libraries and shields had made it really easy. In this project we will use a 2.4” Arduino TFT LCD screen to build our own Arduino Touch Screen calculator that could perform all basic calculations like Addition, Subtraction, Division and Multiplication.
Before we actually dive into the project it is important to know, how this 2.4” TFT LCD Module works and what are the types present in it. Let us take a look at the pinouts of this 2.4” TFT LCD screen module.
As you can see there are 28 pins which will perfectly fit into any Arduino Uno / Arduino Mega Board. A small classification of these pins is given in the table below.
As you can see the pins can be classified in to four main classifications such as LCD Command Pins, LCD Data Pins, SD Card Pins and Power Pins, We need not know much about the detailed working of these pins since they will be take care by our Arduino Library.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with bmp image files, and these images can be displayed in our TFT LCD screen using the Arduino Program.
Another important thing to note is your Interface IC. There are many types of TFT modules available in the market starting from the original Adafruit TFT LCD module to cheap Chinese clones. A program which works perfectly for your Adafruit shield might not work the same for Chinese breakout boards. So, it is very important to know which types of LCD display your are holding in hand. This detail has to be obtained from the vendor. If you are having a cheap clone like mine then it is most probably using the ili9341 driver IC.You can follow this TFT LCD interfacing with Arduino tutorial to try out some basic example programs and get comfortable with the LCD screen. Also check out our other TFT LCD projects with Arduino here:
If you planning to use the touch screen function of your TFT LCD module, then you have to calibrate it to make it work properly. A LCD screen without calibration might work unlikely, for instance you might touch at one place and the TFT might respond for a touch at some other place. These calibrations results will not be similar for all boards and hence you are left on your own to do this.
The best way to calibrate is to use the calibration example program (comes with library) or use the serial monitor to detect your error. However for this project since the size of buttons is large calibration should not be a big problem and I will also explain how you can calibrate your screen under the programming section below.
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the Programming terminal of your Arduino UNO with a small insulation tape, just in case if the terminal comes in contact with your TFT LCD screen. The LCD assembled on UNO will look something like this below.
We are using the SPFD5408 Library to get this arduino calculator code working. This is a modified library of Adafruit and can work seamlessly with our LCD TFT Module. You can check the complete program at the end of this Article.
Now, open Arduino IDE and select Sketch -> Include Librarey -> Add .ZIP library. A browser window will open navigate to the ZIP file and click “OK”. You should notice “Library added to your Libraries” on the bottom-left corner of Arduino, if successful. A detailed guide to do the same is given in the Interfacing Tutorial.
Now, you can use the code below in your Arduino IDE and upload it to your Arduino UNO for the Touch Screen Calculator to work. Further down, I have explained the code into small segments.
We need three libraries for this program to work; all these three libraries were given in the ZIP file you downloaded from the above provided link. I have simply included them in the code as shown below.
As we know the TFT LCD screen can display a lot of colours, all these colours have to be entered in hex value. To make it more human readable we assign these values to a variable as shown below.
Okay now, we can get into the programming part. There are three sections involved in this program. One is creating a UI of a calculator with buttons and display. Then, detecting the buttons based on the users touch and finally calculating the results and display them. Let us get through them one by one.
This is where you can use a lot of your creativity to design the User Interface of calculator. I have simply made a basic layout of a calculator with 16 Buttons and one display unit. You have to construct the design just like you will draw something on MS paint. The libraries added will allow you to draw Lines, Rectangle, Circles, Chars, Strings and lot more of any preferred colour. You can understand the available functions from this article.
Another challenging task is detecting the user touch. Every time the user touches somewhere we will able to how where the X and Y position of the pixel he touched. This value can be displayed on the serial monitor using the println as shown below.
Since we have designed the box with width and height of 60 pixel each and have four Rows and for columns starting from (0,0). The position of each box can be predicted as shown in below picture.
Now, since we know the position of all the boxes. When a user touches anywhere we can predict where he has touched by comparing his (X,Y) values with the value for each box as shown below.
The final step is to calculate the result and display them on TFT LCD Screen. This arduino calculator can perform operation with 2 numbers only. These two numbers are named as variables “Num1” and “Num2”. The variable “Number” gives and takes value from Num1 and Num2 and also bears the result.
When a use presses a button, one digit is added to number. When another button is pressed, the previous one digit is multiplied with 10 and the new number is added with it. For example, if we press 8 and then press 5 and then press 7. Then first the variable will hold 8 then (8*10)+5=85 then (85*10)+7 = 857. So finally the variable will have the value 857 with it.
When we perform any operation like addition, when the users presses the addition button the value from Number will be transferred to Num1 and then Number will be made zero so that it gets ready to take the input for second number.
The working of this Arduino Touch Screen Calculator is simple. You have to upload the below given code on your Arduino and fire it up. You get the calculator displayed on your LCD screen.
Now, you can enter any number and perform your calculations. It is limited to only two operand and only operator for now. But, you can tweak the code to make it have lots of option.
You have to press the “C” to clear the value on screen each time after performing a calculation. Hope you understood the project and enjoyed building something similar. If you have any doubts feel free to post them on forums or on the comment section below. See you next time with another interesting project until then happy computing!!
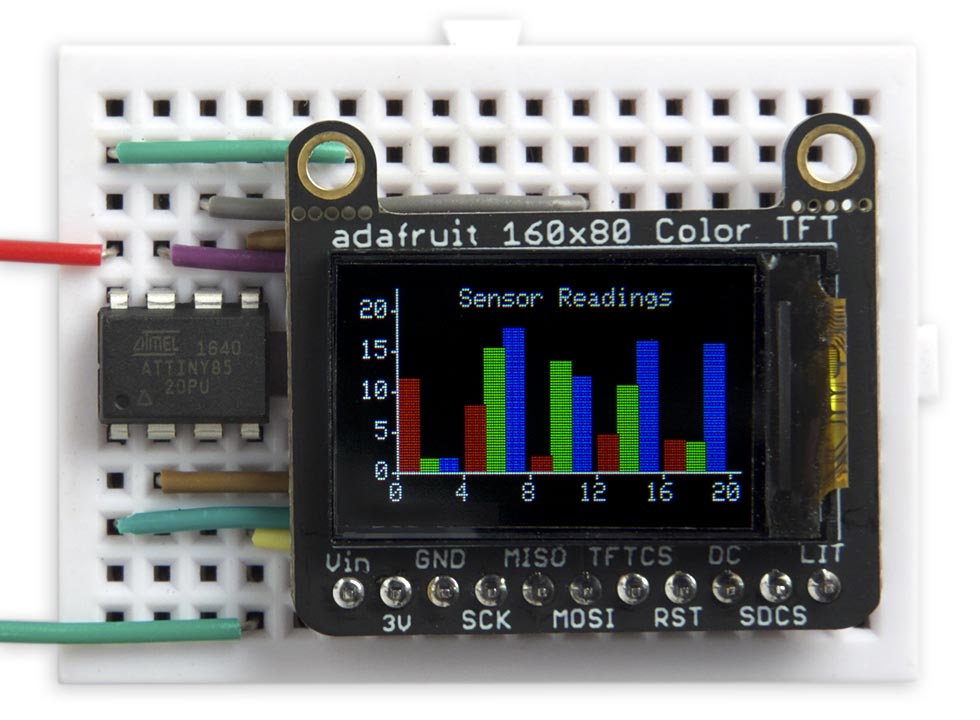
Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
Next is the void loop() function. Here we basically create a UI to display the youtube subscribe button, using some of the same functions we used under the void setup() function.
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.
That’s it for this tutorial guys, thanks for reading. If you made some cool projects based on this or you just want to ask questions about this tutorial, feel free to reach out via the comment section below.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Arduino Uno + TFT LCD Touchscreen 240x320 Resolution 2.4 Inch Shield + DHT11 + LED | Simple GUI to Control LED and Display Temperature and Humidity using Ard...

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

This post is an introduction to the Nextion display with the Arduino. We’re going to show you how to configure the display for the first time, download the needed resources, and how to integrate it with the Arduino UNO board. We’ll also make a simple graphical user interface to control the Arduino pins.
Nextion is a Human Machine Interface (HMI) solution. Nextion displays are resistive touchscreens that makes it easy to build a Graphical User Interface (GUI). It is a great solution to monitor and control processes, being mainly applied to IoT applications.
The Nextion has a built-in ARM microcontroller that controls the display, for example it takes care of generating the buttons, creating text, store images or change the background. The Nextion communicates with any microcontroller using serial communication at a 9600 baud rate.
To design the GUI, you use the Nextion Editor, in which you can add buttons, gauges, progress bars, text labels, and more to the user interface in an easy way. We have the 2.8” Nextion display basic model, that is shown in the following figure.
The best model for you, will depend on your needs. If you’re just getting started with Nextion, we recommend getting the 3.2” size which is the one used in the Nextion Editor examples (the examples also work with other sizes, but you need to make some changes). Additionally, this is the most used size, which means more open-source examples and resources for this size.
Connecting the Nextion display to the Arduino is very straightforward. You just need to make four connections: GND, RX, TX, and +5V. These pins are labeled at the back of your display, as shown in the figure below.
You can power up the Nextion display directly from the Arduino 5V pin, but it is not recommended. Working with insufficient power supply may damage the display. So, you should use an external power source. You should use a 5V/1A power adaptor with a micro USB cable. Along with your Nextion display, you’ll also receive a USB to 2 pin connector, useful to connect the power adaptor to the display.
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
The user interface has two pages: one controls two LEDs connected to the Arduino pins, and the other shows data gathered from the DHT11 temperature and humidity sensor;
We won’t cover step-by-step how to build the GUI in the Nextion display. But we’ll show you how to build the most important parts, so that you can learn how to actually build the user interface. After following the instructions, you should be able to complete the user interface yourself.
Additionally, we provide all the resources you need to complete this project. Here’s all the resources you need (be aware that you may need to change some settings on the user interface to match your display size):
We’ll start by adding a background image. To use an image as a background, it should have the exact same dimensions as your Nextion display. We’re using the 2.8” display, so the background image needs to be 240×320 pixels. Check your display dimensions and edit your background image accordingly. As an example, we’re using the following image:
At this moment, you can start adding components to the display area. For our project, drag three buttons, two labels and one slider, as shown in the figure below. Edit their looks as you like.
All components have an attribute called objname. This is the name of the component. Give good names to your components because you’ll need them later for the Arduino code. Also note that each component has one id number that is unique to that component in that page. The figure below shows the objname and id for the slider.
You should trigger an event for the touchable components (the buttons and the slider) so that the Arduino knows that a component was touched. You can trigger events when you press or when you release a component.
To do that, select one of the buttons, and in the event window, select the Touch Release Event tab, and put a tick on the Send Component ID option. Repeat this process for the other button, and the slider.
Adding more pages to your GUI is really simple. On the top right corner, in the Page area, select the Add button to add a new page. A new page will be created. In this case, page1.
Our second page will display data from the DHT11 temperature and humidity sensor. We have several labels to hold the temperature in Celsius, the temperature in Fahrenheit, and the humidity. We also added a progress bar to display the humidity and an UPDATE button to refresh the readings. The bBack button redirects to page0.
Notice that we have labels to hold the units like “ºC”, “ºF” and “%”, and empty labels that will be filled with the readings when we have our Arduino code running.
Once the GUI is ready, you need to write the Arduino code so that the Nextion can interact with the Arduino and vice-versa. Writing code to interact with the Nextion display is not straightforward for beginners, but it also isn’t as complicated as it may seem.
A good way to learn how to write code for the Arduino to interact with the Nextion display is to go to the examples folder in the Nextion library folder and explore. You should be able to copy and paste code to make the Arduino do what you want.
The first thing you should do is to take note of your components in the GUI that will interact with the Arduino and take note of their ID, names and page. Here’s a table of all the components the code will interact to (your components may have a different ID depending on the order you’ve added them to the GUI).
Here you use the page ID, the component ID and their name – just check the table above with all the components. To define a text you use NexText, to define a button you use NexButton, for a slider you use NexSlider and for the progress bar you use NexProgressBar.
For the slider (h0), you have the following function that writes the current slider position on the tSlider label and sets led2 brightness accordingly:
Finally, you need a function for the bUpdate (the update button). When you click this button the DHT temperature and humidity sensor reads temperature and humidity and displays them on the corresponding labels, as well as the humidity on the progress bar. That is the bUpdatePopCallback() function.
In the setup(), you need to attach the functions created to the corresponding events. For example, when you click on the bOn button, the bOnPopCallback function will be triggered.
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.
In our opinion, Nextion is a great display that makes the process of creating user interfaces simple and easy. Although the Nextion Editor has some issues and limitations it is a great choice for building interfaces for your electronics projects. We have a project on how to create a Node-RED physical interface with the Nextion display and an ESP8266 to control outputs. Feel free to take a look.

Seems interesting UGUI. However for example for the controller ST7586S have any examples of LCD functions to associate with UGUI? If you have made and canst send to me …
Vitor AquinoHi Vitor, sure it is possible to connect UGUI to the ST7586S. I will look for some sample code… Best regards AchimHello! I have recently been drawing Lissajous_curve through the Nios II, can I communicate with you?Email:maruixiang96@gmail.com
Thanks for the extensive library. I see you already used a ST7586S in one of your videos demonstrations. I have a similar display but it draws 2 pixel per byte and not 3 pixel as the datasheet . Can you help me with this ? below is the initialization code i used
Hi! Were you able to get 3 pixels per byte?Hi Andrey, yes! In order to use this feature you have to use a “read – modify – write” pset function which reads data from the display, changes it and writes it back to the display. BR Achim
Hi! I have the same problem with the pixels. Could you show me a example about the use of the "Read Modify Write" function to write 3 pixels per byte?. I did not understand this command on the datasheet. When this command is enabled, is it necessary to do the algorithm on the diagram at page 37 of the datasheet every time when i want write data to the display? Or is it only necessary one time on the initialization process?
We need to draw .BMP file while application is running. If you provide your mail id or whatsapp number I can share you more details about my requirements.. We are ready to pay for your services!! WA: +91 9787231007
I find this library somewhat intriging. Do you have any working Arduino examples, and if it is not asking too much – something for a SSD1322 based display?
Can you provide code for the dsPic33 with the SSD1322 driver? That is the exact setup I am trying to run for a project of mine. I am using the Blue Display. Thank you so much!!!!Hi Mike,
AchimAs we"re already talking Microchip, what would be necessary to get a Pic32MZ2048ECH144 and HX8238-A based display to use µGUI?First of all you have to connect the TFT DPI Interface to the PIC. Then initialize the internal DPI Interface of the PIC. After that you only have to write a Pset-function to use uGUI. Hope this helps! By the way: which hardware platform do you use? BR Achim
I really like the design of your code. I was able to get it up and running on a PSOC5 with no problems on a 128×64 newhaven display in so little time I was surprised!
Have you thought about how to implement screen rotation? I am wondering how to change to portrait from landscape on my display (at compile time, not run time)
I"m also interested in getting a 1.5" OLED SSD1351 running on a Raspberry Pi 2 Model B. In fact, I want to run 3 displays from that Pi (without exhausting the GPIO either–it"ll be running 3 sensors too).
At first i would like to congratulate you for this great library/project. I tested it in the STM32F429 Discovery and liked a lot. So, I would ask if you are interested in creating an adaptation layer for an event manager based on RTOS services. I beleive that through RTOS semaphores, queues and timers it is possible to better manage the CPU resources. I started myself a GUI event handler, as you can see here:
However, i´m not a great GUI designer. I just have a RTOS project and i would like to disseminate the use of such a great tool for embedded software development. Even, i developed a demo based in your code using RTOS services. Doing that i realized a excessive CPU usage for the touch screen reading (like 10%). I just raised the I2C clock to 250khz, droping the CPU usage for less than 1%.
First, I want to thank you for this library. I"ve used 0.2 version successfully with an OLED with SSD1322 controller on PIC32. Are the window and button functions work on OLED? I haven"t had success with the example code.Hi Andre,
Can I use ugui with STM32F4-Discovery + ssd1963 fsmc module? I have ssd1963 library. I can run the screen but do not know how I could combine seamlessly with ugui. Can you help with this?Hi Mehmet,
Hi there i am after a oled display for a pure evoke flow radio and have been told it is a pmo 19301 and is 2.7" diagonaly my question is do you know where i can buy one of these units.
Nice job on the uGUI! I"m currently experimenting with it, I had an stm32f429 discovery board so could start right away with your example project in CoIDE.
I was wondering if I can use this library to get SSD1322 work with xmegaA3AU ? Can you help with some sample code, that would be great! Looking forward to your reply.
We are using Tiny6410 stamp module. It is restricted to using only friendlyarm display. We need to interface resistive touchscreen display of 5 inch & 7 inch of our choice. Please give steps how we can use your library.
Nice work! So impressive!I am new to OLED and now working a project using a NHD-3.12-25664UCB2 OLED with PIC, can u give me an pic code example with the SSD1322 driver? Thanks a lot in advance!Hi, have a look at the forum. There is an example Pset function for the SSD1322.
i really wonder about your gui. it is very simple to use. i want to draw a image on my lcd. i also done by using your library with given example image. now i want to convert image to header file. can you suggest any software to do that.Hi Arun, I think there is a conversion utility on the ST microelectronics page. I can’t remember the name, but I’m sure there is one. BR Achim
I tried, but I can not force to work my 240×128 display with T6963C controller . Could you please send me the code to this: 240×128 LCD | Driver: T6963C | Interface: 8080
I have a small display with no touchscreen. However I want to use windows with GUI buttons and use up/down buttons (physical buttons) to select GUI buttons on the screen (and use an enter button to simulate pressing a GUI button). Is it possible to do this with ugui, to select GUI buttons and generate GUI button clicks programmatically without toutchscreen?
Is there a sample project for STM32f7xx-Discovery also available?Hi, yes I’m going to write an example for the STM32F7. Unfortunately I’m very busy right now, so please be patient…
well, this is my first time using STM. i"m using stm32f407 by the way. i really want to use ugui with my stm and ssd1289. do you have any project example that i can use as refrence? it would be really helpful. thanks!Please have a look at the forum. Have you already downloaded my example projects? BR Achim
RegardsHi Ahmed, currently I don’t have any example for Codevision. Please have a look at my example projects. It should be quite easy to port them to your platform. BR Achim
Super nice library. It"s very well coded and easy to use. I"ve began developing on it a couple of days ago and will probably go with your library for the rest of my project.
thank you very much for the feedback! Good idea! There will be some more new acceleration functions available in 0.4…Please post your project at the forum!
KrzysztofHi Krzysztof, thanks for the feedback. I’m glad that you like ugui. Please post your source code on the forum. I will have a look at it. In general it should work! Best regards, AchimHi Achim,
hello. thanks for your good library . I want to use Farsi font . can you help me ?Hi there, if this is a TrueType font, a font converter is available on GitHub.
Hello, I am using your ugui. I use Psoc5 communicate with LCD TFT lil9341. Some funtion as UG DrawLine(), UG DrawArc()…run good on LCD. but some funtion about window not run on LCD. I dont understand about them. Examble funtion: UG WindowShow() {
Hello Achim Döbler, thank you very much for your library, how can i used your libary with st75256 controler ? do i need to write first the driver ? can you help me please about that ?
Just want to thank you for your effort and great framework that is easy to use but also very powerful. I am using it extensivly on STM32F429I-DISC1 board.
Hello, Thanks for the great library, i"am actually using uGUI to design my application. i just want ask you some question, the interface i am going to design is composed mainly with 3 parts :
My idea was to use an image to draw the battery level in the right corner, but here, i find that to use UG_ImageCreate i have to create a window at first and then attach the image, the library don"t provide a much easier function to draw an image in coordiantes (x,y), for me using windows is for managing dynamic things, things that are hidden and shown again in Runtime in fact I will use windows to manage tha main menu . I"am very interseted to know your opinion here
Hi, is there any library for driving SSD1322 based oled"s for STM32F4 or some sample code? I need it to drive one of those OLED"s for my custom PC project ;)
I have converted your uGUI Demo for the STM32F4 Discovery board using the 407 with LCD and Touch using the OpenSTM32 Workbench. If you are interested I can also post the source so that your uGUI tool can be easily used on this platform. Your Graphics library is clean, and easy to understand. Thank you for all your hard work.Dear Christian,
Great library! Unbelievably quick time to get it up and running on my Cypress PSoC4. Any chance you"re planning on or are working on variable width fonts?uGUI actually supports variable width fonts via the "widths" array though there are no variable width fonts included with uGUI out the chute.
Which display to select? How to proceed with GUI programming using UGUI? I saw the reference guide but i"m totally new to this i"m getting extermely confused.
I am able to init the GLCD and able to run command All Pixel ON, All Pixel OFF. but when i am writing data to DDRAM i am not abl to get anything on the display could you please help.
sorry, but I don’t have the time to review your code right now. The only thing you need to do is to be able to toggle a single bit inside the display memory. After that the PSET-function will do the job.
I"d like to ask that is it possible to use uGUI with one of the Atmega ARM based MPUs that is AT91SAM9x35. It has own LCD controller and library but i did not figure out how to connect uGUI with this controller.
However I noticed in the compilation that there were significant changes between the documentation and the v0.30 library in UGUI-master, to the point that the compilation after some adjustments in the example "uGui_STM32F429_Discovery" was running fine, and compilation with substitution by the files UGUI-master, have made so many mistakes that you want to be able to track.
Hi, I"m trying to setup an ST75256 based LCD display to a Raspberry Pi as 240×160 X-Windows active display. Is this possible and can you help me please?
Very nice project. I"ve got an OLED display with SSD1322 controller and I was wondering if I can use your uGUI library on my STM32F407 connected to the LCD via the 8080 parallel interface through the FSMC peripheral.
Thanks for the high quality and results-oriented help. I won’t think twice to endorse your blog post to anybody who wants and needs support about this area.

For more information on how to use the Simulink Support Package for Arduino Hardware to run a Simulink model on an Arduino board, see Getting Started with Arduino Hardware.
4. Select Enable code generation for Dashboard blocks and click Launch Display Configuration Setup to launch the wizard to configure the dashboard properties.
Due to memory constraints, the appplication dashboard may not deploy on an Arduino board with less memory than the Arduino Mega 2560 board, such as an Arduino Uno or Arduino Leonardo. To ensure successful deployment of the application dashboard on your Arduino board, consider deploying a dashboard that consists of only a few dashboard elements. For example, you can remove the Display dashboard block to reduce the memory size of the application dashboard.
Arduino Due board does not support the touch screen capability of the Adafruit ILI 9341 Touch TFT display. To try this example on the Arduino Due board, use one of these solutions:
2. Use a custom display that the Arduino Due board supports. Note that you must configure this display in the Display properties section of the Configuration Parameters dialog box.
Implement the dashboard on a custom graphical display. Make sure to appropriately configure the Dashboard properties in the Configuration Parameters dialog box. Use the datasheet for the display to ensure you make the correct connections with your Arduino board.
Implement the dashboard panel on the LCD display of your choice for the Arduino Based Smart Watering of Plants example. Use the Display and Push Button blocks to implement the dashboard.

TFT LCD screens combined with Human Machine Interface (HMI) technology result in exciting project ideas applicable to a wide variety of industries. STONE HMI TFT LCD Arduino project ideas. After all, HMI is a smart technology that uses touch to draw out information from both the human user and the display machine.
And when high-quality display screen modules such as STONE Tech’s TFT LCD products are laden with HMI technology, the result is outstanding machine performance capable of bringing out the best in every customer and business.
Now, this article will feature STONE HMI. Furthermore, we will also present some exciting project development initiatives carried out by the company using its vast range of TFT LCD modules paired with HMI technology, and the TFT LCD Arduino project.
The interface with which HMI works consists of both hardware and software. These two work together to let users input signals using direct or indirect touch (such as by using a special screen stylus) on the machine display. Once the touch signals have been inputted, the machine recognizes them and sends them to the software to begin interpretation. The machine then responds by showing the desired information to the human user.
Information that a user can get from an HMI machine greatly varies depending on the setting with which the machine is used. Here are some examples of common HMI machines and the data it presents to its daily users:
An HMI in the form of a bank ATM can provide a user with financial information such as his bank account balance, withdrawals, deposits, bills payments, phone credit loading, and similar data.
Medical equipment in hospital settings uses HMI to display pertinent information regarding a patient. For instance, a ventilator machine can display data such as vital signs and a selection of possible breathing patterns for the patient. It can also alert medical practitioners when there is a problem with the patient or the machine through alarms and sounds.
Another HMI machine used in daily life is the car dashboard. An on-board car control panel using an intelligent touch screen can be used to display important car information like speed, gas levels, and time. The screen dashboard can also be used to toggle many functions like turning the AC and beam on or off using a single touch.
HMIs are user-friendly by nature. Graphics and colors can easily be added to the display to communicate with the end-users. Any problems arising from the HMI screen can also be detected easily using color codes, alarms, and sounds. Furthermore, you’ll need only a few touches to fix any issues detected by an HMI device.
What makes HMI a good choice for industrial use is that it is fully flexible and customizable to fit several industrial needs. The TFT LCD screen sizes can be tailor-made to suit the HMI’s application. Furthermore, the software that comes with the machines can be adjusted as well.
Another exciting opportunity for HMIs is their ability to connect with the Internet, much like an Internet of Things (IoT) device. This allows greater opportunities for productivity such as remote controlling and network monitoring.
STONE Technologies is a proud manufacturer of superior quality TFT LCD modules and LCD screens. The company also provides intelligent HMI solutions that perfectly fit in with its excellent hardware offerings.
There is also a downloadable design software called STONE Designer. This is a completely free GUI design software you can use to create responsive digital module-ready user interfaces.
STONE TFT LCD modules come with a microcontroller unit that has a cortex-m4 32-bit CPU. Such a module can easily be transformed into an HMI screen. Simple hexadecimal instructions can be used to control the module through the UART port. Furthermore, you can seamlessly develop STONE TFT LCD color user interface modules and add touch control, features to it.
You can also use a peripheral MCU to serially connect STONE’s HMI display via TTL. This way, your HMI display can supply event notifications and the peripheral MCU can then execute them. Moreover, this TTL-connected HMI display can further be linked to microcontrollers such as:
Each customizable TFT-LCD HMI display module comes with free access to STONE’s dedicated design software. STONE TOOLBox software is an easy-to-use program that allows you to set up graphical user interface functions such as:
HMI projects can quickly be done with Stone’s HMI-ready display modules. As previously mentioned, STONEprovides complete modules that include hardware and a free downloadable GUI design software – everything you need to get started on your HMI concept.
STONE creates modules that are easy to assemble if you’re doing an HMI project. Add to that its user-friendly GUI software that lets you seamlessly create GUIs for your new HMI device.
Also, STONE manufactures several TFT LCD touch screen sizes that range from 3.5 to 15.1 inches. Customized options are also available depending on your needs. There are also plenty of options and models for each screen size.
Indeed, STONE produces a plethora of HMI-ready TFT LCD screens. You won’t have a hard time finding the right display module compatible with your microcontroller projects.
STONE developed an oxygen monitor for an Italian customer. The monitor uses Stone’s 7-inch TFT LCD screen and was connected to an oxygen tank for medical use.
The finished product displays information about the connected oxygen tank such as concentration levels and other advanced data. All these data are displayed on a streamlined interface developed using TOOLBox software.
The end-product featured a touch screen display where fan functions such as speed, dose, and RF are controlled. Moreover, the resulting fan control board can operate at temperatures ranging from -20°C to 70°C, making it a simple yet heavy-duty device.
STONE’s display screen was connected to the Arduino development board through UART. But this required a level conversion achieved by the MAX3232. Meanwhile, the same Arduino board was wired to the MAX30100 module through an IIC interface.
Some modifications to the MAX30100 module were made, specifically to the IIC pull-up resistor. The remainder of the project was finished using Arduino codes to finally create a responsive display for heart rate and blood oxygen monitoring.
This project aims to create a fingerprint door lock that can enter, scan, compare, and delete fingerprints. It utilized an STM32 development board, fingerprint identification module, and Stone’s STVC050WT-01 LCD display.
STONE LCD screen’s role here is to display the fingerprint module’s status. As with all other projects, STONE TOOLBox software was used to generate the user interface flashed on the screen. Meanwhile, Stone’s LCD screen was connected to the development board and fingerprint identification module with MCU through UART-TTL signals.
The idea for this project is a real-time display of pictures collected by the camera on the LCD display screen. The TFT LCD STONE module used for this project is a 7-inch serial display module with 800×480 resolution. A camera module, development board, and some wires are needed to complete the project.
The user interface was designed using STONE TOOLBox and Adobe Photoshop. Then, the hardware parts were wired together; some parts needed welding. After that, a simple program was written following MCU to the command control TFT-LCD module.
This particular project used a STONE serial LCD touch display screen. This functions as the main display for the coffee machine. With the screen installed, you can:
RGB lamps that can be controlled through a touch display – this is the aim of this project idea. STONE’s 7-inch TFT LCD display module in STVC070WT-01 was used to connect and control an RGB lamp.
Last but not least is a basic appliance controller made using STONE’s 7-inch TFT LCD touch screen and an STM32 development board. The touch screen controls lights for various parts of the house. The finished product also collects data about humidity, temperature (indoor and outdoor), and air quality.
STONE TOOLBox and graphics software such as Adobe Photoshop was used to design the user interface. Meanwhile, the hardware pieces were wired together and an MCU code was written for the electronic scale to be functional.
STONE’s TFT LCD intelligent touch modules can be paired with Arduino technology to automate a variety of processes. This project clearly demonstrates this.
Here, a sensor directly connected to Arduino Uno is monitored by the display screen in real-time. Moreover, two light bulbs connected to Arduino are directly controlled by the display screen as well.
This project is all about making a car display dashboard using a 10.1-inch STONE LCD touch screen. The on-board display interface for a used car contains the following:
We presented an overview of what HMI technology is, how it works, and which applications use it. Also, we covered Stone’s range of HMI-capable TFT LCD display modules. Furthermore, we discussed a lengthy list of exciting project ideas made using Stone’s superior quality HMI displays.
STONE Technologies is truly your best bet for powering your HMI-driven development ideas(projects based on TFT LCD Arduino, STM32, ESP, etc.). Take inspiration from the actual examples we’ve shown you and build your very own HMI display device today.

Popular Create by 300+ developers, used by 100,000+ people and downloaded in every minute. LVGL is available in Arduino, PlatformIO, ESP32, MCUXpresso, Zephyr, NuttX, RT-Thread, ARM CMSIS-Pack and many more.
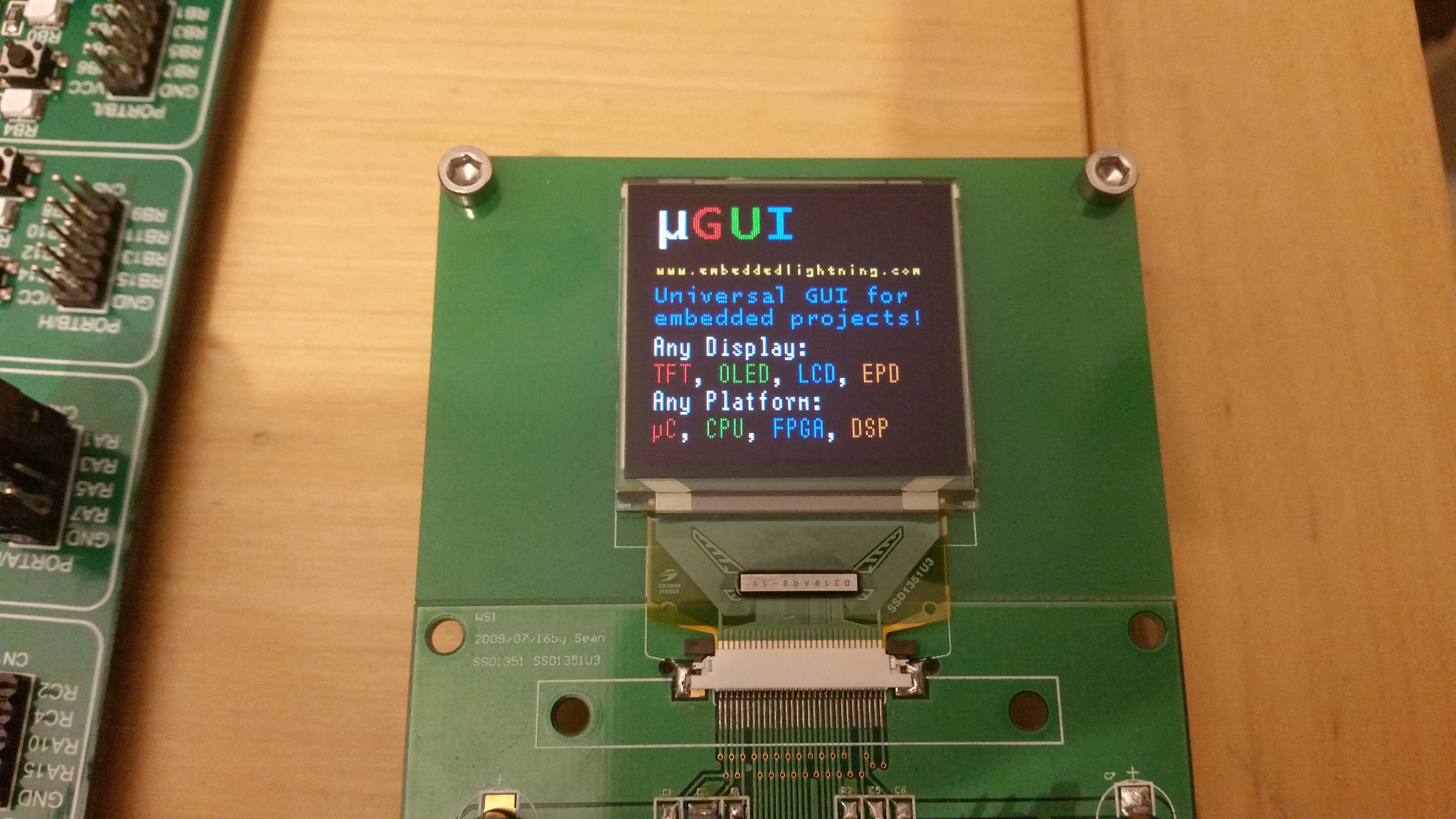
Cross-platform Has no external dependencies and can be compiled for any vendor"s any MCU or MPU, and (RT)OS to drive ePaper, OLED or TFT displays, or even monitors.
The NuMaker-HMI-MA35D1-S1 is an evaluation board for Nuvoton NuMicro MA35D1 series microprocessors, and consists of three parts: a NuMaker-SOM-MA35D16A81 SOM board, a NuMaker-BASE-MA35D1B1 base board and a 7” TFT-LCD daughter...
This is the copy of the monthly newsletter sent out to our subscribers. I’m sure when you read this email either you will prepare for the new year celebration or you...
The STM32H7B3I-DK Discovery kit is a complete demonstration and development platform for STMicroelectronics Arm® Cortex®-M7 core-based STM32H7B3LIH6QU microcontroller. The full range of hardware features available on the board helps users...
Fixes fix(fragment): fixed child fragment event dispatch 3683 fix(sdl): clear streaming/target texture with FillRect 3682 fix(sdl): transformation with alpha (#3576) 3678 fix(draw_sw): fix image cache to access the freed stack...
What is PikaScript ? PikaScript is a Python interpreter designed specifically for microcontrollers, and it supports a subset of the common Python3 syntax. It’s lighter, requiring only 32k of code...

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

As an option, you can order this TFT pre-assembled onto a breakout/carrier board. The board allows easy prototyping through its 0.1" headers. You can also include the carrier board in your end product to simplify construction and assembly.
This development kit includes everything needed to get started with the 3.5" EVE module: a 320x240 display mounted on an EVE2 graphically accelerated PCBA, a Seeeduino, an EVE breakout board, jumper wires, USB cable and a ribbon cable. We even assemble this kit and pre-load some demonstration software so that you can have a functioning module in your hands within seconds.
Because the display module includes an EVE (embedded video engine) chip, it"s a perfect choice for an HMI. EVE is a graphics controller solution that can control both display and audio operations. Additionally, Bridgetek/FTDI supports the EVE chip wit





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey