space engineers cool text for lcd panel brands

Well first of all, text panels and LCDs are the same, they are IMyTextPanel blocks and thus share the same features, work the same but merely got different names and models.
You have to take ownership over the block in order to change the settings for it. Once you did that you have to change the display text to either public or private and then change the according text fields to contain whatever text you want inside it.

Battery , AddInfoThat will help telling the two output modes (alternative data sources) apart, by putting one of the following small texts between the central symbol and the percentage value.
Additionally in the MultiIcon view, the SingleIcon view, the NoIcons view and the just Text mode, you can set the the available width for the textlines with Length=(followed by a decimal number)
FSD can clone the text content of other displays. These texts can be fixed or could be generated by other scripts (like Automatic LCDs 2 by MMaster or Isy"s Inventory Manager)
LCD Panel, clone:0 position(100,50) fontsize=0.5 TextColor(255,128,0)This would clone the text contend of the first screen of the block "LCD Panel" to the position (x=100 y=50) in an orange color with a font size of 0.5.
The same rules about the RGB values, brackets, the missing pace between "...Color" and the opening bracket "(" etc. like for the default view mode and the SingleIcon view mode apply here too.
This also true when only using Text: after the Separator character without using any block/group name. (resulting in only a simple text line with the specified color)
This way you can ether reduce the number of LCD Panels needed or greatly enhance the amount of information you can display with a given set of screens/panels.
For this purpose (and many others) you can add a special keyword line starting with "FSD options:" into the Custom Data field of the PB (running FSD v2) itself.
Caution: There has to be no space between "layoutrate" and the equals sign "="This will set the rate of changes for the screen layouts. (in changes per minute)
You can overide individual LCD/Cockpit screen settings by using a special keyword line starting with "FSD options:" in the Custom Data field of the Programmable block itself.
All keywords for this override options must be in a single line and this line must be located above an optional "ShowStats" line or else the used keywords affect only the LCD panels of the Programmable block.
Only "FSD options:" is case sensitive. All other keywords for the overide options are not case sensitive. Different keyword can be strung together but must be seperated with " " , "," or ":"
The same is true for the rate of display layout changesYou can turn the rate up or down. But it due to visual reasons it should remain a fraction of the FpM.
![]()
After many requests, we have decided to release our internal Replay Tool that we use to create our trailers. It allows you to record the movement and actions of multiple characters in the same world. You can use your video recording software of choice to capture these moments for cinematic purposes! It’s also super useful for epic screenshot creation. The tool allows you to be the director of your own Space Engineers film where you can carefully position and time different engineers with their own specific roles. We are extremely excited to see what the community will create with this!
Important: because it’s an internal tool, it has a very basic user interface and required advanced users to be used. We believe this is OK, because most video creators who would want to use it to create epic cinematic Space Engineers videos are advanced users.
There are now Steam trading cards to collect for Space Engineers! Collect a full set of cards to earn items that help you customize your Steam profile including backgrounds and badges.
There are fourteen new decorative blocks for people who want to buy them and support the development of Space Engineers, which are available on the Space Engineers Steam Store page. Within the package you will get following new blocks:
Beds can preserve characters’ inventory and toolbar while they"re offline and keeps them alive as long as there is oxygen available. Is considered to be the same as the Cryo Chamber Block, except oxygen is used from the environment. Space Engineers don’t work from nine to five, they work whenever they’re needed: day or night, during peace and war. But when it’s time to call it a day, every engineer looks forward to resting in these beds.
Standard and Corner Desks can be used as seats, which allow players to sit on the chair attached to it. Combine these blocks to produce various designs and sizes, creativity has no limitation. Whether designing new schematics or charting a fresh course to another world, desks are essential for any engineer looking to get some work done.
Kitchens are purely decorative. The kitchens in Space Engineers come well-equipped and include stunning visual details. Space Engineers overcome challenges everyday when they’re working on new planets or among the stars.
Planters are purely decorative, but they make outer space a bit warmer by housing life in a special glass container. Build your own garden on the space station. Planters not only help to liven up spaces, but the flora housed inside these capsules also remind many engineers of the homes they’ve left behind in order to explore the universe.
Couchescan be used as seats, so take your time to relax and take a break. You don’t need to always run, fly or work, you can enjoy your cozy room and enjoy the view. The last thing anyone would ever call a Space Engineer is ‘couch potato’, but who wouldn’t like to relax after a hard day’s work on this comfy furniture?
Armory and Armory Lockers can be used to decorate interiors and store weapons, ammunition, tools and bottles; both are small storages (400L), where you can keep your equipment. Space Engineers use lockers in order to ensure that keepsakes from home, toiletries and other items are kept safe.
Toiletscan be used as a seat. The latest and greatest interstellar lavatory technology has made many earth dwellers jealous of the facilities enjoyed by Space Engineers.
Toilet Seat that can be used as a seat and is fit for the creator of the legendary Red Ship; most engineers don’t want to get up after ‘taking care of business’.
Industrial Cockpits are used to control your ships. This industrial cockpit in both small and large grid versions will make your creations look much better. Offering unmatched visibility, the industrial cockpit enables engineers to experience stunning vistas while traversing landscapes and space.
Console blocks project blueprints for downscaled ships and stations, as well as display pictograms or customizable text. They are fantastic functional LCD panels where you can project your creations and show them to your friends. The sleek and crystal clear picture offered by this console allows Space Engineers to display designs and other important information.
Keen Software House needs to stay profitable in order to continue development and support of Space Engineers, and to take risks, to invest into experiments that may not pay off in the short term, and to develop innovative concepts.
Sometimes we have to invest in people, teams, or projects, without knowing if they will work out. You need to give them time. And if you want to have a high bar for innovation, expecting novel things, you need to take the risk.
Why are they high-risk? Because they are hard to do, and usually it takes many iterations until we figure out the right way to do it. It usually takes a few iterations to perfect it. This means that doing water can take a few weeks (if we get it right from the start) or a few years (if we need to experiment, iterate, throw away past experiments, look for specialists in this area, etc). Same for the engine rewrite and AI / living worlds for our games.
A:Actually, even this update isn’t paid. The major part of this update (LCD screens, Replay Tool, new music tracks, smaller improvements) is free for everyone. Only the smaller and not mandatory part is paid - Decorative Pack, which you can purchase here.
A: To support future development of Space Engineers and other leading-edge projects we plan to work on at Keen Software House. Players kept asking us for something they could buy to support the development of Space Engineers, and the Decorative Pack is a great option for them.
A: Right after Space Engineers left early access and all hot issues were resolved. Most of the work was done by the Art team, the rest of the developers is working on other long-term updates.
A: We want more people to play Space Engineers, which means we must lower the barrier of entry. When the Space Engineers community grows, everyone benefits from this - more content on Workshop, more mods, more new ideas, more people to play with. This means that all non-mandatory features should be optional, so only those who really want them can pay for them. That’s why we decreased the price of Space Engineers, and made the Decorative Pack an optional purchase.
Looking at our upcoming plans, I can say that we are going to work on another package similar to this one. It’s not a secret that we want to bring you more things you asked for in the past, such as new skins, new weapons, new economy system etc.

The LCD Panel is a thin panel that takes an entire block face and can display a variety of messages and textures that can be displayed constantly or triggered by the Programmable Block, Sensor, Timer Block, or any other block capable of triggering.
Choosing "Edit Text" allows inputting custom text such as the name of a room to use above doors. The text can then be scaled up to fit the screen dimensions or preferred size by using the "Font Size" slider.
The "Color" sliders allow setting the text colour using RGB slider and "Backgr." allows setting background fill colours (default black). If using a transparent LCD then the text will be against transparency unless fill colour is added.
"Loaded Textures" has a list of the available default and modded (where applicable) images available for display on the screen. Select the desired image and select "Add to selection". The selected image will then show in the second "Selected textures" panel.
When multiple images are applied they can be set to cycle between with the duration between images being set by the "Image change interval" slider. To remove an image from display select it in the second panel and select "Remove selected".
The "Preserve aspect ratio" checkbox can be used to prevent the image being stretched if it does not fit the screen properly such as when using a wide LCD.
To set the LCD to display a script, choose "Script" from the dropdown. Choosing Script allows the display of information such as weather, artificial horizon for vehicles, Energy and Hydrogen level etc.
The panel"s title and text can be made public, private, or a combination of both. Textures applied can be selected from a list or custom textures can be selected. Textures can be set to rotate on a timer, changing from one to the next. GPS coordinates shown in the GPS format in the text panel will appear in the GPS and can be activated (=shown on HUD).
Selected textures - Any textures that were added, will be displayed here. The order in which they are placed effects which image is displayed first (top of the list is displayed first).
The LCD Panel could be accessed with the programmable block as IMyTextPanel. It could work in ´Texture Mode´ in which the selected textures are shown or the ´Text Mode´ in which the text is shown. The following methods are available:
Adds an image/texture to the end of the list of selected textures. If no image/texture with the name id exists the texture ´Offline´ is added instead.
Adds the images/textures to the end of the list of selected textures. If no image/texture with the name id exists the texture ´Offline´ is added instead.

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
To install the library navigate to Sketch > Include Libraries > Manage Libraries… Wait for Library Manager to download the library index and update the list of installed libraries.
Filter your search by typing ‘liquidcrystal‘. There should be some entries. Look for the LiquidCrystal I2C library by Frank de Brabander. Click on that entry, and then select Install.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.
Let’s examine the Heart[8] array as an example. You can see how the bits (0s and 1s) are forming a heart shape. 0 turns the pixel off and 1 turns the pixel on.

A computer monitor is an output device that displays information in pictorial or textual form. A discrete monitor comprises a visual display, support electronics, power supply, housing, electrical connectors, and external user controls.
The display in modern monitors is typically an LCD with LED backlight, having by the 2010s replaced CCFL backlit LCDs. Before the mid-2000s,CRT. Monitors are connected to the computer via DisplayPort, HDMI, USB-C, DVI, VGA, or other proprietary connectors and signals.
Originally, computer monitors were used for data processing while television sets were used for video. From the 1980s onward, computers (and their monitors) have been used for both data processing and video, while televisions have implemented some computer functionality. In the 2000s, the typical display aspect ratio of both televisions and computer monitors has changed from 4:3 to 16:9.
Early electronic computer front panels were fitted with an array of light bulbs where the state of each particular bulb would indicate the on/off state of a particular register bit inside the computer. This allowed the engineers operating the computer to monitor the internal state of the machine, so this panel of lights came to be known as the "monitor". As early monitors were only capable of displaying a very limited amount of information and were very transient, they were rarely considered for program output. Instead, a line printer was the primary output device, while the monitor was limited to keeping track of the program"s operation.
Multiple technologies have been used for computer monitors. Until the 21st century most used cathode-ray tubes but they have largely been superseded by LCD monitors.
The first computer monitors used cathode-ray tubes (CRTs). Prior to the advent of home computers in the late 1970s, it was common for a video display terminal (VDT) using a CRT to be physically integrated with a keyboard and other components of the workstation in a single large chassis, typically limiting them to emulation of a paper teletypewriter, thus the early epithet of "glass TTY". The display was monochromatic and far less sharp and detailed than on a modern monitor, necessitating the use of relatively large text and severely limiting the amount of information that could be displayed at one time. High-resolution CRT displays were developed for specialized military, industrial and scientific applications but they were far too costly for general use; wider commercial use became possible after the release of a slow, but affordable Tektronix 4010 terminal in 1972.
Some of the earliest home computers (such as the TRS-80 and Commodore PET) were limited to monochrome CRT displays, but color display capability was already a possible feature for a few MOS 6500 series-based machines (such as introduced in 1977 Apple II computer or Atari 2600 console), and the color output was a speciality of the more graphically sophisticated Atari 800 computer, introduced in 1979. Either computer could be connected to the antenna terminals of an ordinary color TV set or used with a purpose-made CRT color monitor for optimum resolution and color quality. Lagging several years behind, in 1981 IBM introduced the Color Graphics Adapter, which could display four colors with a resolution of 320 × 200 pixels, or it could produce 640 × 200 pixels with two colors. In 1984 IBM introduced the Enhanced Graphics Adapter which was capable of producing 16 colors and had a resolution of 640 × 350.
By the end of the 1980s color progressive scan CRT monitors were widely available and increasingly affordable, while the sharpest prosumer monitors could clearly display high-definition video, against the backdrop of efforts at HDTV standardization from the 1970s to the 1980s failing continuously, leaving consumer SDTVs to stagnate increasingly far behind the capabilities of computer CRT monitors well into the 2000s. During the following decade, maximum display resolutions gradually increased and prices continued to fall as CRT technology remained dominant in the PC monitor market into the new millennium, partly because it remained cheaper to produce.
There are multiple technologies that have been used to implement liquid-crystal displays (LCD). Throughout the 1990s, the primary use of LCD technology as computer monitors was in laptops where the lower power consumption, lighter weight, and smaller physical size of LCDs justified the higher price versus a CRT. Commonly, the same laptop would be offered with an assortment of display options at increasing price points: (active or passive) monochrome, passive color, or active matrix color (TFT). As volume and manufacturing capability have improved, the monochrome and passive color technologies were dropped from most product lines.
The first standalone LCDs appeared in the mid-1990s selling for high prices. As prices declined they became more popular, and by 1997 were competing with CRT monitors. Among the first desktop LCD computer monitors was the Eizo FlexScan L66 in the mid-1990s, the SGI 1600SW, Apple Studio Display and the ViewSonic VP140vision science remain dependent on CRTs, the best LCD monitors having achieved moderate temporal accuracy, and so can be used only if their poor spatial accuracy is unimportant.
Organic light-emitting diode (OLED) monitors provide most of the benefits of both LCD and CRT monitors with few of their drawbacks, though much like plasma panels or very early CRTs they suffer from burn-in, and remain very expensive.
Viewable image size - is usually measured diagonally, but the actual widths and heights are more informative since they are not affected by the aspect ratio in the same way. For CRTs, the viewable size is typically 1 in (25 mm) smaller than the tube itself.
Radius of curvature (for curved monitors) - is the radius that a circle would have if it had the same curvature as the display. This value is typically given in millimeters, but expressed with the letter "R" instead of a unit (for example, a display with "3800R curvature" has a 3800mm radius of curvature.
Display resolution is the number of distinct pixels in each dimension that can be displayed natively. For a given display size, maximum resolution is limited by dot pitch or DPI.
Dot pitch represents the distance between the primary elements of the display, typically averaged across it in nonuniform displays. A related unit is pixel pitch, In LCDs, pixel pitch is the distance between the center of two adjacent pixels. In CRTs, pixel pitch is defined as the distance between subpixels of the same color. Dot pitch is the reciprocal of pixel density.
Pixel density is a measure of how densely packed the pixels on a display are. In LCDs, pixel density is the number of pixels in one linear unit along the display, typically measured in pixels per inch (px/in or ppi).
Contrast ratio is the ratio of the luminosity of the brightest color (white) to that of the darkest color (black) that the monitor is capable of producing simultaneously. For example, a ratio of 20,000∶1 means that the brightest shade (white) is 20,000 times brighter than its darkest shade (black). Dynamic contrast ratio is measured with the LCD backlight turned off. ANSI contrast is with both black and white simultaneously adjacent onscreen.
Color depth - measured in bits per primary color or bits for all colors. Those with 10bpc (bits per channel) or more can display more shades of color (approximately 1 billion shades) than traditional 8bpc monitors (approximately 16.8 million shades or colors), and can do so more precisely without having to resort to dithering.
Refresh rate is (in CRTs) the number of times in a second that the display is illuminated (the number of times a second a raster scan is completed). In LCDs it is the number of times the image can be changed per second, expressed in hertz (Hz). Determines the maximum number of frames per second (FPS) a monitor is capable of showing. Maximum refresh rate is limited by response time.
Response time is the time a pixel in a monitor takes to change between two shades. The particular shades depend on the test procedure, which differs between manufacturers. In general, lower numbers mean faster transitions and therefore fewer visible image artifacts such as ghosting. Grey to grey (GtG), measured in milliseconds (ms).
On two-dimensional display devices such as computer monitors the display size or view able image size is the actual amount of screen space that is available to display a picture, video or working space, without obstruction from the bezel or other aspects of the unit"s design. The main measurements for display devices are: width, height, total area and the diagonal.
The size of a display is usually given by manufacturers diagonally, i.e. as the distance between two opposite screen corners. This method of measurement is inherited from the method used for the first generation of CRT television, when picture tubes with circular faces were in common use. Being circular, it was the external diameter of the glass envelope that described their size. Since these circular tubes were used to display rectangular images, the diagonal measurement of the rectangular image was smaller than the diameter of the tube"s face (due to the thickness of the glass). This method continued even when cathode-ray tubes were manufactured as rounded rectangles; it had the advantage of being a single number specifying the size, and was not confusing when the aspect ratio was universally 4:3.
With the introduction of flat panel technology, the diagonal measurement became the actual diagonal of the visible display. This meant that an eighteen-inch LCD had a larger viewable area than an eighteen-inch cathode-ray tube.
Estimation of monitor size by the distance between opposite corners does not take into account the display aspect ratio, so that for example a 16:9 21-inch (53 cm) widescreen display has less area, than a 21-inch (53 cm) 4:3 screen. The 4:3 screen has dimensions of 16.8 in × 12.6 in (43 cm × 32 cm) and area 211 sq in (1,360 cm2), while the widescreen is 18.3 in × 10.3 in (46 cm × 26 cm), 188 sq in (1,210 cm2).
Until about 2003, most computer monitors had a 4:3 aspect ratio and some had 5:4. Between 2003 and 2006, monitors with 16:9 and mostly 16:10 (8:5) aspect ratios became commonly available, first in laptops and later also in standalone monitors. Reasons for this transition included productive uses (i.e. besides Field of view in video games and movie viewing) such as the word processor display of two standard letter pages side by side, as well as CAD displays of large-size drawings and application menus at the same time.LCD monitors and the same year 16:10 was the mainstream standard for laptops and notebook computers.
In 2011, non-widescreen displays with 4:3 aspect ratios were only being manufactured in small quantities. According to Samsung, this was because the "Demand for the old "Square monitors" has decreased rapidly over the last couple of years," and "I predict that by the end of 2011, production on all 4:3 or similar panels will be halted due to a lack of demand."
The resolution for computer monitors has increased over time. From 280 × 192 during the late 1970s, to 1024 × 768 during the late 1990s. Since 2009, the most commonly sold resolution for computer monitors is 1920 × 1080, shared with the 1080p of HDTV.2560 × 1600 at 30 in (76 cm), excluding niche professional monitors. By 2015 most major display manufacturers had released 3840 × 2160 (4K UHD) displays, and the first 7680 × 4320 (8K) monitors had begun shipping.
Every RGB monitor has its own color gamut, bounded in chromaticity by a color triangle. Some of these triangles are smaller than the sRGB triangle, some are larger. Colors are typically encoded by 8 bits per primary color. The RGB value [255, 0, 0] represents red, but slightly different colors in different color spaces such as Adobe RGB and sRGB. Displaying sRGB-encoded data on wide-gamut devices can give an unrealistic result.Exif metadata in the picture. As long as the monitor gamut is wider than the color space gamut, correct display is possible, if the monitor is calibrated. A picture which uses colors that are outside the sRGB color space will display on an sRGB color space monitor with limitations.Color management is needed both in electronic publishing (via the Internet for display in browsers) and in desktop publishing targeted to print.
Many monitors have other accessories (or connections for them) integrated. This places standard ports within easy reach and eliminates the need for another separate hub, camera, microphone, or set of speakers. These monitors have advanced microprocessors which contain codec information, Windows interface drivers and other small software which help in proper functioning of these functions.
Monitors that feature an aspect ratio greater than 2:1 (for instance, 21:9 or 32:9, as opposed to the more common 16:9, which resolves to 1.77:1).Monitors with an aspect ratio greater than 3:1 are marketed as super ultrawide monitors. These are typically massive curved screens intended to replace a multi-monitor deployment.
Some displays, especially newer flat panel monitors, replace the traditional anti-glare matte finish with a glossy one. This increases color saturation and sharpness but reflections from lights and windows are more visible. Anti-reflective coatings are sometimes applied to help reduce reflections, although this only partly mitigates the problem.
Most often using nominally flat-panel display technology such as LCD or OLED, a concave rather than convex curve is imparted, reducing geometric distortion, especially in extremely large and wide seamless desktop monitors intended for close viewing range.
Newer monitors are able to display a different image for each eye, often with the help of special glasses and polarizers, giving the perception of depth. An autostereoscopic screen can generate 3D images without headgear.
The option for using the display as a reference monitor; these calibration features can give an advanced color management control for take a near-perfect image.
Raw monitors are raw framed LCD monitors, to install a monitor on a not so common place, ie, on the car door or you need it in the trunk. It is usually paired with a power adapter to have a versatile monitor for home or commercial use.
The Flat Display Mounting Interface (FDMI), also known as VESA Mounting Interface Standard (MIS) or colloquially as a VESA mount, is a family of standards defined by the Video Electronics Standards Association for mounting flat panel displays to stands or wall mounts.
A fixed rack mount monitor is mounted directly to the rack with the flat-panel or CRT visible at all times. The height of the unit is measured in rack units (RU) and 8U or 9U are most common to fit 17-inch or 19-inch screens. The front sides of the unit are provided with flanges to mount to the rack, providing appropriately spaced holes or slots for the rack mounting screws. A 19-inch diagonal screen is the largest size that will fit within the rails of a 19-inch rack. Larger flat-panels may be accommodated but are "mount-on-rack" and extend forward of the rack. There are smaller display units, typically used in broadcast environments, which fit multiple smaller screens side by side into one rack mount.
A stowable rack mount monitor is 1U, 2U or 3U high and is mounted on rack slides allowing the display to be folded down and the unit slid into the rack for storage as a drawer. The flat display is visible only when pulled out of the rack and deployed. These units may include only a display or may be equipped with a keyboard creating a KVM (Keyboard Video Monitor). Most common are systems with a single LCD but there are systems providing two or three displays in a single rack mount system.
A panel mount computer monitor is intended for mounting into a flat surface with the front of the display unit protruding just slightly. They may also be mounted to the rear of the panel. A flange is provided around the screen, sides, top and bottom, to allow mounting. This contrasts with a rack mount display where the flanges are only on the sides. The flanges will be provided with holes for thru-bolts or may have studs welded to the rear surface to secure the unit in the hole in the panel. Often a gasket is provided to provide a water-tight seal to the panel and the front of the screen will be sealed to the back of the front panel to prevent water and dirt contamination.
An open frame monitor provides the display and enough supporting structure to hold associated electronics and to minimally support the display. Provision will be made for attaching the unit to some external structure for support and protection. Open frame monitors are intended to be built into some other piece of equipment providing its own case. An arcade video game would be a good example with the display mounted inside the cabinet. There is usually an open frame display inside all end-use displays with the end-use display simply providing an attractive protective enclosure. Some rack mount monitor manufacturers will purchase desktop displays, take them apart, and discard the outer plastic parts, keeping the inner open-frame display for inclusion into their product.
Van Eck phreaking is the process of remotely displaying the contents of a CRT or LCD by detecting its electromagnetic emissions. It is named after Dutch computer researcher Wim van Eck, who in 1985 published the first paper on it, including proof of concept. Phreaking more generally is the process of exploiting telephone networks.
Masoud Ghodrati, Adam P. Morris, and Nicholas Seow Chiang Price (2015) The (un)suitability of modern liquid crystal displays (LCDs) for vision research. Frontiers in Psychology, 6:303.

If you have a recent Mac Mini or Mac Pro, you"ll want a good monitor to take advantage of it. While most monitors work with macOS devices, some are better suited than others. Monitors with USB-C connectivity make it easy to connect your Mac to the monitor. When looking for the monitor of your choice, you should also consider its ergonomics and picture quality, among other factors. Having a high resolution results in high pixel and sharp text clarity, which is important if you often need to read text on your monitor.
We test monitors" compatibility with the 2021 14-inch MacBook Pro with the M1 Pro chip using USB-C or DisplayPort connections, so our recommendations reflect those results. The results are also valid for any Mac Mini too.
We"ve bought and tested over 260 monitors, and below are our recommendations for the best monitors for Mac Mini to purchase. Check out our recommendations for the best monitors for MacBook Pro, the best 4k monitors, and the best monitors for photo and video editing.
The best monitor for Mac Mini that we"ve tested is the Apple Studio Display. If you have an Apple product like the Mac Mini, you"ll want to take full advantage of it by completing your Apple ecosystem with this monitor. It"s a unique monitor with features you can only use with an Apple device, like using its extremely accurate sRGB mode. It makes colors look accurate without any calibration, which is important if you"re a photo editor. It has a 5k resolution that results in extremely sharp text, and you can easily open multiple windows at once.
There are a few different variants of this monitor, with one of the differences being the stand that it comes with. The stand on the unit we tested only offers tilt adjustments, but there"s a version with height adjustments and another with a VESA adapter if you want to mount it on an arm instead. Another difference in variants is the screen finish. Luckily, even if you get the standard screen coating, it has fantastic reflection handling and easily gets bright enough to fight glare, making it a great choice for well-lit rooms.
If you find the Apple Studio Display too expensive and want something with high-end features for a bit less, check out the LG 40WP95C-W. It"s different from the Apple monitor because it has an ultrawide 40-inch screen with plenty of space to open multiple windows at once, which is great if you like multitasking. It has a 5120x2160 resolution, and while that means it has a lower pixel density than the Apple monitor, the text clarity is still fantastic. It also has Thunderbolt 4 support on two ports, which lets you take full advantage of the Mac Mini.
It"s a great choice if you"re a content creator because it has a dedicated sRGB picture mode that results in excellent color accuracy before calibration, and it also displays a wide range of colors both in SDR and HDR. Unfortunately, it isn"t as bright as the Apple monitor, and its reflection handling is just decent, so it isn"t ideal for well-lit rooms. If that"s important to you, the Gigabyte M34WQ is much cheaper and gets brighter, but it doesn"t have Thunderbolt 4 support and has a smaller screen.
If you still prefer something even cheaper, you can find a monitor in the mid-range price category for a lot less, like the Dell U2723QE. It"s smaller than the LG 40PW95C-W and instead has the same 27-inch screen as the Apple Studio Display with a lower 4k resolution, but the text clarity is once again fantastic. It works without issue with macOS devices, and you can even use its KVM switch to control two devices with the same keyboard and mouse, like if you want to connect your Mac Mini and MacBook. It has three USB-C ports, and one of them supports DisplayPort Alt Mode if you want to connect your computer via USB-C.
Like the other monitors, it has excellent accuracy before calibration, and the colors don"t look oversaturated. It also has perfect coverage of the sRGB color space used in most web content and great coverage of the Adobe RGB color space used in photo editing. If you find the 27-inch screen too small, the Dell U3223QE is a larger alternative, but the colors look undersaturated in HDR, and it costs more only for a bigger screen.
If you"re looking for something cheaper in the lower mid-range price category, then look into the Dell S2722QC. It often goes on sale, so even if you"re on a tight budget, it"s a good choice. It"s a lower-end version of the Dell U2723QE, so it has fewer USB-C ports and doesn"t have a KVM switch, meaning that while the U2723QE is better for multitasking thanks to its extra features, this monitor is still excellent overall. There aren"t any issues with a Mac Mini, and it"s easy to connect to it via its USB-C input that supports DisplayPort Alt Mode. The 4k resolution also delivers sharp text, and the 27-inch screen is big enough to open multiple windows at once.
The ergonomic stand makes it easy to adjust the screen in an ideal position. It also has wide viewing angles if you need to share the screen with someone else, and you won"t have issues using it in a bright room either, as it gets bright enough to fight glare. Sadly, it doesn"t have an sRGB mode, which isn"t ideal if your work requires accurate colors, but it"s fine if you just need it for regular office use.
If you"re looking for a monitor on a budget and you can"t find the Dell S2722QC on sale, there are a few slightly cheaper displays you can get, although you"ll have to give up a few features. If that interests you, the ASUS ProArt Display PA278QV is a great choice as it delivers impressive office performance. It doesn"t have USB-C ports like the Dell S2722QC, so you have to connect with it via HDMI or a USB-C adapter. It works well with macOS devices, except there are some issues when the device goes to sleep as you need to reconnect it, but this is more of an issue with MacBooks and not so much with Mac Minis if you disable the sleep settings.
It has a lower 1440p resolution than the Dell, but the text clarity is still decent. Despite its budget price, it has a dedicated sRGB mode with amazing accuracy, which is important if your work requires accurate colors. Its stand also offers outstanding ergonomics as you can easily adjust it to your liking, and its wide viewing angles are ideal if you need to share your screen with someone else.
If you need a basic display for your Mac Mini, the ASUS VG246H is even cheaper than the ASUS ProArt Display PA278QV, and it"s still good for office use. It has a smaller 24-inch screen and 1080p resolution, which also results in decent text clarity, but it isn"t ideal if you need to open multiple windows at once. It has many of the same features, including incredible ergonomics and amazing color accuracy, thanks to its sRGB mode. It doesn"t get as bright, so it"s best to use in a dim or moderately-lit room, but the reflection handling is still very good.
As expected for a cheap monitor, it"s limited in extra features and doesn"t have a USB hub, and you can only connect to it via HDMI. Despite its low cost, it still has decent build quality, and the ergonomics are remarkable as you can adjust the screen however you like, including a portrait mode. It"s great if you want to use it in a vertical orientation as a secondary display in a multi-monitor setup.
The LG 38WN95C-W is an ultrawide monitor like the LG 40WP95C-W that costs a bit less, but it isn"t as good for productivity because it has worse text clarity and a smaller USB hub. However, it gets brighter, if that"s important to you.
Added the Apple Studio Display because of its capabilities with macOS devices; moved the Dell U2723QE to the "Best Upper Mid-Range" category and renamed the Dell S2722QC as "Best Mid-Range" to reflect their price points; replaced the LG 32QN55T-B with the ASUS ProArt Display PA278QV because it"s easier to find; added the ASUS VG246H; replaced the Dell S3422DWG with the Gigabyte M34WQ for consistency; updated Notable Mentions based on changes.
Complete restructuring to reflect user needs; replaced the Gigabyte M32U with the Dell S2722QC because it"s geared towards office use; replaced the Gigabyte M27Q with the LG 32QN55T-B because it doesn"t have any issues with macOS; added the Dell U2723QE; renamed the ASUS ProArt PA278CV to "Best For Dual Setup"; replaced the Gigabyte M34WQ with the Dell S3422DWG because it"s easier to find.
Our recommendations are based on what we think are the best monitors for a Mac Mini that are currently available. They are adapted to be valid for most people, in each price range. Rating is based on our review, factoring in price and feedback from our visitors.
If you would prefer to make your own decision, here is the list of all of our monitor reviews. Be careful not to get too caught up in the details. Most monitors are good enough to please most people, and the things we fault monitors on are often not noticeable unless you really look for them.

While screen readers can read a full page to a user, screen reader users may prefer to instead listen to a list of links. In that case, a screen reader may only read the link text and not the surrounding text.
Keyboard-only users may not be able to use a mouse to click links. They use a keyboard’s tab button to navigate through a page’s links, buttons, and form inputs. For such users, it is very important for them to see which item has focus at all times.
Colorblind users may not be able to perceive color cues. Typically, pages present links as a different color than their surrounding text. Adding underlines or other non-color indicators help users who may not see color. Users who are not comfortable with technology may also appreciate having links underlined.
It’s most important for link text to make sense without the surrounding sentences or content. The link text alone should convey the function and purpose of the link. Link text should also be unique and easy to speak out loud.
Occasionally, it may not be possible to make link text alone convey the link’s purpose out of context. In those cases, a few fallback strategies are available:
In general, content editors should avoid using images as links. If an image functions as a link, the image must have alt text that conveys the location and purpose of the link. The alt text should not describe the image. Treat image links as links, not as images.
Pages should not present more than one link to the same destination next to each other. One common design pattern is for an image, a heading, and a word like “More” to each link to the same destination, such as in a news list. Assistive technology users may find navigating through several links a bad experience. Instead, provide one link. Either select one element to be the link, or wrap all elements within one link.
Giving links a different color from the surrounding text is common on the web. Color differences help sighted users, especially users with cognitive impairments. But, color differences alone are not sufficient for accessibility.
In general, pages should have some non-color away of conveying links. This concern applies most to links that appear alongside or within blocks of text. Links that appear in menus, for example, are clear enough because of their place in a layout.
Some designers prefer not to have a non-color indicator be present only on hover. While the WCAG guidelines allow for this, the requirements are extremely stringent:
In practice, there are very few color combinations that meet the above requirements. Even then, such designs provide a worse experience for colorblind or cognitively impaired users.
Link sizes should be generous. Large link sizes make it easier for users with low coordination or on mobile devices to activate links. Link size consideration is most important for links that are not contained within blocks or paragraphs of text, such as call to action links. Links should be at least 44px wide and 22px tall.
It’s common for pages to present multiple links to the same location next to one another. For example, a news listing may present an image, heading, and “more” text each as links to the same story. This can create a bad experience for assistive technology users.
sInstead, wrap all elements within the same anchor tag. Doing so provides a larger clickable area, a single tab stop for keyboard-only users, and a single entry for screen reader users. A screen reader will read all content within the a tag. So, images contained in this kind of anchor should have a null alt attribute.
Developers should take care when styling such anchor tags. Applying display:block on the anchor element may make styling easier. When styling for hover and focus, CSS can target elements within the focus. For example, to underline text within an anchor on focus, use a:focus p {text-decoration: underline;}.
As a general rule, link text alone should be enough to convey the purpose of the link. But, some visual designs do not allow for descriptive link text. One strategy for dealing with such designs is to include extra text within a span inside the link. Developers can use CSS to hide the extra text visually but still expose it to screen readers.
Developers should use care when providing such screen reader-only text. The following techniques will hide content from screen readers altogether and should be avoided when providing screen reader-only content:
Besides the hidden link text approach discussed above, ARIA provides HTML attributes developers may want to consider: aria-describedby, aria-label, and aria-labelledby.
The aria-describedby attribute provides extra text for a screen reader besides the link text. To give a link an ARIA description, first give the descriptive text an id attribute. Then, give the link an aria-describedby attribute equal to the description’s id attribute. A screen reader will first read the link text, then the description. For example:
Assistive technology considers an ARIA description to be in addition to the link text. But, assistive technology considers an ARIA label to replace the link text. For that reason, links with ARIA labels may create a worse experience for speech recognition software users. If the ARIA label does not match the link text at least in part, speech recognition software may not work as a user expects.
To use the aria-labelledby attribute on a link, first provide some other text an ID attribute. Then, give the link an aria-label equal to that other text’s id attribute. For example:

The game even provides a creative mode where you can basically enable unlimited resources and instant crafting, essentially letting you do anything you can imagine. It’s The Sims, but for outer space.
Between the creative and survival modes, there’s a whole galaxy to explore. And even more than that, developers actually released the source code for the game, and with code comes a prolific modding community.
Colorful Icons gives you complete freedom, letting you choose which icons will be changed, and includes colored icons for ores, ingots, components, and more!
All you have to do is select the block you want to build, and with a quick click, all required materials will be transferred to your engineer for easy building.
While there are mods that add functionality and data displays to aid your space exploration, there are lots of useful scripts that let you automate certain commands as well.
You can set up displays for each room of your ship. But what’s really cool about this mod is it allows you to create a sort-of “master hub” which displays the values for every room.
The mod gives you options that you can set, like how far you should be for the drone to start following you, how far a drone will stay away from its target, and a quick toggle switch to make the drone stop following you when you don’t need him anymore.
He actually takes inspiration from real-time strategy games to give you easier control of units in Space Engineers, with Fleet Command MKII targeted specifically at controlling ship fleets.
The pack includes a number of turrets and cannons to play around with, along with mounts and casemates, depending on what you need for each of your ships.
Other than the Death Star gun and Star Trek cockpit, the modding community has come up with loads of new parts for you to use to make your Space Engineers ships even better.
The mod is actually the result of a collaborative effort between 11 different modders, and according to them it should offer pretty much everything you could possibly need.
It poses a real challenge to get however, as the planet’s gravity is extremely high, and the heat makes it difficult to stay for extended periods of time.
These last two aren’t as big compared to other entries, but are more like bonus mods that showcase the endless possibilities offered in Space Engineers.
This just goes to show that anything is possible with modding, and I’m sure there’s still loads of interesting content to come for this game down the line.

The various LCD Panel blocks are a great way to add a human touch to a ship or base by displaying useful images or text. For LCD configuration and usage, see LCD Surface Options.
Note: Some functional blocks, such as Cockpits, Programmable Blocks, Custom Turret Controllers, and Button Panels, have customizable LCD surfaces built in that work the same way as LCD Panel blocks, which are also discussed in detail under LCD Surface Options.
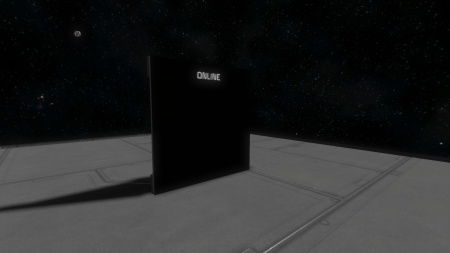
LCD Panels need to be built on a powered grid to work. Without power, they display an "Offline" text. While powered without having a text, image, or script set up, they display "Online".
LCD Panel blocks come in a variety of sizes from tiny to huge (see list below) and are available for large and small grid sizes. Note that LCD Panel blocks all have connections on their backs, and very few also on a second side.
All LCD Panels and LCD surfaces work with the same principle: They are capable of displaying dynamic scripts, or few inbuilt static images accompanied by editable text. Access the ship"s Control Panel Screen to configure LCD Panels or LCD surfaces; or face the LCD Panel block and press "K".
A Text Panel, despite its name, can also display images. On large grid, it is rectangular and does not fully cover the side of a 1x1x1 block. On small grid it is 1x1x1, the smallest possible LCD block in game.
On large grid, you choose the Text Panel when you need something that has rectangular dimensions that make it look like a wall-mounted TV or computer screen. If you want to display images, this one works best with the built-in posters whose names end in "H" or "V" (for horizontal or vertical rotation). On Small grid, you place these tiny display surfaces so you can see them well while seated in a cockpit or control seat, to create a custom display array of flight and status information around you.
Corner LCDs are much smaller display panels that typically hold a few lines of text. They don"t cover the block you place them on and are best suited as signage for doors, passages, or containers. They are less suitable for displaying images, even though it"s possible. If you enable the "Keep aspect ratio" option, the image will take up less than a third of the available space.
These huge Sci-Fi LCD Panels come in sizes of 5x5, 5x3, and 3x3 blocks, and can be built on large grids only. These panels are only available to build if you purchase the "Sparks of the Future" pack DLC.
They work the same as all other LCD Panels, the only difference is that they are very large. In the scenario that comes with the free "Sparks of the Future" update, they are used prominently as advertisement boards on an asteroid station.
This LCD panel can be built on large and small grids. The transparent LCD is basically a 1x1x1 framed window that displays images and text. It is part of the paid "Decorative Blocks Pack #2" DLC.
What is special about them is that if you set the background color to black, this panel becomes a transparent window with a built-in display. In contrast to other LCD Panels it has no solid backside, which makes it ideal to construct transparent cockpit HUDs, or simply as cosmetic decoration.
While configuring an LCD Panel, the GUI covers up the display in-world and you can"t see how the text or images comes out. In the UI Options, you can lower the UI Background opacity to be translucent, so you can watch what you are doing more easily.

Are you passionate about driving sales, building relationships, and consulting with customers on business solutions? Do you want to connect entrepreneurs and professionals with the tools they need to build success? As a Business Pro, you help customers discover how Apple products can transform the way they work — and you build loyalty by maintaining those customer relationships. In this role, you serve as both a resource and a mentor to your fellow Apple Store team members. You also partner with store leadership to find opportunities to connect customers with powerful tools and solutions th...Submit ResumeUS-Business ProUS-CreativeApple RetailJan 25, 2023Various Locations within United StatesAdd to Favorites US-CreativeRemoved from favorites
Do you have a passion for connecting with other people? As a Creative, you inspire creativity by sharing your knowledge with Apple Store visitors — first-timers or longtime loyal customers alike. You’re the foundation of the Apple Store’s welcoming environment that invites individuals to share their ideas and learn how to bring their visions to life. Those who work alongside you are knowledgeable teammates just as eager to share their skills as they are to learn more. Nothing gives you a greater thrill than empowering a customer to create something wonderful.
Do you have a passion for hands-on problem solving? Do you love helping others by sharing your technical knowledge? At the Apple Store, you maintain customers’ trust in Apple as a skilled technician, troubleshooting and repairing products. You use your amazing diagnostic and people skills to assure Genius Bar customers of swift resolutions to their technical issues. You offer advice on accompanying accessories that will further improve the customer’s experience with Apple products. You also educate your team members about products, while independently keeping your own technical know-how up ...Submit ResumeUS-GeniusUS-Business ExpertApple RetailJan 25, 2023Various Locations within United StatesAdd to Favorites US-Business ExpertRemoved from favorites
Do you love to collaborate and help businesses thrive? At the Apple Store, you connect business professionals and entrepreneurs with the tools they need in order to put Apple solutions to work in their businesses. As a Business Expert, you help them learn about Apple products and explore various possibilities. You’re part of a team that’s passionate about helping businesses succeed. With your understanding of business needs and enthusiasm for Apple, you find great satisfaction in offering powerful, innovative solutions to each customer.Submit ResumeUS-Business ExpertUS-ExpertApple RetailJan 25, 2023Various Locations within United StatesAdd to Favorites US-ExpertRemoved from favorites
Are you passionate about sharing your knowledge of Apple products? We’re looking for people who get great satisfaction from helping people develop lifelong relationships with Apple every day. The Apple Store is a retail environment like no other — uniquely focused on delivering amazing customer experiences. As an Expert, whether you work full-time or part-time, you introduce people to the exciting world of Apple, having meaningful interactions, offering customized solutions, and turning curious visitors into loyal customers. With a deep understanding of Apple products and services, you spen...Submit ResumeUS-ExpertVarious Locations within United StatesAdd to Favorites US - Specialist: Full-Time, Part-Time, and Part-Time TemporaryRemoved from favorites
Do you love how it feels to help others? The Apple Store is dedicated to delivering a customer experience that’s unlike any other. As a Specialist, it starts with you discovering customers’ needs. And with the support of your store team members, you match those needs with the right products. Every day is an opportunity for you to turn another Apple Store visitor into a loyal Apple customer.
Do you have a passion for invention and self-challenge? Do you thrive on pushing the limits of what’s considered feasible? As part of our Battery Engineering group, you’ll help craft creative battery solutions that deliver more energy in smaller spaces than ever before! You’ll work across subject areas to transform improved hardware elements into a single, integrated design. Join us, and you’ll help us innovate new battery technologies that continually outperform the previous iterations. By collaborating with other product development groups across Apple, you’ll push the industry boundaries...Submit ResumeProduct Design Engineer - BatteryAustinAdd to Favorites Senior Site Reliability Engineer (SRE)Removed from favorites
Apple is looking for a Senior SRE with automation tooling experience to drive and be part of a team that is building, monitoring, and maintaining large scale highly resilient systems! You"ll be contributing to bare metal, OS stack, platform and network infrastructure for a critical and unique customer-facing Apple service. This is a rare opportunity to design, build and control the entire @scale end to end infrastructure, along with all supporting components such as provisioning, logging, metrics, monitoring, deployment and SW development platform, from the beginning within a team with a no...Submit ResumeSenior Site Reliability Engineer (SRE)San DiegoAdd to Favorites SCG - Software Engineer - Cloud SystemsRemoved from favorites
At Apple we believe our products begin with our people. We have a diverse, smart team that drives creative thought. By giving the team the resources they need to be leaders in innovation, we are also successful at driving precision. Through our collaborative process we create memora




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey