nodemcu tft lcd library price

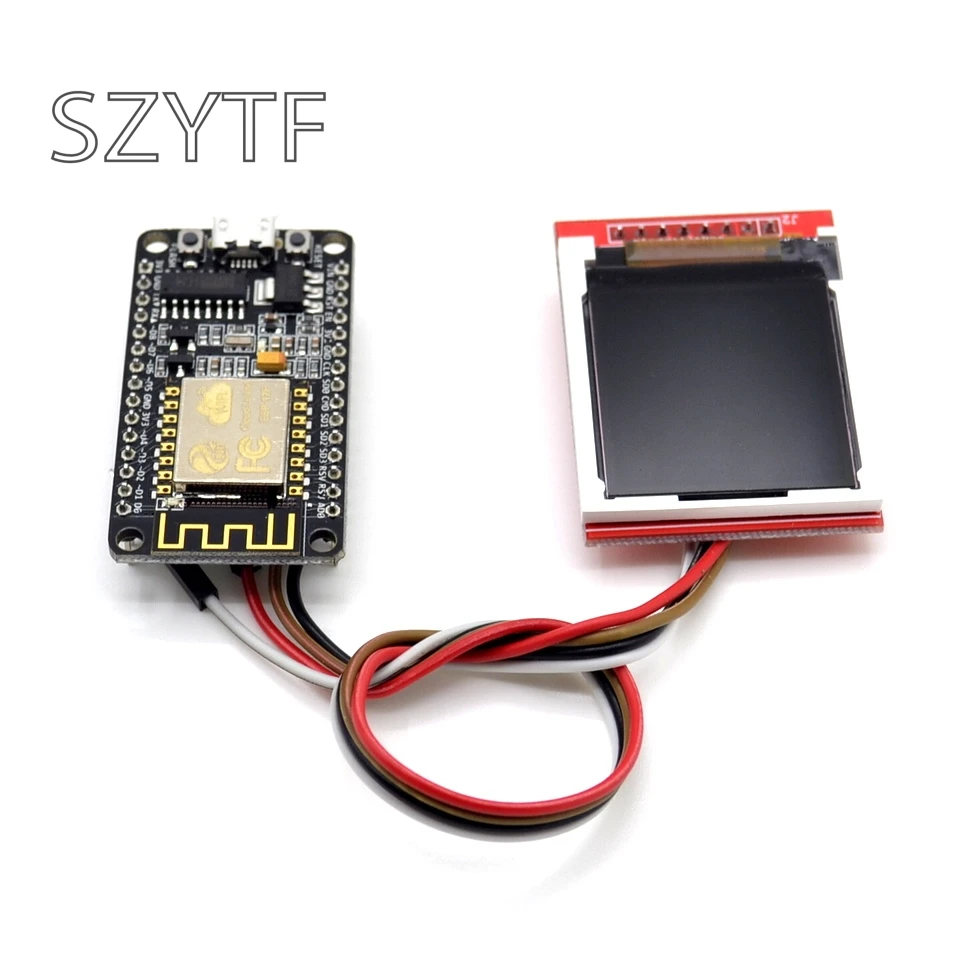
It is a 2.0 inch TFT display module.TFT liquid crystal has a semiconductor switch for each pixel,and each pixel can be directly controlled by dot pulses,so each node is relatively independent and can be continuous...

For an upcoming new project I wanted a colour (UK spelling) LCD screen (ideally OLED), 256×256 (or greater) resolution and nice and cheap. It was not an easy 2 minute task. There were no OLED screens offering what I wanted (that I could see at the time). So compromises were made, in the end I purchased a 128×128 pixel screen (none OLED) for around $3.50 (£3.20, 3.50 Euro). Not as cheap as I thought I might get one for but the cheapest I could find. There were a lot of sellers offering this screen and it’s shown below.
Due to the planned game being more advanced than Space Invaders I needed a processor with more memory and speed than the Arduino could offer. Enter the ESP8266 processors which offer faster speeds and lots and lots more memory. Wifi is also available but will not be required for this project unless we implemented a World High Score Table perhaps! There are newer versions, ESP32, available with even more power but are more expensive and we don’t need that level of performance for this project. I’m using a NodeMCU from Lolin, which is basically a breakout board for the ESP8266 so that you can use it easily on breadboards or small production runs using through hole.
Connections – very careful now!Looking at the back we can see +3v3 (this screen can be powered from 5v as well), several grounds (Gnd) and SCL/SDA. This shouldmean that this device is an I²C device and can be easily connected to our Arduino. Err… Think again. This screen gave me no end of problems as connecting it to the I²C connections and running any demo I could find on the internet did not get anything on the display. I went back and looked at the listing for this device, it stated SPI Bus not I²C ! So it began to become apparent that this screen had an SPI interface. SCL and SDA would logically seem to be SPI clock and data (MOSI) respectively but other pin labels didn’t match normal SPI protocol labels. Reading several resources for other different screens and looking at the source code for the examples in the Arduino IDE Examples library lead me to find the correct connections to power and use this screen.
Power is self explanatory. LED adds a little extra brightness to the screen but it does still work if not connected. I’ve seen resistors added in series here and even variable ones to vary the brightness but I’ve ran it directly connected on this screen with no issues and wouldn’t want it dimmer as its not ultra bright. It is actually on even when not connected giving adequate brightness in my opinion. SCL is the SPI clock and goes to the NodeMCU’s hardware SPI pin (pin D5). SDA is actually the SPI MOSI connection and goes to the NodeMCU’s SPI MOSI pin (D7). RS is a Regsiter Select pin for ST7735 driver chips, this maps to a variable called TFT_DC in the Adafruitcode (explained later) that I was using for testing. This controls whether we are sending a command to the ST7735 chip or actual data. I think that Adafruit call it DC meaning Data Control, but I’m not sure. On some boards it may even be referred to as A0. For our purposed we connect it to D4. RST is the screen reset and and is connected to pin D3. These last two can connect to any NodeMCU pins that are not used for other functions. CS is Chip Select (usually referred to as Slave Select in the SPI protocol) and again can connect to any pin but I use D2. If this is pulled low then this device can receive or send data on the SPI bus. If only one device in your design you could pull this low permanently and not use D2.
Load up the example code that should now be available at “Files->Examples->XTronical ST7735 Library->GraphicsTestESP8266”. This is basically the Adafruit example with just some tiny changes (It goes through all the tests for each rotational position of the screen) so that it uses the new driver file and slightly altered initialisation routine.
There is an issue with the line drawing routine within the Adafruit GFX library, so this part of the original demo was removed. Basically it forces the NodeMCU to reset. As I’m not going ot be using this I’ve decided for now to ignore this issue.

I have created a user updateable graphics extension library template that can be used to create your own graphics extensions. The Library contains examples and is commented so it should be clear what you need to do to add functions. You can find it here:
The capability to read from an ST7789V TFT with a single bidirectional SDA pin has been added. At the moment this ONLY works with an ESP32. It is enabled with a #define TFT_SDA_READ in the setup file.
An Arduino IDE compatible graphics and fonts library for ESP8266 and ESP32 processors with drivers for ILI9341, ILI9163, ST7735, S6D02A1, ILI9481, ILI9486, ILI9488, HX8357D and ST7789 based TFT displays that support SPI. The library can be loaded using the Arduino IDE"s Library Manager.
The library supports TFT displays designed for the Raspberry Pi that are based on a ILI9486 driver chip with a 480 x 320 pixel screen. This display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. A modification to these displays is possible (see mod image in Tools folder) to make many graphics functions much faster (e.g. 23ms to clear the screen, 1.2ms to draw a 72 pixel high numeral).
Some displays permit the internal TFT screen RAM to be read. The library supports reading from ILI9341, ST7789 and ILI9488 SPI displays for the ESP32 and ESP8266. The 8 bit parallel displays used with the ESP32 can usually can be read too. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
The XPT2046 touch screen controller is supported. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses.
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. Anti-alased (smooth) font files in vlw format stored in SPIFFS are supported. Any 16 bit Unicode character can be included and rendered, this means many language specific characters can be rendered to the screen.
The library is based on the Adafruit GFX and Adafruit driver libraries and the aim is to retain compatibility. Significant additions have been made to the library to boost the speed for ESP8266/ESP32 processors (it is typically 3 to 10 times faster) and to add new features. The new graphics functions include different size proportional fonts and formatting features. There are lots of example sketches to demonstrate the different features and included functions.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editting the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
Anti-aliased (smooth) font files in "vlw" format are generated by the free Processing IDE using a sketch included in the library Tools folder. This sketch with the Processing IDE can be used to generate font files from your computer"s font set or any TrueType (.ttf) font, the font file can include any combination of 16 bit Unicode characters. This means Greek, Japanese and any other UCS-2 glyphs can be used. Character arrays and Strings in UTF-8 format are supported.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If the display board is fitted with a resistance based touch screen then this can be used by performing the modifications described here and the fork of the Adafruit library:
The library was intended to support only TFT displays but using a Sprite as a 1 bit per pixel screen buffer permits support for the Waveshare 2 and 3 colour SPI ePaper displays. This addition to the library is experimental and only one example is provided. Further examples will be added.

ILI9341 is a 262,144-color single-chip SOC driver for a-TFT liquid crystal display with resolution of 240RGBx320 dots, comprising a 720-channel source driver, a 320-channel gate driver, 172,800 bytes GRAM for graphic display data of 240RGBx320 dots, and power supply circuit. ILI9341 supports parallel 8-/9-/16-/18-bit data bus MCU interface, 6-/16-/18-bit data bus RGB interface and 3-/4-line serial peripheral interface (SPI). The moving picture area can be specified in internal GRAM by window address function. The specified window area can be updated selectively, so that moving picture can be displayed simultaneously independent of still picture area.
You can find ILI9341-based TFT displays in various sizes on eBay and Aliexpress. The one I chose for this tutorial is 2.2″ length along the diagonal, 240×320 pixels resolution, supports SPI interface, and can be purchased for less than $10.
Note that we will be using the hardware SPI module of the ESP8266 to drive the TFT LCD. The SPI communication pins are multiplexed with I/O pins D5 (SCK), D6 (MISO), and D7 (MOSI). The chip select (CS) and Data/Command (DC) signal lines are configurable through software.
For ILI9341-based TFT displays, there are some options for choosing the library for your application. The most common one is using Bodmer. We will use this library in this tutorial. So go ahead and download the
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. The library has been tested with the NodeMCU (ESP8266 based).
The library is based on the Adafruit GFX and Adafruit ILI9341 libraries and the aim is to retain compatibility. Significant additions have been made to the library to boost the speed for ESP8266 processors (it is typically 3 to 10 times faster) and to add new features. The new graphics functions include different size proportional fonts and formatting features. There are a significant number of example sketches to demonstrate the different features.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editting the User_Setup.h file in the library folder. Fonts and features can easily be disabled by commenting out lines.
As mentioned by the author, you need to open the User_Setup.h file inside the main library folder and modify the following two lines to match with our setup.
Now you are all set to try out tons of really cool built-in examples that come with the library. The following output corresponds to the TFT_Pie_Chart example.
My favorite example is TFT terminal, which implements a simple “Arduino IDE Serial Monitor” like serial receive terminal for monitoring debugging messages from another Arduino or ESP8266 board.

The IoD-09 modules feature a full colour 0.9” TFT LCD display. They are powered by the WiFi enabled ESP8266, which offers an array of functionality and options for any Designer / Integrator / User.
The feature-rich 4D Systems GFX4dIoD09 library enables speedy development of applications by providing extensive primitive graphics functions, enhanced graphics via Workshop4, SD card access, and much more, all integrated into a single library.

A number of display resolutions are supported. Assembled 480 x 320 TFT’s that have an SPI interface are rare. The 480 x 320 display supported by the library is an ILI9486 display designed for the Raspberry Pi by Waveshare. Clones are available 3.5″ and 4.0″ for circa $15. This RPi board design uses a 16 bit shift register (2x 74HC4094), a counter (1 x 74HC4040) and a hex inverter (74HC04). Many other RPi interface designs are sold that are not of this design so be careful if you are looking to buy a display!
Performance is reasonable but the display circuit design limits the SPI clock rate to 20MHz. An image in the library “Tools” folder of the library shows a hack to add a write strobe that boosts the speed for block writes (e.g. clear 480×320 screen in 24ms) and faster rendering Run Length Encoded fonts (1.2ms for 72 pixel height digit). The hack also delays the Write strobe from the 74HC4040 just enough to let the circuit run at a higher 27MHz SPI clock rate too.
The ILI9341 is typically a 320 240 TFT, these display drivers are good and almost work at 80MHz SPI clock rate (data sheet spec. is 25MHz). Expect some duff pixels at 80MHz but they seem to work reliably at 40MHz.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
In this simple sketch we show you the most useful and important functions from the LiquidCrystal_I2C library. So, let’s take a quick look at how the code works.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.

NodeMCU has ESP-12 based serial WiFi integrated on board to provide GPIO, PWM, ADC, I2C and 1-WIRE resources at your finger tips, built-in USB-TTL serial with super reliable industrial strength CH340 for superior stability on all supported platforms.
The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so that you can use it with 3.3V or 5V power and TTL control logic.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

The ILI9341 TFT module contains a display controller with the same name: ILI9341. It’s a color display that uses SPI interface protocol and requires 4 or 5 control pins, it’s low cost and easy to use.
The resolution of this TFT display is 240 x 320 which means it has 76800 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ILI9341 TFT display board which is shown in project circuit diagram has 14 pins, the first 9 pins are for the display and the other 5 pins are for the touch module.
The first library is a driver for the ILI9341 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “ili9341” and choose the one from Adafruit).
The ILI9341 TFT display is connected to NodeMCU hardware SPI module pins (clock and data), the other pins which are: CS (chip select), RST (reset) and DC (data/command) are defined as shown below:
Full Arduino code:The following Arduino code is from Adafruit ILI9341 library (graphicstest.ino) with some modifications in order to work with the above circuit diagram.

We"ve written a full open source graphics library that can draw pixels, lines, rectangles, circles, text and bitmaps as well as example code and a wiring tutorial . The code is written for Arduino.
The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so that you can use it with 3.3V or 5V power and TTL control logic.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey