interface an lcd panel with raspberry pi quotation

Connecting an LCD display to your Raspberry Pi is sure to take any project up a notch. They’re great for displaying sensor readings, songs or internet radio stations, and stuff from the web like tweets and stock quotes. Whatever you choose to display, LCDs are a simple and inexpensive way to do it.
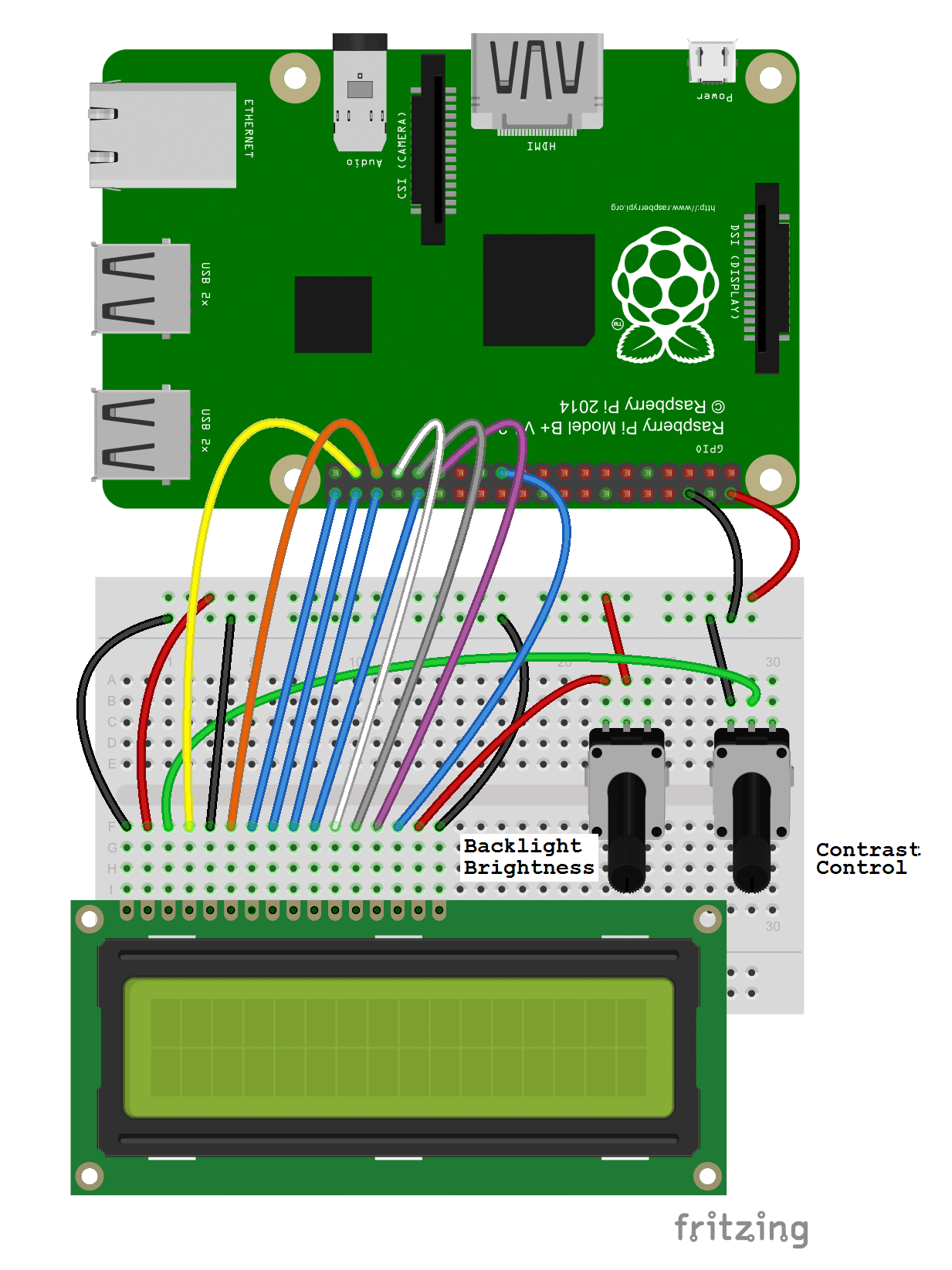
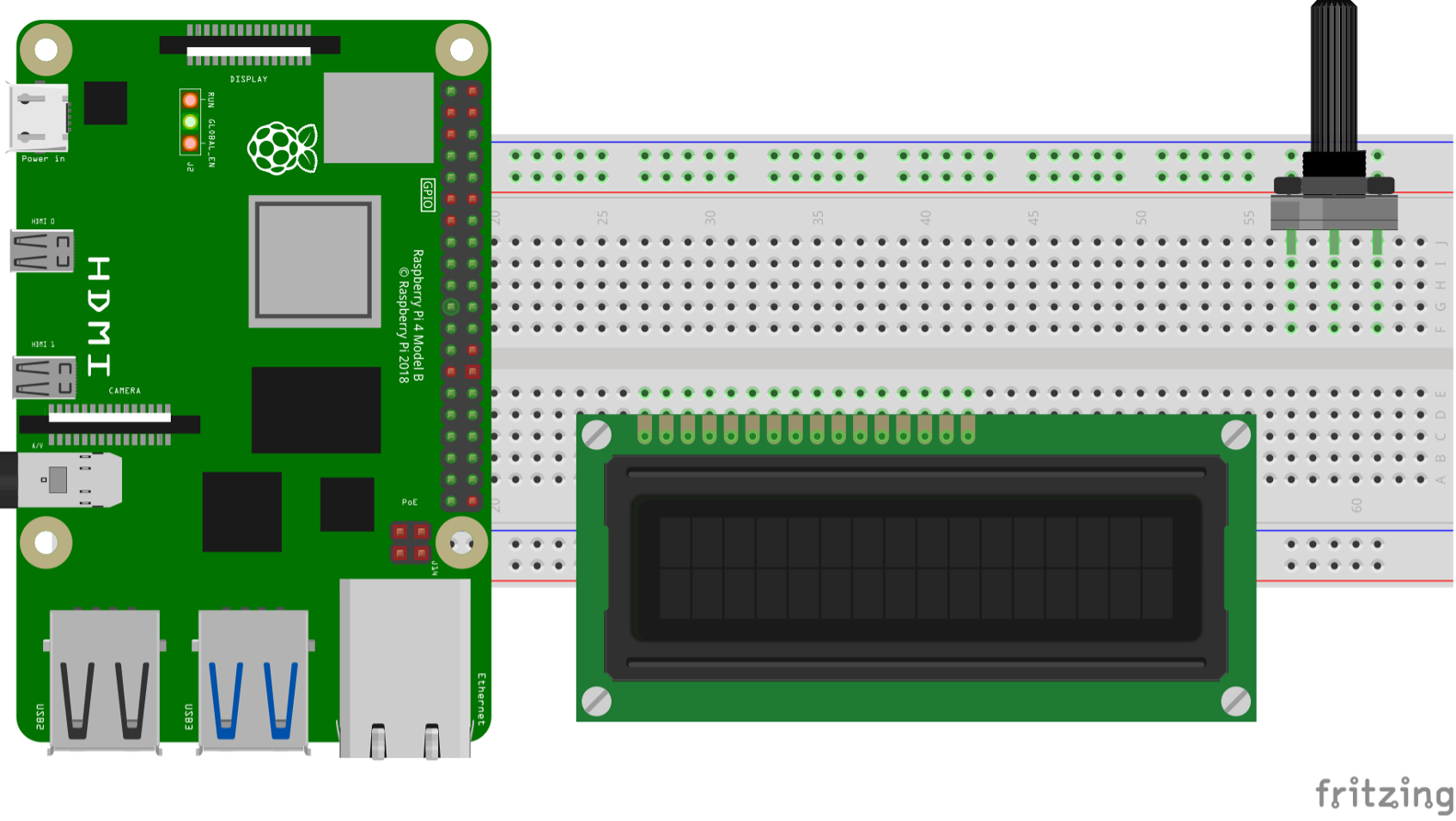
In this tutorial, I’ll show you two different ways to connect an LCD to the Raspberry Pi with the GPIO pins. The first way I’ll show you is in 8 bit mode, which uses 10 GPIO pins. Then I’ll show you how to connect it in 4 bit mode, and that uses only 6 pins. After we get the LCD hooked up I’ll show you how to program it with C, using Gordon Henderson’s WiringPi LCD library.
I’ll show you how to print text to the display, clear the screen, position the text, and control the cursor. You’ll also see how to scroll text, create custom characters, print data from a sensor, and print the date, time and IP address of your Pi.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
There’s another way to connect your LCD that uses only two wires, called I2C. To see how to do that, check out our tutorial How to Set Up an I2C LCD on the Raspberry Pi.
Most people probably want to connect their LCD in 4 bit mode since it uses less wires. But in case you’re interested, I’ll show you how to connect it in 8 bit mode as well.
In 8 bit mode, each command or character is sent to the LCD as a single byte (8 bits) of data. The byte travels in parallel over 8 data wires, with each bit travelling through it’s own wire. 8 bit mode has twice the bandwidth as 4 bit mode, which in theory translates to higher data transfer speed. The main downside to 8 bit mode is that it uses up a lot of GPIO pins.
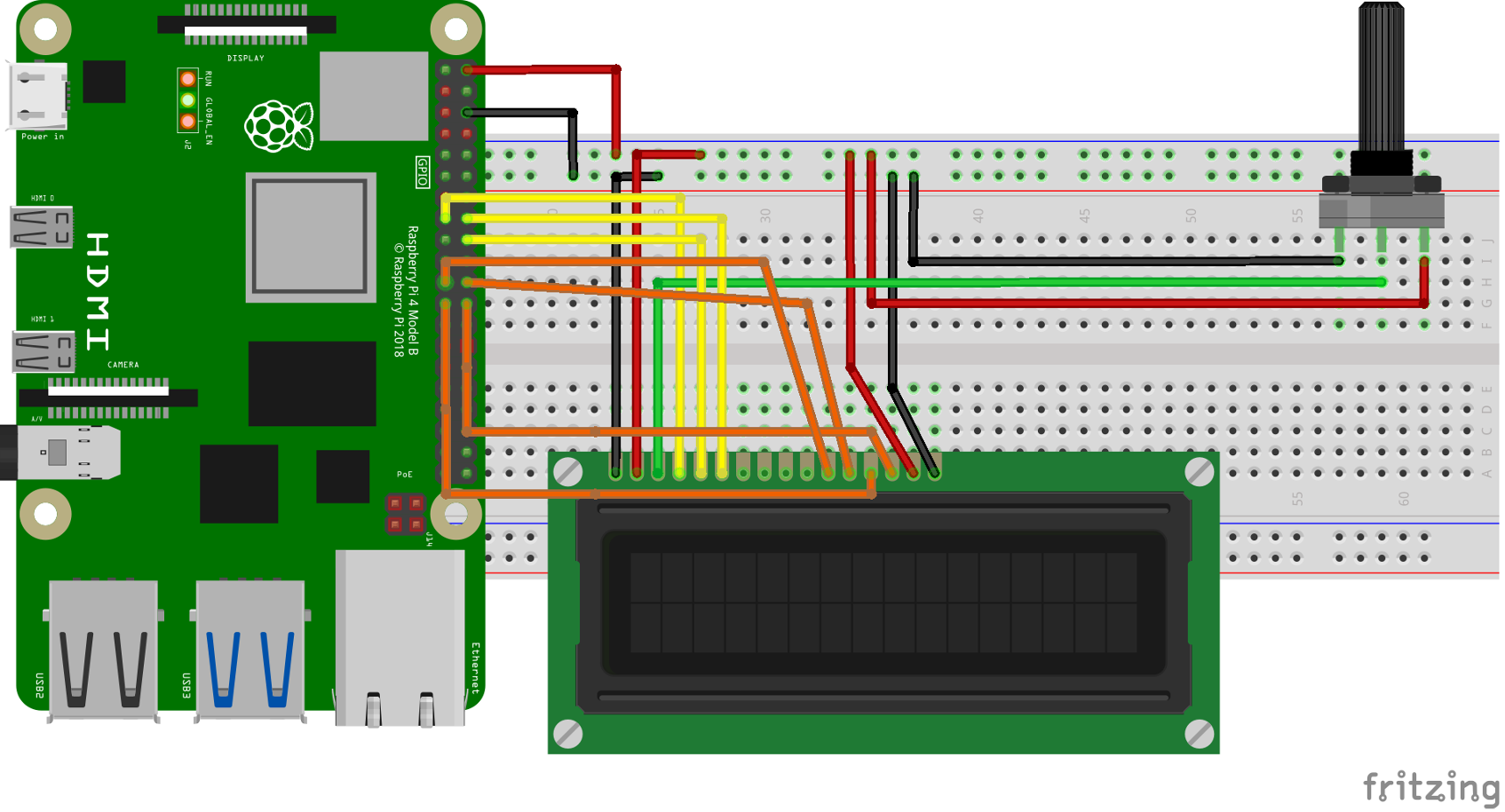
In 4 bit mode, each byte of data is sent to the LCD in two sets of 4 bits, one after the other, in what are known as the upper bits and lower bits. Although 8 bit mode transfers data about twice as fast as 4 bit mode, it takes a longer time for the LCD driver to process each byte than it takes to transmit the byte. So in reality, there isn’t really a noticeable difference in speed between 4 bit mode and 8 bit mode.
If you’ve never worked with C programs on the Raspberry Pi, you may want to read our article How to Write and Run a C Program on the Raspberry Pi first. It will explain how to write, compile, and run C programs.
WiringPi is a C module that makes it easy to program the LCD. If you already have WiringPi installed on your Pi, you can skip this section. If not, follow the steps below to install it:
WiringPi has it’s own pin numbering system that’s different from the Broadcom (BCM) and RPi physical (BOARD) pin numbering systems. All of the programs below use the WiringPi pin numbers.
To use different pins to connect the LCD, change the pin numbers defined in lines 5 to 14. You’ll need to convert the WiringPi pin numbers to the physical pin numbers of the Raspberry Pi. See here for a diagram you can use to convert between the different numbering systems.
To use the LCD in 4 bit mode, we need to set the bit mode number to 4 in the initialization function (line 20 below). The following code prints “Hello, world!” to the screen in 4 bit mode:
By default, text is printed to the screen at the top row, second column. To change the position, use lcdPosition(lcd, COLUMN, ROW). On a 16×2 LCD, the rows are numbered from 0 to 1, and the columns are numbered from 0 to 15.
The function lcdClear(lcd) clears the screen and sets the cursor position at the top row, first column. This program prints “This is how you” for two seconds, clears the screen, then prints “clear the screen” for another two seconds:
Each LCD character is a 5×8 array of pixels. You can create any pattern you want and display it on the LCD as a custom character. Up to 8 custom characters can be stored in the LCD memory at a time. This website has a nice visual way to generate the bit array used to define custom characters.
To print a single custom character, first define the character. For an example of this see lines 12 to 19 below. Then use the function lcdCharDef(lcd, 2, omega) to store the character in the LCD’s memory. The number 2 in this example is one of the 8 locations in the LCD’s character memory. The 8 locations are numbered 0-7. Then, print the character to the display with lcdPutchar(lcd, 2), where the number 2 is the character stored in memory location 2.
Here’s an example of using multiple custom characters that prints the Greek letters omega, pi, and mu, plus thermometer and water drop symbols for temperature and humidity:
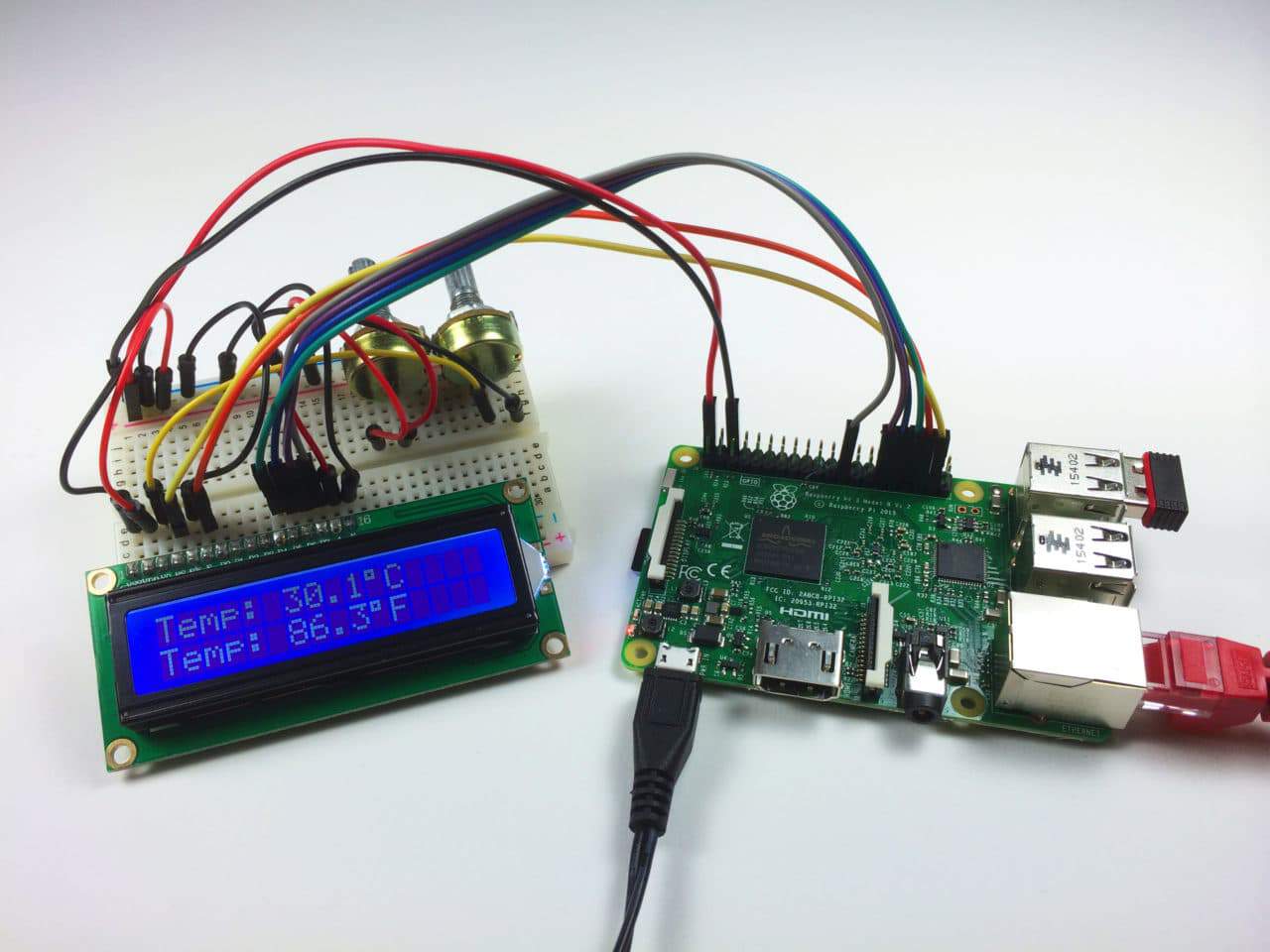
As an example to show you how to display readings from a sensor, this program prints temperature and humidity readings to the LCD using a DHT11 temperature and humidity sensor. To see how to set up the DHT11 on the Raspberry Pi, see our article How to Set Up the DHT11 Humidity Sensor on the Raspberry Pi.
Hopefully this helped you get your LCD up and running on your Raspberry Pi. The programs above are just basic examples, so try combining them to create interesting effects and animations.
If you have any problems or questions about installing the LCD or programming it, just leave a comment below. And don’t forget to subscribe to get an email when we publish new articles. Talk to you next time!

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

I got a 7" LCD from Wavefront that comes with an small junction board, an FPC cable and a "RGB LCD HAT" card (pic attached). I know the 50-pin cable is something called a "reverse" or "flipped" FPC cable (meaning that the ends of the cable are flipped...not blue/blue-bare/bare but blue/bare-bare-blue).
I would like to find out if there are other 7" LCDs compatible with this setup and if there is a place to obtain the junction board/cable/RGB LCD HAT" combo if subsequent screens I get do not come with these (or uses that separate complete board that seems so popular that needs it"s own power and outputs HDMI to the the Pi via its HDMI connector).
I have scoured the Internet and can"t find much info. I"m hoping someone here has already traveled this path and can give me some bread crumbs. Thanks!
The Gert doesn"t really look much like the RGB LCD HAT image that I posted. My HAT uses a 40-pin GPIO ribbon cable for connecting to the LCD, not a VGA connector. About the only thing the Gert and the HAT have in common is the GPIO connector. I"ve attached another picture showing the opposite side (top) of the RGB LCD HAT.
I guess what my real question is--is there a way to tell from specs which LCD displays are compatible with the RGB LCD HAT as shown in my original post?
You need to work out the pinout of the FPC connector on that Waveshare board. The Gert VGA and your RGB LCD HAT are both using https://www.raspberrypi.org/documentati ... /README.md The sync, clock and enable GPIOs are fixed but you can select different colour depth settings which varies the number and arrangement of GPIO connections. The Gert VGA adapter has a simple resistor ladder DAC whilst your board is a passive wiring adapter that passes each line through.
The HDMI controller boards for bare LCD panels are available on eBay. You need to select your panel first and then search for the controller as the controller must state it is compatible with your chosen panel. They need to program it for your panel and supply the correct wiring harness.
Just FYI, I have attached the schematic for the RGB LCD HAT, but I think your suggestion is probably the best one--settle on a display and then find an adapter based on the display model number.
basically any lcd that matches the fpc pinout that the driver can support should work, as this board drives the panels directly instead of using resistors to generate an analog vga signal
The Gert doesn"t really look much like the RGB LCD HAT image that I posted. My HAT uses a 40-pin GPIO ribbon cable for connecting to the LCD, not a VGA connector. About the only thing the Gert and the HAT have in common is the GPIO connector. I"ve attached another picture showing the opposite side (top) of the RGB LCD HAT.
I guess what my real question is--is there a way to tell from specs which LCD displays are compatible with the RGB LCD HAT as shown in my original post?Raspberry-Pi-RGB-LCD-driver-board-DPI-driver-5-inch-7-inch-10-1-inch.jpg
When you say "driver" I guess I"m thinking of drivers in the traditional sense. And the RGB LCD HAT scenario doesn"t have a "driver," per se. The instructions indicate modding the config.txt file to add:
So the configuration of the HDMI interface is done thru the config.xtx file. I suspect that if electrically an interface board is correct, then it"s just a matter of getting the right values put into the config.txt file to get the display to function. It"s that "electrically" compatible part that may be tricky.
Edit: BTW, the RGB LCD HAT attaches to the GPIO (40 pins) and the cable coming off the RGB LCD HAT going to the LCD is 50 pin. Apparently, the RGB LCD HAT is doing some sort of 40-to-50 conversion.
When you say "driver" I guess I"m thinking of drivers in the traditional sense. And the RGB LCD HAT scenario doesn"t have a "driver," per se. The instructions indicate modding the config.txt file to add:
So the configuration of the HDMI interface is done thru the config.xtx file. I suspect that if electrically an interface board is correct, then it"s just a matter of getting the right values put into the config.txt file to get the display to function. It"s that "electrically" compatible part that may be tricky.
Edit: BTW, the RGB LCD HAT attaches to the GPIO (40 pins) and the cable coming off the RGB LCD HAT going to the LCD is 50 pin. Apparently, the RGB LCD HAT is doing some sort of 40-to-50 conversion.
Yes, sorry...I did mean Waveshare. The screen in your pic is the one I have. But I am caught between two scenarios. My design is dependent upon using the RGB LCD HAT interface, but I can find a lot of these screens for less than Waveshare wants for theirs, but those screens use a separate interface card (requiring its own 5V power supply) and goofy HDMI-to-HDMI short cable. The Waveshare implementation is much cleaner, IMHO.
So the issue I am facing, and the reason for my post, is that I need to find a way to qualify (pre-purchase) one or more of these other screens and use them with the RGB LCD HAT interface. I would just junk-bin the interface board and 5-button adjustment board and use the RGB LCD HAT interface instead. Of course, as some point I"ll see if I can get a deal for just the screen, which should be even cheaper without the additional boards.
I did buy my 1st such 7" LCD display for summer vacation last year and used it heavily for three weeks, then on and off until again heavily during this summer vacation. Unfortunately the display stopped working after two weeks.
I really like the 1024x600 resoultion, and don"t miss touch functionality for the 7" display, since I have touch as part of my 6$ at aliexpress wireless keyboards:
That $34.99 price is probably about right. I just grabbed the full setup on eBay for $37.39. That hat, cable and cable I/F board can"t cost more than a couple of dollars. I"d still be curious (and will try to drill down) about who the first-level manufacturer is. If Waveshare is selling the screen for $35, that means they are probably paying $25 for them. That"s the price I want because I am going to be using a lot of these.

Editors" note, Aug. 14, 2018: Originally published July 2, 2017, this article has since been updated to include new DAKboard features and an open-source alternative to DAKboard, MagicMirror.
For instance, a Raspberry Pi 3 Model B has a higher power requirement (2.5A) and, thus, necessitates a specific power brick. It will definitely still work, but a Raspberry Pi 2 Model B
The ideal board for the job is the £9.30 or AU$14.96) for the board. To set up and connect the Raspberry Pi, you will need a short HDMI cable and a microSD card of at least 8GB.
The most important thing you need is an old monitor -- preferably a slim model with HDMI. Some computer monitors will work better than others. Specifically, those that have the connection ports facing downward instead of straight out from the back work much better.
You will also need an extension cable with at least two plugs at the end. Take note of whether your monitor"s power supply needs a two- or three-pronged plug and buy the appropriate extension cord.
Finally, you will need supplies to mount the Raspberry Pi, the monitor"s power supply, all the cables and the female end of the extension cord on the back of the monitor. I used two-sided mounting tape. And I used duct tape to keep the excess cord attached as tightly to the back of the monitor as possible.
Typically, there isn"t enough room to install a Raspberry Pi inside the original backplate -- unless you"re using a Pi Zero W. Even then, the excess cords and the power supply for the monitor won"t fit. The monitor will sit closer to the wall without the back cover, so it"s best to discard it.
Connect the Raspberry Pi to the HDMI port on the monitor and -- without plugging in the extension cord -- connect the power cables to both the Raspberry Pi and the monitor. Use this to figure out the best layout of all the parts to keep everything as slim as possible.
As for the picture-hanging wire, there were no decent places to connect on the Dell monitor I used, so I drilled one hole on either side of the rear bezel that held the back cover on. This is where you might have to get creative, since no two monitors are the same.
Surprisingly, this project doesn"t require any special code for the Raspberry Pi. In fact, it will be running on Raspbian OS, a Linux distribution specifically for the Raspberry Pi.
DAKboard is the web interface used to display all the information on the monitor. It can be set up from the Raspberry Pi or from a computer, phone or tablet.
Just go to dakboard.com and create an account. Then begin configuring the layout to your liking. There are five different screen configurations to choose from:Top/Bottom
Next, you must configure DAKboard to suit your needs. For instance, start by choosing your time zone, selecting either an analog or a digital clock. Select a date-and-time format.
For background options, you can choose between a host of different sources, such as Instagram, Google Photos, Dropbox, OneDrive, Bing, Flickr, etc. After that, you can connect up to two ICAL calendars for free, select between Yahoo and AccuWeather for the forecast source, add a single RSS feed for rotating headlines, and connect Todoist, Wunderlist or Microsoft To-Do as a task manager to display and add a custom message to the DAKboard.
By upgrading to DAKboard Premium, which starts at $4.95 per month (no specific info about international pricing and availability), you can unlock the ability to add additional calendars, set a Vimeo, YouTube video or website as the background, select
The idea is that, when powered on, the Raspberry Pi will automatically boot to your DAKboard. If you want to hang the monitor vertically instead of horizontally, you will also need to rotate the display.
First, power on the Raspberry Pi, open Terminal and type in sudo raspi-config. Once in the configuration tool:Go to Boot Options > Desktop Autologin Desktop GUI and press Enter.
Next, you will want to edit the config.txt file to rotate the screen 90 degrees. In Terminal, type sudo nano /boot/config.txt and press Enter. This opens the config file in the nano text editor. Add these lines to the end of the file (without the bullet points):# Display orientation. Landscape = 0, Portrait = 1
Finally, to force the screen to stay on and automatically boot with dakboard.com loaded in Chromium, type sudo nano ~/.config/lxsession/LXDE-pi/autostart and press Enter. Inside nano, add these four lines (without the bullet points):@xset s off
Once the Raspberry Pi has fully rebooted, use a connected mouse and keyboard to log in to DAKboard. Click Login and enter your credentials. Your DAKboard should load with your previously configured settings. If you want to change anything, click the settings cog in the upper right corner of the display (move the cursor to make it appear).
Hang the monitor on the wall and you"ll have yourself a digital clock and calendar, the week"s forecast, important headlines and beautiful pictures on display all day.
If you would prefer the monitor to turn on and off at different times to save power, DAKboard includes instructions on how to set that up with a script.
DAKboard is a great way to set up a Raspberry Pi display in a hurry. It"s easy and user-friendly and it looks great. However, it has its limitations and encourages users to upgrade to Premium to unlock the best features.
That"s why MagicMirror is a fantastic alternative for those willing to get their hands dirty and spend a little more time and effort setting it up. MagicMirror is open-source and entirely free. It"s also installed with a single command and you can install modules for clock, calendar, weather, news, alerts and tons of third-party modules that include smart home integrations. You can even make your own modules if you"re so inclined.

Rather than plug your Raspberry Pi into a TV, or connect via SSH (or remote desktop connections via VNC or RDP), you might have opted to purchase a Raspberry Pi touchscreen display.
Straightforward to set up, the touchscreen display has so many possibilities. But if you"ve left yours gathering dust in a drawer, there"s no way you"re going to experience the full benefits of such a useful piece of kit.
The alternative is to get it out of the drawer, hook your touchscreen display to your Raspberry Pi, and reformat the microSD card. It"s time to work on a new project -- one of these ideas should pique your interest.
Let"s start with perhaps the most obvious option. The official Raspberry Pi touchscreen display is seven inches diagonal, making it an ideal size for a photo frame. For the best results, you"ll need a wireless connection (Ethernet cables look unsightly on a mantelpiece) as well as a Raspberry Pi-compatible battery pack.
Several options are available to create a Raspberry Pi photo frame, mostly using Python code. You might opt to script your own, pulling images from a pre-populated directory. Alternatively, take a look at our guide to making your own photo frame with beautiful images and inspiring quotes. It pulls content from two Reddit channels -- images from /r/EarthPorn and quotes from /r/ShowerThoughts -- and mixes them together.
Rather than wait for the 24th century, why not bring the slick user interface found in Star Trek: The Next Generation to your Raspberry Pi today? While you won"t be able to drive a dilithium crystal powered warp drive with it, you can certainly control your smart home.
In the example above, Belkin WeMo switches and a Nest thermostat are manipulated via the Raspberry Pi, touchscreen display, and the InControlHA system with Wemo and Nest plugins. ST:TNG magic comes from an implementation of the Library Computer Access and Retrieval System (LCARS) seen in 1980s/1990s Star Trek. Coder Toby Kurien has developed an LCARS user interface for the Pi that has uses beyond home automation.
Building a carputer has long been the holy grail of technology DIYers, and the Raspberry Pi makes it far more achievable than ever before. But for the carputer to really take shape, it needs a display -- and what better than a touchscreen interface?
Ideal for entertainment, as a satnav, monitoring your car"s performance via the OBD-II interface, and even for reverse parking, a carputer can considerably improve your driving experience. Often, though, the focus is on entertainment.
Setting up a Raspberry Pi carputer also requires a user interface, suitable power supply, as well as working connections to any additional hardware you employ. (This might include a mobile dongle and GPS for satnav, for instance.)
Now here is a unique use for the Pi and its touchscreen display. A compact, bench-based tool for controlling hardware on your bench (or kitchen or desk), this is a build with several purposes. It"s designed to help you get your home automation projects off the ground, but also includes support for a webcam to help you record your progress.
The idea here is simple. With just a Raspberry Pi, a webcam, and a touchscreen display -- plus a thermal printer -- you can build a versatile photo booth!
Various projects of this kind have sprung up. While the versions displayed above uses a thermal printer outputting a low-res image, you might prefer to employ a standard color photo printer. The wait will be longer, but the results better!
Projects along these lines can also benefit from better use of the touchscreen. Perhaps you could improve on this, and introduce some interesting photo effects that can be tweaked via the touchscreen prior to printing?
How about a smart mirror for your Raspberry Pi touchscreen display project? This is basically a mirror that not only shows your reflection, but also useful information. For instance, latest news and weather updates.
Naturally, a larger display would deliver the best results, but if you"re looking to get started with a smart mirror project, or develop your own from scratch, a Raspberry Pi combined with a touchscreen display is an excellent place to start.
Many existing projects are underway, and we took the time to compile six of them into a single list for your perusal. Use this as inspiration, a starting point, or just use someone else"s code to build your own information-serving smart mirror.
Want to pump some banging "toons" out of your Raspberry Pi? We"ve looked at some internet radio projects in the past, but adding in a touchscreen display changes things considerably. For a start, it"s a lot easier to find the station you want to listen to!
This example uses a much smaller Adafruit touchscreen display for the Raspberry Pi. You can get suitable results from any compatible touchscreen, however.
Alternatively, you might prefer the option to integrate your Raspberry Pi with your home audio setup. The build outlined below uses RuneAudio, a Bluetooth speaker, and your preferred audio HAT or shield.
Requiring the ProtoCentral HealthyPi HAT (a HAT is an expansion board for the Raspberry Pi) and the Windows-only Atmel software, this project results in a portable device to measure yours (or a patient"s) health.
With probes and electrodes attached, you"ll be able to observe and record thanks to visualization software on the Pi. Whether this is a system that can be adopted by the medical profession remains to be seen. We suspect it could turn out to be very useful in developing nations, or in the heart of infectious outbreaks.
We were impressed by this project over at Hackster.io, but note that there are many alternatives. Often these rely on compact LCD displays rather than the touchscreen solution.
Many home automation systems have been developed for, or ported to, the Raspberry Pi -- enough for their own list. Not all of these feature a touchscreen display, however.
One that does is the Makezine project below, that hooks up a Raspberry Pi running OpenHAB, an open source home automation system that can interface with hundreds of smart home products. Our own guide shows how you can use it to control some smart lighting. OpenHAB comes with several user interfaces. However, if they"re not your cup of tea, an LCARS UI theme is available.
Another great build, and the one we"re finishing on, is a Raspberry Pi-powered tablet computer. The idea is simple: place the Pi, the touchscreen display, and a rechargeable battery pack into a suitable case (more than likely 3D printed). You might opt to change the operating system; Raspbian Jessie with PIXEL (nor the previous desktop) isn"t really suitable as a touch-friendly interface. Happily, there are versions of Android available for the Raspberry Pi.
This is one of those projects where the electronics and the UI are straightforward. It"s really the case that can pose problems, if you don"t own a 3D printer.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

All the accessories listed below tier pricing need to pay.We won"t deliver until you select. Power adaptor should be 5V/2000mA in output and center pin for positive voltage and the outer shield for negative voltage.The temperature for controller RTD2660 would increase during working.That"s normal phenomenon,not quality problem.
ER-TFT090-3-3938 is IPS 9 " color tft lcd display with small HDMI signal driver board,1024x600 pixels,optional 4-wire resistive touch panel with USB driver board and cable,optional capacitive touch panel with USB controller board and cable. It"s superior display quality,wide view angle.
It can be used in any embedded systems,car,industrial device,security and hand-held equipment which requires display in high quality and colorful video. It"s also ideal for Raspberry PI by HDMI.

※Price Increase NotificationThe TFT glass cell makers such as Tianma,Hanstar,BOE,Innolux has reduced or stopped the production of small and medium-sized tft glass cell from August-2020 due to the low profit and focus on the size of LCD TV,Tablet PC and Smart Phone .It results the glass cell price in the market is extremely high,and the same situation happens in IC industry.We deeply regret that rapidly rising costs for glass cell and controller IC necessitate our raising the price of tft display.We have made every attempt to avoid the increase, we could accept no profit from the beginning,but the price is going up frequently ,we"re now losing a lot of money. We have no choice if we want to survive. There is no certain answer for when the price would go back to the normal.We guess it will take at least 6 months until these glass cell and semiconductor manufacturing companies recover the production schedule. (Mar-03-2021)
All the accessories listed below tier pricing need to pay.We won"t deliver until you select. Power adaptor should be 5V/2000mA in output and center pin for positive voltage and the outer shield for negative voltage .The temperature for controller RTD2660 would increase during working.That"s normal phenomenon,not quality problem.
ER-TFTV050A1-1 is 480x272 dots 5" color tft lcd module display with small HDMI signal driver board,optional capacitive touch panel with USB controller board and cable and 4-wire resistive touch panel with USB driver board and cable, optional remote control,superior display quality,super wide view angle.It can be used in any embedded systems,car,industrial device,security and hand-held equipment which requires display in high quality and colorful video. It"s also ideal for Raspberry PI by HDMI.

This is a LCD display HAT for Raspberry Pi, 1.44inch diagonal, 128x128 pixels, with embedded controller, communicating via SPI interface. It also comes with three push button and a joystick, a good option as user interface panel for your Raspberry Pi Zero :)

For Christmas this year, I wanted to take advantage of having some extra free time in my life to make a present for my girlfriend, rather than just buying something off the shelf. I came across this article about turning a Kindle into a book quote clock and thought it was a perfect idea for her as an avid reader, although I didn"t have a Kindle to repurpose, and I wanted something that would look a little nicer on a table.
I decided to build a similar gift from scratch, using a Raspberry Pi and a custom-built wooden housing. In this post I"m going to cover both the software and hardware side of how I designed and built a custom book quote clock!
I needed a handful of tools and supplies. Some I already had, and many were new ones. You could probably get by without some of the tools I used, but I"m always looking for an excuse to expand my tool collection so I went ahead and bought some new power tools to make the job easier.
Raspberry Pi 3A+ (Due to supply chain issues this was literally the only model I could acquire in time for Christmas. I would have preferred a more powerful model but it gets the job done)
You could get by without the usb-c adapters, but I really wanted a flush-mounted USB-C port on the back of the case. More on that later. Depending on the size of the case you end up building, you may need a right-angle adapter for the micro-USB cable. There wasn"t enough space in mine above the Raspberry Pi to use a normal straight-end cable.
I spent 80% or so of my time on the software for this device, and 20% on the rest of the tasks, so this was definitely the biggest chunk to get completed, though not the most challenging for me (woodworking is not my specialty so I was a bit nervous for that part). I started work on the software a while ago, and have been working on it off and on over the last few months.
The UI is fairly simple - it evolved slightly from this first prototype, but what was important was to show the time clearly, show an indicator counting down to the next minute, and show the book title and author. With the UI prototyped, it was time to move on to the hardest part of the software - collecting the quotes to use.
The clock tells time in the 12-hour format. This means that there are 720 unique minutes that I needed to find a quote for. In addition, I wanted to have the quote correspond to the time of day as much as possible. For example, I didn"t want a quote that said "the time was three forty-five in the morning" to appear during the afternoon, and vice-versa. I also wanted as many choices as possible for each time, so it could be randomized such that the same time of day wasn"t always the same quote. This is no small ask; if I want just 2 quotes for the morning and afternoon for each time, that"s 2,880 quotes I need to come up with. I needed to find a way to automate finding these quotes.
Thankfully, I was able to use Project Gutenberg as my content source. I downloaded a large plaintext subset of the library, containing about 60,000 books at a size of around 16 gigabytes. The gutenberg-dammit repository on GitHub was a huge help by providing plaintext copies of Project Gutenberg through 2016. Now, I needed to find the quotes I cared about. Let"s break down a particular time, say, 3:37. There are many ways to represent this time in the English language:
Some of these options yielded poor quality results. For example, the format of simply 3:37 yielded many references to scripture, as that"s the same format of chapter:verse used. I ended up excluding any matches in this format, unless they were followed by something to indicate it was a time, such as 3:37PM or 3:45o"clock.
You"d be surprised how many odd ways of telling time show up and I wanted to capture as many of them as possible. Across all times, I generated a total of 14,592 phrases to search for in each of the books. That means I needed to do 875,520,000 string searches to process all of Project Gutenberg into phrases indexed by the times they reference.
The search completed in about 24 hours and yielded a little over 500 or so of the required 720 unique minutes. Some of the times had dozens of possible quotes, some only had one. Not a bad start, and that"s well over half of the quotes already knocked out. I didn"t want to waste much time trying to optimize this search algorithm, since it was only going to run once and then it generated a JSON file of all the quotes for use in further processing.
The next step was to organize the phrases by which half of the day they were in as I mentioned earlier. I split them into 3 groups, morning, evening, and both. In this way, the web app is able to pull from the morning + both list, or the evening + both list, and have the best chance of finding a matching quote.
As I mentioned above, this is running on a Raspberry Pi 3A+ (this is the square Raspberry Pi). It"s powerful enough for running my simple web app, but it"s a bit underpowered for my liking. If I could have, I would have bought a higher end model but with supply chain shortages this was all I could get, and it still cost me $50 (about double what it should).
It"s almost 2022, and I refuse to make anything that doesn"t work with USB-C. I wanted the clock to have a detachable power cord, so I bought a few little cables and adapters so I could add a flush-mounted USB-C port to the back of the casing that powered the Raspberry Pi via its micro-USB port.
I always image my Raspberry Pi SD cards using Raspberry Pi Imager. This little open-source tool does an amazing job of simplifying the process of formatting and imaging a card to boot a Raspberry Pi from.
The touchscreen I ordered came with some drivers that needed to be installed in order to get the touch system to work. I also installed a number of other utilities. The unclutter package is used to hide the mouse after half a second, so it doesn"t show on the display. I took bits and pieces from this tutorial on pimylifeup.com, which is a great resource for various Raspberry Pi instructional articles. I didn"t follow that guide precisely, but there were some great ideas I did use.
When the Raspberry Pi boots, it automatically starts a node server to serve the NextJS app, and then launches Chromium in kiosk mode so that the web page is visible full screen automatically. The boot process is a little slow but that"s not really a big deal since I don"t expect it to be unplugged a lot. I"m using pm2 to launch the node server on boot. I"ve found this to be the most reliable way to automatically launch a node process and keep it alive indefinitely in case of crashes.
One of the problems I ran into right away is that the Raspberry Pi 3A+ doesn"t have enough memory to run the production build of the application, so I have to copy over the production build using scp. Something like this:
cd booktime && rm -rf .next && npm run build && rm -rf node_modules && cd - && scp -r booktime/ pi@192.168.4.122:times && cd booktime && npm i && cd -
I"ll break down this command quick, what it does is clean the build directory, run a production build, remove the node modules (so we don"t waste time and space copying them to the raspberry pi), copies over the build using scp, and then re-installs the local dependences so it"s all set to run another build next time.
Once I had the ability to "deploy" updates to the device over the network, I needed a simple way to connect to the device remotely. Since it"s running Raspbian, all I had to do was enable VNC since it came pre-installed. Now, in the future if I need to make bug fixes or updates, I can work on it remotely without having to remove it from wherever it gets placed.
The web server is also running on an open port on the Raspberry Pi, so a cool side effect is that I can visit the device"s local address in a web browser to see what the clock display looks like at any time.
Designing and building the housing out of wood was the task I was least confident about, and had the most room for error. I purchased some small pieces of poplar wood and got to work measuring and cutting the pieces to make the 3 individual components - the front frame, the sides, and the back cover.
Most of these pieces were cut at 45° angles save for the back panel. Everything was glued together using a strong waterproof wood glue and clamped tightly for about an hour before being sanded, starting with 120-grit sandpaper and moving all the way down to 220-grit for a smooth finish.
After the pieces dried for another hour or so, I cleaned them off and stained them with two different colors - a darker brown for the front and a red for the side and back.
I wanted a bit of a rustic look for these pieces, so to achieve that I simply put a little bit of wood glue on the surface of the wood, and once dry sanded it down so it was smooth but not fully removed, leading to the lighter patches you can see above.
To complete the main portion of the housing, I glued the front frame onto the side pieces, and after a bit of drying did another coat in the red stain across the entire thing, so that the front matches the reddish tint but still comes out much darker in color.
Now we need to finish up the back cover. This piece doesn"t go all the way to the bottom of the case, to allow for some airflow since the display and Raspberry Pi will generate a small amount of heat.
This back panel is where I mounted the USB-C port. I drilled out a hole in the center of the panel, but my largest drill bit wasn"t quite the diameter of the USB mount I bought, so I took some sand paper on my Dremel and widened it slightly, smoothing it out at the same time. It"s important to go slowly doing this - the Dremel is very fast and will ignite the wood if you don"t take breaks to keep it cool.
Once the hole was ready, I stained the back panel with one additional coat to cover up any marks I made drilling and sanding the hole. Once it dried, I went ahead and glued it in the hole using some Loctite Superglue. It"s important to be careful here not to get glue inside the USB port - I covered it with tape to keep it protected while gluing.
The last step for the case was to determine how to attach the back. I ended up going with two small screws so that I could remove the panel down the road if I needed access to the Raspberry Pi. This also meant I didn"t need to put the computer inside before finishing the case, which you"d have to do if you wanted to glue the back panel on. I definitely don"t recommend the gluing route, as there are various reasons you may need access to the internals for maintenance.
At this point, I was very relieved that the hardest part was done. I cleaned up the wood shop and went back inside to finish assembling and testing everything.
Even though the hardest part was over, I was still not looking forward to mounting the display inside the case - it needed to be perfectly square and there was no real way to line it up from the back. I ended up just holding it in place and repeatedly flipping it over to look at the front while it was powered on. Once it was aligned, I used some hot glue to tack it down around the corners, and then applied a generous layer of rubber cement and super glue to fasten it securely.
When attaching the back, the USB port was a little too large to fit with the Raspberry Pi in the case. I took a Dremel tool to the backside of the port and removed all the excess plastic so it was thin enough it fit inside without putting too much pressure on the cords.
Finally, I could screw the back on and attach some little feet to the bottom to protect whatever surface it sits on. I happened to have a spare set of rubber feet with adhesive backs, but something like this would work well too.
I ended up really happy with how this all turned out. After many hours of work, the last few steps had the most possibility to go wrong, with drilling holes and gluing the electronic assembly in, but it all went off without a hitch and the end result is exactly how I"d hoped it would be.
I hope you enjoyed reading my step-by-step guide to how I put together this unique gift, and best of luck to you if you try to create one for yourself! Let me know what you think of the book quote clock, and if you do try it for yourself I"d love to hear how it goes and see the end result over on Twitter!

This repository contains all the code for interfacing with a 16x2 character I2C liquid-crystal display (LCD). This accompanies my Youtube tutorial: Raspberry Pi - Mini LCD Display Tutorial.
During the installation, pay attention to any messages about python and python3 usage, as they inform which version you should use to interface with the LCD driver. For example:
It is possible to define in CG RAM memory up to 8 custom characters. These characters can be prompted on LCD the same way as any characters from the characters table. Codes for the custom characters are unique and as follows:
This is demo showcases how extended strings could be used. Extended strings can contain special placeholders of form {0xFF}, that is, a hex code of the symbol wrapped within curly brackets. Hex codes of various symbols can be found in the following characters table:
For example, the hex code of the symbol ö is 0xEF, and so this symbol could be printed on the second row of the display by using the {0xEF} placeholder, as follows:
If you want to combine placeholder to write a symbol {0xFF} with the native Python placeholder {0} for inserting dome data into text, escape the non-native placeholders. Here is an example:
This demo uses ping and nc (netcat) to monitor the network status of hosts and services, respectively. Hosts and services can be modified by editing their respective dictionaries:
This is a demo of a graphical progress bar created with custom characters. This bar could be used, for example, for showing the current level of battery charge.
This is a script that shows a famous quote, a currency conversion pair of your choice and the weather of a city. It also shows the last three characters from your ip address, the date in DDMM format and the hour in HH:MM format
exchangerate-api.com / free.currencyconverterapi.com: There are a lot of currency apis but these ones offer free currency exchange info. Both are used, one as main, the other as backup. Requires an API key to use.
In order to use the script, you need to get API key tokens for both exchange rate services and the weather api. Once you"ve done that, edit the script to put your tokens in the USER VARIABLES section.
A city/country string is also needed to show weather info for such city. Search for your city on openweathermap.org and take note of the City,country string and put it in the script.London,gb is given as an example.
Thank you for you interest in learning how to contribute to this repository. We welcome contributions from novices to experts alike, so do not be afraid to give it a try if you are new to git and GitHub. First, however, take a few minutes to read our CONTRIBUTING.md guide to learn how to open Issues and the various sorts of Pull Requests (PRs) that are currently accepted.

The PWR will keep on and the ACT will keep blinking when the Raspberry Pi starts up successfully, in case both of the two LEDs keep on, it is possible that the image was burnt incorrectly OR the TF card was in bad contact.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey