3.5 tft lcd shield for arduino uno mega ili9481 factory

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
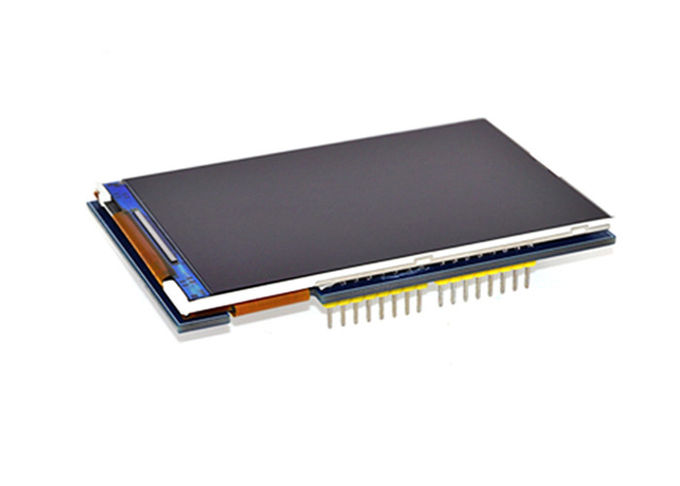
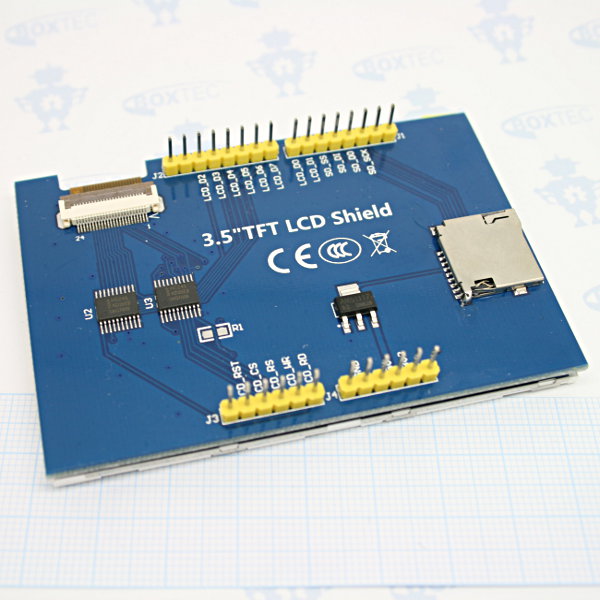
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.
That’s it for this tutorial guys, thanks for reading. If you made some cool projects based on this or you just want to ask questions about this tutorial, feel free to reach out via the comment section below.

The 3.5inch TFT LCD Module is based on ILI9481 LCD driver that includes Micro SD slot. This module gives nice picture quality and works well with Arduino Uno and Arduino Mega controllers. This kind of module is not a touch screen display. No...

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (3.5" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 320x480 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6236 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
The pin32 (SDO) of 3.5 display module is also used by touch panel or SD card SPI interface, so we must cut off this pin to avoid conflict with the touch panel or SD card.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

This 3.5 inch TFT LCD is based on the ILI9481 LCD driver and gives a very sharp/nice picture quality and works amazing well with Arduino Uno and Arduino Mega Microcontrollers. Unfortunately this display is not a touchscreen display, however it makes it up with the included MicroSD Card Slot. No soldering, no wiring, no fuss just plug and play!

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

I just reloaded/reran the "Bodmer_UTFT_Demo_480x320" sketch - I had to rotate the due/tft 180degrees but text is printing correctly so clearly I"m having one of those moments...
With the screen orientated correctly for the demo sketch above my bitmaps are loading upside down! (they were right way up on a ILI9486 display which is what has thrown me). I can rotate those and reload but i"ll then need to also either invert the calculation of Y axis values (GFX has 0,0 in the top left corner, normal convention is bottom left).

With the 3.5 Inch Full-Color Touch TFT Display Shield, you can display vibrant graphics, photos, and text on your projects, bringing them to life like never before. And with the touch functionality, you can create all sorts of interactive projects, from touch-based games and quizzes to touch-controlled home automation systems and beyond.
This blog post will take a closer look at the 3.5 full-color touch TFT display shield and its capabilities. We’ll also explore how to use it with your Arduino. So if you’re ready to add color and interactivity to your Arduino projects, read on!
First, you need to install Arduino IDE Software from its official website Arduino. Here is a simple step-by-step guide on “How to install Arduino IDE“.
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(i+1)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+i*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(i+1)*h_len-1);
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(5-i)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+(4-i)*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(5-i)*h_len-1);
my_lcd.Draw_Line(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Draw_Rectangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Draw_Round_Rectangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),5);
my_lcd.Draw_Triangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Fill_Round_Rectangle(my_lcd.Get_Display_Width()/2-1-120+1, my_lcd.Get_Display_Height()/2-1-60+1, my_lcd.Get_Display_Width()/2-1+120-1, my_lcd.Get_Display_Height()/2-1+60-1,5);
It’s now time to test the circuit! Once you upload the code and the circuit gets the power, it will start the TFT display and shows the messages according to the given code.
The code uses two libraries: LCDWIKI_GUI.h and LCDWIKI_KBV.h. The LCDWIKI_GUI.h library is the core graphics library, and the LCDWIKI_KBV.hlibrary is hardware-specific.
The code defines a function called “show_text(),” which displays text on the TFT display. This function starts by initializing a variable “time_start” with the current time in microseconds. This variable is later used to calculate how long the function took to execute.
Then the code sets the draw color to a blue color using the Set_Draw_color()function, and then it fills a rectangle with this color at the top of the display by calling theFill_Rectangle() function. Next, the code sets the text color to green, the text size to 1, and the text mode to 1, it prints a string “* Universal Color TFT Display Library *” at the center of the display using the Print_String() function.
The code then sets the draw color to a gray color and fills a rectangle at the bottom of the display using the Fill_Rectangle() function. After that, it sets the text color to white, the text size to 1, and the text mode to 1, and then it prints a string “http://abcdefghijklmnopq.1234567890.com” which is a URL at the center of the bottom of the display using the Print_String()function.
The code also defines a function called “show_triangle_function()” used to display triangles on the TFT display. Like the previous function, this function also starts by initializing a variable “time_start” with the current time in microseconds, which will be used later to calculate how long the function took to execute.
After that, the code uses a for-loop to draw horizontal lines on both sides of the center horizontal line and another for-loop to draw vertical lines on both sides of the center vertical line.
Next, the code prints the string “sin” at the display’s top left corner, then sets the draw color to a light blue. It uses a for-loop to draw a sin curve on display by plotting pixels at different y-coordinates calculated by applying the sin function to the x-coordinates of the pixels using theDraw_Pixel() function.
Then, the code prints the string “cos” below the “sin” string, and then it sets the draw color to a green color, and it uses another for-loop to draw a cos curve on display by plotting pixels at different y-coordinates calculated by applying the cos function to the x-coordinates of the pixels.
The code prints the string “tan” below the “cos” string, and then it sets the draw color to a yellow color, and it uses another for-loop to draw a tan curve on display by plotting pixels at different y-coordinates calculated by applying the tan function to the x-coordinates of the pixels.
The show_sinewave() function starts by initializing a variable “time_start” with the current time in microseconds, which will be used later to calculate how long the function took to execute. Then it declares an array “buf” of size my_lcd.Get_Display_Width()-2, two variables “x” and “i” and “y” variable, and two variables t, k. It also checks if the width of the display is 320 or not. If it is 320, the t value is 20, and k is 1.1; otherwise, t is 15, and k is 0.7.
Then it uses a for-loop to draw the sinewave curve by plotting pixels at different y-coordinates calculated by applying the sin function to the x-coordinates of the pixels, using theDraw_Pixel() function. The x-coordinate is incremented inside the loop and is set back to 1 after it reaches to Get_Display_Width()-1. It also uses an if-else statement to change the color of the pixel. It also stores the last plotted y-coordinate in the buf array.
Then it uses a for-loop to draw five rectangles with different colors on display using Fill_Rectangle() function. The color of each rectangle is selected using a switch-case statement, and the values of x_spec and y_spec are used to draw the rectangles in the center of the screen. It also uses i value to shift the next rectangle toward the right-down direction.
The show_text()function displays text on the LCD screen. The show_triangle_function() function draws crosshairs and sin, cos, and tan lines on the LCD screen. It starts by drawing blue crosshairs in the middle of the screen using the Draw_Fast_VLine and Draw_Fast_HLine functions. Then it draws sin, cos, and tan lines using the Draw_Pixel function, with the color of each line being different. Finally, it writes “sin,” “cos,” and “tan” in other colors as well.
The show_sinewave() function draws a sinewave on the LCD screen. It starts by drawing blue crosshairs in the middle of the screen. Then it uses a for loop to draw the sinewave, starting at x=1 and incrementing x with each iteration of the loop. It uses the sin() function to determine the y value of each pixel and the Draw_Pixel function to draw the pixel.
The show_fill_rectangle() function draws filled rectangles on the screen. It starts by calculating the side length of the rectangles and the x and y coordinates of the rectangles. Then, it uses a for loop to draw five rectangles, with the color of each rectangle being different.
The show_grid_lines()function draws grid lines on the LCD screen. It starts by drawing red diagonal lines using the Draw_Line function. Then, it draws blue diagonal lines using the Draw_Line function as well.
The show_random_pixels() function draws random pixels on the screen. It starts by using a for loop to draw 10,000 pixels on the screen, with the color of each pixel.
The function show_endis called after all the other test functions have run and are used to display the end screen on the LCD. It takes one parameter, run_time, which is the total time taken for the tests to run in microseconds. The function starts by filling the entire screen with a light blue color using the Fill_Screen method. Then it uses the Fill_Round_Rectangle function to draw a filled red rounded rectangle in the center of the screen.
The text color is then set to yellow, and the Print_String method is used to print “Total runtime(us): ” on the screen. The text color is then set to green, and the Print_Number_Int function is used to print the total runtime passed as a parameter to the function. The function finishes by calling the delay function 10 seconds before the test restarts.
We hope you have found this Interfacing 3.5 INCH Full-Color Touch TFT Display Shield with Arduino Circuit very useful. If you feel any difficulty in making it feel free to ask anything in the comment section.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey