1.6 nokia 5110 lcd module w blue backlight for arduino manufacturer

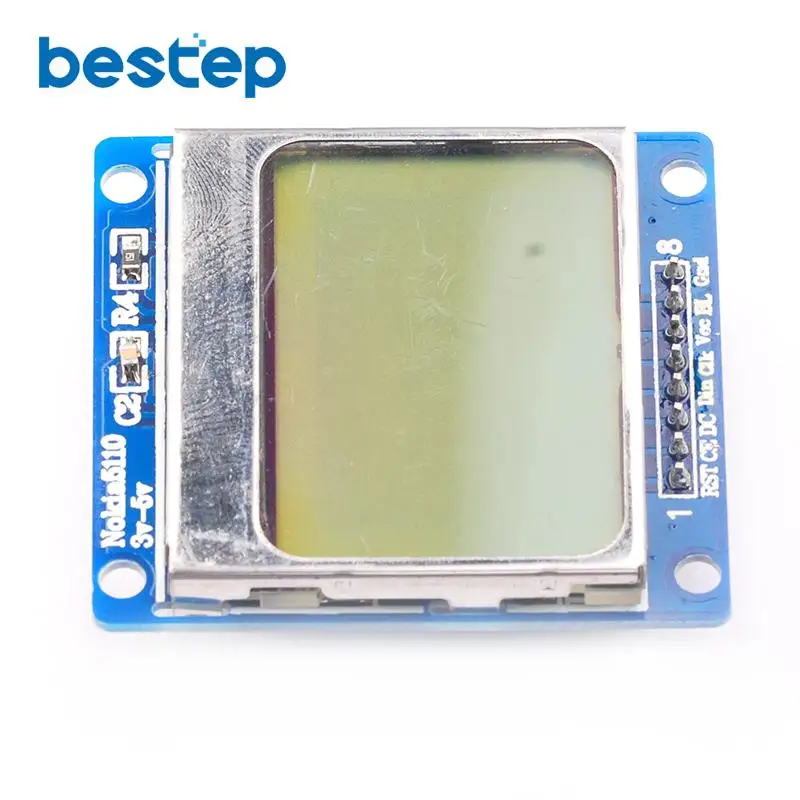
This Nokia 5110 LCD Display is a monochrome lcd module comprised of 84×48 pixels that can be used to display rich graphic and text content. Though it’s an industrial module, this lcd display is extremely easy to use. This module is a revision that accepts 3-5v input. So no extra level shifter is needed. To have full control, you just need 5 pins. and as a classic display module among open source communities.
Use serial interface communicate with the master processor, the number of interface signal line reduced greatly, only 8 signal lines including power and GND.
Can use the conductive glue to connect the module with the printed board, without cables. The metal hooks on the module can fix the module on the printed board, which is very easy to install and replace.

Afghanistan, Algeria, American Samoa, Andorra, Angola, Argentina, Armenia, Bahrain, Bangladesh, Belarus, Benin, Bermuda, Bhutan, Bolivia, Botswana, Brunei Darussalam, Burkina Faso, Burundi, Cambodia, Cameroon, Cape Verde Islands, Central African Republic, Central America and Caribbean, Chad, China, Comoros, Cook Islands, Côte d"Ivoire (Ivory Coast), Democratic Republic of the Congo, Djibouti, Egypt, Equatorial Guinea, Eritrea, Ethiopia, Falkland Islands (Islas Malvinas), Fiji, French Guiana, French Polynesia, Gabon Republic, Gambia, Georgia, Ghana, Gibraltar, Greenland, Guam, Guernsey, Guinea, Guinea-Bissau, Guyana, Hong Kong, Iceland, India, Indonesia, Iraq, Jersey, Jordan, Kenya, Kiribati, Kuwait, Kyrgyzstan, Laos, Lebanon, Lesotho, Liberia, Libya, Liechtenstein, Macau, Madagascar, Malawi, Mali, Marshall Islands, Mauritania, Mauritius, Mayotte, Micronesia, Mongolia, Morocco, Mozambique, Namibia, Nauru, Nepal, New Caledonia, Niger, Nigeria, Niue, Oman, Pakistan, Palau, Papua New Guinea, Qatar, Republic of the Congo, Reunion, Russian Federation, Saint Helena, Saint Pierre and Miquelon, San Marino, Saudi Arabia, Senegal, Seychelles, Sierra Leone, Solomon Islands, Somalia, South Africa, Sri Lanka, Suriname, Svalbard and Jan Mayen, Swaziland, Tajikistan, Tanzania, Togo, Tonga, Tunisia, Turkmenistan, Tuvalu, Uganda, Ukraine, United Arab Emirates, Uzbekistan, Vanuatu, Vatican City State, Venezuela, Vietnam, Wallis and Futuna, Western Sahara, Western Samoa, Yemen, Zambia, Zimbabwe

By continuing to use AliExpress you accept our use of cookies (view more on our Privacy Policy). You can adjust your Cookie Preferences at the bottom of this page.

This is a low-cost monochrome LCD module comprised of 84x48 pixels that can be used to display rich graphic and text content. Though it"s an industrial module, this LCD display is extremely easy to use. This module is a revision that accepts 3-5V input. So no extra level shifter is needed. To have full control, you just need 5 pins. And as a classic display module among open source communities, there are handful related tutorials available over the Internet. So there is no need to panic even if you just got your foot in the door. Cause Nokia 5110 LCD module was discontinued, this product is made of recycled screen. Blemishes may exist. Please be aware of that. Features Classic display for learning with bunch of tutorials Adequate to general projects Low cost.

The NOKIA 5110 LCD screen has a resolution of 84×48(or 48×84, however you read it) i.e. the screen has pixels arranged in 84 rows and 48 columns making a total of 4032 pixels (84*48=4032). So, since a NOKIA 5110 LCD screen is called a ‘Graphical LCD screen’, one has access to all the pixels, i mean, access to control each and every pixel individually(you know what I mean) unlike some of the LCD screens which are named as ‘Alphanumeric LCD Displays’ where one can access a block of pixels, generally 7×5 and place only a single alphabet or a number in that block of 7×5. If you have already worked with some alphanumeric LCD screens earlier(without any libraries), you are half-way done. In case, you haven’t worked with one earlier, no probs. I’ll let you know every possible detail I know.
So, as said earlier, the above image shows the arrangement of pixels in 48 rows and 84 columns( or vice-versa). Just like how each block in a alphanumeric LCD screens is addressed by a unique 8-bit code, every 8 pixels in the NOKIA 5110 LCD screen are assigned with a unique 8-bit address. So, let me explain about this 8 pixels grouping in the NOKIA 5110 LCD screen. Every 8 pixels vertically is grouped, as shown above and let’s call it a block(different from the alphanumeric LCD screen’s block). So, each block has a unique address to access it.
You can use electricity conducting paste with PCB without connecting cable. Metal hooks on the module can repair module on PCB, which is easy to install and can replace them.

Please fill in the blank and submit it if you found this product sold elsewhere for a lower price. We will work with suppliers to lower down the price as much as we can, and you will receive an email afterwards.

desertcart is the best online shopping platform where you can buy 1.6 Nokia 5110 LCD Module with Blue Backlit for (For Arduino) from renowned brand(s). desertcart delivers the most unique and largest selection of products from across the world especially from the US, UK and India at best prices and the fastest delivery time.
desertcart ships the 1.6 Nokia 5110 LCD Module with Blue Backlit for (For Arduino) to and more cities in Aruba. Get unlimited free shipping in 164+ countries with desertcart Plus membership. We can deliver the 1.6 Nokia 5110 LCD Module with Blue Backlit for (For Arduino) speedily without the hassle of shipping, customs or duties.
desertcart buys 1.6 Nokia 5110 LCD Module with Blue Backlit for (For Arduino) directly from the authorized agents and verifies the authenticity of all the products. We have a dedicated team who specialize in quality control and efficient delivery. We also provide a free 14 days return policy along with 24/7 customer support experience.
Yes, it is absolutely safe to buy 1.6 Nokia 5110 LCD Module with Blue Backlit for (For Arduino) from desertcart, which is a 100% legitimate site operating in 164 countries. Since 2014, desertcart has been delivering a wide range of products to customers and fulfilling their desires. You will find several positive reviews by desertcart customers on portals like Trustpilot, etc. The website uses an HTTPS system to safeguard all customers and protect financial details and transactions done online. The company uses the latest upgraded technologies and software systems to ensure a fair and safe shopping experience for all customers. Your details are highly secure and guarded by the company using encryption and other latest softwares and technologies.

Remember the pre-iPhone days when cell phones had buttons and you only touched that tiny black and white screen if you needed to clean it? Nokia used these little LCDs in their 3310 and 5110 cell phones.
As technology changed, these displays finally found their new place in the world of DIY. Soon they became popular among hobbyists as these displays are small(only about 1.5″), inexpensive, easy to use, fairly low power and can display text as well as bitmaps.
Thanks to the PCD8544 controller’s versatility, it includes on-chip generation of LCD supply and bias voltages which results in low power consumption making it suitable for power sensitive applications. In a normal state, the LCD consumes as low as 6 to 7mA only.
As per datasheet, this chip operates in the range of 2.7 to 3.3 V and has 3v communication levels. So, for any 5V logic microcontroller like Arduino, some sort of logic level shifting is required (otherwise display may get damaged).
If you want to change the backlight of the LCD, just remove the LCD off the board by pushing the metal clips at the back side. When the screen comes off, you will notice the four LEDs soldered around the edges of the display. Just replace the LEDs with desired color LEDs.
There are many versions of these LCD displays that don’t come with any current limiting resistor. This means you have to be careful while connecting power supply to it. As a precautionary measure, you can place a 330Ω current limiting resistor in series with the ‘Backlight’ pin.
The PCD8544 LCD driver has a built-in 504 bytes Graphic Display Data RAM (GDDRAM) for the screen which holds the bit pattern to be displayed. This memory area is organized in 6 banks (from 0 to 5). Each bank contains 84 columns/segments (from 0 to 83). And each column can store 8 bits of data (from 0 to 7). That surely tells us we have
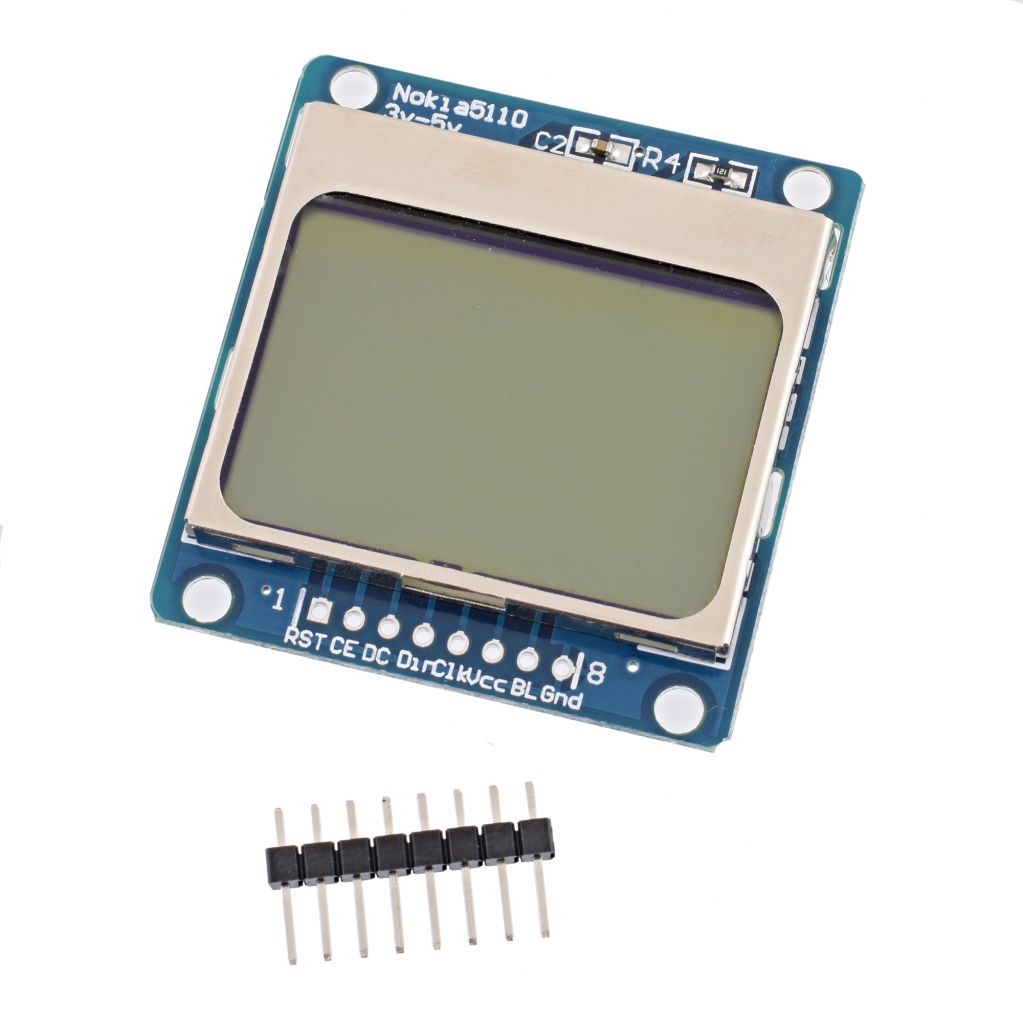
RST pin resets the display. It’s an active low pin meaning; you can reset the display by pulling it low. You can also connect this pin to the Arduino reset so that it will reset the screen automatically.
BL(Backlight) pin controls the backlight of the display. To control its brightness, you can add a potentiometer or connect this pin to any PWM-capable Arduino pin.
Connections are fairly simple. As we are implementing software SPI, we have flexible pin options. You can connect data transmission pins to any digital I/O pin. In our case the serial clock(CLK), serial data(DIN), data/command(DC), chip enable(CE) and reset(RST) pins are connected from pin 7 all the down to pin 3 on Arduino.
But unfortunately, the LCD has 3v communication levels, so we cannot directly connect these pins to the Arduino. We need some protection. This can be done by shifting levels.
One of the cheap and easiest way to shift levels is to add resistors inline with each data transmission pin. Just add 10kΩ resistors between the CLK, DIN, D/C, and RST pins and a 1kΩ resistor between CE.
Finally, The backlight(BL) pin is connected to 3.3V via 330Ω current limiting resistor. You can add a potentiometer or connect this pin to any PWM-capable Arduino pin, if you wish to control its brightness.
The PCD8544 LCD controller has flexible yet complex drivers. Vast knowledge on memory addressing is required in order to use the PCD8544 controller. Fortunately, Adafruit’s PCD8544 Nokia 5110 LCD library was written to hide away all the complexities so that we can issue simple commands to control the display.
To install the library navigate to the Sketch > Include Library > Manage Libraries… Wait for Library Manager to download libraries index and update list of installed libraries.
Filter your search by typing ‘nokia’. There should be a couple entries. Look for Adafruit PCD8544 Nokia 5110 LCD library. Click on that entry, and then select Install.
This library is a hardware-specific library which handles lower-level functions. It needs to be paired with Adafruit GFX Library to display graphics primitives like points, lines, circles, rectangles etc. Install this library as well.
Although the PCD8544 has a built-in GDDRAM for the screen, we cannot read the contents of it. Therefore, it is not possible to manipulate the screen buffer to perform mathematical operations.
As an alternative, the library allocates 504 bytes of memory from ATmega328P as buffer. So, it can manipulate the screen buffer and then perform a bulk transfer from the ATmega328P’s memory to the internal memory of the PCD8544 controller.
This will give you complete understanding about how to use the Nokia 5110 LCD display and can serve as the basis for more practical experiments and projects. Try the sketch out and then we will dissect it in some detail.
The sketch starts by including three libraries viz. SPI.h, Adafruit_GFX.h and Adafruit_PCD8544.h. Next, we need to create an LCD object. This object takes 5 parameters and specifies which Arduino pins are connected to the LCD’s CLK, Din, D/C, CE and RST pin. We also defined rotatetext variable which will make sense a little later.
In setup function: we need to initialize the LCD object using begin() function. We also need to set the contrast of the display using setContrast(value) function with value can be anywhere between 0-100. However, value between 50-60 gives great results.
For displaying text on the screen, we need to set the font size. This can be done by calling setTextSize() and passing font size (starting from 1) as a parameter.
Next, we need to set the font color by calling function setTextColor(). Pass parameter BLACK for the dark background and pass WHITE for bright background. Now before printing the message we need to set the cursor position by calling function setCursor(X,Y).
Pixels on the screen are addressed by their horizontal (X) and vertical (Y) coordinates. The coordinate system places the origin (0,0) at the top left corner, with positive X increasing to the right and positive Y increasing downward.
We can use simple print(" ") or println(" ") function to print the message on the screen just like we print data on serial monitor. Remember, println() will move the cursor to the new line.
In order for the library to perform extremely fast mathematical operations on the screen buffer (more than 100 frames per second), calls to the print functions do not immediately transfer the contents of screen buffer to the PCD8544 controller. A display() command is required to instruct the library to perform the bulk transfer from the screen buffer in the ATmega328P to the internal memory of the PCD8544 controller. As soon as the memory is being transferred, the pixels corresponding to the screen buffer will show up on the LCD display.
For displaying inverted text, we will call setTextColor(FontColor,BackgroundColor) function again. If you are paying attention, you know we passed only one parameter to this function earlier, but now we are passing two parameters. This is possible because of something called function overloading. Function overloading is the ability to create multiple functions of the same name but with different set of parameters. Calls to an overloaded function will run a specific implementation of that function depending upon the parameters passed.
Earlier in this tutorial, we called setTextSize() function to set font size and passed 1 as parameter. You can use this function to scale the font by passing any non-negative integer.
Characters are rendered in the ratio of 5:7. Meaning, passing font size 1 will render the text at 5×7 pixels per character; passing 2 will render the text at 10×14 pixels per character and so on.
The Adafruit_GFX library is responsible for rendering font. By default the mono-spaced font is selected. However, more recent versions of the Adafruit GFX library offer the ability to use alternate fonts. Several alternate fonts come with the library, plus there’s the ability to add new ones.
Numbers can be displayed on the LCD display by just calling print() or println() function. An overloaded implementation of these functions accepts 32-bit unsigned int, so you can only display numbers from 0 to 4,294,967,295.
The print() & println() functions has optional second parameter that specifies the base (format) to use; permitted values are BIN (binary, or base 2), OCT (octal, or base 8), DEC (decimal, or base 10), HEX (hexadecimal, or base 16). For floating point numbers, this parameter specifies the number of decimal places to use. For example:print(78, BIN) gives “1001110”
The print() & println() functions send data to the display as human-readable ASCII text while write() function sends binary data to the display. So, you can use this function to display ASCII symbols. In our example sending number 3 will display heart symbol.
You can rotate the contents of the display by calling setRotation() function. It allows you to view your display in portrait mode, or flip it upside down.
The function accepts only one parameter that corresponds to 4 cardinal rotations. This value can be any non-negative integer starting from 0. Each time you increase the value, the contents of the display are rotated 90 degrees counter clockwise. For example:0 – Keeps the screen to the standard landscape orientation.
In this example, we’re going to try some basic drawings. This sketch demonstrates many drawing functions, including rectangles, round rectangles, circles and triangles. Try the sketch out and then we will dissect it in some detail.
You can draw rectangle on the display by using drawRect() function. The function takes five parameters viz. X coordinate, Y coordinate, Width, Height and color. Actually this function draws hollow rectangle with 1 pixel border. You can draw filled rectangle using fillRect() function.
You can draw round rectangle on the display by using drawRoundRect() function. This function takes same parameters as drawRect() function except one additional parameter – Radius of corner rounding. Actually this function draws hollow round rectangle with 1 pixel border. You can draw filled round rectangle using fillRoundRect() function.
You can draw circle on the display by using drawCircle() function. The function takes four parameters viz. X coordinate of center, Y coordinate of center, radius and color. This function draws hollow circle with 1 pixel border. You can draw filled circle using fillCircle() function.
You can draw triangle on the display by using drawTriangle() function. The function takes seven parameters viz. 3 X & Y coordinates (x0, y0, x1, y1, x2 & y2) of vertices of triangle and color. (X0,y0) represents top vertex, (x1,y1) represents left vertex and (x2,y2) represents right vertex.
This last example shows how to draw bitmap images to the Nokia 5110 LCD Display. This is useful for creating splash screens of company logos, making sprites or just creating fun graphics for displaying information. Copy the following code, paste it into the Arduino IDE and click upload.
To show bitmap image on the Nokia 5110 LCD display we need to call drawBitmap() function. It takes six parameters viz. Top left corner X coordinate, top left corner Y coordinate, byte array of monochrome bitmap, width of bitmap in pixels, height of bitmap in pixels and Color.
But, before we can call the drawBitmap() function, we first need an image to draw. Remember, the screen resolution of Nokia 5110 LCD display is 84×48 pixels, so images larger than that will not display correctly. To get a correctly sized image, you can use your favorite drawing programs like Inkscape, Photoshop, Paint, etc., setting the canvas size to 84×48 pixels.
Once you have a bitmap, it’s time to convert it into an array that the PCD8544 controller can understand. This can be done using two ways: Online method using image2cpp and Offline method using LCD Assistant.
There’s an online application called image2cpp – http://javl.github.io/image2cpp/ which can convert your image into an array. Image2cpp is newer and much more powerful than LCD Assistant (later solution). It will allow you to:
This tool is so powerful that it can work offline as well. Simply save the page to your PC and open it in your browser. Thanks to Jasper van Loenen for his excellent contribution.
The dimensions of your image will populate in Canvas size option under Image settings. If you have selected bigger image than 84×48, change it to 84×48 and select proper Scaling option. You can view the output in Preview section.
Finally, change the most important option – Brightness threshold as per your requirement. Setting threshold will make pixels above this level white and below black. In our case we have set it to 171 to get nice details of Marilyn Monroe.
Once you are satisfied with the outcome, you can proceed generating the data array. Simply select Code output format as Arduino Code and click on Generate code button.
Just for your information, there’s an option called Draw mode. It actually creates image according to the scanning patter of the display. If your image looks all messed up on your display, try changing the mode.
That’s it. The byte array of your bitmap will be generated. You can use the output directly with our example code. Just be sure to name it appropriately. Then call your array inside the drawBitmap() function.
There’s another application called LCD assistant – http://en.radzio.dxp.pl/bitmap_converter/which can convert your bitmap image into data array. It’s not as powerful as image2cpp but still popular among hobbyists.
To start with, you need to convert you image into 84×48 1-bit monochrome bitmap. You can use your favorite drawing programs like Inkscape, Photoshop, Paint, etc. to do it, just like we did in MS paint.
Now, save your file as bitmap. While saving the file choose Save as type : Monochrome Bitmap(*.bmp;*.dib). This will generate 1-bit/binary bitmap image that has only two possible values for each pixel i.e. 0 (black) or 1 (white).
Just for your information, there’s an option called Byte Orientation. It actually creates image according to the scanning patter of the display. If your image looks all messed up on your display, try changing the mode.
That’s it. With your array created, paste it into your code. Just be sure to name it appropriately. Then call your array inside the drawBitmap() function.

The listing says that these are new (at the bottom of this listing), these screens are actually recycled/pulled screens from actual Nokia Phones and devices in China. Because of this, there may be small blemishes or imperfections or even nicks. This is unavoidable at this point. This screen has not been manufactured for many years now. We have to take what we can get. Its still a great screen and Vetco Guarantees functionality.
This is LCD Graphics Display is straight forward to hook up and quick to get running with your Arduino or other microcontroller. At only 1.72" x 1.72", this display is easy to integrate into just about any project. The bright blue LED backlight illuminates the display from either edge.
This module requires both 3.3VDC Power and uses 3.3V Logic - To inteface this module with the 5 Volt Logic of an Arduino, we suggest our NTE4050B Non-Inverting Buffer Chip.
QTY: 1 x Nokia 5110 LCD Display for Arduino - Includes solder-on 8-Pin Single-Row header. (Header MAY be pre-soldered depending on which supplier we get these from)

This is a low-cost monochrome LCD module comprised of 84x48 pixels that can be used to display rich graphic and text content. Though it"s an industrial module, this LCD display is extremely easy to use. This module is a revision that accepts 3-5V input. So no extra level shifter is needed. To have full control, you just need 5 pins. And as a classic display module among open source communities, there are handful related tutorials available over the Internet. So there is no need to panic even if you just got your foot in the door. Cause Nokia 5110 LCD module was discontinued, this product is made of recycled screen. Blemishes may exist. Please be aware of that. Features Classic display for learning with bunch of tutorials Adequate to general projects Low cost Specifications Input voltage: 3-5V Size: 1.6" Back light: blue

The name of this product itself is enough to explain its origin. Yes of course !!! this LCD module was used in old Nokia 5110/3310 cell phones. Now it has been widely used by hobbyists for graphics, text, etc. Though it’s an industrial module, this LCD display is extremely easy to use. The Nokia 5110 is a basic graphic LCD screen for lots of applications. It was originally intended for a cell phone screen. This Nokia 5110 LCD Display Module is mounted on an easy-to-solder PCB. The Nokia 5110 LCD Module uses a Philips PCD8544 LCD driver, which is designed for mobile phones. Nokia 5110 LCD Display Module is a low-cost monochrome LCD module comprised of 84 X 48 pixels that can be used to display rich graphics and text content. This module is a revision that accepts 3-5V input. So no extra level shifter is needed. It uses the PCD8544 controller, which is the same one used in the Nokia 3310 LCD. The PCD8544 is a low-power CMOS LCD controller/driver, designed to drive a graphic display of 48 rows and 84 columns. All necessary functions for the display are provided in a single chip, including on-chip generation of LCD supply and bias voltages, resulting in a minimum of external components and low power consumption. The PCD8544 interfaces to microcontrollers through a serial bus interface.
Using a serial interface communicate with the master processor, the number of interface signal line was reduced greatly, only 8 signal lines including power and GND
Can use conductive glue to connect the module to the printed board, without cables. The metal hooks on the module can fix the module on the printed board, which is very easy to install and replace




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey