nodecmu tft lcd display to esp32 in stock

New: A brand-new, unused, unopened, undamaged item in its original packaging (where packaging is applicable). Packaging should be the same as what is found in a retail store, unless the item was packaged by the manufacturer in non-retail packaging, such as an unprinted box or plastic bag. See the seller"s listing for full details.See all condition definitionsopens in a new window or tab

As you all know the are a few variants of the 1.8" TFT on the internet. With the genuine Adafruit lcd-s there are usually no problems. But when using fake ones(usually from Aliexpress) you have to make some adjustments.
Bodmers TFT_eSPI library is very awsome and rich funcionality. And the best part is that he made it to handle the pixel offsets depending on wich kind of 1.8" TFT you are using.
Then uncomment the tft height an width. And then in my case(REDTAB) uncomment for eg: #define ST7735_REDTAB. After this save it for the moment and compile sketch and upload to board. To be sure i have defined the parameters in the sketch too.This is a bit long procedure, cause you have to compile and upload the sketch every time to board untill the offset is gone, but it is worth the experimenting. For editing the h. files i strongly suggest Wordpad. Images included.

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Then, you need to set the display address, the number of columns and number of rows. You should use the display address you’ve found in the previous step.
To display a message on the screen, first you need to set the cursor to where you want your message to be written. The following line sets the cursor to the first column, first row.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
The messageToScroll variable is displayed in the second row (1 corresponds to the second row), with a delay time of 250 ms (the GIF image is speed up 1.5x).
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
Then, in the setup(), create a custom character using the createChar() function. This function accepts as arguments a location to allocate the char and the char variable as follows:
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.
We hope you’ve found this tutorial useful. If you like ESP32 and you want to learn more, we recommend enrolling in Learn ESP32 with Arduino IDE course.

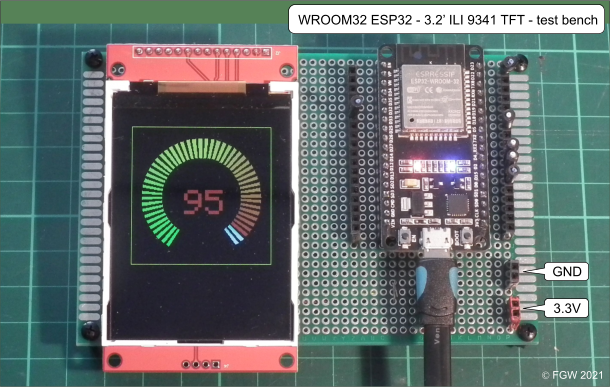
Many Arduino projects require adequate display of what is being monitored. Think of time, temperature, humidity, pressure, sound, light, voltages, or combinations of recorded data in a weather station. With the addition of fast and capable ESP32 microcontroller boards to my personal ‘fleet’ my collection of good old Arduino Unos with their TFT display shields seemed prone to gather dust. The ESP32 combines well with TFT displays through a 4-pin SPI interface* while the Uno shields have parallel interfaces that feature 28 pins of which a minimum of 13 is necessary for the daily display business (see figure 2). A parallel interface is generally faster than a SPI interface. The prospect of a bunch of shield displays with fast parallel interface parked forever in a deep drawer was a stimulus for me to start a project to connect these shields to an ESP32. Fortunately there are several solutions available of which I selected the one proposed by Alberto Iriberri Andrés at https://www.pangodream.es/ili9341-esp32-parallel. However, the nightmarish prospect of connecting shield after shield with an ESP with unwieldy Dupont jumper wires inspired me to create a Uno-shield compatible parallel ESP32 TFTdisplay workbench for the purpose of checking all my Uno TFT shields, one by one. Here follows the design, wiring, and the results with a collection of parallel Uno shield type displays.
The market is swamped with TFT shields that can be placed directly on the pin sockets of an Arduino Uno. These shields feature parallel interfaces. They have in common that there are four pin header blocks through which one can stick such a shield very handy right onto a Uno (fig. 2). The displays mounted on these shields have different pixel dimensions and, more important, different controller chips. Most commonly used are ILI9341, ILI9481 and ILI 9486 chips. The best performing TFT shields are equipped with 3V-5V voltage converters (e.g. the shield shown in fig 2) but there are plenty of cheap shields available that lack a voltage regulator and therefore accept only 3V.
Controllers need their own specific driver to make the display work correctly. A major effort to supply the Arduino world with adequate drivers for ESP8266 and ESP32 microprocessors running smoothly with the above ILI controllers has been undertaken in recent years by the electronics engineer known as Bodmer: the TFT_e_SPI.h library.
So what I needed is a board that accomodates an ESP32 and that has enough space to accommodate a variety of small (2.4 inch) and large (3.95 inch) Uno TFT shields.
The base board consists of a doule-sided soldering board fastened with four nylon spacers on a piece of cardboard. Mounted on this base are two 15-pin parallel socket headers to accommodate an ESP32 microcontroller board and the four socket headers to accommodate the Arduino Uno TFT shields to be tested. As screen diagonals of TFT shields in my ‘arsenal’ vary between 2.4 inch and 3.95 inch, a 12080 mm double-sided soldering board with 4230 holes was selected for this purpose. The positioning of the socket headers is shown in figure 3. There are also two 2-pin pin headers to allow to select the proper voltage to power the display being tested (with jumpers).
12080 mm double-sided soldering board featuring 4230 holes, two 15-pin socket headers, two 6-pin socket headers, two 8-pin socket header, one 3-pin socket header, one black 2-pin socket header (black), two 2-pin headers (red), four nylon bolts, four nylon spacers and four nylon nuts, ESP32-WROOM32 microcontroller board with 30 pins, wire, two jumpers.
The positioning of pins on the original Arduino Uno does not follow the uniform 2.54 mm (0.1 inch) pitch rule. Any Uno parallel TFT shield therefore will not immediately fit a standard soldering board. On the back of each shield are jumper blocks labeled J1 through 4 (figure 2). We call J1 here the ‘SD jumper block’, J2 the ‘parallel jumper block’, J3 the ‘control jumper block’ and J4 the ‘power block’. Part of the SD jumper block is occupied by the parallel data interface. Some manoevering makes it clear trhat the J2-J3-J4 blocks fit the holes of the soldering board while the parallel jumper block (J1) is the outlier. Fortunately, the pins in all blocks follow the 2.54 mm pitch rule. It is J1 as a whole that is half a unit positioned ‘out of pitch’. Through this unorthodoxy, say asymmetry, a TFT shield fits an Arduino in only one way. Very clever. The present soldering board was adapted to this configuration by cutting a narrow sleeve where the pins of the J1 parallel jumper block should be, just wide enough to let the pins of the corresponding socket header through. Then an extra piece of soldering board was prepared and fastened with wire and solder under the sleeve, taking care that the J1 accepting socket header would exactly match jumper block J1.
The design is quite simple: two parallel rows of 15-pin socket headers serve as a mounting point for the ESP32 (figures 2,3). These sockets are positioned in the upper left corner of the board to leave as much area as possible to position the TFT shields. Here, TFT shields are oriented landscape. The bench is designed only for displaying data and graphs only, with no SD card reader support.
All Uno TFT shields have three pins that deal with power (3V3, 5V, GND), five pins that are necessary for display control and eight pins connected with the parallel data transfer interface, i.e., there is a total of 16 pins that need to be wired (figure 2). In addition I planned three ‘free’ pins of the ESP32 available via pin sockets for input-output puposes: pins D2, D5 and D15 (figure 4).
With so many wires it is necessary to bring order in the assembly of the bench. One can distinguish (1) power wires, (2) TFT control wires, (3) parallel interface wires, (4) additional wiring. One by one the groups of wires were mounted on the soldering board.
The group of control wires originates from pins D26, D27, D14, D12 and D13 and connect to the socket header that accomodates TFT shield jumper J1 (figure 5).
There are eight data pins on the TFT shields, marked LCD_D0 through LCD_D07. LCD-00 and LCD_01 are pins on jumper block J3 while the remaining LCD_nn pins can be found on jumper block J2. These pins must be connected to, respectively, pins RX2, D4, D23, D22, D21, D19, D18 and TX2 (figure 6).
Bodmer’s TFT_eSPI library is different than other libraries, e.g. Adafruit_GFX and U8G2 in the sense that there is no ‘constructor’. Pin definitions for each type of controller are in TFT_eSPI systematics stored in a separate Setup_nn.h file that is placed in a folder with the name ‘User_Setups’. In turn, the specific Setup_nn.h is called in another stetup file named User_Setup_Select.h. Consider the systematics as a kind of two-stage rocket. Both stages need to be edited befor launch. The first stage is User_Setup_Select.h and the second stage is Setup_nn.h.
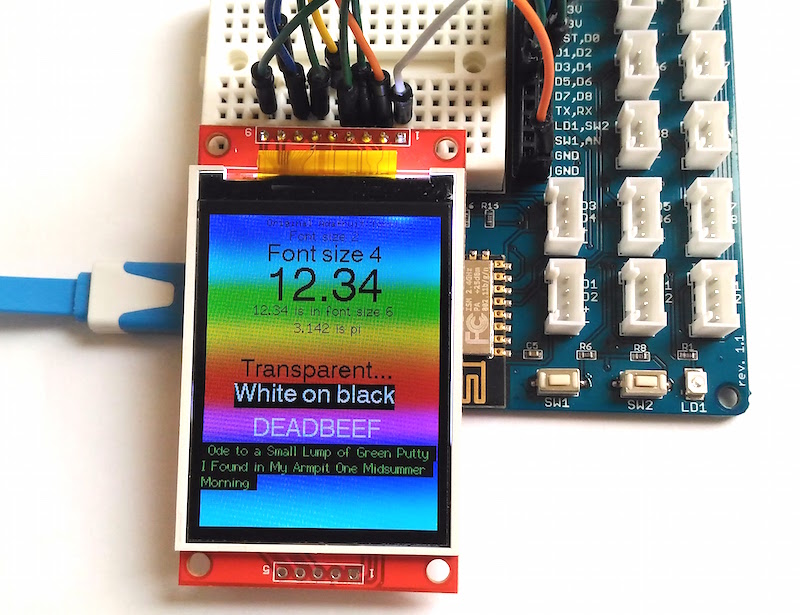
An example of the specific Setup_nn.h file for one of my ILI9341 shields (the one shown in figure 1) is named ‘Setup_FW_WROOM32_ILI9341_parallel_TFT_016.h’. This is a file editable with any ASCII editor.
Figure 1 shows one of my Uno TFT shields mounted on the bench, running the example ‘TFT_graphicstest_one_lib,’ that can be found in the Arduino IDE under File, Examples, TFT_eSPI, 320×240, of course after correct installation of Bodmer’s TFT_eSPI library. With an ESP32. My own ‘ESP32_parallel_Uno_shield_TFT_radar_scope.ino’ runs fine: the downloadable demo sketch which mimics an aviation traffic controller’s radar scope with a sweeping beam. I created this sketch in 2017 as a demo for one of my first Arduino Uno TFT shields**. The body of that demo was used for the present demo sketch.
Testing my complete collection showed marked differences between shields. I tested shields with ILI341, ILI9481, ILI8486 and ILI9488 controllers, with mixed results. Best performance was achieved with ILI9341 controller equipped shields. Shields that lack a voltage regulator appeared to be dedicated 3V3 shields as they would not perform, or produce an upload error, if the 5V jumper was closed. One 3V3 shield needed the 3V3 jumper closed during upload while after upload it needed 5V to lighten up the screen. Some but not all shields accepted closed 3V3 and 5V jumpers during uploading and running sketches. One ILI9481-powered shield behaved very peculiar: only if both 3V3 and 5V jumpers were open during upload the sketch would be accepted and then be visible on screen only with the 5V jumper closed.
The experiences with the TFT shields lead to the following rule of thumb: first try to figure out the correct controller (this on an Arduino Uno with David Prentices’ ‘MCUFRIEND_kbv.h’), then checking the User_Setup_nn.h file icreated for this shield n the TFT_eSPI library system, and then try to upload first with the 3V3 jumper closed, then again (if necessary) with the 5V jumper closed, and finally with both jumpers closed.

The TFT display is a kind of LCD that is connected to each pixel using a transistor and it features low current consumption, high-quality, high-resolution and backlight. This 2.8-inch full color LCD has a narrow PCB display. The resolution is 320×280 pixels and it has a four-wire SPI interface and white backlight.

"Upper layer" main development board contains ESP32-PICO-D4 SiP, battery connector & charger circuit with LiPo charge status LEDs, Reset & pull-up IO0 buttons, and a green LED on GPIO4.
Clone of the SparkFun ESP32 Thing board. Compact ESP32 based development board with battery connector, and the typical development board component accoutrements.
Similar to, but slightly different than, Heltec Automation"s WIFI LoRa 32 board. Notably, it uses a planar inverted-F antenna (shaped metal) for Wi-Fi.
Version 2.0 of this board (1) corrected polarity labeling on bottom silk-screened battery symbol and (2) changed the LiPo battery connecter direction.
Development board/module with ESP-WROOM-32 module, USB-to-UART, Reset & Boot (IO0) buttons, Li-ion battery connector & charger, two Grove connectors, LED on IO2, and three indicator LEDs.
The ESP32-LyraTD-MSC Audio-Mic HDK (hardware development kit) combines the ESP32-LyraTD-MSC ("audio-mic development board") with a secondary "top" board.
The ESP32 touch sensor development kit, ESP32-Sense Kit, is used for evaluating and developing ESP32 touch sensor system. ESP32-Sense Kit consists of one motherboard and multiple daughterboards. The motherboard contains a display unit, a main control unit and a debug unit. The daughterboards have touch electrodes in different combinations or shapes, such as linear slider, wheel slider, matrix buttons and spring buttons, depending on the application scenarios. Users can design and add their own daughterboards for special usage cases.
Features an xBee socket with switchable VCC voltage (3.3 V or 5 V), so 2G (SIM800) and 3G (SIM5360) xBee modules will work on it to provide cellular network access.
ESP-WROOM-32 based development board with SH1106 OLED display (128×64 pixels), RJ-45 Ethernet connector, CAN-bus connector, Micro USB connector, USB-to-UART bridge, LiPo battery connector and charging circuit.
ESP32 development board with ePaper display, TI PCM5102A DAC, ICS43434 MEMS Microphone, CP2102N USB-to-UART bridge, microSD card slot, and LiPo charger.
Circular board with ESP-WROOM-32 module, Ethernet (LAN8720A), stereo audio CODEC (WM8978), microphone, 3.5 mm audio receptacle, USB-to-UART bridge (CP2104), Micro USB connector, and SD card slot.
SPI0 is permanently reserved for cache access to the flash chip. SPI1 is connected to the same pins via an arbiter and is used to write to flash. You can use SPI1 to also write to other peripherals connected in parallel with the flash (but with another /CS), however, this is tricky to implement because it means you can"t simultaneously access flash anymore. Thats why it"s not in the driver yet.

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Then, you need to set the display address, the number of columns and number of rows. You should use the display address you’ve found in the previous step.
To display a message on the screen, first you need to set the cursor to where you want your message to be written. The following line sets the cursor to the first column, first row.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
The messageToScroll variable is displayed in the second row (1 corresponds to the second row), with a delay time of 250 ms (the GIF image is speed up 1.5x).
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
Then, in the setup(), create a custom character using the createChar() function. This function accepts as arguments a location to allocate the char and the char variable as follows:
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.
We hope you’ve found this tutorial useful. If you like ESP32 and you want to learn more, we recommend enrolling in Learn ESP32 with Arduino IDE course.

A beautiful 3.5” touchscreen display, based on ESP32-WROVER, with a built-in 2M pixel OV2640 camera, makes it an ever perfect platform for your ESP32 projects.
Makerfabs ESP32 3.5” Touch with camera is absolutely open for makers, and besides, Makerfabs provide plenty of Demos to help the users on the usage. Have a try at this fantastic display in your next ESP32 project!~

Most of the time we use the serial plotter of the Arduino IDE to visualize our solutions or output of a sketch. This is great and a big time saver when you are doing prototyping. But there is a time when your system will go live. If you are for example only sending data from sensors to a database on a Raspberry Pi, than you are able to view the output remote from your PC by connecting to the database. But there are use cases like an indoor weather station, where you want to see the output like the current temperature directly and not when you are on you PC.
Than displays are the way to go. There are different kinds of displays like 7 Segment LED display, 4 Digit 7 Segment display, 8×8 Dot Matrix display, OLED display or the easiest and cheapest version the liquid crystal display (LCD).
Most LCD displays have either 2 rows with 16 characters per row or 4 rows with 20 characters per row. There are LCD screen with and without I2C module. I highly suggest the modules with I2C because the connection to the board is very easy and there are only 2 instead of 6 pins used. But we will cover the LCD screen with and without I2C module in this article.
The following table gives you an overview of all components and parts that I used for this tutorial. I get commissions for purchases made through links in this table.
The LCD display has an operating voltage between 4.7V and 5.3V with a current consumption of 1mA without backlight and 120mA with full backlight. There are version with a green and also with a blue backlight color. Each character of the display is build by a 5×8 pixel box and is therefore able to display custom generated characters. Because each character is build by (5×8=40) 40 pixels a 16×2 LCD display will have 16x2x40= 1280 pixels in total. The LCD module is able to operate in 8-bit and 4-bit mode. The difference between the 4-bit and 8-bit mode are the following:
If we use the LCD display version without I2C connection we have to add the potentiometer manually to control the contrast of the screen. The following picture shows the pinout of the LCD screen.
Also I added a table how to connect the LCD display with the Arduino Uno and the NodeMCU with a description of the LCD pin. To make it as easy as possible for you to connect your microcontroller to the display, you find the corresponding fritzing connection picture for the Arduino Uno and the NodeMCU in this chapter.
3VEEPotentiometerPotentiometerAdjusts the contrast of the display If this pin is grounded, you get the maximum contrast. We will connect the VEE pin to the potentiometer output to adjust the contrast by changing the resistance of the potentiometer.
4RSD12D2Select command register to low when we are sending commands to the LCD like set the cursor to a specific location, clear the display or turn off the display.
7Data Pin 0 (d0)Connected to microcontroller pin and toggled between 1 and 0 for data acknowledgement. So if we want to send data via the data pins 0 to 7, we have to make sure that the enable pin is high.
8Data Pin 1 (d1)Data pins 0 to 7 forms an 8-bit data line. The Data Pins are connection to the Digital I/O pins of the microcontroller to send 8-bit data. These LCD’s can also operate on 4-bit mode in such case Data pin 4,5,6 and 7 will be left free.
Of cause we want to try the connection between the microcontroller and the LCD display. Therefore you find an example sketch in the Arduino IDE. The following section shows the code for the sketch and a picture of the running example, more or less because it is hard to make a picture of the screen ;-). The example prints “hello, world!” in the first line of the display and counts every second in the second row. We use the connection we described before for this example.
Looks very complicated to print data onto the LCD screen. But don’t worry like in most cases if it starts to get complicated, there is a library to make the word for us. This is also the case for the LCD display without I2C connection.
Therefore the next step is to install the library “LiquidCrystal”. You find here an article how to install an external library via the Arduino IDE. After you installed the library successful you can include the library via: #include < LiquidCrystal.h>.
Like I told you, I would suggest the LCD modules with I2C because you only need 2 instead of 6 pins for the connection between display and microcontroller board. In the case you use the I2C communication between LCD and microcontroller, you need to know the I2C HEX address of the LCD. In this article I give you a step by step instruction how to find out the I2C HEX address of a device. There is also an article about the I2C communication protocol in detail.
On the backside is a 10 kΩ potentiometer build in to control the screen contrast. You do not have to add the potentiometer manually like in the version without I2C connection.
The following picture shows how to connect an I2C LCD display with an Arduino Uno. We will use exact this connection for all of the examples in this article.
To use the I2C LCD display we have to install the required library “LiquidCrystal_I2C” by Frank de Brabander. You find here an article how to install an external library via the Arduino IDE. After you installed the library successful you can include the library via: #include < LiquidCrystal_I2C.h>.
The LiquidCrystal library has 20 build in functions which are very handy when you want to work with the LCD display. In the following part of this article we go over all functions with a description as well as an example sketch and a short video that you can see what the function is doing.
LiquidCrystal_I2C()This function creates a variable of the type LiquidCrystal. The parameters of the function define the connection between the LCD display and the Arduino. You can use any of the Arduino digital pins to control the display. The order of the parameters is the following: LiquidCrystal(RS, R/W, Enable, d0, d1, d2, d3, d4, d5, d6, d7)
If you are using an LCD display with the I2C connection you do not define the connected pins because you do not connected to single pins but you define the HEX address and the display size: LiquidCrystal_I2C lcd(0x27, 20, 4);
xlcd.begin()The lcd.begin(cols, rows) function has to be called to define the kind of LCD display with the number of columns and rows. The function has to be called in the void setup() part of your sketch. For the 16x2 display you write lcd.begin(16,2) and for the 20x4 lcd.begin(20,4).
xxlcd.clear()The clear function clears any data on the LCD screen and positions the cursor in the upper-left corner. You can place this function in the setup function of your sketch to make sure that nothing is displayed on the display when you start your program.
xxlcd.setCursor()If you want to write text to your LCD display, you have to define the starting position of the character you want to print onto the LCD with function lcd.setCursor(col, row). Although you have to define the row the character should be displayed.
xxlcd.print()This function displays different data types: char, byte, int, long, or string. A string has to be in between quotation marks („“). Numbers can be printed without the quotation marks. Numbers can also be printed in different number systems lcd.print(data, BASE) with BIN for binary (base 2), DEC for decimal (base 10), OCT for octal (base 8), HEX for hexadecimal (base 16).
xlcd.println()This function displays also different data types: char, byte, int, long, or string like the function lcd.print() but lcd.println() prints always a newline to output stream.
xxlcd.display() / lcd.noDisplay()This function turn on and off any text or cursor on the display but does not delete the information from the memory. Therefore it is possible to turn the display on and off with this function.
xxlcd.scrollDisplayLeft() / lcd.scrollDisplayRight()This function scrolls the contents of the display (text and cursor) a one position to the left or to the right. After 40 spaces the function will loops back to the first character. With this function in the loop part of your sketch you can build a scrolling text function.
Scrolling text if you want to print more than 16 or 20 characters in one line, than the scrolling text function is very handy. First the substring with the maximum of characters per line is printed, moving the start column from the right to the left on the LCD screen. Than the first character is dropped and the next character is printed to the substring. This process repeats until the full string is displayed onto the screen.
xxlcd.autoscroll() / lcd.noAutoscroll()The autoscroll function turn on or off the functionality that each character is shifted by one position. The function can be used like the scrollDisplayLeft / scrollDisplayRight function.
xxlcd. leftToRight() / lcd.rightToLeft()The leftToRight and rightToLeft functions changes the direction for text written to the LCD. The default mode is from left to right which you do not have to define at the start of the sketch.
xxlcd.createChar()There is the possibility to create custom characters with the createChar function. How to create the custom characters is described in the following chapter of this article as well as an example.
xlcd.backlight()The backlight function is useful if you do not want to turn off the whole display (see lcd.display()) and therefore only switch on and off the backlight. But before you can use this function you have to define the backlight pin with the function setBacklightPin(pin, polarity).
xlcd.moveCursorLeft() / lcd.moveCursorRight()This function let you move the curser to the left and to the right. To use this function useful you have to combine it with lcd.setCursor() because otherwise there is not cursor to move left or right. For our example we also use the function lcd.cursor() to make the cursor visible.
xlcd.on() / lcd.off()This function switches the LCD display on and off. It will switch on/off the LCD controller and the backlight. This method has the same effect of calling display/noDisplay and backlight/noBacklight.
To show you some basic examples of the LiquidCrystal and LiquidCrystal_I2C library, you can copy the following example that shows three different functions of the library:
Show or hide a cursor (“_”) that is useful when you create a menu as navigation bar from the left to the right or from the top to the bottom, depending on a horizontal of vertical menu bar. If you are interested how to create a basic menu with the ESP or Arduino microcontroller in combination with the display, you find here a tutorial.
The following code shows you the Arduino program to use all three LCD display functions of the library divided into three separate functions. Also the video after the program shows the functions in action.
The creation of custom characters is very easy if you use the previous mentioned libraries. The LiquidCrystal and also the LiquidCrystal_I2C library have the function “lcd.createChar()” to create a custom character out of the 5×8 pixels of one character. To design your own characters, you need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a wiggling man.
In the section of the LCD display pinout without I2C we saw that if we set the RS pin to how, that we are able to send commands to the LCD. These commands are send by the data pins and represented by the following table as HEX code.
I hope you learned a lot in this article. Feel free to test the example sketches with your microcontroller. Do you have any questions regarding this article? Use the comment section below and I will answer your question.

If you receive a product with a manufacturing defect, please notify us within the 3 days of you receive the product, supported by proper pictures and description. Once our support team accept the return, we will provide a replacement or a complete refund including the return shipping cost. Please note that if your item is already soldered or modified in manner we will not be able to take it under return.
We ship to all over India with free shipping on all prepaid orders. For Cash on Delivery orders INR 70 will be charged for orders below INR 599 and INR 20 will be charged for the orders above 599. Please contact to our support team at support@quartzcomponents.com for any question related to shipping.

New functions have been added to draw smooth (antialiased) arcs, circles, and rounded rectangle outlines. New sketches are provided in the "Smooth Graphics" examples folder. Arcs can be drawn with or without anti-aliasing (which will then render faster). The arc ends can be straight or rounded. The arc drawing algorithm uses an optimised fixed point sqrt() function to improve performance on processors that do not have a hardware Floating Point Unit (e.g. RP2040). Here"s a demo image of smooth (anti-aliased) arcs with rounded ends and increasing sweep angle:
An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO, I have created a branch with some bug fixes here. The library provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors, the ESP8266 does not have sufficient RAM due to the glyph render complexity. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Support for the ESP32-S2, ESP32-S3 and ESP32-C3 has been added (DMA not supported at the moment). Tested with v2.0.3 RC1 of the ESP32 board package. Example setups:
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
New anti-aliased graphics functions to draw lines, wedge shaped lines, circles and rounded rectangles. Examples are included. Examples have also been added to display PNG compressed images (note: requires ~40kbytes RAM).
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
The use of PIO for SPI allows the RP2040 to be over-clocked (up to 250MHz works on my boards) in Earle"s board package whilst still maintaining high SPI clock rates.
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for RP2040, STM32, ESP8266 and ESP32 types, other processors may be used but will use the slower generic Arduino interface calls. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface (8 and 16 bit parallel) is only supported with the RP2040.
For other processors only SPI interface displays are supported and the slower Arduino SPI library functions are used by the library. Higher clock speed processors such as used for the Teensy 3.x and 4.x boards will still provide a very good performance with the generic Arduino SPI functions.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is NOT recommended.
A "good" RPi display is the MHS-4.0 inch Display-B type ST7796 which provides good performance. This has a dedicated controller and can be clocked at up to 80MHz with the ESP32 (125MHz with overclocked RP2040, 55MHz with STM32 and 40MHz with ESP8266). The MHS-3.5 inch RPi ILI9486 based display is also supported, however the MHS ILI9341 based display of the same type does NOT work with this library.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library supports Waveshare 2 and 3 colour ePaper displays using full frame buffers. This addition is relatively immature and thus only one example has been provided.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
A Sprite is notionally an invisible graphics screen that is kept in the processors RAM. Graphics can be drawn into the Sprite just as they can be drawn directly to the screen. Once the Sprite is completed it can be plotted onto the screen in any position. If there is sufficient RAM then the Sprite can be the same size as the screen and used as a frame buffer. Sprites by default use 16 bit colours, the bit depth can be set to 8 bits (256 colours) , or 1 bit (any 2 colours) to reduce the RAM needed. On an ESP8266 the largest 16 bit colour Sprite that can be created is about 160x128 pixels, this consumes 40Kbytes of RAM. On an ESP32 the workspace RAM is more limited than the datasheet implies so a 16 bit colour Sprite is limited to about 200x200 pixels (~80Kbytes), an 8 bit sprite to 320x240 pixels (~76kbytes). A 1 bit per pixel Sprite requires only 9600 bytes for a full 320 x 240 screen buffer, this is ideal for supporting use with 2 colour bitmap fonts.
Drawing graphics into a sprite is very fast, for those familiar with the Adafruit "graphicstest" example, this whole test completes in 18ms in a 160x128 sprite. Examples of sprite use can be found in the "examples/Sprite" folder.
If an ESP32 board has SPIRAM (i.e. PSRAM) fitted then Sprites will use the PSRAM memory and large full screen buffer Sprites can be created. Full screen Sprites take longer to render (~45ms for a 320 x 240 16 bit Sprite), so bear that in mind.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. Anti-aliased (smooth) font files in vlw format stored in SPIFFS are supported. Any 16 bit Unicode character can be included and rendered, this means many language specific characters can be rendered to the screen.
The library is based on the Adafruit GFX and Adafruit driver libraries and the aim is to retain compatibility. Significant additions have been made to the library to boost the speed for the different processors (it is typically 3 to 10 times faster) and to add new features. The new graphics functions include different size proportional fonts and formatting features. There are lots of example sketches to demonstrate the different features and included functions.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
Anti-aliased (smooth) font files in "vlw" format are generated by the free Processing IDE using a sketch included in the library Tools folder. This sketch with the Processing IDE can be used to generate font files from your computer"s font set or any TrueType (.ttf) font, the font file can include any combination of 16 bit Unicode characters. This means Greek, Japanese and any other UCS-2 glyphs can be used. Character arrays and Strings in UTF-8 format are supported.
The .vlw files must be uploaded to the processors FLASH filing system (SPIFFS, LittleFS or SD card) for use. Alternatively the .vlw files can be converted to C arrays (see "Smooth Font -> FLASH_Array" examples) and stored directly in FLASH as part of the compile process. The array based approach is convenient, provides performance improvements and is suitable where: either use of a filing system is undesirable, or the processor type (e.g. STM32) does not support a FLASH based filing system.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If the display board is fitted with a resistance based touch screen then this can be used by performing the modifications described here and the fork of the Adafruit library:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:
You must make sure only one setup file is called. In the custom setup file I add the file path as a commented out first line that can be cut and pasted back into the upgraded User_Setup_Select.h file. The ../ at the start of the path means go up one directory level. Clearly you could use different file paths or directory names as long as it does not clash with another library or folder name.
You can take this one step further and have your own setup select file and then you only need to replace the Setup.h line reference in User_Setup_Select.h to, for example:

// https://www.aliexpress.com/store/product/3-2-TFT-LCD-Display-module-Touch-Screen-Shield-board-onboard-temperature-sensor-w-Touch-Pen/1199788_32755473754.html?spm=2114.12010615.0.0.bXDdc3
// https://www.aliexpress.com/store/product/OPEN-SMART-5V-3-3V-Compatible-UNO-R3-CH340G-ATMEGA328P-Development-Board-with-USB-Cable-for/1199788_32758607490.html?spm=2114.12010615.0.0.ckMTaN

The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use.
This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V.
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).
testdrawtext("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ", ST77XX_WHITE);
testdrawtext("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ",ST77XX_WHITE);

New: A brand-new, unused, unopened, undamaged item in its original packaging (where packaging is applicable). Packaging should be the same as what is found in a retail store, unless the item was packaged by the manufacturer in non-retail packaging, such as an unprinted box or plastic bag. See the seller"s listing for full details.See all condition definitionsopens in a new window or tab

We have used Liquid Crystal Displays in the DroneBot Workshop many times before, but the one we are working with today has a bit of a twist – it’s a circle! Perfect for creating electronic gauges and special effects.
LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
There are also some additional connections to the display. One of them, DC, sets the display into either Data or Command mode. Another, BL, is a control for the display’s backlight.
The above illustration shows the connections to the display. The Waveshare display can be used with either 3.3 or 5-volt logic, the power supply voltage should match the logic level (although you CAN use a 5-volt supply with 3.3-volt logic).
Another difference is simply with the labeling on the display. There are two pins, one labeled SDA and the other labeled SCL. At a glance, you would assume that this is an I2C device, but it isn’t, it’s SPI just like the Waveshare device.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Arduino Uno is arguably the most common microcontroller on the planet, certainly for experiments it is. However, it is also quite old and compared to more modern devices its 16-MHz clock is pretty slow.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
When you open the sketch, you’ll be greeted by an error message in your Arduino IDE. The error is that two of the files included in the sketch contain unrecognized characters. The IDE offers the suggestion of fixing these with the “Fix Encoder & Reload” function (in the Tools menu), but that won’t work.
The error just seems to be with a couple of the Chinese characters used in the comments of the sketch. You can just ignore the error, the sketch will compile correctly in spite of it.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
This library is an extension of the Adafruit GFX library, which itself is one of the most popular display libraries around. Because of this, there isextensive documentation for this libraryavailable from Adafruit. This makes the library an excellent choice for those who want to write their own applications.
As with the Waveshare sample, this file just prints shapes and text to the display. It is quite an easy sketch to understand, especially with the Adafruit documentation.
The sketch finishes by printing some bizarre text on the display. The text is an excerpt from The Hitchhiker’s Guide to the Galaxy by Douglas Adams, and it’s a sample of Vogon poetry, which is considered to be the third-worst in the Galaxy!
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
To test out the display, you can use theColour_Test sketch, found inside the Test and Diagnostic menu item inside the library samples. While this sketch was not made for this display, it is a good way to confirm that you have everything hooked up and configured properly.
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
One of my favorite sketches is the Animated Eyes sketch, which displays a pair of very convincing eyeballs that move. Although it will work on a single display, it is more effective if you use two.
The first thing we need to do is to hook up a second display. To do this, you connect every wire in parallel with the first display, except for the CS (chip select) line.
You can also hook up some optional components to manually control the two “eyeballs”. You’ll need an analog joystick and a couple of momentary contact, normally open pushbutton switches.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey