pinout lcd module tinkerkit manufacturer

Now move the content of the downloaded “Tinkerkit Drivers” folder inside the Arduino drivers subfolder. At this point it’s important to know that the TinkerKit! (and also the Arduino) boards works in this way: they have two “states”. One is called “bootloader state” that lasts for about seven seconds after you plug the board into the usb port, then it goes into “sketch mode”. Every time you power the board (or reset it) it goes into bootloader mode, then sketchbook mode after seven seconds. We have to install a driver for each mode.
Press the reset button on the TKLCD board, without closing the Device Manager. Once restarted, for the first 7 seconds, while it’s in bootloader mode, you should see an unknown “Arduino Leonardo” in the device list, right click on it and select “Uninstall“. A pop-up confirmation window appears, press OK. (sometimes Windows shows the “unknown device” at the top of the list and not under the “ports” sub-menu)
Now that we have uninstalled the Leonardo drivers for the LCD, we have to install them again. Press reset again on the TKLCD board, and when the unknown “Arduino Leonardo” pops up from the ports menu, right-click then “Update driver software“
Press the reset button, Windows should see a “TinkerKit LCD bootloader”, then after 8 seconds it turns again into an unknown Arduino Leonardo. Repeat the right click, update driver procedure that we did in steps 12 to 14.
Now the LCD is installed on your Windows PC. After installing it, you can select the Arduino Leonardo board from the IDE every time that you want to use the TinkerKit! LCD.

The TinkerKit LCD module make it really easy to write text on the screen in a few minutes. What make it really unique is that you can use it in two different ways:plugged to a TinkerKit shield like any other TinkerKit module
The TinkerKit LCD module is equiped with its own microcontroller and run with its own library. Uploading the TKLCD code is just a matter of uploading a new sketch to the LCD using:the four-connectors wire connected to the SERIAL port on the TK Shield
To upload LCD firmware, go to Examples->TKLCD->Serial_firmware. Please note that the TinkerKit LCD will be recognize as an Arduino Leonardo board when you connect it to USB. You will need to load that code again if you want to have a fresh install of the LCD. Once uploaded, you are ready to go and write your own program.
Please notice that the way you connect your LCD module is really important for declaring it in your code:use TKLCD_Serial lcd = TKLCD_Serial() if you connect it to the Serial of your TinkerKit Shield

16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. But the most used one is the 16*2 LCD, hence we are using it here.
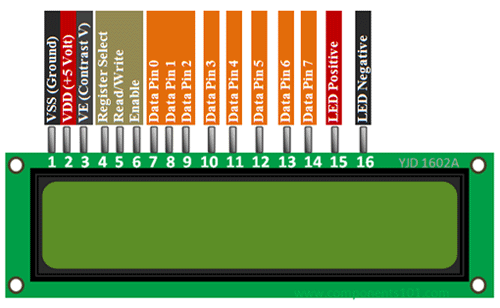
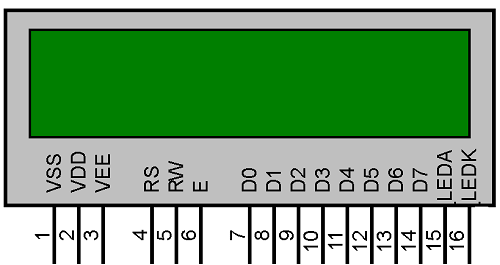
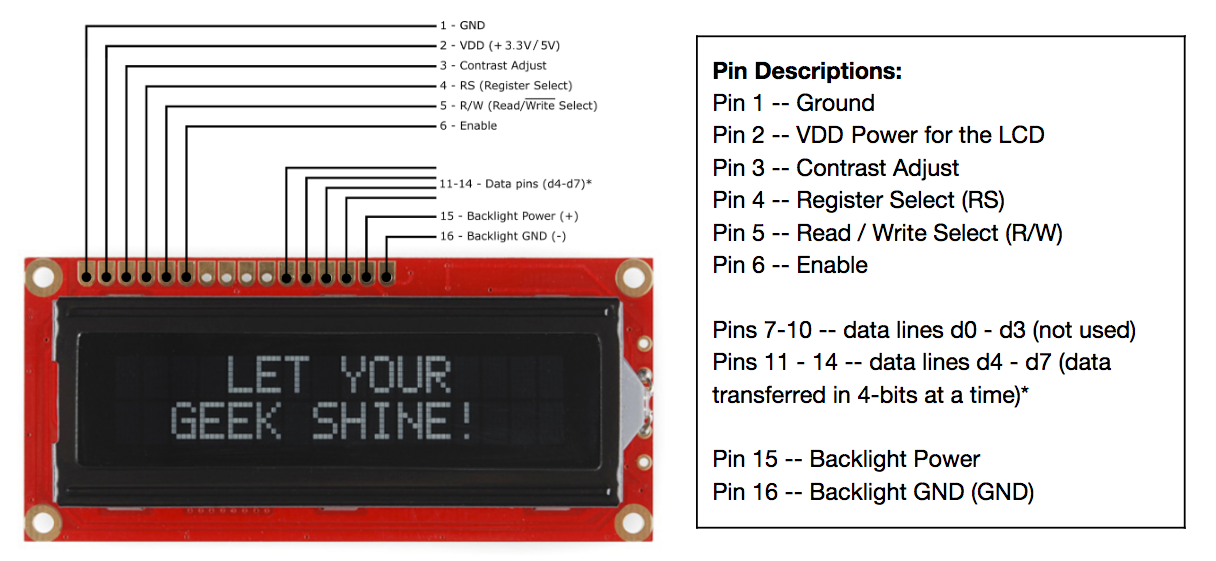
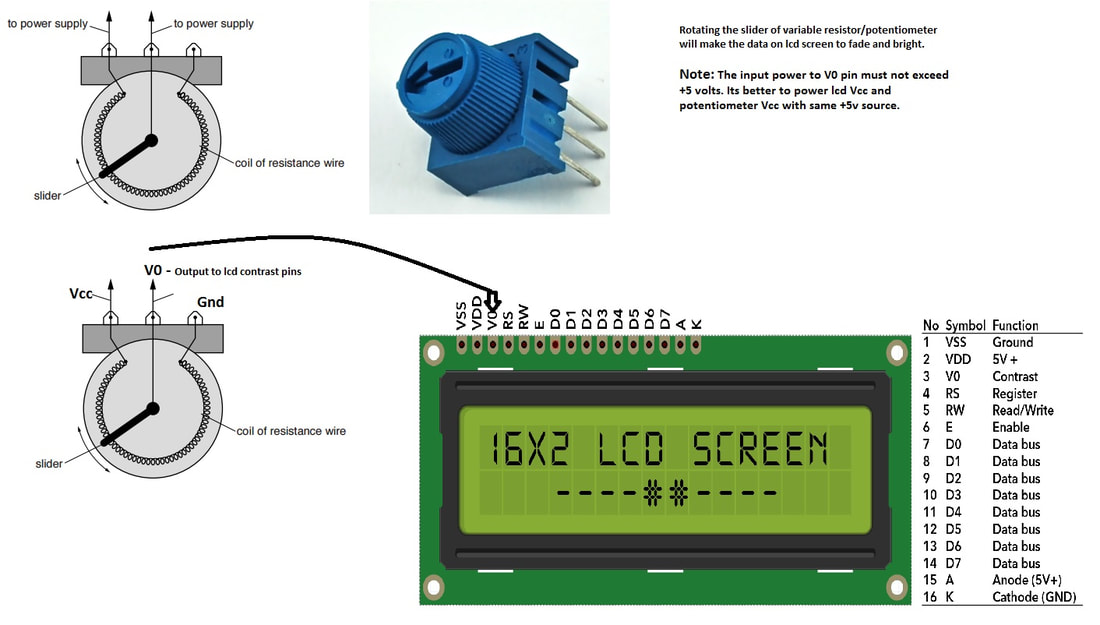
All the above mentioned LCD display will have 16 Pins and the programming approach is also the same and hence the choice is left to you. Below is the Pinout and Pin Description of 16x2 LCD Module:
These black circles consist of an interface IC and its associated components to help us use this LCD with the MCU. Because our LCD is a 16*2 Dot matrix LCD and so it will have (16*2=32) 32 characters in total and each character will be made of 5*8 Pixel Dots. A Single character with all its Pixels enabled is shown in the below picture.
So Now, we know that each character has (5*8=40) 40 Pixels and for 32 Characters we will have (32*40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels.
It will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780 is used, which is mounted on LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen.
The LCD can work in two different modes, namely the 4-bit mode and the 8-bit mode. In 4 bit mode we send the data nibble by nibble, first upper nibble and then lower nibble. For those of you who don’t know what a nibble is: a nibble is a group of four bits, so the lower four bits (D0-D3) of a byte form the lower nibble while the upper four bits (D4-D7) of a byte form the higher nibble. This enables us to send 8 bit data.
As said, the LCD itself consists of an Interface IC. The MCU can either read or write to this interface IC. Most of the times we will be just writing to the IC, since reading will make it more complex and such scenarios are very rare. Information like position of cursor, status completion interrupts etc. can be read if required, but it is out of the scope of this tutorial.
The Interface IC present in most of the LCD is HD44780U,in order to program our LCD we should learn the complete datasheet of the IC. The datasheet is given here.
There are some preset commands instructions in LCD, which we need to send to LCD through some microcontroller. Some important command instructions are given below:

This is a Arduino Leonardo wth a LCD display. I will call it the TK-LED in this review. It appears that the company, TinkerKit, is out of business and these are being liquidated. I plugged it into my computer USB port (running Ubuntu 14) and the system found the board. Found an archived copy of the the TinkerKit site with some basic instructions. (The original site appears to be down.) Wrote a sketch on CodeBender.cc (great site!). CodeBender has one of the needed libraries (TinkerKit library) but not the other (TKLED). Found the missing library on GitHub. Downloaded and then installed it as a private library in CodeBender. The TKLED library also contains several sample programs. CodeBender makes finding and using the examples real easy. My sketch now compiles. Tried to load the sketch onto the TK-LED but CodeBender complained that it could not load it. Tried to load the sketch using the Arduino IDE. Same issue. Noticed that when this board comes up it displays the baud rate and a few other things but then it starts putting junk on the display. I decided to try loading a new bootloader.I wired an Arduino Uno I had to act as a programmer. I used the directions from SparkFun since it includes how to wire to the ICSP connector on the slave (the board that will be get the bootloader.) https://learn.sparkfun.com/tutorials/installing-an-arduino-bootloader. You must load the programmer sketch onto the Uno first. CodeBender has the programmer sketch in their example programs (ArduinoISP). Makes it real simple to load.Caution: This setup provides power to the slave (TK-LED) from the programmer (Uno). Do not have any other power source (in this case the USB cable) attached to the slave (TK-LED) while attached to the programmer (Uno).Once I had installed the programmer sketch on the Uno and hooked up the TK-LED board as the slave I used the Arduino IDE to install a new bootloader. (I haven"t figured out how to do this step with CodeBender. Please let me know if you know how. I prefer CodeBender over the Arduino IDE) To do this set the board type to Leonardo. Yes, the Uno is hooked to the computer via the USB but it is acting as a programmer now so you want to install the Leonardo bootloader on the slave through the Uno. Make sure the correct port for the Uno is selected and set the Programmer to "Arduino as ISP". Then click on the "Burn Bootloader" (All of this is under the Tools menu). It will take a minute or so to complete. The program will display when it is done.Now disconnect the TK-LED from the Uno and plug it into the USB. (Note: You will need a USB cable with a micro USB connector for the TK-LED. This is the same connector used by most current cell phones.) Now install the sketch to run on the TK-LED.FYI, if you need to burn the bootloader again it is important to reset the Uno each time. Apparently the programmer software can"t handle reset to do another burn on its own and needs the hard reset to set things back up for another burn. The reset button would work most of the time but I found that I needed to always unplug and then plug the USB from Uno to the computer each time to always get it to work. If you don"t do this you will get one good burn but the rest will give lots of sync errors.This is plenty of sites with instructions that aren"t as concise as mine so for more help see the Arduino, SparkFun, AdaFruit and other sites. Hopefully I"ve given additional information that I still had to figure out on my own.The kit has a number of connectors using molex connectors. There is a serial port, TWI (I2C), 3 analog and 3 digital connectors. The TWI actually has 2 connectors. This allows you to daisy-chain multiple TWI (I2C) devices without the need to splice wires.The LCD display appears to be a common LCD display used by many for arduino projects. I saw more info on this on SparkFun"s website. So I would think you could just unplug the display and just use it. Or you could use the Leonardo without the display and get more I/O pins.I ordered 4 more of these. 3 did the exact same thing as the 1st one I received. The last one had a Hello World sketch installed however I was unable to load another sketch until I had reloaded the bootloader. Now all 5 are working and can load sketches normally.BTW, you can also use the "Arduino as ISP" setup to replace the bootloader and directly load sketches. It"s a pain using the Arduino IDE but very simple using CodeBender. Use the "Flash with Programmer" button with the Uno port selected and the board type set to the slave"s type (In this case Leonardo). The advantage is that the sketch starts immediately when the power is turned on or the board reset. The pause you see when you power on or reset normally is caused by the bootloader waiting to see if it needs to load a new sketch. It has to timeout before it start the sketch that is already loaded. By replacing the bootloader with your sketch you will see it start immediately. The downside to this is that you will then have to use the programmer setup each time you want to install a new sketch. You can always go back by reinstalling the bootloader.

You actually have to go to the 2 wire i2c tutorial to see the pinout of serial though Derp its not in the serial tutorial go figure. like so many problems with tinkerkit it was a great Idea and supported by arduino and radioshack they were not good at support or tutorials etc. so they failed.

With those aspects, I think that this OLED display needs to add mounting holes for projects and full pin markings so makers won"t be so confused on the connections, the pinout and translation of the markings are to the right.
This LED (Light Emitting Diode) Brick is fairly distinctive from ordinary LEDs as it has a capability to use digital interfaces. I like this module very much as it portrays specific traits inclusive of:

The Pi Supply micro:bit Tinker Kit is an easy to use prototyping kit for the micro:bit that uses a simple plug n play system. The kit allows you to focus more on the programming techniques without the need to build complex circuitry with each module ready to go. The Kit comes with a wide range of modules with various functions and sensors allowing you to create a number of projects. The main board that is connected to the micro:bit is called and Octopus:bit due to its many breakout ports. The Kit also comes supplied with a comprehensive, easy to follow starter guide with 5 projects included.
This Tinker Kit comes with 23, easy to follow examples, that show you how to build and program electronic circuits with the micro:bit board. Each example is divided into two parts; the first part building the circuit with a easy to follow diagram on how to connect your modules to the Octopus:bit, the second is the programming code with step-by-step instructions.
Beneath each I/O port, there are pins for VCC and GND. These pins are itentified by different colors, which enable you to connect your extension module easily. The spread of pins is fully compatible with Octopus series’ products.
Among the standard GVS ports, the working voltage of the yellow part(P0~P7,P10)is 3.3V, while the working voltage of the blue part(P8, P9, P11~P16)can be shifted between 3.3V and 5V through a voltage switch. Beneath each I/O port, there are pins for VCC and GND. These pins are differentiated by different colors, which enable you to connect your extension module easily. The spread of pins is fully compatible with Octopus series’ products.

Used in all of Tinkertanker"s Arduino classes, this is our board of choice despite being almost the same price as the official UNO. The colourful rows of power and ground pins alongside I/O pins allow beginners to easily plug in modules without having to figure out wiring on a breadboard or buying a separate sensor shield.
Not just for beginners, advanced tinkerers will appreciate the selectable 3.3V or 5V operating voltage for interfacing directly with 3.3V modules like the XBee, the wide external power input range from 7~23V DC, and the more accessible reset button.
That said, the ability to connect modules neatly and snugly without a breadboard is still what makes it our go-to board for any quick prototyping work. The 3-pin Freaduino ports can be connected to:

With the TKLCD module you can write text on the module’s screen in a few minutes. It has an LCD display on board and it requires a dedicated software library that is available here. The LCD can be used like a regular module by plugging it into the TinkerKit! shield or as an independent component; it has in fact a microcontroller and a USB port on board that make it a fully-fledged LCD-shaped Arduino Leonardo.
Using a four-connectors wire or 4-pin jumper wire, the LCD module can be hooked-up to the SERIAL port on the TinkerKit! Shield. To work properly it has to be loaded with the right firmware; it is nothing more than a particular Arduino sketch and it’s located inside the examples of the TKLCD library. You can open it from File->Examples->TKLCD->SerialFirmware Mind that this firmware must be uploaded on the LCD module, and not on an Arduino. Connect the module using the USB cable, (the Arduino software recognizes it as an Arduino Leonardo) then load the firmware. You don’t have to upload the firmware every time, just remember to reload it if you upload something else on the module, and then you want to use it again from the serial. Once the firmware is uploaded and the module is connected to the Serial port, open the Arduino software and include the following libraries:TKLCD, LiquidCrystal and Wire. The TKLCD library has two different classes, one for each use; in our case, we are using it via serial port so we have to declare it as TKLCD_Serial in the globals (before the setup):
One of the cool features of the LCD module is that it doesn’t need an Arduino or TinkerKit! shield to run. It can be connected straight to the USB port of your computer exactly like an Arduino Leonardo, then, once the code is finished, just select “Arduino Leonardo” from the board’s list and upload. To control the LCD we have to include the following libraries: TKLCD, LiquidCrystal and Wire, then declare the LCD as TKLCD_Local in the globals (before the setup):
From now on we have a series of methods that we can apply to the lcd object it inside the loop function. Just browse into the examples folder of the TKLCD library or read the library’s reference to see all of them.
The TinkerKit! LCD module mounts nine connectors on the board. Six of these, the ones with the three-pins layout, can be used with other TinkerKit! modules. Don’t be confused by the labels, the A0, A1 and A2 are analog inputs and D5, D6 and D11 are outputs but they can also be used as digital inputs. Use them like regular inputs and outputs, just remember to include the TinkerKit! library in addition to the TKLCD and to declare them using the right port:
In the following sketch we use the LCD module to display the temperature. We use it as a stand-alone module with a thermistor connected directly to one of its input ports.

The ESPLORA Joystick Photosensitive Sensor Board has onboard sound and light outputs, and several input sensors; including a joystick, a slider, a temperature sensor, an accelerometer, a microphone, and a light sensor. It also has the potential to expand its capabilities with two Tinker-kit input and output connectors, and a socket for a color TFT LCD screen.

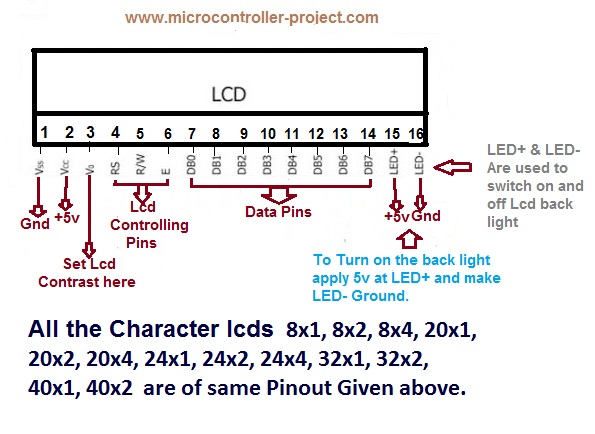
In this tutorial I am going to explain about the pin out, working and control systems of character lcd’s. Character lcd’s comes in many sizes for example 8×1, 8×2, 8×4, 16×1, 16×2, 20×1, 20×2, 20×4, 24×1, 24×2, 24×4, 32×1, 32×2, 40×1, 40×2 and 40×4. In these MxN dimensions, M represents number of coulombs & N represents number of rows.
All these Lcd’s available in market have 14 or 16 pins depending on the vendor/supplier. Also they all contains a same lcd controller in them which controls all their activities. Talks to external peripherals(like microcontrollers) receives data from external devices and displays them on lcd display screen. Generally every character lcd has HD44780 controller in it which controls every operation of character lcd. Some variants and competitors of HD44780 also placed step in embedded market but they are not popular for exampleAIP31066 , KS0066 , SPLC780 and ST7066 lcd controller.
In these 14 pins, 8 are data pins(FromDB-0toDB-7). Three are lcd control pinsRS(Register Select),R/W(Read-Write) &En(Enable). Two are lcd power pinsVcc(+5v)Vss(Gnd). The last pin islcd contrast pin(V0).
If lcd contains 16 pins than the extra 2 pins are LED+ and LED- pins. LED+ and LED- are for lcd’s back light, if you want to switch on the back light of lcd then use these pins other wise leave them void.
Character lcd’s which have pins arranged in two lines like headers, their pin-out is given below. Female header pin-out is shown below. Vendors for ease pre-solder the lcd pins and provide a female header for connections.
Mostly character lcds contains HD44780U lcd controller in them. HD44780 was developed by Hitachi. A single HD44780 can handle up to 80 characters. In 40×4 lcd display total characters which we can display on lcd are 40×4=160. So to control 160 characters we need two HD44780 controllers. To work with two HD44780 controllers we need an extra pin to energize the second controller.
Lcd contrast pin is same like fine tuning your television. In televisions we fine tune stations using remote but in character lcd’s we have to manually do it by varying the resistance. Varying the resistance means we control the input current to lcd. Varying resistance will fade or brighten the characters or data appearing on lcd screen.
Character Lcd’s can be interfaced in 8-bit and 4-bit mode with external controllers. In 8-bit mode all the data lines(DB0-DB7) of lcd are utilized. In 4-bit mode only four data pins of lcd are utilized (DB7-DB4). In 4-bit mode first the 8-bit ASCII value is divided in to two nibbles, first the upper nibble is send on data line and then the lower nibble. 4-bit mode is used when we want to save GPIO pins of our external device like microcontoller. An example of lcd connection with remote controller is shown in the picture below.
I prepared a good tutorial on interfacing character lcd in 8-bit and 4-bit mode with microcontrollers. Demo codes are also presented and explained in the post. Click the below button to take the tutorial.

16x2 LCD modules are very commonly used in most embedded projects, the reason being its cheap price, availability, programmer friendly and available educational resources.
16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. but the most used one is the 16×2 LCD. So, it will have (16×2=32) 32 characters in total and each character will be made of 5×8 Pixel Dots. A Single character with all its Pixels is shown in the below picture.
Now, we know that each character has (5×8=40) 40 Pixels and for 32 Characters we will have (32×40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels. Hence it will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780is used, which is mounted on the backside of the LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen. You can learn how to interface an LCD using the above mentioned links. If you are an advanced programmer and would like to create your own library for interfacing your Microcontroller with this LCD module then you have to understand the HD44780 IC working and commands which can be found its datasheet.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey