tft lcd 2 spi nodemcu arduino code price

The ILI9341 TFT module contains a display controller with the same name: ILI9341. It’s a color display that uses SPI interface protocol and requires 4 or 5 control pins, it’s low cost and easy to use.
The resolution of this TFT display is 240 x 320 which means it has 76800 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ILI9341 TFT display board which is shown in project circuit diagram has 14 pins, the first 9 pins are for the display and the other 5 pins are for the touch module.
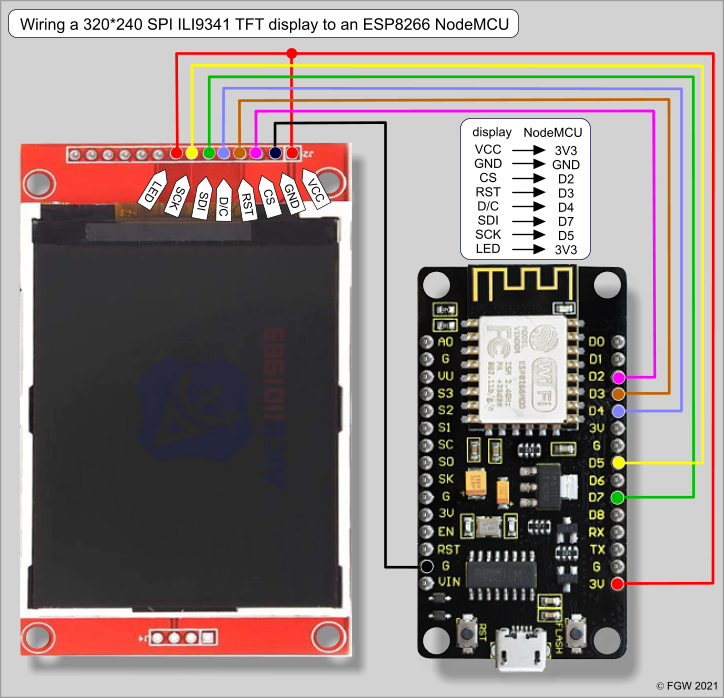
Pins D5 (GPIO14) and D7 (GPIO13) are hardware SPI module pins of the ESP8266EX microcontroller respectively for SCK (serial clock) and MOSI (master-out slave-in).
The first library is a driver for the ILI9341 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “ili9341” and choose the one from Adafruit).
The ILI9341 TFT display is connected to NodeMCU hardware SPI module pins (clock and data), the other pins which are: CS (chip select), RST (reset) and DC (data/command) are defined as shown below:
Full Arduino code:The following Arduino code is from Adafruit ILI9341 library (graphicstest.ino) with some modifications in order to work with the above circuit diagram.

It is a 2.0 inch TFT display module.TFT liquid crystal has a semiconductor switch for each pixel,and each pixel can be directly controlled by dot pulses,so each node is relatively independent and can be continuous...

2) Chinese Holiday Reminder: During annual Chinese holidays, services from certain suppliers and carriers may be affected, and delivery for orders placed around the following times may be delayed by 3 - 7 days: Chinese New Year; Chinese National Day,etc.

We"ve written a full open source graphics library that can draw pixels, lines, rectangles, circles, text and bitmaps as well as example code and a wiring tutorial . The code is written for Arduino.
Note:If you want to show the whole pitcure on the screen, it"s suggest using arduino mega2560. Because when you use Arduino UNO, thememory is not enough which cause the application simply ran out of memory.
The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so that you can use it with 3.3V or 5V power and TTL control logic.

I have tried david_prentice"s MCUFRIEND_kbv Library with some hacks to no avail. I tried to hack the library for ESP8266 (updated write_8 and read_8 functions in mcufriend_sheild.h and defined SUPPORT_4532) - using these connections
This person ( (146) ESP8266 and 2.4" 8-bit parallel ST7781 TFT Uno Shield - YouTube) got the same display working w/ nodeMCU (albeit their module is 5V one and has hack on the LDO).
The Bodmer/TFT_eSPI: Arduino and PlatformIO IDE compatible TFT library optimised for the Raspberry Pi Pico (RP2040), STM32, ESP8266 and ESP32 that supports different driver chips (github.com) library says 8 bit parallel is not possible w/ ESP8266 because of shortage of GPIOs - but ESP8266 has 16 GPIOs (out of which 4 are SPI). I don"t plan on using touch or SD card functionality anyways. The LCD requires 8(data) + 4 (Control) + 1 = 13 pins, which should fit in the 16 provided by ESP8266 ? Please let me know if I am missing anything.
Anyways - the first question at hand would be - is it possible to run 8 bit parallel tft w/ ESP8266, followed by - which library can do the job if possible.

I had been asked for a TFT usable with Arduino Nano by my brother, and I gave him this link without ever having tried this display. As he received it now, I better start verifying that it works, and which library to use.
It seems to work; I had to add many yield() to the colligate_test example, do some syntax fixes, and set SPI speed to 20MHz for ESP8266, and still get WDT timeouts. It doesn"t compile for ESP32.
I have made some heavy modifications, as the typical Adafruit TFT libraries are designed to work with 16bit color (RGB565), and the ILI9488 can only do 24bit (RGB888) color in 4 wire SPI mode. You can still use the library EXACTLY like you would for 16bit mode color, the colors are converted before sending to the display. What this means is, things will be slower than normal. Not only do you have to write twice as many pixels as a normal 240x320 display, 153,600px (320x480) vs 76,800px (240x320), but you also have to do a lightweight conversion on each color, and write 3 bytes vs 2bytes per pixel.

I had been asked for a TFT usable with Arduino Nano by my brother, and I gave him this link without ever having tried this display. As he received it now, I better start verifying that it works, and which library to use.
It seems to work; I had to add many yield() to the colligate_test example, do some syntax fixes, and set SPI speed to 20MHz for ESP8266, and still get WDT timeouts. It doesn"t compile for ESP32.
I have made some heavy modifications, as the typical Adafruit TFT libraries are designed to work with 16bit color (RGB565), and the ILI9488 can only do 24bit (RGB888) color in 4 wire SPI mode. You can still use the library EXACTLY like you would for 16bit mode color, the colors are converted before sending to the display. What this means is, things will be slower than normal. Not only do you have to write twice as many pixels as a normal 240x320 display, 153,600px (320x480) vs 76,800px (240x320), but you also have to do a lightweight conversion on each color, and write 3 bytes vs 2bytes per pixel.

I am using the 1.8″ color ST7735 TFT display a lot. The reason for that is that this display is very easy to use, it costs less than $5 and it offers color! At the back, the display has an SD card slot.A brief summary of the pins (adapted from Adafruits thorough summary):
RST – this is the TFT reset pin. Connect to ground to reset the TFT! Its best to have this pin controlled by the library so the display is reset cleanly, but you can also connect it to the Arduino Reset pin, which works for most cases.CS – this is the TFT SPI chip select pinD / C – this is the TFT SPI data or command selector pinDIN – this is the SPI Master Out Slave In pin (MOSI), it is used to send data from the microcontroller to the SD card and / or TFTSCLK – this is the SPI clock input pinVcc – this is the power pin, connect to 5VDC – it has reverse polarity protection but try to wire it right!LED – this is the input for the backlight control. Connect to 5VDC to turn on the backlight.GND – this is the power and signal ground pinNow that we know what we’re dealing with it’s time to start wiring!

New functions have been added to draw smooth (antialiased) arcs, circles, and rounded rectangle outlines. New sketches are provided in the "Smooth Graphics" examples folder. Arcs can be drawn with or without anti-aliasing (which will then render faster). The arc ends can be straight or rounded. The arc drawing algorithm uses an optimised fixed point sqrt() function to improve performance on processors that do not have a hardware Floating Point Unit (e.g. RP2040). Here"s a demo image of smooth (anti-aliased) arcs with rounded ends and increasing sweep angle:
An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO, I have created a branch with some bug fixes here. The library provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors, the ESP8266 does not have sufficient RAM due to the glyph render complexity. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Support for the ESP32-S2, ESP32-S3 and ESP32-C3 has been added (DMA not supported at the moment). Tested with v2.0.3 RC1 of the ESP32 board package. Example setups:
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
The use of PIO for SPI allows the RP2040 to be over-clocked (up to 250MHz works on my boards) in Earle"s board package whilst still maintaining high SPI clock rates.
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for RP2040, STM32, ESP8266 and ESP32 types, other processors may be used but will use the slower generic Arduino interface calls. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface (8 and 16 bit parallel) is only supported with the RP2040.
For other processors only SPI interface displays are supported and the slower Arduino SPI library functions are used by the library. Higher clock speed processors such as used for the Teensy 3.x and 4.x boards will still provide a very good performance with the generic Arduino SPI functions.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is NOT recommended.
A "good" RPi display is the MHS-4.0 inch Display-B type ST7796 which provides good performance. This has a dedicated controller and can be clocked at up to 80MHz with the ESP32 (125MHz with overclocked RP2040, 55MHz with STM32 and 40MHz with ESP8266). The MHS-3.5 inch RPi ILI9486 based display is also supported, however the MHS ILI9341 based display of the same type does NOT work with this library.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library supports Waveshare 2 and 3 colour ePaper displays using full frame buffers. This addition is relatively immature and thus only one example has been provided.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
A Sprite is notionally an invisible graphics screen that is kept in the processors RAM. Graphics can be drawn into the Sprite just as they can be drawn directly to the screen. Once the Sprite is completed it can be plotted onto the screen in any position. If there is sufficient RAM then the Sprite can be the same size as the screen and used as a frame buffer. Sprites by default use 16 bit colours, the bit depth can be set to 8 bits (256 colours) , or 1 bit (any 2 colours) to reduce the RAM needed. On an ESP8266 the largest 16 bit colour Sprite that can be created is about 160x128 pixels, this consumes 40Kbytes of RAM. On an ESP32 the workspace RAM is more limited than the datasheet implies so a 16 bit colour Sprite is limited to about 200x200 pixels (~80Kbytes), an 8 bit sprite to 320x240 pixels (~76kbytes). A 1 bit per pixel Sprite requires only 9600 bytes for a full 320 x 240 screen buffer, this is ideal for supporting use with 2 colour bitmap fonts.
One or more sprites can be created, a sprite can be any pixel width and height, limited only by available RAM. The RAM needed for a 16 bit colour depth Sprite is (2 x width x height) bytes, for a Sprite with 8 bit colour depth the RAM needed is (width x height) bytes. Sprites can be created and deleted dynamically as needed in the sketch, this means RAM can be freed up after the Sprite has been plotted on the screen, more RAM intensive WiFi based code can then be run and normal graphics operations still work.
Drawing graphics into a sprite is very fast, for those familiar with the Adafruit "graphicstest" example, this whole test completes in 18ms in a 160x128 sprite. Examples of sprite use can be found in the "examples/Sprite" folder.
If an ESP32 board has SPIRAM (i.e. PSRAM) fitted then Sprites will use the PSRAM memory and large full screen buffer Sprites can be created. Full screen Sprites take longer to render (~45ms for a 320 x 240 16 bit Sprite), so bear that in mind.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. Anti-aliased (smooth) font files in vlw format stored in SPIFFS are supported. Any 16 bit Unicode character can be included and rendered, this means many language specific characters can be rendered to the screen.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
Anti-aliased (smooth) font files in "vlw" format are generated by the free Processing IDE using a sketch included in the library Tools folder. This sketch with the Processing IDE can be used to generate font files from your computer"s font set or any TrueType (.ttf) font, the font file can include any combination of 16 bit Unicode characters. This means Greek, Japanese and any other UCS-2 glyphs can be used. Character arrays and Strings in UTF-8 format are supported.
The .vlw files must be uploaded to the processors FLASH filing system (SPIFFS, LittleFS or SD card) for use. Alternatively the .vlw files can be converted to C arrays (see "Smooth Font -> FLASH_Array" examples) and stored directly in FLASH as part of the compile process. The array based approach is convenient, provides performance improvements and is suitable where: either use of a filing system is undesirable, or the processor type (e.g. STM32) does not support a FLASH based filing system.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

A Microcontroller uses many different protocols to communicate with various sensors and modules. There are many different types of communication protocols for wireless and wired communication, and the most commonly used communication technique is Serial Communication. Serial communication is the process of sending data one bit at a time, sequentially, over a communication channel or bus. There are many types of serial communication like UART, CAN, USB, I2C, and SPI communication.
In this tutorial, we learn about the SPI protocol and how to use it in Arduino. We will use SPI Protocol for communication between two Arduinos. Here one Arduino will act as Master and another one will act as Slave, two LEDs and push buttons will be connected to both the Arduino. To demonstrate SPI communication, we will control the master side LED by the push button at the slave side and vice versa using the SPI Serial communication protocol.
Important Note: A new resolution is underway to improve the terminologies used in SPI communication by removing office words like "Master" and "Slave" while discussing SPI communication. According to this new resolution, people are encouraged to use the word "Controller" in place of "Master" and "Peripheral" in place of "Slave". It is expected that the terms MOSI/MISO and SS will be changed to SDI(Serial Data In) /SDO(Serial Data Out)and CS(Chip Select) respectively. For the sake of avoiding confusion, we have still used the old terminologies in the article, but we encourage our readers to practise the new terms.
SPI (Serial Peripheral Interface) is a serial communication protocol. SPI interface was found by Motorola in 1970. SPI has a full-duplex connection, which means that the data is sent and received simultaneously. That is a master can send data to a slave and a slave can send data to the master simultaneously. SPI is synchronous serial communication means the clock is required for communication purposes.
A SPI has a master/Slave communication by using four lines. A SPI can have only one master and can have multiple slaves. A master is usually a microcontroller and the slaves can be a microcontroller, sensors, ADC, DAC, LCD etc.
To start communication between master and slave we need to set the required device"s Slave Select (SS) pin to LOW, so that it can communicate with the master. When it"s high, it ignores the master. This allows you to have multiple SPI devices sharing the same MISO, MOSI, and CLK lines of master. As you can see in the above image there are four slaves in which the SCLK, MISO, MOSI are common connected to master and the SS of each slave is connected separately to individual SS pins (SS1, SS2, SS3) of master. By setting the required SS pin LOW a master can communicate with that slave.
So now let’s start with practical demonstration of SPI protocol in Arduino. In this tutorial we will use two arduino one as master and other as slave. Both Arduino are attached with a LED & a push button separately. Master LED can be controlled by using slave Arduino’s push button and slave Arduino’s LED can be controlled by master Arduino’s push button using SPI communication protocol present in arduino.
The below circuit diagram shows how to use SPI on Arduino UNO, but you can follow the same procedure for Arduino Mega SPI Communication or Arduino nano SPI communication. Almost everything will remain the same except for the pin number. You have to check the pinout of Arduino nano or mega to find the Arduino nano SPI pins and Arduino Mega pins, once you have done that everything else will be the same.
This tutorial has two programs one for master Arduino and other for slave Arduino. Complete programs for both sides are given at the end of this project.
We read the status of the pushbutton pin connected to pin2 (Master Arduino) for sending those value to the slave Arduino.buttonvalue = digitalRead(ipbutton);
Here comes the important step, in the following statement we send the push button value stored in Mastersend variable to the slave arduino and also receive value from slave that will be store in Mastereceive variable.Mastereceive=SPI.transfer(Mastersend);
Then turn ON interrupt for SPI communication. If a data is received from master the Interrupt Routine is called and the received value is taken from SPDR (SPI data Register)SPI.attachInterrupt();
The value from master is taken from SPDR and stored in Slavereceived variable. This takes place in following Interrupt Routine function.ISR (SPI_STC_vect)
Next we read the status of the Slave Arduino Push button and store the value in Slavesend to send the value to Master Arduino by giving value to SPDR register.buttonvalue = digitalRead(buttonpin);
You can check out the video below to see the demonstration of Arduino SPI communication. If you have any questions please leave them in the comment section our use our forums.

ILI9341 is a 262,144-color single-chip SOC driver for a-TFT liquid crystal display with resolution of 240RGBx320 dots, comprising a 720-channel source driver, a 320-channel gate driver, 172,800 bytes GRAM for graphic display data of 240RGBx320 dots, and power supply circuit. ILI9341 supports parallel 8-/9-/16-/18-bit data bus MCU interface, 6-/16-/18-bit data bus RGB interface and 3-/4-line serial peripheral interface (SPI). The moving picture area can be specified in internal GRAM by window address function. The specified window area can be updated selectively, so that moving picture can be displayed simultaneously independent of still picture area.
You can find ILI9341-based TFT displays in various sizes on eBay and Aliexpress. The one I chose for this tutorial is 2.2″ length along the diagonal, 240×320 pixels resolution, supports SPI interface, and can be purchased for less than $10.
Note that we will be using the hardware SPI module of the ESP8266 to drive the TFT LCD. The SPI communication pins are multiplexed with I/O pins D5 (SCK), D6 (MISO), and D7 (MOSI). The chip select (CS) and Data/Command (DC) signal lines are configurable through software.
For ILI9341-based TFT displays, there are some options for choosing the library for your application. The most common one is using Bodmer. We will use this library in this tutorial. So go ahead and download the
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. The library has been tested with the NodeMCU (ESP8266 based).
The library is based on the Adafruit GFX and Adafruit ILI9341 libraries and the aim is to retain compatibility. Significant additions have been made to the library to boost the speed for ESP8266 processors (it is typically 3 to 10 times faster) and to add new features. The new graphics functions include different size proportional fonts and formatting features. There are a significant number of example sketches to demonstrate the different features.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editting the User_Setup.h file in the library folder. Fonts and features can easily be disabled by commenting out lines.
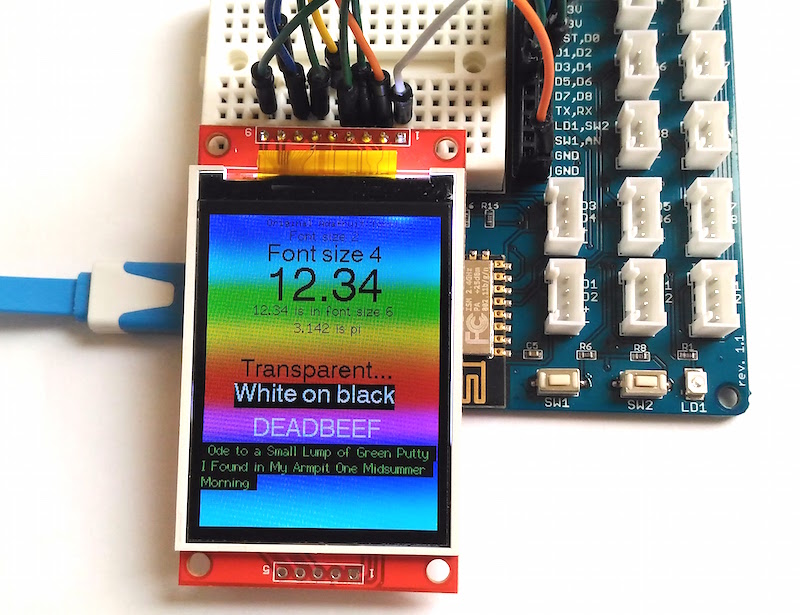
Now you are all set to try out tons of really cool built-in examples that come with the library. The following output corresponds to the TFT_Pie_Chart example.
My favorite example is TFT terminal, which implements a simple “Arduino IDE Serial Monitor” like serial receive terminal for monitoring debugging messages from another Arduino or ESP8266 board.

※Price Increase NotificationThe TFT glass cell makers such as Tianma,Hanstar,BOE,Innolux has reduced or stopped the production of small and medium-sized tft glass cell from August-2020 due to the low profit and focus on the size of LCD TV,Tablet PC and Smart Phone .It results the glass cell price in the market is extremely high,and the same situation happens in IC industry.We deeply regret that rapidly rising costs for glass cell and controller IC necessitate our raising the price of tft display.We have made every attempt to avoid the increase, we could accept no profit from the beginning,but the price is going up frequently ,we"re now losing a lot of money. We have no choice if we want to survive. There is no certain answer for when the price would go back to the normal.We guess it will take at least 6 months until these glass cell and semiconductor manufacturing companies recover the production schedule. (May-11-2021)
ER-OLEDM032-1W is the 256x64 white pixels OLED display with adaptor board that simplifies your design,diagonal is only 3.2 inch.The controller ic SSD1322, communicates via 6800/8080 8-bit parallel and 3-wire/4-wire serial interface. Because the display makes its own light, no backlight is required. This reduces the power required to run the OLED and is why the display has such high contrast,extremely wide viewing angle and extremely operating temperature.Please refer to below interfacing document for how to switch to different interface. The default interface is 8-bit 8080 parallel.
It"s easily controlled by MCU such as 8051,PIC,AVR,ARDUINO,ARM and Raspberry Pi.It can be used in any embedded systems,industrial device,security,medical and hand-held device.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" We prepared the interfacing documents,libraries and examples for arduino due,mega 2560,uno,nano and for raspberry pi or raspberry pi zero.For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and Development Kit at the bottom of this page.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey