3.2 inch tft lcd screen module schematic quotation

※ Price Increase NotificationThe TFT glass cell makers such as Tianma,Hanstar,BOE,Innolux has reduced or stopped the production of small and medium-sized tft glass cell from August-2020 due to the low profit and focus on the size of LCD TV,Tablet PC and Smart Phone .It results the glass cell price in the market is extremely high,and the same situation happens in IC industry.We deeply regret that rapidly rising costs for glass cell and controller IC necessitate our raising the price of tft display.We have made every attempt to avoid the increase, we could accept no profit from the beginning,but the price is going up frequently ,we"re now losing a lot of money. We have no choice if we want to survive. There is no certain answer for when the price would go back to the normal.We guess it will take at least 6 months until these glass cell and semiconductor manufacturing companies recover the production schedule. (Mar-03-2021)
ER-TFT032-2 is 240x320 dots 3.2 " color tft lcd module display with ILI9320 controller and optional 4-wire resistive touch panel,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.It supports 8080 16-bit parallel interface. .FPC is soldering type,there is no need for zif connector.Lanscape mode is also available.

Reason: The hooks on the backight of ER-TFT032-3.1 is always complained by most customers for inconvenient assembly. So we cancel the hooks in the new version of ER-TFT032-3.2.That"s the only difference for these two versions.
ER-TFT032-3.2 is 240x320 dots 3.2" color tft lcd module display with ILI9341 controller and optional 4-wire resistive touch panel and 3.2 inch capactive touch panel with controller FT6236,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.It supports 8080 8/16-bit parallel,3/4-wire serial interface. FPC with zif connector is easily to assemble or remove.Lanscape mode is also available.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for 3.2"TFT Touch Shield with Libraries, Examples.Schematic Diagram for Arduino Due,Mega 2560 and Uno . For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.

(The following is the touch screen signal line wiring, if you do not need to touch function or the module itself does not have touch function, you can not connect them)

As an option, you can order this TFT pre-assembled onto a breakout/carrier board. The board allows easy prototyping through its 0.1" headers. You can also include the carrier board in your end product to simplify construction and assembly. The carrier board contains a constant-current switching LED driver. The PCB is sized to fit neatly within the outline of the display, with a total weight of 51 grams.
We believe in open source hardware designs for Crystalfontz carrier boards and development kits. Under the Datasheets & Files tab is a downloadable zip file that contains everything you need to manufacture your own carrier boards: Gerber files, PADs source schematic and layout, and full BOM.
This kit consists of a CFAF240320B1-032T-TS TFT LCD module mounted on a carrier board. The carrier board supports a current driver for the LED backlight of the display. It is available under Additional Options on the website page for CFAF240320B1-032T-TS.

The display demand for every project is unique, a project may require just a simple, single character OLED display, while another project may require something bigger, all based on the function the display is to perform. For this reason, as a maker or electronics hobbyist, anyone needs to know how to work with as many displays as possible, that’s why today, we will take a look at how to use the super cheap, 3.2″ color TFT display with Arduino.
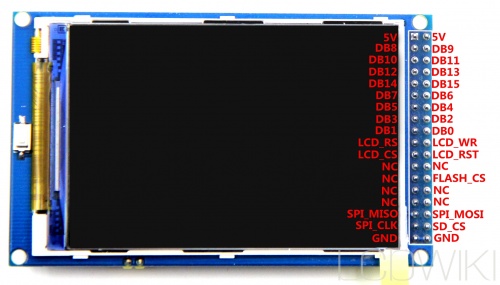
For this tutorial, we will use the 3.2″ TFT display from banggood. The display which is based on the HX8357B LCD Controller, supports 16-wire DataBus interface and comes with 262K color at 480 x 320 resolution. The module includes an SD card socket, an SPI FLASH circuit and a 5V-3.3V power and Logic Level conversion circuit which makes it easy to use with any microcontroller that uses either 5v or 3.3v logic voltage level. The module can be directly inserted into an Arduino Mega or Due board.
To demonstrate how the display works, we will use the UTFT LCD library for Arduino to display some images and text on the display including an animated graph. All these will show how the display could be used for something like an oscilloscope.
These components can each be bought via the links attached. The 3.2″ TFT display, as at the time I bought it was listed on the website as a 3″ display but after buying and measuring, the size of the display is 3.2″.
The display comes in a shield form, which means it can be plugged directly into the Arduino with which it is going to be used, as such, no schematic is needed. Plug the display into your Arduino Mega or Due as shown in the image below.
To achieve the goals of this tutorial, we will use a simple sample code attached to the UTFT library. The UTFT library is a library created to facilitate easy interaction between a microcontroller and several LCD displays. Unfortunately, the latest versions of the UTFT library has no support for the HX8357B LCD controller which is used to our 3.2″ TFT display. To go round this hurdle, we will be installing a previous version of the library on the Arduino IDE.
Use your favorite library installation method to install the library after downloading and launch an Instance of the Arduino IDE. With the IDE opened, click on file, select examples, select UTFT then select the Display Demo or the UTFT_Demo_480x320 example.
We will attempt to do a brief explanation of the code. The code starts by setting the speed (the wait variable) at which it runs to 2000. This speed can be reduced to zero so the demo can play slowly. After this, we include the utft library and invoke the custom library for the for Arduino Due.
with that done, we proceed to the void setup() function. Under the setup() function, we initialize the LCD using the init command and we ensure the LCD display is on landscape using the set rotation function with a value of 1.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.

This is a 3.2 inch TFT touch screen expansion board using standard Shield interface and it has good compatibility. It integrates a 3.2-inch touch screen, I2C temperature sensor, TF card holder, level conversion circuit, and the secondary development is easy.With GPRS module, you can design your Arduino phone.With NFC reader module, you can create access control systems with the photos show.With voltage and current sensor, you can make oscilloscope.

This is a 3.2 inch TFT touch screen expansion board using standard Shield interface and it has good compatibility. It integrates a 3.2-inch touch screen, I2C temperature sensor, TF card holder, level conversion circuit, and the secondary development is easy.With GPRS module, you can design your Arduino phone.With NFC reader module, you can create access control systems with the photos show.With voltage and current sensor, you can make oscilloscope.

This TFT display is 3.2" diagonal with a bright 4 white-LED backlight with a resolution of 320x240. It has way more resolution than a black and white 128x64 display. As a bonus, this display comes with a resistive touchscreen attached to it already, so you can use the stylus on the screen.

The DT022BTFT uses the same connections as the DT022CTFT, with the exception of the backlight (which has connections shown in the Displaytech datasheet).
It is best to use PWM for backlight control. For prototyping, the LED backlight anode pin needs to be driven by a 5 Volt supply and each individual LED cathode needs a current limiting resistor. You can use a lower anode voltage than 5V, but you will need to calculate a new resistor value. The backlight LED voltage drop is about 3.2 Volts and varies with temperature.

I have received one ER-TFTM035-6 16 bit parallel with shield, and one 3.5" MCUfriend 8 bit parallel. They are both working now, using UTFT and MCUFRIEND_kvb. But I had a major issue with the ER-TFTM036-6. The shield does not match the schematics that is posted on its BuyDisplay page:
ER-TFTM032-3-4123 is 3.2 inch tft lcd display with adaptor board,ILI9341 arduino shield,examples,library.Optional touch panel,arduino mega2560,due or uno board.
So I had to contact BuyDisplay and after a long time they got back and told me to solder "10" jumper short and desolder "Main" jumper open. None of these jumpers are in the schematic. These are factory only jumpers and extremely micro. They are not meant for users to desolder them like with the larger Js. In any case, problem is solved now.
Q2) The schematics on the web page is NOT the same as the ER-AS-ILI9341 shield I received. So how do I configure the jumpers? And the jumpers are tiny micro jumpers not intended for users.
Q3) The photo matches the ER-AS-ILI9341 shield I received. But the schematics do NOT match the ER-AS-ILI9341 shield I received. This is the schematics: Schematics The shield has a jumper "10", but it is not in the schematics. The board has a jumper "Main". It is not in the schematics. The board has ten micro jumpers. The schematics has 27 jumpers. The board has six JPs. The schematics has eight JPs.
New question Q6) In the example Font_simple.ino in MCUfriend_kvb, it says tft.setTextColor(RED, GREY); will provide a background to the text. And it works in the example. But when I copy the code to my sketch, there is no background and the text is transparent.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey