round lcd display raspberry pi free sample

We have used Liquid Crystal Displays in the DroneBot Workshop many times before, but the one we are working with today has a bit of a twist – it’s a circle! Perfect for creating electronic gauges and special effects.
LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
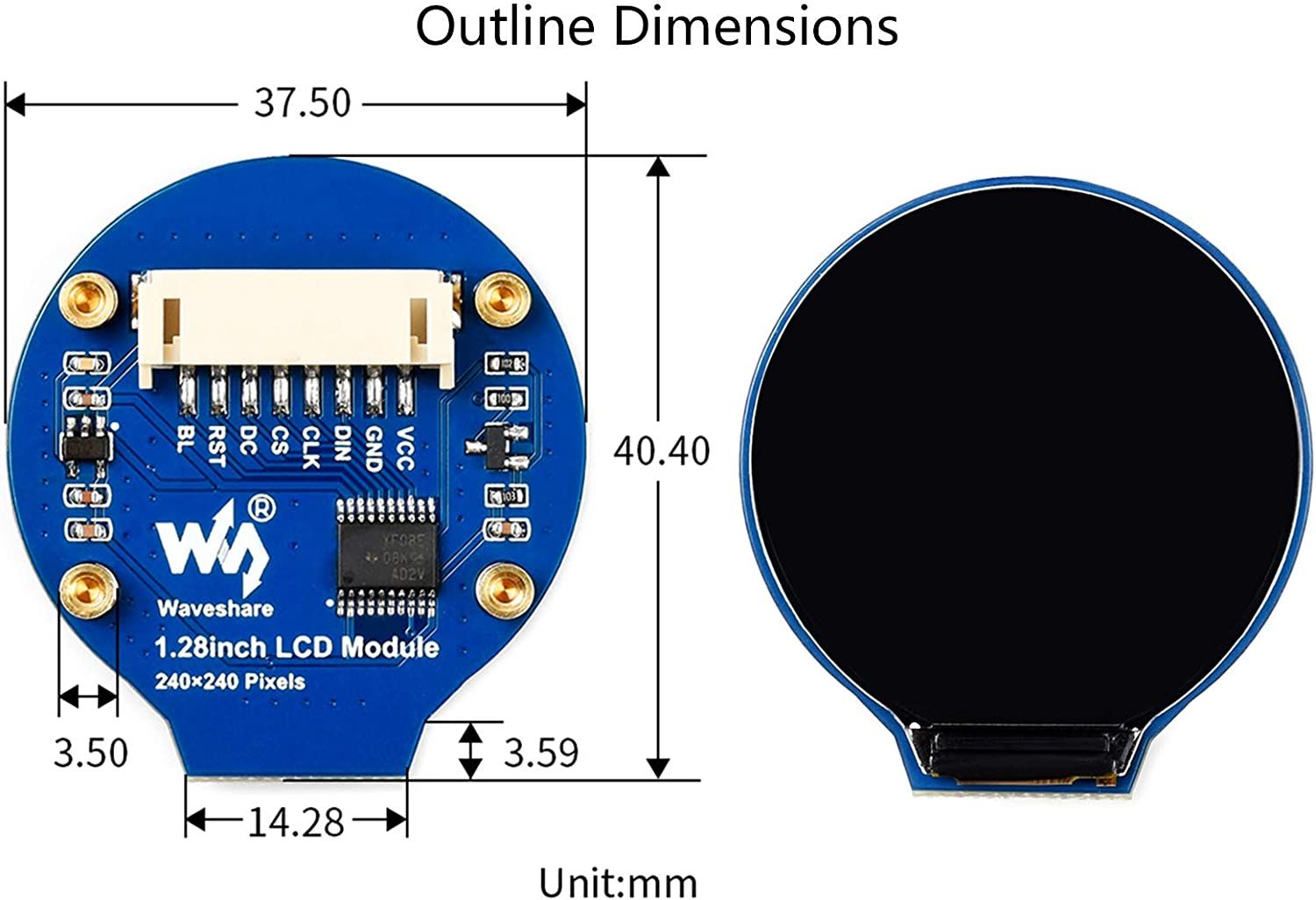
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
There are also some additional connections to the display. One of them, DC, sets the display into either Data or Command mode. Another, BL, is a control for the display’s backlight.
The above illustration shows the connections to the display. The Waveshare display can be used with either 3.3 or 5-volt logic, the power supply voltage should match the logic level (although you CAN use a 5-volt supply with 3.3-volt logic).
Another difference is simply with the labeling on the display. There are two pins, one labeled SDA and the other labeled SCL. At a glance, you would assume that this is an I2C device, but it isn’t, it’s SPI just like the Waveshare device.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
The error just seems to be with a couple of the Chinese characters used in the comments of the sketch. You can just ignore the error, the sketch will compile correctly in spite of it.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
This library is an extension of the Adafruit GFX library, which itself is one of the most popular display libraries around. Because of this, there isextensive documentation for this libraryavailable from Adafruit. This makes the library an excellent choice for those who want to write their own applications.
As with the Waveshare sample, this file just prints shapes and text to the display. It is quite an easy sketch to understand, especially with the Adafruit documentation.
The sketch finishes by printing some bizarre text on the display. The text is an excerpt from The Hitchhiker’s Guide to the Galaxy by Douglas Adams, and it’s a sample of Vogon poetry, which is considered to be the third-worst in the Galaxy!
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
To test out the display, you can use theColour_Test sketch, found inside the Test and Diagnostic menu item inside the library samples. While this sketch was not made for this display, it is a good way to confirm that you have everything hooked up and configured properly.
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
One of my favorite sketches is the Animated Eyes sketch, which displays a pair of very convincing eyeballs that move. Although it will work on a single display, it is more effective if you use two.
The first thing we need to do is to hook up a second display. To do this, you connect every wire in parallel with the first display, except for the CS (chip select) line.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

HyperPixel 2.1 Round has all the great features of our other HyperPixels - crisp, brilliant IPS display, touchscreen, and high-speed DPI interface—it"s just rounder! You can use it with any Raspberry Pi with a 40 pin header* but it works particularly nicely with the Pi Zero footprint - we"ve designed it so you can mount a Zero neatly behind it, so you can"t see the Pi when you look at it from the front.
This version of HyperPixel would be great for custom interfaces and control panels - mounted on a wall it would make a really neat, minimalist smart home controller or a stylish "what"s playing" display for your sound system. Everything is pre-soldered and ready to go, just pop it onto your Pi, install our software, and away you go!
* Please note that standoffs and booster headers are not included with Hyperpixel Round - scroll down or check out the extras tabs for some links. You will need a booster header if you want to use Hyperpixel Round with a full size Pi!
HyperPixel 2.1 Round uses a high-speed DPI interface, allowing it to shift 5x more pixel data than the usual SPI interface that these small Pi displays normally use. It has a 60 FPS frame rate and a resolution of approximately 229 pixels per inch (480x480px) on its 2.1" display. The display can show 18-bits of colour (262,144 colours).
The touchscreen variant is capacitive touch, that"s more sensitive and responsive to touch than a resistive touch display, and it"s capable of multi-touch!**
Hyperpixel Round will work with any 40-pin version of the Pi, including Pi Zero and Pi Zero W. If you"re using it with a full-size Pi then you"ll need a booster header to raise it up over the Pi"s USB ports and extended standoffs if you"d like to bolt it in place. If you"re using a Pi Zero or Pi Zero W you won"t need a booster header, but we have some special short standoffs that will let you attach everything securely together in an extra slim package.
If you"re using standoffs to fasten your Hyperpixel and your Pi together, just screw them into the posts on the underside of the HyperPixel PCB and then secure with screws through the mounting holes on your Pi.
Please note: when installing HyperPixel 2.1 Round onto your Pi make sure not to press down on the screen surface. We recommend putting the screen face down on a soft surface and gently wiggling the Pi to mate with the extended header (or GPIO header). If you need to remove your Hyperpixel, take care not to pull on the edges of the glass display - it"s best to hold on to the rectangular PCB. As the glass edges of this display overhang the PCB they"re quite exposed, so it"s worth being extra careful with them.
With this version of HyperPixel, we"ve separated the display drivers and touch drivers which should hopefully make it easier to incorporate touch interfaces into your own programs. To download and install the display drivers:
Note that you"ll need another display, keyboard, and mouse to install the software, or you could do it remotely over SSH if you set your Pi up headlessly.
HyperPixel uses basically all of the GPIO pins o communicate with the Pi (including the standard I2C pins) so it"s not generally possible to use it with other HATs and devices that connect via the GPIO...
...but we have provided an alternate I2C interface broken out on the back that will let you use I2C devices (like sensor breakouts) at the same time as HyperPixel. There are instructions how to set this up in our Hyperpixel 4.0 tutorial (scroll down to the bottom).
Raspberry Pi OS Bullseye includes major changes to how DPI display drivers work - a quick hack to get the screen working (with some loss of rotation/touch functionality) is to comment out dtoverlay=vc4-kms-v3d in boot/config.txt. We"re working on full support for Bullseye, but if you"re after an easy, fully featured Hyperpixel experience you should probably stick with Buster for now:

New functions have been added to draw smooth (antialiased) arcs, circles, and rounded rectangle outlines. New sketches are provided in the "Smooth Graphics" examples folder. Arcs can be drawn with or without anti-aliasing. The arc ends can be straight or rounded.
An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO, I have created a branch with some bug fixes here. The library provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors, the ESP8266 does not have sufficient RAM due to the glyph render complexity. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
New anti-aliased graphics functions to draw lines, wedge shaped lines, circles and rounded rectangles. Examples are included. Examples have also been added to display PNG compressed images (note: requires ~40kbytes RAM).
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
The use of PIO for SPI allows the RP2040 to be over-clocked (up to 250MHz works on my boards) in Earle"s board package whilst still maintaining high SPI clock rates.
DMA can now be used with the Raspberry Pi Pico (RP2040) when used with both 8 bit parallel and 16 bit colour SPI displays. See "Bouncy_Circles" sketch.
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for RP2040, STM32, ESP8266 and ESP32 types, other processors may be used but will use the slower generic Arduino interface calls. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface (8 and 16 bit parallel) is only supported with the RP2040.
For other processors only SPI interface displays are supported and the slower Arduino SPI library functions are used by the library. Higher clock speed processors such as used for the Teensy 3.x and 4.x boards will still provide a very good performance with the generic Arduino SPI functions.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is NOT recommended.
A "good" RPi display is the MHS-4.0 inch Display-B type ST7796 which provides good performance. This has a dedicated controller and can be clocked at up to 80MHz with the ESP32 (125MHz with overclocked RP2040, 55MHz with STM32 and 40MHz with ESP8266). The MHS-3.5 inch RPi ILI9486 based display is also supported, however the MHS ILI9341 based display of the same type does NOT work with this library.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library supports Waveshare 2 and 3 colour ePaper displays using full frame buffers. This addition is relatively immature and thus only one example has been provided.
A Sprite is notionally an invisible graphics screen that is kept in the processors RAM. Graphics can be drawn into the Sprite just as they can be drawn directly to the screen. Once the Sprite is completed it can be plotted onto the screen in any position. If there is sufficient RAM then the Sprite can be the same size as the screen and used as a frame buffer. Sprites by default use 16 bit colours, the bit depth can be set to 8 bits (256 colours) , or 1 bit (any 2 colours) to reduce the RAM needed. On an ESP8266 the largest 16 bit colour Sprite that can be created is about 160x128 pixels, this consumes 40Kbytes of RAM. On an ESP32 the workspace RAM is more limited than the datasheet implies so a 16 bit colour Sprite is limited to about 200x200 pixels (~80Kbytes), an 8 bit sprite to 320x240 pixels (~76kbytes). A 1 bit per pixel Sprite requires only 9600 bytes for a full 320 x 240 screen buffer, this is ideal for supporting use with 2 colour bitmap fonts.
One or more sprites can be created, a sprite can be any pixel width and height, limited only by available RAM. The RAM needed for a 16 bit colour depth Sprite is (2 x width x height) bytes, for a Sprite with 8 bit colour depth the RAM needed is (width x height) bytes. Sprites can be created and deleted dynamically as needed in the sketch, this means RAM can be freed up after the Sprite has been plotted on the screen, more RAM intensive WiFi based code can then be run and normal graphics operations still work.
If an ESP32 board has SPIRAM (i.e. PSRAM) fitted then Sprites will use the PSRAM memory and large full screen buffer Sprites can be created. Full screen Sprites take longer to render (~45ms for a 320 x 240 16 bit Sprite), so bear that in mind.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. Anti-aliased (smooth) font files in vlw format stored in SPIFFS are supported. Any 16 bit Unicode character can be included and rendered, this means many language specific characters can be rendered to the screen.
The library is based on the Adafruit GFX and Adafruit driver libraries and the aim is to retain compatibility. Significant additions have been made to the library to boost the speed for the different processors (it is typically 3 to 10 times faster) and to add new features. The new graphics functions include different size proportional fonts and formatting features. There are lots of example sketches to demonstrate the different features and included functions.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
The .vlw files must be uploaded to the processors FLASH filing system (SPIFFS, LittleFS or SD card) for use. Alternatively the .vlw files can be converted to C arrays (see "Smooth Font -> FLASH_Array" examples) and stored directly in FLASH as part of the compile process. The array based approach is convenient, provides performance improvements and is suitable where: either use of a filing system is undesirable, or the processor type (e.g. STM32) does not support a FLASH based filing system.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If the display board is fitted with a resistance based touch screen then this can be used by performing the modifications described here and the fork of the Adafruit library:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:
The library was intended to support only TFT displays but using a Sprite as a 1 bit per pixel screen buffer permits support for the Waveshare 2 and 3 colour SPI ePaper displays. This addition to the library is experimental and only one example is provided. Further examples will be added.

Wondering what to do with that Raspberry Pi you bought? Can this little device really act as a desktop PC? As a server? As a radio station? Yes, it can!
Along with the Pi itself, the microSD card, and power supply, you"ll need a HDMI cable and a suitable display. For the Pi 3 and 4, you"ll also need a keyboard and mouse – USB or Bluetooth. Later Raspberry Pis have built-in Wi-Fi and Bluetooth. For older models, check elinux.org"s Raspberry Pi Hub for compatible dongles.
Whether you have an old printer that doesn’t have wireless, or one that won’t connect to your network (perhaps due to an old Wi-Fi standard), you can avoid sending it to landfill by employing a Raspberry Pi.
Once this is set up, any computer on your home network can access the printer You can even add AirPrint support to Raspberry Pi, for iPhone and Android devices.
At one time, one of the popular uses for the Raspberry Pi was as a Kodi media center. Several Kodi builds have been released, with OSMC and LibreELEC still going strong.
If you prefer to keep your computer available for other projects, Kodi can be installed on Raspberry Pi OS. It can also be added to retro gaming systems (see below). Installing Kodi comes with some caveats, however. Not all add-ons are available, and of those that are, many will be intended to stream pirated content.
As well as streaming media, the Raspberry Pi is ideal as a retro gaming machine. Compact and powerful enough to be used in several ways, the device is suitable as a full size arcade cabinet, or even as part of a Game Boy-esque handheld.
You probably know that a special version of Minecraft is available for Raspberry Pi OS. But did you know that your Pi can be used as a Minecraft game server, letting you play from anywhere on your home network?
Beyond Minecraft, however, other multiplayer network games can be set up on the Raspberry Pi. Open source ports of Quake, Civilization, Doom, and Open TTD can be installed as game servers on your Raspberry Pi.
Using the Python programming language, a suitable mount (overhead for Gilliam-esque paper craft animation, a standard tripod for clay- or toy-based), and a well-lit area, you’ll also need to rig a button to the Pi’s GPIO.
Combining the Raspberry Pi camera module with a different script creates another use for your Pi: making time-lapse movies. This is done by taking single frames with a timed delay. Again, you’ll need a tripod or mount to keep the camera module steady.
Do you have a message you want to share? Need to communicate with a community that has no internet access? The answer is to broadcast using radio, a secret feature of the Raspberry Pi.
Broadcasting over FM is illegal without a license. Fortunately, the Pi can only broadcast over a short distance, so you should be able to avoid getting into trouble.
But there are a few useful things you can do with a Twitter bot and if your Raspberry Pi has a permanent internet connection, you can create your own.
You"ll need to register a Twitter app to gain access to the Twitter API, and with some code (Python or Node.js) your bot will be ready. You could tweet anything from your Pi’s CPU temperature to a randomly selected quote of the day or even a photo.
Off-the-shelf digital photo frames are attractive, if somewhat limited in space, storage, and purpose. What if they could do more than just display your favorite family photos?
This is one of the best Raspberry Pi projects you will build: a digital photo frame that delivers inspiring messages alongside photos of beautiful scenes. The result is something that dazzles your eyes while making you really think about the message. We used a Raspberry Pi touchscreen display for this project; any compatible LCD display should be suitable.
Alonside the standard Raspberry Pi Camera Module, a No-IR module is also available. This is particularly suitable for nighttime photography. Raspberry Pi No-IR Camera Module.
For instance, you might use time-lapse photography to track the path of the stars and the moon overnight. Or employ a slow shutter speed to get a trace effect. Whatever your plan for night photography, the Raspberry Pi should suit your requirements perfectly.
Several network monitoring tools are available, but none is as easy to install and configure as Nagios. Once installed on your Raspberry Pi, you can monitor uptime, view a visualization of the devices on your network, and more.
Another way to enjoy media streaming on the Raspberry Pi is to configure it as a Plex server. Any PC, TV, or any other device running the standard Plex client app can then view media stored on the Raspberry Pi.
To get started with this project, you"ll need your own YouTube channel ready to use, and the libav-tools package installed. Check our detailed tutorial to streaming live video to YouTube from a Raspberry Pi for the full instructions.
It isn’t as complicated as you might think, with several pre-installed applications in Raspberry Pi OS included to aid basic programming. Among these is Scratch.
With a Raspberry Pi 2 or later you can stream Steam games from your main PC or Steam Deck to a TV. You"ll need to ensure that the Raspberry Pi or the PC (preferably both) are connected to your router via Ethernet. This is because Wi-Fi isn’t fast enough for streaming games without latency.
Ever wanted to catch up with the latest news, movie trailers, pop videos, and traffic and weather information while shaving? The answer is a smart mirror, a device powered by a Raspberry Pi.
Basically, this is a two-way mirror with a special display mounted behind the glass. Any type of mirror can be used for a smart mirror project; you should use one that suits your purposes.
You can emulate classic platforms on a Raspberry Pi, or you can stream games from a PC. If you"re not comfortable setting up streaming or emulators, plenty of games can be installed on the Raspberry Pi natively.
Some great games can be run on your Raspberry Pi without emulators. A great example is Doom, which incredibly can be installed to run on the Raspberry Pi. Other examples include FreeCiv, Quake III, and even the open source SimCity clone, Micropolis.

This unconventional round display is ideally shaped for things like watch faces, speedometers and displaying data in interesting circular ways like pie charts and polar area graphs. You could also use it to add animated eyes to cosplay masks, build a moon phase tracker or just for displaying all the best round GIFs of pizzas, hypnotic spirals and chonky animals.
It"s an IPS display so it has great viewing angles and it"s super-crisp and bright. It"s driven by SPI and you should be able to run it at up to ~60FPS, although anywhere from 10FPS looks good for most uses.
This breakout uses the same ST7789 library as the square version from Pimoroni. The library makes it straightforward to display images, text or graphics, and even display animated GIFs! If you"re using a Raspberry Pi, you can install it with:
Pimoroni"s Python library is set up to use SPI 0 by default on the Pi (BCM 7 for CS, BCM 11 for SCK, and BCM 10 for MOSI), BCM 9 for DC, and BCM 19 for the backlight.
The easiest way to use Pimoroni"s SPI breakouts with a Raspberry Pi Pico is by plugging them into aPico Breakout Garden Base or aPico Breakout Garden Pack.

RP2040-LCD-1.28 is a low-cost, high-performance MCU board designed by Waveshare. Tiny size with onboard 1.28inch LCD round display, Li-ion battery recharge manager, 6-axis sensor (3-axis accelerometer and 3-axis gyroscope) and so on, adapting all GPIO and Debug pins, which makes it easy for you to develop and integrate it into products quickly.
All GPIO pins are adapted through 1.27 pitch female headers (There are 30 pins in total, but some pins have been connected to the internal circuit, please refer to the wiki for details when multiplexing)




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey