tft display with sd card free sample
In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

There are many tutorials on Arduino shields for 2.4 inch TFT LCD displays. In this road test I apply different tutorials to check the performance and issues of this specific shield: AZ-Delivery 2.4 inch TFT LCD display with resistive 4-wire touchscreen and an integrated SD card reader.AZ-Delivery 2.4 inch TFT LCD display.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology. That improves image quality, better contrast and addressability.
Depends on the needs of your project. Arduino UNO processor frequency is low. With the Arduino UNO full-color TFT LCDs are suitable to display simple data and commands. The TFT controller used cannot switch internal display RAM, so you can"t use the double buffer technique for animations but still you can only re-draw small sections of screen.
Given the limitations of the Arduino UNO the bigger the display the worse the performance. The size of this display is adequate to meet that compromise between number of pixels, display area and capabilities of the Arduino UNO.
This module consumes most of the resources available in Arduino UNO. This is not a limitation of the module itself. In return, using a parallel interface allows you to quickly update the image. If you want to take advantage of all its functionality (LCD + touch screen + SD card), only pins 0 and 1 (RX and TX, respectively) and pin 19 (A5) remain unused. If the SD card is not used, pins 10, 11, 12 and 13 are additionally available. With a suitable layout, some SPI devices could be connected even if the SD card is used.
The module arrived well packed and in perfect condition. The board comes in a sealed antistatic bag, with protective foams to prevent the terminals from bending, and all this wrapped with a bubble bag and inside an individual cardboard box. The label on the antistatic bag indicates the controller is an ILI9341.
The SD card reader is very well located between the USB connector and the power connector, it does not touch either of them as it happens in other lcd tft shield modules and it is easily accessible to insert and remove the SD cards.
You can directly use the shield with any arduino uno. In this case we are using an Arduino UNO that exposes all the pins both on the header and on the board. In such a way that you do not need another shield to access the pins not used by the screen
ShieldCompatible with Arduino. 5V compatible, can be used with 3.3V or 5V logic. On-board 3.3 V (300mA LDO controller). The design is very well thought out and fits Arduino UNO perfectly.
2x74LVC245A Octal Bus Transceiver With 3-State outputs. This octal bus transceiver is designed for 1.65-V to 3.6-V VCC operation. The LVC245A is designed for asynchronous communication between data buses. The device transmits data from the A bus to the B bus or from the B bus to the A bus, depending on the logic level at the direction-control (DIR) input. The output-enable (OE) input can be used to disable the device so the buses effectively are isolated. Inputs can be driven from either 3.3-V or 5-V devices. This feature allows the use of this device as a translator in a mixed 3.3-V/5-V system environment. This chip solves the problem of how to interface 3.3V logic devices to a 5.0V logic chip such as the Arduino. Most 3.3V devices do not like being run with 5V signals and can be damaged or flaky. The 74LVC245 is designed so that even when it runs at 1.8V, it still happily accepts 5V signals in one pin and converts it to a lower logic level on the opposite pin. It has 8 pipes it can convert but it won"t work with bi-directional/pull-up based devices such as I2C or 1-Wire. It does work great for SPI, Serial, Parallel bus, and other logic interfaces.
If you want to take advantage of all its functionality (LCD + touch screen + SD card), only pins 0 and 1 (RX and TX, respectively) and pin 19 (A5) remain unused. If the SD card is not used, pins 10, 11, 12 and 13 are additionally available. With a suitable layout, some SPI devices could be connected even if the SD card is used.
The ILI9341 which can control each pixel with a small number of pins. The shield connects ILI9341"s data pins 0-7 to Arduino digital pins 2-8 (allowing parallel communication, not SPI). ILI"s RESET goes to pin to Arduino analog pin A4.CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
Includes a resistive 4-wire touchscreen (touchpad). The touch screen is attached on the surface of the display. Touch screen needs two analog inputs and two digital outputs. It connects through 4 wires, which share arduino pins 8, 9, A2, A3 with the ILI9341 driver. So you can"t write to LCD display and read the touch screen in the same time. I. Driver chip is XPT2046.
The optical characteristics are good, with a wide color gamut and good sharpness. The viewing angle is quite wide and there is no color inversion or other flaws. The screen is brilliant. Colors are bright enough to read the screen well even in daylight.
The resistive touch screen does not appear to appreciably affect the optical characteristics. Works properly, It takes a little pressure with the stylus for it to respond like in old mobile phones. You notice how it sinks into the screen when you press with the stylus. The stylus that comes with the module makes it easy to use if your interface design uses small controls. Some touch screen libraries offer better accuracy by specifying the resistance of the touch screen in the X direction. Resistance can be easily measured with a multimeter by connecting the test leads to the LCD_D1 - X + and LCD_DS X- terminals. Touch is sensitive to pressure.
The SD card reader works well. Accessing the SD card with the functions available in the SD library included in the IDE version used does not present any problem. SD cards are recognized and can be written or deleted.

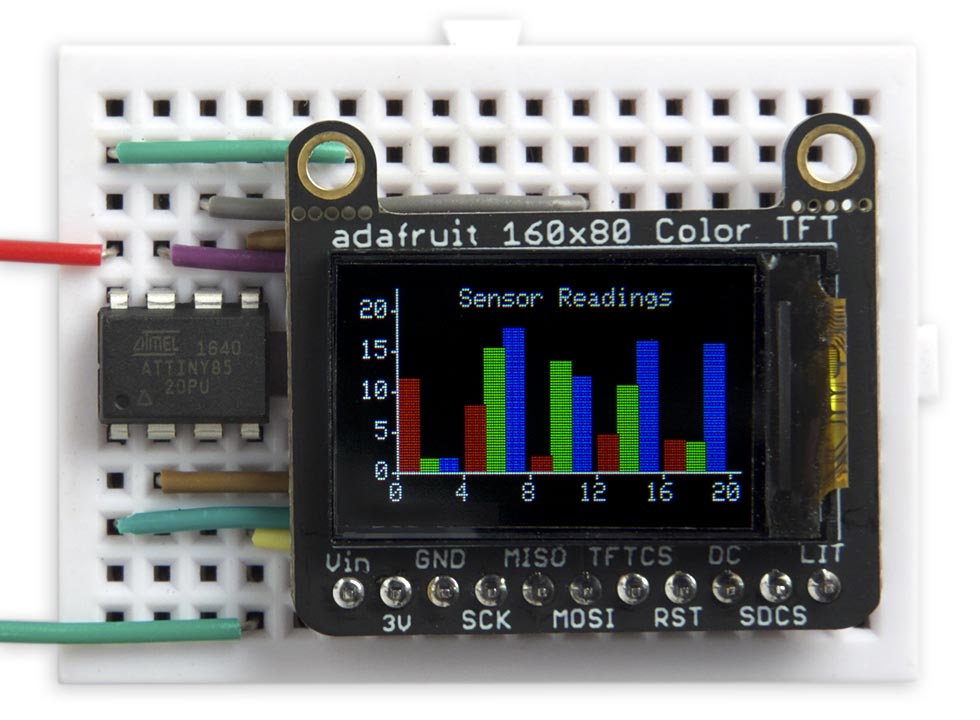
This is a graphics library for the family of small colour TFT displays based on the ST7735 and ST7789 driver chips. These are really nice displays; bright, colourful, available in a variety of useful sizes, and available at low cost from suppliers like Adafruit, AliExpress, or Banggood:
This library allows you to plot points, draw lines, draw filled rectangles, and plot text with an optional scale factor. I"ve included a demo histogram-plotting program that adjusts itself to fit each of the displays I"ve supported.
Unlike most other TFT display libraries this one doesn"t require a memory buffer, allowing it to be run on any processor down to an ATtiny85. The displays are SPI and require four pins to drive the display, leaving one pin free on an ATtiny85 to interface to another device, such as a temperature sensor. If you need more pins choose a larger chip, such as the ATtiny84; see Using the library with other AVR chips at the end of the article for information about how to convert the code for different chips.
I"ve published a library for a colour OLED display in a previous article: Colour Graphics Library. The main difference between the colour TFT displays and the colour OLED displays is that the TFT displays are not self-illuminating, and so need a backlight; they therefore have a slightly higher power consumption. However, they are exceedingly cheap, and they are available in larger sizes than the colour OLED displays.
I wrote an initial version of this library in uLisp, my Lisp interpreter for microcontrollers, which made it easy to experiment with different approaches. I then converted it to C to run on an ATtiny85. I can publish the uLisp version if anyone"s interested.
This library will work with displays based on the ST7735 which supports a maximum display size of 132 (H) x 162 (V), or the similar ST7789 which supports a maximum display size of 240 (H) x 320 (V).
The display driver interfaces to the displays with the longer side as the vertical dimension, which is why the rectangular displays are usually listed with the longer dimension second. My library allows you to rotate the image for any desired orientation.
All the Adafruit breakout boards for these displays include level-shifting circuitry, so they will work with either 5V or 3.3V microcontroller boards. They also include an SD card socket, if that"s of interest to you. The Adafruit boards have pullups on the backlight and reset pins, so the display will work if you leave these pins unconnected.
The boards available from AliExpress or Banggood are generally 3.3V only. If you"re using them with a 5V microcontroller you need to include a regulator and level-shifting circuitry.
The pullup resistor from the display"s CS pin is optional; it holds the chip select high to prevent the display from being affected by the ISP signals while programming the ATtiny85.
The different displays are catered for by six constants which specify the size of the display, the offsets relative to the area supported by the display driver, whether the display is inverted, and the rotation value; for example:
Note that on some displays you may also have to change the xoff or yoff value when rotating the display. For example, to rotate the image on the 240x240 displays by 180° use the settings:
To check or adjust the values for each display I ran this program, which draws a one-pixel border around the display area, and plots an "F" to show the orientation:
The ATtiny85 and other AVR processors supports toggling of one or more bits in a port, so provided you set all the pins to their disabled state at startup, for speed the display access routines can simply toggle the appropriate pins to enable or disable them.
The InitDisplay() routine first defines the four display pins as outputs, and takes the SCK, DC, and CS pins high (inactive). It then sends the essential configuration commands to the display.
The display memory stores 18 bits per pixel: 6 bits per colour. However, you can write to the display in three alternative modes, with 12, 16, or 18 bits per pixel. I chose the 16 bit mode, which assigns 5 bits to red, 6 bits to green, and 5 bits blue. It"s the most convenient one to work with as you simply send two bytes to define the colour of each pixel.
To clear the display the ClearDisplay() routine sends the appropriate number of zero bytes. The routine temporarily switches to 12-bit colour mode, which reduces the time to clear the display by 25%:
The library includes basic graphics routines for plotting points and drawing lines. These work on a conventional coordinate system with the origin at lower left. For example, on the 80x160 display:
The DrawTo()line-drawing routine uses Bresenham"s line algorithm to draw the best line between two points without needing any divisions or multiplications
My first version of PlotChar() plotted characters by calling PlotPoint() for each pixel. However, I then tried the following alternative approach which defines an area of the display using the CASET (Column Address Set) and RASET (Row Address Set) commands, and then sends a stream of the appropriate bytes to define the character. This turned out to be over three times faster!
The default value of scale is 1, but you can change it to plot larger characters. After plotting a character PlotChar() moves the plot position to the start of the next character to make it easy to plot several characters in a row without needing to callMoveTo().
14th January 2020: Tested the program with the Adafruit 1.3" 240x240 TFT display, and updated the program to correct a problem when rotating the image on that display.

This screen of the GUI lists all EXAMPLE files (*.example) found on the SD card. The upper region of the screen provides a short description of each example. Touch an entry to populate the lower region of the screen with a more detailed description.
The EXAMPLE file itself is simply a list of constraint records. Two additional (non-constraint) records are used to store the text for the short and long descriptions that get displayed on TFT LCD panel, for example:
A set of constraint records are used to declare the hardware configuration - the boards required within the NanoBoard system for the design to run. Board revision must be included when specifying the constraint for the daughter board or a peripheral board (e.g. PB03.06 for revision 6 of the peripheral board PB03). Revision of the NanoBoard is not necessary – as it is assumed that the design is to run on a daughter board plugged into the NB2DSK01, and so the revision of the motherboard is not checked.
Finally, constraint records are used to declare which files to use when programming the daughter board FPGA device with the design. This will include the FPGA programming file and typically a program code file (*.hex) – the latter loaded into the motherboard"s M25P80 SPI Flash memory device that is solely used for embedded storage purposes (designated U20 on the board).

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

My project is to build a data logger. I"m using an ESP32 and a 2,8" SPI TFT-LCD with an ILI9341 controller and integrated SD-card slot along with some other sensors. I us the Arduino IDE because of the libraries and documentation. As seen in the code below, before starting the SD card everything works fine. However, after the SD card gets started (or any other function that originated from an included library gets called) any commands for the TFT simply get ignored. What is the reason for this?

New functions have been added to draw smooth (antialiased) arcs, circles, and rounded rectangle outlines. New sketches for the arcs are provided in the "Smooth Graphics" examples folder. Arcs can be drawn with or without anti-aliasing. The arc ends can be straight or rounded. Further demo examples will be added soon!
An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO and is available here. I have been reluctant to support yet another font format but this is an amazing library which is very easy to use. It provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors, however the ESP8266 does not have sufficient RAM. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
The following is now deprecated due to the number of issues it can cause in certain circumstances. For ESP32 ONLY, the TFT configuration (user setup) can now be included inside an Arduino IDE sketch providing the instructions in the example Generic->Sketch_with_tft_setup are followed. See ReadMe tab in that sketch for the instructions. If the setup is not in the sketch then the library settings will be used. This means that "per project" configurations are possible without modifying the library setup files. Please note that ALL the other examples in the library will use the library settings unless they are adapted and the "tft_setup.h" header file included. Note: there are issues with this approach, #2007 proposes an alternative method.
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Support for the ESP32-S2, ESP32-S3 and ESP32-C3 has been added (DMA not supported at the moment). Tested with v2.0.3 RC1 of the ESP32 board package. Example setups:
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
New anti-aliased graphics functions to draw lines, wedge shaped lines, circles and rounded rectangles. Examples are included. Examples have also been added to display PNG compressed images (note: requires ~40kbytes RAM).
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
DMA can now be used with the Raspberry Pi Pico (RP2040) when used with both 8 bit parallel and 16 bit colour SPI displays. See "Bouncy_Circles" sketch.
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for RP2040, STM32, ESP8266 and ESP32 types, other processors may be used but will use the slower generic Arduino interface calls. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface (8 and 16 bit parallel) is only supported with the RP2040.
For other processors only SPI interface displays are supported and the slower Arduino SPI library functions are used by the library. Higher clock speed processors such as used for the Teensy 3.x and 4.x boards will still provide a very good performance with the generic Arduino SPI functions.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is NOT recommended.
A "good" RPi display is the MHS-4.0 inch Display-B type ST7796 which provides good performance. This has a dedicated controller and can be clocked at up to 80MHz with the ESP32 (125MHz with overclocked RP2040, 55MHz with STM32 and 40MHz with ESP8266). The MHS-3.5 inch RPi ILI9486 based display is also supported, however the MHS ILI9341 based display of the same type does NOT work with this library.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library supports Waveshare 2 and 3 colour ePaper displays using full frame buffers. This addition is relatively immature and thus only one example has been provided.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
A Sprite is notionally an invisible graphics screen that is kept in the processors RAM. Graphics can be drawn into the Sprite just as they can be drawn directly to the screen. Once the Sprite is completed it can be plotted onto the screen in any position. If there is sufficient RAM then the Sprite can be the same size as the screen and used as a frame buffer. Sprites by default use 16 bit colours, the bit depth can be set to 8 bits (256 colours) , or 1 bit (any 2 colours) to reduce the RAM needed. On an ESP8266 the largest 16 bit colour Sprite that can be created is about 160x128 pixels, this consumes 40Kbytes of RAM. On an ESP32 the workspace RAM is more limited than the datasheet implies so a 16 bit colour Sprite is limited to about 200x200 pixels (~80Kbytes), an 8 bit sprite to 320x240 pixels (~76kbytes). A 1 bit per pixel Sprite requires only 9600 bytes for a full 320 x 240 screen buffer, this is ideal for supporting use with 2 colour bitmap fonts.
One or more sprites can be created, a sprite can be any pixel width and height, limited only by available RAM. The RAM needed for a 16 bit colour depth Sprite is (2 x width x height) bytes, for a Sprite with 8 bit colour depth the RAM needed is (width x height) bytes. Sprites can be created and deleted dynamically as needed in the sketch, this means RAM can be freed up after the Sprite has been plotted on the screen, more RAM intensive WiFi based code can then be run and normal graphics operations still work.
Drawing graphics into a sprite is very fast, for those familiar with the Adafruit "graphicstest" example, this whole test completes in 18ms in a 160x128 sprite. Examples of sprite use can be found in the "examples/Sprite" folder.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
Anti-aliased (smooth) font files in "vlw" format are generated by the free Processing IDE using a sketch included in the library Tools folder. This sketch with the Processing IDE can be used to generate font files from your computer"s font set or any TrueType (.ttf) font, the font file can include any combination of 16 bit Unicode characters. This means Greek, Japanese and any other UCS-2 glyphs can be used. Character arrays and Strings in UTF-8 format are supported.
The .vlw files must be uploaded to the processors FLASH filing system (SPIFFS, LittleFS or SD card) for use. Alternatively the .vlw files can be converted to C arrays (see "Smooth Font -> FLASH_Array" examples) and stored directly in FLASH as part of the compile process. The array based approach is convenient, provides performance improvements and is suitable where: either use of a filing system is undesirable, or the processor type (e.g. STM32) does not support a FLASH based filing system.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If the display board is fitted with a resistance based touch screen then this can be used by performing the modifications described here and the fork of the Adafruit library:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:
You must make sure only one setup file is called. In the custom setup file I add the file path as a commented out first line that can be cut and pasted back into the upgraded User_Setup_Select.h file. The ../ at the start of the path means go up one directory level. Clearly you could use different file paths or directory names as long as it does not clash with another library or folder name.
The library was intended to support only TFT displays but using a Sprite as a 1 bit per pixel screen buffer permits support for the Waveshare 2 and 3 colour SPI ePaper displays. This addition to the library is experimental and only one example is provided. Further examples will be added.

Recently, I had the idea to make a digital picture frame—one of these kinds which load images from SD cards and show each image for some time. I was remembering myself that I already own a small TFT display, the KMR-1.8 SPI, that works out of the box with an Arduino Uno. When I digged up my KMR-1.8 SPI, I realized that it has also an in-built SD card reader. Moreover, I looked up the Internet and found ready-to-use libraries for the in-built SD card reader as well as showing images on the TFT display. For these reasons, I thought making such an digital picture frame will turn out very easy.
When I started to implement my first lines of codes and started to connect my Arduino Uno to the KMR-1.8 SPI, I ran into two major problems. First, the colors of my image file did not match to the colors displayed by the KMR-1.8 (red and blue were interchanged). Second, my first prototypes stopped to work after about 5 minutes. The application started to freeze and showed the same image forever instead of displaying the next image after a chosen time.
There exists various versions of so-called “1.8 TFT displays” from different manufacturers. Not all of them are 100% compatible to each other. Therefore, if you own a TFT display and want to use my tutorial to make it work, please check if your TFT display really matches the version I used in this tutorial:
The source code relies on three header files (and libraries): SPI.h (Link), SD.h (Link) and TFT.h (Link). Please make sure that all of them are correctly installed before trying out my source code (In Arduino IDE: Tools -> Manage Libraries…).
I overcame the first problem by not using the default initialization method (“TFTscreen.begin();”) of the TFT library. Instead, I looked up whats inside the “begin”-method. I found a method called “initR” which has a parameter that allows to perform the initialization for a specific chip. Here, the parameter value “INITR_BLACKTAB” worked for me as the colors were then shown correctly. In addition, I call the method “setRotation” with parameter value “1” in order to be conform to the default initialization method. In the end, the code for the setting up the TFT library object looks like this:// ...
if ((filename_len >= 4 && strcmp(name + filename_len - 4, ".BMP") == 0)) { // check if the current filename ends with ".BMP". If so, we might have an image.
The code looks for image files (*.BMP) on the SD card and shows each image for 60 seconds. You can change the display time by setting “DELAY_IMAGE_SWAP” to a new value.
Important Note: The image files on the SD card must be stored as BMP with a resolution of 160x128 pixels (width x height). Moreover, long file names and special characters must be avoided.

The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (3.5" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 320x480 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6236 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
The pin32 (SDO) of 3.5 display module is also used by touch panel or SD card SPI interface, so we must cut off this pin to avoid conflict with the touch panel or SD card.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey