mcufriend 2.4 tft lcd shield pinout supplier

This note introduces a low-cost Thin Film Transistor (TFT) display to enhance the operation and usefulness of Liquid Crystal Display(LCD) devices. TFT technology controls the pixel element on the glass surface thereby greatly reducing image blurring and improving viewing angles.
The test board chosen for this exercise is the Elegoo Arduino UNO board from the corresponding Super Starter Kit. The kit already has several simple numeric and text displays. The TFT display may perhaps provide better ways to interact in applications.
The controller for the illustrated model of the TFT display is SSD1297.This information is important because the display (owing to its low cost and high popularity) has many different manufacturers who may not leverage the same controller instruction set. The specification of the controller in the coding exercises is examined in the Appendix section of this note.
Of course, the display can be mounted elsewhere and the pins connected to the Arduino directly or indirectly using, for example, a breadboard. Other components can then use the breadboard in lieu of a shield with custom connectors. Of course, without access to such anon-standard or readily available breadboard, it is impossible to illustrate this arrangement in this note.
The output from the diagnostic program, LCD_ID_reading.ino, is shown below:Read Registers on MCUFRIEND UNO shieldcontrollers either read as single 16-bite.g. the ID is at readReg(0)or as a sequence of 8-bit valuesin special locations (first is dummy)reg(0x0000) 97 97ID: ILI9320, ILI9325, ILI9335, ...reg(0x0004) 97 97 97 97Manufacturer IDreg(0x0009) 97 97 97 97 97Status Registerreg(0x000A) 97 97Get Power Modereg(0x000C) 97 97Get Pixel Formatreg(0x0061) 97 97RDID1 HX8347-Greg(0x0062) 97 97RDID2 HX8347-Greg(0x0063) 97 97RDID3 HX8347-Greg(0x0064) 97 97RDID1 HX8347-Areg(0x0065) 97 97RDID2 HX8347-Areg(0x0066) 97 97RDID3 HX8347-Areg(0x0067) 97 97RDID Himax HX8347-Areg(0x0070) 97 97Panel Himax HX8347-Areg(0x00A1) 97 97 97 97 97RD_DDB SSD1963reg(0x00B0) 97 97RGB Interface Signal Controlreg(0x00B4) 97 97Inversion Controlreg(0x00B6) 97 97 97 97 97Display Controlreg(0x00B7) 97 97Entry Mode Setreg(0x00BF) 97 97 97 97 97 97ILI9481, HX8357-Breg(0x00C0) 97 97 97 97 97 97 97 97 97Panel Controlreg(0x00C8) 97 97 97 97 97 97 97 97 97 97 97 97 97GAMMAreg(0x00CC) 97 97Panel Controlreg(0x00D0) 97 97 97Power Controlreg(0x00D2) 97 97 97 97 97NVM Readreg(0x00D3) 97 97 97 97ILI9341, ILI9488reg(0x00D4) 97 97 97 97Novatek IDreg(0x00DA) 97 97RDID1reg(0x00DB) 97 97RDID2reg(0x00DC) 97 97RDID3reg(0x00E0) 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97GAMMA-Preg(0x00E1) 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97GAMMA-Nreg(0x00EF) 97 97 97 97 97 97ILI9327reg(0x00F2) 97 97 97 97 97 97 97 97 97 97 97 97Adjust Control 2reg(0x00F6) 97 97 97 97Interface Control

I bought four MCU Friend 3.5″ TFT shields. And, unfortunately, they have spiraled me into a deep, dark place trying to figure out how to use them. The the documentation consists of a sticker on the antistatic bag, a picture of the shield with a list of 5 different possible LCD drivers, a pinout, and a block of code that supposedly represents the startup code. The unfortunate part is that none of these have been exactly right – they all have errors. This article is a description of the journey to figuring out how to use them.
It also has a picture which says the LCD has one of several different controllers (and after digging in I know for a fact that two of mine were made by Raydium and are not on the list)
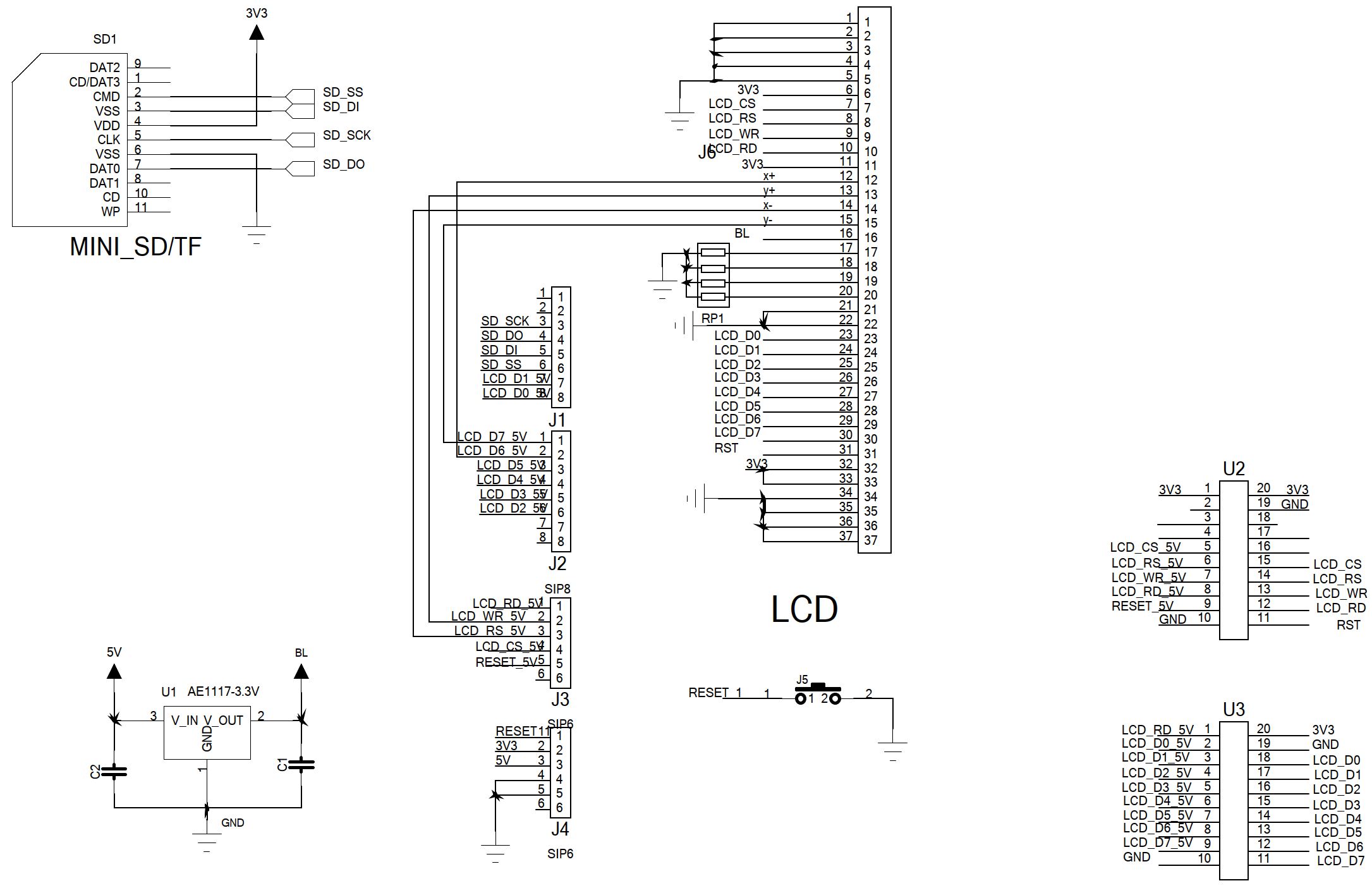
And finally a table of pins. Which is interesting as it lists 37 pins when the shield has no where near that number. And it shows the shield as 16-bit interface which it isnt … and it shows some LEDs which aren’t there either.
I bought 4 different shields. One came broken. The other three are all different. When you look at the boards there are two visibly different configurations
The first thing I did was try to use the MCUFRIEND_kbv library to see if the screens worked. The first board identified as ID=0x9403 and did not work. Apparently, the tool just spits out the ID if it doesn’t know it, which it did not.
One of the boards identified as ID=0x6814 worked perfectly, and one had a blue cast to all of the screens. The crazy part is the two boards that identified as ID=0x6814 had different PCBs. According to the comments in the MCUFRIEND_kbv.cpp ID=0x6814 is an RM68140 and ID=9403 is unknown.
Next, I started down the path of trying to figure out what the controllers were by using register reads. David Prentice (the guy who wrote/maintains the MCU Friend_kbv Arduino library) has an absolute ton of responses on the Arduino forum trying to help people figure out what their shield is. He asks them to post the register report from his example program LCD_ID_readnew which is included as an example in the library.
When you look at these LCD controllers they all have some variant of “Read ID” which responds with 1-6 bytes. The basic idea of this program is to look at what bytes are returned to try to identify the controller. Here is an example of what I got when I ran the LCD_ID_readnew program on my shields:
The key thing to see in this output is the register 0x04 which says 54,80,66 which identifies this as a Raydium RM68140 LCD controller. Here is a snapshot from the data sheet.
After digging some more, I decided that it is super ugly out there, as you find that there are a significant number of LCD controllers that are clones, copies, pirated etc… and that they all present themselves differently. And, in hindsight I think that this is the reason that my ILI9341 from the previous article doesnt quite work correctly.
The next thing that I did was try out the startup code that MCUFriend_kbv generates. I used the same technique from PSoC 6 + Segger EmWin + MCUFriend 2.4″ Part 1 and spit out the startup bytes. Here they are:
At this point I have spent a frightening amount of time figuring out how these screens work. Although it has been a good learning experience, I have generally decided that using unknown displays from China with LCD drivers of questionable origin is not worth the pain of trying to sort out the interface. Beyond that:

A 2.4” TFT LCD module consists of a bright backlight (4 white LEDs) and a colourful 240X320 pixels display. It also features individual RGB pixel control giving a much better resolution than the black and white displays. A resistive touch screen comes pre-installed with the module as a bonus and hence you can easily detect your finger presses anywhere on the screen.
The TFT comes with an auto-reset circuit which gets active on every breakout. However, a user can reset the module using this pin also, in case setup is not resetting clean.
The TFT comes with an auto-reset circuit which gets active on every breakout. However, a user can reset the module using this pin also, in case setup is not resetting clean.
Resistive Touch Pins – Y+, X+, Y-, and X- are the 4 resistive touch pins which require analog pins to read and determine touch pins. Their overlay is fixed at the top of the module which makes them electrically separate from the TFT. They can be used is 8-bit as well as SPI mode.
The 2.4” TFT LCD module supports many modes. However, two of them are very popular among users – “SPI mode” and “8-bit mode”. The display contains pins on both sides required for a mode and a user can switch easily between them by simply rewiring the display. It should be noted that only one mode can be used at a time.
A 2.4” TFT module has a very flexible usage. It is compatible with all your DIY projects where you want to add a bright, colourful, and touchscreen enabled display.

As pointed out in other answers and comments, step one was trying to get a datasheet for this component. I couldn"t find a datasheet for the shield, but here is the link from the vendor I bought it from, and they provided with some articles were they explained how to perform the resistance measure. However, I then noticed the answer was in the example code itself.
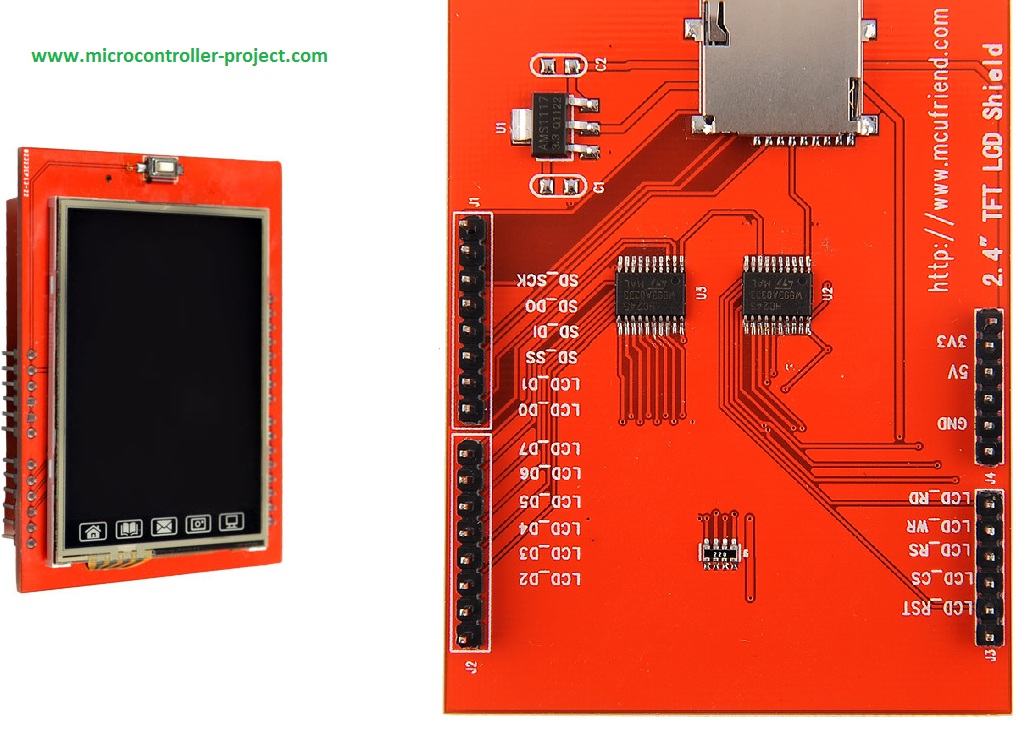
Now, by looking at how the shield couples with arduino, we can see that analog pin A2 of the Arduino board, connects with pin labeled "LCD_RS" in the shield, and that pin 8 connects with pin labeled "LCD_D0".

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)

Mine have a S6D0154 controller. The library was from "https://github.com/samuraijap/TFTLCD-Library". For Arduino UNO, you need to install both libraries attached, then replace the file "pin_magic.h" from the installation folder "libraries\TFTLCD-Library-master", with the "pin_magic.h" file attached here.

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).

This post explains about how to display text on TFT lcd using arduino uno? TFT which is used in the tutorial is 2.4′ TFT by Mcufriend. It has ST7781 controller in it, Driver code is ST7783. This 2.4 inch TFT Lcd is arduino compatible. It can easily be mounted on an Arduino uno board. This TFT can be interfaced in 32,16 and 8 bit parallel mode. It also supports I2c Mode. In this tutorial i am going to interface it in 8-bit parallel mode with arduino uno.
Project code is below. I am not using any predefined library for displaying text on TFT lcd, I actually didn’t find any library that can properly display text on the TFT i have, all the libraries through which i have gone through were unable to initialize my lcd driver properly. So i decided to first read the driver of the TFT and then write my own code according to the driver supported commands. I first read the TFT Driver. To learn about how to check the TFT Lcd driver just go through this small tutorial.
After reading the driver of TFT i went through its datasheet. The TFT which i have is working with ST7781 controller, it’s a Chinese manufactured TFT by Mcufriend, their website says that the TFT is working on ILI9321 driver but its not. The information on ther website is misleading everyone, I have seen many posts on internet that talks about the Mcufriend TFT Lcd driver. So if you have a TFT and you are unable to find its driver than go through the above tutorial.
The TFT use in project can easily be mounted on any Arduino board. I mounted it on Arduino uno. You can also use any other Arduino board but for that you have to make changes in the code.
Changing the code is not a hard task if you understand the code written below. Coming to the Code. I first initialized the TFT Controlling pins LCD_RST, LCD_CS, LCD_RS, LCD_WR, LCD_RD. In the Setup function I made the Port-D and Port-B of Arduino Uno as output Port. Since the data pins of TFT is interfacing with Port-D and Port-B of Arduino so to write data and commands to TFT we have to declare Port-D and Port-B as output. Then the function InitializeTFT() is initializing the TFT.
In the Loop function i am filling TFT with colours. Colors are filled in Horizontal and vertical directions. According to the data sheet which says you can display text on TFT in eight directions.
The Code above will fill TFT with colors and the code below is displaying text “www.microcontroller-project.com” on TFT. Try to first understand the above code before moving to the code below. Above code is simply a method to fill the pixels of TFT. If you grabbed the process of filling TFT Pixels than you can display any text on lcd by manipulating the pixels.

Arduino has always helped to build projects easily and make them look more attractive. Programming an LCD screen with touch screen option might sound as a complicated task, but the Arduino libraries and shields had made it really easy. In this project we will use a 2.4” Arduino TFT LCD screen to build our own Arduino Touch Screen calculator that could perform all basic calculations like Addition, Subtraction, Division and Multiplication.
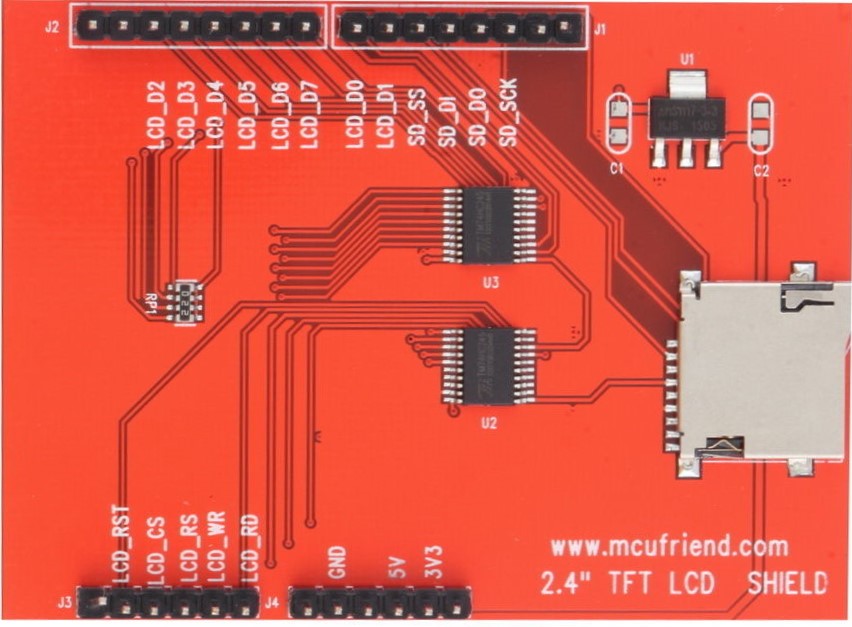
Before we actually dive into the project it is important to know, how this 2.4” TFT LCD Module works and what are the types present in it. Let us take a look at the pinouts of this 2.4” TFT LCD screen module.
As you can see the pins can be classified in to four main classifications such as LCD Command Pins, LCD Data Pins, SD Card Pins and Power Pins, We need not know much about the detailed working of these pins since they will be take care by our Arduino Library.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with bmp image files, and these images can be displayed in our TFT LCD screen using the Arduino Program.
Another important thing to note is your Interface IC. There are many types of TFT modules available in the market starting from the original Adafruit TFT LCD module to cheap Chinese clones. A program which works perfectly for your Adafruit shield might not work the same for Chinese breakout boards. So, it is very important to know which types of LCD display your are holding in hand. This detail has to be obtained from the vendor. If you are having a cheap clone like mine then it is most probably using the ili9341 driver IC.You can follow this TFT LCD interfacing with Arduino tutorial to try out some basic example programs and get comfortable with the LCD screen. Also check out our other TFT LCD projects with Arduino here:
If you planning to use the touch screen function of your TFT LCD module, then you have to calibrate it to make it work properly. A LCD screen without calibration might work unlikely, for instance you might touch at one place and the TFT might respond for a touch at some other place. These calibrations results will not be similar for all boards and hence you are left on your own to do this.
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the Programming terminal of your Arduino UNO with a small insulation tape, just in case if the terminal comes in contact with your TFT LCD screen. The LCD assembled on UNO will look something like this below.
We are using the SPFD5408 Library to get this arduino calculator code working. This is a modified library of Adafruit and can work seamlessly with our LCD TFT Module. You can check the complete program at the end of this Article.
As said earlier we need to calibrate the LCD screen to make it work as expected, but don’t worry the values given here are almost universal. The variables TS_MINX, TS_MINY, TS_MAXX, and TS_MAXY decide the calibration of the Screen. You can toy around them if you feel the calibration is not satisfactory.
As we know the TFT LCD screen can display a lot of colours, all these colours have to be entered in hex value. To make it more human readable we assign these values to a variable as shown below.
The final step is to calculate the result and display them on TFT LCD Screen. This arduino calculator can perform operation with 2 numbers only. These two numbers are named as variables “Num1” and “Num2”. The variable “Number” gives and takes value from Num1 and Num2 and also bears the result.
The working of this Arduino Touch Screen Calculator is simple. You have to upload the below given code on your Arduino and fire it up. You get the calculator displayed on your LCD screen.

This note introduces a low-cost Thin Film Transistor (TFT) display to enhance the operation and usefulness of Liquid Crystal Display(LCD) devices. TFT technology controls the pixel element on the glass surface thereby greatly reducing image blurring and improving viewing angles.
The test board chosen for this exercise is the Elegoo Arduino UNO board from the corresponding Super Starter Kit. The kit already has several simple numeric and text displays. The TFT display may perhaps provide better ways to interact in applications.
The controller for the illustrated model of the TFT display is SSD1297.This information is important because the display (owing to its low cost and high popularity) has many different manufacturers who may not leverage the same controller instruction set. The specification of the controller in the coding exercises is examined in the Appendix section of this note.
Of course, the display can be mounted elsewhere and the pins connected to the Arduino directly or indirectly using, for example, a breadboard. Other components can then use the breadboard in lieu of a shield with custom connectors. Of course, without access to such anon-standard or readily available breadboard, it is impossible to illustrate this arrangement in this note.
In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here. At the end of this article, you can : Write texts and numbers with your desired font.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity. TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments. In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands. In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
So, First, you should check the resolution, speed of motion, details of color and size of your project’s images, texts, and numbers. We suggest popular size of Arduino displays such as 3.5 inch 480×320, 2.8 inch 400×240, 2.4 inch 320×240 and 1.8 inch 220×176. After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image. The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links. Unzip the MCUFRIEND KBV and open the MCUFRIEND_kbv.CPP. You can see the list of drivers that are supported by MCUFRIEND library.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
× SPECIAL OFFER (VALID UNTIL NOVEMBER 1ST 2018): If you order the 3.5″ LCD from ElectroPeak, our technical staff will design your desired template for free! Just send an email to info@electropeak.Com containing your order number and requirements ;)




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey