mcufriend 2.4 tft lcd shield pinout free sample

This note introduces a low-cost Thin Film Transistor (TFT) display to enhance the operation and usefulness of Liquid Crystal Display(LCD) devices. TFT technology controls the pixel element on the glass surface thereby greatly reducing image blurring and improving viewing angles.
The test board chosen for this exercise is the Elegoo Arduino UNO board from the corresponding Super Starter Kit. The kit already has several simple numeric and text displays. The TFT display may perhaps provide better ways to interact in applications.
The controller for the illustrated model of the TFT display is SSD1297.This information is important because the display (owing to its low cost and high popularity) has many different manufacturers who may not leverage the same controller instruction set. The specification of the controller in the coding exercises is examined in the Appendix section of this note.
Of course, the display can be mounted elsewhere and the pins connected to the Arduino directly or indirectly using, for example, a breadboard. Other components can then use the breadboard in lieu of a shield with custom connectors. Of course, without access to such anon-standard or readily available breadboard, it is impossible to illustrate this arrangement in this note.
The output from the diagnostic program, LCD_ID_reading.ino, is shown below:Read Registers on MCUFRIEND UNO shieldcontrollers either read as single 16-bite.g. the ID is at readReg(0)or as a sequence of 8-bit valuesin special locations (first is dummy)reg(0x0000) 97 97ID: ILI9320, ILI9325, ILI9335, ...reg(0x0004) 97 97 97 97Manufacturer IDreg(0x0009) 97 97 97 97 97Status Registerreg(0x000A) 97 97Get Power Modereg(0x000C) 97 97Get Pixel Formatreg(0x0061) 97 97RDID1 HX8347-Greg(0x0062) 97 97RDID2 HX8347-Greg(0x0063) 97 97RDID3 HX8347-Greg(0x0064) 97 97RDID1 HX8347-Areg(0x0065) 97 97RDID2 HX8347-Areg(0x0066) 97 97RDID3 HX8347-Areg(0x0067) 97 97RDID Himax HX8347-Areg(0x0070) 97 97Panel Himax HX8347-Areg(0x00A1) 97 97 97 97 97RD_DDB SSD1963reg(0x00B0) 97 97RGB Interface Signal Controlreg(0x00B4) 97 97Inversion Controlreg(0x00B6) 97 97 97 97 97Display Controlreg(0x00B7) 97 97Entry Mode Setreg(0x00BF) 97 97 97 97 97 97ILI9481, HX8357-Breg(0x00C0) 97 97 97 97 97 97 97 97 97Panel Controlreg(0x00C8) 97 97 97 97 97 97 97 97 97 97 97 97 97GAMMAreg(0x00CC) 97 97Panel Controlreg(0x00D0) 97 97 97Power Controlreg(0x00D2) 97 97 97 97 97NVM Readreg(0x00D3) 97 97 97 97ILI9341, ILI9488reg(0x00D4) 97 97 97 97Novatek IDreg(0x00DA) 97 97RDID1reg(0x00DB) 97 97RDID2reg(0x00DC) 97 97RDID3reg(0x00E0) 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97GAMMA-Preg(0x00E1) 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97 97GAMMA-Nreg(0x00EF) 97 97 97 97 97 97ILI9327reg(0x00F2) 97 97 97 97 97 97 97 97 97 97 97 97Adjust Control 2reg(0x00F6) 97 97 97 97Interface Control

Hi community, I"m trying to read the touch screen values of 2.4" TFT display with no success. The display visual tests are running successfully. I have written a small script based on "diagnose_touchpins" example, because I use Wemos Lolin32 board and the pins are different. Here is the code:

Im new to Arduino myself but i do have the same screen which works perfect,your problem is probably that the TFT shield is shorting off the top off the arduino usb put something non conductive there and reset. if your still having trouble, try removing the shield and watch each pin as you insert it to make sure they are all inserted in the correct pins, LCD_02 should be in Dig pin 2.

This post explains about how to display text on TFT lcd using arduino uno? TFT which is used in the tutorial is 2.4′ TFT by Mcufriend. It has ST7781 controller in it, Driver code is ST7783. This 2.4 inch TFT Lcd is arduino compatible. It can easily be mounted on an Arduino uno board. This TFT can be interfaced in 32,16 and 8 bit parallel mode. It also supports I2c Mode. In this tutorial i am going to interface it in 8-bit parallel mode with arduino uno.
Project code is below. I am not using any predefined library for displaying text on TFT lcd, I actually didn’t find any library that can properly display text on the TFT i have, all the libraries through which i have gone through were unable to initialize my lcd driver properly. So i decided to first read the driver of the TFT and then write my own code according to the driver supported commands. I first read the TFT Driver. To learn about how to check the TFT Lcd driver just go through this small tutorial.
After reading the driver of TFT i went through its datasheet. The TFT which i have is working with ST7781 controller, it’s a Chinese manufactured TFT by Mcufriend, their website says that the TFT is working on ILI9321 driver but its not. The information on ther website is misleading everyone, I have seen many posts on internet that talks about the Mcufriend TFT Lcd driver. So if you have a TFT and you are unable to find its driver than go through the above tutorial.
The TFT use in project can easily be mounted on any Arduino board. I mounted it on Arduino uno. You can also use any other Arduino board but for that you have to make changes in the code.
Changing the code is not a hard task if you understand the code written below. Coming to the Code. I first initialized the TFT Controlling pins LCD_RST, LCD_CS, LCD_RS, LCD_WR, LCD_RD. In the Setup function I made the Port-D and Port-B of Arduino Uno as output Port. Since the data pins of TFT is interfacing with Port-D and Port-B of Arduino so to write data and commands to TFT we have to declare Port-D and Port-B as output. Then the function InitializeTFT() is initializing the TFT.
In the Loop function i am filling TFT with colours. Colors are filled in Horizontal and vertical directions. According to the data sheet which says you can display text on TFT in eight directions.
The Code above will fill TFT with colors and the code below is displaying text “www.microcontroller-project.com” on TFT. Try to first understand the above code before moving to the code below. Above code is simply a method to fill the pixels of TFT. If you grabbed the process of filling TFT Pixels than you can display any text on lcd by manipulating the pixels.

Even on ebay"s website it is mentioned that I can"t use 2.4" TFT LCD Shield display on attach to Arduino Mega. The problem is that I bought this shield by mistake. I want to put this shield onto Arduino Mega 2560. Is there a way to combine Mega and 2.4" Display Shield?

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)

Arduino has always helped to build projects easily and make them look more attractive. Programming an LCD screen with touch screen option might sound as a complicated task, but the Arduino libraries and shields had made it really easy. In this project we will use a 2.4” Arduino TFT LCD screen to build our own Arduino Touch Screen calculator that could perform all basic calculations like Addition, Subtraction, Division and Multiplication.
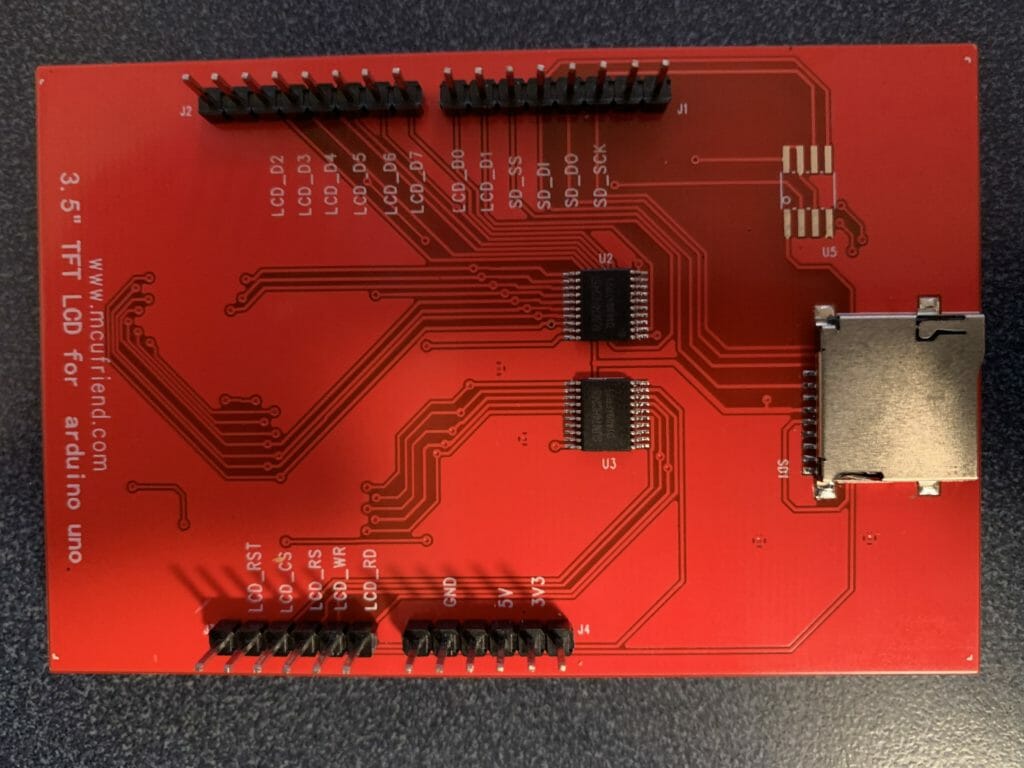
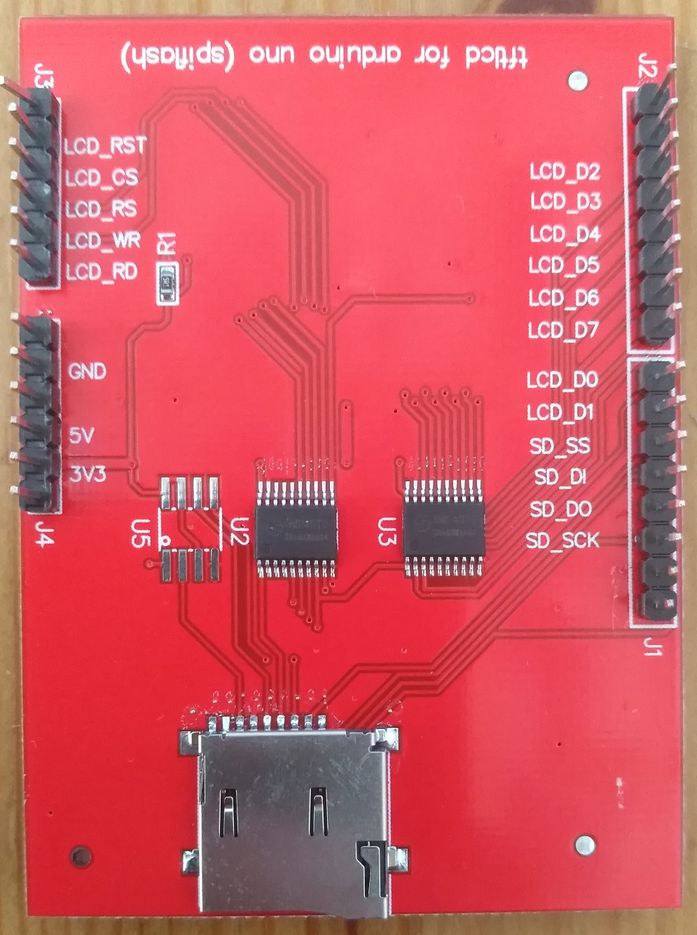
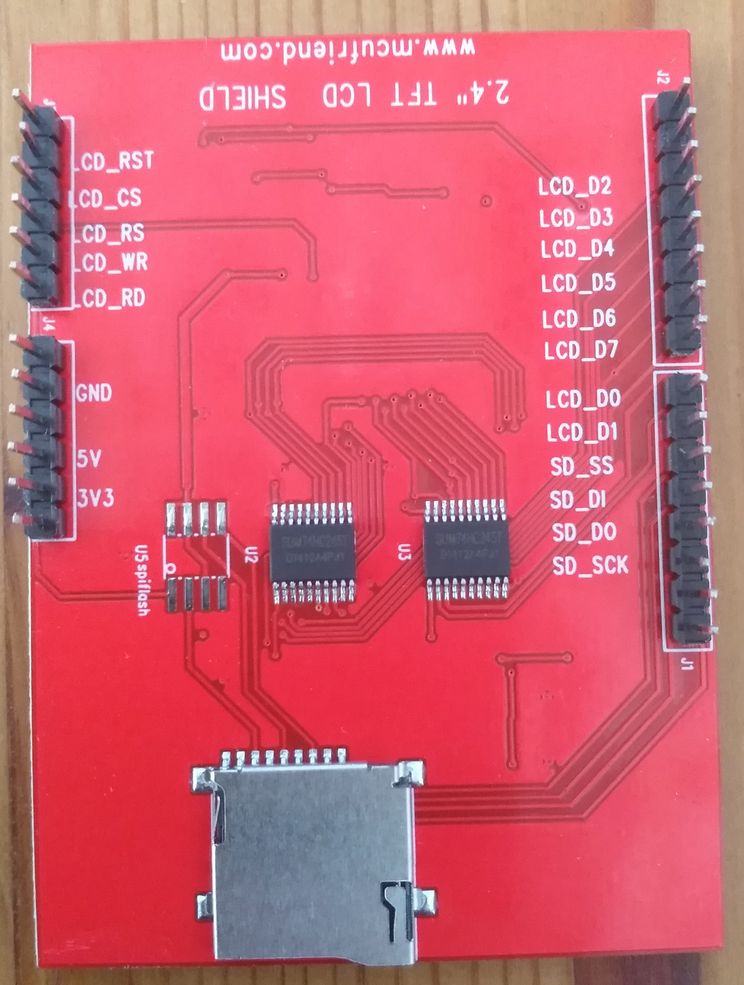
Before we actually dive into the project it is important to know, how this 2.4” TFT LCD Module works and what are the types present in it. Let us take a look at the pinouts of this 2.4” TFT LCD screen module.
As you can see the pins can be classified in to four main classifications such as LCD Command Pins, LCD Data Pins, SD Card Pins and Power Pins, We need not know much about the detailed working of these pins since they will be take care by our Arduino Library.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with bmp image files, and these images can be displayed in our TFT LCD screen using the Arduino Program.
Another important thing to note is your Interface IC. There are many types of TFT modules available in the market starting from the original Adafruit TFT LCD module to cheap Chinese clones. A program which works perfectly for your Adafruit shield might not work the same for Chinese breakout boards. So, it is very important to know which types of LCD display your are holding in hand. This detail has to be obtained from the vendor. If you are having a cheap clone like mine then it is most probably using the ili9341 driver IC.You can follow this TFT LCD interfacing with Arduino tutorial to try out some basic example programs and get comfortable with the LCD screen. Also check out our other TFT LCD projects with Arduino here:
If you planning to use the touch screen function of your TFT LCD module, then you have to calibrate it to make it work properly. A LCD screen without calibration might work unlikely, for instance you might touch at one place and the TFT might respond for a touch at some other place. These calibrations results will not be similar for all boards and hence you are left on your own to do this.
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the Programming terminal of your Arduino UNO with a small insulation tape, just in case if the terminal comes in contact with your TFT LCD screen. The LCD assembled on UNO will look something like this below.
We are using the SPFD5408 Library to get this arduino calculator code working. This is a modified library of Adafruit and can work seamlessly with our LCD TFT Module. You can check the complete program at the end of this Article.
As said earlier we need to calibrate the LCD screen to make it work as expected, but don’t worry the values given here are almost universal. The variables TS_MINX, TS_MINY, TS_MAXX, and TS_MAXY decide the calibration of the Screen. You can toy around them if you feel the calibration is not satisfactory.
As we know the TFT LCD screen can display a lot of colours, all these colours have to be entered in hex value. To make it more human readable we assign these values to a variable as shown below.
The final step is to calculate the result and display them on TFT LCD Screen. This arduino calculator can perform operation with 2 numbers only. These two numbers are named as variables “Num1” and “Num2”. The variable “Number” gives and takes value from Num1 and Num2 and also bears the result.
The working of this Arduino Touch Screen Calculator is simple. You have to upload the below given code on your Arduino and fire it up. You get the calculator displayed on your LCD screen.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).

DCORE_DEBUG_LEVEL=0 "-IC:\\Users\\dudu\\AppData\\Local\\Arduino15\\packages\\esp32\\hardware\\esp32\\1.0.4\\cores\\esp32" "-IC:\\Users\\dudu\\AppData\\Local\\Arduino15\\packages\\esp32\\hardware\\esp32\\1.0.4\\variants\\esp32" "D:\\B4R\\TFT_clock\\NEW_UNO_wide_standard\\Objects\\bin\\sketch\\MCUFRIEND_kbv.cpp" -o nul

Many Arduino projects require adequate display of what is being monitored. Think of time, temperature, humidity, pressure, sound, light, voltages, or combinations of recorded data in a weather station. With the addition of fast and capable ESP32 microcontroller boards to my personal ‘fleet’ my collection of good old Arduino Unos with their TFT display shields seemed prone to gather dust. The ESP32 combines well with TFT displays through a 4-pin SPI interface* while the Uno shields have parallel interfaces that feature 28 pins of which a minimum of 13 is necessary for the daily display business (see figure 2). A parallel interface is generally faster than a SPI interface. The prospect of a bunch of shield displays with fast parallel interface parked forever in a deep drawer was a stimulus for me to start a project to connect these shields to an ESP32. Fortunately there are several solutions available of which I selected the one proposed by Alberto Iriberri Andrés at https://www.pangodream.es/ili9341-esp32-parallel. However, the nightmarish prospect of connecting shield after shield with an ESP with unwieldy Dupont jumper wires inspired me to create a Uno-shield compatible parallel ESP32 TFTdisplay workbench for the purpose of checking all my Uno TFT shields, one by one. Here follows the design, wiring, and the results with a collection of parallel Uno shield type displays.
The market is swamped with TFT shields that can be placed directly on the pin sockets of an Arduino Uno. These shields feature parallel interfaces. They have in common that there are four pin header blocks through which one can stick such a shield very handy right onto a Uno (fig. 2). The displays mounted on these shields have different pixel dimensions and, more important, different controller chips. Most commonly used are ILI9341, ILI9481 and ILI 9486 chips. The best performing TFT shields are equipped with 3V-5V voltage converters (e.g. the shield shown in fig 2) but there are plenty of cheap shields available that lack a voltage regulator and therefore accept only 3V.
Controllers need their own specific driver to make the display work correctly. A major effort to supply the Arduino world with adequate drivers for ESP8266 and ESP32 microprocessors running smoothly with the above ILI controllers has been undertaken in recent years by the electronics engineer known as Bodmer: the TFT_e_SPI.h library.
So what I needed is a board that accomodates an ESP32 and that has enough space to accommodate a variety of small (2.4 inch) and large (3.95 inch) Uno TFT shields.
The base board consists of a doule-sided soldering board fastened with four nylon spacers on a piece of cardboard. Mounted on this base are two 15-pin parallel socket headers to accommodate an ESP32 microcontroller board and the four socket headers to accommodate the Arduino Uno TFT shields to be tested. As screen diagonals of TFT shields in my ‘arsenal’ vary between 2.4 inch and 3.95 inch, a 12080 mm double-sided soldering board with 4230 holes was selected for this purpose. The positioning of the socket headers is shown in figure 3. There are also two 2-pin pin headers to allow to select the proper voltage to power the display being tested (with jumpers).
The positioning of pins on the original Arduino Uno does not follow the uniform 2.54 mm (0.1 inch) pitch rule. Any Uno parallel TFT shield therefore will not immediately fit a standard soldering board. On the back of each shield are jumper blocks labeled J1 through 4 (figure 2). We call J1 here the ‘SD jumper block’, J2 the ‘parallel jumper block’, J3 the ‘control jumper block’ and J4 the ‘power block’. Part of the SD jumper block is occupied by the parallel data interface. Some manoevering makes it clear trhat the J2-J3-J4 blocks fit the holes of the soldering board while the parallel jumper block (J1) is the outlier. Fortunately, the pins in all blocks follow the 2.54 mm pitch rule. It is J1 as a whole that is half a unit positioned ‘out of pitch’. Through this unorthodoxy, say asymmetry, a TFT shield fits an Arduino in only one way. Very clever. The present soldering board was adapted to this configuration by cutting a narrow sleeve where the pins of the J1 parallel jumper block should be, just wide enough to let the pins of the corresponding socket header through. Then an extra piece of soldering board was prepared and fastened with wire and solder under the sleeve, taking care that the J1 accepting socket header would exactly match jumper block J1.
The design is quite simple: two parallel rows of 15-pin socket headers serve as a mounting point for the ESP32 (figures 2,3). These sockets are positioned in the upper left corner of the board to leave as much area as possible to position the TFT shields. Here, TFT shields are oriented landscape. The bench is designed only for displaying data and graphs only, with no SD card reader support.
All Uno TFT shields have three pins that deal with power (3V3, 5V, GND), five pins that are necessary for display control and eight pins connected with the parallel data transfer interface, i.e., there is a total of 16 pins that need to be wired (figure 2). In addition I planned three ‘free’ pins of the ESP32 available via pin sockets for input-output puposes: pins D2, D5 and D15 (figure 4).
With so many wires it is necessary to bring order in the assembly of the bench. One can distinguish (1) power wires, (2) TFT control wires, (3) parallel interface wires, (4) additional wiring. One by one the groups of wires were mounted on the soldering board.
The group of control wires originates from pins D26, D27, D14, D12 and D13 and connect to the socket header that accomodates TFT shield jumper J1 (figure 5).
There are eight data pins on the TFT shields, marked LCD_D0 through LCD_D07. LCD-00 and LCD_01 are pins on jumper block J3 while the remaining LCD_nn pins can be found on jumper block J2. These pins must be connected to, respectively, pins RX2, D4, D23, D22, D21, D19, D18 and TX2 (figure 6).
Bodmer’s TFT_eSPI library is different than other libraries, e.g. Adafruit_GFX and U8G2 in the sense that there is no ‘constructor’. Pin definitions for each type of controller are in TFT_eSPI systematics stored in a separate Setup_nn.h file that is placed in a folder with the name ‘User_Setups’. In turn, the specific Setup_nn.h is called in another stetup file named User_Setup_Select.h. Consider the systematics as a kind of two-stage rocket. Both stages need to be edited befor launch. The first stage is User_Setup_Select.h and the second stage is Setup_nn.h.
An example of the specific Setup_nn.h file for one of my ILI9341 shields (the one shown in figure 1) is named ‘Setup_FW_WROOM32_ILI9341_parallel_TFT_016.h’. This is a file editable with any ASCII editor.
Figure 1 shows one of my Uno TFT shields mounted on the bench, running the example ‘TFT_graphicstest_one_lib,’ that can be found in the Arduino IDE under File, Examples, TFT_eSPI, 320×240, of course after correct installation of Bodmer’s TFT_eSPI library. With an ESP32. My own ‘ESP32_parallel_Uno_shield_TFT_radar_scope.ino’ runs fine: the downloadable demo sketch which mimics an aviation traffic controller’s radar scope with a sweeping beam. I created this sketch in 2017 as a demo for one of my first Arduino Uno TFT shields**. The body of that demo was used for the present demo sketch.
Testing my complete collection showed marked differences between shields. I tested shields with ILI341, ILI9481, ILI8486 and ILI9488 controllers, with mixed results. Best performance was achieved with ILI9341 controller equipped shields. Shields that lack a voltage regulator appeared to be dedicated 3V3 shields as they would not perform, or produce an upload error, if the 5V jumper was closed. One 3V3 shield needed the 3V3 jumper closed during upload while after upload it needed 5V to lighten up the screen. Some but not all shields accepted closed 3V3 and 5V jumpers during uploading and running sketches. One ILI9481-powered shield behaved very peculiar: only if both 3V3 and 5V jumpers were open during upload the sketch would be accepted and then be visible on screen only with the 5V jumper closed.
The experiences with the TFT shields lead to the following rule of thumb: first try to figure out the correct controller (this on an Arduino Uno with David Prentices’ ‘MCUFRIEND_kbv.h’), then checking the User_Setup_nn.h file icreated for this shield n the TFT_eSPI library system, and then try to upload first with the 3V3 jumper closed, then again (if necessary) with the 5V jumper closed, and finally with both jumpers closed.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey