3.2 tft lcd touch quotation

※ Price Increase NotificationThe TFT glass cell makers such as Tianma,Hanstar,BOE,Innolux has reduced or stopped the production of small and medium-sized tft glass cell from August-2020 due to the low profit and focus on the size of LCD TV,Tablet PC and Smart Phone .It results the glass cell price in the market is extremely high,and the same situation happens in IC industry.We deeply regret that rapidly rising costs for glass cell and controller IC necessitate our raising the price of tft display.We have made every attempt to avoid the increase, we could accept no profit from the beginning,but the price is going up frequently ,we"re now losing a lot of money. We have no choice if we want to survive. There is no certain answer for when the price would go back to the normal.We guess it will take at least 6 months until these glass cell and semiconductor manufacturing companies recover the production schedule. (Mar-03-2021)
ER-TFT032-2 is 240x320 dots 3.2 " color tft lcd module display with ILI9320 controller and optional 4-wire resistive touch panel,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.It supports 8080 16-bit parallel interface. .FPC is soldering type,there is no need for zif connector.Lanscape mode is also available.

ER-TFTM032-3 is 240x320 dots 3.2" color tft lcd module display with ILI9341 controller board,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO,ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.
It supports 8080 8-bit /9-bit/16-bit /18-bit parallel ,3-wire,4-wire serial spi interface.Built-in optional microSD card .It"s optional 3.2 " 4-wire resistive touch panel with controller XPT2046 and 3.2 " capacitive touch panel with controller FT6236 . It"s optional for font chip, flash chip and microsd card. We offer two types connection,one is pin header and the another is ZIF connector with flat cable mounting on board by default and suggested. Lanscape mode is also available.
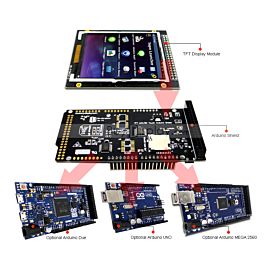
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for 3.2"TFT Touch Shield with Libraries, EXxamples.Schematic Diagram for Arduino Due,Mega 2560 and Uno . For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.

As an option, you can order this TFT pre-assembled onto a breakout/carrier board. The board allows easy prototyping through its 0.1" headers. You can also include the carrier board in your end product to simplify construction and assembly. The carrier board contains a constant-current switching LED driver. The PCB is sized to fit neatly within the outline of the display, with a total weight of 51 grams.
This kit consists of a CFAF240320B1-032T-TS TFT LCD module mounted on a carrier board. The carrier board supports a current driver for the LED backlight of the display. It is available under Additional Options on the website page for CFAF240320B1-032T-TS.

A wide variety of tft lcd touch module 3.2 options are available to you, You can also choose from original manufacturer, tft lcd touch module 3.2,As well as from tft, ips, and standard.

SainSmart 3.2" TFT LCD Display is a LCD touch screen module. It has 40pins interface and SD card and Flash reader design. It is a powerful and mutilfunctional module for your project.The Screen include a controller SSD1289, it"s a support 8/16bit data interface , easy to drive by many MCU like STM32 ,AVR and 8051. It is designed with a touch controller in it . The touch IC is ADS7843 , and touch interface is included in the 40 pins breakout. It is the version of product only with touch screen and touch controller.
3.2"" TFT LCD module with 40 IO, it is more than a LCD module and colleagues also includes an SD card slot, whether with touch function. (Here we are with touch screen function module)

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
The display demand for every project is unique, a project may require just a simple, single character OLED display, while another project may require something bigger, all based on the function the display is to perform. For this reason, as a maker or electronics hobbyist, anyone needs to know how to work with as many displays as possible, that’s why today, we will take a look at how to use the super cheap, 3.2″ color TFT display with Arduino.
For this tutorial, we will use the 3.2″ TFT display from banggood. The display which is based on the HX8357B LCD Controller, supports 16-wire DataBus interface and comes with 262K color at 480 x 320 resolution. The module includes an SD card socket, an SPI FLASH circuit and a 5V-3.3V power and Logic Level conversion circuit which makes it easy to use with any microcontroller that uses either 5v or 3.3v logic voltage level. The module can be directly inserted into an Arduino Mega or Due board.
To demonstrate how the display works, we will use the UTFT LCD library for Arduino to display some images and text on the display including an animated graph. All these will show how the display could be used for something like an oscilloscope.
These components can each be bought via the links attached. The 3.2″ TFT display, as at the time I bought it was listed on the website as a 3″ display but after buying and measuring, the size of the display is 3.2″.
To achieve the goals of this tutorial, we will use a simple sample code attached to the UTFT library. The UTFT library is a library created to facilitate easy interaction between a microcontroller and several LCD displays. Unfortunately, the latest versions of the UTFT library has no support for the HX8357B LCD controller which is used to our 3.2″ TFT display. To go round this hurdle, we will be installing a previous version of the library on the Arduino IDE.
Use your favorite library installation method to install the library after downloading and launch an Instance of the Arduino IDE. With the IDE opened, click on file, select examples, select UTFT then select the Display Demo or the UTFT_Demo_480x320 example.
We will attempt to do a brief explanation of the code. The code starts by setting the speed (the wait variable) at which it runs to 2000. This speed can be reduced to zero so the demo can play slowly. After this, we include the utft library and invoke the custom library for the for Arduino Due.
with that done, we proceed to the void setup() function. Under the setup() function, we initialize the LCD using the init command and we ensure the LCD display is on landscape using the set rotation function with a value of 1.
// https://www.aliexpress.com/store/product/3-2-TFT-LCD-Display-module-Touch-Screen-Shield-board-onboard-temperature-sensor-w-Touch-Pen/1199788_32755473754.html?spm=2114.12010615.0.0.bXDdc3
Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (3.2" diagonal) bright (5 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6206 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.

This TFT display is 3.2" diagonal with a bright 4 white-LED backlight with a resolution of 320x240. It has way more resolution than a black and white 128x64 display. As a bonus, this display comes with a resistive touchscreen attached to it already, so you can use the stylus on the screen.

This is a cute 3.2-inch TFT touch screen LCD coming your way! It features a 3.2 inches display with 320x240 16-bit color pixels and a resistive touch overlay. The plate uses a high-speed SPI interface on the Pi and can use the mini display as a console, X window port, displaying images or video, etc.

gen4-uLCD-32DT Diablo16 Touch LCD Module. The gen4 series from 4D Systems are TFT LCD Display Modules that offer a compact and easy to integrate display solution. This 3.2 240 x 320 pixel variant features 4-wire resistive touch for applications requiring a human-machine interface. The design of the gen4 series makes it simple to integrate into a final product. The display module features a 30-pin ZIF socket to provide an easy connection to an application or motherboard, removing wiring headaches. If space is at a premium the connected board can sit flush on the back of the module as the display circuitry fits comfortably within the mounting base, maintain a slim profile. A micro-SD card connector provides optional multimedia storage and data logging capabilities. gen4 Display Modules are powered by the 4D Systems Diablo16 processor, an embedded controller that provides built-in graphics, text, image and animation capability. The Diablo16 is fully compatible with the 4D Systems Workshop4 IDE, giving programmers the flexibility of 4 differing development environments. Features. 3.2 240 x 320 display module RGB 65k true to like colours 4-wire resistive touch Compact – module dimensions 95.7 x 57.1 x 7.5 mm (including mounting tabs) 6 banks of 32KB Flash memory for user application code and data 32KB of user RAM 16 GPIO – including 4 configurable analogue outputs 3 x I2C channels 3 x SPI channels Up to 6 GPIO can be used as pin counters Up to 6 GPIO for PWM Up to 10 GPIO for pulse output Up to 14 GPIO can be configured for quadrature encoder inputs (2 channels) 30-pin FPC connection for signals, power, communications, GPIO and programming micro-SD card connector for multimedia storage and data logging Dedicated PWM audio pin Supports all Windows fonts 4.0 V to 5.5 V operation RoHS and REACH compliant CE Compliant. Kit Contents. 1 x 3.2 gen4-uLCD-32DT LCD display module 1 x gen4-IB interface board 1 x 150mm FFC Cable




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey