st7735 1.8 tft display quotation

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
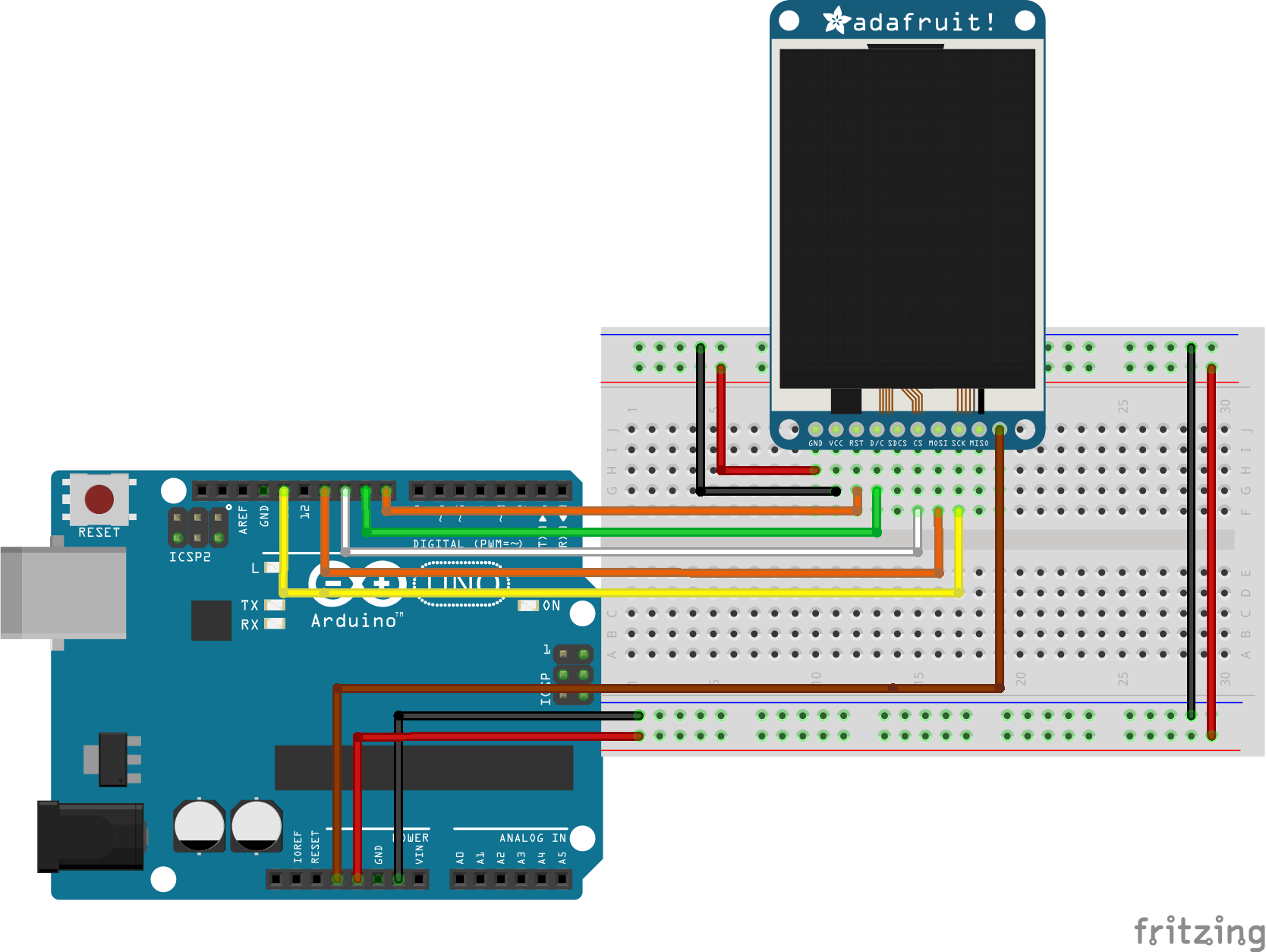
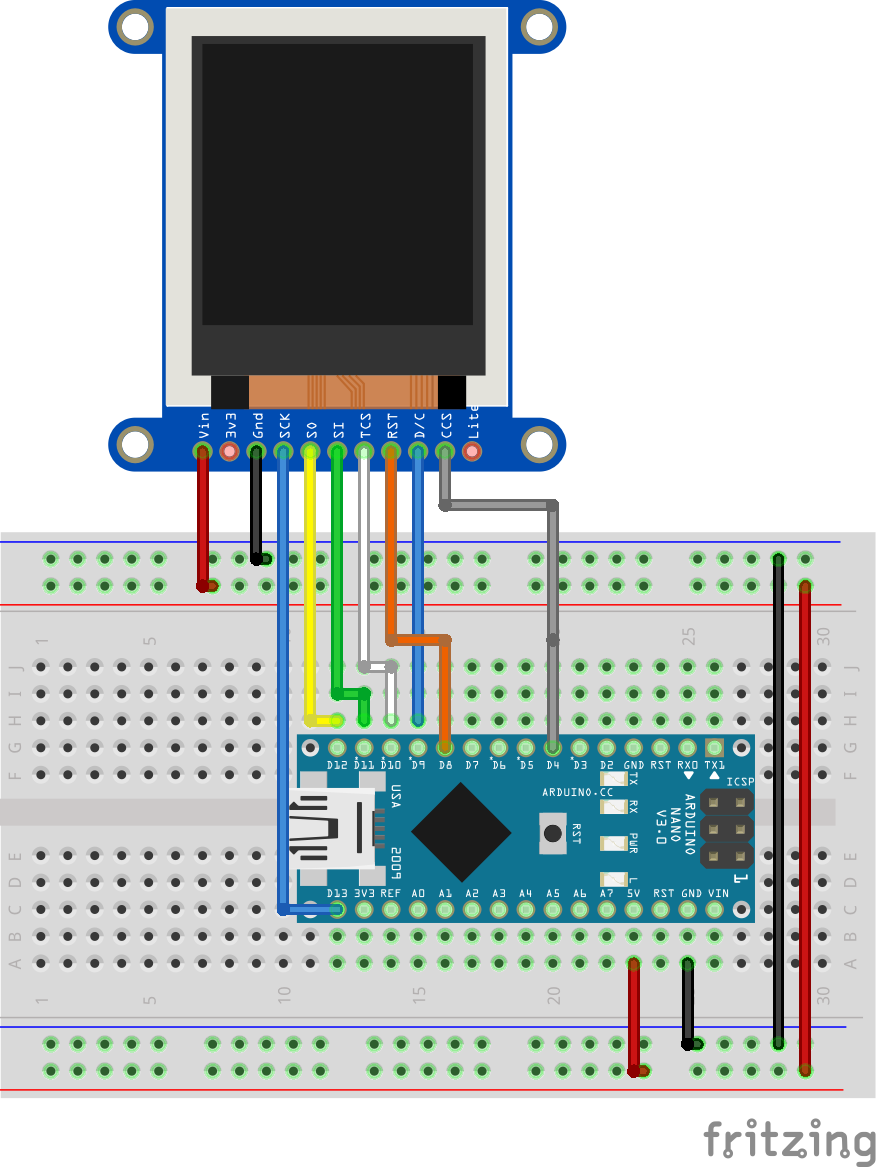
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
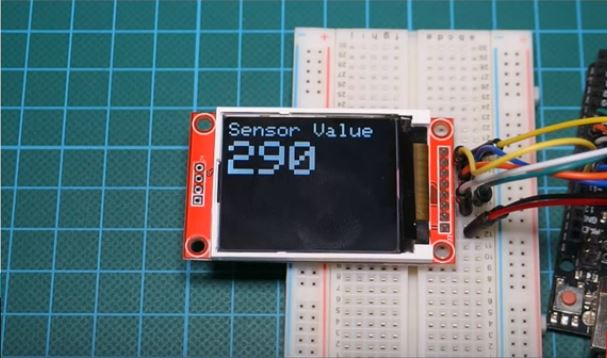
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
testdrawtext("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ", ST7735_WHITE);
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

The 1.8" display has 128x160 color pixels. The TFT driver (ST7735) can display full 18-bit color. The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector)
In the above example, Node32-Lite and this 1.8-inch LCD. Please refer to the tutorial here: ST7735S interfacing with ESP32 to make the connections, Arduino library installation, and modification needed for it to works on this LCD.

We just love this little 1.8" TFT display, with true TFT color (up to 18-bits per pixel!), fine 160x128 resolution, two white LED backlight that runs on 3.3V and a very easy SPI interface that requires only 4 or 5 digital pins to send pixels to the display.
Please note! This is just the raw display, not attached to a PCB or for use with a breadboard. If you want to use this out of the box with no surface mount soldering, check out assembled 1.8" TFT breakout board. This display is for experts who are comfortable soldering a surface mount display using fine pitch soldering techniques! This display also is for 3.3V use only, so be sure to use a level shifter if you"re going to use it with 5.0V microcontrollers.

You can use TFT displays in HMI products such as room temperature controllers and attendance systems, weather monitoring devices, infotainment systems, and even video game consoles.
This article is part of our series on the different types of displaysthat you can use with Arduino, so if you’re weighing up the options, then do check out our guide to the best displays to use with Arduino.
Let us see a view of a TFT LCD module. In the following section, we will see the pin definition and the pin mapping table for the connection between Arduino and the TFT display.
You can see the tradeoff here. Going for a better color resolution provides vibrant display options, but memory usage will increase with the color resolution.
There is a tradeoff between the quality of the display, power consumption, and the simplicity of coding. The TFT displays consume more power and need more programming than a simple monochrome display.
TFT displays provide a faster refresh rate and provide smoother transitions. The quicker processing improves the look and feels of the so-called user experience for the user.
I am confident that the article was beneficial and easy to understand. I have used TFT displays in my hobby projects to learn more about the available libraries.

Hi, i am using 1.8 TFT 128*160 LCD with spi communication. I am using esp32 microcontroller and trying to upload the image to the LCD but i am facing issues with the TFT library.

The TFT isn’t ‘plug & play’ with the Raspberry, a patch has to be applied to the kernel to be able to interface via SPI with the ST7735R controller chip on the TFT. Once working, the display will act as a framebuffer device.
-Get Kamal’s source which has the patch for ST7735R controller and the branch for the kernel that is used in 2013-02-09-wheezy-raspbian, which is 3.6.y;
If you are planning on displaying the console on the TFT, then enabling these options in .config will allow you to change the font size and rotate the display later on.
If you build the st7735 driver pair as built-in, add these options to the end of the line in /boot/cmdline.txt. This will display the console on the TFT.
-800x800.jpg)
This Bare Basic deals with connecting an Arduino with a breakout, serial SPI interfaced, 160×128 pixel color TFT display with a screen diagonal of 1.8 inch. The controller chip is a ST7735S.
The Sitronics ST7735 is a versatile display controller chip used to drive affordable, Arduino compatible TFT screens with moderate dimensions (1.8 inch display diameter; 160×128 pixels; 16-bit color). Displays with this chip can be applied as output color graphics / text display in an Arduino environment. An interesting library written by Adafruit exits that provides sufficient tools to create colorful, attractive presentation of data.
Once an Arduino has collected and manipulated data, display of the output is obvious. Reporting can be arranged via the Arduino IDE and Serial Monitor, but in this situation the Arduino must be connected to a computer while there is no way to directly produce graphical output. A separate display can be very handy for graphical data display and is especially recommended in standalone applications.
Displays for the Arduino are available in all kinds and price classes. I distinguish three groups: LCD, OLED and TFT. Well known is the monochrome LCD display with a blue or green background, usually with two lines of 16 characters or 4 lines of 20 characters, with each ‘character’ created in its own 8×5 pixel matrix. These LCD displays are good for displaying short messages or numerical values while they lack graphical capabilities and colors. Special LCD displays are the 128×64 monochrome numerical/graphical LCD display whose library offers a few primitive graphics, and the Nokia 5110 84×48 LCD display with a PCD8544 controller. LCD displays do not offer colors other than background versus character.
Figure 1: 1.8 inch 160×128 color TFT display with SPI interface on a breakout board (ST7735 compatible). Left: simple sketch showing text mode; right: graphics test mode.
A special kind of LCD is the OLED display. This family includes small, programmable graphical displays (64×32 or 128×32 pixels) in monochrome or full color.
More versatile than the LCD displays, as well as larger, are TFT displays (fig 1). These are capable of graphics and a spectrum of colors (65,536 up to 256,000 colors) to the degree that they support realistic display of color pictures. TFT displays can be bought in a dazzling array of sizes, resolution, interfaces and prices.
TFT displays for the Arduino microcontroller boards can be accessed via an 8-bit parallel data interface – fast but consuming at least 8 pins of the Arduino. An alternative is the serial SPI interface which needs only five pins.
Figure 2: Wiring of the 160×128 SPI 1.8 inch color TFT display. Note that more expensive displays have a voltage level shifter on board. This makes it possible to connect VCC with 5V instead of 3.3V as in this clone situation.
Here is a no-frills sketch that does what is needed; display some message on the display, with some color and two graphic element (one visible: the frame rectangles and one invisible: the rectangles filled with the same color as the background used to wipe out text).
ST7735 controller based TFT displays are very handy displays for use in Arduino applications. One typical application is a standalone weather station built around an Arduino platform and decorated with temperature, humidity and barometric pressure sensors. The ST7735 is less sophisticated as the bigger parallel TFT screens but displays based on this chip form a nice intermediate between the ‘big’ TFTs and the basic LCD displays.

The project gets the weather forecast from the openweathermap.org website. In order to parse the weather data we need the excellent Arduino JSON library. We also need two libraries for the display.
Let’s see the code now. At first, we have to set the SSID and the password of our WiFi network. Next, we have to enter the free APIKEY from operweathermap.org website. In order to create your own API key, you have to sign up in the website. Getting current weather data and forecast is free but the website offers more options if you are willing to pay some money. Next, we have to find the id of our location. Find your location and copy the ID which can be found in the URL of your location. Then enter your city’s id in the CityID variable. The last step is to enter your time zone in order for the project to display the correct time. Now we are ready to move on.
At first, we connect to the WiFi Network. Then we request weather data from the server. I only request one result, the weather forecast for the next 3 hours. You can easily modify the code to get more forecast results if you wish. We get a reply with the weather data in JSON format. Before sending the data to the JSON library I manually delete some characters that were causing me problems. Then the JSON library takes over and we can easily save the data that we need in variables. We have to take a look at the structure of the JSON data that the openweathermap website replies to see how to get the data we are interested in. After we have saved the data in variables, all we have to do is to display them on the screen and wait for 30 minutes before requesting new data from the server. We display the time of the weather prediction, the temperature and the weather icon. The weather icons consist of some bitmap graphics and some simple shapes. I have also prepared a version of the code which displays the temperature in degrees Fahrenheit.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey