connect lcd screen to arduino brands

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Liquid Crystal displays or LCDs have been used in electronics equipment since the late 1970s. LCD displays have the advantage of consuming very little current And they are ideal for your Arduino projects.
In this article and in the accompanying video I’ll show you how easy it is to add an LCD display to your next Arduino design. I’ll also show you a very popular Arduino Shield that has a keypad which you can use in your projects as well.
Today LCD displays are used in a variety of items from test equipment to televisions. They’re inexpensive and versatile, this makes them ideal for all sorts of designs.
LCD displays do not emit light. Instead they block the passage of light, like little windows which open and shut the let light through. The liquid crystals used inside LCD displays are sandwiched between two layers of polarized material. By changing the orientation of the liquid crystals they allow light to pass or they block the light entirely.
Because transmissive LCD displays (the type we will be using) work by blocking light they require a backlight. Several methods have been used to create back lights including electroluminescent panels and fluorescent tubes. these days the most common form of backlight is an LED, in fact so-called LED televisions are usually just LCD screens with an LED backlight system.
Another type of LCD display, the passive-matrix display, does not require a backlight, it works using reflected light. This type of display is often found in digital watches.
The principles of liquid crystals were discovered in the late 1880s but work on Modern LCD displays did not begin until the mid-1960s. a number of patents were filed in the early 1970s and in 1973 the Sharp Corporation introduced LCD displays for calculators.
The first color LCD displays were developed in the early 1980s but production units were not commonly available until the mid-1990s. By the late 1990s LCD displays were quite common.
A number of LCD displays are available for experimenters. These low-cost monochrome displays are ideal for use with microcontrollers like the Arduino and micro computers like the Raspberry Pi.
These displays are available in a number of different configurations. The part number for the display generally relates to the number of rows and columns in the display.
The LCD1602 display module is a very popular and inexpensive LCD display. It is available in a number of different colors such as blue yellow and green and can easily be connected to an Arduino or Raspberry Pi.
In operation data is sent down the parallel data lines for the display. There are two types of data that can be sent to the display. The first type of data are the ASCII characters which are to be displayed on the display. The other type of data are the control characters that are used to activate the various display functions.
Brightness– This is the input for the brightness control voltage, which varies between 0 and 5 volts to control the display brightness. On some modules this pin is labeled V0.
Because the LCD module uses a parallel data input it requires 8 connections to the host microcontroller for the data alone. Add that to the other control pins and it consumes a lot of connections. On an Arduino Uno half of the I/O pins would be taken up by the display, which can be problematic if you want to use the I/O pins for other input or output devices.
In 4-wire mode the data is sent a half a byte at a time, thus requiring only 4 data connections. The upper half of the data input (D4 to D7) is used while the other pins are not connected to anything.
We will begin our experiments by hooking up the LCD1602 to an Arduino Uno and running a few of the example sketches included with the Arduino IDE. This will allow you to get familiar with the display without needing to write any code.
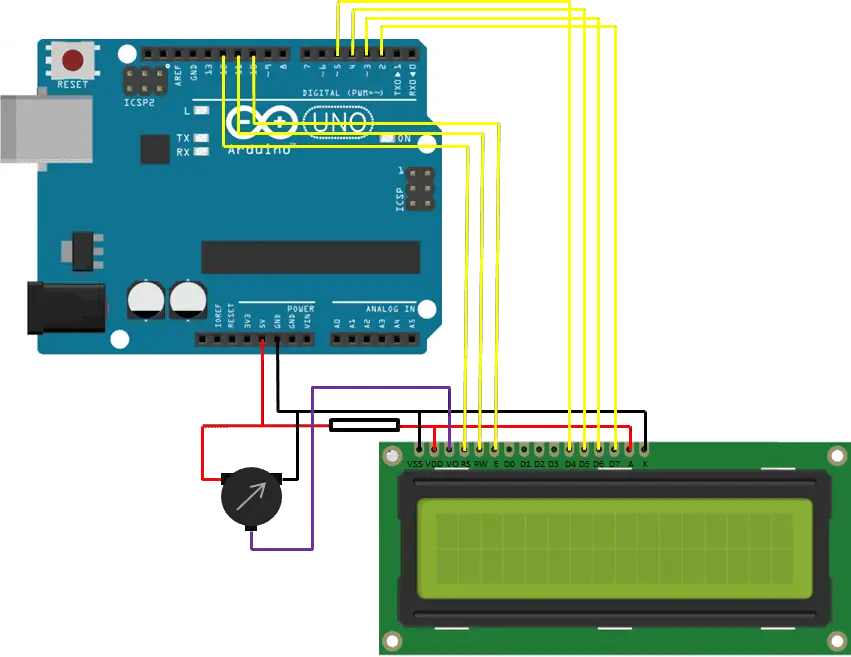
We need to hookup our LCD display to our Arduino. The display can use any of the Arduino digital I/O pins as it has no special requirements, but if you hook it up as I’ve illustrated here you can run the example sketches without needing to make any modifications.
In addition to the LCD1602 display ands the Arduino Uno you will need a 10K trimpot ot potentiometer, this is used a s a brightness control for the display. You’ll also need a 220 ohm resistor to drop the voltage for the displays LED backlight.
The Arduino IDE includestheLiquidCrystallibraryand this library has a number of example sketches. I’ll go over three of them here but you can also try the other ones.
The sketch starts with a number of credits and a description of the required hardware hookup. You’ll note that this is the same hookup you just performed on your Arduino and LCD module.
We then initialize an object that we call “lcd” using the pinouts of the LCD display. If you decide to hook up your display to different pins then you’ll need to modify this section.
In the beginning of the loop we set our cursor to the first position in the second row. Note that the row numbers start with zero so the second row is row 1.
That ends the loop, so we start back at the top of the loop and repeat. The result will be a counter on the second line that counts seconds from the htime the Arduino was last reset.
Load the sketch up to your Arduino and observe your display. If you don’t see anything try adjusting the brightness control that you wired to the display.
The second example we will try isthe Scroll sketch. Scrolling is a useful technique when you can’t get your text to fit on one line of the LCD display.
Finally the last counter moves the text 16 positions to the left again, which will restore it back to the center of the display. The loop then repeats itself.
Custom characters are useful when you want to display a character that is not part of the standard 127-character ASCII character set. Thi scan be useful for creating custom displays for your project.
A character on the display is formed in a 5 x 8 matrix of blocks so you need to define your custom character within that matrix. To define the character you’ll use thecreateCharfunctionof the LiquidCrystal library. You are limited to defining a maximum of eight characters.
To usecreateCharyou first set up an array of bytes with 8 elements. Each element in the array defines one row of the character in the 5 x 8 matrix. You then use createCharto assign a number from 0 to 7 to that array.
The Custom Character demonstration requires one additional component to be wired to the Arduino, a potentiometer (10K or greater) wired up to deliver a variable voltage to analog input pin A0.
As with the previous sketches we examined this one starts by loading theLiquidCrystallibrary and defining an object calledlcdwith the connection information for the display. It then moves on to define the custom characters.
The last two arrays,amsUpandarmsDowndefine the shape of a little “stickman”, or “stickperson” if you want to be politically correct! This is done to show how we can animate a character on the display.
Then the five custom characters are assigned a unique integer using the createChar function. Remember, you can define a maximum of eight custom characters in a sketch.
Finally the setup routine ends by printing a line to the first row of the LCD display. The line makes use of two of the custom characters, the “heart” and the “smiley”.
We begin by reading the value of the voltage on pin A0 using the ArduinoanalogReadfunction. As the Arduino has a 10-bit analog to digital converter this will result in a reading ranging from 0 to 1023.
We then use an Arduinomapfunction to convert this reading into a range from 200 to 1000. This value is then assigned to an integer calleddelayTime, which as its name implies represents a time delay period.
One thing you may have noticed about using the LCD display module with the Arduino is that it consumes a lot of connections. Even in 4-wire mode there are still a total of seven connections made to the Arduino digital I/O pins. As an Arduino Uno has only 14 digital I/O pins that’s half of them used up for the display.
In other cases you would need to resort to using some of the analog pins as digital pins or even moving up to an Arduino Mega which has many more I/O pins.
But there is another solution. Use the I2C bus adapter for the LCD display and connect using I2C. This only consumes two I/O pins and they aren’t even part of the set of digital I/O pins.
The I2C or IIC bus is theInter Integrated Circuitbus. It was developed by Philips Semiconductors in 1982 for use in the television industry. The idea was to allow the integrated circuits in televisions to “talk” to one another using a standard bus.
The bus has evolved to be used as an ideal method of communicating between microcontrollers, integrated circuits, sensors and micro computers. You can use it to allow multiple Arduinos to talk to each other, to interface numerous sensors and output devices or to facilitate communications between a Raspberry Pi and one or more Arduinos.
In I2C communications there is the concept of Master and Slave devices. There can be multiples of each but there can only be one Master at any given moment. In most Arduino applications one Arduino is designated Master permanently while the other Arduinos and peripherals are the Slaves.
Every device on the I2C bus has a unique address. When the Master wants to communicate with a Slave device it calls the Slaves address to initiate communications.
The I2C Adapter for the LCD display is a tiny circuit board with 16 male header pins soldered to it. These pins are meant to be connected directly to the 16-pin connection on the LCD1602 display (or onto other displays that use the same connection scheme).
The device also has a 4-pin connector for connection to the I2C bus. In addition there is a small trimpot on the board, this is the LCD display brightness control.
Most of these devices have three jumpers or solder pads to set the I2C address. This may need to be changed if you are using multiple devices on the same I2C bus or if the device conflicts with another I2C device.
Most Arduino Unos also have some dedicated pins for I2C, these are internally connected to A4 and A5 and are usually located above the 14 digital I/O pins. Some models of the Uno have additional I2C connectors as well.
Note how much easier it is to use the I2C connection, which does not consume any of the Arduino Unos 14 digital I/O pins. Since A4 and A5 are being used for the I2C bus they can’t be used as analog inputs in this configuration.
If you don’t know the address you’ll need to find it out before you can run the sketches I’m about to show you. Fortunately there is a simple way of doing this, thanks to the great work of Nick Gammon.
Nick has written a simple I2C scanner sketch that he’s put into the public domain. It scans your I2C bus and gives you back the address of every I2C device it finds. I’ve repeated Nick’s sketch here, it’s also in the ZIP file that you can download with all of the code for this article.
Load this sketch into your Arduino then open your serial monitor. You’ll see the I2C address of your I2C LCD display adapter. You can then make note of this address and use it in the sketches we’ll be looking at now.
In order to run the subsequent sketches you’ll need to install another library. This is theNewLiquidCrystallibrarywhich, as its name implies, is an improved version of the LiquidCrystal library packaged with your Arduino IDE.
This library includes libraries for running the I2C adapter, which is why we are going to use it. But ist also can be used as a replacement for the original LiquidCrystal library and it offers improved performance over the original.
Remember that you’ll need to know the address of your I2C adapter before you run this sketch, so if you don’t know it go back and run Nick Gammon’s I2C Scanner first.
The sketch starts by loading the ArduinoWirelibrary. This is the Arduino library that facilitates communications over I2C and it’s part of your Arduino IDE installation.
On the next line we define the connections to the LCD display module from the I2C Adapter,. Note that these are NOT the connections from the Arduino, they are the connections used by the chip on the adapter itself.
The next demo uses theautoscrollfunction to scroll some text. We first print the text “Scroll demo – “ and then implement a counter to count from 0 to 9 while scrolling the text.
Load the sketch and run it on your Arduino. If you can’t get it to work check out the address and connection information to be sure you have it right.
In this project we will put together a digital temperature and humidity gauge. It’s pretty accurate thanks to the use of a DHT22 temperature and humidity sensor. You could also substitute a cheaper DHT11 sensor but it won’t be as accurate.
We need to make a minor wiring adjustment to the hookup with our I2C adapter, specifically we will need to add a DHT22 temperature and humidity sensor into the circuit. The wiring is shown here:
As you can see the DHT22 is connected with its output tied to pin 7 of the Arduino. The other two connections are 5 volts and ground. Note that pin 3 of the DHT22 is not used.
This sketch also makes use of theDHTlibrary from Adafruit. We used this library in a previous article, “Using the HC-SR04 Ultrasonic Distance Sensor with Arduino” so you may want to take a look at that one in order to get it installed.
The key thing to note is that this library is dependant upon another Adafruit library, theirUnified Sensorlibrary. Both can be installed using the Library Manager in your Arduino IDE.
The sketch is similar to our demo sketch in that it creates an “lcd” object with the I2C and display connection information. It also defines a couple of parameters for the DHT22 sensor, as well as some floating variables to hold the temperature and humidity values.
Note that this displays the temperature in Celsius. If you want to change this to Fahrenheit its a simple matter of using some math. The formula( temp * 1.8 ) + 32will convert the results to Fahrenheit.
So far we have used the LCD1602 display module for all of our experiments. For our final demonstration we’ll switch to a popular Arduino shield that contains a LCD1602 along with some push buttons.
The LCD Keypad Shield is available from several different manufacturers. The device fits onto an Arduino Uno or an Arduino Mega and simplifies adding an LCD display to your project.
The Reset button is simply connected to the Arduino Reset pin and works just like the Reset button on the Arduino itself. This is common on many shields as the shields physically cover the Reset button.
The other five push buttons can really be used for anything you’d like to use them for. And the way they are hooked up is very interesting, at least it is to me!
Instead the buttons are connected to a resistor array that acts as a voltage divider. The entire array is connected to the Arduino’s analog A0 pin. One pin for five push buttons.
Pressing each button will send a voltage to the analog A0 pin. Because of the arrangement of the resistors each button will send a different voltage to the analog pin. By measuring the voltage level you can determine which button was pressed.
Note that the LCD is being used in 4-wire mode. The LCD itself is the same one used on the LCD1602 module, so all of the code for that module will work with the LCD Keypad Shield as well.
Now that you know how the LCD Keypad module works and which Arduino pins it uses all that remains is to install it onto your Arduino and load the demo sketch.
One thing – once the shield is installed on the Arduino you won’t have easy access to the unused I/O pins to connect any sensors or output devices you may want to use (although the demo sketch doesn’t need anything else connected). There are a couple of ways to get around this:
Use a shield that exposes the pins for prototyping before you install the LCD Keypad shield. In the video associated with this article I use a “Screw Shield” that brings all of the Arduino I/O pins out to a series of screw connectors. There are other similar shields. Using one of these shields is the easiest way to work with the LCD Keypad shield, as well as other Arduino shields.
The sketch begins by including theLiquidCrystallibrary. You can use the original one or the one includes with theNewLiquidCrystallibrary. We then set up an object with the LCD connections, note that these are just hard-coded as they won’t change.
Next we define a number of constants, one for each of the push buttons. Note that nothing is defined for the Reset button as it simply mimics the Arduino Reset button, however a constant is defined for the “none” condition.
We then define two variables. The first one holds the value of the selected pushbutton, the second holds the analog reading from port A0 where the push button input is detected.
After that we define a function calledread_LCD_buttons(). This function reads the value on analog port A0 and returns an integer corresponding to the button integers we defined earlier. Note that the function adds approximately 50 to each of the manufacturers specified values to account for intolerances in the resistors in the voltage divider.
We start the loop by placing the cursor 9 spaces over on the second line. We then use themillisfunction to display a counter that counts the time since the Arduino was reset. This is to test the Reset button.
We then call ourread_LCD_buttons()function and use it to display the value of the push button, right before the counter. Then we end the loop and do it again.
Load the code onto the Arduino and run it. You should see the value of each button as you press it, along with a counter that increments each second. If you press Reset the counter should reset itself back to zero.
As you can see LCD displays are pretty simple to use thanks to the availability of some excellent libraries for the Arduino. As these displays are also very inexpensive they will make an ideal addition to many of your Arduino projects.
And finally the LCD Keypad Shield is a convenient method of adding both a display and a simple keypad to your project, no wiring or soldering required.

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
In addition, there is a jumper on the board that supplies power to the backlight. To control the intensity of the backlight, you can remove the jumper and apply external voltage to the header pin that is marked ‘LED’.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
According to the Texas Instruments’ datasheet, the three address selection bits (A0, A1 and A2) are placed at the end of the 7-bit I2C address register.
By shorting the solder jumpers, the address inputs are puled LOW. If you were to short all three jumpers, the address would be 0x20. The range of all possible addresses spans from 0x20 to 0x27. Please see the illustration below.
According to the NXP Semiconductors’ datasheet, the three address selection bits (A0, A1 and A2) are also placed at the end of the 7-bit I2C address register. But the other bits in the address register are different.
By shorting the solder jumpers, the address inputs are puled LOW. If you were to short all three jumpers, the address would be 0x38. The range of all possible addresses spans from 0x38 to 0x3F. Please see the illustration below.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
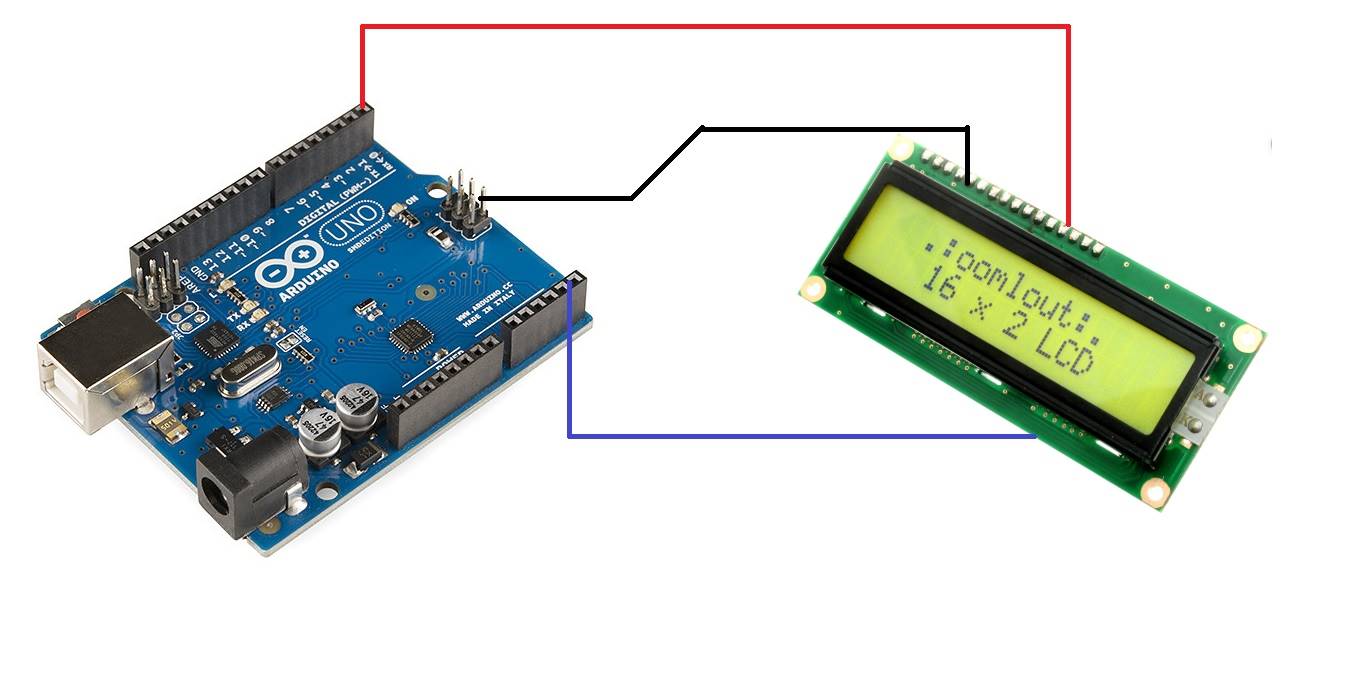
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
To install the library navigate to Sketch > Include Libraries > Manage Libraries… Wait for Library Manager to download the library index and update the list of installed libraries.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
As discussed earlier in this tutorial a character is made up of a 5×8 pixel matrix, so you need to define your custom character within that matrix. You can use the createChar() function to define a character.
To use createChar() you first set up an array of 8 bytes. Each byte in the array represents a row of characters in a 5×8 matrix. Whereas, 0 and 1 in a byte indicate which pixel in the row should be ON and which should be OFF.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
Your imagination is limitless. The only limitation is that the LiquidCrystal library only supports eight custom characters. But don’t be discouraged, look at the bright side, at least we have eight characters.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.
In setup, a custom character is created using the createChar() function. This function takes two parameters. The first parameter is a number between 0 and 7 to reserve one of the 8 supported custom characters. The second is the name of the array.

In this project, we will connect an LCD screen to an Arduino and use it to display some basic text. This covers both the physical connections and the programming required to get an LCD to work. If this is your first project then we recommend that you familiarise yourself with programming an Arduino first.
The screens we are covering in this project have 16 pin parallel interfaces, meaning that the Arduino has to send data on multiple pins at the same time in order to change the screen text. Fortunately, the Arduino has a built in library for LCD screens which are compatible with the Hitachi HD44780 driver so we can make use of the built in function library and do not have to manually code functions to control the screen.
To understand the basic on how the screen is operated, there are three pins which control the registers (RS, RW and E), then 8 data transfer pins (D0-D7) and finally a set of pins to provide power, control the contrast and turn the backlight on and off. For displaying general text you only need to make use of 4 of the data transfer pins as the screen will be running in 4 bit mode.
Firstly you need to connect the screen up as shown in the diagram below. This can be done in one of two ways. You can solder a wire ribbon onto the screen and then pins on to the ends of the wires which then plug directly into the Arduino or you can solder a pin header onto the screen and plug it into a breadboard which you can then connect to the Arduino using jumpers.
The 10K pot is used to adjust the contrast of the screen. The 220Ω resistor is connected along the positive supply for the back light in order to limit the current.
The pin connections to the LCD screen are as follows: Pin 10, 11 and 12 are used to control the registers and are connected to the E, RW and RS pins respectively. Pins 2,3,4 and 5 are the data transfer pins and are connected to d7, d6, d5 and d4 respectively. Be careful when connecting the pins as the numerical sequence on the Arduino pins is the opposite to the screen pins.
Now you can begin the coding. For the first example, we will only be using the setup loop as we just need the screen to display “Hello World” and “The DIY Life” on the screen without any further changes.
We begin by importing the Liquid Crystal library. This enables us to use short functions to control the screen instead of having to manually code each letter or cursor movement.
Now we move on to the setup code method. We first tell the lcd object how many columns and rows or characters our screen has. In this case the screen size is 16 x 2. We then clear the screen to ensure that it is blank, set the cursor to the first row and first character, then begin sending the text “Hello World” to the screen. We then tell the cursor to move to the second row of characters and print “The DIY Life”.
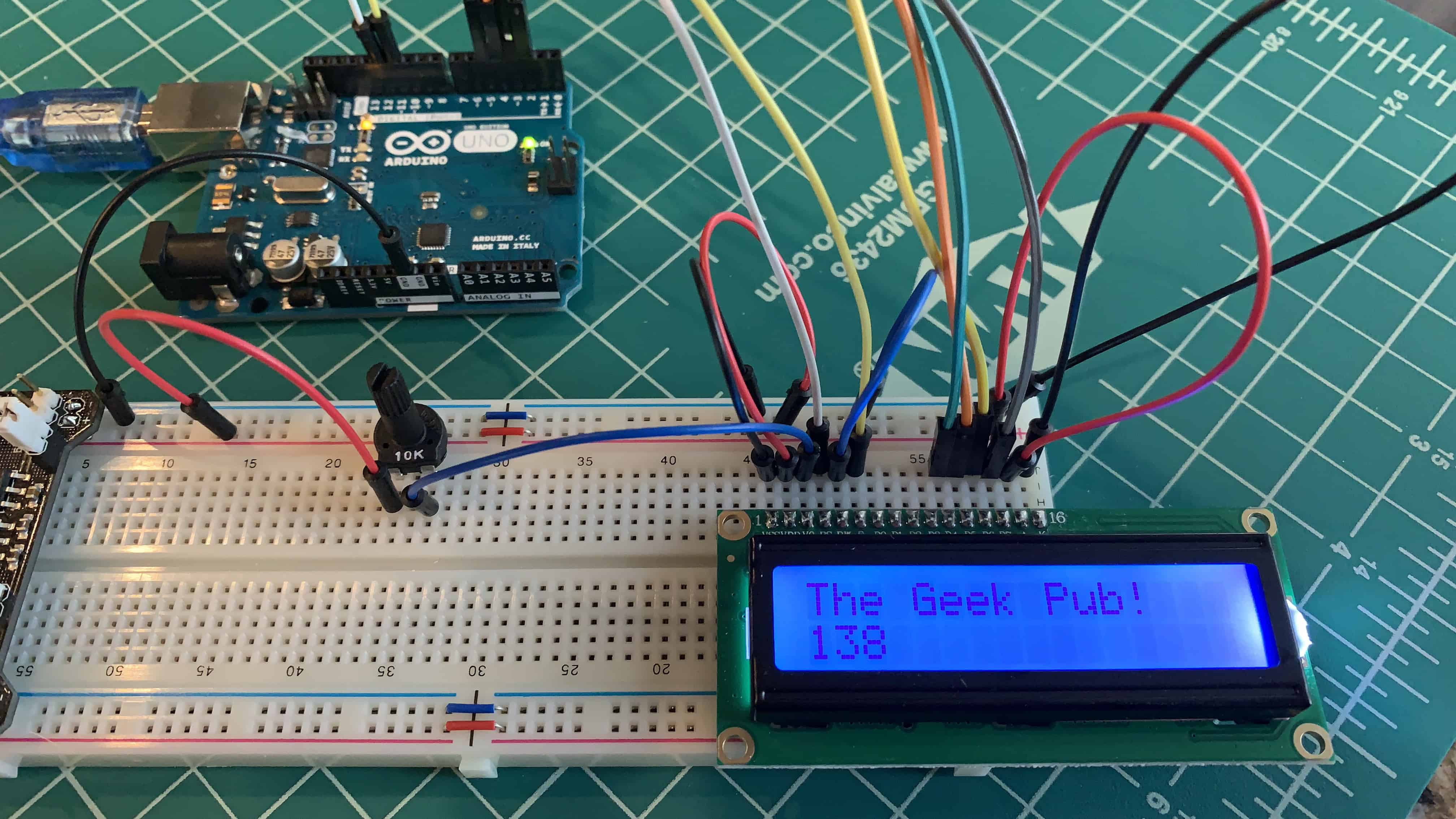
If you have connected everything correctly then the screen should now display Hello World on the first line and The DIY Life on the second line. You may need to play around with the contrast adjustment on the 10K pot to make the text visible, this adjustment is shown in the video below:
Now we can move onto using the loop function to constantly change information on the screen. First we remove “Hello World” and move “The DIY Life” to the first row, this is all done in the setup function.
You have now covered the basics on connecting an LCD screen to the Arduino and using the built in control functions to change the text displayed on the screen.
Would you like to learn more about this project? Are you interested in projects similar to this one? Then Practical Arduino Projects is the book for you, available now on Amazon as an eBook or in Print form.

Arduinos are popular microcontroller boards and a common desired functionality is to use them to drive LCD screens, usually to relay information to the user. In this tutorial, I will teach you how to use the Adafruit I2C/SPI LCD Backpack with an Arduino microcontroller board to drive a LCD.
LCDs require many connections to a driver to work. Managing all these connections all the time can become both cumbersome and annoying. Luckily, Adafruit has made an I2C/SPI LCD Backpack that works with most LCDs. This backpack conveniently reduces the number of connections between your microcontroller and the LCD to 4.
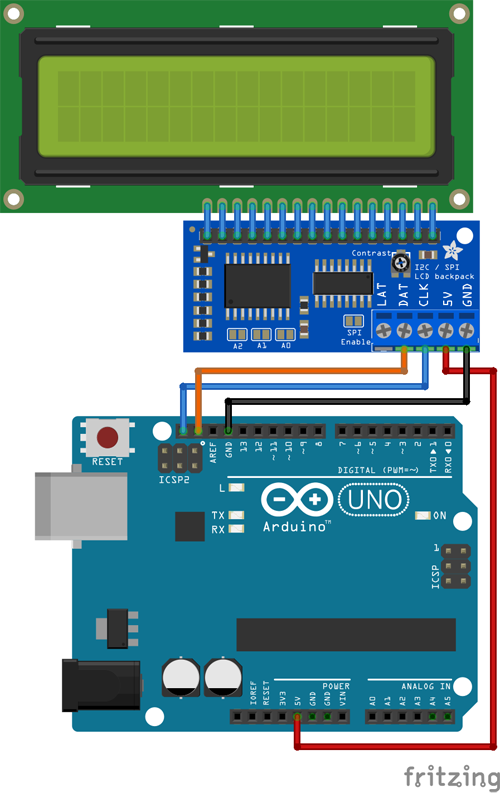
I always like to make a wiring diagram (Figure 1: Arduino-LCD Schematic) using Fritzing, an open-sources schematic capture and PCB routing software. You can download Fritzing using the following link (optional): http://fritzing.org/home/
Pin 1 on the LCD goes to Pin 1 on the LCD Backpack. The rest of the pins are wired sequentially. This can be done on a breadboard or the backpack can be soldered to LCD as I have done.
I2C and SPI are two very popular serial interface buses. This tutorial covers interfacing your Arduino to the LCD Backpack using I2C, but the LCD Backpack can interface with SPI too. You can set the I2C address (A0, A1, A2) or enable SPI (SPI Enable) by jumpering the solder jumpers on the backpack (Figure 2: Solder Jumpers on LCD Backpack). The only circuit using I2C in the tutorial is the LCD Backpack, so we do not need to change the current configurations. This means the LCD Backpack will have an I2C address of 0 (0x00).
To interface the LCD Backpack to the Arduino, connect 5V and a ground pin on the Arduino to the 5V and ground pin on the LCD Backpack. This will provide the LCD and LCD Backpack with power. Note: The LCD requires 5V minimum to work properly. The next two connections are serial data and serial clock. The serial clock connection (orange wire) is between the SCL pin on the Arduino and the CLK pin on the backpack. The serial data connection (blue wire) is between the SDA pin on the Arduino and the DAT pin on the backpack.
The first part of the code is to include the Adafruit_LiquidCrystal header file. This allows you to use the functions in this library. Because the Adafruit_LiquidCrystal library is automatically downloaded with Arduino IDE, this tutorial doesn’t cover downloading Arduino libraries.
Before writing to the LCD, it needs to be initialized. The “begin” function does this by telling the LCD Backpack how many characters are on the display. Since the LCD I am using has a backlight, I also turn the backlight on.
Now that the LCD is initialized, I write “Test Code” to check that everything is working. This code sets the cursor to a starting position, writes “Test” to the display, waits 2 seconds, and then clears the display.
The loop part of the code uses the millis() function and divides by 1000 to compute how long the program has been running. The code then uses the print and setCursor functions to display the program time across the LCD. The loop then waits a second before repeating.
Upload the code to the Arduino. Make sure the Arduino is connected using the 9V Power Adapter because power over USB is not sufficient to power both the Arduino and the LCD display. Once the program begins you should see “Test” across the LCD display as the program runs through setup (Figure 2: LCD Displaying “Test”). When the program loop begins you will see the time program displayed and updating every second (Figure 3: LCD Display Program Runtime – 8(s)). Congrats! You now have an easy-to-use LCD screen for your Arduino board and can use it as a display for future projects. A tip to keep in mind: I2C is a slow bus and if you are constantly updating your LCD you will take time away from the controller performing other tasks.

The LCDduino board enables users to create many applications/projects that require a 16×2 LCD display and Arduino. The board has the exact size of 16×2 LCD and can be installed on the backside of the LCD. This is a low-cost solution that has onboard Arduino + LCD so no extra Arduino Nano or Arduino board is required. The Arduino compatible hardware includes onboard programming and boot-loader connectors, Atmega328 microcontroller, and 16×2 LCD interface. Each Arduino I/O Pin including the VCC and GND is exposed to the connectors for easy connection with sensors and other devices. The board enables the easy interface of many devices and sensors. The operating power supply is 7 to 15V DC.
After the board assembly, the brand new Atmega328 microcontroller requires burning the bootloader before it can be programmed using Arduino IDE. Refer to the connection diagram and follow the links below to learn more about bootloader and Arduino IDE programming.
Arduino example code is provided below to test the project. This code will help you to convert this board into a 0 to 5V Voltmeter. Just connect the DC source at analog in A0 to measure the DC voltage.

Hello friend welcome to “Techno-E-Solution” in this article we are going to learn how to connect LCD display with Arduino Uno and print "Hello World!" on LCD using Arduino Uno. The 16x2 LCD is most popular LCD in electronics projects. In upcoming project we need this display in our project so it"s the beginners level tutorial learn this tutorial with fun. So friends let"s get started..........
A PCB Design Problems Detector, An Engineering Solution Provider Import the Gerber file with one click. No need for complicated file reading steps to review easily and improve efficiency.
The previous article that you will find here included a description of the LCD display module. In it we show how to connect the screen to the Arduino UNO board and the basics of its operation with the program. Let"s admit, however, that the screen itself will not find many applications in many devices, because such a simple LCD module does not allow setting settings. A keyboard is necessary for this purpose, and although we will discuss it in more detail in one of the following articles, we will now use a ready-to-use solution from the Arduino ecosystem – Olimex-branded board under the name SHIELDLCD16x2.
222223 additional. The board has a PIC processor that communicates with the Arduino UNO through the TWI interface. Thanks to the access to the function library, handling this module with an embedded microcontroller should not cause any major problems. Let"s start with the preparation of the module for work.
Preparing the module for operation consists of two steps: hardware and software. The first one is trivial: just plug the cap into the Arduino UNO board and you"re good to go. The second, however, requires the installation of the library that contains the module"s handling functions.
To install the library, go to the website of the module manufacturer, that is, the Olimex company. Then, in the search field (next to the Search button), enter the module name part “LCD16x2” (Figure 1). Click the Search button. At the time of writing this text, the search engine will show two results: we chose “SHIELD-LCD16x2”.
Below the module description, we find the “SOFTWARE” block (Figure 2). Each line of text in this field is also a link to a file that can be downloaded from the Olimex website. At the moment we are interested in the link called “OLIMEXINO-328+SHIELD-LCD16x2 – a library and set of demo example”.
Download the ZIP file available at this link to your computer"s hard drive. Of course it is also worth taking a look at the available examples, but for our needs it is enough to install the library stored in the LCD16x2 directory.
Arduino IDE allows different ways to install libraries. In this case, the easiest way is to upload the sources to the project directory, which also includes the libraries subdirectory. The project save directory is created when installing the Arduino IDE and is usually placed by Windows (in the Polish version of the system) in the This Computer → Documents → Arduino subdirectory. To add the library sources to today"s example, simply move the LCD16x2 directory to the ibraries folder. Once this is done, we run the Arduino IDE.
Before starting work on your own program, it is worth familiarizing yourself with examples of using the functions of the LCD16x2.h library available in the Examples catalog. This is a much more effective method of learning than reading documentation, but it"s also worth remembering.
As mentioned, the shield communicates with the UNO board via a serial interface. So it"s easy to guess that the functions described in the previous article need to be modified because they used a 4-bit parallel interface. We can assume that the microcontroller in the shield board communicates in the same way with the LCD character display module, but our UNO Arduino it does not "see" the screen and control is indirect. Therefore, the program must be started by attaching the appropriate serial interface service libraries and the shield-mounted display module.
To keep things simple and not have to use the long library name, it"s worth giving it an alias lcd. We"ll use it, writing the name of the library function after the dot.
As we remember from the previous article, programs created for Arduino They are divided into two parts: the initialization function and the infinite loop. The commands of the first are entered inside the void setup() function, and the second void loop(). Commands contained within the setup function are executed only once, while inside the infinite loop – for the entire duration of the program.
The initialization function initializes the TWI interface, clears the LCD display and turns on the display backlight to full LED light intensity (parameter 0 – turns off the backlight).
In the case of the olimex plate, if no button is pressed, the read button function returns only ones, while pressing the button resets the associated bit.
It is possible to operate on bits that are logical zeros, but it is much more convenient and easier to parse later when the appropriate bit is set. The one"s complement call:
If the bit is set, it is convenient to test its level using the logic product. It is only true if both are. Successive bit positions can be checked with the use of constants: 0x01 for a bit at position 0, 0x02 – at position 1, 0x04 – at position 2, 0x08 – at position 3, etc. Of course, it doesn"t matter if you use hexadecimal, binary, or decimal numbers, but with practice, hexadecimal numbers are easy to write. It can be seen that the following hexadecimal numbers used to test the bit position are powers of 2.
buttons = lcd.readButtons();if (buttons & 0x01) pressed = 1;else if (buttons & 0x02) pressed = 2;else if (buttons & 0x04) pressed = 3;else if (buttons & 0x08) pressed = 4 ;else pressed = 0;
The buttons variable contains information about the buttons pressed. Using if…else causes the button to finish when the condition is met. This shortens the working time of the program, but also has the disadvantage that the buttons somehow have their hierarchy and it is not possible to read the state of two or more buttons pressed, similar to the combination of Shift and Ctrl buttons in a pc.
The mask 0x01 corresponds to the first button on the left and 0x08 to the right button. The program numbered the buttons, giving the variable pressed a value corresponding to the conventional button number. Then this number is displayed on the LCD at the position starting with the first row and the first column. The message is displayed only if the value of pressed is not 0. Otherwise, the message “No button” is displayed, informing you that no button was pressed. The message ends with three spaces so that the last characters of the string are deleted when the longer "1 is pressed" overlaps.
The complete sketch is available in the materials attached to the article. We compile it and send it to the memory of the microcontroller UNO Arduino using the keyboard shortcut Ctrl+U (Sketch → Upload).

Welcome to the Nerokas Online Store. Nerokas Engineering Solutions is an open hardware facilitator, providing the tools necessary to help inventors and enthusiasts make their ideas a reality. We supply electronic components and offer guidance and expertise where we can to our customers. We feel it’s our duty to educate and inspire young minds interested in automation and to this end we make available the tools and equipment required, at very affordable prices. You won’t find prices that beat these. Happy shopping!

Although some displays have a built-in resistor to limit the supply current to the backlighting diodes, it is worth using an external limiter. In this case, the 5V line is connected via a 200 ohm resistor.
The display is an important tool in the process of communication between an electronic device and a person. It is useful for detecting errors during testing or viewing data collected by the microcontroller. Together with the buttons it forms the basis of the user interface.
Alphanumeric modules based on the HD44780 controller are extremely easy to use. When there is no need to display graphics, these devices perform very well and are eagerly used by hobbyists and professionals.

Then we are writing code. Code is available for download at my GitHub library. We will work with LiquidCrystal library, that allows Arduino board to control connected LCDs in 4-bit or 8-bit mode. In order to work with LCD correctly we must follow the LCD pinout. lcd() function shows what pinouts are activated for operation.

Cookies are tiny data files stored in your web browser when you visit a website. At www.electromaker.io we use cookies to personalise your experience and help us identify and resolve errors.
The use of cookies and similar technologies have for some time been commonplace and cookies in particular are important in the provision of many online services. Using such technologies is not, therefore, prohibited by the Regulations but they do require that people are told about cookies and given the choice as to which of their online activities are monitored in this way. (Information Commissioners Office)
To make full use of www.electromaker.io, enjoy the personalised features and ensure the websites works to its full potential, your computer, tablet or mobile phone will need to accept cookies.
Our cookies don’t store sensitive information such as your name, address or payment details: they simply hold information about how you use our site so we can improve your experience and resolve any errors.
If you’d prefer to restrict, block or delete cookies from www.electromaker.io, or any other website, you can use your browser to do this. Each browser is different, so check the ‘Help’ menu of your particular browser (or your mobile phone’s handset manual) to learn how to change your cookie preferences.

DRIVER CHIP : SH1106 INTERFACE : 3-wire SPI, 4-wire SPI, I2C RESOLUTION : 128*64 DISPLAY SIZE : 1.3inch COLORS : Blue VISIBLE ANGLE : >160° OPERATING TEMP. (℃) : -30~70 STORAGE TEMP. (℃) : -30~80 OPERATING VOLTAGE : 3.3V / 5V
LCD display module with blue backlight. Wide viewing angle and high contrast. Built-in industry standard HD44780 equivalent LCD controller. Commonly used in copiers, fax machines, laser printers, industrial test equipment, networking equipment such as routers and storage devices. LCM type: Characters Can display 2-lines X 16-characters. Voltage: 5V DC....
Screen size: 3.2 inches Screen resolution: 480 x 320(pixel) Power dissipation: 80-110MA Module power supply: 5v/3.3v Drive IC: ILI9481 Date bus: 16-bit parallel bus
High Resolution: 128*64 Viewing Angle: > 160 ° Driver IC: SSD1306; I2C/IIC Interface, need 2 IO only. Ultra-low power consumption: full screen lit 0.08W Supports many control chip: Fully compatible with For Arduino, 51 Series, MSP430 Series, STM32 / 2, CSR IC, etc.
Brand new and high quality. Type: Voltage Regulator Condition: New Application: Computer Supply Voltage:1 Dissipation Power:1 Print your 3D designs without PC, just with a g-code design stored on the SD card.
Supply voltage: 5V Interface: I2C I2C address: 0x27 or 0x3F Pin definition: GND, VCC, SDA, SCL Contrast adjust: potentiometer The module is a low-power consumption character LCD module with a built-in controller The module can be easily interfaced with a MCU Display format: 20 Characters x 4 lines Fully assembled and tested serial LCD 20 x 4 module White...
The product integrates LCD1602 LCD monitors, RGB LED, and five key buttons. LCD1602 provides screen output. RGB LED with different input level, you can display seven kinds of colors. Five key button with LCD1602, provides input interface, which can reach the selected menu function. This product can be inserted directly on the PI GPIO interface, users do...
Wide viewing angle and high contrast Industry standard HD44780 equivalent LCD controller built-in +5V DC LED backlight Don"t need a separate power supply for the backlight
320 X 240 Resolution Based On SPFD5408 Controller (Compatible With Ili9341) 8-Bit Digital Interface Control + 4 Lines Colorful, 18-Bit 262,000 Different Shades Bright, 4 White-Led Backlight, On By Default But You Can Connect The Transistor To A Digital Pin For Backlight Control

The LCD 16x2 are often setup to operate at 4-bit mode to save the number of GPIO pins required for interfacing with the LCD. For some reason, you seems to want to use 8-bit mode and choose to explicitly set the mode by your class instantiation. In this case, the function prototype according to the library source code would be:
Noticed that the first argument in the class instantiation specify whether you"d want to setup the display to operate at 4-bit mode or 8-bit mode, so if you want to use the 8-bit mode, the instantiation should be:





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey