make images for 1.8 tft display price

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
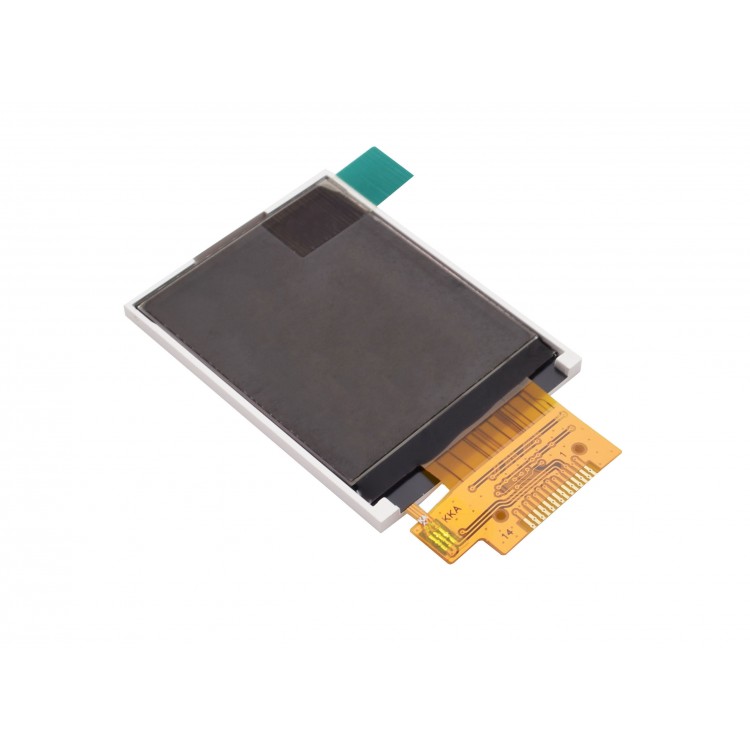
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Electronics has transited from a work meant for well-trained engineers to something which is dabbled into by people in other fields especially in Arts and related fields. The introduction of platforms like Arduino (which was created for reasons like this), has been one of the main facilitators of this trend which has produced diverse forms of electronics embedded art pieces, from interactive paintings to animatronic sculptures. For today’s tutorial, we will build our own work of “art” – a digital Photo Frame. Photoframes are used to display pictures or artworks and are made from wood, metal and several synthetic material. They were created to hold just one picture/artwork but with digital photo frames, you could have more than one picture stored on the photo frame, switching between them at desired intervals.
Digital Photo frames are usually made up of four main components; a display/screen, a storage device, a microcontroller or microprocessor, and a power supply. For today’s tutorial, we will use the 1.8″ ST7735 based, color TFT as our display and the Arduino nano as the microcontroller. The TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontrollers and you only need 4 IO pins. The display module also comes with an SD card slot which we will use as the storage device for this project.
Beside just building the digital photo frame, at the end of this tutorial, you would have also learned how to use the SD card slot on the 1.8″ TFT display module for other projects.
The ST7735 1.8″ TFT display is made up of two set of header pins. The first one at the top consists of 4 pins and are used to interface the SD card slot at the back of the display.
The second set of headers below the screen represent the pins for driving the display itself. However, the SD card slot and the display, both use the SPI protocol for communications with the MCU so they will be connected to the same pins on the Arduino nano. The only difference will be the CS/SS pin as each of them will be connected to a different pin.
For this schematic, we used the Fritzing model of the ST7735 1.8″ TFT display and the arrangement of the pins is slightly different from that of our display. This model has the pins of the SD card slot and the display merged together breaking out only their CS/SS pins.
Go over the schematics one more time to be sure everything is as it should be. More on the use of the 1.8″ TFT display was covered in a previous tutorial here.
The images that will be displayed on the TFT has to be in a bitmap format, thus before the images are copied to the SD card, we need to convert them to the recognizable bitmap form. To do this, I used the free Paint.net software (for windows) but you can use any other image editing software.
Load the images into the software one by one and use the resize tool to reduce its resolution and size to that (160×128 pixels) of the 1.8″ TFT display.
The code for this project is a slightly modified version of the SPI TFT bitmap example shipped with the ST7735 library by Adafruit. Thus the code for this tutorial is heavily reliant on the Adafruit ST7735 and GFX libraries.
With this done, we declare the pins of the Arduino to which the CS pins of the SD card slot and the TFT are connected and also create an object of the Adafruit ST7735 library with the declared pins passed on as arguments.
Next is thevoid setup() function. We start by initializing serial communication which will be used to debug our code. After this, we initialize the TFT and the SDcard, setting the rotation of the TFT to landscape (represented by 1).
Next is the void loop function. Here we simply invoke the bmpDraw function for each of the images we will like to display, setting a suitable delay time between each of the pictures. The bmpDraw function makes it super easy to display images on the TFT. All we need to do is to provide the name of the .bmp file, starting coordinates and it will use that information to fetch the image from the SD card and display on the screen.
Ensure your connections are correct, then upload the code to your Arduino. After a while, you should see the pictures being displayed like a slideshow on the TFT.
The possibilities attached to the concept shared in this tutorial are limitless. You could make the pictures change based on weather, time of the day or gesture.
That’s it for this tutorial. Do let me know if you have any question about it via the comment section. Feel free to also share ideas on cool modifications and additions that could make the project bigger and more useful.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

Alternatively, you can copy/paste the code below into the Arduino IDE and upload it. This is a modified version of Adafruit"s graphictest.ino, the primary difference being the assignment of pins. I also played with the code a bit to see what kind of functions there are. Let me know if you experience any issues with code. It worked fine for me./***************************************************

The SparkFun TFT LCD Breakout is a versatile, colorful, and easy way to experiment with graphics or create a user interface for your project. With a 4-wire SPI interface and microSD card holder, you can use this breakout to easily add visual display/interface capabilities to a project as well as providing all the storage you might need for multimedia files.
To get started with this breakout, you will need an Arduino compatible microcontroller of your choice - we recommend something with extra RAM like the SparkFun Thing Plus. The breakout can be powered with either 5V or 3.3V. The microSD card holder is connected to the same SPI bus as the display which keeps the required pin count low and exists to relieve the burden from your microcontroller"s poor memory due to having to store hundreds of images of cats, or really whatever you want to keep there. We have also gone ahead and tricked out the SparkFun HyperDisplay library with a driver made especially for this breakout!
Out of the box, the SparkFun TFT LCD Breakout will come with a large backing PCB that makes it easy to securely mount the display in a project. If you need a more flexible solution you can remove the display module, snap off half the backing board, and then re-insert the display module. When this is done you"ll be left with the bare minimum frame around the display to more seamlessly integrate with your project.

The display is driven by a ST7735R controller ( ST7735R-specifications.pdf (2.1 MB) ), can be used in a “slow” and a “fast” write mode, and is 3.3V/5V compatible.
Adafruit_ST7735 is the library we need to pair with the graphics library for hardware specific functions of the ST7735 TFT Display/SD-Card controller.
In the file dialog select the downloaded ZIP file and your library will be installed automatically. This will automatically install the library for you (requires Arduino 1.0.5 or newer). Restarting your Arduino software is recommended as it will make the examples visible in the examples menu.
The easiest way to remedy this is by extracting the GitHub ZIP file. Place the files in a directory with the proper library name (Adafruit_GFX, Adafruit_ST7735 or SD) and zip the folder (Adafruit_GFX, Adafruit_ST7735.zip, SD.zip). Now the Arduino software can read and install the library automatically for you.
Basically, besides the obvious backlight, we tell the controller first what we are talking to with the CS pins. CS(TFT) selects data to be for the Display, and CS(SD) to set data for the SD-Card. Data is written to the selected device through SDA (display) or MOSI (SD-Card). Data is read from the SD-Card through MISO.
So when using both display and SD-Card, and utilizing the Adafruit libraries with a SainSmart display, you will need to connect SDA to MOSI, and SCL to SCLK.
As mentioned before, the display has a SLOW and a FAST mode, each serving it’s own purpose. Do some experiments with both speeds to determine which one works for your application. Of course, the need of particular Arduino pins plays a role in this decision as well …
Note: Adafruit displays can have different colored tabs on the transparent label on your display. You might need to adapt your code if your display shows a little odd shift. I noticed that my SainSmart display (gree tab) behaves best with the code for the black tab – try them out to see which one works best for yours.
Low Speed display is about 1/5 of the speed of High Speed display, which makes it only suitable for particular purposes, but at least the SPI pins of the Arduino are available.
After connecting the display in Low Speed configuration, you can load the first example from the Arduino Software (“File” “Example” “Adafruit_ST7735” – recommend starting with the “graphictest“).
Below the code parts for a LOW SPEED display (pay attention to the highlighted lines) – keep in mind that the names of the pins in the code are based on the Adafruit display:
The SD-Card needs to be FAT-16 or FAT-32 formatted, single partition, and the BMP file needs to be placed in the root (ie. not in a directory or anything like that).
You can name your BMP file “parrot.bmp” or modify the Sketch to have the proper filename (in “spitftbitmap” line 70, and in “soft_spitftbitmap” line 74).
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
As you have seen before the Adafruit_GFX library (supported by the Adafruit_ST7735 library) makes this easy for us – More information can be found at the GFX Reference page.
To use this in your Arduino Sketch: The first 2 characters represent RED, the second set of two characters is for GREEN and the last 2 characters represent BLUE. Add ‘0x’ in front of each of these hex values when using them (‘0x’ designates a hexadecimal value).
This function is used to indicate what corner of your display is considered (0,0), which in essence rotates the coordinate system 0, 90, 180 or 270 degrees.
However, if your application needs your screen sideways, then you’d want to rotate the screen 90 degrees, effectively changing the display from a 128×160 pixel (WxH) screen to a 160×128 pixel display. Valid values are: 0 (0 degrees), 1 (90 degrees), 2 (180 degrees) and 3 (270 degrees).
tft.print("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ");

Get rich colors, detailed images, and bright graphics from an LCD with a TFT screen. Our standard Displaytech TFT screens start at 1” through 7” in diagonal size and have a variety of display resolutions to select from. Displaytech TFT displays meet the needs for products within industrial, medical, and consumer applications.
TFT displays are LCD modules with thin-film transistor technology. The TFT display technology offers full color RGB showcasing a range of colors and hues. These liquid crystal display panels are available with touchscreen capabilities, wide viewing angles, and bright luminance for high contrast.
Our TFT displays have LVDS, RGB, SPI, and MCU interfaces. All Displaytech TFT LCD modules include an LED backlight, FPC, driver ICs, and the LCD panel.
We offer resistive and capacitive touch screens for our 2.8” and larger TFT modules. Our TFT panels have a wide operating temperature range to suit a variety of environments. All Displaytech LCDs are RoHS compliant.
We also offer semi-customization to our standard TFT screens. This is a cost-optimized solution to make a standard product better suit your application’s needs compared to selecting a fully custom TFT LCD. Customizations can focus on cover glass, mounting / enclosures, and more - contact us to discuss your semi-custom TFT solution.

The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).

To interface TFT LCD Display with Arduino, for designing custom HMI TFT LCD Display provide rich colours, detailed images, and bright graphics with their full-colour RGB mode it comes in different pixels 128 x 160 pixels, 320×240 pixels and many more.
In this tutorial, we’ll interface the 1.8 TFT LCD display with Arduino Uno. You’ll learn how to interface the TFT LCD with Arduino to write text on this LCD. This tutorial presents the coding, wiring diagram and components list required for the LCD display.
Creating an interface between the user and the system is very important. This interface can be created by displaying useful data, and menus. There are several components to achieving this. LEDs, 7-segments, OLEDs, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, and the type of user interaction.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. In the case of Arduino, the processor frequency is low. So it is not possible to display complex and high-speed motions. Therefore, full-colour TFT LCDs can only be used to display simple data and commands. This TFT has 128 x 160 pixels. 1.8 TFT display can load images from an SD card. It has an SD card slot at the back. You can see the front and back views of the TFT LCD in the figures below.
TFT is an abbreviation of “Thin Film Transistor”. It has transistors made up of thin films of Amorphous silicon. It serves as a control valve to provide an appropriate voltage onto liquid crystals for individual sub-pixels. The working principle is very simple the TFT LCD composes of many pixels that can emit light of any colour. The desired image achieves by controlling each pixel to display the corresponding colour. In TFT LCD, the backlight technology is generally used. In order to accurately control the colour and brightness of each pixel, it is necessary to install a shutter-like switch after each pixel. When the “blinds” are opened, light can pass through them. When the shutters are closed, light cannot pass through them.
Connect your PC to Arduino and open Arduino IDE. For the very first steps, you can refer to Connecting Windows PC with Arduino tutorial. You can get the .ino code and libraries from my download area with the following link:
This is the section before setup which uses for globe variables defining and libraries additions. TFT.h is the library for TFT LCD Display and uses for writing and drawing on the display. The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library.
This is the setup section in which Serial.begin(9600) initialize. TFTscreen.begin() is use to initialize the library. TFTscreen.background(0, 0, 0) is use to customize the screen background color here TFTscreen.background(0, 0, 0) means the background colour is black. TFTscreen.setTextSize(2) is use to set the font size.
In the loop section first, we will print the “Hi_peppe8o!” in the centre of the LCD and this will be in three different colours (Red, Green, Blue) you can choose any colour using the different colour codes. After 300 milliseconds a straight line will be displayed, after 300 milliseconds a square will be displayed, after 300 milliseconds a circle will be displayed, and after 300 milliseconds screen will be black/ erase and these all shapes and the text will be repeated in the void loop.
The LCD displays the text of “Hi_peppe80” and after that displays the line, square, and circle and then erases everything after completing this sequence. The command used for clearing all the data is TFTscreen.background(0,0,0):

We guarantee your satisfaction on every product we sell with a full refund — and you won’t even need a receipt.* We want you to be satisfied with your Micro Center purchase. However, if you need help or need to return an item, we’re here for you!
If an item you have purchased from us is not working as expected, please visit one of our in-store Knowledge Experts for free help, where they can solve your problem or even exchange the item for a product that better suits your needs.
*If you are a Micro Center Insider or if you have provided us with validated contact information (name, address, email address), you won’t even need your receipt.

Hi, i am using 1.8 TFT 128*160 LCD with spi communication. I am using esp32 microcontroller and trying to upload the image to the LCD but i am facing issues with the TFT library.

Adafruit took their popular 1.8" TFT breakout board and remixed it into an Arduino shield complete with microSD card slot and a 5-way joystick navigation switch and three selection buttons! Since the display uses only 4 pins to communicate and has its own pixel-addressable frame buffer, it can be used easily to add a display & interface without exhausting the memory or pins.
New! Adafruit have updated this shield to be "Arduino R3" format compatible so you can now use it with any and all Arduinos or Metros - including the Metro M0 or M4, Arduino Mega, Zero, etc. They also use Adafruit seesaw for the TFT backlight, TFT reset, and button inputs - you can query the buttons and joystick over I2C now, so only 2 pins are needed to communicate with all 8 switches.
The 1.8" display has 128x160 color pixels. Unlike the low cost "Nokia 6110" and similar LCD displays, which are CSTN type and thus have poor color and slow refresh, this display is a true TFT! The TFT driver (ST7735R) can display full 18-bit color (262,144 shades!).
The shield has the TFT display soldered on (it uses a delicate flex-circuit connector) as well as a ultra-low-dropout 3.3V regulator and a 3/5V level shifter so its safe to use with 3V or 5V Arduino compatibles. Adafruit also had some space left over so they placed a microSD card holder (so you can easily load full color bitmaps from a FAT16/FAT32 formatted microSD card), a 5-way navigation switch (left, right, up, down, select) and three tactile buttons marked A BC. The microSD card is not included.
If you just want to display text, shapes, lines, pixels, etc the shield uses the SPI pins (SCK/MOSI/MISO), I2C pins (SDA & SCL) and digital #8. For the microSD card, you"ll also give up Digital #4. This shield works with any Arduino UNO and compatibles, Mega, Zero, etc. If it"s shield compatible, you"re good to go.
Comes as a fully assembled and tested shield with the display, microsd card holder and nav switch as well as a stick of 0.1" header. To finish up and use, you will need to solder on the header onto the shield PCB, a quick 10 minute task.
Display current draw is mostly based on the backlight, with full backlight the current draw is ~100mA, this does not include the SD Card. SD cards can draw 20-100mA based on read/write. Measure current draw in circuit to get precise numbers.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey