nextion hmi tft lcd free sample

In the latest Nextion Editor ver 1.65.0, components are allowed to be moved or dragged at runtime which would be more flexible for you to design the HMI GUI. With the loading effect of Components and Pages, a friendly dynamic and superb GUI can be created in the most efficient way.

• (2.4", 2.8", 3.2", 3.5", 4.3", 5.0", 7.0")• TFT 65K RGB Resistive Touchscreen• Onboard Processor and Memory• Simple ASCII Text Based Instruction Set• The Cost-effective HMI Solution with Decreased
Nextion is a Human Machine Interface (HMI) solution combining an onboard processor and memory touch display with Nextion Editor software for HMI GUI project development.
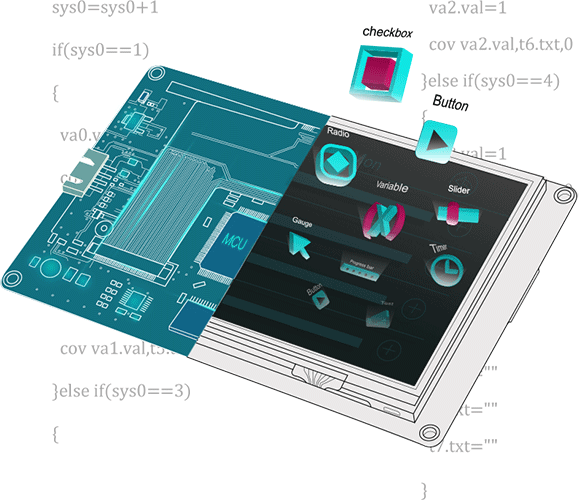
Using the Nextion Editor software, you can quickly develop the HMI GUI by drag-and-drop components (graphics, text, button, slider, etc.) and ASCII text-based instructions for coding how components interact on the display side.
Nextion HMI display connects to peripheral MCU via TTL Serial (5V, TX, RX, GND) to provide event notifications that peripheral MCU can act on, the peripheral MCU can easily update progress, and status back to Nextion display utilizing simple ASCII text-based instructions.
Nextion guarantees the availability of all Series products for a minimum of 5 years with CE and RoHS certification compliant. Unless you are specifically notified at the time of purchase, all Nextion series products purchased will be available at least 5 years since 2019. Here is our LTA announcement.
Nextion is available in various TFT LCD touchscreen sizes including 2.4”, 2.8”, 3.2”, 3.5”, 4.3”, 5.0”, 7.0”, 10.1” . With a large selection to choose from, one will likely fit your needs. Go Nextion Series and Product Datasheets.
The Nextion Editor software offers an easy way to create the intuitive and superb touch user interface even for beginners. Add a static picture as background, define functions by components, you can make a simple GUI in minutes. The easy Drag-and-Drop components and simple ASCII text based instructions will dramatically reduce your HMI project development workloads.
Easy-to-use components, touch event programming and customized GUI at screen side allow you to develop projects rapidly in cost-effective way. The TTL serial Nextion display is the best balance HMI solution between cost and benefit with low and decreased learning curve. See Nextion Editor Guide and Instruction Set.
First of all, a happy new 2023! I"ll use this occasion to introduce a new type of Sunday blog post: From now on, every now and then, I"ll publish a collection of FAQ around a specific topic, to compile support requests, forum posts, and questions asked in social media or by email...Whatever you are currently celebrating, Christmas, Hanukkah, Jul, Samhain, Festivus, or any other end-of-the-civil-year festivities, I wish you a good time! This December 25th edition of the Nextion Sunday Blog won"t be loaded with complex mathematical theory or hyper-efficient but difficult to understand code snippets. It"s about news and information. Please read below...After two theory-loaded blog posts about handling data array-like in strings (Strings, arrays, and the less known sp(lit)str(ing) function and Strings & arrays - continued) which you are highly recommended to read before continuing here, if you haven"t already, it"s big time to see how things work in practice! We"ll use a string variable as a lookup lookup table containing data of one single wave period and add this repeatedly to a waveform component until it"s full.A few weeks ago, I wrote this article about using a text variable as an array, either an array of strings or an array of numbers, using the covx conversion function in addition for the latter, to extract single elements with the help of the spstr function. It"s a convenient and almost a "one fits all" solution for most use cases and many of the demo projects or the sample code attached to the Nextion Sunday Blog articles made use of it, sometimes even without mentioning it explicitly since it"s almost self-explaining. Then, I got a message from a reader, writing: "... Why then didn"t you use it for the combined sine / cosine lookup table in the flicker free turbo gauge project?"105 editions of the Nextion Sunday blog in a little over two years - time to look back and forth at the same time. Was all the stuff I wrote about interesting for my readers? Is it possible at all to satisfy everybody - hobbyists, makers, and professionals - at the same time? Are people (re-)using the many many HMI demo projects and code snippets? Is anybody interested in the explanation of all the underlying basics like the algorithms for calculating square roots and trigonometric functions with Nextion"s purely integer based language? Are optimized code snippets which allow to save a few milliseconds here and there helpful to other developers?Looking through the different Nextion user groups on social networks, the Nextion user forum and a few not so official but Nextion related forums can be surprising. Sometimes, Nextion newbies ask questions or have issues although the required function is well (in a condensed manner for the experienced developer, I admit) documented on the Nextion Instruction Set page, accessible through the menu of this website. On top of that, there is for sure one of my more than 100 Sunday blog articles which deals not only with that function, but goes often even beyond the usual usage of it. Apparently, I should sometimes move away from always trying to push the limits and listen to the "back to the roots!" calls by my potential readers...

This post is an introduction to the Nextion display with the Arduino. We’re going to show you how to configure the display for the first time, download the needed resources, and how to integrate it with the Arduino UNO board. We’ll also make a simple graphical user interface to control the Arduino pins.
Nextion is a Human Machine Interface (HMI) solution. Nextion displays are resistive touchscreens that makes it easy to build a Graphical User Interface (GUI). It is a great solution to monitor and control processes, being mainly applied to IoT applications.
The Nextion has a built-in ARM microcontroller that controls the display, for example it takes care of generating the buttons, creating text, store images or change the background. The Nextion communicates with any microcontroller using serial communication at a 9600 baud rate.
To design the GUI, you use the Nextion Editor, in which you can add buttons, gauges, progress bars, text labels, and more to the user interface in an easy way. We have the 2.8” Nextion display basic model, that is shown in the following figure.
The best model for you, will depend on your needs. If you’re just getting started with Nextion, we recommend getting the 3.2” size which is the one used in the Nextion Editor examples (the examples also work with other sizes, but you need to make some changes). Additionally, this is the most used size, which means more open-source examples and resources for this size.
To get started with Nextion, first you need to install Nextion Editor. Go to https://nextion.itead.cc/, select the Resources tab, Download > Nextion Editor and install Nextion Editor. You can either download the .zip file or the .exe file.
Connecting the Nextion display to the Arduino is very straightforward. You just need to make four connections: GND, RX, TX, and +5V. These pins are labeled at the back of your display, as shown in the figure below.
You can power up the Nextion display directly from the Arduino 5V pin, but it is not recommended. Working with insufficient power supply may damage the display. So, you should use an external power source. You should use a 5V/1A power adaptor with a micro USB cable. Along with your Nextion display, you’ll also receive a USB to 2 pin connector, useful to connect the power adaptor to the display.
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
We won’t cover step-by-step how to build the GUI in the Nextion display. But we’ll show you how to build the most important parts, so that you can learn how to actually build the user interface. After following the instructions, you should be able to complete the user interface yourself.
Open Nextion Editor and go to File > New to create a new file. Give it a name and save it. Then, a window pops up to chose your Nextion model, as show in the figure below.
We’ll start by adding a background image. To use an image as a background, it should have the exact same dimensions as your Nextion display. We’re using the 2.8” display, so the background image needs to be 240×320 pixels. Check your display dimensions and edit your background image accordingly. As an example, we’re using the following image:
Once the GUI is ready, you need to write the Arduino code so that the Nextion can interact with the Arduino and vice-versa. Writing code to interact with the Nextion display is not straightforward for beginners, but it also isn’t as complicated as it may seem.
A good way to learn how to write code for the Arduino to interact with the Nextion display is to go to the examples folder in the Nextion library folder and explore. You should be able to copy and paste code to make the Arduino do what you want.
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.
In our opinion, Nextion is a great display that makes the process of creating user interfaces simple and easy. Although the Nextion Editor has some issues and limitations it is a great choice for building interfaces for your electronics projects. We have a project on how to create a Node-RED physical interface with the Nextion display and an ESP8266 to control outputs. Feel free to take a look.

Nextion is a Human Machine Interface (HMI) solution combining an onboard processor and memory touch display with Nextion Editor software for HMI GUI project development.
Using the Nextion Editor software, you can quickly develop the HMI GUI by drag-and-drop components (graphics, text, button, slider etc.) and ASCII text based instructions for coding how components interact at display side.
Nextion HMI display connects to peripheral MCU via TTL Serial (5V, TX, RX ,GND) to provide event notifications that peripheral MCU can act on, the peripheral MCU can easily update progress and status back to Nextion display utilizing simple ASCII text based instructions.

Nextion is a Seamless Human Machine Interface (HMI) solution that provides a control and visualisation interface between a human and a process, machine, application or appliance. Nextion is mainly applied to IoT or consumer electronics field. It is the best solution to replace the traditional LCD and LED Nixie tube. Available from 2.4″ to 7″ models, Nextion provides an analog touch screen operator interface with programmable function buttons, gauges, progress bars…etc., Nextion is an interface solution designed to complement your application needs.
Nextion Display has so many goods, you may not have a thorough understanding for it. In following blog series, I will give a comprehensive introduction for Nextion. If you are a green hand, these blogs are just the things to help you get started.
There are 6 sizes of Nextion available for your selection: 2.4″, 2.8″, 3.2″, 4.3″, 5.0″ and 7.0″. Users can see the overall detailed parameters from the below table:
Nextion TFT display uses only one serial port to do communication which helps users get rid of the wiring trouble. We notice that most engineers spend a lot of time in application development but get unsatisfactory results. In this case, Nextion editor has provided mass components, such as button, text, progress bar, slider, instrument panel etc. to enrich your interface design. And the drag-and-drop function ensures that users will spend less time in programming, which will reduce your 99% development workloads. With the help of this WYSIWYG editor, GUI designing is a piece of cake.
Nextion display is just the choice to solve your programming problems with the minimum of time and effort. Nextion is a better solution than ever, as users can see its competitive edges as below, not to mention its good price:
3. Objective-oriented controlling method. Nextion supports the commands not only to draw points or lines, but also to control most attributes of the components and materials.
4. Users can control the objects in a demo through serial port commands by external MCU even the demo has already been downloaded and demonstrated on Nextion screen.
Users might get a headache on which size to choose. But we have prepared you very detailed products specification that covering every model of Nextion Display. Have a look, you will know which one to choose according to your project requirements.

Here you will find a collection of screen layouts I have put together for Nextion Screens as well as information on how to acquire, connect, set up and get operating.
The "instructions.md" file has instructions on how to connect Nextion displays, do basic text box editing to HMI files as well as how to get the HMI files compiled to TFT and sent to the Nextion screen, (basically all you need to know to get your screen going).
I have recently updated all of my layouts to v2.0 including 2.4", 3.2" and 3.5”. v2.0 brings visual blending improvements for the text boxes created in Nextion. (Look much better!) There is a version 2.1 available for duplex with 3.2” screens (can also be used with simplex spots). 2.1 features two last heard slots for each time slot for DMR. I used 2.1 for many weeks and was very satisfied with its operation. (Must use G4KLX Layout setting in Pi Star for 2.1) Version 3.1 is in beta and being initially developed on a 3.2” screen with extended information incorporating my own fork of the “Nextion Driver” from ON7LDS. I am running it now full time and making improvements daily. Many more features will be available in 3.1 thanks to the Nextion Driver functionality. First it is running 115200 baud so the page changes are much quicker and data exchanges from the Pi to Nextion and vice versa are very quick. Any info can be read from pi mmdvm.ini and displayed on the layout, so frequency, temp, cpu etc. Talkgroup numbers are displayed now with corresponding TG names pulled from a talkgroup name file, also a stripped.csv file for user info is used to display more info for each caller similar to what you see on TYT 380-390 radios with TYToolz firmware. Another nice feature is linux commands can be sent back to the pi from pre-programmed buttons and in return single line command line feedback is sent back to the Nextion for display. I have already added and succesfully tested a button for firmware update (modem specific) so I may make a page with several options for firmware update of different hats. Other commands set to buttons are mmdvm host stop and start, pi reboot and power off, pi Star update, upgrade, drop dynamic on slot of choice as well as drop QSO on either slot (in development). The underlying ONLDS code needs more reworking so it will take me some time as I am working alone on this maybe an hour a day. I have added several pages and buttons with new features including a dmr page with 12 last heard calls, multiple pages for some modes with different style layouts and user selectable layout changes. Also in beta are pages for config of different functions and command line return display. It is very simple and quick to change pages and you may set which page layout you want for which mode as well as if the display auto changes pages or not regardless of rf or net timeout setting as well as how long to change pages if in auto. So far 3.1 (19th beta version) it is an absolute pleasure to use. If anyone has recommendations for Linux code to send back to pi or any other ideas they would like to see incorporated let me know.
The HMI Files directory include HMI files for the Nextion Editor, they may be edited and compiled to TFT Files. (instructions for that process are here on my Github page in the Instructions.md file).
The TFT Files directory include TFT files for direct upload to the Nextion screen. (instructions for that process are in the Instructions.md file as well).

Nextion is a Chinese company which build, in my opinion, the best HMI (Human-Machine-Interface) displays for DIY microcontroller projects. All of their displays have a touch panel and an onboard processor (MCU) combined with onboard memory. That is why the functions of the Nextion display far exceed that of a normal display. Also the displays has an UART connection, that enables the displays to communicate with all microcontrollers (e.g. Arduino, ESP8266) or single-board computers (e.g. Raspberry Pi).
The following table shows the different technical specifications of the Nextion display compared to the ESP8266 NodeMCU V2 and the Arduino Uno regarding computation power and memory size.
Nextion builds 3 different display series: Basic, Enhanced and Intelligent. All three series have the touch function as well as integrated flash, RAM and a MCU. If you order a display, no matter what series, a power supply board (Micro-USB to 5V GPIO) and cables to connect the display are included.
The enhanced models not only have the connection to your microcontroller, but also 8 additional digital pins, of which 4 are PWM capable. These additional pins are used with an Nextion expansion board that includes 6 buttons, 1 LED and 1 piezo buzzer. With the combination of enhanced display and expansion board, you can make basic projects without a microcontroller. In this case you have to program the logic in the display MCU which I also show you in this tutorial. The following picture shows you the difference if you use the expansion board or a microcontroller. The picture is only a schematic sketch and the wiring is not correct.
Now we want to know how to build a HMI with the Nextion display. This is done by the Nextion Editor, a free GUI (graphical user interface) development software. You can download the latest version of the software on the Nextion website.
After we create the project you have to know the basic functions of the Nextion Editor. From the picture above you see that there are 8 planes that are described in the following section:
Page Plane: With the Nextion displays you can create virtual pages where you can show different information. You HMI needs at least one page that is added when you create a new project. Also you can export and import pages so save time and reuse different kind of pages.
The short answer would be via a micro SD card, but in reality it was a little bit trickier. The basic requirement for the Nextion display is that the SD card has to be in FAT32 format. First I tried to use a 64 GB micro SD card but unfortunately when I tried to format the card in Windows 10 there was no option to format the 64 GB micro SD card to FAT32.
After the SD card is ready we have to compile our code to make sure that the compiler does not find any errors. You find the compile button ins the Toolbox and the output of the compiler in the output box at the bottom left in the Nextion Editor.
The next step in the Nextion Editor is to export the TFT file to the micro SD card. Click on File in the main menu and select TFT file output. Now you choose your FAT32 formatted micro SD card and export the file to the card. If you wish, you could check if the TFT file is on the SD card.
The last step is to place the SD cart into the SD card slot of your Nextion display. After powering the display up, you see that the display recognizes the SD card and loads the file in the internal memory of the display.
Good news: the Nextion developers created a library for Arduino and Raspberry Pi that makes the coding much easier. The bad thing is, that this library is not included in the Arduino IDE library search. Therefore we install the library manually in 4 steps:Download the Arduino library for Nextion Display as ZIP file from the official github repository to a local folder of your choice.
Move the ITEADLIB_Arduino_Nextion folder to your Arduino IDE installation libraries folder. If you do not know how your library folder is located you can search for Arduino/libraries and will find the folder, see the following picture.
The Nextion library is configured for the Arduino Mega. If you use the Arduino Mega for this project, you can skip the next step. But if you use for example an Arduino Uno, like me, we have to change the configurations of the library because the Arduino Mega has two hardware serials and the Arduino Uno for example only one.
Now everything is setup and we can create our first basic example. After the basic example I show you a more advanced example where we also use the program function of the Nextion display itself.
The first example is an easy basic example where you learn how to add buttons and use a number field to make a counter with a reset button. This example has only one page to keep it simple. If you are new to the Nextion display, this tutorial is right for you, but if you are already advanced, you can jump to the next example where I show you a more complex example.
You can download every file I use in this example with the following download button. You download a zip file that includes the Nextion Editor TFT file, the used fonts, a picture and the Arduino script.
If you have not already started your Nextion Editor, you can open it now. Like in the video I showed you at the beginning of this tutorial, the first step in a new project is to select your Nextion display and select the horizontal or vertical display direction. In the second step you can create one or more fonts for this project. I created two fonts, one with a height of 16 and the second with a height of 32 to display text a little bit bigger.
The following picture shows the UART connection between the Nextion display and the Arduino Uno which I use for this example. In this project the power supply is provided via micro USB and the Power Supply Test Board which is part of the Nextion package.
Like in every other script, the first thing we have to do is to include all the libraries we need. For this example we only need the Nextion library. Then we define the Nextion objects based on the added components in the editor. The logic to add an object is the same every time, which shows the following table.
Object: The object is the library name of the Nextion component that you added to your editor. For example the button component of the editor is the NexButton object. You simply add “Nex” in front of the component.
The function is called for the b0 object and in the Nextion Editor we defined that the component should have a touch press event and not a touch release event. The touch press event is the push callback and the touch release event would be a pop callback.
After the two functions are defined, we create the setup function in the Arduino IDE. Because we use the UART communication between the Nextion display and the microcontroller, the baud rate is set to 9600 which is recommended by Nextion. Also the Nextion library is initialized in the setup function. The last part of the setup function is to register the push or pop event callback functions. The callback function asks: When do I have to executed the predefined functions? Therefore we attach the push event to both objects and define that if the event occurs, the predefined functions should be called.
This advanced example shows how to use the internal programming capabilities of the Nextion displays and also how to control lights and visualize the temperature and humidity of a DHT11 sensor module.
First we create the interface in the Nextion Editor. Therefore create a new project and select your display model. For this advanced example I use the landscape orientation of the display. You can use the already created font from the basic example or create a new one. The following two pictures show the interface we want to build with two pages.
Now every site and component is set up and you can test if everything is working with the debug function of the Nextion Editor. After everything is working you can compile the project and export the TFT file to the micro SD card.
At the beginning of the Arduino script we include the Nextion and DHT libraries and define the pins where the DHT11 module and the LED is connected. With the DHT11 model type and the pin, we create a dht11module object.
I hope you learned a lot about the Nextion display in this tutorial. If you have any question regarding the Nextion displays in general or the examples in this article, use the following comment section to ask your question. I will answer the question as soon as possible.

Have used Nextion displays for a number of projects and love them. All you need is RX and TX links and they can be driven by any processor with RX, TX communications. They have sufficient memory to accept jpg files for graphics making coding really easy.
It appears that Itead has worldwide distribution rights (except China). I imagine that TJC aren’t happy that their 0.55 editor version improvements that would gain them extra sales are being ignored. Instead, Nextion want paying extra for what we would call ‘product support’
Whilst I can use Nextion editor and Arduino IDE, I’m not in the same league as say Iuma and hag and similar experts who know what’s going on deep down.
But I do know that the Arduino, Esp and Esp8266 have usb, serial and SPI comms so why not attach one of these processors to a standard SPI touch screen, then develop a library and GUI similar to Nextion but with added features, which could also include remote firmware updates. If the Esp was used, then that includes GPIO pins.
Costly? – I don’t think so - have priced a 3.5 inch touch screen and Esp for less than £8.00 retail. I pay about £20 for same size Nextion. Surely that would allow a manufacturer to get reasonable profit margin for a superior product.

Nextion displays include either a resistive touch panel (RTP) or capacitive touch panel (CTP) and provide an easy way to create a touch screen interface, or human machine interface (HMI) for your project. The displays require a spare serial port to communicate with them. To get the best from them requires an understanding of how to drive them, and what works and doesn"t work. The advice here is based on my work with multiple projects using Nextion displays with both PIC and Arduino hosts. I don"t claim the ideas here are the best way or the only way to control one with an Arduino, just what I have found to work well in my projects. The sample code has been written by me and tested on an Elegoo Mega2560, and you are free to use it, modify or improve as much as you like. My methods and the examples shown here do not use any libraries as I never found them necessary, the displays are easy enough to drive without a library.
If you prefer to use a library have a look at Easy Nextion Library by Seithan, his methods are different to mine, choose which works best for you (I cannot help you with Seithan"s methods).
The displays have their own instruction set which can be found here.The instructions provide the means to control the displays either through messages sent to the serial port or from using the touch screen. This tutorial and sample code uses some of the Nextion instructions and assumes you have made yourself familiar with them from the Nextion web site.
I have used the basic 4.3" RTP version (NX4827T043) and the enhanced 7" CPT version (NX8048K070) with a WeMos M0, MKR WiFi 1010, Nano Every and Elegoo Mega2560 without problems. There are problems using one with an ESP8266, see "using Nextion displays with Arduino part 4" further down this tutorial. If you have a Uno then you could try John Harrison"s SerialWing, which allows the single serial port on the Uno to be shared with the display, and provides a separate serial port to configure the display. I have not tried other versions or other Arduinos. As the only requirement is a spare serial port on the Arduino to connect the display to, I would expect that any Arduino with a spare serial port would work with any Nextion display, but I"ve not tried combinations other than those mentioned here.
Note, Arduinios use one serial port for communication with your PC, do not use this serial port for connection to your Nextion display, use a spare one.
To connect a Nextion to an Arduino you need one free serial port on the Arduino. Connect the TX from the Arduino to the yellow wire and the RX to the Arduino to the blue wire. You will also need 0v to the black wire and +5v to the red wire. The current drawn by the display depends on the model and how bright the back light is. The 7" CPT display NX8048K070 requires up to 550mA, the smaller ones less. The 4.3" NX4827T043 used for this tutorial draws 235mA. In my experience they generate quite a bit of noise on the supply and, although not essential, I recommend a 470μF (or larger) capacitor across the supply soldered to the connector on the back (see reply #68 for more about this).
This demonstration was created for the basic 4.3" RTP version, NX4827T043. You can adapt my configuration for a different display using the Nextion editor.
Open the attached file "Arduino Nextion demo 43V1.HMI" with the Nextion editor. If you are using a smaller display move the position of any objects that are outside the display area of the smaller display by changing X and Y for each object to a value that puts the object inside the boundaries of your display. Once you have done this select DEVICE ID from the menu and select your display from the list. If you have a bigger display you don"t need to move anything around, just select the correct device ID.

This permits faster communication with the Nextion display and it is highly recommended when using Hardware UARTs. Without a hardware uart make sure to set the baud rate to 9600.
See Rendering Lambda for more information. This is typically empty. The individual components for the Nextion will handle almost all features needed for updating
The action is called before and after Nextion goes to sleep mode. Nextion is not responsive while in sleep mode. Use these triggers to prepare your code
ESP initiates a page change by calling goto_page("page_name") function. Nextion can change pages as a reaction to user’s activity (e.g. clicks) or using a timer.
If you fully own your Nextoin HMI design and follow the best practice of setting the components’ vscope to global in the Nextion Editor, you’ll probably never need this trigger.
Once you know the page id, it’s time to update the components. Two strategies would be possible. The first one is to use Nextion Sensors for every UI field and use one of the
To host the TFT file you can use Home Assistant itself or any other web server. HTTPS, while always recommended on any network, will greatly reduce the upload speed.
With the exception of the Nextion Binary Sensor Component that has the page_id/component_id options configured, the example below illustrates:Polling the Nextion for updates
Note that the first one requires a custom protocol to be included in the Nextion display’s code/configuration. See the individual components for more detail.

Now we are ready to use a library to make our life easier. The official Nextion library has not been updated for over 3 years. This is quite strange as Nextion seems to be releasing new products, and new versions of its GUI Editor. If you insist on using this library, it seems to work with a few modifications: in NexConfig.h change dbSerial to SerialUSB and nexSerial to Serial1, and in NexUpload.cpp comment out the line //#include
It may well be that most people are writing their own low level interfaces to the Nextion displays, using the instruction set documentation. Also there seems to be an active user community around this unofficial forum.
You can now try our below test sketch, it is based on our Nextion RS485 example, and uses the identical Nextion code .tft and .hmi that you can find in this zip. See the other blog post for details on how this sketch works. Only the .ino is slightly different, as below.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey