sainsmart 1.8 st7735r tft lcd free sample

The display is driven by a ST7735R controller ( ST7735R-specifications.pdf (2.1 MB) ), can be used in a “slow” and a “fast” write mode, and is 3.3V/5V compatible.
Adafruit_ST7735 is the library we need to pair with the graphics library for hardware specific functions of the ST7735 TFT Display/SD-Card controller.
Basically, besides the obvious backlight, we tell the controller first what we are talking to with the CS pins. CS(TFT) selects data to be for the Display, and CS(SD) to set data for the SD-Card. Data is written to the selected device through SDA (display) or MOSI (SD-Card). Data is read from the SD-Card through MISO.
So when using both display and SD-Card, and utilizing the Adafruit libraries with a SainSmart display, you will need to connect SDA to MOSI, and SCL to SCLK.
Note: Adafruit displays can have different colored tabs on the transparent label on your display. You might need to adapt your code if your display shows a little odd shift. I noticed that my SainSmart display (gree tab) behaves best with the code for the black tab – try them out to see which one works best for yours.
#define sclk 4 // SainSmart: SCL#define mosi 5 // SainSmart: SDA#define cs 6 // SainSmart: CS#define dc 7 // SainSmart: RS/DC#define rst 8 // SainSmart: RES
#define sclk 13 // SainSmart: SCL#define mosi 11 // SainSmart: SDA#define cs 10 // SainSmart: CS#define dc 9 // SainSmart: RS/DC#define rst 8 // SainSmart: RES
You can name your BMP file “parrot.bmp” or modify the Sketch to have the proper filename (in “spitftbitmap” line 70, and in “soft_spitftbitmap” line 74).
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
However, if your application needs your screen sideways, then you’d want to rotate the screen 90 degrees, effectively changing the display from a 128×160 pixel (WxH) screen to a 160×128 pixel display. Valid values are: 0 (0 degrees), 1 (90 degrees), 2 (180 degrees) and 3 (270 degrees).
tft.print("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ");

The 1.8" TFT LCD SPI-bus display modules available from Adafruit and SainSmart are functionally equivalent, except that the SainSmart unit can be driven at a much faster SPI bus rate than the Adafruit (32 MHz vs. 4 MHz in my testing). Fabien Royer has shown that this is due to a slow level shifter in the Adafruit unit.
The board supports multiple different 1.8" panel pinouts including Adafruit and SainSmart, and sports mounting pads for three GPIO buttons. Very nice!

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
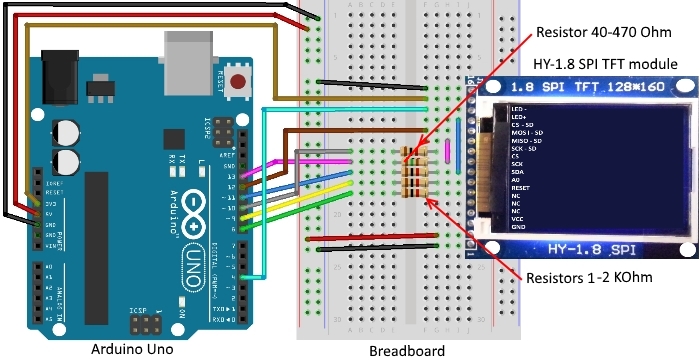
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.

Unit came broken. Panel was separated from the board. Connector was damaged. As noted by others, the documentation and sample code from SainSmart is pretty awful. Finally found a link to this: http://www.instructables.com/id/Mini-Arduino-enviroment-monitor/?ALLSTEPSThis seems to have the most complete 101 that I"ve seen.Ordered another unit, hoping this one comes in one piece so I can try getting it to work.Update: Picked up another display locally. Docs are non-existent of course... another review had a good link detailing connecting to an Uno.The first unit I had gotten was definitely bad. If you can"t get the backlight to come up (which is just the 5v and ground), then you aren"t going to get far.I"m also not going to be able to return it, because I ended up damaging the unit while trying to figure out why it wasn"t getting power.WARNING: The unit isn"t very rugged and the connection to the board is with a surface mount ribbon that is fragile and folded under the panel, so do NOT flex the panel from the board or press down on it, as this will potentially damage the cable or its connection.From another reviewer (Note: Compare the pin-outs carefully to the #define statements in the libraries. Current versions have the TFT_RST and TFT_DC pins swapped to what this article states)http://www.tweaking4all.com/hardware/arduino/sainsmart-arduino-color-display/Fast summary for fast mode:1. Download and install adafruit libraries (Yes, buy stuff from them. She rocks) 1st is the device specific lib, 2nd is the GFX core libhttps://github.com/adafruit/Adafruit-ST7735-Libraryhttps://github.com/adafruit/Adafruit-GFX-Library2. Pin wiring is slightly different then adafruit version (you will also have to modify the examples) Again, this is for fast version. Not worrying about SD card also.From right to Left on the back of the Sainsmart panelPanel --- Arduino UnoVCC ---- 5VGND ---- GNDSCL ---- Digital Pin 13 (Display Clock)SDA ---- Digital Pin 11 (Display Data)RS/DC ---- Digital Pin 8 (D - Data Mode or C Command Mode)RES ---- Digital Pin 9 (Reset)CS (For Display) Digital Pin 10 (Chip Select)3. Open the ST7335 Example Sketch - graphicstest4. You may have to make a minor edit. The current example sketch defaults to Option 1, high speed, which should match the above pins. Verify that the #Define statements for the pins match the above. TFT_CS is CS above TFT_RST is RES above TFT_DC is RS/DC aboveUpload and hopefully you"ll see the display working. Just starting to play further, now that I have it working.

Greetings, Stan! I just got mine working. It seems that the Sainsmart labels their pins a little differently from the Adafruit. I was stumped, until I came across Kamal Mostafa"s website (Raspberry Pi projects : Adafruit/SainSmart 1.8" TFT LCD : st7735fb driver). There, he presents a table of which pins on the Adafruit correspond to which pins on the Sainsmart. Specifically:
Ignore, completely, the 4 pins over in the SD-Card section. Some of those pins have the same labels as what is referred to in the TFT docs you"ll find, but these are not the pins you want (unless you want to be accessing the SD card and not the TFT display).
The trouble seems to come from the fact that the Sainsmart labels their MOSI and Clock lines the way they"re labeled with i2C (as "SCL" and "SDA"). Anyway, here"s how I wired mine:
Don"t use the TFT18.ZIP that Sainsmart has on their website. It only works with an older version of the Arduino software. Instead, just use the built-in examples you"ll find at File->Examples->TFT->Arduino
With the above wiring, I was able to run the built-in examples without any modification. I"m currently working on getting Sainsmart"s demo sketches (like graphicstest_highspeed) to work. If you want them, let me know, but the built-in Arduino ones should work just fine for you.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey