lcd display with buttons quotation

If you like collecting quotations like I do, then this instructable is for you. This instructable will show you how to put together a way to display your quotes for all to see, using things you probably already have around the house.
Any kind of quote will do, but because the picture frame scrolls through the images that will contain the quotes it works best if you keep the quotes short. Longer quotes, although interesting, may not remain on screen long enough to be read. If you have a number of longer quotations, see "Some Final Notes" at the end of this instructable for tips that you can consider for longer display times.
Look at the sample images stored on your LCD picture frame. For my frame, all of the sample images were 856x480 pixels. To determine this, right click on the image file, and select Properties. You should see a number of tabs, one of which should be called “Details.” Click on the details tab; under Image you should see a width and height. Write this down or keep the window open, because we will use it to set up PowerPoint.
Take the smaller of the two numbers (usually the height), and divide that by the larger number. In my case, 480/856=0.5607. Checking the table below (which shows common screen image ratios), I can see that the native images on my LCD picture frame are just about in 16:9 format.
Open PowerPoint, and start a new presentation. On the ribbon, click Design, Page Setup. In the setup dialog box, select the image format that matches the native format of your LCD picture frame. We do this because it helps prevent the software driving the frame from cropping or stretching the images unnecessarily. Click Home on the ribbon.
At this point, your presentation should have two slides: The initial default title slide, and your newly inserted blank slide. Click on the first slide (the title slide), click your right mouse button, and select delete. You should be left with a single blank slide in your presentation, sized to the native image size of your LCD picture frame.
In many cases, the picture won’t fill the slide because it’s in a different format than the native format for the LCD picture frame. Thus, we’ll need to resize the image to fit. At the same time, we don’t want to distort the image either. Here’s the most straightforward approach:
Move the image all the way to the right edge of the PowerPoint slide, then up until the top of the image aligns with the top of the slide. The image should “snap” to the edges of the slide.
Grab the lower-left corner of the image and drag it to the left-center edge of the slide. By grabbing the lower-left corner (or any corner, for that matter), you maintain the aspect ratio of the image and you can resize it without distortion. Again, the image should snap to the edge of the slide.
With the picture still selected, click on the “Crop” button. The circle-shaped resize handles at the image’s corners should change to crop handles. Grab the bottom-center crop handle with your mouse, and push up until it snaps onto the bottom of the slide.
A word about cropping the images: When you crop images, you may lose parts of the image that make it a pleasing composition. Feel free to drag any of the crop handles and move the photo around until you get the image looking the way you want. Just make sure when you’re finished, the image is aligned with the edges of the PowerPoint slide.
Click Insert on the ribbon, and click on the text box button. Select a font, font color, and size that make the quote readable. Move to your word processing file with your quotes, highlight and copy the quotation you want to use, and then use "Paste Special, Unformatted Text" to paste the quotation into the text box.
4. My LCD picture frame doesn’t let you change the display time for pictures, and some of the transitions happen too quickly to allow you to read the entire quote. You can do what I did, which was to make two copies of every slide. PowerPoint is creative in its naming; the slides are called Slide1.jpg, Slide2.jpg, et cetera. I named my copies Slide1a.jpg, Slide2a.jpg. The file system sorts the original and the copy together when the files are named this way, so every quote is displayed twice with an intervening transition.
5. If you don’t have a lot slides suitable for quotes, consider visiting a site like Interface Lift, which has a wide range of images in a variety of formats for desktop wallpapers. Chances are, you’ll be able to find images in a format suitable for the native format of your LCD picture frame.
6. Finally, experiment with fonts and type colors. You can even use transparent fills in the text box to make the text stand out a bit more if your slide has a complex background.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
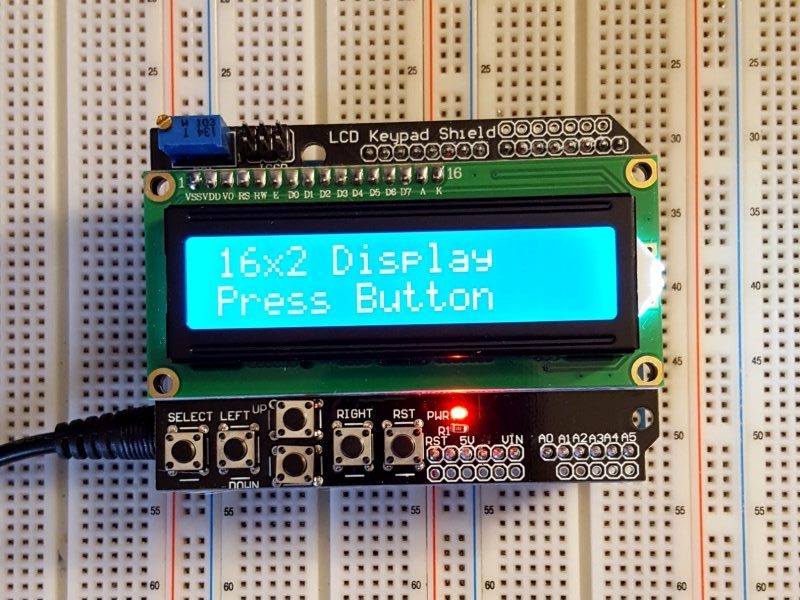
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format.
In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):
If you found this article useful, subscribe via email to get notified when we publish of new posts! And as always, if you are having trouble with anything, just leave a comment and I’ll try to help you out.

Enhance your designs with a switch that runs video or image sequences. Ideal for control rooms with real-time data, audio and broadcast panels, mission-critical applications, and medical applications.
Programmable display graphics for alphanumeric characters and animated sequences. 64 colors of backlighting can be controlled dynamically. Pushbutton switch with LCD, RGB LED backlighting.
64 colors of backlighting can be controlled dynamically. Pushbutton switch with LCD, RGB LED backlighting. Low energy. Dust-tight construction. Viewing area: 17.0mm x 13.0mm (horizontal x vertical).
Broad and even light distribution. Consistent backlighting. Low energy consumption. Programmable LCD with a variety of LED backlighting colors. Rubber dome.
Low-energy-consumption programmable LCD with a variety of LED backlighting colors. Rubber dome. High reliability and long life of one million actuations minimum.
The S0109 is a single switch, human machine interface (HMI) solution packaged in a small panel mount, pushbutton-sized display that allows for monitor and control of applications.
Part Number: IS-S04G1LC-S -- Human-Machine Interface with four programmable 64x32 LCD SmartDisplay pushbuttons that monitor and control four 7V-12V fans or lights over eight levels of speed/brightness

The Flight Display Systems FD104CV-C-2 is a 10.4″ Aircraft LCD Monitor with Button Controls that has a small mounting area with minimum interface equipment required. This LCD was built with a compact metal enclosure for increased flexibility.
FD104CV-C-1-TS – this version features a RS232 Resistive touchscreen, 8 bezel keys on the left and right and 5 membrane buttons along the top of the display. 2 Composite and 1 VGA inputs
FD104CV-C-R/L-1 – designed to work with the FDARM-ML arm mount and features 2 Composite and 1 VGA input. Additional features are NVG and SR, 8 bezel keys run along the left and right of the display

Are you looking for a display module that will cut implementation time and cost in your product or design engineering project? Our Intelligent LCDs are designed by Crystalfontz engineers who have extensive knowledge and experience of LCDs for embedded systems. We directly specify key components, such as the microcontroller and connectors. We take the time to qualify our prototypes until we are satisfied with every detail, from the best brand of adhesive for gaskets to the most robust ground frame. The results? High quality LCDs that will work reliably throughout your product"s lifecycle. Every Intelligent LCD comes with a Certificate of Compliance, a one year limited warranty, detailed data sheet, and free technical support.
The firmware is developed by us and is not available anywhere else. The command sets are sophisticated enough for complex OEM applications, yet easy enough for a hobbyist to work with.
Our customers include global leaders and innovators in many industry sectors. They use our Intelligent LCDs in robotics, aviation systems, automotive systems, home theaters, and PC modding.

For our first project, we’re using both the inbuilt LCD screen and WiFi module to get text data of famous quotes. Since we’re all nerds at DIYODE, we’ve of course chosen to choose famous programming quotes. The center button of the Wio Terminal will be used to load a new quote and display it on the screen.
WiFi is involved here because we’re using a simple Web API to gather data and display it live. Since it’s connecting to WiFi, we could connect it with virtually any other web interface and make it work.
The ‘wasPressed’ variable will be used during the main loop to ensure we only display one new quote when the button is pressed, and not to continue looking for quotes when the button is held. This is typically referred to as state detection, and we’ll talk about this shortly.void setup() {
Finally, we can actually draw the quote text on the Wio Terminal’s screen! This isn’t that tricky, except for that weird for loop with the numbers in it. The purpose of this is to provide some basic text wrapping.
Text wrapping is the process of bringing text fields down to the next line on the screen if it’s too long – which is often the case with quotes. The LCD library does have this function built-in, but it wasn’t cooperating for us, so we wrote it ourselves!
Essentially, we’re taking ‘chunks’ out of the text with the substring function and writing each to one line of the Wio Terminal’s LCD screen. The ‘len’ variable describes the number of characters on each line. If the function is confusing, just change some values and observe the effects!
…and boom! It’s all working. Inspiring programming quotes at the press of a button. Obviously, this isn’t the most practical program ever – but it’s a good starting program to experiment with the Wio Terminal and to demonstrate its capabilities with precisely zero external wiring required.

The capacitive HWT3 stop request button features a 64 x 72 pixel graphic display (LCD) which can show up to four animated images. Passengers can use the touch function to indicate various requirements such as a stop request, open door and ramp position. They receive optical feedback in the form of moving graphics, 16 bright LEDs and acoustic feedback in the form of a signal tone.
The HWT3 is designed for installation on poles with diameters of 30, 34 and 35 mm. The capacitive stop request button with graphic display delivers a high level of convenience and mobility particularly for passengers with restricted mobility who require a wheelchair ramp or lift, or passengers with prams.
If necessary, HWT3 stop request buttons from the standard range can be tailored to meet specific customer demands, including the following: Up to four animated graphics, housing colour, Braille and pictograms. Contact us: CAPTRON service.

Main Liquid Crystal Display (LCD):The main LCD is divided into eight columns, each with two lines of text. Each column displays information for the channel strip controls directly below it. The information displayed changes when you edit different parameters and when Mixer view or Channel view is active. In general, the upper row of each column displays the abbreviated track (or channel) name, and the lower row displays the abbreviated parameter name and its value.
In some modes, a long parameter name (or other text) appears briefly onscreen while you are moving the corresponding control. You can set the display and duration of long parameter names in Control Surfaces preferences. For information on setting preferences, see the Logic Pro User Guide.
Assignment display:The Assignment display (also referred to as the mode display), to the right of the main LCD, shows a two-digit abbreviation for the current assignment state. A period (.) appears at the bottom-right corner of the display when Channel view is active.
Time display:The Time display, to the right of the Assignment display, shows the current playhead position, either in musical time divisions (BEATS) or in SMPTE timecode format (SMPTE). A small LED to the left of the display indicates the current display format.When the format is set to Beats, the four segments of the Time display show the current playhead position as bars, beats, beat subdivisions, and ticks.
Press the SMPTE/BEATS button to switch between formats. You can also set the default format with the Clock Display parameter in the Control Surfaces Setup window. See the Logic Pro User Guide.

Liquid crystal display (LCD) is a flat panel display that uses the light modulating properties of liquid crystals. Liquid crystals do not produce light directly, instead using a backlight or reflector to produce images in colour or monochrome.

The CPX1 -27 square rackmount LCD displays offer all the features you need for your harsh environment application. This extremely rugged, military-grade display is engineered to meet MIL-S-901E and MIL-STD-810G. The LCD is best in class offering revision controlled long product availability. It can be driven from multiple video sources including DVI-D, HDMI, DisplayPort or optionally 3G HD-SDI. It supports Picture-In-Picture or Picture-By-Picture to allow multiple video streams to be viewed at once. It is designed for the harshest of environments constructed off aircraft grade aluminum, optically bonded LCD cover glass and locking stainless steel hardware.
Display26.5″ Square LCD1920×1920 Resolution5mm Bonded Cover Glass StandardAnti-Reflective Coating on Cover GlassContrast Ratio: 1000: 1Brightness: 300 cd/m2Picture-in-Picture and Split Screen

Hello friends welcome back to "Techno-E-solution, " In this tutorial we are going to build a simple "Arduino Endless Run Game Using LCD Display & Push Button." This is very simple & DIY game which we are going to make in this project we use LCD I2C module to reduce circuitary. so this is our first game using arduino, so let"s make it.
A PCB Design Problems Detector, An Engineering Solution Provider Import the Gerber file with one click. No need for complicated file reading steps to review easily and improve efficiency.

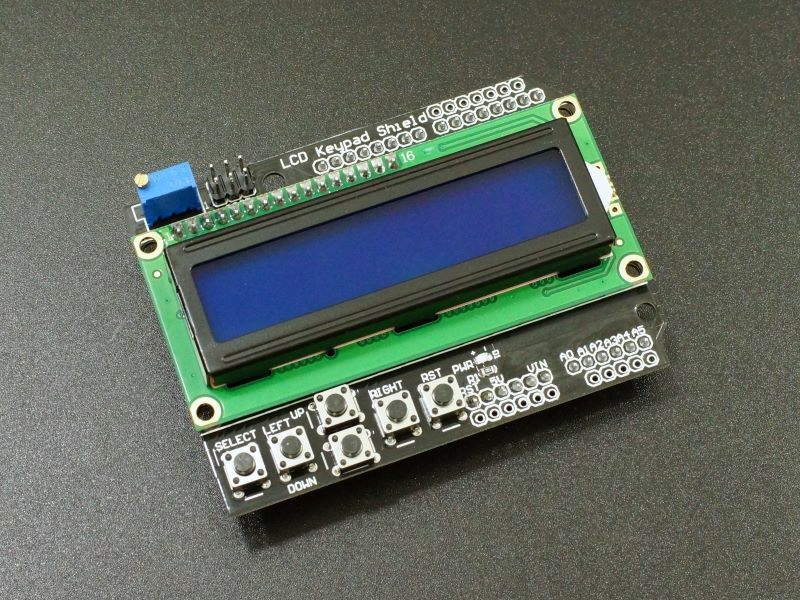
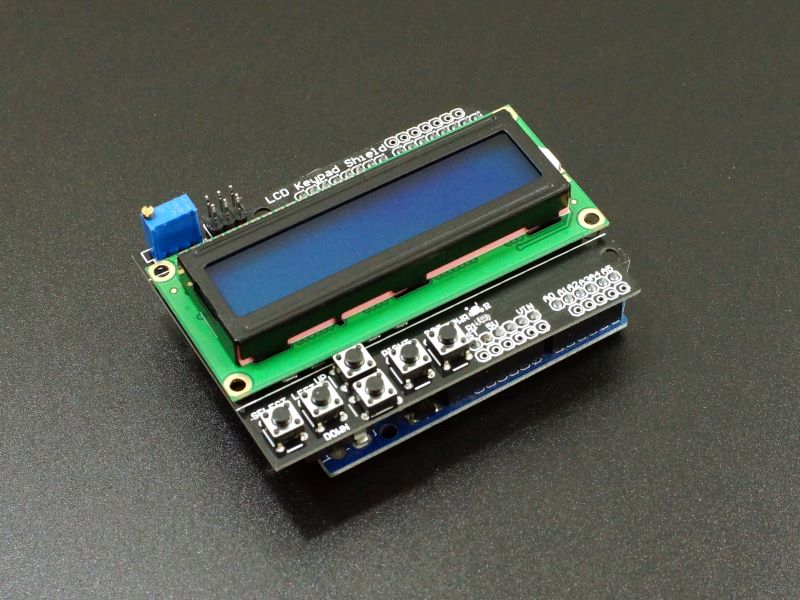
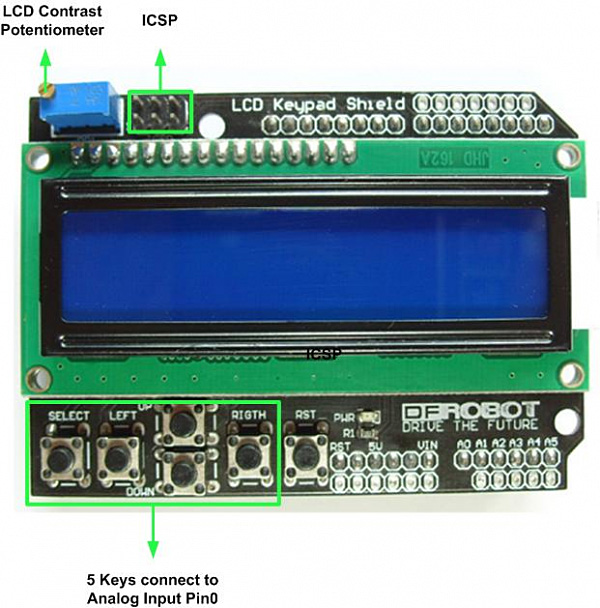
This is a very popular LCD Keypad shield for Arduino and other variants. It includes a 2x16 LCD display and 6 momentary push buttons. Pins 4, 5, 6, 7, 8, 9 and 10 are used to interface with the LCD. Just one Analog Pin 0 is used to read the five pushbuttons. The LCD shield supports contrast adjustment and back-lit on/off functions. It also exposes five analog pins with DFRobot color code for easy analog sensor plugging and display. The on board LED indicates power on.
This lcd arduino shield has 5 keys — select, up, right, down and left which allow you move through menus and make selections straight from one board attached to yourArduino project without requiring a massive tower of shields.
This design allows you keep connecting sensors to the rest of the pins, and use it for monitoring or menu selection with the push buttons even for gaming. Project applications require testing or debugging. Displaying information right away help on most occasions when a computer is not at reach. If you are planning to build something not attached to a computer and you need to check what is going on when you place it on position, this addition will prove very valuable to make sure the program is running well.
The used LCD pins are not exposed on top side of the board leaving only the unused ones. This way, conflict with LCD pins on top of the board will not happen anymore. This design includes a APC / Bluetooth v3 socket to enable you data transmission with your robot.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey