lcd module python code free sample

If you plan on using an LCD with your Raspberry Pi, there’s a good chance you’ll need to program it in Python at some point. Python is probably the most popular programming language for coding on the Raspberry Pi, and many of the projects and examples you’ll find are written in Python.
In this tutorial, I’ll show you how to connect your LCD and program it in Python, using the RPLCD library. I’ll start with showing you how to connect it in either 8 bit mode or 4 bit mode. Then I’ll explain how to install the library, and provide examples for printing and positioning text, clearing the screen, and controlling the cursor. I’ll also give you examples for scrolling text, creating custom characters, printing data from a sensor, and displaying the date, time, and IP address of your Pi.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
You can also connect the LCD via I2C, which uses only two wires, but it requires some extra hardware. Check out our article, How to Setup an I2C LCD on the Raspberry Pi to see how.
There are two ways to connect the LCD to your Raspberry Pi – in 4 bit mode or 8 bit mode. 4 bit mode uses 6 GPIO pins, while 8 bit mode uses 10. Since it uses up less pins, 4 bit mode is the most common method, but I’ll explain how to set up and program the LCD both ways.
Each character and command is sent to the LCD as a byte (8 bits) of data. In 8 bit mode, the byte is sent all at once through 8 data wires, one bit per wire. In 4 bit mode, the byte is split into two sets of 4 bits – the upper bits and lower bits, which are sent one after the other over 4 data wires.
Theoretically, 8 bit mode transfers data about twice as fast as 4 bit mode, since the entire byte is sent all at once. However, the LCD driver takes a relatively long time to process the data, so no matter which mode is being used, we don’t really notice a difference in data transfer speed between 8 bit and 4 bit modes.
If this is your first time writing and running a Python program, you might want to read How to Write and Run a Python Program on the Raspberry Pi, which will explain everything you need to know to run the examples below.
The RPLCD library can be installed from the Python Package Index, or PIP. It might already be installed on your Pi, but if not, enter this at the command prompt to install it:
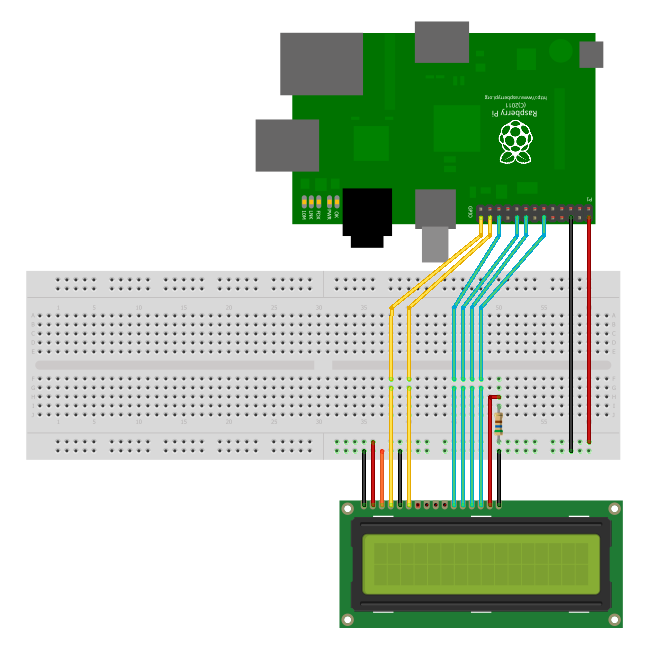
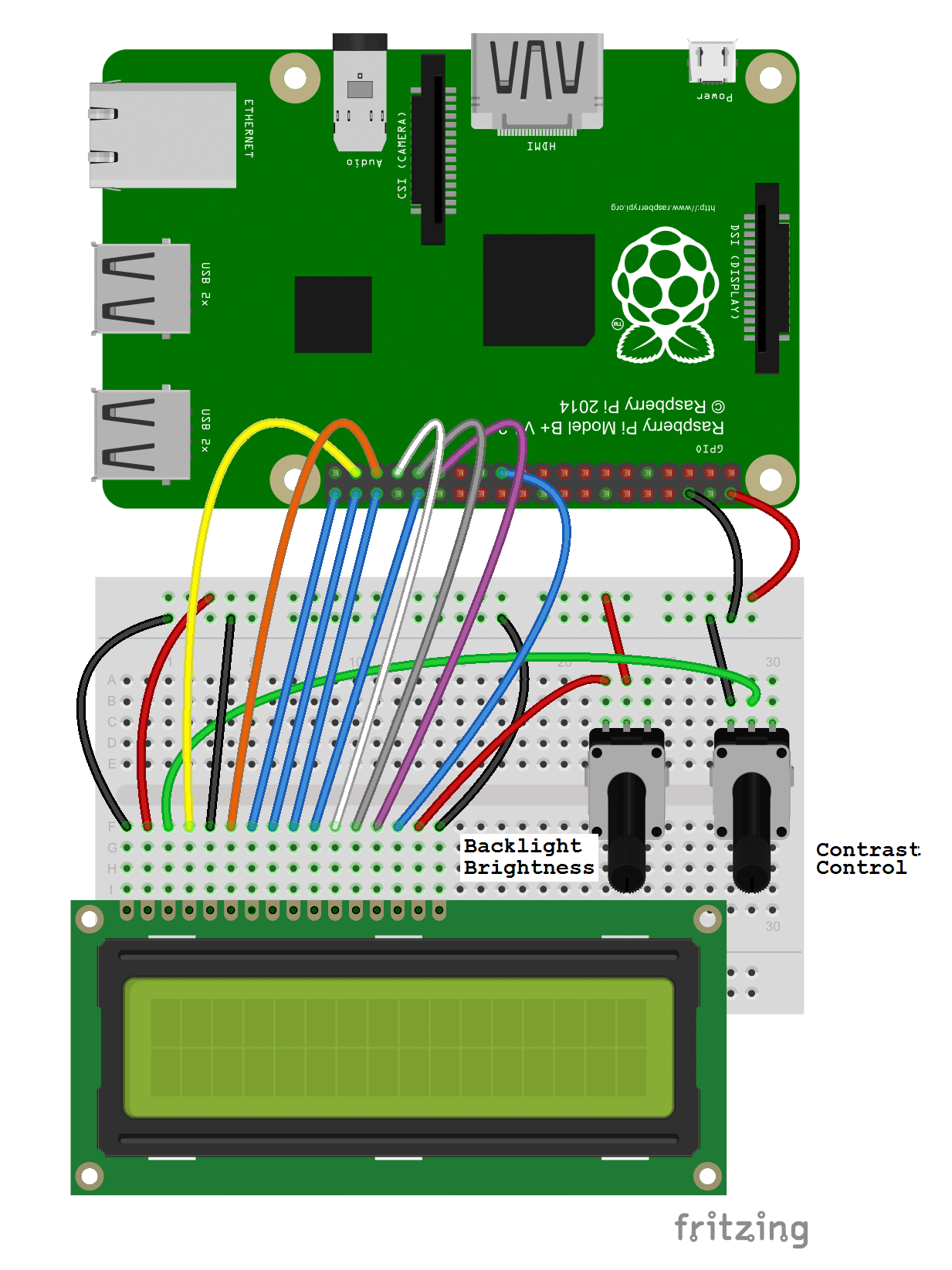
The example programs below use the Raspberry Pi’s physical pin numbers, not the BCM or GPIO numbers. I’m assuming you have your LCD connected the way it is in the diagrams above, but I’ll show you how to change the pin connections if you need to.
Let’s start with a simple program that will display “Hello world!” on the LCD. If you have a different sized LCD than the 16×2 I’m using (like a 20×4), change the number of columns and rows in line 2 of the code. cols= sets the number of columns, and rows= sets the number of rows. You can also change the pins used for the LCD’s RS, E, and data pins. The data pins are set as pins_data=[D0, D1, D2, D3, D4, D5, D6, D7].
The text can be positioned anywhere on the screen using lcd.cursor_pos = (ROW, COLUMN). The rows are numbered starting from zero, so the top row is row 0, and the bottom row is row 1. Similarly, the columns are numbered starting at zero, so for a 16×2 LCD the columns are numbered 0 to 15. For example, the code below places “Hello world!” starting at the bottom row, fourth column:
The RPLCD library provides several functions for controlling the cursor. You can have a block cursor, an underline cursor, or a blinking cursor. Use the following functions to set the cursor:
Text will automatically wrap to the next line if the length of the text is greater than the column length of your LCD. You can also control where the text string breaks to the next line by inserting \n\r where you want the break to occur. The code below will print “Hello” to the top row, and “world!” to the bottom row.
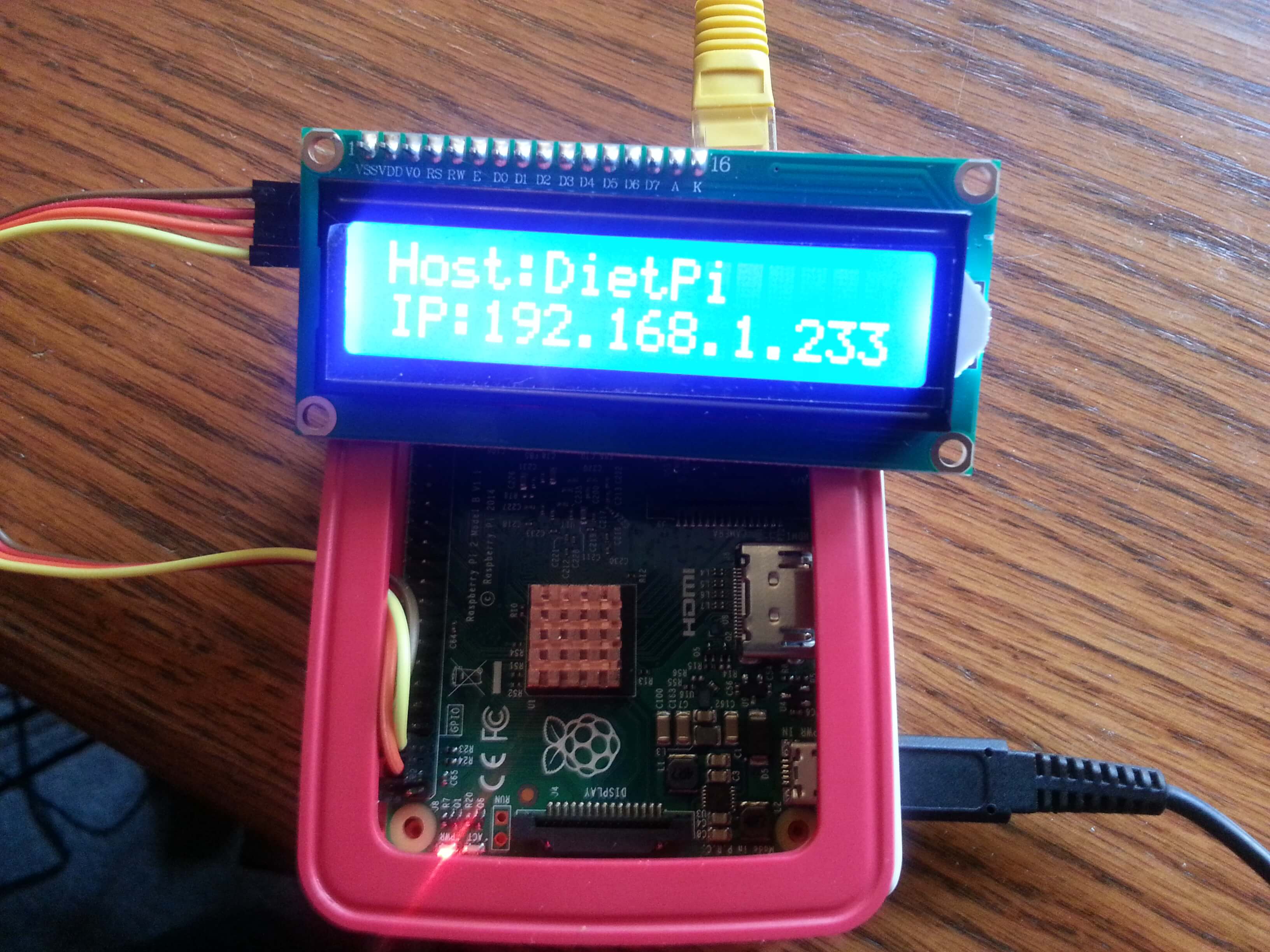
This program will print the IP address of your ethernet connection to the LCD. To print the IP of your WiFi connection, just change eth0 in line 19 to wlan0:
Each character on the LCD is an array of 5×8 of pixels. You can create any pattern or character you can think of, and display it on the screen as a custom character. Check out this website for an interactive tool that creates the bit array used to define custom characters.
First we define the character in lines 4 to 12 of the code below. Then we use the function lcd.create_char(0-7, NAME) to store the character in the LCD’s CGRAM memory. Up to 8 (0-7) characters can be stored at a time. To print the custom character, we use lcd.write_string(unichr(0)), where the number in unichr() is the memory location (0-7) defined in lcd.create_char().
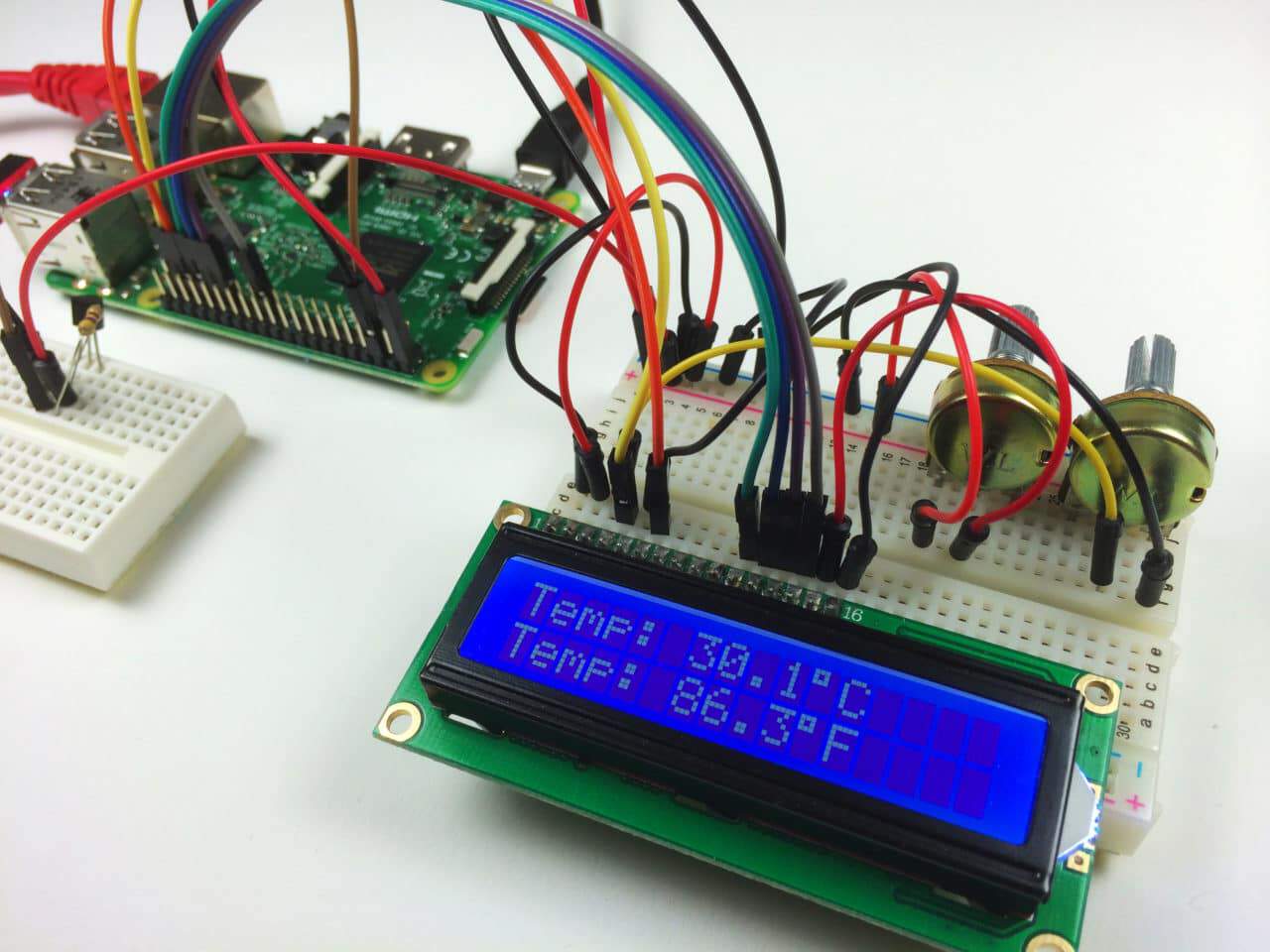
In general, you take the input variable from your sensor and convert it to an integer to perform any calculations. Then convert the result to a string, and output the string to the display using lcd.write_string(sensor_data()):
Well, that about covers most of what you’ll need to get started programming your LCD with Python. Try combining the programs to get some interesting effects. You can display data from multiple sensors by printing and clearing the screen or positioning the text. You can also make fun animations by scrolling custom characters.

This repository contains all the code for interfacing with a 16x2 character I2C liquid-crystal display (LCD). This accompanies my Youtube tutorial: Raspberry Pi - Mini LCD Display Tutorial.
During the installation, pay attention to any messages about python and python3 usage, as they inform which version you should use to interface with the LCD driver. For example:
It is possible to define in CG RAM memory up to 8 custom characters. These characters can be prompted on LCD the same way as any characters from the characters table. Codes for the custom characters are unique and as follows:
This is demo showcases how extended strings could be used. Extended strings can contain special placeholders of form {0xFF}, that is, a hex code of the symbol wrapped within curly brackets. Hex codes of various symbols can be found in the following characters table:
For example, the hex code of the symbol ö is 0xEF, and so this symbol could be printed on the second row of the display by using the {0xEF} placeholder, as follows:
If you want to combine placeholder to write a symbol {0xFF} with the native Python placeholder {0} for inserting dome data into text, escape the non-native placeholders. Here is an example:
Once you are done editing a demo_*.py file or writing your own Python script, follow the instructions on this section to run the script in the background. First, however, ensure that the script (e.g., script.py) has at least permission to be executed, as follows:

In the previous project of the Raspberry Pi Series, I have shown you how to blink an LED using Raspberry Pi and Python Program. Moving forward in the series, in this project, I’ll show you the interfacing 16×2 LCD with Raspberry Pi.
In this project, you can see all the steps for Interfacing a 16×2 LCD with Raspberry Pi like circuit diagram, components, working, Python Program and explanation of the code.
Even though the Raspberry Pi computer is capable of doing many tasks, it doesn’t have a display for implementing it in simple projects. A 16×2 Alphanumeric Character LCD Display is a very important types of display for displaying some basic and vital information.
A 16×2 LCD is one of the most popular display modules among hobbyists, students and even electronics professionals. It supports 16 characters per row and has two such rows. Almost all the 16×2 LCD Display Modules that are available in the market are based on the Hitachi’s HD44780 LCD Controller.
The pin description in the above table shows that a 16×2 LCD has 8 data pins. Using these data pins, we can configure the 16×2 LCD in either 8 – bit mode or 4 – bit mode. I’ll show the circuit diagram for both the modes.
In 8 – bit mode, all the 8 data pins i.e. D0 to D7 are used for transferring data. This type of connection requires more pins on the Raspberry Pi. Hence, we have opted for 4 – bit mode of LCD. The circuit diagram (with Fritzing parts) is shown below.
The following image shows the wiring diagram of the featured circuit of this project i.e. LCD in 4 – bit mode. In this mode, only 4 data pins i.e. D4 to D7 of the LCD are used.
NOTE: In this project, we have used the 4 – bit mode of the 16×2 LCD display. The Python code explained here is also related to this configuration. Slight modifications are needed in the Python Program if the circuit is configured in 8 – bit mode.
The design of the circuit for Interfacing 16×2 LCD with Raspberry Pi is very simple. First, connect pins 1 and 16 of the LCD to GND and pins 2 and 15 to 5V supply.
Then connect a 10KΩ Potentiometer to pin 3 of the LCD, which is the contrast adjust pin. The three control pins of the LCD i.e. RS (Pin 4), RW (Pin 5) and E (Pin 6) are connected to GPIO Pin 7 (Physical Pin 26), GND and GPIO Pin 8 (Physical Pin 24).
Now, the data pins of the LCD. Since we are configuring the LCD in 4 – bit mode, we need only 4 data pins (D4 to D7). D4 of LCD is connected to GPIO25 (Physical Pin 22), D5 to GPIO24 (Physical Pin 18), D6 to GPIO24 (Physical Pin 16) and D7 to GPIO18 (Physical Pin 12).
The working of project for Interfacing 16×2 LCD with Raspberry Pi is very simple. After making the connections as per the circuit diagram, login to your Raspberry Pi using SSH Client like Putty in Windows.
I’ve created a folder named “Python_Progs” on the desktop of the Raspberry Pi. So, I’ll be saving my Python Program for Interfacing 16 x 2 LCD with Raspberry Pi in this folder.
Using “cd” commands in the terminal, change to this directory. After that, open an empty Python file with name “lcdPi.py” using the following command in the terminal.
Now, copy the above code and paste it in the editor. It is important to properly use the Tab characters as they help in grouping the instructions in Python.
Save the file and close the editor. To test the code, type the following command in the terminal. If everything is fine with your connections and Python Program, you should be able to see the text on the 16×2 LCD.
First, I’ve imported the RPi.GPIO Python Package as GPIO (here after called as GPIO Package) and sleep from time package. Then, I have assigned the pin for LCD i.e. RS, E, D4, D5, D6 and D7. The numbering scheme I followed is GPIO or BCM Scheme.
Finally, using some own functions like lcd_init, lcd_string, lcd_display, etc. I’ve transmitted the data to be printed from the Raspberry Pi to the 16×2 LCD Module.
By interfacing 16×2 LCD with Raspberry Pi, we can have a simple display option for our raspberry Pi which can display some basic information like Date, Time, Status of a GPIO Pin, etc.
Many simple and complex application of Raspberry Pi like weather station, temperature control, robotic vehicles, etc. needs this small 16×2 LCD Display.

This is a new Pi Pico display from Waveshare with many more pixels. It is a 2inch LCD display module, designed for Raspberry Pi Pico, with an embedded ST7789VW driver, 65K RGB colours, 320x240 pixels and an SPI interface. A Pi Pico can be plugged into the rear of the screen for very easy connection without any soldering. It sports 4 simple button switches for user input. It is bright, colourful and easy to program. The makers supply an example program (see below), which includes the display driver, making it very easy to get started. The manufacturer"s wiki can be found at:

Our online microbit Python Editor is designed with teachers and learners in mind with many features designed to overcome common barriers to learning including built-in code samples, a simulator, code-structure highlighting, syntax-checking, auto-complete and more.
You need to be very precise when coding in text-based languages, and Python is no exception. The spaces at the start of lines 6, 7 and 8 are important. These are called indentations, made from four space characters (or one press of the TAB key.)
You’ll notice that Python programs often use a while True: statement. This is an infinite looplike the forever block in MakeCode or Scratch. The instructions indented after while True:form part of the loop: your micro:bit will keep carrying out those instructions as long as it has power.
As well as showing a HEART icon, like in the example above, you can use lots more built-in images with Python. Try HAPPY, DUCK or GHOST. You"ll find a list of all the built-in images in the micro:bit Python reference guide.Python
Unlike MakeCode, Python on the micro:bit doesn’t have event blocks like ‘on button A pressed’. Instead, we use the infinite while True: loop to keep checking if a button has been pressed. (Actually, MakeCode programs do the same thing when they run on your micro:bit, but MakeCode hides the infinite loop from you when you’re writing your code.)
The micro:bit has an accelerometer input sensorbuilt-in which measures physical forces. You can use to make things happen when you move your micro:bit in certain ways, such as when you shake it, drop it, turn it on its side, face up or face down. These movements are calledgestures.Python
You can also get more accurate readings of forces from the micro:bit’s accelerometer in 3 dimensions. This program works as a kind of spirit level, showing a dash if it’s level, or showing arrows to tell you which way it’s leaning if it’s not flat on your desk. It does this by measuring forces just in the x-axis:Python
The micro:bit’s processor contains a temperature sensor which you can use in your programs. It’s a useful approximation of the temperature around your micro:bit. This program shows how warm or cold your micro:bit is in °C when you press button A:Python
The LED display on the front of your micro:bit can also detect light, acting as a sensor input as well as anoutput. Try this simple nightlight project: shine a light on your micro:bit, then cover it or turn out the lights and you should see the display light up.Python
Your micro:bit has an input sensor for measuring magnetic fields, which you can use as a compass. This project tells you, once you’ve calibrated it by playing a little game, what compass bearing the top of your micro:bit is pointing towards.Python
The new micro:bit with sound has a gold logo on the front that works as a touch sensor. Here"s how to use it an extra input button in your projects:Python
Attach headphones to pin 0 and GND on your micro:bit and you can use it to make noise and play music. There are many more built-in tunes to enjoy, try ODE, BLUES or BIRTHDAY - or compose your own. If you have a new micro:bit with sound, the music will also play from the built-in speaker.Python
Your micro:bit can talk when you import the speech module. How could you add speech to improve a project like a compass or thermometer to make it more accessible?Python
The new micro:bit with a built-in speaker can also play expressive sounds like giggles, yawns and greet you with a "hello". The Sound emotion badge project uses three of them:Python
You can also check the last sound event rather than the current one, like in this Clap-o-meter program that measures the duration of loud sounds:Python
You can use microphone.sound_level() to measure how loud sounds are. This Disco lights program makes the LED display glow brighter the louder sounds picked up by the microphone are:Python
You can add more functions to Python on your micro:bit by importing modules. This program imports the random module so we can make a simple random number generator like dice:Python
Two or more micro:bits can communicate wirelessly using the radio module. Flash this program on to two micro:bits and see what happens when you shake each in turn:Python
Nominet have also written a Python version of their book Networking with the micro:bitwhich covers wired and wireless networking.Networking reference guide
You can access the micro:bit"s Python file system to add Python modules to extend your programs or make using accessories easier.Learn how to add files and modules
The serial REPL (Read-Evaluate-Print-Loop) feature lets you type Python commands on your computer and run them immediately on your micro:bit without the need to flash a whole program. Connect using webUSB, flash any Python program onto your micro:bit then click on the "Open Serial" button, and click on the Ctrl-C button.
The serial feature is also helpful for debugging programs as you can use it to read any Python error messages from your micro:bit. Switch to the serial mode and reset your micro:bit and you"ll see any error messages on your computer screen as well as scrolling across the micro:bit"s display.Find out more about the REPL
Once you get used to the concepts in this guide, read the full Python documentation to learn how to take things further.micro:bit Python reference guide

When the import draw directive runs, the Python interpreter looks for a file in the directory in which the script was executed with the module name and a .py suffix. In this case it will look for draw.py. If it is found, it will be imported. If it"s not found, it will continue looking for built-in modules.
Python compiles files into Python bytecode so that it won"t have to parse the files each time modules are loaded. If a .pyc file exists, it gets loaded instead of the .py file. This process is transparent to the user.
A namespace is a system where every object is named and can be accessed in Python. We import the function draw_game into the main script"s namespace by using the from command.
You may have noticed that in this example, the name of the module does not precede draw_game, because we"ve specified the module name using the import command.
The advantages of this notation is that you don"t have to reference the module over and over. However, a namespace cannot have two objects with the same name, so the import command may replace an existing object in the namespace.
The first time a module is loaded into a running Python script, it is initialized by executing the code in the module once. If another module in your code imports the same module again, it will not be loaded again, so local variables inside the module act as a "singleton," meaning they are initialized only once.
default local directory and built-in modules. You can use the environment variable PYTHONPATH to specify additional directories to look for modules like this:
Each package in Python is a directory which MUST contain a special file called __init__.py. This file, which can be empty, indicates that the directory it"s in is a Python package. That way it can be imported the same way as a module.
In the first example above, we have to use the foo prefix whenever we access the module bar. In the second example, we don"t, because we"ve imported the module to our module"s namespace.
The __init__.py file can also decide which modules the package exports as the API, while keeping other modules internal, by overriding the __all__ variable like so:

A Quick Response Code or a QR Code is a two-dimensional bar code used for its fast readability and comparatively large storage capacity. It consists of black squares arranged in a square grid on a white background.
We can also use QRCode class to create a QR Code and change its details. It takes the following parameters:Version:This parameter is an integer from 1 to 40 that controls the size of the QR Code (the smallest, version 1, is a 21×21 matrix).
error_correction:This parameter controls the error correction used for the QR Code. There are following four constants available for this :qrcode.constants.ERROR_CORRECT_L:About 7% or fewer errors can be corrected.
make():This method with (fit=True) ensures that the entire dimension of the QR Code is utilized, even if our input data could fit into less number of boxes.
make_image():Thismethod is used to convert the QRCode object into an image file. It takes the fill_color and back_color optional parameters to set the foreground and background color.

I was searching for the 16x2 LCD Interfacing with Raspberry Pi and found that there are not many Instructions About interfacing the simple Connection anywhere in the Community Blogs Hence, I decided to create a small instruction to interface the LCD with Raspberry Pi using Adafruit CharLCD Library.
To interface the LCD with Raspberry Pi we need to install The Circuit Python and CharLCD Library.Firstly, you need to install the circuit python Libraries. The following Link shows How to Install Circuit Python On the raspberry pi platform




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey