lcd module 16x2 pinout manufacturer

16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. But the most used one is the 16*2 LCD, hence we are using it here.
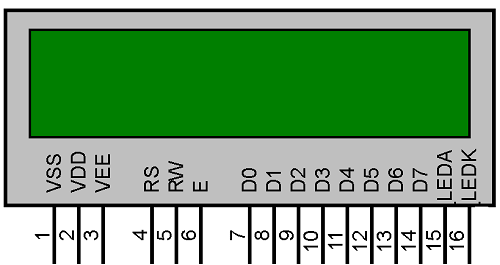
All the above mentioned LCD display will have 16 Pins and the programming approach is also the same and hence the choice is left to you. Below is the Pinout and Pin Description of 16x2 LCD Module:
These black circles consist of an interface IC and its associated components to help us use this LCD with the MCU. Because our LCD is a 16*2 Dot matrix LCD and so it will have (16*2=32) 32 characters in total and each character will be made of 5*8 Pixel Dots. A Single character with all its Pixels enabled is shown in the below picture.
So Now, we know that each character has (5*8=40) 40 Pixels and for 32 Characters we will have (32*40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels.
It will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780 is used, which is mounted on LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen.
The LCD can work in two different modes, namely the 4-bit mode and the 8-bit mode. In 4 bit mode we send the data nibble by nibble, first upper nibble and then lower nibble. For those of you who don’t know what a nibble is: a nibble is a group of four bits, so the lower four bits (D0-D3) of a byte form the lower nibble while the upper four bits (D4-D7) of a byte form the higher nibble. This enables us to send 8 bit data.
As said, the LCD itself consists of an Interface IC. The MCU can either read or write to this interface IC. Most of the times we will be just writing to the IC, since reading will make it more complex and such scenarios are very rare. Information like position of cursor, status completion interrupts etc. can be read if required, but it is out of the scope of this tutorial.
The Interface IC present in most of the LCD is HD44780U,in order to program our LCD we should learn the complete datasheet of the IC. The datasheet is given here.
There are some preset commands instructions in LCD, which we need to send to LCD through some microcontroller. Some important command instructions are given below:

16x2 LCD modules are very commonly used in most embedded projects, the reason being its cheap price, availability, programmer friendly and available educational resources.
16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. but the most used one is the 16×2 LCD. So, it will have (16×2=32) 32 characters in total and each character will be made of 5×8 Pixel Dots. A Single character with all its Pixels is shown in the below picture.
Now, we know that each character has (5×8=40) 40 Pixels and for 32 Characters we will have (32×40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels. Hence it will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780is used, which is mounted on the backside of the LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen. You can learn how to interface an LCD using the above mentioned links. If you are an advanced programmer and would like to create your own library for interfacing your Microcontroller with this LCD module then you have to understand the HD44780 IC working and commands which can be found its datasheet.

In this tutorial I am going to explain about the pin out, working and control systems of character lcd’s. Character lcd’s comes in many sizes for example 8×1, 8×2, 8×4, 16×1, 16×2, 20×1, 20×2, 20×4, 24×1, 24×2, 24×4, 32×1, 32×2, 40×1, 40×2 and 40×4. In these MxN dimensions, M represents number of coulombs & N represents number of rows.
All these Lcd’s available in market have 14 or 16 pins depending on the vendor/supplier. Also they all contains a same lcd controller in them which controls all their activities. Talks to external peripherals(like microcontrollers) receives data from external devices and displays them on lcd display screen. Generally every character lcd has HD44780 controller in it which controls every operation of character lcd. Some variants and competitors of HD44780 also placed step in embedded market but they are not popular for exampleAIP31066 , KS0066 , SPLC780 and ST7066 lcd controller.
In these 14 pins, 8 are data pins(FromDB-0toDB-7). Three are lcd control pinsRS(Register Select),R/W(Read-Write) &En(Enable). Two are lcd power pinsVcc(+5v)Vss(Gnd). The last pin islcd contrast pin(V0).
If lcd contains 16 pins than the extra 2 pins are LED+ and LED- pins. LED+ and LED- are for lcd’s back light, if you want to switch on the back light of lcd then use these pins other wise leave them void.
Character lcd’s which have pins arranged in two lines like headers, their pin-out is given below. Female header pin-out is shown below. Vendors for ease pre-solder the lcd pins and provide a female header for connections.
Mostly character lcds contains HD44780U lcd controller in them. HD44780 was developed by Hitachi. A single HD44780 can handle up to 80 characters. In 40×4 lcd display total characters which we can display on lcd are 40×4=160. So to control 160 characters we need two HD44780 controllers. To work with two HD44780 controllers we need an extra pin to energize the second controller.
Lcd contrast pin is same like fine tuning your television. In televisions we fine tune stations using remote but in character lcd’s we have to manually do it by varying the resistance. Varying the resistance means we control the input current to lcd. Varying resistance will fade or brighten the characters or data appearing on lcd screen.
Character Lcd’s can be interfaced in 8-bit and 4-bit mode with external controllers. In 8-bit mode all the data lines(DB0-DB7) of lcd are utilized. In 4-bit mode only four data pins of lcd are utilized (DB7-DB4). In 4-bit mode first the 8-bit ASCII value is divided in to two nibbles, first the upper nibble is send on data line and then the lower nibble. 4-bit mode is used when we want to save GPIO pins of our external device like microcontoller. An example of lcd connection with remote controller is shown in the picture below.
I prepared a good tutorial on interfacing character lcd in 8-bit and 4-bit mode with microcontrollers. Demo codes are also presented and explained in the post. Click the below button to take the tutorial.

Winstar 16x2 Character LCD Display WH1602W is having two pinout interfaces on upper and bottom sides of the LCD module. This 16x2 lcd display has the outline size of 80.0 x 36.0 mm and VA size of 66.0 x 16.0 mm and the maximum thickness is 13.2 mm. WH1602W 16x2 LCD Displays are built-in controller ST7066 or equivalent. It is optional for + 5.0 V or + 3.0 V power supply. The LEDs can be driven by pin 1, pin 2, or pin 15 pin 16 or A/K. This type of module can be operating at temperatures from -20℃ to +70℃; its storage temperatures range from -30℃ to +80℃.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.
.jpg)
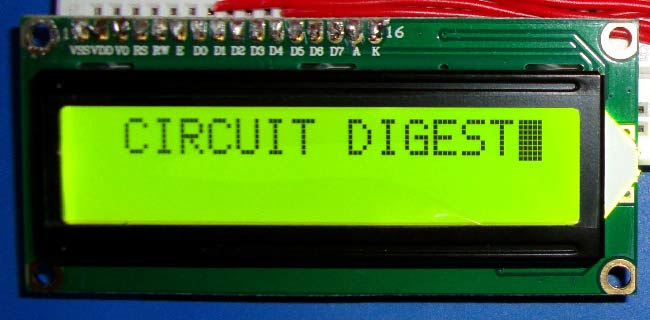
The 16x2 Alphanumeric LCD Display Module is equally popular among hobbyists and professionals for its affordable price and easy to use nature. As the name suggests the 16x2 Alphanumeric LCD can show 16 Columns and 2 Rows therefore a total of (16x2) 32 characters can be displayed. Each character can either be an alphabet or number or even a custom character. This particular LCD gas a green backlight, you can also get a Blue Backlight LCD to make your projects stand our and visually appealing, apart from the backlight color both the LCD have the same specifications hence they can share the same circuit and code. If your projects require more characters to be displayed you can check the 20x4 Graphical LCD which has 20 Columns and 4 Rows and hence can display up to 80 characters.
The 16x2 LCD pinout diagram is shown below. As you can see the module has (from right) two power pins Vss and Vcc to power the LCD. Typically Vss should be connected to ground and Vcc to 5V, but the LCD can also operate from voltage between 4.7V to 5.3V. Next, we have the control pins namely Contrast (VEE), Register Select (RS), Read/Write (R/W) and Enable (E). The Contrast pin is used to set the contrast (visibility) of the characters, normally it is connected to a 10k potentiometer so that the contrast can be adjusted. The Read/Write pin will be grounded in most cases because we will only be writing characters to the LCD and not read anything from it. The Register Select (RS) and Enable pin (E) pin are the control pins of the LCD and will be connected to the digital pins GPIO pins of the microcontroller. These pins are used to instruct the LCD where place a character when to clear it etc.
From DB0 to DB7 we have our eight Data Pins which are used to send information about the characters that have to be displayed on the LCD. The LCD can operate in two different modes, in the 4-bit Modeonly pins DB4 to DB7 will be used and the pins DB0 to DB3 will be left idle. In 8-bit Mode, all the eight-pin DB0 to DB7 will be used. Most commonly the 4-bit mode is preferred since it uses only 4 Data pins and thus reduces complexity and GPIO pin requirement on the microcontroller.Finally, we have the LED+ and LED- pins which are used to power the backlight LED inside our Display module. Normally the LED+ pin is connected to 5V power through a 100 ohm current limiting resistor and the LED- pin is connected to Ground.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey