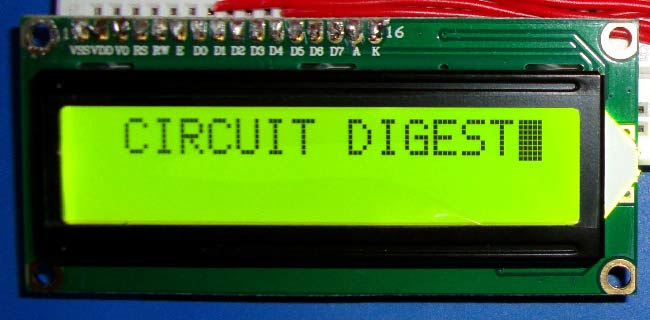
lcd module 16x2 pinout quotation

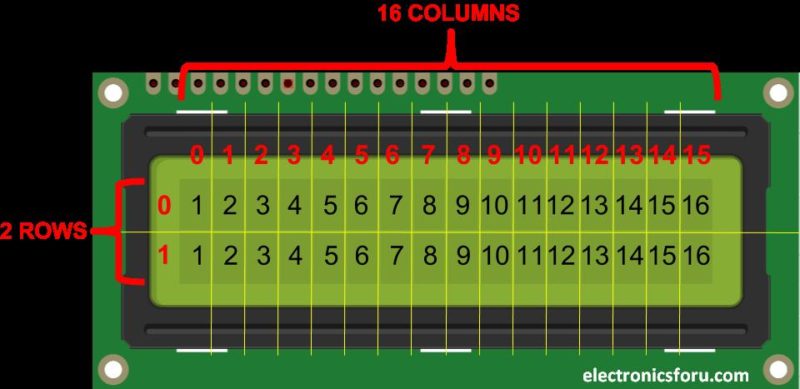
16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. But the most used one is the 16*2 LCD, hence we are using it here.
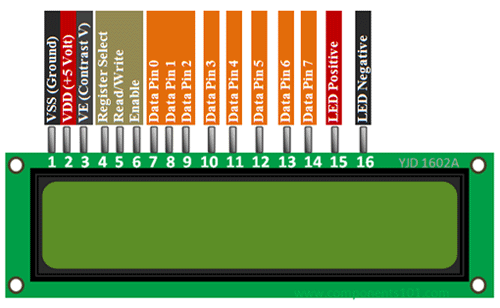
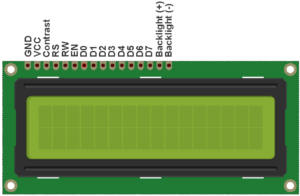
All the above mentioned LCD display will have 16 Pins and the programming approach is also the same and hence the choice is left to you. Below is the Pinout and Pin Description of 16x2 LCD Module:
These black circles consist of an interface IC and its associated components to help us use this LCD with the MCU. Because our LCD is a 16*2 Dot matrix LCD and so it will have (16*2=32) 32 characters in total and each character will be made of 5*8 Pixel Dots. A Single character with all its Pixels enabled is shown in the below picture.
So Now, we know that each character has (5*8=40) 40 Pixels and for 32 Characters we will have (32*40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels.
It will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780 is used, which is mounted on LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen.
The LCD can work in two different modes, namely the 4-bit mode and the 8-bit mode. In 4 bit mode we send the data nibble by nibble, first upper nibble and then lower nibble. For those of you who don’t know what a nibble is: a nibble is a group of four bits, so the lower four bits (D0-D3) of a byte form the lower nibble while the upper four bits (D4-D7) of a byte form the higher nibble. This enables us to send 8 bit data.
As said, the LCD itself consists of an Interface IC. The MCU can either read or write to this interface IC. Most of the times we will be just writing to the IC, since reading will make it more complex and such scenarios are very rare. Information like position of cursor, status completion interrupts etc. can be read if required, but it is out of the scope of this tutorial.
The Interface IC present in most of the LCD is HD44780U,in order to program our LCD we should learn the complete datasheet of the IC. The datasheet is given here.
There are some preset commands instructions in LCD, which we need to send to LCD through some microcontroller. Some important command instructions are given below:

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
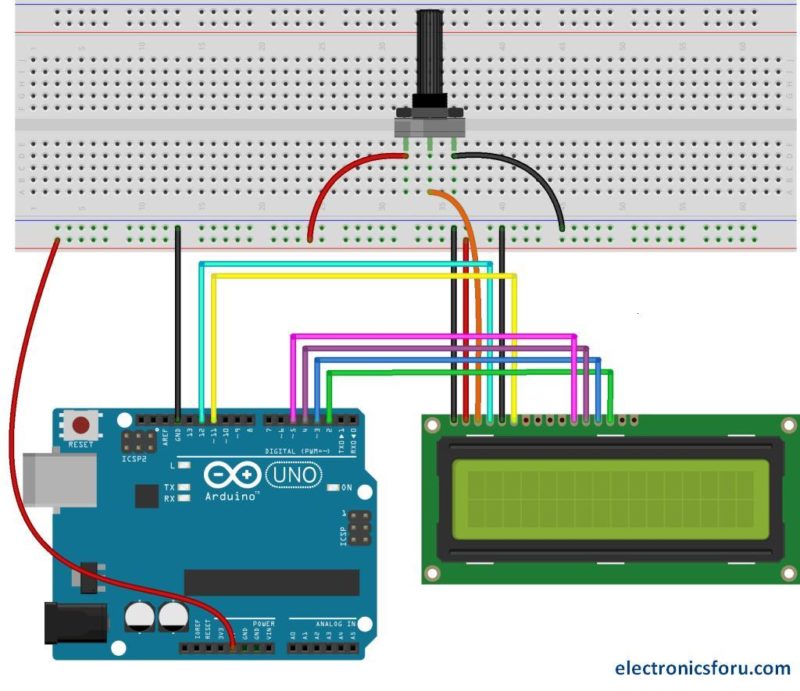
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

The Displaytech 162M series is a lineup of our largest 16x2 character LCD modules. These modules have a 122x44 mm outer dimension with 99x24 mm viewing area on the display. The 162M 16x2 LCD displays are available in STN or FSTN LCD modes with or without an LED backlight. The backlight color options include yellow green, white, blue, pure green, or amber color. Get a free quote direct from Displaytech for a 16x2 character LCD display from the 162M series.

This tutorial includes everything you need to know about controlling a character LCD with Arduino. I have included a wiring diagram and many example codes. These displays are great for displaying sensor data or text and they are also fairly cheap.
As you will see, you need quite a lot of connections to control these displays. I therefore like to use them with an I2C interface module mounted on the back. With this I2C module, you only need two connections to control the LCD. Check out the tutorial below if you want to use an I2C module as well:
These LCDs are available in many different sizes (16×2 1602, 20×4 2004, 16×1 etc.), but they all use the same HD44780 parallel interface LCD controller chip from Hitachi. This means you can easily swap them. You will only need to change the size specifications in your Arduino code.
For more information, you can check out the datasheets below. The 16×2 and 20×4 datasheets include the dimensions of the LCD and in the HD44780 datasheet you can find more information about the Hitachi LCD driver.
Most LCDs have a built-in series resistor for the LED backlight. You should find it on the back of the LCD connected to pin 15 (Anode). If your display doesn’t include a resistor, you will need to add one between 5 V and pin 15. It should be safe to use a 220Ω resistor, but this value might make your display a bit dim. You can check the datasheet for the maximum current rating of the backlight and use this to select an appropriate resistor value.
After you have wired up the LCD, you will need to adjust the contrast of the display. This is done by turning the 10 kΩ potentiometer clockwise or counterclockwise.
Plug in the USB connector of the Arduino to power the LCD. You should see the backlight light up. Now rotate the potentiometer until one (16×2 LCD) or 2 rows (20×4 LCD) of rectangles appear.
In order to control the LCD and display characters, you will need to add a few extra connections. Check the wiring diagram below and the pinout table from the introduction of this article.
We will be using the LCD in 4-bit mode, this means you don’t need to connect anything to D0-D3. The R/W pin is connected to ground, this will pull the pin LOW and set the LCD to WRITE mode.
To control the LCD we will be using the LiquidCrystal library. This library should come pre-installed with the Arduino IDE. You can find it by going to Sketch > Include Library > LiquidCrystal.
The example code below shows you how to display a message on the LCD. Next, I will show you how the code works and how you can use the other functions of the LiquidCrystal library.
After including the library, the next step is to create a new instance of the LiquidCrystal class. The is done with the function LiquidCrystal(rs, enable, d4, d5, d6, d7). As parameters we use the Arduino pins to which we connected the display. Note that we have called the display ‘lcd’. You can give it a different name if you want like ‘menu_display’. You will need to change ‘lcd’ to the new name in the rest of the sketch.
In the loop() the cursor is set to the third column and first row of the LCD with lcd.setCursor(2,0). Note that counting starts at 0, and the first argument specifies the column. If you do not specify the cursor position, the text will be printed at the default home position (0,0) if the display is empty, or behind the last printed character.
Next, the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text. When you want to print numbers or variables, no quotation marks are necessary.
Clears the LCD screen and positions the cursor in the upper-left corner (first row and first column) of the display. You can use this function to display different words in a loop.
This function turns off any text or cursors printed to the LCD. The text/data is not cleared from the LCD memory. This means it will be shown again when the function display() is called.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space. If the current text direction is left-to-right (the default), the display scrolls to the left; if the current direction is right-to-left, the display scrolls to the right. This has the effect of outputting each new character to the same location on the LCD.
The following example sketch enables automatic scrolling and prints the character 0 to 9 at the position (16,0) of the LCD. Change this to (20,0) for a 20×4 LCD.
With the function createChar() it is possible to create and display custom characters on the LCD. This is especially useful if you want to display a character that is not part of the standard ASCII character set.
Technical info: LCDs that are based on the Hitachi HD44780 LCD controller have two types of memories: CGROM and CGRAM (Character Generator ROM and RAM). CGROM generates all the 5 x 8 dot character patterns from the standard 8-bit character codes. CGRAM can generate user-defined character patterns.
/* Example sketch to create and display custom characters on character LCD with Arduino and LiquidCrystal library. For more info see www.www.makerguides.com */
After including the library and creating the LCD object, the custom character arrays are defined. Each array consists of 8 bytes, 1 byte for each row. In this example 8 custom characters are created.
In this article I have shown you how to use an alphanumeric LCD with Arduino. I hope you found it useful and informative. If you did, please share it with a friend that also likes electronics and making things!
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions, or if you think that things are missing in this tutorial, please leave a comment down below.

The LCDduino board enables users to create many applications/projects that require a 16×2 LCD display and Arduino. The board has the exact size of 16×2 LCD and can be installed on the backside of the LCD. This is a low-cost solution that has onboard Arduino + LCD so no extra Arduino Nano or Arduino board is required. The Arduino compatible hardware includes onboard programming and boot-loader connectors, Atmega328 microcontroller, and 16×2 LCD interface. Each Arduino I/O Pin including the VCC and GND is exposed to the connectors for easy connection with sensors and other devices. The board enables the easy interface of many devices and sensors. The operating power supply is 7 to 15V DC.

Bought this from Robotshop retailer. Worked right away like a charm. I even changed splash screen to display my software version. However at some point it stopped displaying text, then backlight started spontaneously switching off several seconds after powering on. I connected LCD to different device and started experimenting just sending one command at a time.
My only complaint with this product is the difficulty in mounting. Finally had to drill out the holes to accept 4-40 standoffs. The Eagle files don"t include the complete board so making a screw hole template from the PCB is impossible. Otherwise works fine with my stand alone Atmega 328P using the SerLCD.h and SoftwareSerial.h libraries.
Does anybody know how to do a hard reset on this LCD? While I was uploading my code, I left it plugged into TX, and it doesn"t work anymore. I"m realizing that it probably got spammed with commands and the configuration got messed up. Does anybody know how to reset to factory defaults?
I have the same question. I now have the 3.3v serial enabled LCD (with backpack) and want to use this one for future usage. VDD of 5V can be supplied, but will the TTL work when its getting 3.3V signals from the TX from Netduino?
Is it just me, or are the solder holes for VDD, GND, and TX near the JST connector too small to accept standard pin headers? Perhaps I just need to use a little more force? I see that one of the pictures of this module shows what appear to be standard headers installed in that location, so I am confused..
I"ve put together some python code for sending serial data to these LCD screens. In particular, the code pulls my twitter status and writes it to the LCD. To work with the extra characters, I wrote functions to page the text (vertical scroll) or scroll the text (horizontal scroll). Details are available here: http://dawes.wordpress.com/2009/12/23/twitter-to-lcd/
Is it possible to wire this up in parrellel rather than use the serial function? I ran into a snag and am unable to use the serial function of this lcd? I see the pinouts on the schematic but when wired it doesn"t seem to work.
I"ve created a new splash screen for the Serial LCD, now I want to save it to the Serial LCD memory. So, exactly how do I write a "control-j" to the Serial LCD. I"ve put in the required line to transmit special character 124, but I can figure out how to format the "control-j" line of code. I"ve Googled this for about an hour and can"t find an explanation or sample code anywhere. Here"s my code...void setup() {
I"m not sure if you"re referring to comments on the website, or on your LCD screen. You can contact techsupport@ and they"ll be able to assist you further.
I have used a Labview program for this LCD. When i send character "a", the display is "0". Does anyone having a same problem. How should I troubleshoot this problem.Tq
Why do I get power out of the VDD port with only RX and GND hooked up? I have a 5V rail that I use to power everything on my board - and when I added this SerLCD I now have a bridge between the arduino power and my 5v line ... which I dont want. Can I add a diode to the VDD to stop reverse voltage from powering my board?
Quick suggestion... It"d be very helpful for some people if you guys added a note in the description pointing people to the correct 3-pin JST jumper wire to be used with these serial LCDs. Two reasons... it"s not clear that the jumper is not included, and you have 3-pin jumpers in your catalog which don"t work with this serial LCD.
I have ported LiquidCrystal library for use with the serial LCD you can look at my code here. Still working on finishing all the documentation. But putting up for now hopefully someone will find it usefull.
I"m also having the same problem after accidentally sending the control character "|" followed by "\", "-", "/" to the LCD as I was trying to animate a rotating bar to indicate a busy status.
Having ordered this exact LCD myself, I can say that aside from the issue mentioned in my other comment, it looks exactly like the picture. No bulky backpack module, everything is on a single board. Pretty sleek, really.
Edit: Got mine fixed. If you checked the soldering on all the terminals, check them again. I also sometimes was getting strings of garbage if I wriggled the terminals on the LCD (I suspect because I was getting a partial connection on the bad terminal). Resoldered and it is working fine now.
Wait, so I get the 3 pins for power and control, but whats with all the other pins on the sides? Can it be used to control another LCD besides the one built in?
The other pins are used if you want to control the LCD without using the serial standard. There"s some tutorials on how to do that with the arduino below. You have more control over what you can do with it, but it takes up more pins on the arduino. If you want to wire it up this way, don"t spend the money on the serial interface, they have cheaper LCD"s that allow you to do it this way, without the serial.

The CFA533-***-KC series is a 16x2 I2C LCD with keypad. The I2C interface allows you to use just two lines (SDA & SCL) to have bi-directional communication with the I2C LCD. Other devices can also share those two I2C control lines with the LCD. Only 4 wires are needed to connect this I2C LCD: power, ground, SDA (I2C Serial DAta) and SCL (I2C Serial CLock).
The CFA533 can run on 3.3v to 5.0v directly, with no changes needed, so you do not need to do any level translation between your embedded processor and the I2C LCD. Simply power the CFA533 from the same supply as your processor and the I2C signal levels will match up.
Using only one address on your I2C bus, you can add all the elements that you need for your front panel. The CFA533 I2C LCD can also read up to 32 DS18B20 digital temperature sensors, giving you an easy way to integrate temperature sensing over the I2C bus. No additional firmware or pins are needed on the host system.
This CFA533-TFH variant features crisp dark letters against a white, backlit background. The keypad has a matching white LED backlight. Since the LCD is a backlit positive FSTN, the CFA533-TFH I2C LCD is readable in direct sunlight, as well as complete darkness.

Connecting an LCD display to your Raspberry Pi is sure to take any project up a notch. They’re great for displaying sensor readings, songs or internet radio stations, and stuff from the web like tweets and stock quotes. Whatever you choose to display, LCDs are a simple and inexpensive way to do it.
In this tutorial, I’ll show you two different ways to connect an LCD to the Raspberry Pi with the GPIO pins. The first way I’ll show you is in 8 bit mode, which uses 10 GPIO pins. Then I’ll show you how to connect it in 4 bit mode, and that uses only 6 pins. After we get the LCD hooked up I’ll show you how to program it with C, using Gordon Henderson’s WiringPi LCD library.
There’s another way to connect your LCD that uses only two wires, called I2C. To see how to do that, check out our tutorial How to Set Up an I2C LCD on the Raspberry Pi.
Most people probably want to connect their LCD in 4 bit mode since it uses less wires. But in case you’re interested, I’ll show you how to connect it in 8 bit mode as well.
In 8 bit mode, each command or character is sent to the LCD as a single byte (8 bits) of data. The byte travels in parallel over 8 data wires, with each bit travelling through it’s own wire. 8 bit mode has twice the bandwidth as 4 bit mode, which in theory translates to higher data transfer speed. The main downside to 8 bit mode is that it uses up a lot of GPIO pins.
In 4 bit mode, each byte of data is sent to the LCD in two sets of 4 bits, one after the other, in what are known as the upper bits and lower bits. Although 8 bit mode transfers data about twice as fast as 4 bit mode, it takes a longer time for the LCD driver to process each byte than it takes to transmit the byte. So in reality, there isn’t really a noticeable difference in speed between 4 bit mode and 8 bit mode.
WiringPi is a C module that makes it easy to program the LCD. If you already have WiringPi installed on your Pi, you can skip this section. If not, follow the steps below to install it:
To use different pins to connect the LCD, change the pin numbers defined in lines 5 to 14. You’ll need to convert the WiringPi pin numbers to the physical pin numbers of the Raspberry Pi. See here for a diagram you can use to convert between the different numbering systems.
To use the LCD in 4 bit mode, we need to set the bit mode number to 4 in the initialization function (line 20 below). The following code prints “Hello, world!” to the screen in 4 bit mode:
By default, text is printed to the screen at the top row, second column. To change the position, use lcdPosition(lcd, COLUMN, ROW). On a 16×2 LCD, the rows are numbered from 0 to 1, and the columns are numbered from 0 to 15.
The function lcdClear(lcd) clears the screen and sets the cursor position at the top row, first column. This program prints “This is how you” for two seconds, clears the screen, then prints “clear the screen” for another two seconds:
Each LCD character is a 5×8 array of pixels. You can create any pattern you want and display it on the LCD as a custom character. Up to 8 custom characters can be stored in the LCD memory at a time. This website has a nice visual way to generate the bit array used to define custom characters.
To print a single custom character, first define the character. For an example of this see lines 12 to 19 below. Then use the function lcdCharDef(lcd, 2, omega) to store the character in the LCD’s memory. The number 2 in this example is one of the 8 locations in the LCD’s character memory. The 8 locations are numbered 0-7. Then, print the character to the display with lcdPutchar(lcd, 2), where the number 2 is the character stored in memory location 2.
As an example to show you how to display readings from a sensor, this program prints temperature and humidity readings to the LCD using a DHT11 temperature and humidity sensor. To see how to set up the DHT11 on the Raspberry Pi, see our article How to Set Up the DHT11 Humidity Sensor on the Raspberry Pi.
Hopefully this helped you get your LCD up and running on your Raspberry Pi. The programs above are just basic examples, so try combining them to create interesting effects and animations.
If you have any problems or questions about installing the LCD or programming it, just leave a comment below. And don’t forget to subscribe to get an email when we publish new articles. Talk to you next time!

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
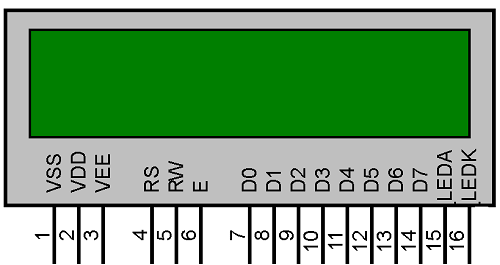
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

In 4 bit mode, the host and the LCD must remain in nibble sync. If they lose nibble sync with each other, it will never recover so the LCD will start to see garbage commands.
So if the library is in 4 bit mode and you power cycle only the LCD, the host (arduino) and the LCD will not be in the same mode (LCD in 8 bit mode, host in 4 bit mode) and the LCD will see garbage commands.
In 8 bit mode, it is still possible to get glitches on the display, but since things are done byte at a time there is no nibble synchronization issue so any effects of noise should be short lived and future commands to the LCD should continue to work.
.jpg)
What is the purpose of declaring LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE); if we are using pins A4 and A5? I know that 0x27 is the ic address but what is the rest for?
I am getting a error while i m going to add zip file of lcd library error id this zip file does not contains a valid library please help me to resolve this issue as soon as possible.....
Hey guys. My LCD works fine using the above instructions (when replacing the existing LCD library in the Arduino directory) but I can"t get the backlight to ever switch off. Suggestions?

The character type liquid crystal display module is a dot matrix liquid crystal display module specifically for displaying letters, numbers, symbols, and the like. It is divided into 4-bit and 8-bit data transmission methods. Provides a 5×7 dot matrix + cursor display mode. A display data buffer generator CGRAM is provided, and CGRAM can be used to store font data of up to eight 5×8 dot matrix graphic characters defined by itself. Provides a wealth of command settings: clear display; cursor back to origin; display on / off; cursor on / off; display character flicker; cursor shift; display shift. An internal power-on automatic reset circuit is provided. When the external power supply voltage exceeds +4.5V, the module is automatically initialized and the module is set to the default display working state.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey