128 x 64 lcd display arduino quotation

Do what? If you just want to display something static until power is switched of, then put all your init and display code into "setup()". But for my own applications it is more like this:
First, i think you understood the concept of communication with the display controller. The code looks quite good regarding the setting of the command/data and the chip select line.
The controller actually has 132x65 dots, but the liquid crystal only has 128x64. Which line and which colums are invisible? This is a decision that was taken by company 3 during the wiring of the two subcomponents.
This means: If company 3 does not provide you enough information, then you have to set some pixel on the screen do some reverse engineering how the interconnection between controller and crystal.

In this project, I will show you how to interface a 128X64 Graphical LCD with Arduino UNO. This particular LCD Module is based ST7920 LCD Controller. So, we will first see a little bit about the Graphical LCD Module and its LCD Controller ST7920.
In the previous Arduino project, I have interfaced a Nokia 5110 LCD Module with Arduino. It is also a graphical LCD which can display some basic bitmap images and graphics. But the issue with Nokia 5110 LCD Module is its resolution.
At 84 x 48 pixels, the Nokia 5110 LCD can be used for implementing a menu-based user interface. Due to its small size, the resulting menu will be limited to 3 or 4 items per page.
If we want a bigger display with more real estate to work with, then the obvious choice is to go for the bigger and better 128×64 Graphical LCD Module.
As a demonstration, after making all the hardware connections, I will display a bitmap image on the Graphical LCD Module. If you are interested in implementing a simple 16×2 Alpha-Numeric LCD with Arduino, then check out this tutorial.
At first glance, the 128×64 Graphical LCD Module seems like a bigger brother to the famous 16×2 LCD or 20×4 LCD Modules, with their similar construction and almost similar pin layout.
But there is a significant difference between those two. 16×2 or 20×4 LCDs are essentially character displays. They can only display alpha-numeric characters and some simple custom characters that are confined to a 5×8 matrix.
By using different combinations of pixels, we can basically display characters of various sizes. But the magic doesn’t end there. You can display images and graphics (small animations) as well. In a 128×64 LCD Module, there are 64 rows and 128 columns.
There are several versions of the Graphical LCD in the market. Even though the usage, application and implementations are almost identical, the main difference lies in the internal LCD Controller used to drive the dot matrix display.
Some of the commonly used LCD Controllers are KS0108, SSD1306, ST7920, SH1106, SSD1322, etc. The pin out of the final LCD Module might vary depending on the LCD Controller used. So, please verify the LCD Controller as well as the pin out before making a purchase.
The Graphical LCD Module I purchased consists of ST7920 Controller. It is manufactured by Sitronix and supports three types of bus interfaces i.e., 8-bit mode, 4-bit mode and Serial interface.
If you have used 16×2 LCD Display earlier, then you might be familiar with both 4-bit as well as 8-bit parallel interfaces. The serial interface is something new and we will explore this option in this project.
As I already mentioned, double-check with the manufacturer about the pinout of the Graphical LCD Module. The following table describes the pinout of the 128×64 LCD Module that I have.
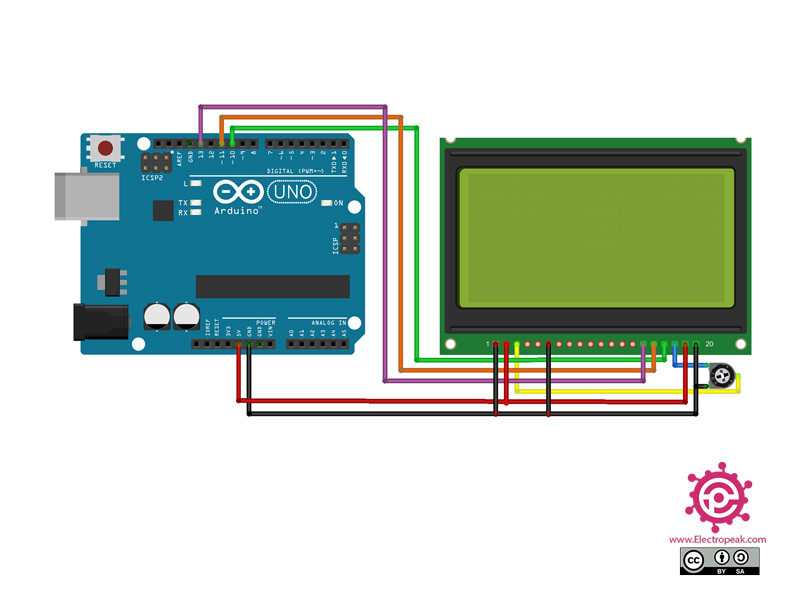
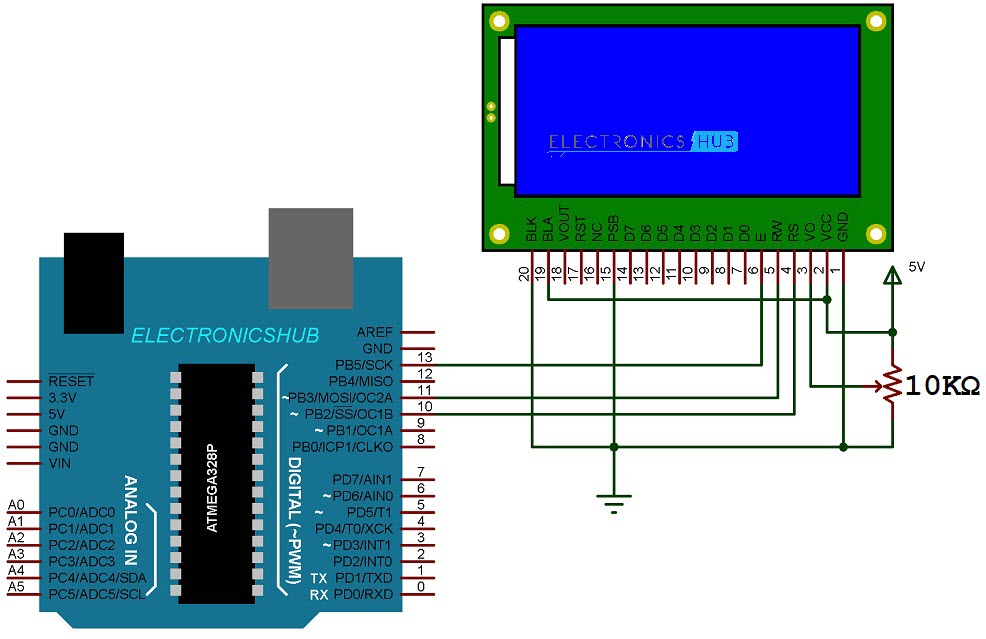
Now that we have seen a little bit about the Graphical LCD and its controller ST7920, let us now proceed with interfacing the 128×64 Graphical LCD with Arduino. I will implement a simple circuit to demonstrate how easy it is to interface the LCD and Arduino using very few external components.
So, connect the RS, RW and E of the LCD to Digital IO pins 10, 11 and 13 of Arduino UNO. Also, in order to select the Serial Interface Mode, the PCB pin must be connected to GND.
The remaining connections are similar to a traditional 16×2 LCD. VCC and GND are connected to 5V and ground of the power supply. VO is connected to the wiper of a 10KΩ POT while the other two terminals of the POT are connected to 5V and GND respectively.
Instead of displaying characters of different fonts (yes, there are libraries using which you can implement various fonts), I will straight away display an image in the form of bitmap. Before writing the code, you need to convert the bitmap image into byte arrays.
I have used the above “The Office” logo. Remember that the resolution of the 128×64 LCD is, well 128×64 pixels. So, the maximum image size should be 128×64. So, using Microsoft Paint, I have brought down the resolution of the above image to 128×64 pixels and also saved it as Monochrome Bitmap Image.
The next step is to convert this bitmap image into bytes array. I have tried several converter tools (both online and offline) but none of them were able to generate a code that is compatible with my setup.
So, I have used the “GIMP” software. You can download GIMP from this link and install it. After installing, you can open the 128×64 Bitmap image in the GIMP software and export it as “X Bitmap Image”.
A .xbm file will be generated. It contains the HEX code for the selected 128×64 Bitmap Image. Open it with any text editor (like Notepad++) and make the following changes. The Array should be a static const unsigned char and append “PROGMEM” after the array name.
Before writing the code, you need to download a special library called “U8g2”. In the Arduino IDE, go to Tools -> Manage Libraries… Search for “u8g2” and install the latest version. It is a complex library and its github page consists of all the necessary documentation.
A simple project for interfacing the 128×64 Graphical LCD with Arduino is implemented here. Instead of displaying plain characters, I have displayed a bitmap image on the LCD to show its capability.

This graphic LCD module acts as a shield for Arduino Uno-style microcontrollers. The pins on the carrier board match up to the Arduino Uno"s ports, so the module simply presses on and is fully and correctly connected. Plus, this carrier board is able to be connected to either a 3.3v logic level or a 5v logic level device. (Read our blog post if you have questions about logic level.)
This module is also available with a white-on-blue graphic display, or as a fully built kit with an included Seeeduino (Arduino Uno clone) loaded with code to demonstrate the graphic display.

An Arduino Uno shield-style display module which comprises a graphic LCD mounted on a carrier board. This module is specifically designed to simply presses onto a controller with the Arduino Uno form factor, making it easy to begin designing with this display.

Ordinary LCDs can only display simple text or numbers within a fixed size. But in 128×64 graphical LCD display, there is 128×64 = 8192 dots, which is equivalent to 8242/8 = 1024 pixels. So, it can display not only simple text or numbers within a fixed size but also simple graphics.
//U8GLIB_LC7981_160X80 u8g(8, 9, 10, 11, 4, 5, 6, 7, 18, 14, 15, 17, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 en=18, cs=14 ,di=15,rw=17, reset = 16
//U8GLIB_LC7981_240X64 u8g(8, 9, 10, 11, 4, 5, 6, 7, 18, 14, 15, 17, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 en=18, cs=14 ,di=15,rw=17, reset = 16
//U8GLIB_LC7981_240X128 u8g(8, 9, 10, 11, 4, 5, 6, 7, 18, 14, 15, 17, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 en=18, cs=14 ,di=15,rw=17, reset = 16
//U8GLIB_SBN1661_122X32 u8g(8,9,10,11,4,5,6,7,14,15, 17, U8G_PIN_NONE, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 cs1=14, cs2=15,di=17,rw=16,reset = 16
//U8GLIB_T6963_240X128 u8g(8, 9, 10, 11, 4, 5, 6, 7, 14, 15, 17, 18, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7, cs=14, a0=15, wr=17, rd=18, reset=16
//U8GLIB_T6963_128X128 u8g(8, 9, 10, 11, 4, 5, 6, 7, 14, 15, 17, 18, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7, cs=14, a0=15, wr=17, rd=18, reset=16
//U8GLIB_SSD1351_128X128_332 u8g(13, 11, 8, 9, 7); // Arduino UNO: SW SPI Com: SCK = 13, MOSI = 11, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_332 u8g(76, 75, 8, 9, 7); // Arduino DUE: SW SPI Com: SCK = 13, MOSI = 11, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_332 u8g(8, 9, 7); // Arduino: HW SPI Com: SCK = 13, MOSI = 11, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_HICOLOR u8g(76, 75, 8, 9, 7); // Arduino DUE, SW SPI Com: SCK = 76, MOSI = 75, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_HICOLOR u8g(8, 9, 7); // Arduino, HW SPI Com: SCK = 76, MOSI = 75, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
In the above code, which is an example of Arduino, after installing the relevant library, we first need to uncomment the line that is related to the specific LCD settings (line 66, U8GLIB_ST7920_128X64_4X u8g (10);). Then upload the code to Arduino.

The 16x2 Character LCDs have their own limitations; they can only display characters of certain dimensions. The Graphical LCDs are thus used to display customized characters and images. Graphical LCDs find use in many applications; they are used in video games, mobile phones, lifts, etc. as display units.
Various graphical LCDs are available in the market with different sizes. Here JHD12864E Graphical LCD has been explained. This LCD has a display format of 128x64 dots and has a yellow-green color backlight. Each LCD needs a controller to execute its internal operations. This LCD uses two KS0108 controllers.
The 128x64 LCD is divided into two equal halves with each half being controlled by a separate KS0108 controller. Such LCDs (using KS0108 controller) involve a paging scheme, i.e., whole LCD is divided equally into pages. The paging scheme of the graphical LCD can be easily understood from the following table.
2. 128x64 LCD is divided equally into two halves. Each half is controlled by a separate controller and consists of 8 pages. In the above diagram, CS stands for Controller Select.

You should expect to receive your refund within four weeks of giving your package to the return shipper, however, in many cases you will receive a refund more quickly. This time period includes the transit time for us to receive your return from the shipper (5 to 10 business days), the time it takes us to process your return once we receive it (3 to 5 business days), and the time it takes your bank to process our refund request (5 to 10 business days).
Please also note that the shipping rates for many items we sell are weight-based. The weight of any such item can be found on its detail page. To reflect the policies of the shipping companies we use, all weights will be rounded up to the next full pound.

Displays that use liquid crystal technology (LCDs) were introduced in the 1970’s. LCD technology can therefore be considered ‘mature’, that is: cheap, universally available, and being applied in all kind of electronic gear. In the Arduino realm most widespread are 16×2 and 20×4 character LCDs based on the Hitachi HD44780U controller. These LCD’s have very primitive graphics, that is one may program with a 20×4 LCD up to four horizontal, 20-character wide ‘bars’ or 20 vertical, 4-character high ‘bars’.
Figure 1: Design of the 128*64 LCD test bench. The board is a 80×120 mm double-sided universal PCB. Two parallel 15-pin female pin headers accommodate an Arduino Nano. A female 20-pin header accommodates a 128*64 LCD breakout unit. Two additional, female 8-pin headers are added to make some of the Nano’s free pins available for input or output. Serial communication is supported by a ‘TX-RX’ female pin header. Correct functioning of the Nano is reported by the red led (wired to Nano pin D2). Two male 4-pin headers (indicated in red and black) supply 5V and GND to projects. The potentiometer controls contrast of the LCD character pixels via pin V0 of the LCD.
Creative programmers exploit their ingenuity with 16×2 or 20×4 LCDs to make their own graphic expressions exploiting the 8×5 pixel space that is available for each individual character. Much, much more than rows of filled character spaces is offered by the 128*64 pixel LCD. In fact this display is the predecessor of the popular 128*64 OLED display. Most widely used are 128*64 LCDs driven by ST7920 controller chips. LCDs based on this chip can in Arduino be programmed, just like OLEDs, using the versatile
Figure 2: The PCB with its main pin headers, potentiometer, led and resistors. The ‘support’ is just what it is: it adds mechanical stability to the LCD breakout board while it has no electronic function.
To circumvent the usual preparations one has to make when ideas pop up to experiment with an 128*64 breakout LCD: dig up a breadboard, do proper wiring, add resistors, check pin selection and so forth, I kept for several years a ready-to-go configuration in stand-by: a contraption of two breadboards strung with jumper wires, resistors, leds, and with the LCD breakout board. However, usually this contraption would not work immediately because of loose or defect wiring, malfunctioning contacts and so forth. A more permanent, ‘hard’ workbench for the 128*64 LCD was a desirable device. This ‘hard’ bench should be multi-purpose: a stable platform for my 128*64 LCD and simultaneously suitable to test sensors, devices and communication. This would offer the stable environment wherein it is possible to concentrate on developing Arduino sketches. A similar bench has been designed and constructed recently* to test 16×2 and 20×4 LCDs; this prompted me to construct also a permanent bench for the 128*64 LCD.
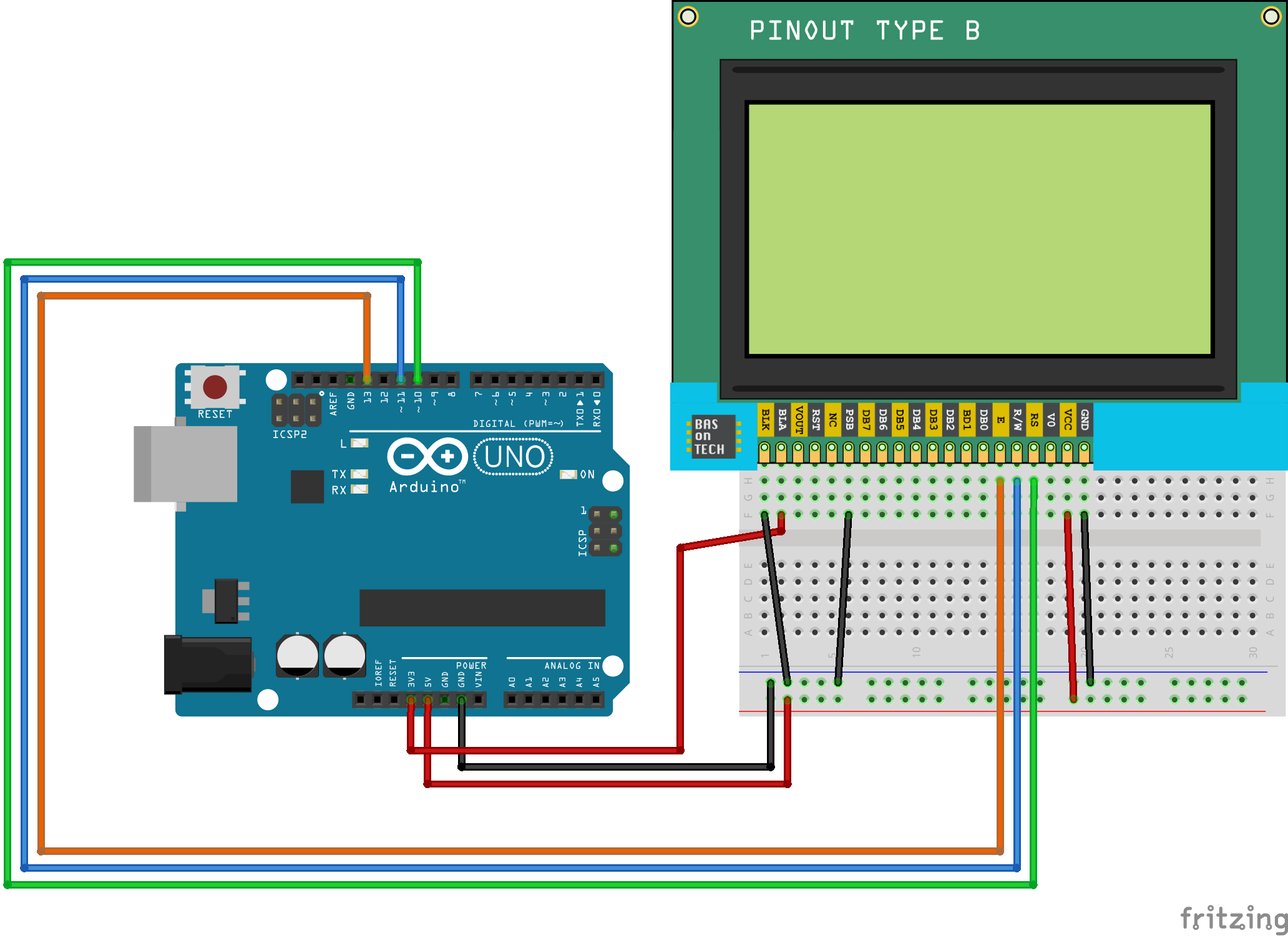
A wiring diagram is presented in figure 3. One set of wiring is between the Nano and the display pin header. Other sets of wiring exists between the Nano, the two test bench pin headers and the TX-RX pin header, and finally there is wiring to the external 5V and GND power pins and to a led connected to pin D2 of the Nano.
LCDs for the Arduino (that is the breakout board on which the actual display is mounted) have 20 pins, usually marked 1 through 16, or GND, VCC, V0, RS, RW, E, DB0, DB1, DB2, DB3, DB4, DB5, DB6, DB7, PSB. NC, RST, Vout, BLA and BLK. Because the
Figure 3: Wiring diagram with the LCD wiring plus the additional wiring to the test pin headers. The LCD is made partially visible in the bottom part of the diagram.
As the 20-pins LCD breakout pin header requires only three of the Arduino pins to control the display (plus GND on pins 1, 15 and 20, 5V on pin 2 and current limited 5V on pin 19), plenty of Arduino pins remain empty and therefore can be used for testing purposes. Three female pin headers were mounted for this purpose: an 8-pin ‘Analog’ header, an 8-pin ‘digital’ header and a two-pin ‘TX-RX’ header for serial communication. Care was taken to wire a led that can be programmed to flash during activity to signal an orderly working Arduino sketch.
Because equipment that is being tested needs power and GND, two male pin headers supporting these functions were included. Male pin headers with functional colors (red: voltage; black, GND) were chosen to guard against erroneously connecting wires. Thus the test bench has multiple pin headers to supply power and GND to external devices, e.g., sensors.
A most basic sketch to get an 128*64 ST78920 LCD up and running under Arduino is the following: (if you copy-paste this, then change smart quotes around “Hello World!” into straight quotes)
To demonstrate what is possible with graphics I have included the sketch LCD_128x64_duck here. When this sketch is executed a 60×64 pixel bitmap is loaded into RAM and displayed in the left part of the display while the right part contains a rectangle and text (‘live’ on display in Figure 4A).
The ‘duck’ image is embedded in hex code in the sketch. To display such an image it should be present as uint8_t hexadecimal format. An original, say, 24 bit color image has to be converted first into 1-bit monochrome format (also called ‘bitmap’ or ‘black-white’) and then converted into appropriate hexadecimal code. This needs to be done because pixels in an LCD are either in OFF or ON position. There are no grey levels! Conversion of color images into black/white is done in photo-editing software, e.g. Photoshop (mode – – bitmap).
Conversion of a 1-bit black/white image into hex code is performed with a special image converter, e.g., lcd-image-converter (Figure 5). lcd-image-convertor is a free Windows application.
A picture of the completed test bench with a ST7920 128*64 LCD mounted on the LCD pin header is shown in figure 4. It is running the LCD_128x64_duck.ino sketch.
With the test bench I can now concentrate on software development any time because the platform is indefinitely more stable than the old contraption of breadboards and wires. There are plenty of free Arduino pins, ready to connect sensors or to provide output. I2C devices can be tested via pins A4 (SDA) and A5 (SCL) of the analog test pin header. Serial communication is available and there are plenty power and GND pins. I believe that this test bench is a nice addition to my growing collection of Arduino gear.

As we have already said, we will use two operation modes, parallel and serial communication. In order to make writing of the code easier, we will use libraries (one is ST7920 GFX Library which is based on the well-known Adafruit GFX Library (check the instructions for Adafruit GFX library here), only for now it does not support parallel communication, and the other is U8G library which supports both serial and parallel communication, but is somewhat more complicated to handle). If you do not know how to install libraries, we advise you to check our tutorial about it.
First we will deal with the ST7920 GFX Library, so open Arduino IDE, then FIle->Examples->ST7920_GFX_Library->ST7920_graphic_test and upload the code to Croduino. If everything is fine, the display will show the test program for display. If that does not happen, check the connections.
Now let"s make something a bit more complicated, and that is a very simple clock (it will not be too accurate because counting seconds is based on Arduino"s millis(); function, but it is great for the example how to make display of the clock on the graphic display).
sprintf(digitalniSat, "%2d:%02d:%02d", sati, minute, sekunde); //Display digital clock using the sprintf function. This function works as the printf function, except that it saves everything to string which is in this case digitalniSat
display.drawCircle(satX, satY, 29, BLACK); //In order for the border to be thicker, we draw another circle for one pixel smaller radius than the previous one.
//A little bit of math. :) For drawing hands, we use the drawLine function, which requires the initial x and y coordinate, and the final x and y coordinate.
//Using the cosine function we calculate the final x coordinate. Since cos() function requires the argument to be in radians, we must convert our calculation from degrees to radians (deg*PI/180).
Now that we have tried out serial communication, we will try out the parallel one using u8g library. The advantage of this library is the fact that it uses very little RAM, so it can be adapted into some more complex projects. But, this is also a drawback, because it is significantly slower than the ST7920 GFX Library. Library"s instructions (along with all the functions it uses) can be found here.
u8g.setFont(u8g_font_fixed_v0); //Select which font you want to print out on the display (list of fonts: https://github.com/olikraus/u8glib/wiki/fontsize)

The items shipped quickly and all three wrist watch-size OLED 1306 displays function perfectly. If you examine the photo, you"ll see three plastic bubble-like cases all the parts arrived within an ESD pouch. These cases thoroughly protected the displays during shipping, etc. I read some earlier review complaints of circuit or screen damage; I assume the seller took this information to heart and now ships with the extra protection. If so, kudos to the seller since there shouldn"t be any mishaps with this proactive packaging. All displays arrived unharmed and in perfect condition; there is also a removable transparent film on each OLED glass surface for scratch resistant protection until use.
All three OLED"s answer to I2C device address 3C (base 16/hexadecimal). The video shows a variety of text and graphics demos to provide an idea what this monochrome display is capable of and how quickly it displays (note: the scan lines aren"t visible to the human eye). The actual resolution is much sharper than what the photo or video depicts. I leveraged Adafruit"s GFX library preloaded in the Arduino IDE except compiling complained of a missing header file until I installed Adafruit"s BusIO library. Also, I tested each OLED before soldering the included 4-pin headers (just in case return was required) but could only get the I2C address from each and not actually display anything until the headers were made permanent. Overall, I recommend these and would buy again.

Newhaven 128x64 graphic Liquid Crystal Display module shows blue pixels on a gray background. This transflective LCD Display is visible with ambient light or a backlight while offering a wide operating temperature range from -20 to 70 degrees Celsius. This NHD-12864MZ-FSW-GBW-L display has an optimal view of 6:00, operates at 5V supply voltage and is RoHS compliant.
Easily modify any connectors on your display to meet your application’s requirements. Our engineers are able to perform soldering for pin headers, boxed headers, right angle headers, and any other connectors your display may require.
Choose from a wide selection of interface options or talk to our experts to select the best one for your project. We can incorporate HDMI, USB, SPI, VGA and more into your display to achieve your design goals.

We use cookies and other tracking technologies to improve your browsing experience on our website, analyze our website traffic, and to understand where our visitors are coming from. By browsing our website, you consent to our Privacy Policy.

The 12864B LCD display is based on the ST7920 controller which is quite a popular controller used for Arduino. This display works on SPI. It is easy to use and compatible with the majority of microcontrollers out there. You can do a lot of graphics stuff with this display. You can create frames and even make small animations. RoboticsBD
The 12864B Graphic LCD module is a 128 x 64 pixel LCD display with a blue backlight and white foreground.The display is fully programmable and can display a combination of both graphics and text. It can operate in both parallel and serial (SPI) modes which can be configured by the external pin PSB. In SPI mode only 3 data pins are required to drive this display.RoboticsBD
This 12864B LCD is a big, bold, beautiful blue LCD with white back-lit pixels. It is also well known for its wide use in 3D Printers, an extension accessory of RAMPS. If you want to add some visual output to your Arduino projects, you’ll need a display. This LCD display is best suited to the graphical upgrade to those popular 16×2 LCDs but allows full graphical control.RoboticsBD
In addition to writing text, this graphic 12864B LCD series allows the user to draw lines, circles, and boxes, set or redefine individual pixels, clear specific blocks of the display, backlight control, and adjustment of the baud rate. The LCD 12864b (128×64) Graphic Blue Color Backlight LCD Display module has its pins which are documented on the back of the LCD to assist in wiring it up. It is very easy to interface this LCD with the RAMPS controller of the 3D printer.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey