1.8 inch tft lcd display module spi manufacturer

A wide variety of tft display 1.8 options are available to you, You can also choose from original manufacturer, odm and agency tft display 1.8,As well as from tft, ips, and standard.

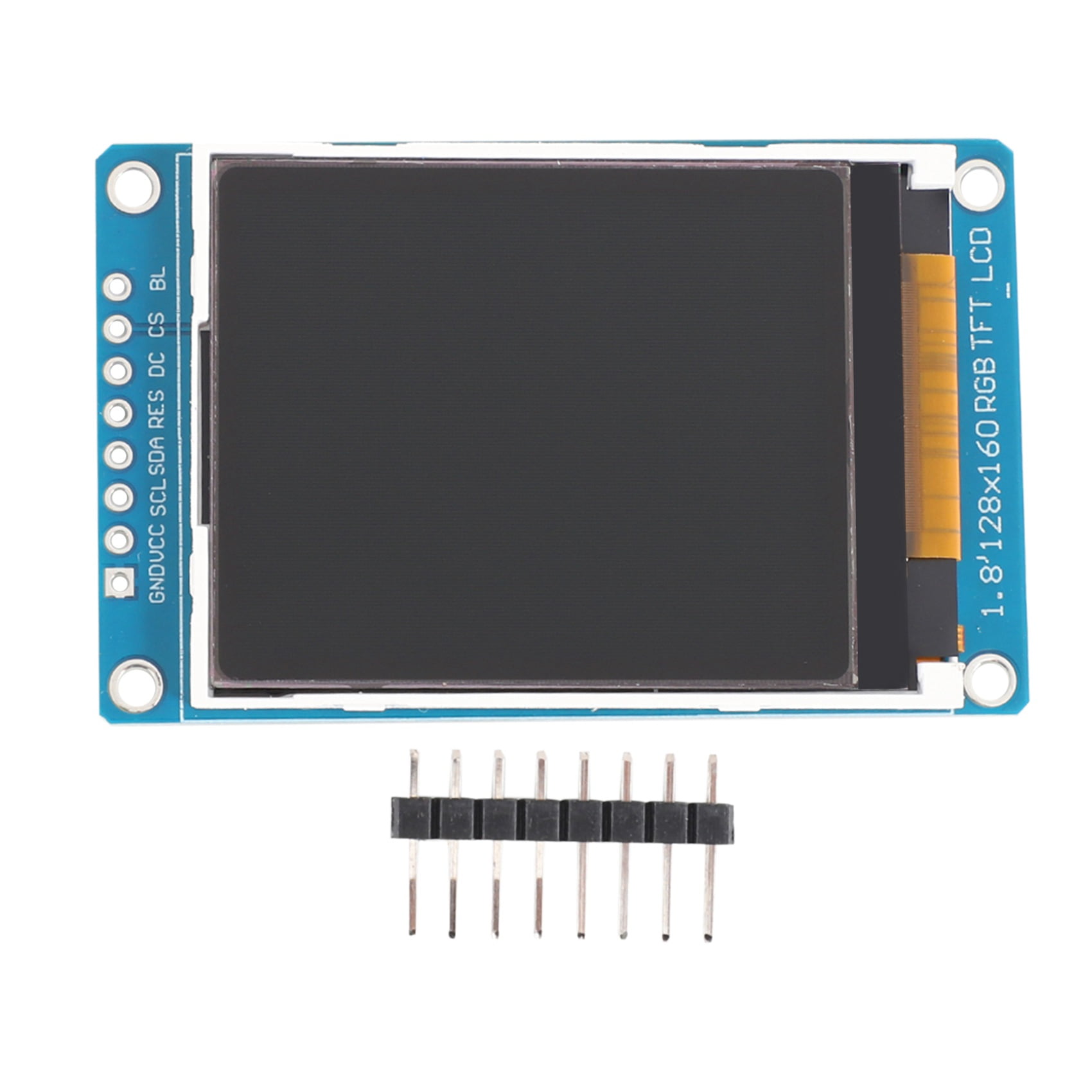
The 1.8inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)
ST7735S is a 132*162 pixel LCD, and this product is a 128*160 pixel LCD, so some processing has been done on the display: the display starts from the second pixel in the horizontal direction, and the first pixel in the vertical direction. Start to display, so as to ensure that the position corresponding to the RAM in the LCD is consistent with the actual position when displayed.
The LCD supports 12-bit, 16-bit and 18-bit input color formats per pixel, namely RGB444, RGB565, RGB666 three color formats, this routine uses RGB565 color format, which is also a commonly used RGB format
Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has display requirement.
Framebuffer uses a video output device to drive a video display device from a memory buffer containing complete frame data. Simply put, a memory area is used to store the display content, and the display content can be changed by changing the data in the memory.
If you need to draw pictures, or display Chinese and English characters, we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).
Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.;
2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.
Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set ro used.
The first parameter is a tuple of 2 elements, with (40, 50) as the left vertex, the font is Font2, and the fill is the font color. You can directly make fill = "WHITE", because the regular color value is already defined Well, of course, you can also use fill = (128,255,128), the parentheses correspond to the values of the three RGB colors so that you can precisely control the color you want. The second sentence shows Micro Snow Electronics, using Font3, the font color is white.
The demo is developed based on the HAL library. Download the demo, find the STM32 program file directory, and open the LCD_demo.uvprojx in the STM32\STM32F103RBT6\MDK-ARM directory to check the program.
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h)
Image buffer part of the window filling color: the image buffer part of the window filled with a certain color, generally as a window whitewashing function, often used for time display, whitewashing on a second
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
DEV_Config.cpp(.h): It is the hardware interface definition, which encapsulates the read and write pin levels, SPI transmission data, and pin initialization;
image.cpp(.h): is the image data, which can convert any BMP image into a 16-bit true color image array through Img2Lcd (downloadable in the development data).
The hardware interface is defined in the two files DEV_Config.cpp(.h), and functions such as read and write pin level, delay, and SPI transmission are encapsulated.
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory GUI_Paint.c(.h)
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.

The 1.8inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)
ST7735S is a 132*162 pixel LCD, and this product is a 128*160 pixel LCD, so some processing has been done on the display: the display starts from the second pixel in the horizontal direction, and the first pixel in the vertical direction. Start to display, so as to ensure that the position corresponding to the RAM in the LCD is consistent with the actual position when displayed.
The LCD supports 12-bit, 16-bit and 18-bit input color formats per pixel, namely RGB444, RGB565, RGB666 three color formats, this routine uses RGB565 color format, which is also a commonly used RGB format
Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has display requirement.
Framebuffer uses a video output device to drive a video display device from a memory buffer containing complete frame data. Simply put, a memory area is used to store the display content, and the display content can be changed by changing the data in the memory.
If you need to draw pictures, or display Chinese and English characters, we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).
Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.;
2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.
Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set ro used.
The first parameter is a tuple of 2 elements, with (40, 50) as the left vertex, the font is Font2, and the fill is the font color. You can directly make fill = "WHITE", because the regular color value is already defined Well, of course, you can also use fill = (128,255,128), the parentheses correspond to the values of the three RGB colors so that you can precisely control the color you want. The second sentence shows Micro Snow Electronics, using Font3, the font color is white.
The demo is developed based on the HAL library. Download the demo, find the STM32 program file directory, and open the LCD_demo.uvprojx in the STM32\STM32F103RBT6\MDK-ARM directory to check the program.
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h)
Image buffer part of the window filling color: the image buffer part of the window filled with a certain color, generally as a window whitewashing function, often used for time display, whitewashing on a second
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
DEV_Config.cpp(.h): It is the hardware interface definition, which encapsulates the read and write pin levels, SPI transmission data, and pin initialization;
image.cpp(.h): is the image data, which can convert any BMP image into a 16-bit true color image array through Img2Lcd (downloadable in the development data).
The hardware interface is defined in the two files DEV_Config.cpp(.h), and functions such as read and write pin level, delay, and SPI transmission are encapsulated.
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory GUI_Paint.c(.h)
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.

TFT displays are full color LCDs providing bright, vivid colors with the ability to show quick animations, complex graphics, and custom fonts with different touchscreen options. Available in industry standard sizes and resolutions. These displays come as standard, premium MVA, sunlight readable, or IPS display types with a variety of interface options including HDMI, SPI and LVDS. Our line of TFT modules include a custom PCB that support HDMI interface, audio support or HMI solutions with on-board FTDI Embedded Video Engine (EVE2).

Note: ILI9163C Datasheets improperly (not traditional) refer to SPI as a Serial Interface. Please see timing diagram in 6.2.1 called "3-line Serial Interface Protocol"
The DT018ATFT does not support 4-Wire SPI (also known as "4-line Serial Interface Protocol", 8-bit data, which includes a separate D/C signal line). DT018ATFT does not support this since the signal in ILI9163C datasheet called "SPI4" is hard coded to 0. However, a custom version of the FPC can be tooled to expose the proper 4-Wire SPI signals - please contact us for more details.
The provided display driver example code is designed to work with Microchip, however it is generic enough to work with other micro-controllers. The code includes display reset sequence, initialization and example PutPixel() function.

TFT display is a kind of liquid crystal LCD that is connected to each pixel using a transistor and it features low current consumption, high-quality, high-resolution and backlight. This 1.8 inch full color LCD has a narrow PCB screen. The resolution is 128×160 pixels and it has a four-wire SPI interface and white backlight. The driver is ST7735.
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(i+1)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+i*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(i+1)*h_len-1);
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(5-i)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+(4-i)*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(5-i)*h_len-1);
my_lcd.Draw_Line(2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24),2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24));
my_lcd.Draw_Rectangle(2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24),2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24));
my_lcd.Draw_Round_Rectangle(2+random(my_lcd.Get_Display_Width()-4),13+random(my_lcd.Get_Display_Height()-26),2+random(my_lcd.Get_Display_Width()-4),13+random(my_lcd.Get_Display_Height()-26),5);
my_lcd.Draw_Triangle(2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24),2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24),2+random(my_lcd.Get_Display_Width()-4),12+random(my_lcd.Get_Display_Height()-24));
my_lcd.Fill_Round_Rectangle(my_lcd.Get_Display_Width()/2-1-62+1, my_lcd.Get_Display_Height()/2-1-40+1, my_lcd.Get_Display_Width()/2-1+62-1, my_lcd.Get_Display_Height()/2-1+40-1,5);




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey