arduino tft display animation code supplier

In this tutorial, I will show you how easy it is to connect the shield to the Arduino and program it using visualino to make the bitmap move on the display.
As shown in picturesTo to start programming the Arduino, insert the TFT shield into the top of the Arduino Uno, you need to install the Arduino IDE from here: Make sure to install 1. 6.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point ,You can use sin(); and cos(); functions. you should define the PI number . To change colors, you can use color565(); function and replace your RGB code.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

Displaying a custom image or graphic on a LCD display is a very useful task as displays are now a premium way of providing feedback to users on any project. With this functionality, we can build projects that display our own logo, or display images that help users better understand a particular task the project is performing, providing an all-round improved User Experience (UX) for your Arduino or ESP8266 based project. Today’s tutorial will focus on how you can display graphics on most Arduino compatible displays.
The procedure described in this tutorial works with all color displays supported by Adafruit’s GFX library and also works for displays supported by the TFTLCD library from Adafruit with little modification. Some of the displays on which this procedure works include:
While these are the displays we have, and on which this tutorial was tested, we are confident it will work perfectly fine with most of the other Arduino compatible displays.
For each of the displays mentioned above, we have covered in past how to program and connect them to Arduino. You should check those tutorials, as they will give you the necessary background knowledge on how each of these displays works.
For this tutorial, we will use the 2.8″ ILI9325 TFT Display which offers a resolution of 320 x 340 pixels and we will display a bitmap image of a car.
As usual, each of the components listed above can be bought from the links attached to them. While having all of the displays listed above may be useful, you can use just one of them for this tutorial.
To demonstrate how things work, we will use the 2.8″ TFT Display. The 2.8″ TFT display comes as a shield which plugs directly into the Arduino UNO as shown in the image below.
Not all Arduino displays are available as shields, so when working with any of them, connect the display as you would when displaying text (we recommend following the detailed tutorial for the display type you use of the above list). This means no special connection is required to display graphics.
Before an image is displayed on any of the Arduino screens, it needs to be converted to a C compatible hex file and that can only happen when the image is in bitmap form. Thus, our first task is to create a bitmap version of the graphics to be displayed or convert the existing image to a bitmap file. There are several tools that can be used for creation/conversion of bitmap images including, Corel Draw and Paint.net, but for this tutorial, we will use the Paint.net.
The resolution of the graphics created should be smaller than the resolution of your display to ensure the graphics fit properly on the display. For this example, the resolution of the display is 320 x 340, thus the resolution of the graphics was set to195 x 146 pixels.
Your graphics could also include some text. Just ensure the background is black and the fill color is white if you plan to change the color within your Arduino code.
With the graphics done, save both files as .bmp with 24bits color.It is important to keep in mind that large bitmaps use up a lot of memory and may prevent your code from running properly so always keep the bitmaps as small as possible.
Image2Code is an easy-to-use, small Java utility to convert images into a byte array that can be used as a bitmap on displays that are compatible with the Adafruit-GFX or Adafruit TFTLCD (with little modification) library.
Paste the bit array in the graphics.c file and save. Since we have two graphics (the car and the text), You can paste their data array in the same file. check the graphics.c file attached to the zip file, under the download section to understand how to do this. Don’t forget to declare the data type as “const unsigned char“, add PROGEM in front of it and include the avr/pgmspace.h header file as shown in the image below. This instructs the code to store the graphics data in the program memory of the Arduino.
With this done, we are now ready to write the code. Do note that this procedure is the same for all kind of displays and all kind of graphics. Convert the graphics to a bitmap file and use the Img2code utility to convert it into a hex file which can then be used in your Arduino code.
To reduce the amount of code, and stress involved in displaying the graphics, we will use two wonderful libraries; The GFX library and the TFTLCD library from Adafruit.
The GFX library, among several other useful functions, has a function called drawBitmap(), which enables the display of a monochrome bitmap image on the display. This function allows the upload of monochrome only (single color) graphics, but this can be overcome by changing the color of the bitmap using some code.
The Adafruit libraries do not support all of the displays but there are several modifications of the libraries on the internet for more displays. If you are unable to find a modified version of the library suitable for your the display, all you need do is copy the code of the drawBitmap() function from the GFX library and paste it in the Arduino sketch for your project such that it becomes a user-defined function.
The first two are thex and y coordinates of a point on the screen where we want the image to be displayed. The next argument is the array in which the bitmap is loaded in our code, in this case, it will be the name of the car and the text array located in the graphics.c file. The next two arguments are the width and height of the bitmap in pixels, in other words, the resolution of the image. The last argument is the color of the bitmap, we can use any color we like. The bitmap data must be located in program memory since Arduino has a limited amount of RAM memory available.
As usual, we start writing the sketch by including the libraries required. For this procedure, we will use the TFTLCD library alone, since we are assuming you are using a display that is not supported by the GFX library.
Next, we specify the name of the graphics to be displayed; car and title. At this stage, you should have added the bit array for these two bitmaps in the graphics.c file and the file should be placed in the same folder as the Arduino sketch.
With that done, we proceed to the void loop function, under the loop function, we call the drawbitmap() function to display the car and the text bitmap using different colors.
The last section of the code is the drawBitmap function itself, as earlier mentioned, to use the drawbitmap() function with the Adafruit TFTLCD library, we need to copy the function’s code and paste into the Arduino sketch.
Plug in your screen as shown above. If you are using any other display, connect it as shown in the corresponding linked tutorial. With the schematics in place, connect the Arduino board to your PC and upload the code. Don’t forget the graphics file needs to be in the same folder as the Arduino sketch.
That’s it for this tutorial guys. The procedure is the same for all kinds of Arduino compatible displays. If you get stuck while trying to replicate this using any other display, feel free to reach out to me via the comment sections below.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

We have used Liquid Crystal Displays in the DroneBot Workshop many times before, but the one we are working with today has a bit of a twist – it’s a circle! Perfect for creating electronic gauges and special effects.
LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
There are also some additional connections to the display. One of them, DC, sets the display into either Data or Command mode. Another, BL, is a control for the display’s backlight.
The above illustration shows the connections to the display. The Waveshare display can be used with either 3.3 or 5-volt logic, the power supply voltage should match the logic level (although you CAN use a 5-volt supply with 3.3-volt logic).
Another difference is simply with the labeling on the display. There are two pins, one labeled SDA and the other labeled SCL. At a glance, you would assume that this is an I2C device, but it isn’t, it’s SPI just like the Waveshare device.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Arduino Uno is arguably the most common microcontroller on the planet, certainly for experiments it is. However, it is also quite old and compared to more modern devices its 16-MHz clock is pretty slow.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
When you open the sketch, you’ll be greeted by an error message in your Arduino IDE. The error is that two of the files included in the sketch contain unrecognized characters. The IDE offers the suggestion of fixing these with the “Fix Encoder & Reload” function (in the Tools menu), but that won’t work.
The code is pretty basic, I’m not repeating all of it here, as it consists of several files. But we can gather quite a bit of knowledge from the main file, as shown here.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
This library is an extension of the Adafruit GFX library, which itself is one of the most popular display libraries around. Because of this, there isextensive documentation for this libraryavailable from Adafruit. This makes the library an excellent choice for those who want to write their own applications.
As with the Waveshare sample, this file just prints shapes and text to the display. It is quite an easy sketch to understand, especially with the Adafruit documentation.
The sketch finishes by printing some bizarre text on the display. The text is an excerpt from The Hitchhiker’s Guide to the Galaxy by Douglas Adams, and it’s a sample of Vogon poetry, which is considered to be the third-worst in the Galaxy!
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
To test out the display, you can use theColour_Test sketch, found inside the Test and Diagnostic menu item inside the library samples. While this sketch was not made for this display, it is a good way to confirm that you have everything hooked up and configured properly.
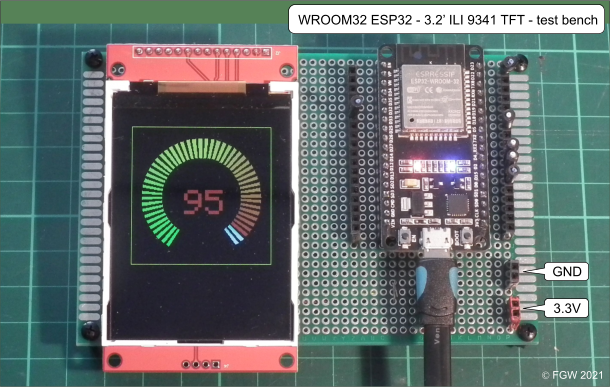
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
One of my favorite sketches is the Animated Eyes sketch, which displays a pair of very convincing eyeballs that move. Although it will work on a single display, it is more effective if you use two.
The first thing we need to do is to hook up a second display. To do this, you connect every wire in parallel with the first display, except for the CS (chip select) line.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

Whatever you are currently celebrating, Christmas, Hanukkah, Jul, Samhain, Festivus, or any other end-of-the-civil-year festivities, I wish you a good time! This December 25th edition of the Nextion Sunday Blog won"t be loaded with complex mathematical theory or hyper-efficient but difficult to understand code snippets. It"s about news and information. Please read below...After two theory-loaded blog posts about handling data array-like in strings (Strings, arrays, and the less known sp(lit)str(ing) function and Strings & arrays - continued) which you are highly recommended to read before continuing here, if you haven"t already, it"s big time to see how things work in practice! We"ll use a string variable as a lookup lookup table containing data of one single wave period and add this repeatedly to a waveform component until it"s full.A few weeks ago, I wrote this article about using a text variable as an array, either an array of strings or an array of numbers, using the covx conversion function in addition for the latter, to extract single elements with the help of the spstr function. It"s a convenient and almost a "one fits all" solution for most use cases and many of the demo projects or the sample code attached to the Nextion Sunday Blog articles made use of it, sometimes even without mentioning it explicitly since it"s almost self-explaining. Then, I got a message from a reader, writing: "... Why then didn"t you use it for the combined sine / cosine lookup table in the flicker free turbo gauge project?"105 editions of the Nextion Sunday blog in a little over two years - time to look back and forth at the same time. Was all the stuff I wrote about interesting for my readers? Is it possible at all to satisfy everybody - hobbyists, makers, and professionals - at the same time? Are people (re-)using the many many HMI demo projects and code snippets? Is anybody interested in the explanation of all the underlying basics like the algorithms for calculating square roots and trigonometric functions with Nextion"s purely integer based language? Are optimized code snippets which allow to save a few milliseconds here and there helpful to other developers?Looking through the different Nextion user groups on social networks, the Nextion user forum and a few not so official but Nextion related forums can be surprising. Sometimes, Nextion newbies ask questions or have issues although the required function is well (in a condensed manner for the experienced developer, I admit) documented on the Nextion Instruction Set page, accessible through the menu of this website. On top of that, there is for sure one of my more than 100 Sunday blog articles which deals not only with that function, but goes often even beyond the usual usage of it. Apparently, I should sometimes move away from always trying to push the limits and listen to the "back to the roots!" calls by my potential readers...Do you remember the (almost) full screen sized flicker free and ultra rapid gauge we designed in June? And this without using the built-in Gauge component? If not, it"s time to read this article first, to understand today"s improvements. The June 2022 version does its job perfectly, the needle movement is quick and smooth, and other components can be added close to the outer circle without flickering since there is no background which needs constantly to be redrawn. But there was a minor and only esthetic weak point: The needle was a 1px thin line, sometimes difficult to see. Thus, already a short time after publishing, some readers contacted me and asked if there were a way to make the needle thicker, at least 2 pixels.

Please download the code library from the link given before compiling and uploading the program: https://platformio.org/lib/show/12/Adafruit%20ST7735%20and%20ST7789%20Library
#include

LiquidCrystal fork for displays based on HD44780. Uses the IOAbstraction library to work with i2c, PCF8574, MCP23017, Shift registers, Arduino pins and ports interchangably.
The most powerful and popular available library for using 7/14/16 segment display, supporting daisy chaining so you can control mass amounts from your Arduino!
A simple library to display numbers, text and animation on 4 and 6 digit 7-segment TM1637 based display modules. Offers non-blocking animations and scrolling!
Monochrome LCD, OLED and eInk Library. Display controller: SSD1305, SSD1306, SSD1309, SSD1312, SSD1316, SSD1318, SSD1320, SSD1322, SSD1325, SSD1327, SSD1329, SSD1606, SSD1607, SH1106, SH1107, SH1108, SH1122, T6963, RA8835, LC7981, PCD8544, PCF8812, HX1230, UC1601, UC1604, UC1608, UC1610, UC1611, UC1617, UC1638, UC1701, ST7511, ST7528, ST7565, ST7567, ST7571, ST7586, ST7588, ST75160, ST75256, ST75320, NT7534, ST7920, IST3020, IST3088, IST7920, LD7032, KS0108, KS0713, HD44102, T7932, SED1520, SBN1661, IL3820, MAX7219, GP1287, GP1247, GU800. Interfaces: I2C, SPI, Parallel.
True color TFT and OLED library, Up to 18 Bit color depth. Supported display controller: ST7735, ILI9163, ILI9325, ILI9341, ILI9486,LD50T6160, PCF8833, SEPS225, SSD1331, SSD1351, HX8352C.

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey