arduino uni and tft lcd shield pinout brands

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this article, we will see a list of useful Arduino Shields, a special hardware that sits on top of Arduino and gives additional features to Arduino. I collected a list of unique and useful Arduino Shields which are mostly compatible with Arduino UNO.
Arduino Shields are add-on boards than can be plugged on top of an Arduino board and provided additional capabilities and functionalities to an Arduino Board. They have the same pin position as an Arduino Board and are usually designed to implement a specific function.
While it is easy to play around with Arduino by placing components on a breadboard, it is not a preferrable option to design a final product with breadboards.
With the help of Arduino Shields, Sensor Boards and other expansion boards, you can significantly reduce the complexity of the wiring the circuit and at the same time reduce the build time and construction process.
NOTE: The images shown here are just for reference. Actual product may vary. Also, there are several manufacturers of a single shield. So, features may vary between shields from different manufacturers.
Perhaps the simplest of Arduino Shields is the Prototype Shield. It comes with a prototyping area, on which, you can solder the components, if necessary.
If you do not want to solder, then don’t worry. The shield also comes with a 170 Pin Mini breadboard, which can be attached on the prototyping area with the help of double-sided tape.
As the name suggests, an IO Expansion Shield allows you to connect several Analog and Digital IO devices to the Arduino without breadboard and soldering. There are headers for connecting 3-pin and 4-pin sensors. You can select the supply voltage for sensors between 3.3V and 5V.
Additionally, there is a dedicated Xbee connector with EASYLINK and RESET buttons. There are also connectors for both I2C (I2C) and SPI. All the pin headers are neatly colour coded for easy identification.
If you are beginner, then the Multifunction Shield is a must have expansion board for Arduino if you want to quickly start programming without worrying about wiring the circuits. It contains 4 LEDs, 3 Push Buttons, a 10 kΩ Potentiometer, a Piezo Buzzer as the basic IO devices.
Also, there is an on-board 4 – digit 7 – Segment Display connected through two 74HC595 ICs to drive them through serial communication. There are also interfaces for LM35 Temperature Sensor, DS18B20 Temperature Sensor and IR Receiver.
One of the popular Arduino Shields is the LCD Shield. It is built around the famous 1602 Character LCD (16×2 LCD Module). It contains a 16×2 LCD Display with White characters and Blue backlight. The shield also contains 6 Push Buttons of which 1 is the Reset button and the other 5 are for user application like LEFT, RIGHT, UP, DOWN and SELECT.
The LCD is connected to Arduino through pins D4 – D10 using 4-bit mode. You can also control the backlight (D10). Another beautiful implementation is the way the 5 push buttons are connected using only one Analog IN pin.
If you want to build robots and cars using Arduino, then a Motor Driver is an important component. Fortunately, there are several Motor Driver Shields for Arduino to reduce design time and complexity. The most popular one is the L293D Motor Shield. As the name suggests, it contains the famous L293D Motor Driver IC.
The expansion board consists of two L293D ICs and a 74HC595 Shift Register IC. Using this shield, you can connect 4 DC Motors (up to 12V) and two Servo Motors (5V) at the same time. To power the motors, there is a connector for providing external power supply.
Controlling Robots and RC Cars with a Joystick is a fun little project on its own. A Joystick Module is a tricky one as it is not breadboard friendly. So, using a Joystick Shield on top of your Arduino Board changes the “game” completely (pun intended). There are several types of Joystick Shields but the one I present here is a complete package.
If you want control mains powered devices using Arduino, then you use a Relay Module in your project. A Relay Shield is an Arduino Expansion Board consisting of 4 Mechanical Relay Modules with four dedicated terminal connectors for each relay.
A 4×4 Keypad Matrix consists of 16 Push Buttons arranges in a matrix of 4 Rows and 4 Columns. Each button can be mapped to a character or a value. To simplify the interface, you can use the 4×4 Keypad Shield.
To incorporate Touchpad in your Arduino Project, you can use the Capacitive Touch Pad Shield. It consists of 9 Capacitive Touch Pads interface through MPR121 IC, Proximity Capacitive Touch Sensor Controller.
If you are building a Robotic Arm or a Hexapod Robot with lot of Servo Motors, then the next Arduino Shield is just for you. It is a 16-Channel, 12-bit PWM Servo Shield for Arduino.
This Shield is based on PCA9685, an I2C based PWM LED Controller. So, in addition to controlling the Servos, you can also drive LEDs with PWM Signals.
Using a GSM/GPRS Shield, you can connect your Arduino Board to a GSM Network. The GSM/GPRS Shield allows you to make / answer calls, send / receive messages (SMS), connect to internet through GPRS.
Some of the common applications of GSM/GPRS Shield are Home Automation, Industrial Automation, Agriculture / Irrigation Automation, Vehicle Tracking, Remote Monitoring and Control.
HC-05 Bluetooth Module is a very popular communication modules for Arduino. There are Arduino Shields with Bluetooth Modules on then to enable Bluetooth Communication over serial interface.
Another popular shield in the Arduino Community is the Ethernet Shield. This particular Ethernet Shield is based on W5100 Ethernet Controller from Wiznet. Connect an ethernet cable to the RJ-45 Jack and you can control Arduino from the Internet.
The impact of ESP8266 on DIY Community is immeasurable. It is a small module with built-in Wi-Fi for wireless connectivity of Arduino. The combination of Arduino and ESP8266 is a major contributor to the DIY IoT Projects. There are Wi-Fi shields for Arduino to easily integrate ESP2666 (or any other Wi-Fi Controller) to an Arduino Board.
No need for soldering or breadboard as this Wi-Fi Shield simply plugs into an existing Arduino Board and communicated over Serial Interface. There is also a microSD Card slot on-board for data storage.
The VS1053 MP3 Decoder based MP3 Shields for are Arduino are a great way to add Music touch to your DIY Project. The VS1053 MP3 Decoder IC is an decode several audio formats like Ogg Vorbis, MP3, AAC, WMA, MIDI.
VS1053 MP3 Player Shield also consists of an microSD Card Slot so that it is easy to store and play audio from an SD Card. There is a 3.5mm headphone jack and the shield communicates with Arduino over SPI Interface.
This is a fun little shield to a small colour display to Arduino. The Colour TFT Shield consists of a 1.8” TFT LCD screen with a resolution of 160×128 pixels. This particular display is controlled by ST7735 TFT Driver IC which can display 18-bit colours.
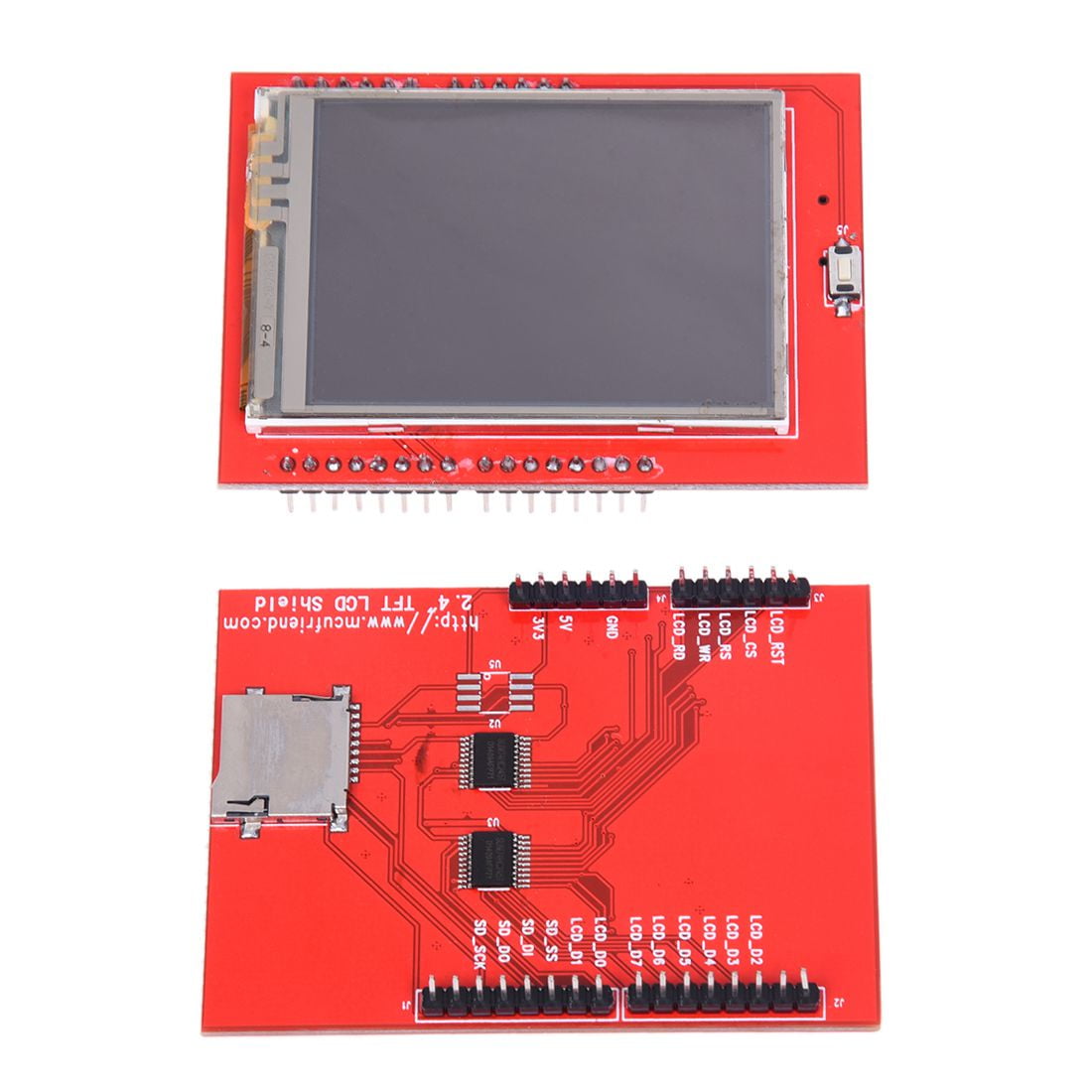
A Touchscreen Module is a great addition to your Arduino Project. A TFT Touchscreen LCD Shield is the easy way to start with touch screen. Although touch screen modules come in various dimensions, a 2.4” LCD is quite popular.
This LCD supports a resolution of 320×240 pixels. There are many LCD Controllers but SPFD5408 is a popular one. The shield also contains a microSD card slot.
Adding a microSD Card to your Arduino Project can be very useful in data logging and other similar applications. A microSD Shield enable you to add a microSD card to your Arduino Board.
Often used in automobiles, CAN bus is an industrial bus used for long distance, low speed data transfer. CAN-Bus Shield is designed around MCP2515 CAN Bus Controller with SPI Interface.
Every CAN Controller requires a CAN Transceiver to convert the single ended data lines to differential data lines. This particular CAN-Bus Shield uses MCP2551 CAN Transceiver IC.
The Xbee Shield for Arduino is a great way simplify the process of adding Xbee Modules to your Arduino Project. These shields are designed to support different wireless networks like Zigbee, Bluetooth Low Energy, IEEE 802.15.4, etc.
A GPS Shield with Data Logger consists of a GPS Receiver Module and a microSD Card Slot on-board. The GPS Module interfaces with Arduino over serial communication while the microSD card is connected to the SPI Pins.
You can implement speed monitoring, position tracking and other similar application using a GPS Logger Shield and an Arduino UNO board. There are several GPS Modules like GP3906, Neo-6M, REB-4216 etc.
PN532 NFC Controller based NFC/RFID Shield is a perfect board for adding 13.56 MHz RFID or NFC functionality to your Arduino applications. The shield is compatible with SPI, I2C and SPI Communication interfaces.
It comes with an on-board antenna and also an external antenna (any antenna can be selected with the help of jumpers). Also, the communication interface can be selected with another set of jumpers.
As the name suggests, an USB Host Shield gives your Arduino board USB Host capabilities. This USB host shield consists of all the digital and analog circuitry to enable full-speed USB peripheral/host with your Arduino UNO.
The MQ2 Gas Sensor is a very useful module to implement safety related applications. An MQ2 Smoke Sensor Shield will be perfect for your Arduino Board to detect Smoke, LPG, Carbon Monoxide and other toxic gases.
Digital FM Radio Shield for Arduino enable you to listen to FM stations using your Arduino Board. You can digitally control the stations, receive Radio data system (RDS) information like artist song and read the strength of the signal using this shield.
The on-board DSP Signal Conditioning system provides you with a clear audio over the headphones. There are also buttons to change volume and stations.
If we want a long distance, no interference and reliable communication, especially in noisy industrial environment, then RS484 is the best choice. A fully isolated RS485 Shield for Arduino can be used for professional application as it provides galvanic isolation between the RS485 Bus and the Arduino.
This Shield is based on ISO3080, a fully isolated RS485 Transceiver. There is support for full duplex RS-422 (4-wires) or half-duplex RS-485 (2-wire) data transfer.
Addressable LEDs are awesome. Whether it is an Arduino project or a new PC build, adding LEDs with customisable colours is always a delight. NeoPixel, a brand of Addressable LEDs (based on WS2812B) from Adafruit, are very popular RGB LEDs in the market.
It contains 40 RGB LEDs arranged in a 5×8 matrix. You can daisy chain these shields but remember that these addressable LEDs are RAM hungry and an UNO board may run on low RAM.
Even though it is considered an antique protocol, the MIDI Communication Protocol allows you to control music synthesizers, sequencers, samplers and other music related devices. Using a MIDI Shield you can build Arduino based MIDI Interface System.
The shield consists of MIDI IN and MIDI OUT ports. There are two potentiometers that can be configured to control volume, pitch, tone etc. The shield also has three push buttons for additional functionality.
If you want to add power backup to your Arduino Project, then Energy Shield is the way to go. This shield is based on LiPo Battery power shield, which will charge the battery if external power is available but switches to battery power in case the external power is disconnected.
There are multiple ways to power the shield like solar panels, USB and DC Jack. The shield also acts as a power bank to charge other 5V devices like mobile phones, MP3 players etc., through the USB port.
Interfacing camera with a Microcontroller board like Arduino is always a challenging task as the camera is a memory intensive module. But the Camera Shield for Arduino by ArduCam simplifies this task with a easy to use camera and simple user interface.
This article gave an overview of some of the commonly used Arduino Shields in the DIY community. This list of Arduino Shields is quite small compared to plethora of shields and expansion boards available in the market. I will add more shields in the future.

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project./*TFT LCD - TFT Touch CoordinateBased on Librery Examplemodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include
Displaying Text and Shapes on Arduino 2.4 LCD/*TFT LCD - TFT Simple drivingmodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include
Displaying BMP pictures/*This code is TFTLCD Library Example*/#include
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.bmpdraw(“filename.bmp”,x,y);
Create A Paint App w/ Arduino 2.4 Touchscreen/*This code is TFTLCD Library Example*/#include
Final NotesIf you want to display pictures without using an SD card, you can convert it to code and then display it. You can display even several photos sequentially without delay to create an animation. (Check this)But be aware that in this case, Arduino UNO may not be suitable (because of low processor speed). We recommend using the Arduino Mega or Arduino DUE.

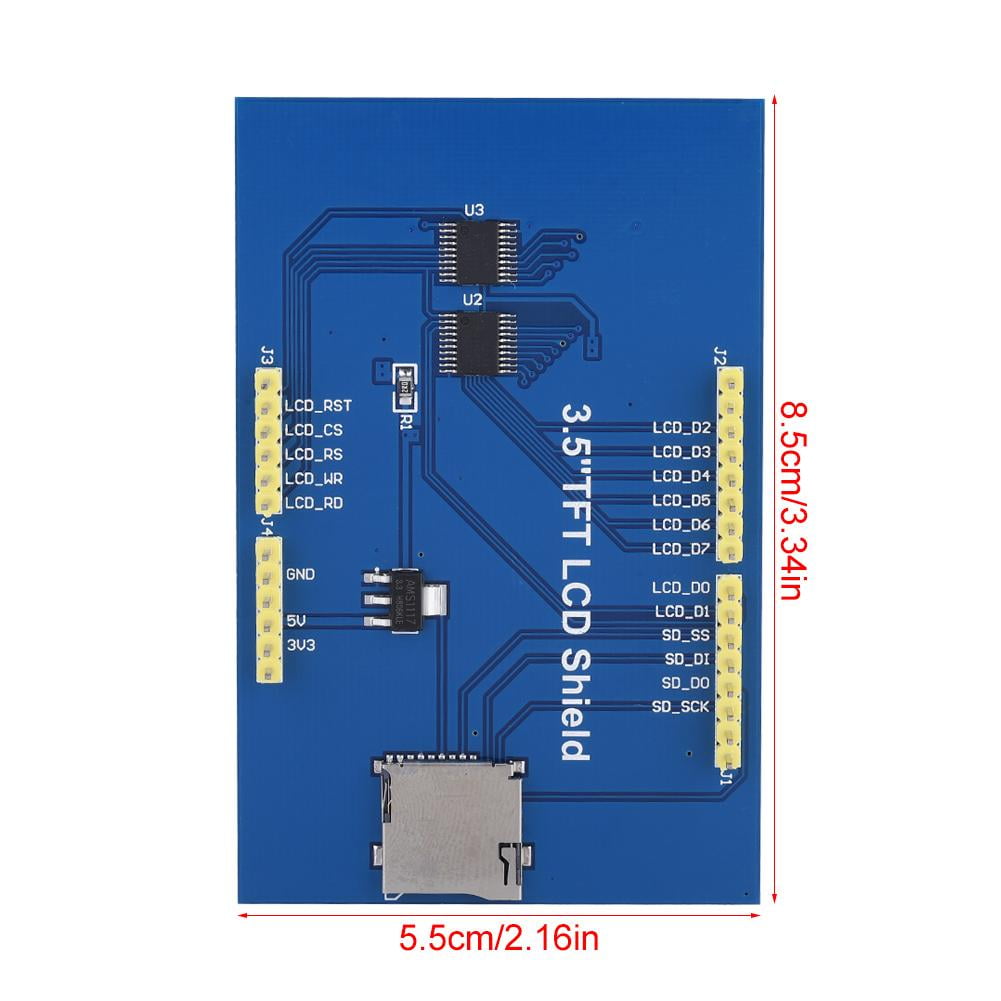
The shield connects ILI9341"s data pins 0-7 to Arduino digital pins 2-8 (allowing parallel communication, not SPI). ILI"s RESET goes to pin to Arduino analog pin A4.CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
ILI9341 is integrated inside the display. It drives the display and has nothing to do with touchscreen (Although the shield connects some pins of ILI9341 together with pins of the touchscreen).
You have first to send a command to ILI and then write or read data/parameters. CS pin has to be LOW during the communication, WR rising from LOW to HIGH tells to ILI to read byte on data pins. (see code)
To read a byte from ILI after sending a read command (e.g. 09h - Read Display Status) set RD from HIGH to LOW, so ILI9341 outputs data until RD returns HIGH. (see code)
To draw a rectangle (or just one pixel) on the screen you have to tell to ILI the area (start_column, end_column, start_row, end_row, commands 0x2Ah and 0x2Bh) you want to draw. Then command 0x2Ch. Then send in sequence for every single pixel in the area a value of the color to display. The color has 2 byte format.
The touch screen is attached on the surface of the display. It connects through 4 wires, which share arduino pins 8, 9, A2, A3 with ILI. So you can"t write to LCD display and read the touch screen in the same time.
Wikipedia:Touch-screen devices using resistive technology, a two-dimensional membrane potentiometer provides x and y coordinates. The top layer is thin glass spaced close to a neighboring inner layer. The underside of the top layer has a transparent conductive coating; the surface of the layer beneath it has a transparent resistive coating. A finger or stylus deforms the glass to contact the underlying layer. Edges of the resistive layer have conductive contacts. Locating the contact point is done by applying a voltage to opposite edges, leaving the other two edges temporarily unconnected. The voltage of the top layer provides one coordinate. Disconnecting those two edges, and applying voltage to the other two, formerly unconnected, provides the other coordinate. Alternating rapidly between pairs of edges provides frequent position updates. An analog-to digital converter provides output data.
First we need to detect if there is a touch. So we connect both wires of one layer/membrane, e.g. X to ground (LOW from ardiuno pins set as output) and one wire from layer Y to pull-up resistor (setting corresponding arduino pin as INPUT_PULLUP). Reading the second wire of Y layer we get HIGH if there is no touch (because of pull-up) and LOW if there is a touch (because of contact with grounded X layer).
Then we need to read a position of a touch. So we set one of the X wires to HIGH (which one depends on on which side of touch screen we want to read min/max value; see variant A/B in the code) and we read analog value on Y. The value should be in the range 0-1023, but touchscreen I tested returns 110-910 (So it need to be calibrated - run ILI9341_7.ino). Then we apply LOW-HIGH on Y layer and read analog value on X.
Touchscreen I tested sometimes wrongly detects a touch, outside of the touched point. To prevent this I added some delays and the X and Y analog value is read repeatedly and touch is approved only if values do not differ (a lot).

Note: The following picture is the connection diagram of the 2.8-inch TFT screen and Arduino uno, but this product is connected in exactly the same way.
If the Arduino board has an ICSP interface, set the SPI Config switch on the display module to the ICSP direction (by default) (the company"s Arduino UNO motherboard has an ICSP interface, just plug it in directly.).
This product uses the same LCD control chip and touch panel control chip as the 3.5-inch TFT screen of the same series of our company, so the code is completely compatible. The following takes 3.5-inch TFT as an example to introduce.
LCD_Show can display colorful patterns with different shapes and times. LCD_ShowBMP is for displaying the picture in BMP, and LCD_Touch is for using the touching function.
The display controller used in this product is ILI9486, and we need to initialize the controller through the SPI communication protocol, and the initialization functions are written in LCD_Driver.cpp.
The function functions related to the screen display are written in LCD_GUI.cpp. The function of each function and the parameters passed are explained in the source code. You can call it directly when you need to use it.
Before using LCD_ShowBMP to display pictures, first copy the pictures in the PIC folder in the data to the root directory of the SD card (you should understand that in the root directory, that is to save the pictures directly to the SD card, do not put them in any subfolders folder.).
Here is an explanation. This demo shows that the BMP picture first reads the picture data in the BMP format in the SD card through the SPI protocol, and then displays the data as an image.
These functions are all written in LCD_Bmp.cpp. In fact, the image data in BMP format with a specific file name is read from the SD card, and then the display function written by us is called to re-express the data as an image.
No matter which platform this method is on, the principle is similar. Interested friends can check the relevant information and study the relevant code carefully.
After running this demo, there are five colors on the right side of the screen. Black is the default color in the system, and you can touch it to choose the brush color. Click AD button, and click the red "+" to calibrate the screen with the prompts. Click the right corner "CLEAR" to clear the drawing board.
If you need characters in different sizes and fonts, you can generate the font library you want according to the font extraction software provided in the Resource.
In fact, you can also use Image2Lcd image modulo software to convert images of different sizes and formats into array data, and then use the functions we wrote to display them.
The data sheets of all control chips are given in the information for your reference. If you want to know more about why the underlying functions are written like this, go to the data sheets and look at them!
The demo has been tested on XNUCLEO-F103RB, just insert XNUCLEO-F103RB as shown below. The model of XNUCLEO-F103RB is STM32F103RBT6. If you need to port the program, please connect it according to the actual pin and the schematic diagram.
Note: The following picture is the connection diagram of the 2.8-inch TFT screen and XNUCLEO-F103RB, but this product is connected in exactly the same way.
The demos are developed based on the HAL library. Download the program, find the STM32 program file directory, and open STM32\XNUCLEO-F103RB\lcd4in-demo\MDK-ARM\ lcd4in-demo.uvprojx.
This product uses the same LCD control chip and touch panel control chip as the 3.5-inch TFT screen of the same series of our company, so the code is completely compatible. The following takes 3.5-inch TFT as an example to introduce.
After running the demo, it displays some characters and patterns at first, then displays four pictures, and finally displays the touch sketchpad function. Actually, three projects in the Arduino platform code are integrated in the main function, we place the three main functions in sequence and place TP_DrawBoard(); in an infinite loop to achieve the above functions.
Before using LCD_ShowBMP to display pictures, copy the pictures in the PIC folder in the data to the root directory of the SD card, and then insert the SD card into the SD card slot on the back of the screen to start the download program verification.
It should be noted here that the SD card should be in the FAT format, and the picture should be 480*320 pixels with 24-bit color depth and BMP format.
If you need characters of different sizes and fonts, you can generate the font library you want according to the font extraction software provided in the data.
In fact, you can also use Image2Lcd image modulo software to convert images of different sizes and formats into array data, and then use the functions we wrote to display them.
The data sheets of all control chips are given in the information for your reference. If you want to know more about why the underlying functions are written like this, go to the data sheets and look at them!

page1_btn.initButton(&tft, tft.width() / 2. , tft.height() / 2. - (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "SENSOR", 2);
page3_btn.initButton(&tft, tft.width() / 2., tft.height() / 2. + (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "PARAMETER", 2);
tft.drawRoundRect(tft.width() / 2. - 1.5 * btnWidth, tft.height() / 2. - (1.5 * btnHeight + 2 * margin), 2 * btnWidth + btnWidth, 3 * btnHeight + 4 * margin, 10, GREEN);
plus_btn.initButton(&tft, tft.width() / 2. - btnWidth / 2. , 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "+", 5);
minus_btn.initButton(&tft, tft.width() / 2. + btnWidth / 2. + margin, 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "-", 5);
if (bColor != 255) tft.fillRect(x - nbChar * 3 * tsize - marg, y - nbChar * 1 * tsize - marg, nbChar * 6 * tsize + 2 * marg, nbChar * 2 * tsize + 2 * marg, bColor);

Note: The following picture is the connection diagram of the 2.8-inch TFT screen and Arduino uno, but this product is connected in exactly the same way.
If the Arduino board has an ICSP interface, set the SPI Config switch on the display module to the ICSP direction (by default) (the company"s Arduino UNO motherboard has an ICSP interface, just plug it in directly.).
This product uses the same LCD control chip and touch panel control chip as the 3.5-inch TFT screen of the same series of our company, so the code is completely compatible. The following takes 3.5-inch TFT as an example to introduce.
LCD_Show can display colorful patterns with different shapes and times. LCD_ShowBMP is for displaying the picture in BMP, and LCD_Touch is for using the touching function.
The display controller used in this product is ILI9486, and we need to initialize the controller through the SPI communication protocol, and the initialization functions are written in LCD_Driver.cpp.
The function functions related to the screen display are written in LCD_GUI.cpp. The function of each function and the parameters passed are explained in the source code. You can call it directly when you need to use it.
Before using LCD_ShowBMP to display pictures, first copy the pictures in the PIC folder in the data to the root directory of the SD card (you should understand that in the root directory, that is to save the pictures directly to the SD card, do not put them in any subfolders folder.).
Here is an explanation. This demo shows that the BMP picture first reads the picture data in the BMP format in the SD card through the SPI protocol, and then displays the data as an image.
These functions are all written in LCD_Bmp.cpp. In fact, the image data in BMP format with a specific file name is read from the SD card, and then the display function written by us is called to re-express the data as an image.
No matter which platform this method is on, the principle is similar. Interested friends can check the relevant information and study the relevant code carefully.
After running this demo, there are five colors on the right side of the screen. Black is the default color in the system, and you can touch it to choose the brush color. Click AD button, and click the red "+" to calibrate the screen with the prompts. Click the right corner "CLEAR" to clear the drawing board.
If you need characters in different sizes and fonts, you can generate the font library you want according to the font extraction software provided in the Resource.
In fact, you can also use Image2Lcd image modulo software to convert images of different sizes and formats into array data, and then use the functions we wrote to display them.
The data sheets of all control chips are given in the information for your reference. If you want to know more about why the underlying functions are written like this, go to the data sheets and look at them!
The demo has been tested on XNUCLEO-F103RB, just insert XNUCLEO-F103RB as shown below. The model of XNUCLEO-F103RB is STM32F103RBT6. If you need to port the program, please connect it according to the actual pin and the schematic diagram.
Note: The following picture is the connection diagram of the 2.8-inch TFT screen and XNUCLEO-F103RB, but this product is connected in exactly the same way.
The demos are developed based on the HAL library. Download the program, find the STM32 program file directory, and open STM32\XNUCLEO-F103RB\lcd4in-demo\MDK-ARM\ lcd4in-demo.uvprojx.
This product uses the same LCD control chip and touch panel control chip as the 3.5-inch TFT screen of the same series of our company, so the code is completely compatible. The following takes 3.5-inch TFT as an example to introduce.
After running the demo, it displays some characters and patterns at first, then displays four pictures, and finally displays the touch sketchpad function. Actually, three projects in the Arduino platform code are integrated in the main function, we place the three main functions in sequence and place TP_DrawBoard(); in an infinite loop to achieve the above functions.
Before using LCD_ShowBMP to display pictures, copy the pictures in the PIC folder in the data to the root directory of the SD card, and then insert the SD card into the SD card slot on the back of the screen to start the download program verification.
It should be noted here that the SD card should be in the FAT format, and the picture should be 480*320 pixels with 24-bit color depth and BMP format.
If you need characters of different sizes and fonts, you can generate the font library you want according to the font extraction software provided in the data.
In fact, you can also use Image2Lcd image modulo software to convert images of different sizes and formats into array data, and then use the functions we wrote to display them.
The data sheets of all control chips are given in the information for your reference. If you want to know more about why the underlying functions are written like this, go to the data sheets and look at them!

In this article, we will see a list of useful Arduino Shields, a special hardware that sits on top of Arduino and gives additional features to Arduino. I collected a list of unique and useful Arduino Shields which are mostly compatible with Arduino UNO.
Arduino Shields are add-on boards than can be plugged on top of an Arduino board and provided additional capabilities and functionalities to an Arduino Board. They have the same pin position as an Arduino Board and are usually designed to implement a specific function.
While it is easy to play around with Arduino by placing components on a breadboard, it is not a preferrable option to design a final product with breadboards.
With the help of Arduino Shields, Sensor Boards and other expansion boards, you can significantly reduce the complexity of the wiring the circuit and at the same time reduce the build time and construction process.
NOTE: The images shown here are just for reference. Actual product may vary. Also, there are several manufacturers of a single shield. So, features may vary between shields from different manufacturers.
Perhaps the simplest of Arduino Shields is the Prototype Shield. It comes with a prototyping area, on which, you can solder the components, if necessary.
If you do not want to solder, then don’t worry. The shield also comes with a 170 Pin Mini breadboard, which can be attached on the prototyping area with the help of double-sided tape.
As the name suggests, an IO Expansion Shield allows you to connect several Analog and Digital IO devices to the Arduino without breadboard and soldering. There are headers for connecting 3-pin and 4-pin sensors. You can select the supply voltage for sensors between 3.3V and 5V.
Additionally, there is a dedicated Xbee connector with EASYLINK and RESET buttons. There are also connectors for both I2C (I2C) and SPI. All the pin headers are neatly colour coded for easy identification.
If you are beginner, then the Multifunction Shield is a must have expansion board for Arduino if you want to quickly start programming without worrying about wiring the circuits. It contains 4 LEDs, 3 Push Buttons, a 10 kΩ Potentiometer, a Piezo Buzzer as the basic IO devices.
Also, there is an on-board 4 – digit 7 – Segment Display connected through two 74HC595 ICs to drive them through serial communication. There are also interfaces for LM35 Temperature Sensor, DS18B20 Temperature Sensor and IR Receiver.
One of the popular Arduino Shields is the LCD Shield. It is built around the famous 1602 Character LCD (16×2 LCD Module). It contains a 16×2 LCD Display with White characters and Blue backlight. The shield also contains 6 Push Buttons of which 1 is the Reset button and the other 5 are for user application like LEFT, RIGHT, UP, DOWN and SELECT.
The LCD is connected to Arduino through pins D4 – D10 using 4-bit mode. You can also control the backlight (D10). Another beautiful implementation is the way the 5 push buttons are connected using only one Analog IN pin.
If you want to build robots and cars using Arduino, then a Motor Driver is an important component. Fortunately, there are several Motor Driver Shields for Arduino to reduce design time and complexity. The most popular one is the L293D Motor Shield. As the name suggests, it contains the famous L293D Motor Driver IC.
The expansion board consists of two L293D ICs and a 74HC595 Shift Register IC. Using this shield, you can connect 4 DC Motors (up to 12V) and two Servo Motors (5V) at the same time. To power the motors, there is a connector for providing external power supply.
Controlling Robots and RC Cars with a Joystick is a fun little project on its own. A Joystick Module is a tricky one as it is not breadboard friendly. So, using a Joystick Shield on top of your Arduino Board changes the “game” completely (pun intended). There are several types of Joystick Shields but the one I present here is a complete package.
If you want control mains powered devices using Arduino, then you use a Relay Module in your project. A Relay Shield is an Arduino Expansion Board consisting of 4 Mechanical Relay Modules with four dedicated terminal connectors for each relay.
A 4×4 Keypad Matrix consists of 16 Push Buttons arranges in a matrix of 4 Rows and 4 Columns. Each button can be mapped to a character or a value. To simplify the interface, you can use the 4×4 Keypad Shield.
To incorporate Touchpad in your Arduino Project, you can use the Capacitive Touch Pad Shield. It consists of 9 Capacitive Touch Pads interface through MPR121 IC, Proximity Capacitive Touch Sensor Controller.
If you are building a Robotic Arm or a Hexapod Robot with lot of Servo Motors, then the next Arduino Shield is just for you. It is a 16-Channel, 12-bit PWM Servo Shield for Arduino.
This Shield is based on PCA9685, an I2C based PWM LED Controller. So, in addition to controlling the Servos, you can also drive LEDs with PWM Signals.
Using a GSM/GPRS Shield, you can connect your Arduino Board to a GSM Network. The GSM/GPRS Shield allows you to make / answer calls, send / receive messages (SMS), connect to internet through GPRS.
Some of the common applications of GSM/GPRS Shield are Home Automation, Industrial Automation, Agriculture / Irrigation Automation, Vehicle Tracking, Remote Monitoring and Control.
HC-05 Bluetooth Module is a very popular communication modules for Arduino. There are Arduino Shields with Bluetooth Modules on then to enable Bluetooth Communication over serial interface.
Another popular shield in the Arduino Community is the Ethernet Shield. This particular Ethernet Shield is based on W5100 Ethernet Controller from Wiznet. Connect an ethernet cable to the RJ-45 Jack and you can control Arduino from the Internet.
The impact of ESP8266 on DIY Community is immeasurable. It is a small module with built-in Wi-Fi for wireless connectivity of Arduino. The combination of Arduino and ESP8266 is a major contributor to the DIY IoT Projects. There are Wi-Fi shields for Arduino to easily integrate ESP2666 (or any other Wi-Fi Controller) to an Arduino Board.
No need for soldering or breadboard as this Wi-Fi Shield simply plugs into an existing Arduino Board and communicated over Serial Interface. There is also a microSD Card slot on-board for data storage.
The VS1053 MP3 Decoder based MP3 Shields for are Arduino are a great way to add Music touch to your DIY Project. The VS1053 MP3 Decoder IC is an decode several audio formats like Ogg Vorbis, MP3, AAC, WMA, MIDI.
VS1053 MP3 Player Shield also consists of an microSD Card Slot so that it is easy to store and play audio from an SD Card. There is a 3.5mm headphone jack and the shield communicates with Arduino over SPI Interface.
This is a fun little shield to a small colour display to Arduino. The Colour TFT Shield consists of a 1.8” TFT LCD screen with a resolution of 160×128 pixels. This particular display is controlled by ST7735 TFT Driver IC which can display 18-bit colours.
A Touchscreen Module is a great addition to your Arduino Project. A TFT Touchscreen LCD Shield is the easy way to start with touch screen. Although touch screen modules come in various dimensions, a 2.4” LCD is quite popular.
This LCD supports a resolution of 320×240 pixels. There are many LCD Controllers but SPFD5408 is a popular one. The shield also contains a microSD card slot.
Adding a microSD Card to your Arduino Project can be very useful in data logging and other similar applications. A microSD Shield enable you to add a microSD card to your Arduino Board.
Often used in automobiles, CAN bus is an industrial bus used for long distance, low speed data transfer. CAN-Bus Shield is designed around MCP2515 CAN Bus Controller with SPI Interface.
Every CAN Controller requires a CAN Transceiver to convert the single ended data lines to differential data lines. This particular CAN-Bus Shield uses MCP2551 CAN Transceiver IC.
The Xbee Shield for Arduino is a great way simplify the process of adding Xbee Modules to your Arduino Project. These shields are designed to support different wireless networks like Zigbee, Bluetooth Low Energy, IEEE 802.15.4, etc.
A GPS Shield with Data Logger consists of a GPS Receiver Module and a microSD Card Slot on-board. The GPS Module interfaces with Arduino over serial communication while the microSD card is connected to the SPI Pins.
You can implement speed monitoring, position tracking and other similar application using a GPS Logger Shield and an Arduino UNO board. There are several GPS Modules like GP3906, Neo-6M, REB-4216 etc.
PN532 NFC Controller based NFC/RFID Shield is a perfect board for adding 13.56 MHz RFID or NFC functionality to your Arduino applications. The shield is compatible with SPI, I2C and SPI Communication interfaces.
It comes with an on-board antenna and also an external antenna (any antenna can be selected with the help of jumpers). Also, the communication interface can be selected with another set of jumpers.
As the name suggests, an USB Host Shield gives your Arduino board USB Host capabilities. This USB host shield consists of all the digital and analog circuitry to enable full-speed USB peripheral/host with your Arduino UNO.
The MQ2 Gas Sensor is a very useful module to implement safety related applications. An MQ2 Smoke Sensor Shield will be perfect for your Arduino Board to detect Smoke, LPG, Carbon Monoxide and other toxic gases.
Digital FM Radio Shield for Arduino enable you to listen to FM stations using your Arduino Board. You can digitally control the stations, receive Radio data system (RDS) information like artist song and read the strength of the signal using this shield.
The on-board DSP Signal Conditioning system provides you with a clear audio over the headphones. There are also buttons to change volume and stations.
If we want a long distance, no interference and reliable communication, especially in noisy industrial environment, then RS484 is the best choice. A fully isolated RS485 Shield for Arduino can be used for professional application as it provides galvanic isolation between the RS485 Bus and the Arduino.
This Shield is based on ISO3080, a fully isolated RS485 Transceiver. There is support for full duplex RS-422 (4-wires) or half-duplex RS-485 (2-wire) data transfer.
Addressable LEDs are awesome. Whether it is an Arduino project or a new PC build, adding LEDs with customisable colours is always a delight. NeoPixel, a brand of Addressable LEDs (based on WS2812B) from Adafruit, are very popular RGB LEDs in the market.
It contains 40 RGB LEDs arranged in a 5×8 matrix. You can daisy chain these shields but remember that these addressable LEDs are RAM hungry and an UNO board may run on low RAM.
Even though it is considered an antique protocol, the MIDI Communication Protocol allows you to control music synthesizers, sequencers, samplers and other music related devices. Using a MIDI Shield you can build Arduino based MIDI Interface System.
The shield consists of MIDI IN and MIDI OUT ports. There are two potentiometers that can be configured to control volume, pitch, tone etc. The shield also has three push buttons for additional functionality.
If you want to add power backup to your Arduino Project, then Energy Shield is the way to go. This shield is based on LiPo Battery power shield, which will charge the battery if external power is available but switches to battery power in case the external power is disconnected.
There are multiple ways to power the shield like solar panels, USB and DC Jack. The shield also acts as a power bank to charge other 5V devices like mobile phones, MP3 players etc., through the USB port.
Interfacing camera with a Microcontroller board like Arduino is always a challenging task as the camera is a memory intensive module. But the Camera Shield for Arduino by ArduCam simplifies this task with a easy to use camera and simple user interface.
This article gave an overview of some of the commonly used Arduino Shields in the DIY community. This list of Arduino Shields is quite small compared to plethora of shields and expansion boards available in the market. I will add more shields in the future.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

page1_btn.initButton(&tft, tft.width() / 2. , tft.height() / 2. - (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "SENSOR", 2);
page3_btn.initButton(&tft, tft.width() / 2., tft.height() / 2. + (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "PARAMETER", 2);
tft.drawRoundRect(tft.width() / 2. - 1.5 * btnWidth, tft.height() / 2. - (1.5 * btnHeight + 2 * margin), 2 * btnWidth + btnWidth, 3 * btnHeight + 4 * margin, 10, GREEN);
plus_btn.initButton(&tft, tft.width() / 2. - btnWidth / 2. , 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "+", 5);
minus_btn.initButton(&tft, tft.width() / 2. + btnWidth / 2. + margin, 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "-", 5);
if (bColor != 255) tft.fillRect(x - nbChar * 3 * tsize - marg, y - nbChar * 1 * tsize - marg, nbChar * 6 * tsize + 2 * marg, nbChar * 2 * tsize + 2 * marg, bColor);

PO Box, APO/FPO, Afghanistan, Africa, Alaska/Hawaii, Albania, American Samoa, Andorra, Argentina, Armenia, Bahrain, Bangladesh, Belarus, Bermuda, Bhutan, Bolivia, Bosnia and Herzegovina, Brunei Darussalam, Cambodia, Central America and Caribbean, Chile, China, Colombia, Cook Islands, Ecuador, Falkland Islands (Islas Malvinas), Fiji, France, French Guiana, French Polynesia, Georgia, Gibraltar, Greenland, Guam, Guernsey, Guyana, Hong Kong, Iceland, India, Iraq, Jersey, Jordan, Kazakhstan, Kiribati, Kuwait, Kyrgyzstan, Laos, Latvia, Lebanon, Liechtenstein, Macau, Maldives, Marshall Islands, Micronesia, Moldova, Monaco, Mongolia, Montenegro, Nauru, Nepal, New Caledonia, New Zealand, Niue, Oman, Pakistan, Palau, Papua New Guinea, Paraguay, Peru, Qatar, Russian Federation, Saint Pierre and Miquelon, San Marino, Saudi Arabia, Solomon Islands, Suriname, Svalbard and Jan Mayen, Taiwan, Tajikistan, Tonga, Turkmenistan, Tuvalu, US Protectorates, Ukraine, United Arab Emirates, Uzbekistan, Vanuatu, Vatican City State, Venezuela, Wallis and Futuna, Western Samoa, Yemen

This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino UNO. Solder three jumpers and you can use it at full speed on a Leonardo or Mega as well.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. This shield needs fewer pins than our v1 shield, so you can connect more sensors, buttons and LEDs: 5 SPI pins for the display, another pin for the SPI touchscreen controller and another pin for uSD card if you want to read images off of it.
The display uses digital pins 13-9. Touchscreen controller requires digital pin 8. microSD pin requires digital #4. That means you can use digital pins 2, 3, 5, 6, 7 and analog 0-5. Pin 4 is available if not using the microSD

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey