arduino tft lcd mega shield sd card example manufacturer

I puzzled some hours with exactly the same hardware setup and made a quick & dirty, but successfully test script, combining LCD, Touch and SD Card Features.

I"m sorry about the ambiguity regarding the pin names, studying the references I realize there are a number of ways to read them. Among other things I had the ATmega processor pins mixed with the pin numbers printed on the pcb, not to mention that I read the pin numbers on the two row connector from the wrong side of the pcb...
The SD card is connected directly to the two row connector at the short end of the Arduino Mega (the XIO-connector?). These pins are numbered 50-52 on the pcb which - if I have understood it correctly - translates to D50-D52?
Other ways to describe those pins are : PB0-3 which - according to "The Unofficial Arduino MEGA Pinout Diagram" (found here Tresdeland - Tu mundo 3D) - are the port pin designations.
I did use a multimeter to test which Arduino pins were connected to which resistor pack e.g. RP1 .. RP5 and the information translated to Dnn becomes :

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (3.5" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 320x480 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6236 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
The pin32 (SDO) of 3.5 display module is also used by touch panel or SD card SPI interface, so we must cut off this pin to avoid conflict with the touch panel or SD card.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
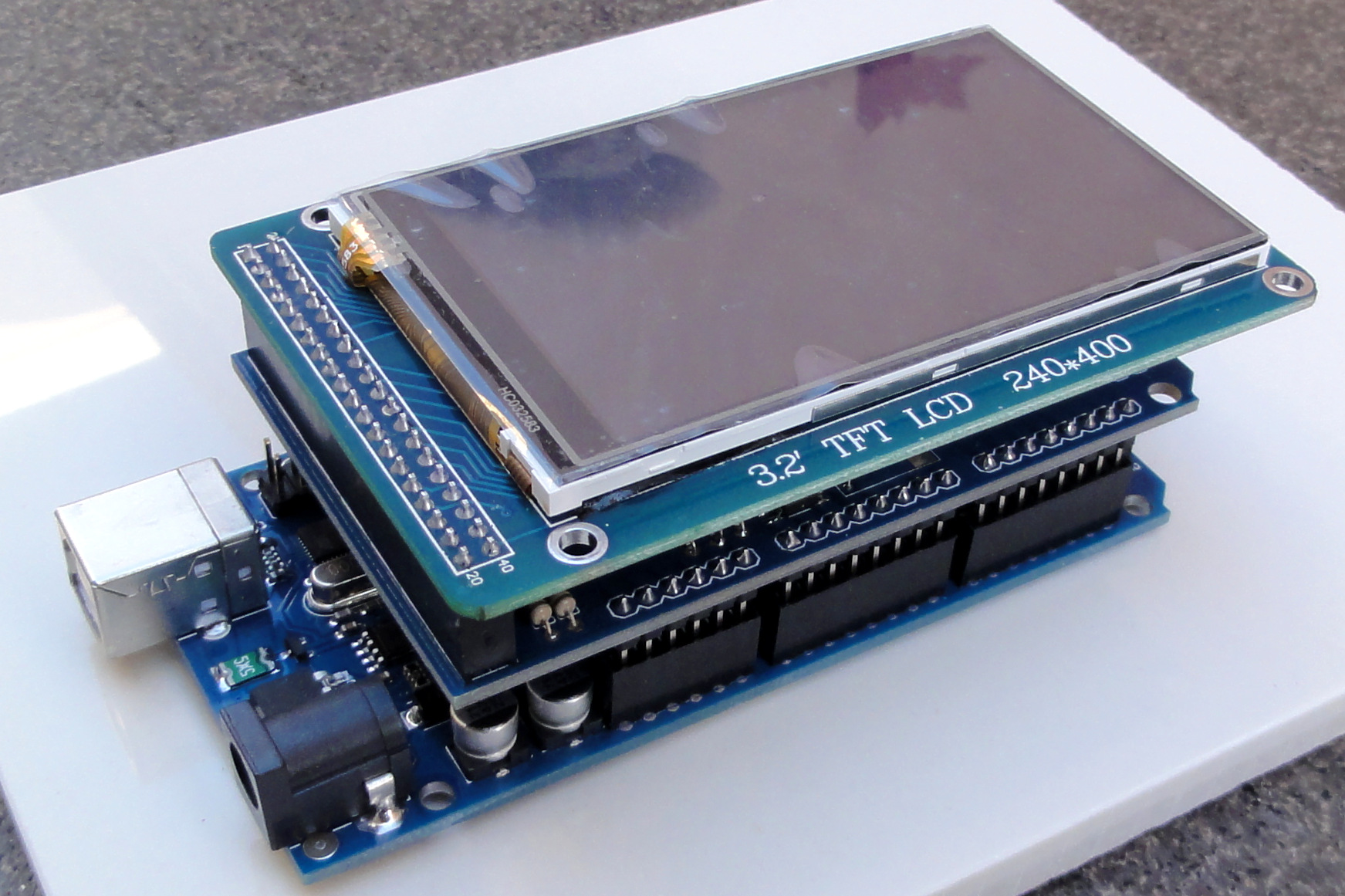
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor

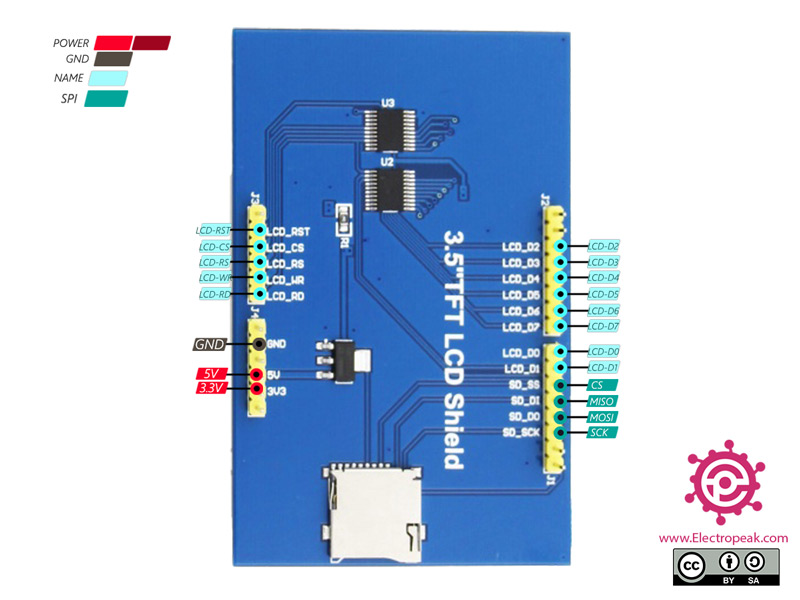
This module is a 3.5-inch TFT LCD module with “320X480” resolution and 65K color display. It is suitable for Arduino Uno and Mega2560 development boards, and also supports SD card expansion function. It uses 8-bit parallel port communication, and the driver IC is ILI9486.
The 3.5-inch display is a ready-made shield for Arduino Uno, which can also be placed on the Arduino Mega. The pins of this shield are designed to be easily installed on the Arduino. The bad point about these modules is that they use all Arduino Uno pins.
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(i+1)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+i*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(i+1)*h_len-1);
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(5-i)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+(4-i)*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(5-i)*h_len-1);
my_lcd.Draw_Line(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Draw_Rectangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Draw_Round_Rectangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),5);
my_lcd.Draw_Triangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Fill_Round_Rectangle(my_lcd.Get_Display_Width()/2-1-120+1, my_lcd.Get_Display_Height()/2-1-60+1, my_lcd.Get_Display_Width()/2-1+120-1, my_lcd.Get_Display_Height()/2-1+60-1,5);

Anyway now I commented that line, beacuse I am not interested in speed right now. But now the problem seems to be the programation code. the error message is as follows: ( I am using Arduino 1.8.7)
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:101:37: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:106:42: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:118:39: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:121:42: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:151:40: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:163:39: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:176:37: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:183:38: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:188:38: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:193:38: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:198:38: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:205:39: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:210:39: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:215:39: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:220:39: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino: In function "void drawBMP(char*, int, int, boolean)":
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:267:40: warning: converting to non-pointer type "int" from NULL [-Wconversion-null]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino: In function "void drawRAW(char*, int16_t, int16_t, int16_t, int16_t)":
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:377:40: warning: converting to non-pointer type "int" from NULL [-Wconversion-null]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2/ILI9341_draw_bitmap_v2.ino:355: undefined reference to `FatFile::close()"
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2/ILI9341_draw_bitmap_v2.ino:338: undefined reference to `FatFile::read(void*, unsigned int)"

TFT Touch Shield V2.0 is a resistive touch screen, compatible with Arduino/Seeeduino/Arduino Mega/SAMD21 platforms. It can be used as display device or sketch pad. Compared with the previous version, 2.8""TFT Touch Shield V1.0, we upgraded the screen driver to a more professional chip, ILI9341 driver, providing different pin-saving SPI communication without sacrificing the data transmitting speed. Due to the communication method change, programs developed for the original version are needed for modification before being transplanted to the new version. With a SD card module integrated on this shield, this shield reserves capability for other expansions of your project.
Click to download the Touch Screen Driver,then please click on below button to download the library and install it, if you don"t know how to install an Arduino library, please refer to the tutorial (HOW TO INSTALL AN ARDUINO LIBRARY).
We recommend using Seeed_Arduino_LCD with internal flash chips larger than 128k. If you have a smaller flash device, I recommend using the TFT_Touch_Shield_V2.
Step1. Download and Install Seeed_Arduino_LCD. if you don"t know how to install an Arduino library, please refer to the tutorial (HOW TO INSTALL AN ARDUINO LIBRARY).

page1_btn.initButton(&tft, tft.width() / 2. , tft.height() / 2. - (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "SENSOR", 2);
page3_btn.initButton(&tft, tft.width() / 2., tft.height() / 2. + (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "PARAMETER", 2);
tft.drawRoundRect(tft.width() / 2. - 1.5 * btnWidth, tft.height() / 2. - (1.5 * btnHeight + 2 * margin), 2 * btnWidth + btnWidth, 3 * btnHeight + 4 * margin, 10, GREEN);
plus_btn.initButton(&tft, tft.width() / 2. - btnWidth / 2. , 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "+", 5);
minus_btn.initButton(&tft, tft.width() / 2. + btnWidth / 2. + margin, 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "-", 5);
if (bColor != 255) tft.fillRect(x - nbChar * 3 * tsize - marg, y - nbChar * 1 * tsize - marg, nbChar * 6 * tsize + 2 * marg, nbChar * 2 * tsize + 2 * marg, bColor);

I am newbie on Arduino and TFT Screens. But I am a semi-professional on programming and I decided to develop a device that can be controlled by Arduino via capacitive touch screen (there will be 2 buttons on the screen and while one of them will increase the current of a device, other will decrease). To do that, I"ve bought a complete solution (Arduino Mega + 5" TFT LCD + Arduino Shiled but without Resistive touch screen - this one), instead of resistive touch screen, I"ve bought this one and I"ve bought a separate PSU.
At the end, I have an Arduino Mega, 5 inch TFT Display, 5 inch Multi Touch Screen Panel with Controller GSL1680F (assembled to the Display) and Arduino Shield which is produced for this system. But I don"t know how to communicate these three devices with each other. I know that, Arduino has built-in storage for the codes, and both TFT Display and Shield have micro-sd storage slots for placing codes. E.g. I don"t know what is the aim of micro-sd storage slot on the shield.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey