arduino tft lcd mega shield sd card example quotation

I used a 2.8 TFT_LCD Touch Screen for displaying an image on the screen with arduino mega but the image didn"t display on the screen,although I change the " MEGA_SOFT_SPI " from 0 to 1 in the sd2card.h as they wrote in the top of this example.

"C:\\Users\\David Prentice\\AppData\\Local\\Arduino15\\packages\\arduino\\tools\\avr-gcc\\7.3.0-atmel3.6.1-arduino7/bin/avr-size" -A "C:\\Users\\DAVIDP~1\\AppData\\Local\\Temp\\arduino_build_497204/showBMP_not_Uno.ino.elf"

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (3.5" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 320x480 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6236 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
The pin32 (SDO) of 3.5 display module is also used by touch panel or SD card SPI interface, so we must cut off this pin to avoid conflict with the touch panel or SD card.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (7" diagonal) bright (14 white-LED backlight) and colorfu 800x480 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560). This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
For 7 inch screen,the high current is needed.But the current of arduino uno or arduino mega board is low, an external 5V power supply is needed. Refer to the image shows the external power supply position on shield ER-AS-SSD1963.
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor

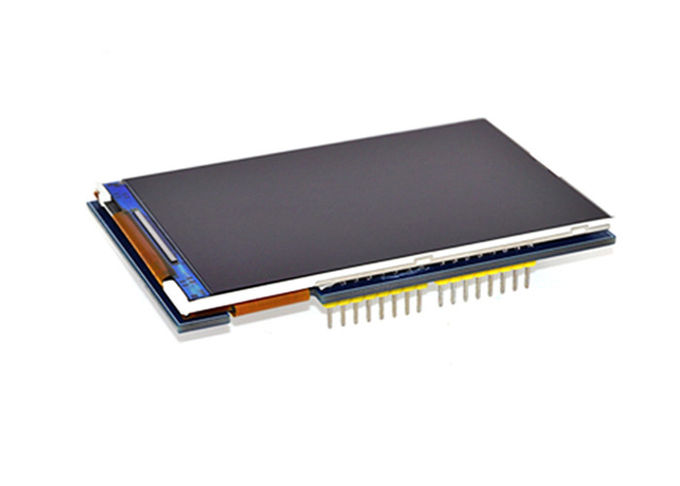
Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).

The Shield TFT is usually supplied with an SD card module to store data or images. Touchscreen LCDs to display images and create graphical user interfaces. In this tutorial, we use the Kuman TFT 2.8″ shield (very similar to the 3.5″ shield) and we will see how to interface with the microSD card.
The shield is placed directly on an Arduino UNO or Mega board. The shield uses almost all the pins of the Arduino UNO. Make sure you don’t use the same ones for other modules. The SD card module of the TFT shield uses the SPI bus and selector pin 10.
The main interest of the MicroSD module on the TFT shield is to be able to store images in order to display them on the screen. If you don’t have a bitmap image at hand, you can download the one we use in this example.
We will create a button for each file and with the help of the previous function we will display the images contained in the SD card when we press the corresponding button.
Once the code is uploaded, a menu will appear with a button for each file contained on the SD card. If you press a button, the corresponding bitmap image will be displayed on the screen. If you press the screen again you will return to the main menu.

Just wanted to put a note on here for anyone trying to connect the Adafruit 2.8" TFT Resistive Touch Shield to a Photon, through a Particle Shield Shield. I couldn’t get it to work, then figured this out and thought I’d share the knowledge…
The TFT shield is hardwired to use the default hardware SPI pins for Arduino, but on the Shield Shield, these pins actually map to Particle’s SPI1, not SPI (there are two SPI ports on the Particle…I’ve read there is perhaps a third?).
This will have your Particle talking to the correct pins of the TFT shield, through the Shield Shield. And of course, if coming from Arduino, you will need to do the other typical porting changes covered in this and other threads.

I am trying to make a truly Universal Remote Control out of this mess. I just got the Arduino Uno & the Display and put it together and there are NO pins left to operate an IR LED.
Can you elaborate on which libraries will work, I"ve been fighting with this thing since I got it. I need it to play a simple video if possible. I"m trying to help an elderly lady in her 80s be able to watch videos from the SD card. Any help would be greatly appreciated. It"s for a very good cause.0
Can this 2.8" elegoo display play video at all? I"m trying to make a unit that an older woman, in her 80"s can play a video on it, if I set it up correctly? This is for a really good cause, I desperately need help, this is super important. Helping elderly folks with modern technology is tough. But I really need it to be able to play a video off the SD card if possible. Any help would be super highly appreciated.ReplyUpvote
Hello,please post our code also ..the screen driver must be known and that info must be known in order to get these things to work correctly..you show your code and then the vid blurs..Someone needs to write a pdf teaching how ,what ,when and why concerning these screens I would gladly pay $10.00 and I am sure others would too.I have 3 different tftlcds only 1 works its for the mega and Bomer has a lib for it,I am really considering use of Nextion units from now on 4 pins easy programming but higher cost...also the small cell phone screens use spi mode and are real easy to set up and use
The program runs and nothing is displayed but a white screen. when I open the COM4 I see that when I hit the screen numbers appear to calibrate the screens position so it is registering but not showing up on the LCD. please help me before I pull all my hair out.1
Is there any way, with an UNO, to add other I/O, given all the pins are used/covered, and none are brought through? I"d like to interface a 5-pin joystick. Is the only answer "buy a Mega"?ReplyUpvote
I"m thinking I need an Arduino Mega to do what I want - a Universal Remote. Because after mounting the display there are NO pins left for anything else.0
I"m having issues getting this display to work on my Arduino 101 board with the libraries that are suggested - errors in compiling seem to indicate that the board type isn"t supported in the Adafruit_TFTLCD library. Here"s a representative error:
I finally got the touchscreen to work correct using your links to the libraries. Found out that this specific TFT display module uses pin 6 & 7 for touch sensor, instead of the standard 4 & 5.0
I never received a response on this, so went through the painful process of copying code from the video. It can be found here for others that might need it. Not that this has some minor changes, but is fully functional and I will continue to refine: https://github.com/siliconghost/Arduino_2.8in_TFT_wSD




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey