lcd module character set free sample

Previous examples connect the white LED backlight to power. The following example is specifically for those using an LCD with a RGB LED backlight. The only difference between the connection is the LED"s backlight on pins 15-18.
After uploading, you will notice the same "Hello, world!" and time since the Arduino was last reset in the first example. The only difference is that the current color of the backlight will be printed as it cycles through each of the primary, secondary, and tertiary colors. You should see something similar to the image below.

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
Sends data to data pins when a high to low pulse is given; Extra voltage push is required to execute the instruction and EN(enable) signal is used for this purpose. Usually, we set en=0, when we want to execute the instruction we make it high en=1 for some milliseconds. After this we again make it ground that is, en=0.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM is the main component in making custom characters. It stores the custom characters once declared in the code. CG-RAM size is 64 bytes providing the option of creating eight characters at a time. Each character is eight bytes in size.
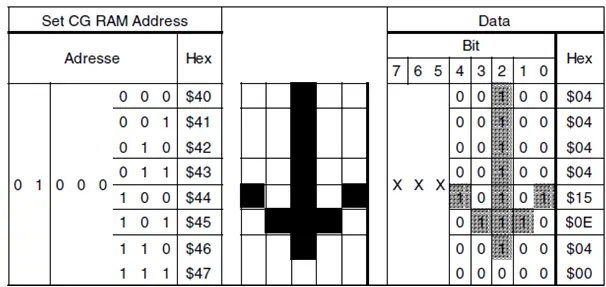
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
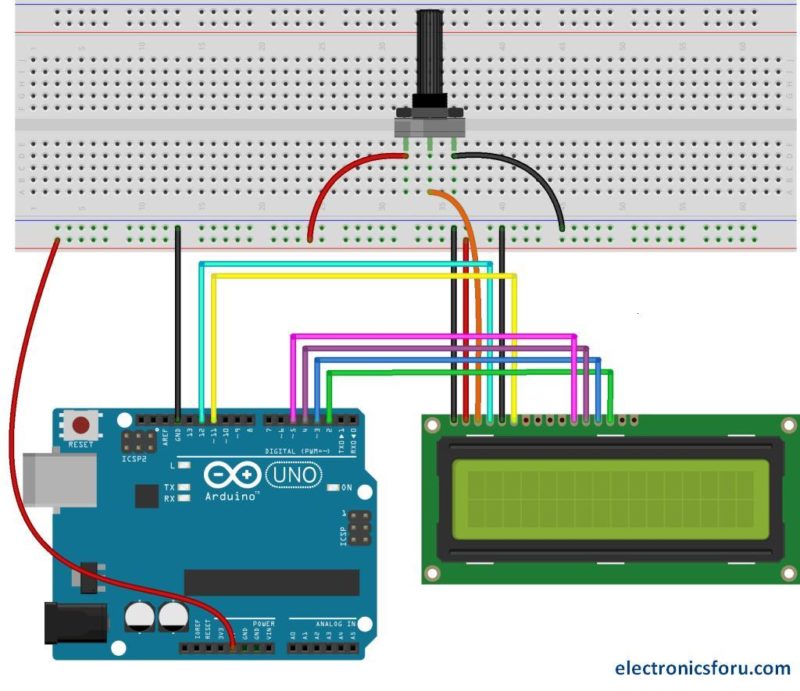
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

Liquid Crystal Displays are display devices used to convey information through arrangements of pixels. Graphic and Text LCDs are the most common types available for electronic products. LCDs range from something as simple as the relatively simple 16-120 character displays available for small electronics to large 60+" high definition television sets.
Glass substrate with Indium tin oxide (ITO) electrodes. The shapes of these electrodes will determine the shapes that will appear when the LCD is turned ON. Vertical ridges etched on the surface are smooth.
Each pixel of an LCD typically consists of a layer of molecules aligned between two transparent electrodes, and two polarizing filters which are perpendicular to one another. With no actual liquid crystal between the polarizing filters, light passing through the first filter would be blocked by the second (crossed) polarizer. The surfaces of the electrodes in contact with the liquid crystal material are treated in order to align the crystal molecules in a certain direction.
Text LCDs display full text strings set in software.Since text characters are defined from the ASCII standard library, other ASCII standard set characters and glyphs can also be sent to the text LCD. This can be done easily by using unicode characters within your text string. In C#, this may look something like this:
In this example, the string \u indicates that a unicode character follows, and the unicode character 0041 (which references the hexadecimal character code 0x41) represents the capital letter A. After the LCD converts the unicode character, the above example would cause the LCD screen to read Apple starts with A.
Graphic LCDs use the same kind of technology as text LCDs, but the pixels are in one large grid instead of being separated into individual characters. This gives the user much more control, and enables the use of lines, shapes, and custom-sized text. Take a look at the LCD1100 - LCD Phidget for an example of a graphic LCD screen.
The normal characters in the TextLCD are hard-wired and inaccessible to the user. However, custom characters can be generated for the PhidgetTextLCD. A custom character can be any arrangement of pixels within the space allotted for a single character. Single characters are made up of pixels arranged in a grid 5 pixels wide by 8 pixels high. Once generated, custom characters can be stored in any one of eight volatile memory locations on the PhidgetTextLCD, and can be recalled with a simple API command from software. You can create a bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it"ll be easy to edit the bitmap.
Once stored, characters can be recalled into a text string by using the unicode value for the location as referenced in the ASCII Chart (in this example, "\x8"). For example, in C#:

An import function allows additionally to use Windows fonts. With the FontEditor it is easy to generate for example Cyrillic, Greek and Arabic fonts. The preview function shows immediately the size and style in simulation window. When the testboard EA 9780-2USB is connected to the USB port, you can see the character (or any predefined text) live on the display which is plugged-in!

An import function allows additionally to use Windows fonts. With the FontEditor it is easy to generate for example Cyrillic, Greek and Arabic fonts. The preview function shows immediately the size and style in simulation window. When the testboard EA 9780-2USB is connected to the USB port, you can see the character (or any predefined text) live on the display which is plugged-in!

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
When current is applied to these crystals, they become opaque, blocking the backlight that resides behind the screen. As a result that particular area will be dark compared to the others. And this is how the characters are displayed on the screen.
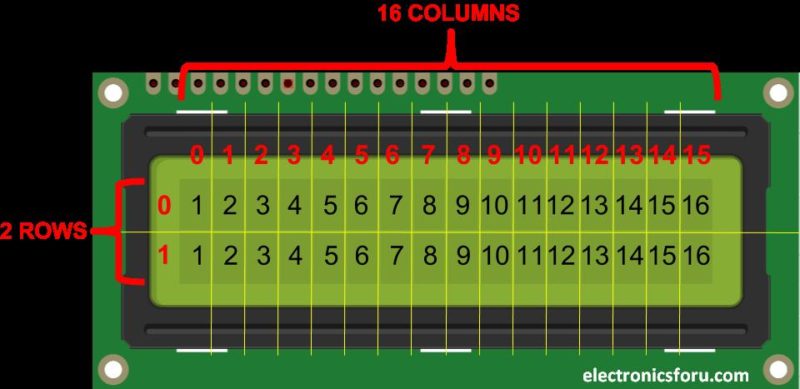
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. For example, if we want to see an uppercase ‘A’ character on the display, we set these pins to 0100 0001 (as per the ASCII table).
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
As discussed earlier in this tutorial a character is made up of a 5×8 pixel matrix, so you need to define your custom character within that matrix. You can use the createChar() function to define a character.
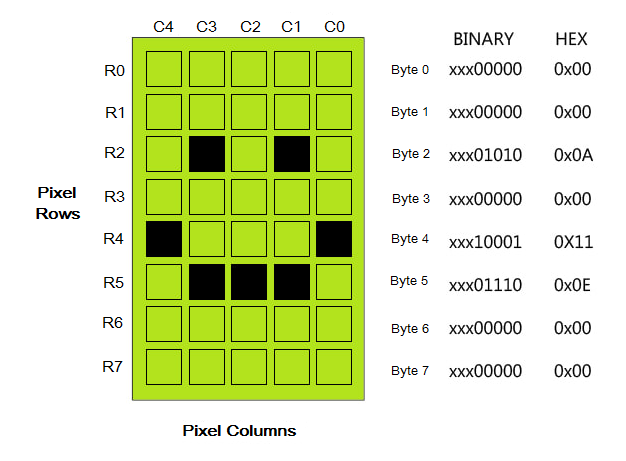
To use createChar() you first set up an array of 8 bytes. Each byte in the array represents a row of characters in a 5×8 matrix. Whereas, 0 and 1 in a byte indicate which pixel in the row should be ON and which should be OFF.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
Your imagination is limitless. The only limitation is that the LiquidCrystal library only supports eight custom characters. But don’t be discouraged, look at the bright side, at least we have eight characters.
In setup we need to create custom character using createChar() function. This function takes two parameters. The first parameter is a number between 0 and 7 to reserve one of the 8 supported custom characters. The second is the name of the array.

Marlin 1.0 and 1.1 currently support: HD44780 (and similar) with Kana charset A00 HD44780 (Page 17) These are very common, but sadly not very useful when writing in European languages.
HD44780 (and similar) with Western charset A02 HD44780 (Page 18). These are rare, but fairly useful for European languages. Also a limited number of Cyrillic symbols is available.
On all these displays you can define 8 custom symbols to display at once. In Marlin these characters are used on the Boot Screen, and on the Info Screen for the Bed Temp, Degree symbol, Thermometer, “FR” (feed-rate), Clock, and Progress Bar. On the SD Card listing screens some of these characters are re-used again for Up-level, Folder, and Refresh.
The upshot of all this is that on Western displays you’ll see a ‘~’ while on Cyrillic an “arrow coming from top - pointing to left” (which is quite the opposite of what the programmer wanted). The Germans want to use “ÄäÖöÜüß”, the Finnish at least “äö”. Other European languages want to see their accents too. For other scripts like Cyrillic, Japanese, Greek, Hebrew, … you have to find totally different symbol sets.
The Japanese translator dealt with two scripts, introducing a special font for Graphical Displays and making use of the Japanese extended character displays. Thus he ended up with two pretty unreadable language.h files full of ‘\xxx’ definitions. Other languages either tried to avoid words that included special symbols or just used the basic symbols without the accents, dots… whatever.
Make output functions that count the number of chars written and switch the font to Marlin symbols and back when needed. (ultralcd_impl_DOGM.h) (ultralcd_impl_HD44780.h)
Make three fonts to simulate the HD44780 charsets on dogm-displays. With these fonts the translator can check how the translation will look on character-based displays.
Make ISO fonts for Cyrillic and Katakana - because they don’t need a mapping table, are faster to deal with, and have a better charset than the HD44780 fonts. (Less compromise!)
If you make extensive use, your file will look like language_kana.h and your language file will only work on one of the displays (in this case DISPLAY_CHARSET_HD44780 == JAPANESE).
Due to storage limitations we can’t use every UTF-8 glyph at once, so we capture only a subset containing the characters we need: MAPPER_C2C3 corresponds well with Western-European languages. The possible symbols are listed at this Latin-1 page.
In short: Choose a mapper that works with the symbols you want to use. Use only symbols matching the mapper. On Full Graphic Displays all symbols should be fine. Using the graphical display, you can test for bad substitutions or question-marks that would appear on character displays by defining SIMULATE_ROMFONT and trying the different variants.
Mappers together with an ISO10646_* font are the second-best choice in terms of speed and memory consumption. Only a few more decisions are made per-character.
In this file specify the mapper (e.g., MAPPER_NON) and font (e.g., DISPLAY_CHARSET_ISO10646_1) and translate some of the strings defined in language_en.h. (Remove #ifndef #endif from the defines.)
If there’s no existing mapper for your language then things get a bit more complex. With the Hitachi-based displays you can’t make something useful without a matching charset. For graphical display… let’s take the example of Greek: Find a matching charset. (Greek and Coptic)
Provide a bitmap font containing the symbols in the right size (5x9 to 6x10 recommended). Normal ASCII characters should occupy 1 to 127, and the upper 128 places should be populated with your special characters.
The length of strings (for menu titles, edit labels, etc.) is limited. “17 characters” was a crude rule of thumb. Obviously 17 is too long for a 16x2 display. So, language files are free to check the LCD width and provide shorter strings in the following manner:
To find out which character set your hardware uses, set #define LCD_LANGUAGE test and compile Marlin. In the menu you’ll see two lines from the upper half of the character set: JAPANESE displays “バパヒビピフブプヘベペホボポマミ”
LCD_LANGUAGE: The LCD language and encoding to compile in. For example, pt-br_utf8 specifies Portuguese (Brazil) in UTF-8 format with a mapper. For a faster, lighter, but non-accented translation you might choose pt-br instead.
MAPPER_C2C3: This is a mapper set by some language files, and indicates that Marlin should use the mapper for Unicode pages C2 and C3. In this mapper, strings are converted from raw UTF-8 input to single ASCII characters from 0-127, and indexes from 0-127 within the combined two 64-glyph pages C2 and C3.
SIMULATE_ROMFONT: Languages can opt to use the HD44780 ROM font special characters on graphical display. This method can be used for accented Western, Katakana, and Cyrillic if they don’t supply their own fonts, or just for testing character-based mappers on a graphical display.
DISPLAY_CHARSET_ISO10646_1: To support a graphical display, a language file must specify either SIMULATE_ROMFONT or a display character set. This specific option selects the Western font for use on graphical display. Others include ISO10646_5, ISO10646_KANA, ISO10646_GREEK, ISO10646_CN, ISO10646_TR, and ISO10646_PL. If no character set is specified, Marlin assumes ISO10646_1.
MAPPER_ONE_TO_ONE: Most character sets on graphical displays (including SIMULATE_ROMFONT) map the character index directly to its position in the upper half of the font. This is possible for character sets that have only 2 contiguous pages of Unicode containing all the special characters. Other mappers use logic or a lookup table to locate the glyph.

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
After 40 spaces, the function will loop back to the first character. With this function in the loop part of your sketch, you can build a scrolling text function.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.

The CGROM stores the font that is displayed on a character LCD. When you tell a character LCD to display the letter ‘A’, it needs to know which dots to turn on so that we see an ‘A’. This information is stored in the CGROM.
By definition, (since it is a ROM) the font that is stored in the CGROM cannot be changed. Be sure to check the datasheet of the character LCD module to make sure that it can display the characters you need.
Typically a CGROM for a character display module has 240 characters defined. The lower half of the CGROM maps to the normal ASCII characters. Since the early character display controllers were designed in Japan, many CGROM have Japanese characters in the upper 128 positions. There are also some CGROMs that have European or Cyrillic characters in these upper locations.
The WS0010 is a more modern character OLED controller, and the designers have included several CGROMs that can be chosen at run-time, so there is not the need to lock in a particular character set at design time.
Since the CGROM is completely determined at the time of manufacture of the LCD controller, the designers also included a CGRAM, which allows the bitmaps of a few characters to be redefined at run-time.
![]()
LCD connected to this controller will adjust itself to the memory map of this DDRAM controller; each location on the LCD will take 1 DDRAM address on the controller. Because we use 2 × 16 type LCD, the first line of the LCD will take the location of the 00H-0FH addresses and the second line will take the 40H-4FH addresses of the controller DDRAM; so neither the addresses of the 10H-27H on the first line or the addresses of the 50H-67H on the second line on DDRAM is used.
To be able to display a character on the first line of the LCD, we must provide written instructions (80h + DDRAM address where our character is to be displayed on the first line) in the Instruction Register-IR and then followed by writing the ASCII code of the character or address of the character stored on the CGROM or CGRAM on the LCD controller data register, as well as to display characters in the second row we must provide written instructions (C0H + DDRAM address where our character to be displayed on the second line) in the Instructions Register-IR and then followed by writing the ASCII code or address of the character on CGROM or CGRAM on the LCD controller data register.
As mentioned above, to display a character (ASCII) you want to show on the LCD, you need to send the ASCII code to the LCD controller data register-DR. For characters from CGROM and CGRAM we only need to send the address of the character where the character is stored; unlike the character of the ASCII code, we must write the ASCII code of the character we want to display on the LCD controller data register to display it. For special characters stored on CGRAM, one must first save the special character at the CGRAM address (prepared 64 addresses, namely addresses 0–63); A special character with a size of 5 × 8 (5 columns × 8 lines) requires eight consecutive addresses to store it, so the total special characters that can be saved or stored on the CGRAM addresses are only eight (8) characters. To be able to save a special character at the first CGRAM address we must send or write 40H instruction to the Instruction Register-IR followed by writing eight consecutive bytes of the data in the Data Register-DR to save the pattern/image of a special character that you want to display on the LCD [9, 10].
We can easily connect this LCD module (LCD + controller) with MCS51, and we do not need any additional electronic equipment as the interface between MCS51 and it; This is because this LCD works with the TTL logic level voltage—Transistor-Transistor Logic.
Pins 7–14 (8 Pins) of the display function as a channel to transmit either data or instruction with a channel width of 1 byte (D0-D7) between the display and MCS51. In Figure 6, it can be seen that each Pin connected to the data bus (D0-D7) of MCS51 in this case P0 (80h); P0.0-P0.7 MCS-51 connected to D0-D7 of the LCD.
Pins 4–6 are used to control the performance of the display. Pin 4 (Register Select-RS) is in charge of selecting one of the 2 display registers. If RS is given logic 0 then the selected register is the Instruction Register-IR, otherwise, if RS is given logic 1 then the selected register is the Data Register-DR. The implication of this selection is the meaning of the signal sent down through the data bus (D0-D7), if RS = 0, then the signal sent from the MCS-51 to the LCD is an instruction; usually used to configure the LCD, otherwise if RS = 1 then the data sent from the MCS-51 to the LCD (D0-D7) is the data (object or character) you want to display on the LCD. From Figure 6 Pin 4 (RS) is connected to Pin 16 (P3.6/W¯) of MCS-51 with the address (B6H).
Pin 5 (R/W¯)) of the LCD does not appear in Figure 6 is used for read/write operations. If Pin 5 is given logic 1, the operation is a read operation; reading the data from the LCD. Data will be copied from the LCD data register to MCS-51 via the data bus (D0-D7), namely Pins 7–14 of the LCD. Conversely, if Pin 5 is given a voltage with logical 0 then the operation is a write operation; the signal will be sent from the MCS51 to LCD through the LCD Pins (Pins 7–14); The signal sent can be in the form of data or instructions depending on the logic level input to the Register Select-RS Pin, as described above before if RS = 0 then the signal sent is an instruction, vice versa if the RS = 1 then the signal sent/written is the data you want to display. Usually, Pin 5 of the LCD is connected with the power supply GND, because we will never read data from the LCD data register, but only send instructions for the LCD work configuration or the data you want to display on the LCD.
Pin 6 of the LCD (EN¯) is a Pin used to enable the LCD. The LCD will be enabled with the entry of changes in the signal level from high (1) to low (0) on Pin 6. If Pin 6 gets the voltage of logic level either 1 or 0 then the LCD will be disabled; it will only be enabled when there is a change of the voltage level in Pin 6 from high logic level to low logic level for more than 1000 microseconds (1 millisecond), and we can send either instruction or data to processed during that enable time of Pin 6.
Pin 3 and Pin 15 are used to regulate the brightness of the BPL (Back Plane Light). As mentioned above before the LCD operates on the principle of continuing or inhibiting the light passing through it; instead of producing light by itself. The light source comes from LED behind this LCD called BPL. Light brightness from BPL can be set by using a potentiometer or a trimpot. From Figure 6 Pin 3 (VEE) is used to regulate the brightness of BPL (by changing the current that enters BPL by using a potentiometers/a trimpot). While Pin 15 (BPL) is a Pin used for the sink of BPL LED.
4RSRegister selector on the LCD, if RS = 0 then the selected register is an instruction register (the operation to be performed is a write operation/LCD configuration if Pin 5 (R/W¯) is given a logic 0), if RS = 1 then the selected register is a data register; if (R/W¯) = 0 then the operation performed is a data write operation to the LCD, otherwise if (R/W¯) = 1 then the operation performed is a read operation (data will be sent from the LCD to μC (microcontroller); it is usually used to read the busy bit/Busy Flag- BF of the LCD (bit 7/D7).
5(R/W¯)Sets the operating mode, logic 1 for reading operations and logic 0 for write operations, the information read from the LCD to μC is data, while information written to the LCD from μC can be data to be displayed or instructions used to configure the LCD. Usually, this Pin is connected to the GND of the power supply because we will never read data from the LCD but only write instructions to configure it or write data to the LCD register to be displayed.
6Enable¯The LCD is not active when Enable Pin is either 1 or 0 logic. The LCD will be active if there is a change from logic 1 to logic 0; information can be read or written at the time the change occurs.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey