tft display arduino library factory

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (5" diagonal) bright (12 white-LED backlight) and colorfu 480x272 pixels with individual pixel control. As a bonus, this display has a optional resistive or capacitive touch panel with controller, attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560). This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

To interface TFT LCD Display with Arduino, for designing custom HMI TFT LCD Display provide rich colours, detailed images, and bright graphics with their full-colour RGB mode it comes in different pixels 128 x 160 pixels, 320×240 pixels and many more.
In this tutorial, we’ll interface the 1.8 TFT LCD display with Arduino Uno. You’ll learn how to interface the TFT LCD with Arduino to write text on this LCD. This tutorial presents the coding, wiring diagram and components list required for the LCD display.
Creating an interface between the user and the system is very important. This interface can be created by displaying useful data, and menus. There are several components to achieving this. LEDs, 7-segments, OLEDs, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, and the type of user interaction.
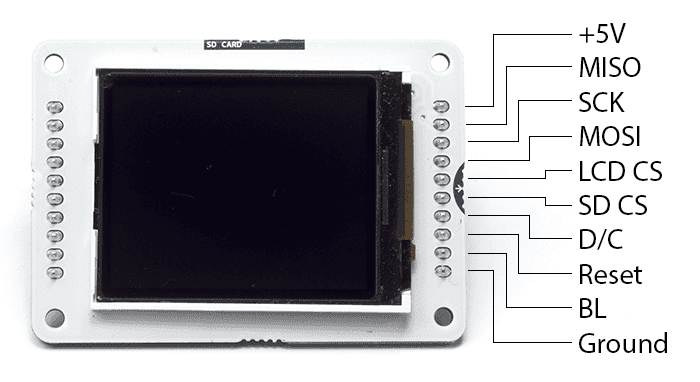
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. In the case of Arduino, the processor frequency is low. So it is not possible to display complex and high-speed motions. Therefore, full-colour TFT LCDs can only be used to display simple data and commands. This TFT has 128 x 160 pixels. 1.8 TFT display can load images from an SD card. It has an SD card slot at the back. You can see the front and back views of the TFT LCD in the figures below.
TFT is an abbreviation of “Thin Film Transistor”. It has transistors made up of thin films of Amorphous silicon. It serves as a control valve to provide an appropriate voltage onto liquid crystals for individual sub-pixels. The working principle is very simple the TFT LCD composes of many pixels that can emit light of any colour. The desired image achieves by controlling each pixel to display the corresponding colour. In TFT LCD, the backlight technology is generally used. In order to accurately control the colour and brightness of each pixel, it is necessary to install a shutter-like switch after each pixel. When the “blinds” are opened, light can pass through them. When the shutters are closed, light cannot pass through them.
Connect your PC to Arduino and open Arduino IDE. For the very first steps, you can refer to Connecting Windows PC with Arduino tutorial. You can get the .ino code and libraries from my download area with the following link:
This is the section before setup which uses for globe variables defining and libraries additions. TFT.h is the library for TFT LCD Display and uses for writing and drawing on the display. The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library.
This is the setup section in which Serial.begin(9600) initialize. TFTscreen.begin() is use to initialize the library. TFTscreen.background(0, 0, 0) is use to customize the screen background color here TFTscreen.background(0, 0, 0) means the background colour is black. TFTscreen.setTextSize(2) is use to set the font size.
In the loop section first, we will print the “Hi_peppe8o!” in the centre of the LCD and this will be in three different colours (Red, Green, Blue) you can choose any colour using the different colour codes. After 300 milliseconds a straight line will be displayed, after 300 milliseconds a square will be displayed, after 300 milliseconds a circle will be displayed, and after 300 milliseconds screen will be black/ erase and these all shapes and the text will be repeated in the void loop.
The LCD displays the text of “Hi_peppe80” and after that displays the line, square, and circle and then erases everything after completing this sequence. The command used for clearing all the data is TFTscreen.background(0,0,0):

The component TFT supports a 2.8 inch TFT display with a resolution of 240*320 pixels.The display is not soldered on the board, but there is a 14 pin connector for a TFT display. The ILI9341 has been tested.
There are four sample projects for the Arduino IDE which could be downloaded: TFT-Box3D (download here), TFT-Graphic-Test (download here), TFT-HelloWorld (download here) and TFT-HowToUseFonts (download here). And there are two examples for the Arduino IDE for using the touch functionality which could be downloaded: TFT-TouchBtn (download here) and TFT-TouchDraw (download here).
There are two dip switches for the component: SW311 and SW314. If you want to use the TFT display all switches on SW311 have to be on on. If you additonally want to use the touchpad of the display all switch of SW314 have to be on. The following two tables shows the functions and the potential conflicts with other components
After the download it"s necessary to add both libraries to your Arduino IDE. Open Sketch > Include Library > Add .ZIP Library ... and select the downloaded archive. Do it for both libraries.
There are four sample projects for the Arduino IDE which could be downloaded: TFT-Box3D (download here), TFT-Graphic-Test (download here), TFT-HelloWorld (download here) and TFT-HowToUseFonts (download here).
And there are two examples for the Arduino IDE for using the touch functionality which could be downloaded: TFT-TouchBtn (download here) and TFT-TouchDraw (download here).

Please download the three code libraries from the link given before compiling and uploading the program: https://bitbucket.org/displaymodule/dmtftlibrary/src/master/
With DisplayModule"s DMTFTLibrary, the software part of this project is made 10x easier due to no manual coding needed for each function performed. DisplayModule has also already written the main part of the code, so that will save you some time if you need to use this code again. Firstly, the code starts by defining some libraries used: we declare the SPI (Serial Peripheral Interface) library for communication between the TFT and the Arduino, the DMTFTIli934 library, which is used to drive the TFT with an Arduino and the BubbleDemo library, which is basically the library which stores all the code for this program. Then, we define some pins which aid in the software communication to the TFT display. We mention the TFT chip select pin on pin 10, the SD chip select pin on pin 8, the flash chip select pin on pin 6 and the touch screen chip select pin on pin 4. After that, we now add in a line where we declare the TFT being used with the chip select pin on pin 10 and the data/command (DC) pin being on pin 9 and on the following line, we mention that the bubble demo program will be used, which will consume the whole TFT display"s length and width. Now, the void setup section is present, where we set the TFT_CS, T_CS, SD_CS and the F_CS pins as output pins, so that data will be fed into the Arduino from the TFT display. Next, we declare the same set of pins high, meaning that they will be turned on, active and performing their individual function during this sketch. We then also initialise the display to start it up, which transitions us to the void loop section, with one command only. This command is to basically run the bubbleDemo program for 750 loops with a delay time of 20 milliseconds. Now, the software part has been already done and your program should be up and running fine!

In this Arduino project, a TFT display will be used, which is essentially another screen like an OLED or a common LCD display to show information, graphics or animations as well. Since you will just be getting introduced to this TFT display module which is made into a shield form to perfectly fit an Arduino Uno, the sketch which we will be using will display a simple demo program to show its quality, resolution and ability to show multiple colours as well. Additionally, this module has a resistive touch feature, where the whole screen can be used to play games or to work as an automation system control with interactive buttons. However, this is not a capacitive touch screen so it will defer in sensitivity when compared to your phone, as resistive touch screens rely on mechanical pressure as opposed to natural conduction from your body. For this project, here are the components which you will need:1 2.8" 240x320 TFT LCD Display Module with Resistive Touch
This project"s circuit is by far, the easiest to mount as this shield comes prepared to be fitted onto an Arduino Uno. Each pin on this shield should go into every pin on the Arduino perfectly and I recommend that you line it up carefully before applying pressure to press the display down into each of the pins. However, this LCD module also has a 6-pin ICSP (In-Circuit Serial Programmer) header which matches the male ICSP header pins on the Arduino, thus, ensuring that you match those pins up as well is critical to making sure that you mount this module correctly. Remember, don"t use too much force on the module as it may damage the pins or the display itself, so be careful! Then, once this module has been mounted on to your Arduino board, plug in your USB cable and you are now ready to go. For this project, you will not be importing files into the SD card, so taking out the SD card from this module is not necessary.
With DisplayModule"s DMTFTLibrary, the software part of this project is made 10x easier due to no manual coding needed for each function performed. DisplayModule has also already written the main part of the code, so that will save you some time if you need to use this code again. Firstly, the code starts by defining some libraries used: we declare the SPI (Serial Peripheral Interface) library for communication between the TFT and the Arduino, the DMTFTIli934 library, which is used to drive the TFT with an Arduino and the BubbleDemo library, which is basically the library which stores all the code for this program. Then, we define some pins which aid in the software communication to the TFT display. We mention the TFT chip select pin on pin 10, the SD chip select pin on pin 8, the flash chip select pin on pin 6 and the touch screen chip select pin on pin 4. After that, we now add in a line where we declare the TFT being used with the chip select pin on pin 10 and the data/command (DC) pin being on pin 9 and on the following line, we mention that the bubble demo program will be used, which will consume the whole TFT display"s length and width. Now, thevoid setupsection is present, where we set theTFT_CS,T_CS,SD_CSand theF_CSpins as output pins, so that data will be fed into the Arduino from the TFT display. Next, we declare the same set of pins high, meaning that they will be turned on, active and performing their individual function during this sketch. We then also initialise the display to start it up, which transitions us to thevoid loopsection, with one command only. This command is to basically run thebubbleDemoprogram for 750 loops with a delay time of 20 milliseconds. Now, the software part has been already done and your program should be up and running fine!

Voltage type: 5v or 3v voltage input voltage,input is selectable. Because TFT can only work under 3.3 V voltage, so when the input voltage VIN is 5V, need through the 3.3 V voltage regulator IC step down to 3.3V , when the input voltage of 3.3 V, you need to use the zero resistance make J2 short , is equivalent to not through the voltage regulator IC for module and power supply directly.

[Adalbert] ran into these problems when he got his hands on a Toshiba T3200SXC from 1991. As the first laptop ever to feature a color TFT display, it’s very much worth preserving as an historical artifact. Sadly, the original display was no longer working: it only displayed a very faint image and went completely blank soon after. Leaky capacitors then destroyed the power supply board, leaving the laptop completely dead. [Adalbert] then began to ponder his options, which ranged from trying to repair the original components to ripping everything out and turning this into a modern-computer-in-an-old-case project.
In the end he went for an option in between, which we as preservationists can only applaud: he replaced the display with a modern one of the correct size and resolution and built a new custom power supply, keeping the rest of the computer intact as far as possible. [Adalbert] describes the overall process in the video embedded below and goes into lots of detail on his hackaday.io page.
Connecting a modern LCD screen was not as difficult as it might seem: where the old display had an RGB TTL interface with three bits per color, the new one had a very similar system with six bits per color. [Adalbert] made an adapter PCB that simply connected the three bits from the laptop to the highest three bits on the screen. A set of 3D-printed brackets ensured a secure fit of the new screen in the classic case.

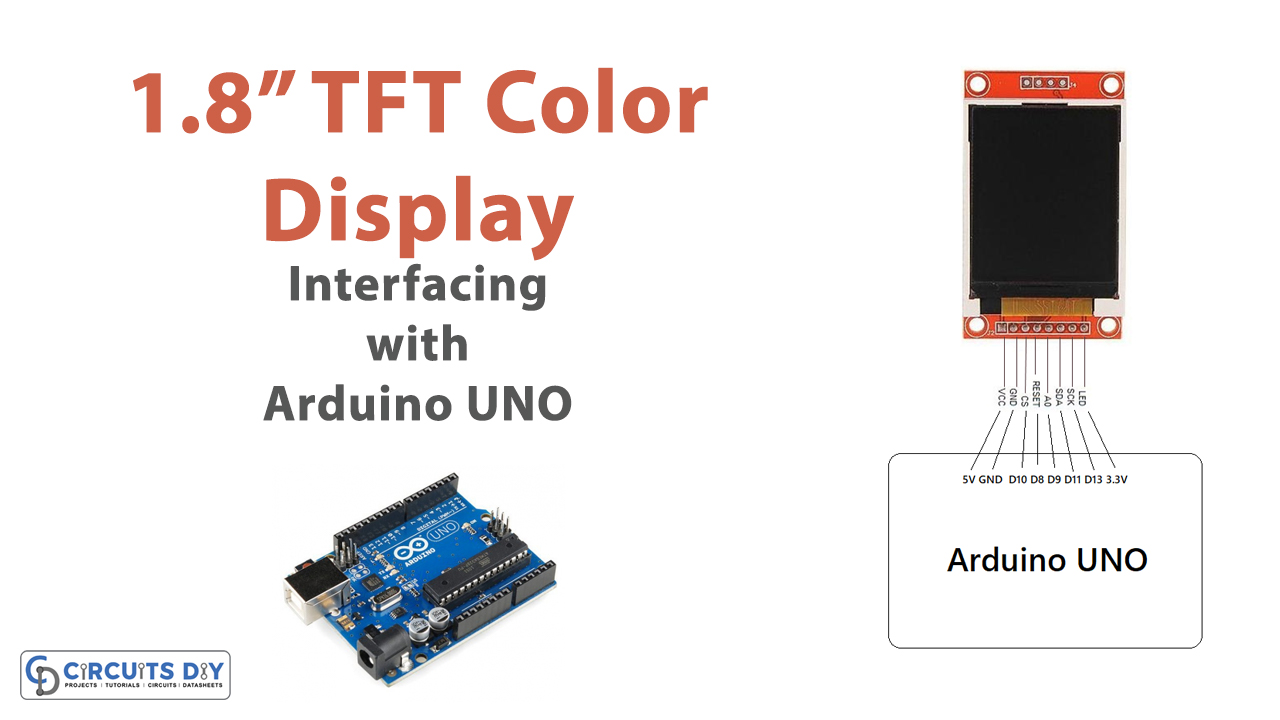
To purchase the computer, you must have visited the computer stores. And, if you have gone there, you must have seen the TFT AMLCD monitor there. The thin-film transistor active matrix display, the high-quality flat screen monitor. The technology is often known as the active matrix. Moreover, it’s are of greater quality than the passive matrix. Because it uses exceptional image qualities like contrast and addressability. Hence, used in video games, etc. So, if you are looking to build some entering projects, this tutorial is for you. Because, In this tutorial, we are going to interface “1.8 TFT Color Display ST7735 with Arduino UNO”.
A TFT display has a liquid crystal layer between the substrate and the pixel electrode. When the change of the voltage is applied to the liquid crystal, it changes the transmittance of panels. Thus, changes the quantity of light from the backlight. As a result, LCD generates full-color images.
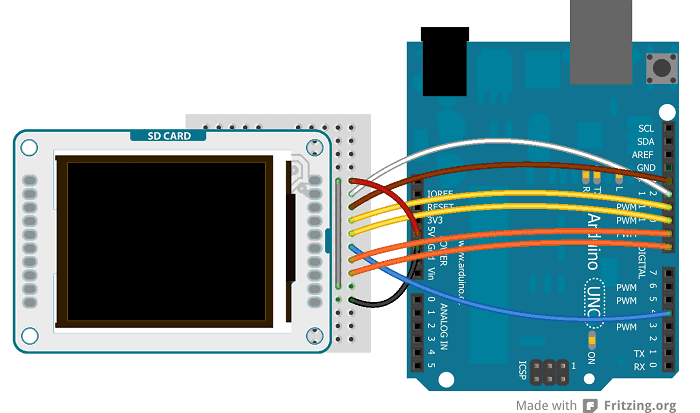
Assemble the circuit according to the above schematic to Interface Display 1.8 TFT with Arduino UNO. Further, open your Arduino IDE and paste the above-mentioned code. After that, upload that code. Arduino will pass the commands to the display. Now, you will see that shapes would appear on the TFT screen.
Now include the TFT library. Also, include the SPI library to communicate with the external display. After that, define the display pins that are connected with the pins of Arduino.
In the void setup, initialize the TFT display by using the TFTscreen. begin ( ). Then, set the background colors of a display by using the TFTscreen.background( ).
In the void loop, generate a random color by giving the random( ) command. Choose the random font color by giving the command TFT. stroke( ).Draw the line on a display by using TFTscreen. line( ). Use TFTscreen.rect( ) to draw a square. Use TFTscreen.circle( ) to draw a circle. At last, to clear the display set the background to 0 by using TFTscreen. background(0, 0, 0).

To get the screen on the LilyGO TTGO T-display ESP32 running need the TFT_eSPI library. This is a "graphics and fonts library for ESP8266 and ESP32 processors with drivers for ILI9341, ILI9163, ST7735, S6D02A1, ILI9481, ILI9486, ILI9488, HX8357D and ST7789 based TFT displays that support SPI".
Whilst you can install the library with the Library manager of Arduino I would advise you to install the version from Github. In that way you can be sure you get the newest version. You will be able to update the library within the Library manager or overwrite the old files manually. Be sure to check whether the manual changes you have to made are still there after an update (see below at "Configure the TFT_eSPI library to use the ST7789V in the correct way")!
Manually installGo to https://github.com/Bodmer/TFT_eSPI/releases and download the Source code (ZIP) of the newest release or if you want even a newer unreleased version you can download the library by clicking on Clone or download on the upper right corner on https://github.com/Bodmer/TFT_eSPI.
Extract the top level folder of the ZIP-file to your libraries folder. When you haven"t changed your Arduino settings this folder is mostly located at C:\Users\[username]\Documents\Arduino\libraries.
Save the file TTGO_T_Display.h to the folder User_setups of the TFT_eSPI library you just installed. Most likely this will be C:\Users\[username]\Documents\Arduino\libraries\TFT_eSPI-master\User_Setups
This library is only needed for the demo sketch of LilyGO. If you prefer another library for handling the button presses you are free to use so. I personally like the Button 2 library. It does fit my needs quite well.
Extract the top level folder of the ZIP-file to your libraries folder. When you haven"t changed your Arduino settings this folder is mostly located at C:\Users\[username]\Documents\Arduino\libraries.

We covered the basics of accelerometer previously inUsing Arduino with Parts and Sensors – Accelerometer Part 1andUsing Arduino with Parts and Sensors – Accelerometer Part 2. Today we’ll be testing KX022-1020 accelerometer using TFT liquid crystal panel. We’ll discuss how to control the TFT LCD in more detail in the next article. In addition, we’ll further exploreArduino Create. For more information about Arduino Create, please refer back tothisarticle.
Now, let’s test the accelerometer. Download the library from the “Software” section at the bottom of theaccelerometer page from theRohm Sensor Evaluation Kit website.
We’ll continue using Arduino Create Web Editor as we did in our lasttutorial. To add the library, you can upload the zip file by selecting it from “Libraries” on the left menu and clicking on “ADD ZIP LIBRARY.”
After adding the library, attach the accelerometer to the Sensor Shield (I2C I/F) and try running the sample program. The accelerometer should be set to 1.8V or 3.0V.
Now the sample program is working fine, let’s try to display the values on a 1.8 inch TFT LCD monitor. Although this TFT liquid crystal monitor has a resolution slightly smaller than 126 x 160 px, it’ll be quite useful when displaying numbers or letters with Arduino etc.
In the past, we used 7-segment LED to display numerical values only. But this time, I tried to display the graph along with the values obtained from the accelerometer.
When using the TFT monitor, the connection method and the library used in the program may be different depending on the specification of each TFT monitor. The TFT monitor used in this tutorial is a monitorSainSmart ST7735R. In addition to Arduino, the monitor is also compatible with Raspberry.
In order to use the monitor to run the program in Arduino, we’ll have to modify the downloaded library a little bit.We’ll go over how to control the TFT LCD in more detail in the next article. Once everything is set, you will be able to output numerical values in the monitor as shown in the video below:
In the next part, we’ll create a simple device using the same accelerometer and TFT monitor. We’ll show how to create graphs and display the values obtained from the accelerometer on the TFT monitor.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey