tft display arduino library quotation

Yes, Chinese Vendors tend to package hacked versions of old libraries. e.g. this seems to be based on UTFT v2.79 and UTouch has now been replaced by URTouch.
Readers will be happy to help with any adjustments required for up to date libraries. But only when you post accurate information. i.e. which ZIP example by name, which ZIP library by name.

TFT refreshes more quickly response than a monochrome LCD display and shows motion more smoothly. TFT displays use more electricity in driving than monochrome LCD screens, so they not only cost more in the first place, but they are also more expensive to drive tft lcd screen.
The Arduino TFT screen is a backlit TFT LCD screen with a micro SD card slot in the back. You can draw text, images, and shapes to the screen with the TFT library. The screen"s pin layout is designed to easily fit into the socket of an Arduino Esplora and Arduino Robot, but it can be used with any Arduino board.14-Sept-2022
Performance wise LEDs are far better than TFT and LCD displays. LEDs provide high contrast than LCDs/TFTs. In a LED display, you will see perfect black and perfect white which is not able to see in TFT or LCD. LED has a better viewing angle.17-Dec-2020
TFT displays also have a much longer lifespan than AMOLED displays and are available in a far greater range of standard sizes, which can be cut down to fit a space restricted enclosure for a relatively low cost adder.
If you"ve ever used a smartphone, tablet or touch screen computer, you"ve likely used a Thin Film Transistor touch screen. A TFT touch screen is a combination device that includes a TFT LCD display and a touch technology overlay on the screen.
SPI TFT Touch screen and Quad SPI TFT (Serial Peripheral Interface) is a synchronous serial data transfer protocol named by Motorola, . Here two or more serial devices are connected to each other in full-duplex mode. The devices connected to each other are either Master or Slave.
To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD"s driver.12-Oct-2018

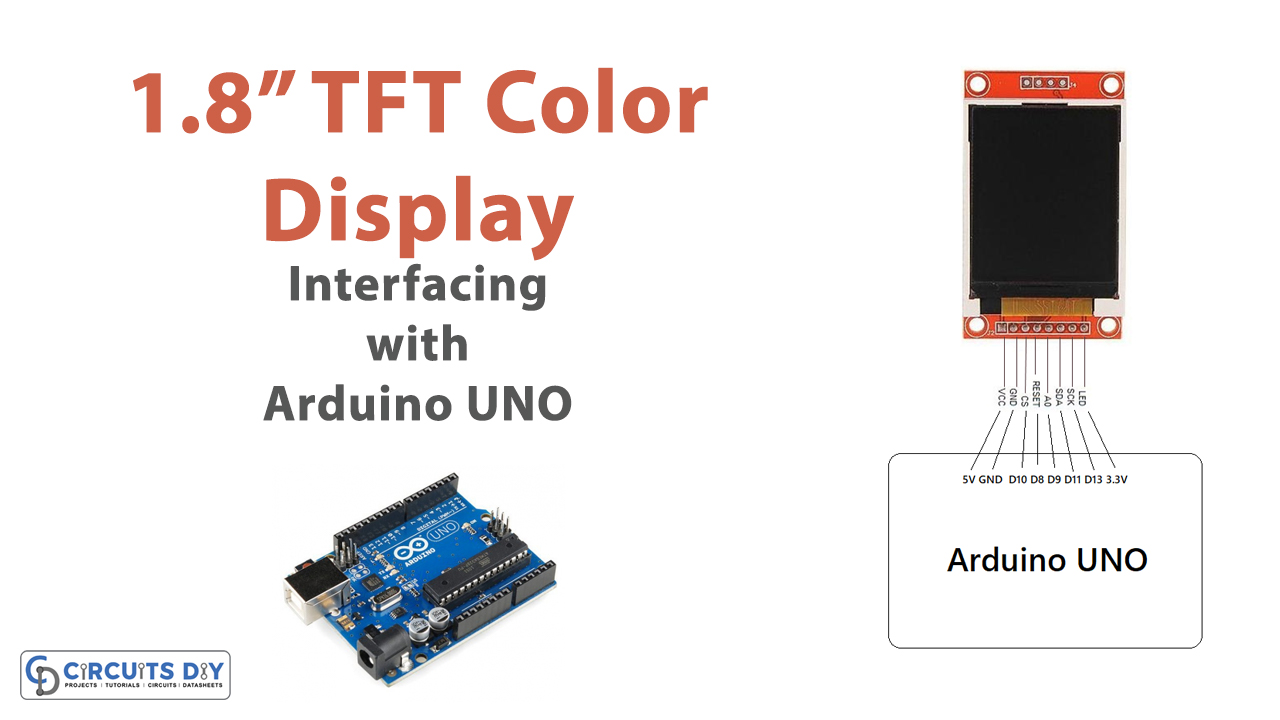
Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

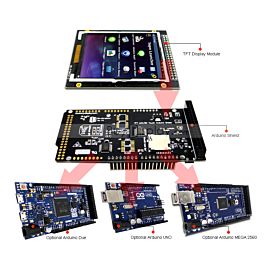
Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (5" diagonal) bright (12 white-LED backlight) and colorfu 480x272 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel attached on screen by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
For 5 inch screen,the high current is needed.But the current of arduino uno or arduino mega board is low, an external 5V power supply is needed. Refer to the image shows the external power supply position on shield ER-AS-RA8875.
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big 4"(3.97" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 480x800 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 and capacitive touch panel with FT6336.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

This example demonstrates how to draw text on the Arduino GLCD screen when connected to an Arduino. The Arduino reads the value of an analog sensor attached to pin A0, and writes the value to the LCD screen, updating every quarter second.
Define the pins you"re going to use for controlling the screen, and create an instance of the TFT library named TFTscreen. You"ll reference that object whenever you"re working with the screen.

To purchase the computer, you must have visited the computer stores. And, if you have gone there, you must have seen the TFT AMLCD monitor there. The thin-film transistor active matrix display, the high-quality flat screen monitor. The technology is often known as the active matrix. Moreover, it’s are of greater quality than the passive matrix. Because it uses exceptional image qualities like contrast and addressability. Hence, used in video games, etc. So, if you are looking to build some entering projects, this tutorial is for you. Because, In this tutorial, we are going to interface “1.8 TFT Color Display ST7735 with Arduino UNO”.
A TFT display has a liquid crystal layer between the substrate and the pixel electrode. When the change of the voltage is applied to the liquid crystal, it changes the transmittance of panels. Thus, changes the quantity of light from the backlight. As a result, LCD generates full-color images.
Assemble the circuit according to the above schematic to Interface Display 1.8 TFT with Arduino UNO. Further, open your Arduino IDE and paste the above-mentioned code. After that, upload that code. Arduino will pass the commands to the display. Now, you will see that shapes would appear on the TFT screen.
Now include the TFT library. Also, include the SPI library to communicate with the external display. After that, define the display pins that are connected with the pins of Arduino.
In the void setup, initialize the TFT display by using the TFTscreen. begin ( ). Then, set the background colors of a display by using the TFTscreen.background( ).
In the void loop, generate a random color by giving the random( ) command. Choose the random font color by giving the command TFT. stroke( ).Draw the line on a display by using TFTscreen. line( ). Use TFTscreen.rect( ) to draw a square. Use TFTscreen.circle( ) to draw a circle. At last, to clear the display set the background to 0 by using TFTscreen. background(0, 0, 0).

Just in case it wasn"t noticable: I am trying to make a "Hello World" for my SC3A-NEW-UK"s LCD Touchscreen from an Arduino UNO board. In other words: just print "Hello World" to see if it works.
To see if I can use it, I tried downloading a whole ZIP from this Github project, and inside the Arduino IDE, I tried adding the downloaded library using the option "Include .ZIP library". If I copy-paste the code example provided within README.md (the following) and compile:
...and I have no idea what this FS library is supposed to be, so I don"t think I can use that Github project at all... I am tempted to assume that Github"s project is dead.
This compiled in Arduino IDE, no problem, but I still don"t know if it will work well with my screen. I am also confused about initialization of the TFT object and how would I have to wire the LCD screen to the Arduino depending on this initialization:
...specially having in mind that I don"t know how am I supposed to wire the LCD screen to the Arduino yet. It seems the LCD pins have been designed to fit in directly to the Arduino board without thinking too much about it (like the shape is the same), but that would make the screen getting all the Arduino UNO"s pins for itself, so I don"t think so...
...so, powering the screen shouldn"t be a big deal, but, how am I supposed to connect everything else? I am completely misguided about how am I supposed to interact with the screen from Arduino code... what is RS pin for? Should I use 4-bit or 8-bit mode? (I think 4-bit would imply connecting 4 digital pins for the screen, and 8-bit the whole 8 pins from screen to the Arduino UNO board)? Should I use LCD_RD and LCD_WR? Well you have a picture of my confusion.
Even though I know how to control Input/Output in Arduino code to interact with analog/digital input and output pins at will with C++ in Arduino code (but even so, I think I"m still an Arduino n00b), this LCD screen"s physical interface is very confusing to me...
PD: I have read somewhere that this SC3A-NEW-UK Touchscreen is made to shield Arduino MEGA boards (by fitting the PINs directly into it), but mine is an Arduino UNO Board! (perhaps I shouldn"t have bought This LCD model, then?)... but I have sets of wires, pinboards and stuff... I don"t want to give up the idea of harnessing this LCD screen using an Arduino UNO. I don"t care about shielding feature, I just want to wire it and make it work. I will figure out how to shield electronics later on.
Based on VE7JRO"s answer, I managed to map the connections by seeing where the connections would go if I just fit the connections shielding the Arduino UNO, the way VE7JRO suggested:
The bad thing about this layout is that it consumes almost all the Arduino pins, so I would not be able to attach additional circuits. However, perhaps I should not be worrying about earning connections yet, before testing the screen.
There are 22 test sketches that come with the MCUFRIEND_kbv library. One of them scans your display and outputs configuration information (sorry, it"s been a while since I tested my screen). Another sketch will draw little boxes in each corner and sides. This is used to get the x y coordinates of the edges of your particular screen (it might be called TouchScreen_Calibr_native.ino).

This library enables an Arduino board to communicate with the Arduino TFT LCD screen. It simplifies the process for drawing shapes, lines, images, and text to the screen.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey