sainsmart 1.8 tft lcd arduino in stock

Adafruit_ST7735 is the library we need to pair with the graphics library for hardware specific functions of the ST7735 TFT Display/SD-Card controller.
In the file dialog select the downloaded ZIP file and your library will be installed automatically. This will automatically install the library for you (requires Arduino 1.0.5 or newer). Restarting your Arduino software is recommended as it will make the examples visible in the examples menu.
The easiest way to remedy this is by extracting the GitHub ZIP file. Place the files in a directory with the proper library name (Adafruit_GFX, Adafruit_ST7735 or SD) and zip the folder (Adafruit_GFX, Adafruit_ST7735.zip, SD.zip). Now the Arduino software can read and install the library automatically for you.
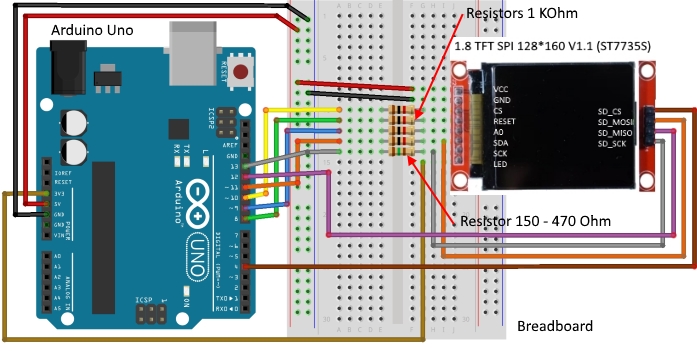
Basically, besides the obvious backlight, we tell the controller first what we are talking to with the CS pins. CS(TFT) selects data to be for the Display, and CS(SD) to set data for the SD-Card. Data is written to the selected device through SDA (display) or MOSI (SD-Card). Data is read from the SD-Card through MISO.
So when using both display and SD-Card, and utilizing the Adafruit libraries with a SainSmart display, you will need to connect SDA to MOSI, and SCL to SCLK.
As mentioned before, the display has a SLOW and a FAST mode, each serving it’s own purpose. Do some experiments with both speeds to determine which one works for your application. Of course, the need of particular Arduino pins plays a role in this decision as well …
Note: Adafruit displays can have different colored tabs on the transparent label on your display. You might need to adapt your code if your display shows a little odd shift. I noticed that my SainSmart display (gree tab) behaves best with the code for the black tab – try them out to see which one works best for yours.
Low Speed display is about 1/5 of the speed of High Speed display, which makes it only suitable for particular purposes, but at least the SPI pins of the Arduino are available.
After connecting the display in Low Speed configuration, you can load the first example from the Arduino Software (“File” “Example” “Adafruit_ST7735” – recommend starting with the “graphictest“).
#define sclk 4 // SainSmart: SCL#define mosi 5 // SainSmart: SDA#define cs 6 // SainSmart: CS#define dc 7 // SainSmart: RS/DC#define rst 8 // SainSmart: RES
#define sclk 13 // SainSmart: SCL#define mosi 11 // SainSmart: SDA#define cs 10 // SainSmart: CS#define dc 9 // SainSmart: RS/DC#define rst 8 // SainSmart: RES
You can name your BMP file “parrot.bmp” or modify the Sketch to have the proper filename (in “spitftbitmap” line 70, and in “soft_spitftbitmap” line 74).
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
To use this in your Arduino Sketch: The first 2 characters represent RED, the second set of two characters is for GREEN and the last 2 characters represent BLUE. Add ‘0x’ in front of each of these hex values when using them (‘0x’ designates a hexadecimal value).
However, if your application needs your screen sideways, then you’d want to rotate the screen 90 degrees, effectively changing the display from a 128×160 pixel (WxH) screen to a 160×128 pixel display. Valid values are: 0 (0 degrees), 1 (90 degrees), 2 (180 degrees) and 3 (270 degrees).
Based on these functions, I did create a little demo to show what these functions do. Either download the file or just copy the code and paste it into an empty Arduino Sketch.
tft.print("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ");

This video gives an overview of the 1.8" color LCD, where to purchase and how to wire it to your Arduino. A detailed description of the pin outs are included for both the "fast" and "slow" wiring method. Also, I compare the write speed for both methods which demonstrates the performance of each.

I"m trying to get it to work on an Arduino Due. Not sure if it is currently possible because of drivers. If you were able to get this combination to work can you post the Arduino Due pins and a link to the drivers you used?
Greetings, Stan! I just got mine working. It seems that the Sainsmart labels their pins a little differently from the Adafruit. I was stumped, until I came across Kamal Mostafa"s website (Raspberry Pi projects : Adafruit/SainSmart 1.8" TFT LCD : st7735fb driver). There, he presents a table of which pins on the Adafruit correspond to which pins on the Sainsmart. Specifically:
Ignore, completely, the 4 pins over in the SD-Card section. Some of those pins have the same labels as what is referred to in the TFT docs you"ll find, but these are not the pins you want (unless you want to be accessing the SD card and not the TFT display).
The trouble seems to come from the fact that the Sainsmart labels their MOSI and Clock lines the way they"re labeled with i2C (as "SCL" and "SDA"). Anyway, here"s how I wired mine:
Although older examples let you assign all 5 of these pins however you want, the current examples in the Arduino software just specify CS, RS, and RES, while the SCL and SDA lines are just assumed to be plugged into your high-speed SPI lines. On my Uno, those are digital pins 13 and 11. On a Due, they"re supposedly on pins "3" and "4", respectively, of the little 6-pin ICSP header.
Don"t use the TFT18.ZIP that Sainsmart has on their website. It only works with an older version of the Arduino software. Instead, just use the built-in examples you"ll find at File->Examples->TFT->Arduino
With the above wiring, I was able to run the built-in examples without any modification. I"m currently working on getting Sainsmart"s demo sketches (like graphicstest_highspeed) to work. If you want them, let me know, but the built-in Arduino ones should work just fine for you.

Unit came broken. Panel was separated from the board. Connector was damaged. As noted by others, the documentation and sample code from SainSmart is pretty awful. Finally found a link to this: http://www.instructables.com/id/Mini-Arduino-enviroment-monitor/?ALLSTEPS
From another reviewer (Note: Compare the pin-outs carefully to the #define statements in the libraries. Current versions have the TFT_RST and TFT_DC pins swapped to what this article states)

This is to house the 7 inch touch screen from Sainsmart for a arduino mega . It has a cutout for a 3/4" switch on the side and plenty of room for a Ethernet card mounted seperatly . ...I used mine as a air compressor controller.
Adafruit 1.8" 18-bit Color TFT Shield w/microSD and Joystick http://www.adafruit.com/products/802 This is my favorite user interface shield! 5 way joystick, TFT is readable, versatile, and easy to program.
I use it with tft module like this: http://www.aliexpress.com/item/Dealmine-Festival-1-8-SPI-TFT-LCD-Display-Module-Serial-PCB-Adapter-Power-IC-for-SD/32337705617.html?spm=2114.32010308.4.63.O5yaz5 That"s not place there I bought my screen but...
Arduino mega + 3.2" tft case. there are 2 different case bottoms, 1 without a hole and 1 with. both cases have a cutout for powering the Mega from a USB.
I purchased a SainSmart 1.8" SPI LCD which works great but is not geared for permanent mounting. Between the lack of mounting holes and the top mounted right angle headers it is more suited for simple breadboard creations.
This project is an Arduino Weather Station widget that was implemented using two electronic components, Wemos D1 Mini and the ST7735 1.8" Color TFT Display Implementation available on github:...
I needed an accurate model of the 2.8" TFT shield for the Arduino. ...It was a bit of a challenge as these are not manufactured to the tightest tolerances so I added some standard deviation to the model so that it should fit most use cases.- Pinheader...
This is a cover plate for Adafruit"s 1.8" TFT Shield. It just snaps on and still allows you to access the joystick, SD card slot and reset button. Now with integrated reset button.
13 degree tilted case for 1.8inch TFT screen that is designed to fit between longboard truck or any other place. ...It has a hole in the bottom for the cable exit and a front cover with pressure fit ( no need to use adhesion glue ).
LowCost SPI Display from Aliexpress 3,50€https://www.aliexpress.com/item/1pcs-128X160-Dot-1-8-Serial-SPI-TFT-LCD-Panel-Module-ST7735S-Display-Screen-PCB-Adapter/32580427101.html?spm=a2g0s.9042311.0.0.eGGcU7
ER-TFTM028-4 is 2.8"tft touch shield for arduino,240x320 resolution,ILI9341controller,optional resisitive or capactive touch panel,flash/font chip,sd card.Souce from EastRising/buydisplay.com
... design. A dab of glue helps to keep it in place.. It certainly looks better sitting on the desk compared to a breadboard. I"ll be putting an instructable up soon to detail the software. The display is a 1.8" TFT st7735 and only costs about $7

Download each library and unzip the folders. Rename them to "Adafruit_ST7735" and "Adafruit_GFX" and place each folder inside your Arduino Libraries folder. I"ve attached a screenshot of the libraries in the correct folder. Once installed, you are ready to operate the screen! Inside the Adafruit ST7735 library is a file called graphicstest.ino which you can upload to your Arduino and it will run through a number of functions that draw objects to the screen. However, this file will need some altering to adapt the pins to your layout.
Alternatively, you can copy/paste the code below into the Arduino IDE and upload it. This is a modified version of Adafruit"s graphictest.ino, the primary difference being the assignment of pins. I also played with the code a bit to see what kind of functions there are. Let me know if you experience any issues with code. It worked fine for me./***************************************************

We covered the basics of accelerometer previously inUsing Arduino with Parts and Sensors – Accelerometer Part 1andUsing Arduino with Parts and Sensors – Accelerometer Part 2. Today we’ll be testing KX022-1020 accelerometer using TFT liquid crystal panel. We’ll discuss how to control the TFT LCD in more detail in the next article. In addition, we’ll further exploreArduino Create. For more information about Arduino Create, please refer back tothisarticle.
We’ll continue using Arduino Create Web Editor as we did in our lasttutorial. To add the library, you can upload the zip file by selecting it from “Libraries” on the left menu and clicking on “ADD ZIP LIBRARY.”
After adding the library, attach the accelerometer to the Sensor Shield (I2C I/F) and try running the sample program. The accelerometer should be set to 1.8V or 3.0V.
Now the sample program is working fine, let’s try to display the values on a 1.8 inch TFT LCD monitor. Although this TFT liquid crystal monitor has a resolution slightly smaller than 126 x 160 px, it’ll be quite useful when displaying numbers or letters with Arduino etc.
When using the TFT monitor, the connection method and the library used in the program may be different depending on the specification of each TFT monitor. The TFT monitor used in this tutorial is a monitorSainSmart ST7735R. In addition to Arduino, the monitor is also compatible with Raspberry.
In order to use the monitor to run the program in Arduino, we’ll have to modify the downloaded library a little bit.We’ll go over how to control the TFT LCD in more detail in the next article. Once everything is set, you will be able to output numerical values in the monitor as shown in the video below:
In the next part, we’ll create a simple device using the same accelerometer and TFT monitor. We’ll show how to create graphs and display the values obtained from the accelerometer on the TFT monitor.

Unit came broken. Panel was separated from the board. Connector was damaged. As noted by others, the documentation and sample code from SainSmart is pretty awful. Finally found a link to this: http://www.instructables.com/id/Mini-Arduino-enviroment-monitor/?ALLSTEPSThis seems to have the most complete 101 that I"ve seen.Ordered another unit, hoping this one comes in one piece so I can try getting it to work.Update: Picked up another display locally. Docs are non-existent of course... another review had a good link detailing connecting to an Uno.The first unit I had gotten was definitely bad. If you can"t get the backlight to come up (which is just the 5v and ground), then you aren"t going to get far.I"m also not going to be able to return it, because I ended up damaging the unit while trying to figure out why it wasn"t getting power.WARNING: The unit isn"t very rugged and the connection to the board is with a surface mount ribbon that is fragile and folded under the panel, so do NOT flex the panel from the board or press down on it, as this will potentially damage the cable or its connection.From another reviewer (Note: Compare the pin-outs carefully to the #define statements in the libraries. Current versions have the TFT_RST and TFT_DC pins swapped to what this article states)http://www.tweaking4all.com/hardware/arduino/sainsmart-arduino-color-display/Fast summary for fast mode:1. Download and install adafruit libraries (Yes, buy stuff from them. She rocks) 1st is the device specific lib, 2nd is the GFX core libhttps://github.com/adafruit/Adafruit-ST7735-Libraryhttps://github.com/adafruit/Adafruit-GFX-Library2. Pin wiring is slightly different then adafruit version (you will also have to modify the examples) Again, this is for fast version. Not worrying about SD card also.From right to Left on the back of the Sainsmart panelPanel --- Arduino UnoVCC ---- 5VGND ---- GNDSCL ---- Digital Pin 13 (Display Clock)SDA ---- Digital Pin 11 (Display Data)RS/DC ---- Digital Pin 8 (D - Data Mode or C Command Mode)RES ---- Digital Pin 9 (Reset)CS (For Display) Digital Pin 10 (Chip Select)3. Open the ST7335 Example Sketch - graphicstest4. You may have to make a minor edit. The current example sketch defaults to Option 1, high speed, which should match the above pins. Verify that the #Define statements for the pins match the above. TFT_CS is CS above TFT_RST is RES above TFT_DC is RS/DC aboveUpload and hopefully you"ll see the display working. Just starting to play further, now that I have it working.

The display I have is a Keyes 128x160 Colour TFT LCD Module MD-333 Micro SD SPI I have successfully been able to wire this to an Arduino Nano however I understand that the Arduino is not powerful enough to run video. The screen has a MicroSD port for storage.
I was just trying to connect a similar (Adafruit) unit to my Pico. I have a second clone unit with loads of extra pins, which works fine with an Arduino, but I"ve not tried it so far with the Pico. One step at a time...
The biggest problem I find at the moment is the lack of a working micropython TFT or ST7735 library for the Pico. There are several micropython variants, but I"ve not been successful in getting any to work so far. (my lack of python skills I"m afraid)
As it happens, I managed to get a 0.96 inch screen working with the pico today - It"s based on a Teensy library I"ve used before with Arduino with larger screens - look at the different values for initR(...). Can use hardware SPI or bit banging. Source code at: https://github.com/rbp28668/ST7735_RPi_Pico. Hope it"s useful.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey