sainsmart 3.2 tft lcd display library pricelist

SainSmart 3.2" TFT LCD Displayis a LCD touch screen module. It has 40pins interface and SD card and Flash reader design. It is a powerful and mutilfunctional module for your project.The Screen include a controller SSD1289, it"s a support 8/16bit data interface , easy to drive by many MCU like STM32 ,AVR and 8051. It is designed with a touch controller in it . The touch IC is ADS7843 , and touch interface is included in the 40 pins breakout. It is the version of product only with touch screen and touch controller.

SainSmart 3.2" TFT LCD Display is a LCD touch screen module. It has 40pins interface and SD card and Flash reader design. It is a powerful and mutilfunctional module for your project.The Screen include a controller SSD1289, it"s a support 8/16bit data interface , easy to drive by many MCU like STM32 ,AVR and 8051. It is designed with a touch controller in it . The touch IC is ADS7843 , and touch interface is included in the 40 pins breakout. It is the version of product only with touch screen and touch controller.
There is built-in SD card slot in the shield, so we can use it to upload images. But the images need to be converted RAW format first.You can use the tool here. SD libraries need to be preinstalled for displaying the image.
Note:The SD library only can be use in version arduino-00xx and the library only supports FAT16 fomatted SD card up to 2GB, so you need to fomat your SD card to FAT16. 4GB FAT16 fomatted SD card is tested not working. Long file names are not supported. Keep your file names compliant with 8.3 standard.

The 3.2 inch TFT LCD module is a special design for Raspberry Pi for portable application. It features a 3.2” display with 320x240 16bit color pixels and resistive touchscreen.
The 3.2 inch TFT LCD module is a special design for Raspberry Pi for portable application. It features a 3.2” display with 320x240 16bit color pixels and resistive touchscreen.

The 3.2 inch TFT LCD module is a special design for Raspberry Pi for portable application. It features a 3.2�display with 320x240 16bit color pixels and resistive touch screen. The LCD is well mated with Pi board and interface with Pi via the high speed SPI port, and support console, X windows, displaying images or video etc. It also provides 4 press buttons for user defined functions.

Reason: The hooks on the backight of ER-TFT032-3.1 is always complained by most customers for inconvenient assembly. So we cancel the hooks in the new version of ER-TFT032-3.2.That"s the only difference for these two versions.
ER-TFT032-3.2 is 240x320 dots 3.2" color tft lcd module display with ILI9341 controller and optional 4-wire resistive touch panel and 3.2 inch capactive touch panel with controller FT6236,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.It supports 8080 8/16-bit parallel,3/4-wire serial interface. FPC with zif connector is easily to assemble or remove.Lanscape mode is also available.
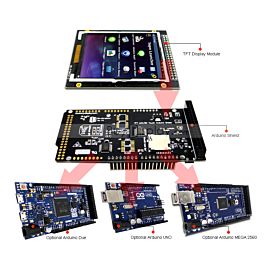
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for 3.2"TFT Touch Shield with Libraries, Examples.Schematic Diagram for Arduino Due,Mega 2560 and Uno . For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.

ER-TFTM032-3 is 240x320 dots 3.2" color tft lcd module display with ILI9341 controller board,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO,ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.
It supports 8080 8-bit /9-bit/16-bit /18-bit parallel ,3-wire,4-wire serial spi interface.Built-in optional microSD card .It"s optional 3.2 " 4-wire resistive touch panel with controller XPT2046 and 3.2 " capacitive touch panel with controller FT6236 . It"s optional for font chip, flash chip and microsd card. We offer two types connection,one is pin header and the another is ZIF connector with flat cable mounting on board by default and suggested. Lanscape mode is also available.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for 3.2"TFT Touch Shield with Libraries, EXxamples.Schematic Diagram for Arduino Due,Mega 2560 and Uno . For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.

Great display, nice size and response. If you plan on using an Arduino, please get the shield also. It will save you a ton of time and studying( the 40 pin connector on the back must be broken out in groups and resistors put in that dump to ground. )..

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

If you are looking to get into Arduino development or are wanting to expand your existing collection, this is the perfect item for you. You get a great value for your money:SainSmart Mega 2560 board (Arduino clone) ($33)SainSmart TFTP display with touch screen and full sized SD card slot ($25)SainSmart TFTP Display adaptor ($15)Short USB cableI spent $46 for this setup, so the value is obvious.The Mega 2560 clone worked perfectly, the display worked perfectly and the adapter board mated them properly. I had purchased a Seeed 3.2" display at Radio Shack for $49. It had many issues and I returned it and used the money to buy this setup. This display is much faster than the Seeed display and the drivers were very easy to locate and install. Just google "UTFT drivers henningkarlsen" and get all of the UTFT drivers. Henning has several more drivers on his site, go ahead and get them all. They are very easy to use and configure. To use the drivers with this particular board (they are "universal drivers") use this setting for the board type:UTFT myGLCD(ITDB32S,38,39,40,41); // the ITB32s and correct pins for Mega shieldSo in summary:Pros:1. Great value for the money2. Everything worked greatCons:1. Not a "real" Arduino. You"ll have to decide for yourself how important this is to you.The nice thing about SainSmart is that they admit that they are cloning the Arduino boards. Most of the boards available on Amazon are counterfeits and the sellers are not particularly upfront about this. These counterfeit boards exactly copy the Arduino boards, definitely graying the area between legitimacy and piracy. SainSmart clearly marks their boards as clones. I appreciate this honesty in a company, especially when there"s more money to be made by tricking buyers into purchasing counterfeit boards.I highly recommend this package for anyone wanting to get into Arduino development or wanting a touchscreen. The value is great. Now, I guess I need to hunt down a 7" TFTP display to continue this adventure.[9/19/13] Update:After digging into the touch screen, I found that the UTouch lib had some serious accuracy problems, even after trying to use the calibration utility provided with the library. I re-wrote the lib and now I find that the accuracy of the screen is very good. To re-write the lib, you need to take these factors into account:1. The reading of the x values for the screen at the extreme left and right edges.2. The reading of the y values for the screen at the extreme top and bottom edges.This is confused a bit by the fact that the screen is natively in portrait mode. Which is to say that the long side is the y-axis and the short-side is the x-axis. I wanted a landscape mode, so I swapped the coordinates in my driver.Once you know the x and y extremes for the touch screen, simply use the map function to map them to the actual screen coordinates. This gives you a pretty accurate x and y for the display.The other issue I had was with how the touch screen was sampled. The library code polls the touch screen several times per read and averages the results to get a more accurate reading. In the case of "EXTREME" accuracy, it polls 10 times. The problem with this is that if you lift your stylus during the polling, the last few reads are bogus and throw the entire read off. You can see this happening in the SainSmart demo video that they posted for this device. The symptoms are that pixels get set on the sample paint program way far away from where the stylus is. Not cool! The fix is to only sample the screen if the screen is detecting the stylus as being pressed. You can do this by checking the dataAvailable() before each read in the poll. If there is no data available, don"t do the read.I wish I had a more effective method of sharing this information with the Arduino community.

SainSmart 3.2" TFT LCD Display is a LCD touch screen module. It has 40pins interface and SD card and Flash reader design. It is a powerful and mutilfunctional module for your project.The Screen include a controller SSD1289, it"s a support 8/16bit data interface , easy to drive by many MCU like STM32 ,AVR and 8051. It is designed with a touch controller in it . The touch IC is ADS7843 , and touch interface is included in the 40 pins breakout. It is the version of product only with touch screen and touch controller.
3.2"" TFT LCD module with 40 IO, it is more than a LCD module and colleagues also includes an SD card slot, whether with touch function. (Here we are with touch screen function module)

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

This TFT screen is really big (3.2" diagonal), bright (6 white LEDs) and colorful! 240x320 pixels with individual RGB pixel control, which offers a much higher resolution than a 128x64 black and white display. As an added bonus, this screen is already equipped with a resistive touch screen, so you can detect finger pressure anywhere on the screen.
This display has an integrated controller with RAM buffer, so the microcontroller does virtually no work. The display can be used in two modes: 8 bit and SPI. For 8-bit mode, you will need 8 lines of digital data and 4 or 5 lines of digital control to read and write on the screen (12 lines in total). SPI mode requires only 5 pins in total (SPI input data, output data, clock, selection and d/c) but is slower than 8-bit mode. In addition, 4 pins are required for the touch screen (2 digital, 2 analog) or you can purchase and use our resistive touch screen controller (not included) to use I2C or SPI.
We have integrated this screen on an easy to use card, with SPI connections on one side and 8 bits on the other. Both are 3-5V compatible with high-speed level switches, so you can use them with any microcontroller. If you choose SPI mode, you can also use the built-in MicroSD card to display images. (microSD card not included, but any will work)
Of course, we won"t leave you only a technical sheet and a "good luck". For 8-bit interface fans, we have written a complete open source graphics library that can draw pixels, lines, rectangles, circles, text and more. For SPI users, we also have a library, separate from the 8-bit library since both versions are highly optimized. We also have a library for touch screens that detects x, y and z (pressure) and example code to demonstrate all this.

I"m having some strange issues with the SainSmart Mega 2560 R3 + Adapter Shield +3.2 TFT Touch that I bought from SainSmart, and wanted to see if anyone else has experienced the same thing:
This is SainSmart Mega 2560 tft display kit. Simply connect it to a computer with a USB cable or power it with a AC-to-DC adapter or battery to get started.
I can successfully compile and load any of the example files that come with those libraries and they seem to work OK...until I unplug and restart. When I plug back into the USB cable or to a 12V wall wart, the program runs, and the uC and LCD work OK, but the touch screen is all messed up. I have to recompile and program the board again to get it to work correctly. I"ve tried all of the UTFT examples that use the touch screen and they all do the same thing.
For example, if I compile and load the UTouch_QuickDraw example code, it works OK; I can touch any part of the screen and it draws pixels in the corresponding LCD location. But, if I unplug and restart the uC board the touch screen then only responds to touches to the bottom-right quadrant. And, the data is not correct. As I touch in the bottom-right quadrant, the LCD draws in the top-left quadrant. I did a quick mod to the code to spit out the X/Y values that were being read and, sure enough, in the bottom-right quadrant it would read x = 0 to ~150 and Y = 0 to ~125. Pressing in any other quadrant gave x and y values of -1. If I then recompiled and programmed the board again the everything would work OK; I would get x = 0 to 320 and y = 0 to 240.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey