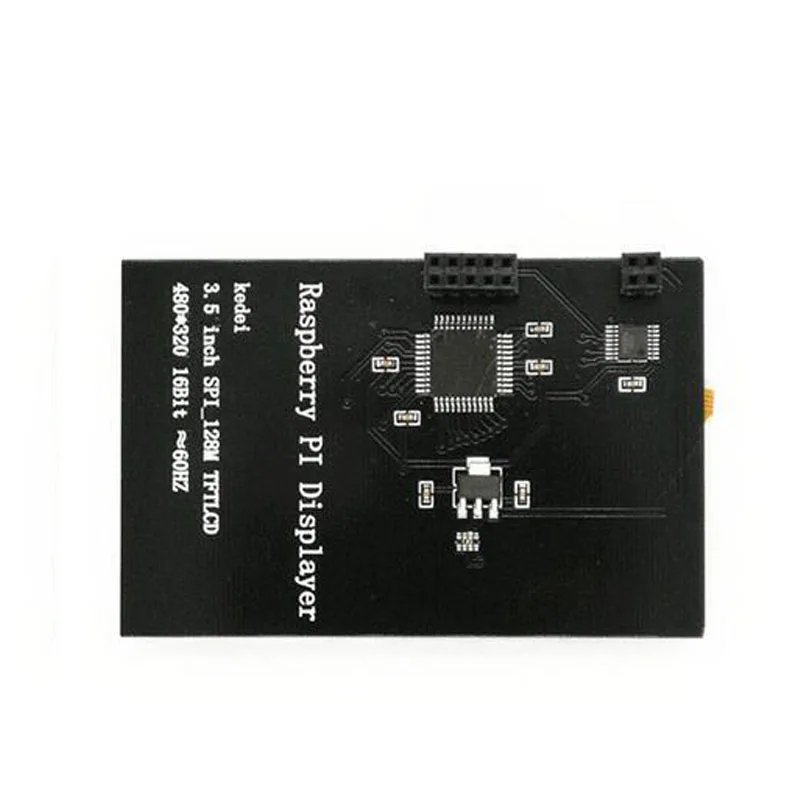
kedei 3.5 inch spi tft lcd arduino made in china

When surfing for information on 3.5 ” TFT touchscreens for the Raspberry Pi,to improve the TinyLCD experience, I stumbled upon AliExpress where several shops offer a 3.5″ LCD TFT Touch Screen Display for incredible low prices.
Update June 2016: There is now a download/information page at http://osoyoo.com/driver/rpiscreen.php. Images for more versions (mine i 2.0, latest is 6.2) are available there. Alternative ishttp://kedei.net/raspberry/raspberry.html with Kali Ubuntu drivers too for version 3.0 and up.
The archive contains an image of Raspbian with the LCD driver installed. The image is quite current, and fit for B, B+ or 2 B. When I bought the screen an older image, build in augustus 2015, was downloadable, the kernel is quite fresh built, early October 2015.
The image supplied is wheezy, 3.18.9-v7 #27 SMP PREEMPT Sun Oct 4 23:57:41 CST 2015 armv7l. So quite a recent system! Also the Model 1 B and B+ kernel is present, also just current wheezy.
The system uses SPI to copy the screen contents to the LCD screen, and some GPIO’s for the touchscreen. Other GPIOs are free, and the connector construction leaves these pins indeed accessible!

Is there a chance of getting it working with an Arduino Uno R3 or Mega2560? The graphics libraries that use SPI that I"ve found keep mentioning the RST and DC lines, which aren"t present on this board.
I haven"t had the opportunity to try it on a Raspberry Pi yet. From pinouts of raspi (googled images) they only have one long strip of GPIO/etc connectors, do they not? Even if plugging this board onto the 40-pin connector, where the two 5V pins match up, on the raspi the opposing two aren"t GND, they"re listed as "+3,3V" and "SDA". Something tells me that.. well, either I"m missing something, or this display needs some form of connector between itself and the raspi it"s meant to run off originally. (Oddly enough, they came with raspi-with-TFT-on-top plastic enclosures, which wouldn"t leave any space for rewiring pins.)
I doubt it. It would be a lot cleaner with regular SPI for both. You just change mode each time. e.g. 9-bit mode #3 for TFT. 8-bit mode #0 for the XPT.
Ah-ha. The HC595 is a shift register. They might use them to produce 16-bit parallel to drive the TFT. If they do, it will be a nightmare. Even worse than 9-bit SPI.
Well, it"ll be interesting to see if I get this to work eventually. A quick guess would be that with L_CS pulled low, the LCD chip gets to talk with the MISO/MOSI lines. After initializing it, I suppose the next step will be to (read datasheet..) and see if the MISO/MOSI-lines are used to clock out display data with L_CS high so the LCD chip doesn"t listen to that garbage, or if it is meant to be fed through the LCD chip aswell.
16-bit modules are cheaper than SPI display modules. So it is quite possible that he has crippled the display with shift registers instead of buying a proper SPI module.
Oh, this makes it easier - googling for the tarball I needed (lcd_show_v6 for my board since it"s got "v6.1" printed on it) got me to OsoYooTFT/README.md at master · jgamblin/OsoYooTFT · GitHub and http://en.kedei.net/raspberry/raspberry.html
Hrmm.. I don"t think source is included. In the lcd_show_xx blobs are just kernels and modules, with a couple of very small scripts to copy the LED or HDMI kernel to the /boot place of the filesystem. (And no error checking, if you try copying the LED kernel, it backups the original kernel, but if you then run the copy-LED-kernel command again, it happily overwrites your original kernel, leaving you with two LED-enabled kernels and no original. hrrf..)
Well, I downloaded the whole 35MB .GZ file. Unpacked it and found 3402 .ko files. I presume that these are kernel object files. Nothing that looked remotely like source files for your TFT display.
Since the ILI9481 can be driven directly by SPI, this seems a crazy way to do things. Especially since a HC595 might be clockable at 100MHz but you need to wiggle all 24-bits. And an AVR can only manage 8MHz on a good day.
Not when you consider that once you have loaded an 18 bit colour all you need to do is toggle the T_CS pin at say 10MHz and you can load the same pixels sequentially at 10Mpixels/s (=180Mbps) i.e. clear the screen faster than it is refreshed. With SPI you have to keep serially sending the same pixel N bits of colour over and over again, which is very inefficient. In the worst case (where sequential pixels are different colours) the shift register still wins if you can clock it faster than an SPI link maximum rate (easy on higher performance computers) because the same number of bits need to be clocked whatever interface is used.
This suggests more control bit are shifted in than is actually needed, but my hunch of an 18 bit + control parallel interface to the TFT seems to be correct.
That aside, I sort of assume I"ll need a 3,3V logic converter, since the rpi has 3,3v GPIO pins and most arduinos have 5V? So I don"t accidentally burn out the display chips.
Yes, I expect that bodmer or myself could probably get you working if we made some inspired guessing with the schematic. You could always email Kedei and ask him for the genuine schematic. Make sure that you tell him the Revision number(s) on the pcb.
I had success with downloading Kedei"s 4GB images specific for the 6.1 board and putting on an SD card. Now the raspi boots up, and I see the boot messages scroll by. The original article said "expect about 6fps from the display" and that seems right - it"s jerky, but works.
I"m going to order a couple of logic level converters now (a pair of 74LVC245 should do nicely on a breadboard), and then I can poke at it from an arduino environment.

While googling for any info about lcd controller I came across this page: http://heikki.virekunnas.fi/2015/raspberry-pi-tft/, author managed to get from manufacturer patch file for kernel sources and tested it with 4.1.y - on which lcd worked. But still LCD replace HDMI, but I want to use this screen as additional for user interaction, while the bigger on HDMI as presentation monitor.
Since, fbtft has been merged with rpi kernel, so the fb drivers (including ili9341.c) was moved to fbtft_device driver (so the author of page can"t compile latest kernel with driver+patch).
So something about hardware, which I reverse engineered by the "hard way" - "grab multimeter and run through all LCD FPC pins and shift register pins"
Now I noticed there is "9486L" which can suggest that LCD screen is controlled by ILI9486L, I found this LCD on taobao too but I can"t contact seller.
I"m pretty sure about D/C (Pin 37 on LCD) and Reset (Pin 19 on LCD) pins by looking into driver code, but I can"t identify other signals (WR/RD/CS/etc...)
- Controller is not ILI9341/ILI9325 - those are for smaller displays (320x240, etc...), I guess this might be ILI9486/9488 because they are for 480x320 displays. But when I compared init with DS it does not fit right so LCD can have a clone of ILI9486/9488 ...
- Module use only SPI interface and two CE signals (CE0 for touch controller, CE1 for LCD shift registers - compared to others lcd modules, in KeDei module this is swapped),

This is a modified version of the official PJRC ILI9341_t3 library (https://github.com/PaulStoffregen/ILI9341_t3) to work with KeDei Raspberry Pi displays.
And it is always a Work In Progress. Also using a lot of work from the the Raspberry Pi implementation: https://github.com/cnkz111/RaspberryPi_KeDei_35_lcd_v62
This library was created to allow extended use on the KeDei Raspberry Pi display and supports T3.5, t3.6 T4 and beyond. It also has support for other T3.x boards as well as TLC.
Your SPI communications on this board does not go directly to display but instead go to three shift registers. There are also two SPI Chip select pins, one labeled, which looks like it is for the Display and the other looks like it is for the touch controller. This is partially true.
However the SPI communications with the display are a lot different than any other I have seen. For example there are no reset pins, nor a Data/Command(DC) pin. Instead this information is encoded into the SPI data that you send to the display.
We figured it out, as the RPI startup code, did several strange SPI transfers at the beginning, which appeared like they were directed to the XPT2046 Touch controller.
This library borrows some concepts and functionality from another ILI9341 library, https://github.com/KurtE/ILI9341_t3n. It also incorporates functionality from the TFT_ILI9341_ESP, https://github.com/Bodmer/TFT_ILI9341_ESP, for additional functions:
The teensy 3.6 and now 3.5 have a lot more memory than previous Teensy processors, so on these boards, I borrowed some ideas from the ILI9341_t3DMA library and added code to be able to use a logical Frame Buffer. To enable this I added a couple of API"s
Place the Adafruit_ILI9341 library folder your arduinosketchfolder/libraries/ folder. You may need to create the libraries subfolder if its your first library. Restart the IDE

I orderer a 3.5″ SPI touchscreen with a Raspberry Pi 2 and a case, thinking it would be easy to set up, as it seemed to be like the one here. Unfortunately that was not the case.
With some googling I found out it was made by KeDei LCD and exactly this screen. Identifying strings on the screens were “Madei in KeDei of china”, “3.5 linch SPI TFTLCD”, “480*320 16bit/18bit” and “vision 1.0 2015/6/11”. I hope the guys who made this screen can write code better than english… Seems like it requires custom drivers by KeDei. Drivers could be downloaded from Baidu and they include the diff to compile your custom kernel. I haven’t compiled kernels before, so lets see if I could manage without doing that.
I installed Ubuntu on my Macbook Pro on an external hard drive (which is a whole another story, thanks to EFI), so I could follow instructions on Raspberry Pi pages. Compiling on RPi is quite slow (tried that overnight), so cross compiling is the way to go. Following the instructions worked pretty well, however I cloned tools to my home directory and added /home/heikki/tools/arm-bcm2708/gcc-linaro-arm-linux-gnueabihf-raspbian-x64/bin to my path. After that everything worked as expected. After cloning and changing branch to rpi-4.1.y I patched semi-manually from the supplied diff from KeDei, however I have uploaded my updated diff to make it easier for you. There’s instructions on patching too, but long story short it’s “cat
You should now have two framebuffer devices, /dev/fb0 and /dev/fb1. I’m not quite sure how the fbtft library interferes with the patch, as it seems to be activated too, but it works so no problem. (Actually I first activated module fb_ili9341, so you can try that too, if it contributed to my success). You can change to console to fb1 by command “con2fbmap 1 1” and back with “con2fbmap 1 0“, or on boot by editing /boot/cmdline.txt: add “fbcon=map:1” to the line somewhere. You can also change the font with “fbcon=font:ProFont6x11“. More things like this here.

I designed this case so I could have the TFT35 screen from a Raspberry Pi on the front of my Ratrig V-Core 3. ...It will probably fit other extrusions but it was designed to sit nicely on 3030 extrusion that the Ratrig has.
I designed this case so I could have the TFT35 screen from a Raspberry Pi on the front of my Ratrig V-Core 3. ...It will probably fit other extrusions but it was designed to sit nicely on 3030 extrusion that the Ratrig has. Print Settings Printer:...
3.5 inch TFT LCD touch screen waveshare. ...Arduino Shield.assembled in a bracket with M2x8 screws and M2-IUTB-inserts.Designed By Alon Rahamim from Trixel Engineering.
It also hold a 3.5 Inch TFT Screen. It is made of nine 3.25mm pieces that all connect with four - 3mm screws. Its very easy to print and assemble. Print each piece in any color you want and then just assemble in order 1 through...
This is a slightly tilted (and upright version included) holder for an Arduino mounted ILI9488 3.5" TFT display with touch and TF card reader. While not a complete enclosure, it looks a bit more elegant and is a bit more short-out-safe than having...
Since I switched to klipper and didn"t feel like figuring out the stock screen, I ended up using a Kuman 3.5" tft and a Pi3b+ for my klipper conversion.
Simplified model of a 3.5 inch LCD for Raspberry Pi. ...I used the usb connectors from this model: Raspberry Pi 3 Model B Reference Design Solidworks CAD Raspberry-Pi Raspberrypi Rpi
Fit an [Adafruit 3.5" TFT LCD touchscreen](https://www.adafruit.com/product/2441) [Octopi rig](https://octoprint.org/) in the front panel of the [Prusa i3 Mk3](https://www.prusa3d.com/original-prusa-i3-mk3/), keeping it centered on the printer...
Lerdge 3.5 inch screen Features:Add all-inclusive steel frame for the touch screen, more stable.The motherboard adopts resistance to touch, man-machine interaction provides a variety of options.High-resolution of 480*320.Support high-speed hardware...
This is enclosure for [Mellow FLY TFT V1 3.5 inches](https://aliexpress.com/item/1005004091787313.html). ...The enclosure was designed for Ender 3 printer.
Pi TFT plus Console Case for 3.5 Inch Displays Some additions for using displays without mounting holes: The support frame to place between Display und PI to give the display a better foundation then the connector plug alone could give (fits tightly...
Screen used is KeDei 3.5 inch LCD TFT 320x480 touch screen (sample link https://www.aliexpress.com/item/New-Original-3-5-Inch-LCD-TFT-Touch-Screen-Display-for-Raspberry-Pi-2-Raspberry-Pi/32851565266.html). ... You will need: - The screen (KeDei 3.5 inch...
This is a case for Raspberry Pi 4 with 3.5 inch TFT/LCD Display. It is a tight fit and may require some wriggling to fit the PI in. ...This is a very simple and a sleek case.
ER-TFTM050-3 is 5 inch tft lcd module WVGA 800x480 display,serial,spi,i2c parallel interface,RA8875 controller,capacitive or resistive touch screen panel.Souce from EastRising/buydisplay.com
I designed this stand frame for my new 5 inch CTP screen. It"s this one: JLT Technologies JRP 5008 https://es.aliexpress.com/item/1005002280377732.html Use some M3 screws to hold it. I put some auto adhesive small rubber feet to prevent slipping....
I"ve designed this and use it for holding this screen: http://www.banggood.com/FPV-4_3-Inch-TFT-LCD-Monitor-Screen-For-RC-Models-p-940817.html on my Turnigy 9X remote.
Are are links to the hardware: * [kuman for Raspberry Pi 3B+ TFT LCD Display, 3.5 Inch 480x320 TFT Touch Screen Monitor for Raspberry Pi Model B A+ SPI Interface with Touch Pen SC06](https://amzn.to/33aILS4) * [CableCreation [2-Pack] 3.2 feet Right...
This is a slanted box for compact projects incorporating a 3.2" TFT display such as this one which can be found on Aliexpress and many other places for about $USD8: https://www.aliexpress.com/item/32960934541.html I typically use a daughter card...
The display support comes before the assembly on the RJ45 connection. As a touch screen, I use the Elegoo Display 3.5 "inch TFT LCD touch screen monitor 480x320 for Raspberry Pi.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

I changed the Adafruit libraries for TFT: GFX , TFTLCD and TouchScreen. I join all in this one library, the library SPFD5408, to avoid problems with duplicate libraries and enables also have the original library Adafruit ready for use in other projects with another TFT hardware.

TFT LCDs are the most popular color displays – the displays in smartphones, tablets, and laptops are actually the TFT LCDs only. There are TFT LCD shields available for Arduino in a variety of sizes like 1.44″, 1.8″, 2.0″, 2.4″, and 2.8″. Arduino is quite a humble machine whenever it comes to process or control graphics. After all, it is a microcontroller platform, and graphical applications usually require much greater processing resources. Still, Arduino is capable enough to control small display units. TFT LCDs are colorful display screens that can host beautiful user interfaces.
Most of the smaller TFT LCD shields can be controlled using the Adafruit TFT LCD library. There is also a larger TFT LCD shield of 3.5 inches, with an ILI9486 8-bit driver.
The Adafruit library does not support the ILI9486 driver. Actually, the Adafruit library is written to control only TFT displays smaller than 3.5 inches. To control the 3.5 inch TFT LCD touch screen, we need another library. This is MCUFRIEND_kbv. The MCUFRIEND_kbv library is, in fact, even easier to use in comparison to the Adafruit TFT LCD library. This library only requires instantiating a TFT object and even does not require specifying pin connections.
TFT LCDs for ArduinoUser interfaces are an essential part of any embedded application. The user interface enables any interaction with the end-user and makes possible the ultimate use of the device. The user interfaces are hosted using a number of devices like seven-segments, character LCDs, graphical LCDs, and full-color TFT LCDs. Out of all these devices, only full-color TFT displays are capable of hosting sophisticated interfaces. A sophisticated user interface may have many data fields to display or may need to host menus and sub-menus or host interactive graphics. A TFT LCD is an active matrix LCD capable of hosting high-quality images.
Arduino operates at low frequency. That is why it is not possible to render high-definition images or videos with Arduino. However, Arduino can control a small TFT display screen rendering graphically enriched data and commands. By interfacing a TFT LCD touch screen with Arduino, it is possible to render interactive graphics, menus, charts, graphs, and user panels.
Some of the popular full-color TFT LCDs available for Arduino include 3.5″ 480×320 display, 2.8″ 400×200 display, 2.4″ 320×240 display and 1.8″ 220×176 display. A TFT screen of appropriate size and resolution can be selected as per a given application.
If the user interface has only graphical data and commands, Atmega328 Arduino boards can control the display. If the user interface is a large program hosting several menus and/or submenus, Arduino Mega2560 should be preferred to control the TFT display. If the user interface needs to host high-resolution images and motions, ARM core Arduino boards like the DUE should be used to control the TFT display.
MCUFRIEND_kbv libraryAdafruit TFT LCD library supports only small TFT displays. For large TFT display shields like 3.5-inch, 3.6-inch, 3.95-inch, including 2.4-inch and 2.8-inch TFT LCDs, MCUFRIEND_kbv library is useful. This library has been designed to control 28-pin TFT LCD shields for Arduino UNO. It also works with Arduino Mega2560. Apart from UNO and Mega2560, the library also supports LEONARDO, DUE, ZERO, and M0-PRO. It also runs on NUCLEO-F103 and TEENSY3.2 with Sparkfun Adapter. The Mcufriend-style shields tend to have a resistive TouchScreen on A1, 7, A2, 6 but are not always in the same direction rotation. The MCUFRIEND_kbv library can be included in an Arduino sketch from the library manager.
The 3.5-inch TFT LCD shield needs to be plugged atop the Arduino board. The Mcufriend-style shields are designed to fit into all the above-mentioned Arduino boards. The shields have a TFT touch screen that can display colorful images and interfaces and a micro SD card reader to save images and other data. A 3.5-inch TFT LCD touch screen has the following pin diagram.

This module is a 3.5-inch TFT LCD module with “320X480” resolution and 65K color display. It is suitable for Arduino Uno and Mega2560 development boards, and also supports SD card expansion function. It uses 8-bit parallel port communication, and the driver IC is ILI9486.
The 3.5-inch display is a ready-made shield for Arduino Uno, which can also be placed on the Arduino Mega. The pins of this shield are designed to be easily installed on the Arduino. The bad point about these modules is that they use all Arduino Uno pins.
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(i+1)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+i*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(i+1)*h_len-1);
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(5-i)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+(4-i)*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(5-i)*h_len-1);
my_lcd.Draw_Line(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Draw_Rectangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Draw_Round_Rectangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),5);
my_lcd.Draw_Triangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Fill_Round_Rectangle(my_lcd.Get_Display_Width()/2-1-120+1, my_lcd.Get_Display_Height()/2-1-60+1, my_lcd.Get_Display_Width()/2-1+120-1, my_lcd.Get_Display_Height()/2-1+60-1,5);

I am using a 3.5: TFT LCD display with an Arduino Uno and the library from the manufacturer, the KeDei TFT library. The library came with a bitmap font table that is huge for the small amount of memory of an Arduino Uno so I"ve been looking for alternatives.
Are these due to different target devices such as a Windows display driver or a Linux display driver versus a bare metal Arduino TFT LCD display driver?
What is the criteria used to determine a particular bitmap font representation as a series of unsigned char values? Are different types of raster devices such as a TFT LCD display and its controller have a different sequence of bits when drawing on the display surface by setting pixel colors?
Is there some method other than the approach I"m using to determine what transformation is needed? I currently plug the bitmap font table into a test program and print out a set of characters to see how it looks and then fine tune the transformation by testing with the Arduino and the TFT LCD screen.
With the size of this table and the small amount of memory on the Arduino Uno, I started hunting for other bitmap fonts that would be legible while also taking up less memory. See reducing memory required for KeDei TFT library used with 3.5" TFT display with Arduino
What I have run into is that while I have found several different examples of bitmap fonts not all seem to be compatible with my specific 3.5" TFT LCD display.
The code for drawing a single line of a character is as follows. The outline of this function is to provide to the LCD controller a rectangle specifying the region of the display to be modified followed by a series of two 8 bit writes to set the two byte RGB565 color value of each of the pixels in the region.
static bool TFTLCD::draw_glyph(unsigned short x0, unsigned short y0, TftColor fg_color, TftColor bg_color, unsigned char bitMap, unsigned char bmWidth, unsigned char flags)
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
There are a number of font specifications including rasterized bitmap type fonts. These specifications do not necessarily describe the glyph bitmaps used in application such as the KeDei TFT library but rather provide a device independent description of a bitmap font format.

I am working on simulators of point of sale devices using Arduino Uno and ATmega 2560. This application would be fine with this touch screen display as what I need is some way of simple data entry to change settings, display settings to the user, and provide a way to trigger some events.
Unfortunately when using this display with an Arduino Uno and the original KeDei TFT library, there is very little memory available for storing data due to the small amount of memory on the Arduino and the large character font array in the KeDei library in file KeDei_font.cpp. However the touch interface seems to work with the Arduino.
The ATmega 2560 has much more memory and I was planning to use an ATmega 2560 instead of an Arduino Uno however I have run into a problem with the touch interface providing incorrect touch points when using the TFT display with the ATmega 2560. I have set the jumpers on the back of the display to 2560 however I"m still seeing incorrect touch points returned.
I have cloned the Osoyoo KeDei TFT library into my GitHub repository and have been working with the library. I have made a change to the 16x16 bitmap font table const unsigned char font16_B[95][16] in file KeDei_font.cpp of the KeDei TFT library to use an 8x8 bitmap font and to also eliminate lower case letters. This change has made a significant improvement by reducing the amount of memory consumed by the KeDei TFT library.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey