lcd module 16x2 configuration free sample

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
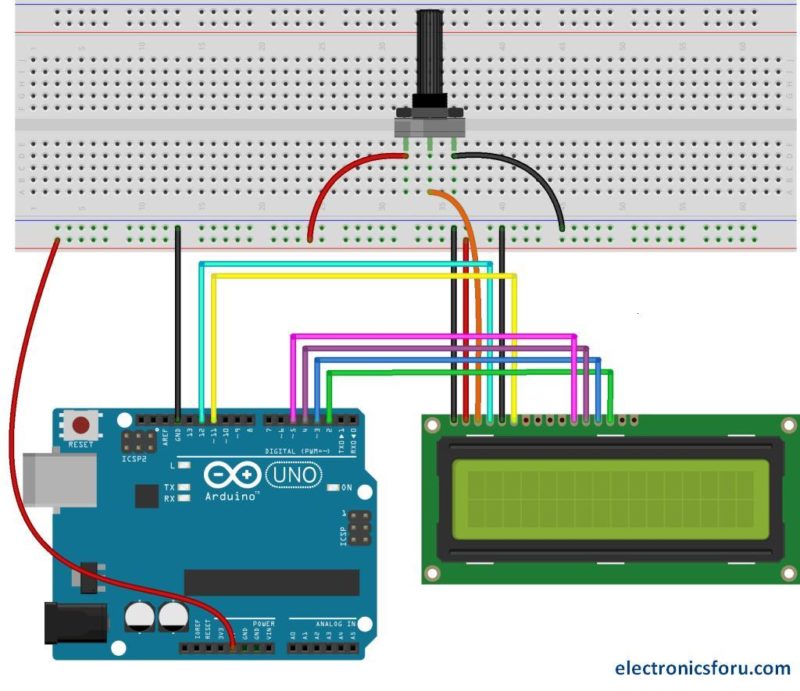
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

Liquid Crystal Display(LCDs) provide a cost effective way to put a text output unit for a microcontroller. As we have seen in the previous tutorial, LEDs or 7 Segments do no have the flexibility to display informative messages.
The LCD is a simple device to use but the internal details are complex. Most of the 16x2 LCDs use a Hitachi HD44780 or a compatible controller. Yes, a micrcontroller is present inside a Liquid crystal display as shown in figure 2.
Power & contrast:Apart from that the LCD should be powered with 5V between PIN 2(VCC) and PIN 1(gnd). PIN 3 is the contrast pin and is output of center terminal of potentiometer(voltage divider) which varies voltage between 0 to 5v to vary the contrast.

In this tutorial, we’ll discuss the alphanumeric LCD 16×2 interfacing with STM32 microcontrollers. Starting with an introduction to the LCD 16×2 display, then how to implement a driver for it on STM32 blue pill board. We’ll set up all the configuration parameters and get our first ECUAL layer driver done, so we can make our next applications more portable. This will be detailed by the end of this tutorial and in the next one, so let’s now get started!
We typically add a 16×2 Alphanumeric LCD to small embedded systems & projects to enhance the user experience and UI of the device/project. You can use it to display text messages to the user, number, etc. Other types of LCDs provide different features such as the number of columns and rows (characters) and maybe colored display, and also different interfaces (parallel, spi, i2c, etc).
For this tutorial, we’ll consider the 16×2 LCD with a 16-pin header interface. Assuming it has the standard Hitachi LCD driver HD44780 controller. The Alphanumeric LCD 16×2 Tutorial did highlight everything you need to know. That’s why I highly recommend that you check it out right now. In order to know, the internals of the LCD driver IC, it’s registers, commands, and how it works and gets initialized, etc.
Today’s tutorial is built upon the previous LCD one, and it’s assumed that you’ve got a basic understanding of the topics discussed earlier. We’ll port the LCD driver in 4-Bit mode to make it easily configurable and portable across most STM32 microcontroller devices.
The best way in my opinion for interfacing alphanumeric LCD screens is using an external I2C LCD driver chip. In this way, you save up a lot of valuable GPIO pins for other uses and it only requires 2 wires on the I2C bus. However, it’s going to be a topic for a future tutorial as we didn’t cover the I2C in STM32 MCUs yet.
Therefore, in this tutorial, we’ll be interfacing the LCD 16×2 display in the 4-bit mode which requires 6 GPIO pins. And as you know the STM32 microcontroller is a 3.3v logic device and the LCD is 5v. But it is not a big deal, as the STM32 output (3.3v) pins will be correctly detected by the LCD (5v) input pins. And the only 5v line that is required is the LCD VDD, and you can supply it from the blue pill board 5v pin.
Don’t also forget to connect the contrast control potentiometer as indicated in the diagram shown above. Low contrast may seem to you like a not-working-LCD and hence unnecessarily waste so much time debugging a code that actually works!
After flashing the code to your microcontroller, the LCD may not work from the USB programmer set up. It’s recommended to un-plug the programmer and use external power supply or USB power bank. The LCD may not work at all from the laptop USB or in some cases misbehave, so stay safe with an external power source.
The STM32 microcontroller has to first initialize the LCD display before it can actually send any characters to be displayed correctly. The initialization procedure is step-by-step indicated in the LCD driver datasheet for both modes 4-bit and 8-bit. And it requires a few delay instructions, so I’ll be using the DWT delay which we’ve developed in the previous tutorial.
The available instructions that the LCD driver IC can execute are listed in the datasheet. As well as the execution time for each instruction. Therefore, you should be careful at this time! you can use an extra pin to read the busy flag bit from the LCD to know whether it did execute the last instruction or not. Otherwise, it’s mandatory to use time delays according to the datasheet specs. Here is a list of the LCD instructions.
I’ve received a lot of questions and suggestions from you since the last LCD tutorial that I’ve published. The conclusion that I’ve settled for is that maybe there are various versions of the LCD modules and drivers ICs that can be the direct reason why the signal’s timing differs from a user to another.
Here I’m speaking about the enable pulse that you should send to the LCD driver after each command in order to transfer the 8-bit CMD word (whether at once or at 2 stages in 4bit mode).
The datasheet says it should be no less than 200nSec. However, an old LCD with me didn’t receive any data until this pulse delay was up to 500uSec (which is so long in fact). Another LCD could work just fine with 50uSec pulses but no less than that. Another one with a different color did work absolutely fine with a 1uSec pulse. Which is pretty reasonable amount of delay.
The concluding point here, this parameter was and will stay there in my configurations file so that the programmer (you) can experiment with different values as I don’t know the exact hardware setup you’re using. And try to make it as short as possible.
The LCD 16×2 driver is going to be our first ECUAL (ECU Abstraction Layer), driver. This software layer is added to abstract the hardware dependencies from the application layer. All the onboard ECU peripherals, sensors, memory, and so on do depend on the MCU peripherals and their HAL drivers. The procedure followed by calling some HAL drivers and doing some initialization and calculations work will also get abstracted from the application by introducing the ECUAL layer.
The software component (LCD Driver) in the ECUAL layer will call some HAL_GPIO pin manipulation functions, DWT_Delays, and other HAL & utilities. So that the application code can be more portable, and you can easily change the platform (microcontroller) and have your application running with a high level of portability. And you’ll also have configuration files in each driver to add further adjustability to our software.
The first step is to create the source code directory for the ECUAL layer in which we’ll also create the first driver directory called LCD16x2, and finally create the following 4 files.
The purpose of having these files in our driver is to make it easily configurable by the user (the application programmer). We shall put all the important parameters in there in a structure that encapsulates all the config parameters together. I’ve chosen to put in there the LCD GPIO pins, GPIO port, and the enable pulse width time.
This means that my driver in this way of implementation assumes that the user will hook the LCD pins to the sam MCU port whatever the pin numbers are. But you can actually make it even more portable so that the user can use pins from multiple GPIO ports! but the config structure will be a bit larger and it’s not a big deal however, it’s a design decision that I’ve made and preferred to tell you that I did that for simplicity’s sake and can be adjusted by you if it’s really needed.
Note that the configuration parameter structure is externed to the header file so that in the LCD16x2.c source code we can include the configuration header file LCD16x2_cfg.h and see that global config parameter and do our pin manipulations on these defined ones. This type of configuration is called linking configuration, as it gets resolved during the compilation time in the linking stage and the user (the programmer) doesn’t have to compile the whole project in order to change the configurations, only compile the configuration source and link it with your application object files. This topic and other types of configurations will be discussed in the next tutorial as well.
It is a bit long file 150 lines of code, and it’s found in the download link down below as well as the other files. The thing you need to know about this source code file is that it’s an implementation for all the declared functions in the header file above to initialize the LCD, write char, string, and all other stuff. It’s a direct implementation for what is documented in the LCD datasheet and we’ve previously done it in This LCD tutorial. So it should be easily ported to the STM32 ecosystem.
In this LAB, our goal is to build a system that initializes the LCD driver. Which in turn initialized the configuration-defined GPIO pins and therefore send the initialization commands to the LCD as described in its datasheet. After this, we can easily call the LCD driver functions to set the cursor position, print strings, and shift the entire display on the LCD right and left. It’s a very basic and simple LAB.

In this tutorial, you’ll learn how to interface ESP32 with an LCD display 16×2 without I2C. It can be useful in some projects, however, it’s not very common, due to the GPIO pins it does consume. But it’s going to be a good starting point if you’re new to Alphanumeric LCDs in general or just want to use the generic Arduino LiquidCrystal display library.
Alphanumeric LCD 16×2 display units are the most common and easiest solutions to get some data out of your microcontroller to the world to visually see. It’s a very cheap, easy to use, and reliable option to display strings of text/numbers to your system’s users.
The only downside to using the bare 16×2 LCD display is that it requires 6 dedicated GPIO pins of your microcontroller. In the case of our ESP32, it can be really annoying to lose 6 GPIO pins for adding only 1 LCD module to the project. However, in some projects, it can be a good option in case you don’t need the extra GPIO pins anyway.
The second most commonly preferred option is by using the I2C module with your LCD. This will reduce the GPIO pins requirement down to only 2 pins (the I2C pins SDA & SCL). Not only that, actually the 2 pins of that I2C bus can still access so many other I2C devices on the exact same bus.
You can end up having maybe 5 LCDs connected to your microcontroller using only 2 pins If you’re using that I2C module. But it’s the topic of the next tutorial. For this tutorial, we’ll be doing bare LCD interfacing in a classic way without an I2C IO expansion module.
This is the pinout for a typical LCD 16×2 display unit. It’s got 8 data lines (you can use only 4 of them or all of the 8). And remember that it needs to be powered from a +5v source despite the fact that our ESP32 is a 3.3v microcontroller device. This requirement is only for the power supply pins, not the data lines.
There are two ways to interface the LCD diver (controller) IC. You can use the full bus width (8-Bits) for data or alternatively you can use a 4-Bit interface for a reduced pin count needed to control the LCD. Specifically low pin count MCUs need to operate in the 4-Bit mode. And it’s the case for our ESP32 which has limited resources in terms of GPIO pin count.
The differences between 8-Bit mode and 4-Bit mode are that in the 8-Bit mode you’re operating the LCD at the full speed. While in 4-Bit mode, you send each data byte or command in two consecutive cycles instead of one. The other difference is the initialization routine steps. This is detailed in the full LCD article linked below.
If you’re interested in learning more about the LCD display, how it works, how does the LCD driver IC work (the circular black thing on the back), its internal registers, and more. Then, you should check outthis tutorial linked down below.
In that tutorial, we’ll be scrolling through the LCD driver datasheet, learning how it works, how to write a driver firmware library for it, and build our own library in Embedded-C with PIC microcontrollers from scratch and test it out in a couple of LABs.
In this section, I’ll give you a brief description of the LiquidCrystal library that we’ll be using in this tutorial. And it’s basic API functions to initialize and write some text on any LCD. We’ll be using the generic LiquidCrystal library (not the I2C version) which is similar to any other Arduino LCD example code you’ve seen online.
The Arduino LiquidCrystal library gives you all the functionalities that you’d need from an LCD driver and it’s very easy to use in your projects. Here are the exact steps you need to follow in order to initialize and write to an LCD in your project code (in Arduino IDE).
Step2– Create an LCD object. In which you’ll define the GPIO pins to be used for the various LCD signals (6 pins). This is done in code as shown below
Step3– Now, you need to initialize the LCD in the Setup function, and it’s better to clear the display to make sure there are no random characters on the visible display. In this step, you also define the number of rows and columns for your display. There are many versions of this LCD display not only 16×2, there are 16×4, 20×4, and maybe others.
Step4– Now, our LCD is properly initialized and ready for displaying any data or executing any commands. To write something on the LCD you can use the LCD_object.print() function. As you can see in the example code down below
We use the LCD_object.setCursor() function to set the cursor position, so the next LCD write operation occurs exactly at that location. And that’s it! Here is how it looks like in real-life testing.
The diagram down below shows you the connection between ESP32 and the LCD 16×2 display (in 4-Bit data mode). Note that the LCD requires a +5v supply and the ESP32 is a 3.3v board, however, it’s got the USB Vbus available on the Vin pin. So, we’ll be using the Vin pin as a +5v source (it’s measured to be 4.7v but it’s sufficient indeed).
The code example down below does the following: We start with including the LiquidCrystal library, then create an LCD object and initialize it. Then, we’ll write to the home position “Hello World!”, and move the cursor to the middle of the 2nd row and write “GG izi”. And nothing to be done in the main loop() function.
The LCD display’s controller (Hitachi HD44780) supports up to 8 custom characters that you can create and store on the LCD itself. Then you can send the Index of each custom character to be displayed later. Maybe 8 custom characters are not enough for your project, but it’s one little extra feature that you can occasionally use.

In the previous project of the Raspberry Pi Series, I have shown you how to blink an LED using Raspberry Pi and Python Program. Moving forward in the series, in this project, I’ll show you the interfacing 16×2 LCD with Raspberry Pi.
In this project, you can see all the steps for Interfacing a 16×2 LCD with Raspberry Pi like circuit diagram, components, working, Python Program and explanation of the code.
Even though the Raspberry Pi computer is capable of doing many tasks, it doesn’t have a display for implementing it in simple projects. A 16×2 Alphanumeric Character LCD Display is a very important types of display for displaying some basic and vital information.
A 16×2 LCD is one of the most popular display modules among hobbyists, students and even electronics professionals. It supports 16 characters per row and has two such rows. Almost all the 16×2 LCD Display Modules that are available in the market are based on the Hitachi’s HD44780 LCD Controller.
The pin description in the above table shows that a 16×2 LCD has 8 data pins. Using these data pins, we can configure the 16×2 LCD in either 8 – bit mode or 4 – bit mode. I’ll show the circuit diagram for both the modes.
In 8 – bit mode, all the 8 data pins i.e. D0 to D7 are used for transferring data. This type of connection requires more pins on the Raspberry Pi. Hence, we have opted for 4 – bit mode of LCD. The circuit diagram (with Fritzing parts) is shown below.
The following image shows the wiring diagram of the featured circuit of this project i.e. LCD in 4 – bit mode. In this mode, only 4 data pins i.e. D4 to D7 of the LCD are used.
NOTE: In this project, we have used the 4 – bit mode of the 16×2 LCD display. The Python code explained here is also related to this configuration. Slight modifications are needed in the Python Program if the circuit is configured in 8 – bit mode.
The design of the circuit for Interfacing 16×2 LCD with Raspberry Pi is very simple. First, connect pins 1 and 16 of the LCD to GND and pins 2 and 15 to 5V supply.
Then connect a 10KΩ Potentiometer to pin 3 of the LCD, which is the contrast adjust pin. The three control pins of the LCD i.e. RS (Pin 4), RW (Pin 5) and E (Pin 6) are connected to GPIO Pin 7 (Physical Pin 26), GND and GPIO Pin 8 (Physical Pin 24).
Now, the data pins of the LCD. Since we are configuring the LCD in 4 – bit mode, we need only 4 data pins (D4 to D7). D4 of LCD is connected to GPIO25 (Physical Pin 22), D5 to GPIO24 (Physical Pin 18), D6 to GPIO24 (Physical Pin 16) and D7 to GPIO18 (Physical Pin 12).
The working of project for Interfacing 16×2 LCD with Raspberry Pi is very simple. After making the connections as per the circuit diagram, login to your Raspberry Pi using SSH Client like Putty in Windows.
I’ve created a folder named “Python_Progs” on the desktop of the Raspberry Pi. So, I’ll be saving my Python Program for Interfacing 16 x 2 LCD with Raspberry Pi in this folder.
Using “cd” commands in the terminal, change to this directory. After that, open an empty Python file with name “lcdPi.py” using the following command in the terminal.
Save the file and close the editor. To test the code, type the following command in the terminal. If everything is fine with your connections and Python Program, you should be able to see the text on the 16×2 LCD.
First, I’ve imported the RPi.GPIO Python Package as GPIO (here after called as GPIO Package) and sleep from time package. Then, I have assigned the pin for LCD i.e. RS, E, D4, D5, D6 and D7. The numbering scheme I followed is GPIO or BCM Scheme.
Finally, using some own functions like lcd_init, lcd_string, lcd_display, etc. I’ve transmitted the data to be printed from the Raspberry Pi to the 16×2 LCD Module.
By interfacing 16×2 LCD with Raspberry Pi, we can have a simple display option for our raspberry Pi which can display some basic information like Date, Time, Status of a GPIO Pin, etc.
Many simple and complex application of Raspberry Pi like weather station, temperature control, robotic vehicles, etc. needs this small 16×2 LCD Display.

In LCD 16×2, the term LCD stands for Liquid Crystal Display that uses a plane panel display technology, used in screens of computer monitors & TVs, smartphones, tablets, mobile devices, etc. Both the displays like LCD & CRTs look the same but their operation is different. Instead of electrons diffraction at a glass display, a liquid crystal display has a backlight that provides light to each pixel that is arranged in a rectangular network.
Every pixel includes a blue, red, green sub-pixel that can be switched ON/OFF. Once all these pixels are deactivated, then it will appear black and when all the sub-pixels are activated then it will appear white. By changing the levels of each light, different color combinations are achievable. This article discusses an overview of LCD 16X2 & its working with applications.
An electronic device that is used to display data and the message is known as LCD 16×2. As the name suggests, it includes 16 Columns & 2 Rows so it can display 32 characters (16×2=32) in total & every character will be made with 5×8 (40) Pixel Dots. So the total pixels within this LCD can be calculated as 32 x 40 otherwise 1280 pixels.
16 X2 displays mostly depend on multi-segment LEDs. There are different types of displays available in the market with different combinations such as 8×2, 8×1, 16×1, and 10×2, however, the LCD 16×2 is broadly used in devices, DIY circuits, electronic projects due to less cost, programmable friendly & simple to access.
Pin7 (Data Pin): The data pins are from 0-7 which are connected through the microcontroller for data transmission. The LCD module can also work on the 4-bit mode through working on pins 1, 2, 3 & other pins are free.
The basic working principle of LCD is passing the light from layer to layer through modules. These modules will vibrate & line up their position on 90o that permits the polarized sheet to allow the light to pass through it.
At present, LCDs are used frequently in CD/DVD players, digital watches, computers, etc. In screen industries, LCDs have replaced the CRTs (Cathode Ray Tubes) because these displays use more power as compared to LCD, heavier & larger.
The displays of LCDs are thinner as compared to CRTs. As compared to LED screens, LCD has less power consumption because it functions on the fundamental principle of blocking light instead of dissipating.
The registers used in LCD are two types like data register & command register. The register can be changed by using the RS pinout. If we set ‘0’ then it is command register and if it is ‘1’ then it is data register.
The main function of the command register is to save instructions illustrated on LCD. That assists in data clearing & changes the cursor location & controls the display.
The data register is used to save the date to exhibit on the LCD. Once we transmit data to LCD, then it shifts to the data register to process the data. If we fix the register value at one that the data register will start working.
Interfacing of a 16X2 LCD with Arduino is discussed to display “Hello World!” on the screen. A library like LiquidCrystal permits you to manage the displays that are well-matched through the driver like Hitachi HD44780 driver. Here, the following example circuit displays “Hello World!” on the LCD & displays the time in sec once the Arduino board was reset.
The 16×2 display includes a parallel interface which means that the microcontroller used in this has to control different interface pins immediately to control the LCD. The interface includes mainly these pins like RS (Register Select) pin, Read/Write pin, Enable Pin, Data pins from D0 to D7, display contrast pin, LED backlight pins, power supply pins.
The controlling of LCDs compatible with Hitachi can be done using two modes like 4-bit/8-bit. Here, the 4-bit mode needs 7 I/O pins using the Arduino board, whereas the 8-bit mode needs 11 pins. To display the text on the LCD, the 4-bit mode is used. The following example will explain how to control an LCD using 4-bit mode.
Before interfacing the LCD screen to the Arduino board, a pin header strip need to be solder to pin-14 or 16 of the LCD. We can notice this in the following circuit diagram. The following pins need to connect to wire the LCD to an Arduino board.
Thus, this is all about an overview of LCD 16×2, used in a wide range of applications such as different devices and circuits such as calculators, mobile phones, TV sets, computers, etc. These displays are mostly selected for multi-segment LEDs & 7- segment displays. LCDs are extensively used in different electronic applications like different systems to illustrate different statuses as well as parameters. Here is a question for you, what are the different types of LCDs available in the market?

In LCD 16×2, the term LCD stands for Liquid Crystal Display that uses a plane panel display technology, used in screens of computer monitors & TVs, smartphones, tablets, mobile devices, etc. Both the displays like LCD & CRTs look the same but their operation is different. Instead of electrons diffraction at a glass display, a liquid crystal display has a backlight that provides light to each pixel that is arranged in a rectangular network.
Every pixel includes a blue, red, green sub-pixel that can be switched ON/OFF. Once all these pixels are deactivated, then it will appear black and when all the sub-pixels are activated then it will appear white. By changing the levels of each light, different color combinations are achievable. This article discusses an overview of LCD 16X2 & its working with applications.
An electronic device that is used to display data and the message is known as LCD 16×2. As the name suggests, it includes 16 Columns & 2 Rows so it can display 32 characters (16×2=32) in total & every character will be made with 5×8 (40) Pixel Dots. So the total pixels within this LCD can be calculated as 32 x 40 otherwise 1280 pixels.
16 X2 displays mostly depend on multi-segment LEDs. There are different types of displays available in the market with different combinations such as 8×2, 8×1, 16×1, and 10×2, however, the LCD 16×2 is broadly used in devices, DIY circuits, electronic projects due to less cost, programmable friendly & simple to access.
Pin7 (Data Pin): The data pins are from 0-7 which are connected through the microcontroller for data transmission. The LCD module can also work on the 4-bit mode through working on pins 1, 2, 3 & other pins are free.
The basic working principle of LCD is passing the light from layer to layer through modules. These modules will vibrate & line up their position on 90o that permits the polarized sheet to allow the light to pass through it.
At present, LCDs are used frequently in CD/DVD players, digital watches, computers, etc. In screen industries, LCDs have replaced the CRTs (Cathode Ray Tubes) because these displays use more power as compared to LCD, heavier & larger.
The displays of LCDs are thinner as compared to CRTs. As compared to LED screens, LCD has less power consumption because it functions on the fundamental principle of blocking light instead of dissipating.
The registers used in LCD are two types like data register & command register. The register can be changed by using the RS pinout. If we set ‘0’ then it is command register and if it is ‘1’ then it is data register.
The main function of the command register is to save instructions illustrated on LCD. That assists in data clearing & changes the cursor location & controls the display.
The data register is used to save the date to exhibit on the LCD. Once we transmit data to LCD, then it shifts to the data register to process the data. If we fix the register value at one that the data register will start working.
Interfacing of a 16X2 LCD with Arduino is discussed to display “Hello World!” on the screen. A library like LiquidCrystal permits you to manage the displays that are well-matched through the driver like Hitachi HD44780 driver. Here, the following example circuit displays “Hello World!” on the LCD & displays the time in sec once the Arduino board was reset.
The 16×2 display includes a parallel interface which means that the microcontroller used in this has to control different interface pins immediately to control the LCD. The interface includes mainly these pins like RS (Register Select) pin, Read/Write pin, Enable Pin, Data pins from D0 to D7, display contrast pin, LED backlight pins, power supply pins.
The controlling of LCDs compatible with Hitachi can be done using two modes like 4-bit/8-bit. Here, the 4-bit mode needs 7 I/O pins using the Arduino board, whereas the 8-bit mode needs 11 pins. To display the text on the LCD, the 4-bit mode is used. The following example will explain how to control an LCD using 4-bit mode.
Before interfacing the LCD screen to the Arduino board, a pin header strip need to be solder to pin-14 or 16 of the LCD. We can notice this in the following circuit diagram. The following pins need to connect to wire the LCD to an Arduino board.
Thus, this is all about an overview of LCD 16×2, used in a wide range of applications such as different devices and circuits such as calculators, mobile phones, TV sets, computers, etc. These displays are mostly selected for multi-segment LEDs & 7- segment displays. LCDs are extensively used in different electronic applications like different systems to illustrate different statuses as well as parameters. Here is a question for you, what are the different types of LCDs available in the market?

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.

Nowadays, we always use the devices which are made up of LCDs such as CD players, DVD players, digital watches, computers, etc. These are commonly used in the screen industries to replace the utilization of CRTs. Cathode Ray Tubes use huge power when compared with LCDs, and CRTs heavier as well as bigger. These devices are thinner as well power consumption is extremely less. The LCD 16×2 working principle is, it blocks the light rather than dissipate. This article discusses an overview of LCD 16X2, pin configuration and its working.
The term LCD stands for liquid crystal display. It is one kind of electronic display module used in an extensive range of applications like various circuits & devices like mobile phones, calculators, computers, TV sets, etc. These displays are mainly preferred for multi-segment light-emitting diodes and seven segments. The main benefits of using this module are inexpensive; simply programmable, animations, and there are no limitations for displaying custom characters, special and even animations, etc.
A 16×2 LCD has two registers like data register and command register. The RS (register select) is mainly used to change from one register to another. When the register set is ‘0’, then it is known as command register. Similarly, when the register set is ‘1’, then it is known as data register.
The main function of the data register is to store the information which is to be exhibited on the LCD screen. Here, the ASCII value of the character is the information which is to be exhibited on the screen of LCD. Whenever we send the information to LCD, it transmits to the data register, and then the process will be starting there. When register set =1, then the data register will be selected.
Thus, this is all about LCD 16×2 datasheet, which includes what is a 16X2 LCD, pin configuration, working principle, and its applications. The main advantages of this LCD device include power consumption is less and low cost. The main disadvantages of this LCD device include it occupies a large area, slow devices and also lifespan of these devices will be reduced due to direct current. So these LCDs use AC supply with less than 500Hz frequency. Here is a question for you, what are the applications of LCD?

We will print a simple text on the LCD using Arduino UNO in this example. In this case, you control what is displayed on the Arduino readily. You only need four cables. Power, Ground, I2C data, and I2C clock.
The below line code adds the LCD library to your project. This consists of all the LCD-related functions. Since we are using the I2C version, we have included the standard LCD library made for the I2C version.#include
The following line of the code resets and initializes all the LCD registers and prepares them for project usage. This function will be called only once in thesetup()function.lcd.init();
To turn on the backlight, you can use the below code. You will be able to see the contents of the display without a backlight, too, if it is a green LCD. Backlight, nevertheless, makes the project more beautiful and reading crisper.lcd.backlight();
The first parameter tells the position column-wise (0indicated first place,1indicates the second place, and so on). The second parameter tells the row number. We have only two rows (0and1).lcd.setCursor(1, 0);
This completes a basic introduction to the LCD as well as an example project to start the LCD exploration. In the coming sections, we will see different projects as soon as possible




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey