arduino lcd touch screen 3.2 free sample

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big 4"(3.97" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 480x800 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 and capacitive touch panel with FT6336.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

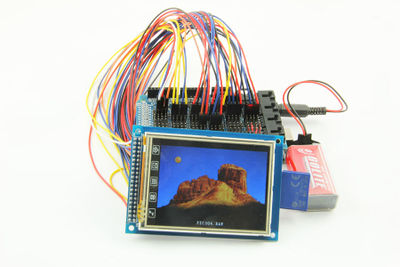
HY-TFT320 is a 3.2 inch TFT LCD Screen module, 320*240 (resolution), 65K color, 34pins interface , not just a LCD breakout, but include the Touch screen, SD card. So it’s a powerful extension module for your project.
This Screen includes a controller SSD1289, it’s 16bit data interface, easy to drive by many MCU like STM32 ,AVR and 8051.HY-TFT320 is designed with a touch controller in it . The touch IC is XPT2046 , and touch interface is included in the 34 pins breakout. Another useful extension in this module is the SD Card socket . It use the SPI mode to operate the SD card, the SPI interface include in the 40pins breakout.
The UTFT library is required to be installed to get this screen model display. This library is especially designed for 3.2” TFT LCD screen using 16 bit mode. The library require the following connections.
Note: The TFT controller model needs to be declared in the initializing statement. ITDB02 myGLCD(38,39,40,41) needs to be modified as myGLCD(38,39,40,41,ITDB32S) when using Arduino Mega2560.ITDB02 myGLCD(19,18,17,16,ITDB32S) needs to be commented when using Aduino UNO. Otherwise it just show a blank screen. In practice, RS, WR, CS, RSET can be connected to any free pin. But the pin number must be in accord with myGLCD(RS,WR,CS,RST).
The LCD has a 3.2" 4-wire resistive touch screen lying over it. The Touch libraryneeds to be installed to get it works. This library is designed for 2.4’’ TFT, 3.2” TFT LCD screen module.
Note:TCLK, TCS, TDIN, TDOUT, IRQ also can be connected to any free pin. But the pin number must be in accord with the touch screen initializing statement myTouch(DCLK,CS,IN,OUT,IRQ).
The default setting is accurate for 2.4” TFT module, but you need to calibrate when using 3.2” TFT module. A program to calibrate the touch screen is included in the example. If you touch screen is inaccurate, you need to run touch_calibration. Follow the on-screen instruction to calibrate the touch screen. Better not use your finger to calibrate it, use your accessory touch pen to pressure the frontsight with stength. Then record the calibration parameters and apply them in ITDB02_Touch.cpp in your touch screen library.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

This module is the 3.2” version of the ESP32 touchscreen display, based on ESP32-WROVER, with a built-in 2M pixel OV2640 camera. The LCD is 320x240 TFT, with driver is ILI9341, it uses SPI for communication with ESP32, the SPI main clock could be up to 60M~80M, make the display smooth enough for videos; and the camera OV2640 with pixel 2M, with this camera, you can make applications such as remote photography, face recognition…

This post is an introduction to the Nextion display with the Arduino. We’re going to show you how to configure the display for the first time, download the needed resources, and how to integrate it with the Arduino UNO board. We’ll also make a simple graphical user interface to control the Arduino pins.
Nextion is a Human Machine Interface (HMI) solution. Nextion displays are resistive touchscreens that makes it easy to build a Graphical User Interface (GUI). It is a great solution to monitor and control processes, being mainly applied to IoT applications.
The best model for you, will depend on your needs. If you’re just getting started with Nextion, we recommend getting the 3.2” size which is the one used in the Nextion Editor examples (the examples also work with other sizes, but you need to make some changes). Additionally, this is the most used size, which means more open-source examples and resources for this size.
Connecting the Nextion display to the Arduino is very straightforward. You just need to make four connections: GND, RX, TX, and +5V. These pins are labeled at the back of your display, as shown in the figure below.
You can power up the Nextion display directly from the Arduino 5V pin, but it is not recommended. Working with insufficient power supply may damage the display. So, you should use an external power source. You should use a 5V/1A power adaptor with a micro USB cable. Along with your Nextion display, you’ll also receive a USB to 2 pin connector, useful to connect the power adaptor to the display.
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
The user interface has two pages: one controls two LEDs connected to the Arduino pins, and the other shows data gathered from the DHT11 temperature and humidity sensor;
All components have an attribute called objname. This is the name of the component. Give good names to your components because you’ll need them later for the Arduino code. Also note that each component has one id number that is unique to that component in that page. The figure below shows the objname and id for the slider.
You should trigger an event for the touchable components (the buttons and the slider) so that the Arduino knows that a component was touched. You can trigger events when you press or when you release a component.
To do that, select one of the buttons, and in the event window, select the Touch Release Event tab, and put a tick on the Send Component ID option. Repeat this process for the other button, and the slider.
Notice that we have labels to hold the units like “ºC”, “ºF” and “%”, and empty labels that will be filled with the readings when we have our Arduino code running.
Once the GUI is ready, you need to write the Arduino code so that the Nextion can interact with the Arduino and vice-versa. Writing code to interact with the Nextion display is not straightforward for beginners, but it also isn’t as complicated as it may seem.
A good way to learn how to write code for the Arduino to interact with the Nextion display is to go to the examples folder in the Nextion library folder and explore. You should be able to copy and paste code to make the Arduino do what you want.
The first thing you should do is to take note of your components in the GUI that will interact with the Arduino and take note of their ID, names and page. Here’s a table of all the components the code will interact to (your components may have a different ID depending on the order you’ve added them to the GUI).
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.

The display demand for every project is unique, a project may require just a simple, single character OLED display, while another project may require something bigger, all based on the function the display is to perform. For this reason, as a maker or electronics hobbyist, anyone needs to know how to work with as many displays as possible, that’s why today, we will take a look at how to use the super cheap, 3.2″ color TFT display with Arduino.
For this tutorial, we will use the 3.2″ TFT display from banggood. The display which is based on the HX8357B LCD Controller, supports 16-wire DataBus interface and comes with 262K color at 480 x 320 resolution. The module includes an SD card socket, an SPI FLASH circuit and a 5V-3.3V power and Logic Level conversion circuit which makes it easy to use with any microcontroller that uses either 5v or 3.3v logic voltage level. The module can be directly inserted into an Arduino Mega or Due board.
To demonstrate how the display works, we will use the UTFT LCD library for Arduino to display some images and text on the display including an animated graph. All these will show how the display could be used for something like an oscilloscope.
These components can each be bought via the links attached. The 3.2″ TFT display, as at the time I bought it was listed on the website as a 3″ display but after buying and measuring, the size of the display is 3.2″.
The display comes in a shield form, which means it can be plugged directly into the Arduino with which it is going to be used, as such, no schematic is needed. Plug the display into your Arduino Mega or Due as shown in the image below.
To achieve the goals of this tutorial, we will use a simple sample code attached to the UTFT library. The UTFT library is a library created to facilitate easy interaction between a microcontroller and several LCD displays. Unfortunately, the latest versions of the UTFT library has no support for the HX8357B LCD controller which is used to our 3.2″ TFT display. To go round this hurdle, we will be installing a previous version of the library on the Arduino IDE.
The wonderful library written by Henning Karlsen can be downloaded from the link below. The libraries are pre-built for each Arduino board so choose the right one that matches the board you are using from the link below.
Use your favorite library installation method to install the library after downloading and launch an Instance of the Arduino IDE. With the IDE opened, click on file, select examples, select UTFT then select the Display Demo or the UTFT_Demo_480x320 example.
We will attempt to do a brief explanation of the code. The code starts by setting the speed (the wait variable) at which it runs to 2000. This speed can be reduced to zero so the demo can play slowly. After this, we include the utft library and invoke the custom library for the for Arduino Due.
with that done, we proceed to the void setup() function. Under the setup() function, we initialize the LCD using the init command and we ensure the LCD display is on landscape using the set rotation function with a value of 1.
Upload the code to your Arduino board and you should see the display come up after a few minutes, displaying texts, and different other graphics. A view of the display in action is shown in the image below.
You can use either of the two Arduino boards mentioned above for this tutorial. The Arduino due is faster than the Arduino mega so it will run the code faster than the mega. For instance, on the Arduino Due, the code took 23 seconds to get to the end while on the Arduino Mega, it took 44 seconds to get to the end confirming the speed of the Due.

This new library is a standalone library that contains the TFT driver as well as the graphics functions and fonts that were in the GFX library. This library has significant performance improvements when used with an UNO (or ATmega328 based Arduino) and MEGA.
In the library Font 0 (GLCD font), 2, 4, 6 and 8 are enabled. Edit the Load_fonts.h file within the library folder to enable/disable fonts to save space.

Place the Adafruit_ILI9341 library folder your arduinosketchfolder/libraries/ folder. You may need to create the libraries subfolder if its your first library. Restart the IDE

Touchscreen displays are everywhere! Phones, tablets, self-serve kiosks, bank machines and thousands of other devices we interact with make use of touchscreen displays to provide an intuitive user interface.
Today we will learn how touchscreens work, and how to use a common inexpensive resistive touchscreen shield for the Arduino. Future videos and articles will cover capacitive touchscreens, as well as a touchscreen HAT for the Raspberry Pi.
Although touchscreens seem to be everywhere these days we tend to forget that just a few decades ago these devices were just science fiction for most of us. For many people, the touchscreen concept was introduced 30 years ago in the television seriesStar Trek: The Next Generation.
Eric A Johnson, a researcher at the Royal Radar Establishment in Malvern UK is credited for describing and then prototyping the first practical touchscreen. HIs device was a capacitive touchscreen, and it’s first commercial use was on air traffic control screens. However, the touchscreens used then were not transparent, instead, they were mounted on the frame of the CRT display.
In 1972, a group at the University of Illinois filed for a patent on an optical touchscreen. This device used a 16×16 array of LEDs and phototransistors, mounted on a frame around a CRT display. Placing your finger, or another solid object, on the screen would break two of the light beams, this was used to determine the position and respond accordingly.
The first transparent touchscreen was developed atCERNin 1973. CERN is also home to the Large Hadron Collider, and this is where Tim Berners-Lee invented the World Wide Web.
The first resistive touchscreen was developed by American inventor George Samuel Hurst in 1975, although the first practical version was not produced until 1982.
In 1982 theUniversity of Toronto’sInput Research Group developed the first multi-touch touchscreen, a screen that could interpret more than one touch at the same time. The original device used a video camera behind a frosted piece of glass. Three years later the same group developed a multi-touch tablet that used a capacitive touchscreen instead.
The first commercial product to use a touchscreen was a point-of-sale terminal developed by Atari and displayed at the 1986 COMDEX expo in Las Vegas. The next year Casio launched theCasio PB-1000 pocket computerwith a touchscreen consisting of a simple 4×4 matrix.
LG created the world’s first capacitive touchscreen phone, theLG Pradaused a capacitive touchscreen and was released in early 2007. A few weeks later Apple released its first iPhone.
Most early touchscreen devices were resistive, as this technology is generally less expensive than capacitive screens. However, nowadays capacitive screens are more common, being used in the majority of smartphones and tablets.
Although they were invented after capacitive touchscreens, resistive touchscreens are probably the most common type used by hobbyists. The reason for that is the price and performance, resistive touchscreens are cheaper than capacitive ones and they are generally more accurate.
A resistive touchscreen consists of two thin layers of material, separated by a tiny gap. Spacers are used to maintain the gap and keep the two sheets apart.
In operation, the resistance between the two sheets is measured at different points. Pressing down upon the tip sheet will change that resistance, and by comparing the measurement points it can be determined where the screen was pressed. Essentially, it creates a pair of voltage dividers.
In a 4-Wire Analog touchscreen, there are two electrodes or “busbars” on each of the conductive layers. On one layer these electrodes are mounted on the two X-axis sides, the other layer has them on the two y-axes.
This is the most inexpensive method of designing a resistive touchscreen. The touchscreen display that we will be working with today uses this arrangement.
In a 5-Wire Analog touchscreen, there are four wires, one connected to a circular electrode on each corner of the bottom layer. A fifth wire is connected to a “sensing wire”, which is embedded in the top layer.
Touching any point on the screen causes current to flow to each of the bottom electrodes, measuring all four electrode currents determines the position that the screen was touched.
This 8-Wire Analog touchscreen uses an arrangement of electrodes identical to the 4-Wire variety. The difference is that there are two wires connected to each electrode, one to each end.
Capacitive touchscreens are actually older technology than resistive displays. They are commonly used in phones and tablets, so you’re probably familiar with them.
The capacitive touchscreen makes use of the conductivity of the human body. The touchscreen itself consists of a glass plate that has been treated with a conductive material.
The surface capacitive touchscreen is the most inexpensive design, so it is widely used. It consists of four electrodes placed at each corner of the touchscreen, which maintain a level voltage over the entire conductive layer.
When your finger comes in contact with any part of the screen, current flows between those electrodes and your finger. Sensors positioned under the screen sense the change in voltage and the location of that change.
This is a more advanced touchscreen technique. In a projected capacitive touchscreen transparent electrodes are placed along the protective glass coating and are arranged in a matrix.
One line of electrodes (vertical) maintain a constant level of current. Another line (horizontal) are triggered when your finger touches the screen and initiates current flow in that area of the screen. The electrostatic field created where the two lines intersect determine where it was touched.
The module we will be experimenting with today is a very common Arduino Shield, which is rebranded by many manufacturers. You can easily find these on Amazon, eBay or at your local electronics shop.
You can also just use the shield as an LCD display and ignore the two other components, however, if you intend on doing that it would be cheaper just to buy an LCD display without any touchscreen features.
You do need to be looking directly at the display for best color accuracy, as most of these inexpensive LCD displays suffer from distortion and “parallax error” when viewed from the side. But as the most common application for a device like this is as a User Interface (UI) this shouldn’t be a problem.
This shield uses a 4-wire analog resistive touchscreen, as described earlier. Two of the wires (one X and one Y) are connected to a couple of the analog inputs on the Arduino. The analog inputs are required as the voltage levels need to be measured to determine the position of the object touching the screen.
You should note that the microSD card uses the SPI interface and is wired for the Arduino Uno. While the rest of the shield will function with an Arduino Mega 2560, the SPI connections on the Mega are different, so the microSD card will not work.
The last paragraph regarding the microSD card may make you think that an Arduino Uno is the best choice for the Touchscreen Display Shield. And it you require the microSD card then it probably is a good choice.
But using an Arduino Uno with this shield does have one big disadvantage – a limited number of free I/O pins. In fact there are only three pins left over once the card has been plugged in:
If your product is self-contained and doesn’t need many (or any) I/O pins then you’ll be fine. But if you need more pins to interface with then an Arduino Mega 2560 is a much better choice. It has a lot of additional analog and digital pins.
So if you don’t require the microSD card, or are willing to hook up a separate microSD card, then the Arduino Mega 2560 is a better choice for most applications.
As there are three devices on the shield you will need libraries for each of the ones you want to use. TheSD Libraryis already installed in your Arduino IDE, so you will just need libraries for the display and touchscreen.
For the LCD you will have a lot of choices in libraries. Most of these shields come with a CD ROM with some sketches and libraries, so you can use the LCD libraries there. Bear in mind however that code on these CD ROMs tends to be a little dated, you may have better lick on the vendors website.
This useful resource contains code, libraries and datasheets for a wealth of LCD displays, both touchscreen and non-touchscreen. You’ll also find code for some common OLED displays as well.
I ran my touchscreen through all of the code samples I obtained from the LCD Wiki. It’s an interesting exercise, and by examining the sketch for each demo you can learn a lot about programming the display.
The first example is a very simple color “sweep” test. Navigate to theExample_01_Simple_testfolder and open the folder for your Arduino controller. Navigate down until you find the “ino” file and load it.
This test does not make use of any of the extra libraries, it drives the LCD directly. It is only a test of the LCD display, it does not make use of the touchscreen membrane.
You’ll find this example in theExample_02_clear_screenfolder, the sameclear_Screen.inoexample is used for both the Uno and Mega so there are no separate folders.
This example does use the custom libraries, and is a very good way to learn how to use them. You’ll note that theLCDWIKI_GUI.hlibrary is loaded, which is the graphics library for the LCD display.
Another library, LCDWIKI_KBV.h, is loaded as well. This is a hardware-specific “helper” library that provides an interface to the actual hardware for the other libraries.
When you run this example the results will be similar to the first one, a series of colors will sweep across the screen. In this case the colors are different, and they vary in speed.
A look at the loop will show how this is done. TheLCDWIKI_GUI.hlibrary has a “Fill_Screen” method that fills the screen with an RGB color. You can specify the color in both hexadecimal or decimal format, the example illustrates both ways.
This sketch uses a number of functions from theLCDWIKI_GUI.hlibrary, along with some custom functions to draw geometric shapes. It then displays a cycle of graphs, shapes, and patterns on the LCD display.
The result of running the sketch is the display screen fills with rows of hexadecimal values while the background alternates between blue and black and the orientation (or “aspect”) changes. If you stand back to see the “big picture” you’ll note that the color values form “number patterns”.
In addition to the graphics and “helper” libraries that have been used in the previous examples this sketch also uses theTouchScreenlibrary to read screen interaction. This was one of the libraries included in the original ZIP file.
Note that this demo will only work on the Arduino Uno, as the microSD card uses the SPI bus and is wired to the Arduino Uno SPI port. The Arduino Mega 2560 board uses different pins for SPI.
Another thing you will notice is the speed at which the images draw, which is not particularly impressive. The clock speed of the Arduino has a lot to do with this, as does the method used to extract each individual pixel from the image.
This example draws some small “switches” on the display. The switches are active and respond to touch. There are slide switches, a push button, some radio buttons and some text-based expandable menus to test with.
The Touch Pen example is actually a pretty decent little drawing application. You can draw whatever you want on the main screen area. A set of buttons allow you to set the stylus color and pen width.
While the sample code is a bit difficult to follow it’s worth the effort, as it shows you how to create a dynamic menu system. Touching the stylus color button, for example, will open a new menu to select colors. This is a handy technique that you’ll need to know when developing your own user interfaces.
The Calibration utility lets you calibrate the resistive touchscreen. It achieves this by placing a number of crosses on the screen. You can calibrate the screen by using the stylus to touch the center of one of the crosses as accurately as you can.
After you touch one of the cross points the sketch runs through a calibration sequence, during which time you need to continue to touch the cross point. You’ll be informed when it is finished.
After calibration, the sketch will display a number of calibration values for the resistive touchscreen. These values can be used in your future sketches to make the touchscreen more accurate.
The examples are a great way to demonstrate the capabilities of your touchscreen. But to really put your interface to work you’ll need to write your own interface code.
Writing a touchscreen interface can be challenging. I would suggest that you start by modifying one of the example codes, one that is closest to your desired interface.
For my experiment, I will be using an Arduino Mega 2560 to drive three LEDs. I used a Red, Green and Blue LED but really any colors will work – I just wanted my LED colors to match my button colors.
The digital I/O connector at the back of the Mega is still accessible even when the touchscreen display shield is installed, so I used three of those connections for the LEDs. I hooked up each LED anode through a 220-ohm dropping resistor and connected them as follows:
TheAdafruit TFTLCD Libraryis used. It uses the previous library to provide an easy method of drawing on the LCD display. It works with LCD displays that use driver chips like the ILI9325 and ILI9328.
TheTouchScreenlibrary comes in the code that you downloaded from the LCD Wiki or from the CD ROM included with your touchscreen shield. As its name implies it is used to interface with the touchscreen.
Next, we define some touchscreen parameters. You can ‘fine-tune” your code here by using parameters from your own display, which you can obtain from the Calibration Sketch we ran from the sample code. Otherwise, just use the values here and you should be fine.
Now, still in the Setup, we set up the LCD display rotation and fill the background in black. Next step is to draw our buttons. Once we are done that the Setup is finished, and our screen should be displaying the three buttons on a black background.
The loop is where we will be monitoring the screen for keypresses. If we get one, and if its position corresponds to a button location, then we need to toggle the correct LED.
We start by triggering the touchscreen, which is done by toggling pin 13 on the Arduino high. If something is touching the screen we read it and assign it to a TSPoint object named “p”.
We then need to reset the pin modes for two of the touchscreen pins back to outputs. This is done as these pins get shared with other LCD display functions and get set as inputs temporarily.
Now we check to see if the pressure on the screen was within the minimum and maximum pressure thresholds we defined earlier. If it makes the grade then we determine where exactly the screen was pressed.
Now that we know where the screen was pressed we need to see if the pressure point corresponds to one of our buttons. So we cycle through the button array and check to see if the pressure point was within 10 pixels of our button location.
Load the code into your Arduino IDE and upload it to your Arduino Mega 2560. Make sure you have the correct processor-type set in your Arduino IDE, especially if you are used to working with the Uno!
This is a pretty simple demo but it does illustrate how to create a simple IDE. You can expand upon it to add more buttons, or to change the button colors or shapes. And, of course, you don’t have to light LEDs with your buttons, they can control anything that you can connect to your Arduino.
Touchscreen interfaces are used in a number of products, and now you can design your own devices using them. They can really make for an intuitive and advanced display and will give your project a very professional “look and feel” if done correctly.
This is not the only time we will look at touchscreen displays. Next time we’ll examine a capacitive touchscreen and we’ll explore the Adafruit Graphics libraries further to create some very fancy displays with controls and indicators.
Let"s learn how to use a touchscreen with the Arduino. We will examine the different types of touchscreens and will then create a simple interface using an inexpensive Arduino touchscreen shield.

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
The sizes are 0.96” (160×80), 1.13” (240×135), 1.3” ((240×240), 1.33” (128×128), 1.54” (240×240), 1.77” (128×160), 2.0” (240×320), 2.3” (320×240), 2.4” (240×320), 2.8” (240×320), 3.2” (240×320).
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey