16x2 lcd display pinout brands

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
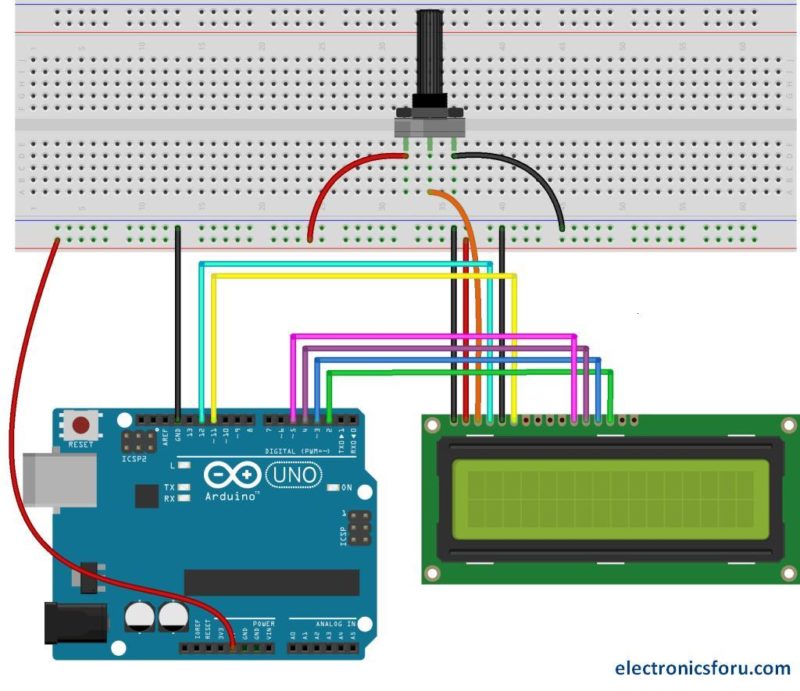
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

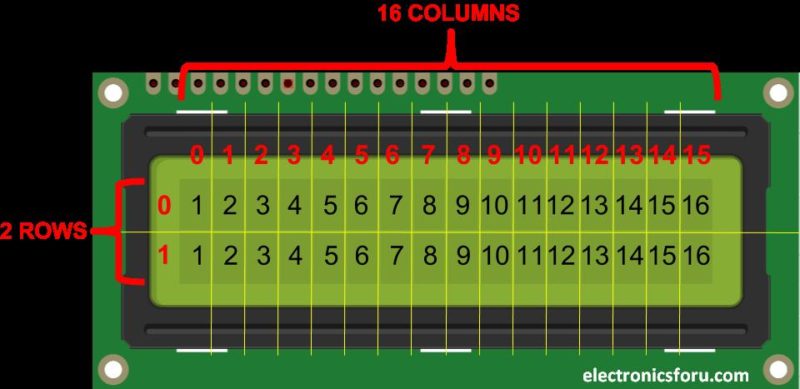
16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. But the most used one is the 16*2 LCD, hence we are using it here.
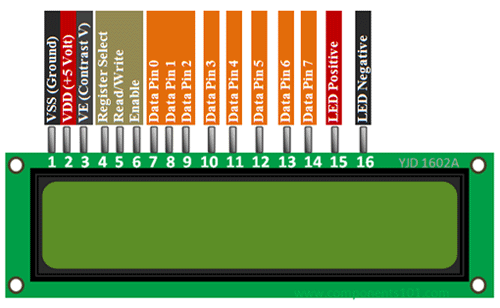
All the above mentioned LCD display will have 16 Pins and the programming approach is also the same and hence the choice is left to you. Below is the Pinout and Pin Description of 16x2 LCD Module:
These black circles consist of an interface IC and its associated components to help us use this LCD with the MCU. Because our LCD is a 16*2 Dot matrix LCD and so it will have (16*2=32) 32 characters in total and each character will be made of 5*8 Pixel Dots. A Single character with all its Pixels enabled is shown in the below picture.
So Now, we know that each character has (5*8=40) 40 Pixels and for 32 Characters we will have (32*40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels.
It will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780 is used, which is mounted on LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen.
The LCD can work in two different modes, namely the 4-bit mode and the 8-bit mode. In 4 bit mode we send the data nibble by nibble, first upper nibble and then lower nibble. For those of you who don’t know what a nibble is: a nibble is a group of four bits, so the lower four bits (D0-D3) of a byte form the lower nibble while the upper four bits (D4-D7) of a byte form the higher nibble. This enables us to send 8 bit data.
As said, the LCD itself consists of an Interface IC. The MCU can either read or write to this interface IC. Most of the times we will be just writing to the IC, since reading will make it more complex and such scenarios are very rare. Information like position of cursor, status completion interrupts etc. can be read if required, but it is out of the scope of this tutorial.
The Interface IC present in most of the LCD is HD44780U,in order to program our LCD we should learn the complete datasheet of the IC. The datasheet is given here.
There are some preset commands instructions in LCD, which we need to send to LCD through some microcontroller. Some important command instructions are given below:

Character LCD modules are one of the most popular LCD technologies thanks to their ease of programming, low cost, low power consumption, and short lead times. They can be seen in a wide variety of products.
Most character LCDs are driven by an eight-bit parallel interface which makes use of the standard HD44780 protocol. The display has sixteen pins/connections to drive both the LCD and the optional LED backlight.
A character LCD contains several 5x8 pixel character blocks. Each block has five (5) dots across and eight (8) dots up and down. These dots are turned on and off to generate all possible characters.
The most common character configuration is a 16x2 which means there are sixteen 5x8 character pixels across and two rows, for a total of 32 characters.

Thanks loophole! I got the display working fine using this link that link that was mentioned, http://arduino.cc/en/Tutorial/LiquidCrystal, but it was dim since the backlight was not working. After reading loophole"s comment and looking at datafile I applied 4.2V pin 15 and grounded pin 16, and all was GREAT!
I am using the exact components and have followed the exact pin configurations for the past 2 weeks, connecting then reconnecting, I have also tried different FTDI cables for uploading onto the Arduino pro mini. BUT have had no success, PLEASE help me as it is a basic issue I am sure but cannot find the solution, My 16*2 LCD lights up and also when I upload a program the arduino page reads that it has successfully uploaded (Done Uploading).
We"ve had customers order face plates through Ponoko for these LCDs and be pretty happy with it. Check around on the comments on other products and on the forum. You"ll probably find a lot of different examples of mounting solutions.
can this run in 8bit mode? I"m trying so hard to just wire up the 8 data lines and manually send the bits required for certain symbols. But it"s either stuck in 4bit mode, or I"m completely lost. My program is simple and I KNOW that it is sending the 1"s and 0"s down the appropriate lines but I can"t get a response at all. And I can succesfully apply the example code for liquid crystal. In class we just banged some bits into those old lcd"s and got the expected response... Is this one more advanced or something? Thanks, I really appreciate any help.
No matter what line I set the cursor at using lcd.setCursor(0,0), or lcd.setCursor(0,1), it will print everything on line 0. I"ve used the same LCD, different size before and never had this issue.
You should make the LCD"s connection pins on the bottom, like on the RGB backlit LCD"s (https://www.sparkfun.com/products/10862). I like standing them straight up and down on breadboards. If I tried that with this one, it would be upside down.
I"m having a problem with this lcd, I can"d print custom caracters, I tried the code that this site http://icontexto.com/charactercreator/ gives you when you create a custom char, tried some other examples, but nothing, I always get just two vertical bars on the second and fourth columns.
I love this little LCD! It works great. However, I"m having a wicked hard time finding hardware (i.e. self-clinching PEM stud) that I can use to mount this. The 2.5mm mounting holes are pretty small. I"m trying hard not to use glues.
I"m also having trouble with LCD. I hooked up at 10kOhm pot, but when I upload the code it just gives me random pixels and characters. Is my Atmega on my Arduino Uno shot?
Also no external resistor is needed for the backlight; just like almost all other 5v character LCDs this one has a series resistor right on the board. Mine is 130 ohms.
I was able to achieve much better contrast by applying a slightly negative voltage on the Vo pin (3). Minus 200 mV did the trick. I seem to remember that LCD"s used to have a negative output for just this reason. I don"t know what the rating of this pin is, so proceed with caution.
I made it work by using the same schematic featured in the LiquidCrystal Arduino library page, except LCD pin 6 is hooked to a digital PWM instead of a potentiometer for controlling contrast.
Pretty cool little LCD. I had some problems initially with the 4bit LCD library, but after finding that the standard LiquidCrystal library supports 4-bit data lines it worked great.
I"m very impressed. I followed the connections from the data sheet and set them up the same way the LiquidCrystal "Hello World" example sketch calls for, and the display worked perfectly with my Arduino Duemilanove. It does take some playing with the contrast potentiometer, but I quickly found the perfect setting. The display is sharp, clear, and cool white letters on a black background.
Have you wired in the backlight? That tutorial doesn"t include wiring pins 15 and 16 on the lcd. I have hooked the backlight up to a pwm output so that I can turn it on and off via sketch.
I am also ahving this same problem. The LCD was great and easy to set up, but the brightness is really really poor. I installed a pot and all, but no dice.
Has anyone got this working with the LiquidCrystal or LCD4bit library? I am having quite a bit of trouble getting it to work reliably and am at the point where I am going to try and code my own library for it.
I"m also having heaps of trouble. I can sometimes get it to display text, maybe once out of every 30 attempts. And IF it decides to display anything it ends up garbling the message and locking up, not displaying the other strings in the sequence. Is this the LCD, my Arduino or the library? I tried using LCD4bit and a modified LiquidCrystal and they all yield the same, frustrating results.
Great little lcd, for basic output, debugging etc. Very easy to interface, and looks very slick! If you need a basic no frills LCD, this is a good buy.

The easiest way would be to stick a transistor inline with the power lead of the lcd and turn it off just before the cpu goes into the low power state.
This product worked great. I wrote a tutorial about manually writing data to the display using dips switches and push buttons. http://volatileinterface.com/2015/05/30/using-a-hd44780-lcd-display-in-4-bit-mode/
Completely useless, I have no idea what happened but when I wire it up according to the tutorial on arduinos site for the Hello World! LCD program, nothing but the backlight comes on. Also the pins are flipped from where they are in the schematic. Total cluster fuck of a product.
I just realized I forgot the bridge connections over the cnter of the breadboard to actually connect the data lines to the LCD. It works now I think I need to adjust the contrast or something. The text on the display is more visible when looking at the display from an angle.
I just bought this and thought it had the HD44780 chipset but now I started looking at the datasheet for the pin interface descriptions and I realize that it has the KS006U chipset? Is the datasheet wrong or is the sparkfun description wrong? Or maybe they are basically the same chipset? I"m confused right now. Do I need to buy a different LCD?
HD44780 is more a standard that a chipset at this point. there are tons of different chipsets that use the same protocols. like how people say "allen wrench" instend of saying hex key. HD44780 is the LCD equivilent of X86 instruction set. the cool think is you can lean how to use the 16x2, and then use the same code on everything from 8x1 to 40x4 displays.
You can simulate data on each pin of the HD44780 compatible LCD and see how it works, or if you are more advanced you can write directly your own scripts in the web browser to control the LCD, same as you would use them in the MCU code
Is there a flat cable assembly available for these? I"m OK using the 0.1" headers, but the electronics I need to hook up requires a cable interconnect. And I"d like it so that I can replace the LCD without desoldering it.
I?m considering using this in a battery powered device that will experience long periods of inactivity. During the inactive periods all system components will enter a low power stand-by or sleep state. This display does not appear to have a low power (uA) state.
This is a very late response, but anybody in this situation can simply connect the LCD in series with a MOSFET. YOu can then switch the LCD on and off from a microcontroller. Remember to leave all the microcontroller outputs floating because power can still flow into the LCD if you keep these in certain states.

16x2 LCD modules are very commonly used in most embedded projects, the reason being its cheap price, availability, programmer friendly and available educational resources.
16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. but the most used one is the 16×2 LCD. So, it will have (16×2=32) 32 characters in total and each character will be made of 5×8 Pixel Dots. A Single character with all its Pixels is shown in the below picture.
Now, we know that each character has (5×8=40) 40 Pixels and for 32 Characters we will have (32×40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels. Hence it will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780is used, which is mounted on the backside of the LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen. You can learn how to interface an LCD using the above mentioned links. If you are an advanced programmer and would like to create your own library for interfacing your Microcontroller with this LCD module then you have to understand the HD44780 IC working and commands which can be found its datasheet.

ERM1602DNS-1 is big 16 characters wide,2 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with white color included can be dimmed easily with a resistor or PWM,stn-lcd positive,white text on the black color,wide operating temperature range,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.

This is a basic 16 character by 2 line display. Black text on Green background. Interface code is freely available. You will need ~11 general I/O pins to interface to this LCD screen. Using the very common Sumsang KS0066 parallel interface chipset which is equivalent of Hitachi HD44780. Includes LED backlight.

16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. But the most used one is the 16*2 LCD, hence we are using it here.
All the above mentioned LCD display will have 16 Pins and the programming approach is also the same and hence the choice is left to you. Below is the Pinout and Pin Description of 16x2 LCD Module:
These black circles consist of an interface IC and its associated components to help us use this LCD with the MCU. Because our LCD is a 16*2 Dot matrix LCD and so it will have (16*2=32) 32 characters in total and each character will be made of 5*8 Pixel Dots. A Single character with all its Pixels enabled is shown in the below picture.
So Now, we know that each character has (5*8=40) 40 Pixels and for 32 Characters we will have (32*40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels.
It will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780 is used, which is mounted on LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen.
The LCD can work in two different modes, namely the 4-bit mode and the 8-bit mode. In 4 bit mode we send the data nibble by nibble, first upper nibble and then lower nibble. For those of you who don’t know what a nibble is: a nibble is a group of four bits, so the lower four bits (D0-D3) of a byte form the lower nibble while the upper four bits (D4-D7) of a byte form the higher nibble. This enables us to send 8 bit data.
As said, the LCD itself consists of an Interface IC. The MCU can either read or write to this interface IC. Most of the times we will be just writing to the IC, since reading will make it more complex and such scenarios are very rare. Information like position of cursor, status completion interrupts etc. can be read if required, but it is out of the scope of this tutorial.
The Interface IC present in most of the LCD is HD44780U,in order to program our LCD we should learn the complete datasheet of the IC. The datasheet is given here.
There are some preset commands instructions in LCD, which we need to send to LCD through some microcontroller. Some important command instructions are given below:
16x2 LCD modules are very commonly used in most embedded projects, the reason being its cheap price, availability, programmer friendly and available educational resources.
16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. but the most used one is the 16×2 LCD. So, it will have (16×2=32) 32 characters in total and each character will be made of 5×8 Pixel Dots. A Single character with all its Pixels is shown in the below picture.
Now, we know that each character has (5×8=40) 40 Pixels and for 32 Characters we will have (32×40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels. Hence it will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780is used, which is mounted on the backside of the LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen. You can learn how to interface an LCD using the above mentioned links. If you are an advanced programmer and would like to create your own library for interfacing your Microcontroller with this LCD module then you have to understand the HD44780 IC working and commands which can be found its datasheet.
We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates o a display 16 characters per line in 2 such lines. In this LCD each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backwards to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for command register, whereas RS=1 for data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD it goes to the data register and is processed there. When RS=1, data register is selected.
Generating custom characters on LCD is not very hard. It requires the knowledge about custom generated random access memory (CG-RAM) of LCD and the LCD chip controller. Most LCDs contain Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
LCD modules form a very important in many Arduino based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customise the code easily. Any cost effective Arduino board, a 16X2 character LCD display, jumper wires and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED and some jumper cables. The circuit connections are below.
Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.

Lcd stands for liquid crystal display. Character and graphical lcd’s are most common among hobbyist and diy electronic circuit/project makers. Since their interface serial/parallel pins are defined so its easy to interface them with many microcontrollers. Many products we see in our daily life have lcd’s with them. They are used to show status of the product or provide interface for inputting or selecting some process. Washing machine, microwave,air conditioners and mat cleaners are few examples of products that have character or graphical lcd’s installed in them. In this tutorial i am going to discuss about the character lcd’s. How they work? their pin out and initialization commands etc.
Character lcd’s come in many sizes 8×1, 8×2, 10×2, 16×1, 16×2, 16×4, 20×2, 20×4, 24×2, 30×2, 32×2, 40×2 etc .Many multinational companies like Philips, Hitachi, Panasonic make their own custom type of character lcd’s to be used in their products. All character lcd’s performs the same functions(display characters numbers special characters, ascii characters etc).Their programming is also same and they all have same 14 pins (0-13) or 16 pins (0 to 15).
In an mxn lcd. M denotes number of columns and n represents number of rows. Like if the lcd is denoted by 16×2 it means it has 16 columns and 2 rows. Few examples are given below. 16×2, 8×1 and 8×2 lcd are shown in the picture below. Note the difference in the rows and columns.
On a character lcd a character is generated in a matrix of 5×8 or 5×7. Where 5 represents number of columns and 7/8 represent number of rows. Maximum size of the matrix is 5×8. You can not display character greater then 5×8 dimension matrix. Normally we display a character in 5×7 matrix and left the 8th row for the cursor. If we use the 8th row of the matrix for the character display, then their will be no room for cursor. The picture below shows the 5×8 dot matrix pixels arrangement.
To display character greater than this dimension you have to switch to graphical lcd’s. To learn about graphical lcds here is a good tutorialGraphical Lcd’s Working and Pin out.
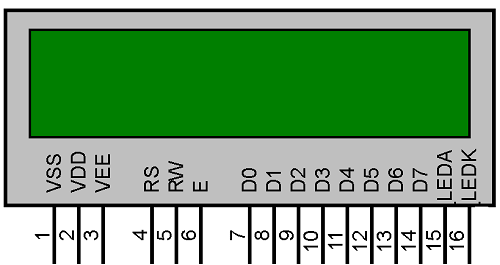
The picture above shows the pin out of the character lcd. Almost all the character lcd’s are composed of the same pin out. Lcd’s with total pin count equal to 14 does not have back light control option. They might have back light always on or does not have a back light. 16 total pin count lcd’s have 2 extra A and K pins. A means anode and K cathode, use these pins to control the back light of lcd.
Character Lcd’s have a controller build in to them named HD44780. We actually talk with this controller in order to display character on the lcd screen. HD44780 must be properly handled and initialized before sending any data to it. HD44780 has some registers which are initialized and manipulated for character displaying on the lcd. These registers are selected by the pins of character lcd.
When we send commands to lcd these commands go to Command register and are processed their.Commands with their full description are given in the picture below.When Rs=0 command register is selected.
When we select the register Rs(Command and Data) and set Rw(read – write) and placed the raw value on 8-data lines, now its time to execute the instruction. By instruction i mean the 8-bit data or 8-bit command present on Data lines of lcd. For sending the final data/command present on the data lines we use this enable pin.Usually it remains en=0 and when we want to execute the instruction we make it high en=1 for some mills seconds. After this we again make it ground en=0.
To set lcd display sharpness use this pin. Best way is to use variable resistor such as potentiometer a variable current makes the character contrast sharp. Connect the output of the potentiometer to this pin. Rotate the potentiometer knob forward and backward to adjust the lcd contrast.
NOTE: we can not send an integer, float, long, double type data to lcd because lcd is designed to display a character only. Only the characters that are supported by the HD44780 controller. See the HD44780 data sheet to find out what characters can we display on lcd. The 8 data pins on lcd carries only Ascii 8-bit code of the character to lcd. How ever we can convert our data in character type array and send one by one our data to lcd. Data can be sent using lcd in 8-bit or 4-bit mode. If 4-bit mode is used, two nibbles of data (First high four bits and then low four bits) are sent to complete a full eight-bit transfer. 8-bit mode is best used when speed is required in an application and at least ten I/O pins are available. 4-bit mode requires a minimum of seven bits. In 4-bit mode, only the top 4 data pins (4-7) are used.
Command 0x30 means we are setting 8-bit mode lcd having 1 line and we are initializing it to be 5×7 character display.Now this 5×7 is some thing which every one should know what it stands for. usually the characters are displayed on lcd in 5×8 matrices form. where 5 is total number of columns and is number of rows.Thus the above 0x30 command initializes the lcd to display character in 5 columns and 7 rows the last row we usually leave for our cursor to move or blink etc.
NOTE:You can send commands in hexadecimal or decimal form which one do you like the result is same because the microcontroller translate the command in 8-bit binary value and sends it to the lcd.
Character Lcd’s can be used in 4-bit and 8-bit mode.Before you send commands and data to your lcd. Lcd must first be initialized. This initialization is very important for lcd that are made by Hitachibecause they use HD44780 driver chip sets. Hd44780 Chip set first has to be initialized before using it. If you don’t initialize it properly you will see nothing on your lcd.
In 4-bit mode the high nibble is sent first before the low nibble and the En pin is toggled eachtime four bits is sent to the LCD. To initialize in 4-bit mode:
To learn more about the difference between 4-bit and 8-bit character lcd mode and operation with demo example visit the tutorial link given below. Demo examples are very easy to understand and one can make changes easily in the code. Please also give us your feed back on the post.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey