connect lcd panel to raspberry pi free sample

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Rather than plug your Raspberry Pi into a TV, or connect via SSH (or remote desktop connections via VNC or RDP), you might have opted to purchase a Raspberry Pi touchscreen display.
Straightforward to set up, the touchscreen display has so many possibilities. But if you"ve left yours gathering dust in a drawer, there"s no way you"re going to experience the full benefits of such a useful piece of kit.
The alternative is to get it out of the drawer, hook your touchscreen display to your Raspberry Pi, and reformat the microSD card. It"s time to work on a new project -- one of these ideas should pique your interest.
Let"s start with perhaps the most obvious option. The official Raspberry Pi touchscreen display is seven inches diagonal, making it an ideal size for a photo frame. For the best results, you"ll need a wireless connection (Ethernet cables look unsightly on a mantelpiece) as well as a Raspberry Pi-compatible battery pack.
Several options are available to create a Raspberry Pi photo frame, mostly using Python code. You might opt to script your own, pulling images from a pre-populated directory. Alternatively, take a look at our guide to making your own photo frame with beautiful images and inspiring quotes. It pulls content from two Reddit channels -- images from /r/EarthPorn and quotes from /r/ShowerThoughts -- and mixes them together.
Rather than wait for the 24th century, why not bring the slick user interface found in Star Trek: The Next Generation to your Raspberry Pi today? While you won"t be able to drive a dilithium crystal powered warp drive with it, you can certainly control your smart home.
In the example above, Belkin WeMo switches and a Nest thermostat are manipulated via the Raspberry Pi, touchscreen display, and the InControlHA system with Wemo and Nest plugins. ST:TNG magic comes from an implementation of the Library Computer Access and Retrieval System (LCARS) seen in 1980s/1990s Star Trek. Coder Toby Kurien has developed an LCARS user interface for the Pi that has uses beyond home automation.
Building a carputer has long been the holy grail of technology DIYers, and the Raspberry Pi makes it far more achievable than ever before. But for the carputer to really take shape, it needs a display -- and what better than a touchscreen interface?
Ideal for entertainment, as a satnav, monitoring your car"s performance via the OBD-II interface, and even for reverse parking, a carputer can considerably improve your driving experience. Often, though, the focus is on entertainment.
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU10530/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3Djpt3PiDNdEk
Setting up a Raspberry Pi carputer also requires a user interface, suitable power supply, as well as working connections to any additional hardware you employ. (This might include a mobile dongle and GPS for satnav, for instance.)
Now here is a unique use for the Pi and its touchscreen display. A compact, bench-based tool for controlling hardware on your bench (or kitchen or desk), this is a build with several purposes. It"s designed to help you get your home automation projects off the ground, but also includes support for a webcam to help you record your progress.
The idea here is simple. With just a Raspberry Pi, a webcam, and a touchscreen display -- plus a thermal printer -- you can build a versatile photo booth!
Various projects of this kind have sprung up. While the versions displayed above uses a thermal printer outputting a low-res image, you might prefer to employ a standard color photo printer. The wait will be longer, but the results better!
Projects along these lines can also benefit from better use of the touchscreen. Perhaps you could improve on this, and introduce some interesting photo effects that can be tweaked via the touchscreen prior to printing?
How about a smart mirror for your Raspberry Pi touchscreen display project? This is basically a mirror that not only shows your reflection, but also useful information. For instance, latest news and weather updates.
Naturally, a larger display would deliver the best results, but if you"re looking to get started with a smart mirror project, or develop your own from scratch, a Raspberry Pi combined with a touchscreen display is an excellent place to start.
Many existing projects are underway, and we took the time to compile six of them into a single list for your perusal. Use this as inspiration, a starting point, or just use someone else"s code to build your own information-serving smart mirror.
Want to pump some banging "toons" out of your Raspberry Pi? We"ve looked at some internet radio projects in the past, but adding in a touchscreen display changes things considerably. For a start, it"s a lot easier to find the station you want to listen to!
This example uses a much smaller Adafruit touchscreen display for the Raspberry Pi. You can get suitable results from any compatible touchscreen, however.
Alternatively, you might prefer the option to integrate your Raspberry Pi with your home audio setup. The build outlined below uses RuneAudio, a Bluetooth speaker, and your preferred audio HAT or shield.
Requiring the ProtoCentral HealthyPi HAT (a HAT is an expansion board for the Raspberry Pi) and the Windows-only Atmel software, this project results in a portable device to measure yours (or a patient"s) health.
With probes and electrodes attached, you"ll be able to observe and record thanks to visualization software on the Pi. Whether this is a system that can be adopted by the medical profession remains to be seen. We suspect it could turn out to be very useful in developing nations, or in the heart of infectious outbreaks.
We were impressed by this project over at Hackster.io, but note that there are many alternatives. Often these rely on compact LCD displays rather than the touchscreen solution.
Many home automation systems have been developed for, or ported to, the Raspberry Pi -- enough for their own list. Not all of these feature a touchscreen display, however.
One that does is the Makezine project below, that hooks up a Raspberry Pi running OpenHAB, an open source home automation system that can interface with hundreds of smart home products. Our own guide shows how you can use it to control some smart lighting. OpenHAB comes with several user interfaces. However, if they"re not your cup of tea, an LCARS UI theme is available.
Another great build, and the one we"re finishing on, is a Raspberry Pi-powered tablet computer. The idea is simple: place the Pi, the touchscreen display, and a rechargeable battery pack into a suitable case (more than likely 3D printed). You might opt to change the operating system; Raspbian Jessie with PIXEL (nor the previous desktop) isn"t really suitable as a touch-friendly interface. Happily, there are versions of Android available for the Raspberry Pi.

The 3.5 inch LCD Display is directly pluggable into a Raspberry Pi and perfectly fits various Pi models from B+ to Raspberry Pi 3B+. It is a brilliant alternative for an HDMI monitor. When set up, it behaves as a human-machine interface enabling the user to prototype with the Raspberry Pi device anywhere at any time.

I finally freed up one of my breadboards. I got my semi-permanent temperature sensing interface fully up and running with the Pi Cobbler – logging to COSM.
The next thing I wanted to get working was a 16 x 2 LCD panel. (£6 from Tandy) Having seen other people get these working, I figured it couldn’t be all that hard and it wasn’t too bad actually. But I did make one small mistake along the way. I got it working the second time I tried it.
The mistake I made was trying to run it from a separate 5 Volt supply instead of directly from the Pi. I hadn’t connected it to the Pi’s earth, which I think is why it didn’t work first time round. Properly grounded, I think it would run from a separate supply (but don’t connect the +ves together or the regulators will have a fight).
There are 3V3 (3.3 Volt) versions of these LCDs available, but the 5V ones are more common. According to my flavour-of-the-month site, Adafruit, it’s safe enough to use a 5 Volt LCD with the Raspberry Pi as long as the read-write pin (pin 5) is connected to ground. As long as we only “write” to the screen and don’t try to take input from it (like you would on some embedded device with input buttons e.g. a battery charger).
That way, you won’t “send” a 5 Volt signal to the Pi’s GPIO (General Purpose Input Output) ports, which run on 3V3. Sending a 5 Volt signal to a 3V3 port would be very likely to toast the port. This is the basis of the instructions I followed…
…but I didn’t use the Pi Cobbler this time as it’s already in use with my semi-permanent temperature logging setup. Once I get that onto a permanent board, the Cobbler will be free again.
I’ve noticed a few times that this screen sometimes needs the scripts to be run a couple of times before it works properly. I don’t have an explanation for that. Once or twice it has displayed what looks like Japanese characters instead of Roman alpha-numerics.
It might be that I haven’t used the Adafruit scripts properly, or it may be that they’re optimised for their own distro. No matter. On this occasion, the solution lay elsewhere. Eventually I switched to another driver by Matt Hawkins, from here.
Now this little LCD is displaying data pulled from my COSM temperature feed every 40 seconds. As I progressively add more sensors, I’ll be able to alternate the display, showing each set of readings for a few seconds before going on to the next. I’ve got plans for barometric pressure and light sensors already – who knows what else will crop up to occupy the remaining channels on the ADC? :rotfl: (Currently four channels available).

so... right off the bat, I noticed that this screen in the video is not a sainsmart device. That will change things a bit from the vid. Also, in looking at the Pi pins in use in the video, you will notice that he is using I2C, not SPI, so your hookup and code will be completely different. (if you based your hookups on the video, that"s your main problem)
Maybe I can use this to make the sainsmart display work. But I"m a little bit confused about the TFT/cs in the picture. He connected it to GPIO8(CE0). Or can I use your wirings?
One thing to note on the page you linked. The schematic is wrong for wiring the RF module. It shows the resistor in the ground path for the module. The resistor should be to the switch, but the ground should be connected directly to the RF module.
Hi, I"ve connected everything said like above (just the display). I edited the code on the framebuffer line to /dev/fb0, cause i couldn"t find fb1. The display seems to be initialized (i made some debug output). But i can"t see anything, only the background light is flickering each time a command is send to display.
If you read the previous blog entry on the same site -- Raspberry Pi and TFT Display -- it covers the kernel frame buffer driver being used for /dev/fb1. Without this kernel driver, the python code from the subsequent blog entry will not work.
Yeah exactly. I saw that kernel patch right after i posted here. Right now the pi is updating and my pc is downloading the kernel patch. I will you when its finished....
The line ST7735 SPI bus mode (0, 1, 2, or 3) (FB_ST7735_MAP_SPI_BUS_MODE) [0] (NEW) 3 is default 0 on my pi, not 3. I set it as above. Thats all I see... :(
The diagram has RST as 25 and D/C as 24. In saying this, you can change these pins if you like, you just need to make sure that when you answer these, they actually match what is physically wired up on the Pi.
I was using 2012-07-15-wheezy-raspbian, so its a bit older (maybe too old?). I downloaded the version mentioned in the tutorial and will make that rpi-update stuff(or can i skip that by using 2012-12-16-wheezy-raspbian/?).
Ok, I finally managed it. Important: If you use raspbian 2012-12-16 DON’T UPDATE THE FIRMWARE! (don’t use rpi-update). The firmware is already new enough for the driver.
I had to set up a new raspbian-wheezy 2012-12-16 (on a slooowww 2gb sd-card) and did all steps except rpi-update. This keeps me the 3.2.27 kernel. (apt-get update; apt-get upgrade is o.k.)
after i took the newest wheezy and build the kernel with the driver as module, the fb1 appeared. But the drawing example didn"t cause the display to work it was just flickering. Then i rewired the pi (DC ->GPIO24 and RES->GPIO25) and voilá there was the drawin.YES!!!
The next things I will do is checking out why my terminal is no more reacting on "ctrl-c" when running the drawing example (or any other pygame example),and how to get the fbterm-login working (now saying that it reloads too fast and "wait 5 minutes" again and again).
Correct me if I"m wrong, but as I understand, the 3- and 4-wire serial protocols of the ST7735R are not SPI, even though the datasheet says so. They are protocols that are defined solely in the datasheet.
I found the tossing of the words "SPI" and "MOSI" misleading, and ended up creating simple, isolated demonstration on how to use the display driver. It"s available here: https://github.com/gima/st7735r

Over the last few years, smart home devices have gone from less than 300,000 back in 2015 up to almost 1.2 billion in 2020. And they’re expected to grow to 1.5 billion by 2021.
It’s not only the devices that have experienced rapid development. The development boards used for them have started to become more and more commercial and accessible.
For this demo, we will use the ClimaCell Weather API as a weather data provider, as they have a large number of indicators, including air quality indicators, for us to use.
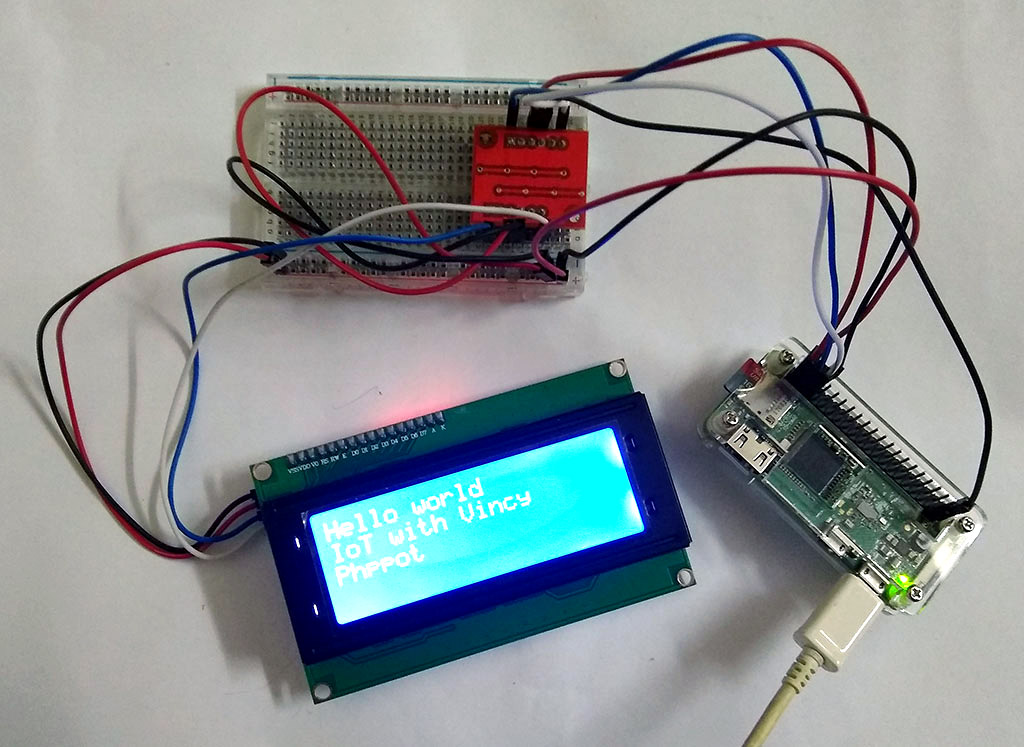
As soon as we have this API key, we can move to the hardware configuration and connect the LCD screen to our Raspberry Pi. You should turn the Raspberry Pi off while you make the wire connection.
This hardware connection will make the LCD screen be on full brightness and full contrast. The brightness level is not a problem, but contrast is because we won’t be able to see the characters on the screen.
At this point, we can turn on our Raspberry Pi and we should see the LCD screen alive. With the help of variable resistance we should be able to control the contrast.
As a programming language, we’ll use NodeJS to write the code. If you don’t already have NodeJS installed on your Raspberry then you can follow these simple instructions.
In a new folder, run the command npm init -y to set up a new npm package, followed by the command npm install lcd node-fetch to install these 2 necessary dependencies.lcd will be used to communicate with the LCD Screen
We said that we need an API key to communicate with the weather data provider. You place your secret API key directly in the main code, or you can create a config.json file in which you can place this key and any other code-related configuration you may have.
Writing on the screen is a piece of cake using the lcd module. This library acts as a layer of abstraction over how we communicate with the device. In this way we don’t need to micro-manage each command individually.
The keys cols and rows represent the number of columns and rows of our LCD display. 16x2 is the one I used in this example. If your LCD has just 8 columns and 1 row, then replace 16 and 2 with your values.
At this point, you can use this function and print something on your display. writeToLcd(0,0,"Hello World") should print the message Hello World on the first row starting from the first column.
ClimaCell provides a lot of weather data information, but also air quality and pollen, fire and other information. The data is vast, but keep in mind that your LCD screen only has 16 columns and 2 rows – that’s just 32 characters.
To find your city’s coordinates, you can use a free tool like latlong.net and then you can save them in config.json file along with your API key, or you can write them directly in the code.
The weather data is updated every 5 minutes. But because we have a limit of 100 API Calls / Hour imposed by ClimaCell, we can go even further and update the weather data each minute.
To print the time in the upper right corner, we must first calculate the starting column so that the text fits snugly. For this we can use the next formula total columns number minus text to display length
The LCD setting is asynchronous, so we must use the method lcd.on() provided by the related library, so we know when the LCD has been initialized and is ready to be used.
Another best practice in embedded systems is to close and free the resources that you use. That’s why we use the SIGNINT event to close the LCD screen when the program is stopped. Other events like this one include:SIGUSR1 and SIGUSR2 - to catch "kill pid” like nodemon restart
At this point you’re probably connected to your Raspberry Pi using SSH or directly with an HDMI cable and a monitor. No matter what, when you close your terminal the program will stop.
At the same time if you power off your device and after some time or immediately power it on again, the script will not start and you’ll have to do it manually.
From this point you can customize your new device however you want. If you find this weather data important for you (or any other data from ClimaCell, like air pollution, pollen, fire index or road risk), you can create a custom case to put the Raspberry Pi and the LCD display in it. Then after you added a battery you can place the device in your house.
Raspberry Pi is like a personal computer, so you can do much more on it than you would normally do on a microcontroller like Arduino. Because of this, it"s easy to combine it with other devices you have in your house.

Connecting an LCD display to your Raspberry Pi is sure to take any project up a notch. They’re great for displaying sensor readings, songs or internet radio stations, and stuff from the web like tweets and stock quotes. Whatever you choose to display, LCDs are a simple and inexpensive way to do it.
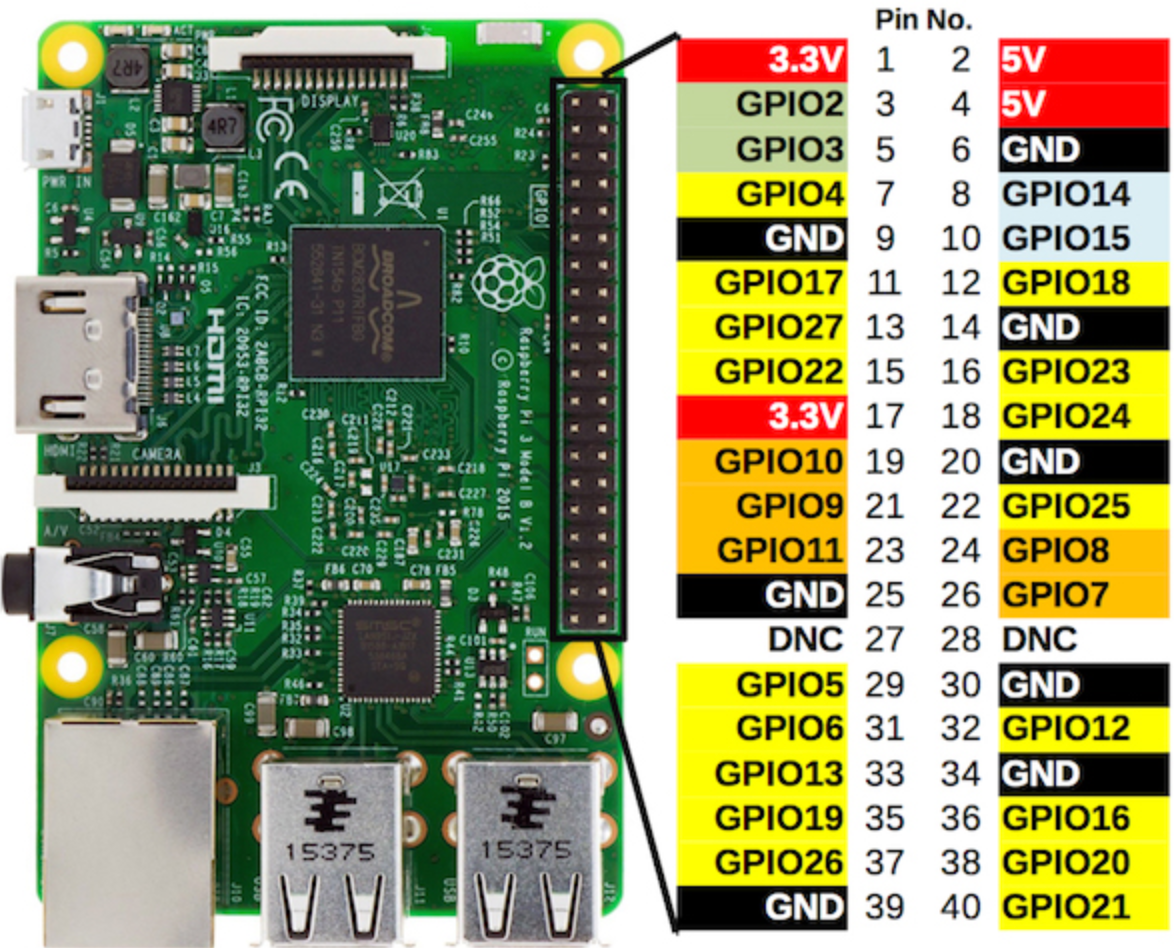
In this tutorial, I’ll show you two different ways to connect an LCD to the Raspberry Pi with the GPIO pins. The first way I’ll show you is in 8 bit mode, which uses 10 GPIO pins. Then I’ll show you how to connect it in 4 bit mode, and that uses only 6 pins. After we get the LCD hooked up I’ll show you how to program it with C, using Gordon Henderson’s WiringPi LCD library.
I’ll show you how to print text to the display, clear the screen, position the text, and control the cursor. You’ll also see how to scroll text, create custom characters, print data from a sensor, and print the date, time and IP address of your Pi.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
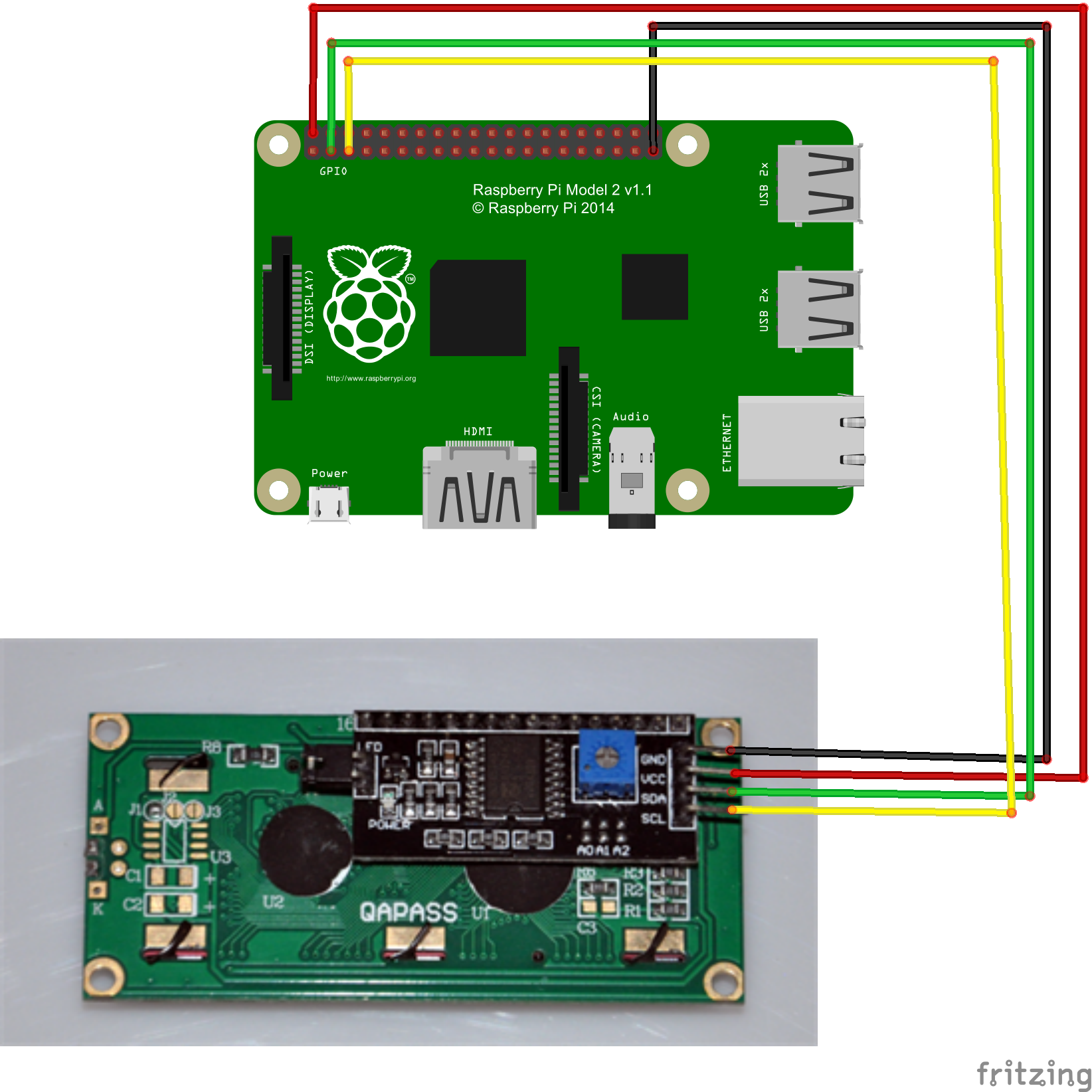
There’s another way to connect your LCD that uses only two wires, called I2C. To see how to do that, check out our tutorial How to Set Up an I2C LCD on the Raspberry Pi.
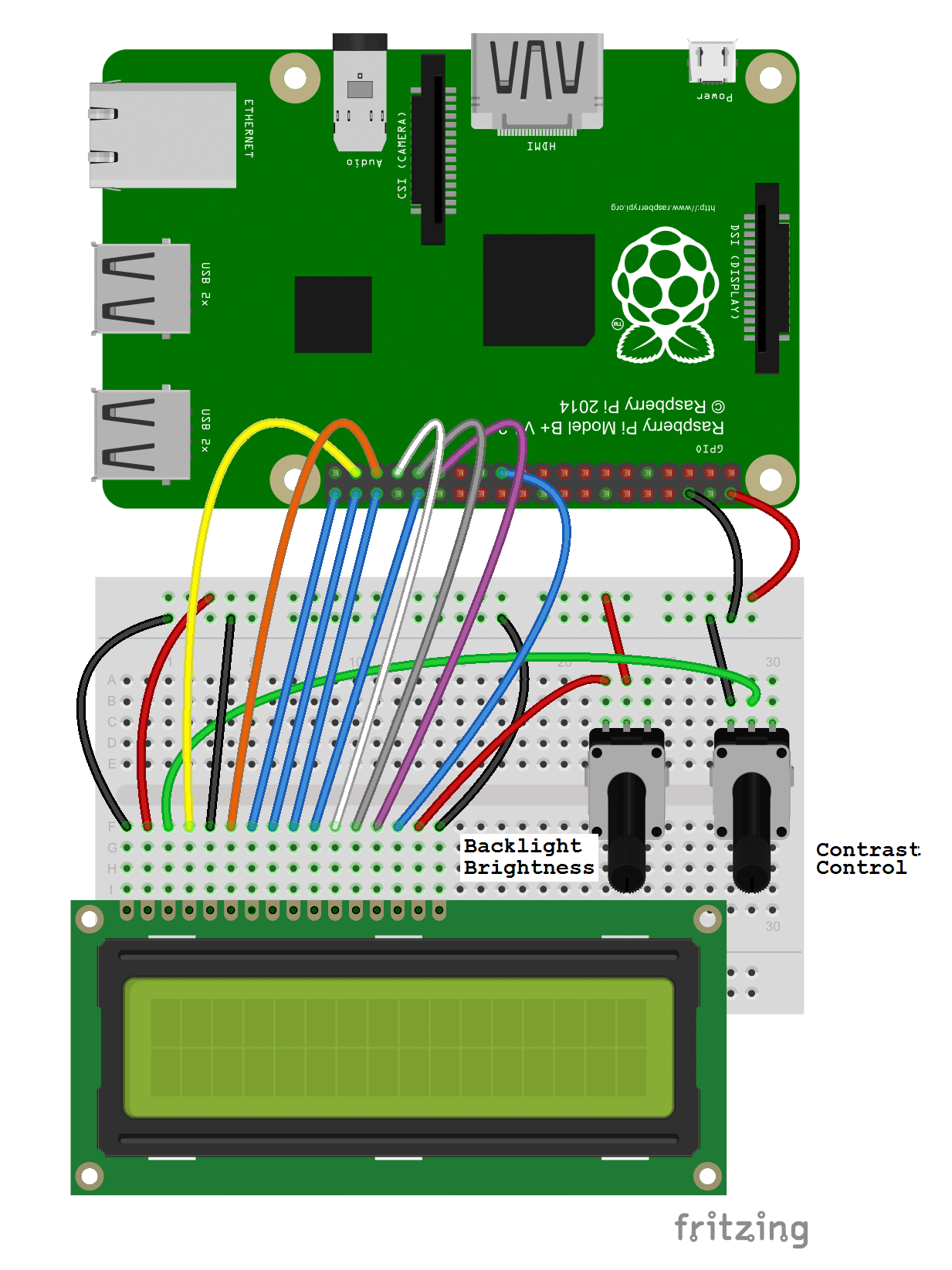
Most people probably want to connect their LCD in 4 bit mode since it uses less wires. But in case you’re interested, I’ll show you how to connect it in 8 bit mode as well.
In 8 bit mode, each command or character is sent to the LCD as a single byte (8 bits) of data. The byte travels in parallel over 8 data wires, with each bit travelling through it’s own wire. 8 bit mode has twice the bandwidth as 4 bit mode, which in theory translates to higher data transfer speed. The main downside to 8 bit mode is that it uses up a lot of GPIO pins.
In 4 bit mode, each byte of data is sent to the LCD in two sets of 4 bits, one after the other, in what are known as the upper bits and lower bits. Although 8 bit mode transfers data about twice as fast as 4 bit mode, it takes a longer time for the LCD driver to process each byte than it takes to transmit the byte. So in reality, there isn’t really a noticeable difference in speed between 4 bit mode and 8 bit mode.
If you’ve never worked with C programs on the Raspberry Pi, you may want to read our article How to Write and Run a C Program on the Raspberry Pi first. It will explain how to write, compile, and run C programs.
WiringPi is a C module that makes it easy to program the LCD. If you already have WiringPi installed on your Pi, you can skip this section. If not, follow the steps below to install it:
WiringPi has it’s own pin numbering system that’s different from the Broadcom (BCM) and RPi physical (BOARD) pin numbering systems. All of the programs below use the WiringPi pin numbers.
To use different pins to connect the LCD, change the pin numbers defined in lines 5 to 14. You’ll need to convert the WiringPi pin numbers to the physical pin numbers of the Raspberry Pi. See here for a diagram you can use to convert between the different numbering systems.
To use the LCD in 4 bit mode, we need to set the bit mode number to 4 in the initialization function (line 20 below). The following code prints “Hello, world!” to the screen in 4 bit mode:
By default, text is printed to the screen at the top row, second column. To change the position, use lcdPosition(lcd, COLUMN, ROW). On a 16×2 LCD, the rows are numbered from 0 to 1, and the columns are numbered from 0 to 15.
The function lcdClear(lcd) clears the screen and sets the cursor position at the top row, first column. This program prints “This is how you” for two seconds, clears the screen, then prints “clear the screen” for another two seconds:
Notice how the first string is printed to the top row, second column (the default position). Then after clearing the screen, the second string is printed to the top row, first column.
Each LCD character is a 5×8 array of pixels. You can create any pattern you want and display it on the LCD as a custom character. Up to 8 custom characters can be stored in the LCD memory at a time. This website has a nice visual way to generate the bit array used to define custom characters.
To print a single custom character, first define the character. For an example of this see lines 12 to 19 below. Then use the function lcdCharDef(lcd, 2, omega) to store the character in the LCD’s memory. The number 2 in this example is one of the 8 locations in the LCD’s character memory. The 8 locations are numbered 0-7. Then, print the character to the display with lcdPutchar(lcd, 2), where the number 2 is the character stored in memory location 2.
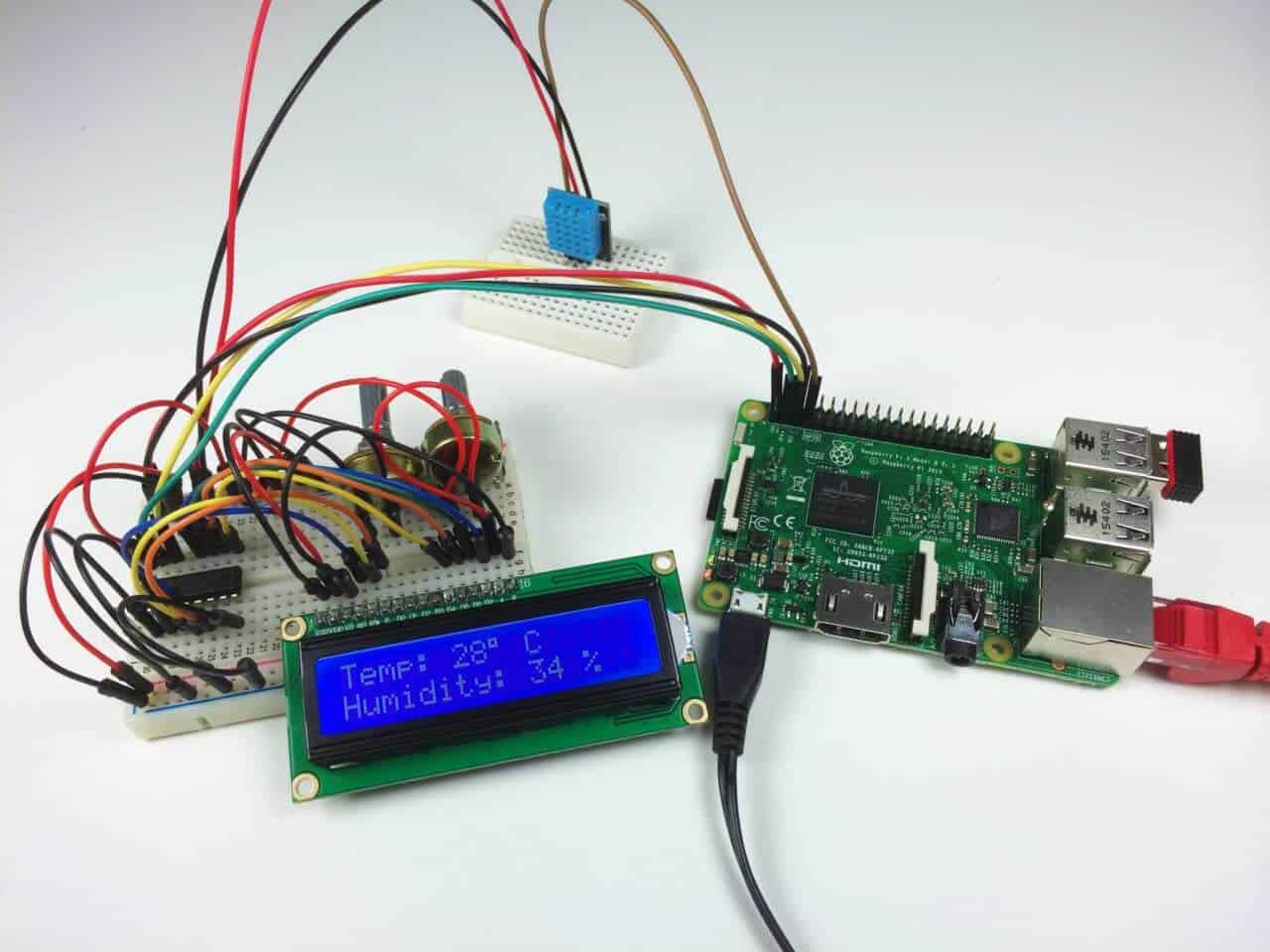
Here’s an example of using multiple custom characters that prints the Greek letters omega, pi, and mu, plus thermometer and water drop symbols for temperature and humidity:
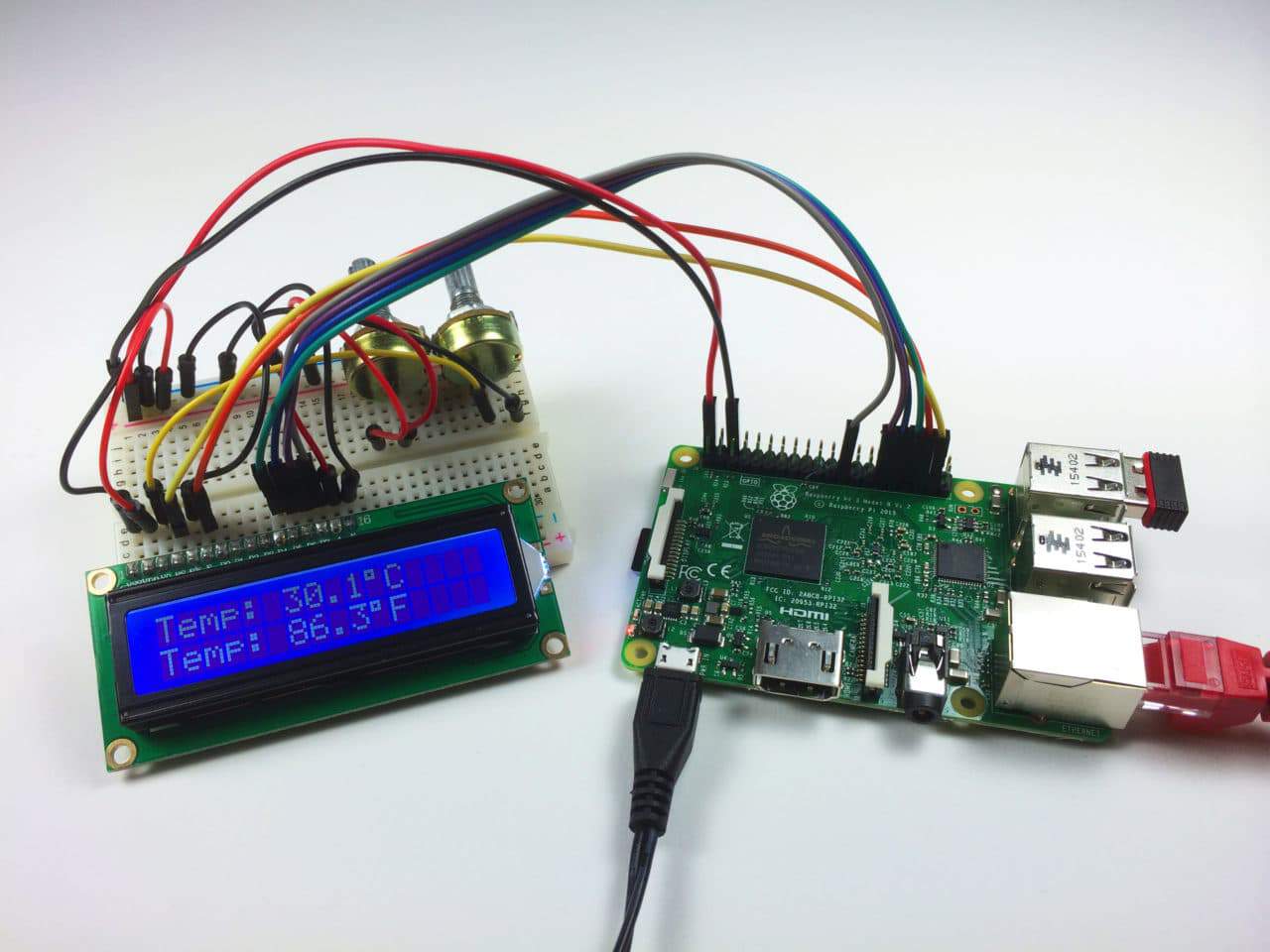
As an example to show you how to display readings from a sensor, this program prints temperature and humidity readings to the LCD using a DHT11 temperature and humidity sensor. To see how to set up the DHT11 on the Raspberry Pi, see our article How to Set Up the DHT11 Humidity Sensor on the Raspberry Pi.
Hopefully this helped you get your LCD up and running on your Raspberry Pi. The programs above are just basic examples, so try combining them to create interesting effects and animations.
If you have any problems or questions about installing the LCD or programming it, just leave a comment below. And don’t forget to subscribe to get an email when we publish new articles. Talk to you next time!

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Insert the TF Card to Raspberry Pi, connect the Raspberry Pi and LCD by HDMI cable; connect USB cable to one of the four USB ports of Raspberry Pi, and connect the other end of the USB cable to the USB port of the LCD; then supply power to Raspberry Pi; after that if the display and touch both are OK, it means drive successfully (please use the full 2A for power supply).
After execution, the driver will be installed. The system will automatically restart, and the display screen will rotate 90 degrees to display and touch normally.
(" XXX-show " can be changed to the corresponding driver, and " 90 " can be changed to 0, 90, 180 and 270, respectively representing rotation angles of 0 degrees, 90 degrees, 180 degrees, 270 degrees)

systemd is the preferred method of starting applications on startup, but it is also one of the most complicated to use. With systemd, you have the benefit of being able to tell Linux to start certain programs only after certain services have started. As a result, it is a very robust tool for initializing your scripts and applications.
systemd is a relatively new suite of tools in the Linux world, and one of its intended purposes is to manage system processes after booting. When it was first released, systemd was meant to replace the init.d tool for starting programs. As of 2015, most of the major distributions include systemd, and since many kept init.d around for legacy support, you have the option of using either one. Be aware, however, that init.d may be deprecated, so systemd seems to be the future (for now).
systemd can be quite complicated, and this tutorial only covers the absolute basics to get you started running your programs on boot. If you would like to dig deeper into the world of systemd, we recommend reading this getting started guide.
A unit file is a plain text file that gives information to systemd about a service, device, mount point, etc. We"ll create a unit file that starts our program as a service (a process that runs in the background). Below are two examples of unit files: the first runs the blink.py example before the graphical desktop loads (useful for headless environments), and the second runs the clock.py example after the graphical desktop loads (useful if you are making a dashboard or GUI).
If your program does not require a GUI (such as our blink.py example), then you can use the following template to create a systemd service. If you do need a GUI (e.g. you require the X Windows System to have started), see the next section. Creating a unit file without requiring a GUI means you can also run your program on boot in a headless environment.
Feel free to change the Description as desired. The After key denotes when our program should run. multi-user.target is the system state where control is given over to the user (a "multi-user shell") but before the X Windows System is started. That means our program will run even without logging in! You can change this, depending on which services you need active before running your program (for example, network.target if you need networking). See here for a listing of all targets.
ExecStart is the command (or set of commands) used to start our program. Notice that we are using absolute paths to the version of Python we want as well as the location of our program.
WantedBy in the [Install] section specifies the target we want our service to be included with. In this example, we want our service to run when the multi-user.target unit is run (or, more specifically, just after it, based on the After parameter).
Under [Service], we specify some environment variables. We want to connect to our primary display (this assumes only one display is connected to our Pi), so we set DISPLAY to :0, and we tell our application where to find the necessary credentials to use the X windows system with XAUTHORITY. ExecStart is the command we want to run (starting our Python clock program, in this case).
Unfortunately with systemd, we cannot tell exactly when the X system will start, and we cannot necessarily guarantee that a user will be logged in (unless you have enabled auto-login with sudo raspi-config). To account for this, we will brute force our program to restart (with Restart) every 10 seconds (with RestartSec) if it fails or exits. KillMode tells systemd to kill off any processes associated with our program if the service fails (or exits), and TimeoutSec=infinity means that we don"t ever want to stop trying to execute our program.
Reboot with sudo reboot to verify that your program works. You should see your Python clock program running after you have logged into your graphical desktop.
If your program does not seem to run on boot, several things could be going on. To get insight into the systemd service, try logging output to a file or checking on the status of the service (see the troubleshooting techniques below).
If journalctl is not living up to your expectations, you can try logging output to a file. To do that, change the ExecStart call to the following (using clock.py as an example):
This starts a new bash shell, runs your program, and redirects the output (stdout) to a new clock.log text file. The 2>&1 command says that any errors (stderr) should also be redirected (written to) the same log file. Any output (e.g. from Python print() commands) or errors will then be saved to clock.log. You can view the log with the following command (note that you might need to stop the service and program before viewing the log):
Because your systemd unit file will likely run before .bashrc can alias the command python to Python 3, you might need to explicitly call the python3 command. To do that, just make sure that your call to Python is an absolute file location, for example, /usr/bin/python3.
For some services, like our clock.service example, you will need to stop the service before stopping the program. That"s because even if you stop the program (e.g. our Python GUI clock), the service will simply restart it 10 seconds later! To stop a service, enter the following command:
Note that stopping the service should send a stop command (SIGTERM--terminate signal) to your program. In most cases, this should stop the service and your program. If your program does not stop, see below on stopping your program.
This can be helpful to restart a service if you"ve made changes to it without having to reboot the system. Just remember to run sudo systemctl daemon-reload if you do make any changes to a .service file!
Even if you stop the service, your program may still be running in the background. Just like in the rc.local and autostart examples, we will need to hunt down the process ID number and kill it manually. Enter the following in a terminal:
ps -ax tells Linux to list out all the currently processes. We send that output to grep, which allows us to search for the keyword "python" (feel free to change it to the name of your program). Find the process ID (PID) number to the left of the listed process, and use the kill command to terminate that process:
Note that you do not need to delete the .service file, as disabling it will prevent it from running on startup. However, if you would like to delete the file, you can using the following commands (once again, replacing clock.service with your service filename):

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Obliterate the contents of flash. An example of a NO_FLASH binary (UF2 loaded directly into SRAM and runs in-place there). A useful utility to drag and drop onto your Pico if the need arises.
Runs the lwip-contrib/apps/ping test app under FreeRTOS in NO_SYS=0 (i.e. full FreeRTOS integration) mode. The test app uses the lwIP \em socket API in this case.
An LED blink with the pico_bootsel_via_double_reset library linked. This enters the USB bootloader when it detects the system being reset twice in quick succession, which is useful for boards with a reset button but no BOOTSEL button.
A copy of the TinyUSB device example with the same name, but with a CMakeLists.txt which demonstrates how to add a dependency on the TinyUSB device libraries with the Raspberry Pi Pico SDK




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey