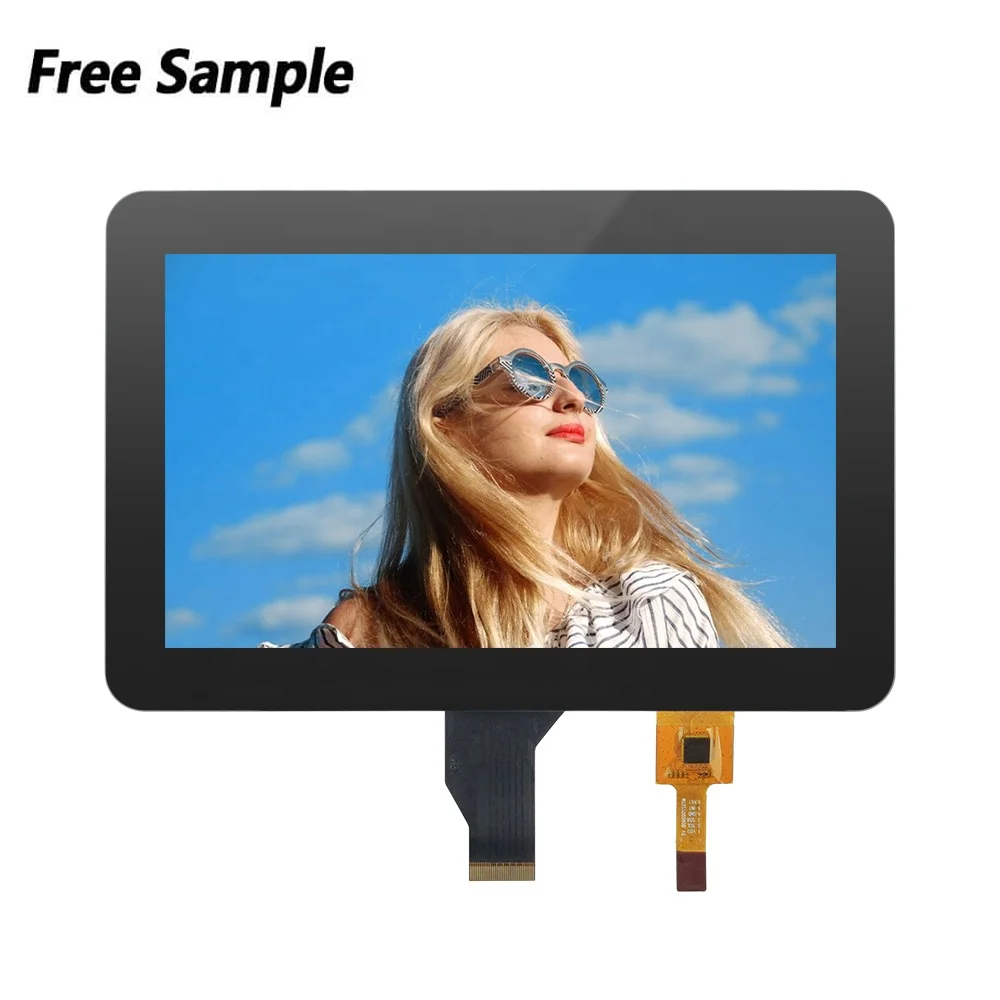
tft lcd with touch panel free sample

Capacitive touch screen to help the emergence of iPhone has changed the world, its principle is to determine the specific location of one or more fingers by detecting the capacitive touch screen surface changes, including support for complex gestures, complete multi touch function, the reaction speed is extremely sensitive, for the user to bring extraordinary experience.

We are not only manufacture products,but also provide display solution.We can realize your project from your product concept to real product,to help you save sourcing cost.In the mean time.we provide competitive price,on-time delivery and efficeint work with customers.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Our eternal pursuits are the attitude of "regard the market, regard the custom, regard the science" and the theory of "quality the basic, trust the first and management the advanced" for Tft Interface, Tft With Frame, Transparent Lcd, We are willing to give you the best suggestions on the designs of your orders in a professional way if you need. In the meantime, we keep on developing new technologies and creating new designs so as to make you ahead in the line of this business.
The very rich projects management experiences and one to one service model make the high importance of business communication and our easy understanding of your expectations for Factory Free sample Big Touch Screen - 4.3inch TFT LCD Display With Resistive Touch Screen – DISEN , The product will supply to all over the world, such as: Thailand, California, Tunisia, Our items have national accreditation requirements for qualified, high quality goods, affordable value, was welcomed by people today all over the world. Our products will continue to enhance within the order and look forward to cooperation with you, Should really any of these products and solutions be of curiosity to you, be sure to letus know. We are likely to be content to offer you a quotation up on receipt of your detailed needs.
As a TFT LCD manufacturer, we import mother glass from brands including BOE, INNOLUX, and HANSTAR, Century etc., then cut into small size in house, to assemble with in house produced LCD backlight by semi-automatic and fully-automatic equipment. Those processes contain COF(chip-on-glass), FOG(Flex on Glass) assembling, Backlight design and production, FPC design and production. So our experienced engineers have ability to custom the characters of the TFT LCD screen according to customer demands, LCD panel shape also can custom if you can pay glass mask fee, we can custom high brightness TFT LCD, Flex cable, Interface, with touch and control board are all available.

With reliable quality process, good reputation and perfect customer service, the series of products produced by our company are exported to many countries and regions for Lcd Glass Panel, Smart Lcd Module, Lcd Digital Signage, We persistently develop our enterprise spirit "quality lives the business, credit score assures cooperation and retain the motto inside our minds: consumers very first.
We are experienced manufacturer. Wining the majority of the crucial certifications of its market for Factory Free sample Tft Color Display - 10.4 inch 800×600 Standard Color TFT LCD Display – DISEN , The product will supply to all over the world, such as: Finland, Zurich, Florence, We are in continuous service to our growing local and international clients. We aim to be worldwide leader in this industry and with this mind; it is our great pleasure to serve and bringing the highest satisfaction rates among the growing market.
As a TFT LCD manufacturer, we import mother glass from brands including BOE, INNOLUX, and HANSTAR, Century etc., then cut into small size in house, to assemble with in house produced LCD backlight by semi-automatic and fully-automatic equipment. Those processes contain COF(chip-on-glass), FOG(Flex on Glass) assembling, Backlight design and production, FPC design and production. So our experienced engineers have ability to custom the characters of the TFT LCD screen according to customer demands, LCD panel shape also can custom if you can pay glass mask fee, we can custom high brightness TFT LCD, Flex cable, Interface, with touch and control board are all available.

1. Details: length 230mm, width 180mm, thickness 4mm, physical tempering,rectangle shape, the black frame with a rectangle window for screen, with anti-glare coating for reducing the light glare, by quite special edge shaping technique . Welcome to custom your design.
3. Better performance than acrylic glass (acrylic, actually a kind of plastic panel) in yellow resistance ability. The glass frame has a shiny crystal look. Adding a panel of glass to your light switch is just like adding an elegant design to your product, to create the more popular item in market.
Be a protector for the screen and the touch panel. Different printed colors fit to electronics. There is a trend to apply this kind glass panel into the auto controller.

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project./*TFT LCD - TFT Touch CoordinateBased on Librery Examplemodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include
Displaying Text and Shapes on Arduino 2.4 LCD/*TFT LCD - TFT Simple drivingmodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include
Displaying BMP pictures/*This code is TFTLCD Library Example*/#include
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.bmpdraw(“filename.bmp”,x,y);
Create A Paint App w/ Arduino 2.4 Touchscreen/*This code is TFTLCD Library Example*/#include
Final NotesIf you want to display pictures without using an SD card, you can convert it to code and then display it. You can display even several photos sequentially without delay to create an animation. (Check this)But be aware that in this case, Arduino UNO may not be suitable (because of low processor speed). We recommend using the Arduino Mega or Arduino DUE.

The Arduino TFT screen is a backlit TFT LCD screen with a micro SD card slot in the back. You can draw text, images, and shapes to the screen with the TFT library.
The Arduino TFT library extends the Adafruit GFX, and Adafruit ST7735 libraries that it is based on. The GFX library is responsible for the drawing routines, while the ST7735 library is specific to the screen on the Arduino screen. The Arduino specific additions were designed to work as similarly to the Processing API as possible.
The TFT library relies on the SPI library, which must be included in any sketch that uses the scree. If you wish to use the SD card, you need to include the SD library as well.
When thinking about coordinates on the screen, imagine a grid. Each square in the grid is a pixel. You can identify the placement of pixels with specific coordinates. A dot in the top left corner would have coordinates of 0,0. If this dot were to move to the top right of the screen, its coordinates would be 0, 159; in the bottom left corner, the coordinates would be 127,0, and in the bottom right it would be 127,159.
The screen has the ability to show 16-bit color. The red and blue have 5-bits of resolution each (32 levels of red and blue), the green has 6-bits of resolution (64 different levels). For consistency with other applications, the library deals with color in 8-bit values for the red, green, and blue channels (0-255), and scales the colors appropriately.
There is a socket on the front of the Esplora for the screen. Insert the screen into the socket with the blue tab that says "SD Card" closest to the USB port.
inloop(), to draw a line across the screen, call line(). line() takes four arguments, the the starting x and y coordinates, and the ending x and y coordinates. For drawing a box, use rect(). rect() take four arguments as well : the x and y coordinates of the top left corner, followed by the width in pixels, and the height in pixels. Between each of these calls, change the color with stroke() or fill(). stroke() will change the color of a line, or the outline around a shape. fill() changes the internal color of a shape. Calling noStroke() will stop the library from drawing an outline around any shapes that follow it. If you call stroke() after noStroke(), the screen will again draw lines.
If you are using an Esplora, the structure of the program is the exact same. As the Esplora has a socket designed for the screen, and the pins for using the screen are fixed, an Esplora only object is created when targeting sketches for that board. You can reference the screen attached to an Esplora throughEsploraTFT.
To give the illusion of motion, you need to quickly erase and draw images on the screen. When using Processing on a powerful computer, you can callbackground() every time through your draw() function to erase the window contests and dra objects in their new positions. The Arduino is not as fast, is it takes a little time to clear the screen when calling background() with the TFT library.
To create the illusion of motion, it"s usually best to check if an object has moved each time throughloop(). If it has, then you should draw over the object with your background color, then redraw the object in its new location. Because you"re not updating all the pixels on the screen, it helps maintain the illusion of motion.
The TFT library includes a basic font for drawing text on screen. By default, characters are 5 pixels wide and 8 pixels tall. It is possible to change the font size to 10x16, 15x24, or 20x32. For additional information on the underlying font capabilities, see the Adafruit page on graphic primitives.
Insetup() send the static text that won"t change to the screen. With setTextSize() you can increase the font size to make important parts stand out. Dynamic text for the screen should be stored in a char array. The String class makes it easy to update the text over time in the array.
The TFT library has the ability to read .bmp files off a SD card and display them on the screen. Images can be smaller or larger than the screen resolution (160x128), but there is no method on the Arduino for image manipulation. The images should be sized before you put them on the SD card.
Even if the screen"s headers are designed to fit into the socket on the front of the Arduino Esplora or the Arduino Robot but, this module is compatible with any AVR-based Arduino (UNO, Leonardo, etc...) or with the Arduino Due. If you want to use one these other boards, some slight changes on connections are required.
You can either connect the screen with hardware SPI pins, or define your own set of pins. Using the hardware SPI is faster when drawing to the screen.
Connect the screen to the breadboard. The headers on the side of the screen with the small blue tab and arrow should be the ones that attach to the board. Pay attention to the orientation of the screen, in these images, it is upside down.
Connecting the pins in the proper way, you can see the lcd screen working with your Uno (or Duemilanove) just uploading the simple "TFTBitmapLogo" sketch.
The Arduino Leonardo & Arduino Yún use different pins to be compatible with the lcd screen. To set the pins MISO, MOSI and SCK, you have to use the ICSP terminals.+5V:+5V
The screen will show this message: "Arduino TFT Bitmap Example. Open serial monitor to run the sketch". Open the serial monitor to view the Arduino Logo.
To connect the lcd screen to an Arduino Due, use this pin configuration and don"t forget to set the right value for the variable "sd_cs" (#definesd_cs7) in the sketch:+5V:+3.3V
Now that you have tested the basic functionality of the screen, see the TFT library pages for information about the library"s API and additional examples. It"s also recommended to visit the Adafruit graphics library page for additional information on functions not covered.

Point of Sales Machines, Multi-function Printers, Instrumentation, Home Security Systems, Graphic touch pad – remote, dial pad, Tele/Video Conference Systems, Phones and Switchboards, Medical Appliances, Breathalyzers, Gas chromatographs, Power meter, Home appliance devices, Set-top box, Thermostats, Sprinkler system displays, GPS / Satnav, Vending Machine Control Panels, Elevator Controls, and many more.

\u003cul\u003e\u003cli\u003ePackage included:\u003c/li\u003e\u003cli\u003e1 x Touch Screen LCD\u003c/li\u003e\u003cli\u003e1 x Black Case\u003c/li\u003e\u003cli\u003e1 x Touch P…




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey